Jamstackアーキテクチャは、HTMLのレンダリング方法に基づいて以下の4つのタイプに分けることができます:
この文章は機械翻訳によって提供されています。原文は英語であり、OpenAIによって翻訳されました。
- SPA (シングルページアプリケーション)
- SSG (サーバーサイドジェネレーション)
- SSR (サーバーサイドレンダリング)
- ISR (インクリメンタルスタティックリジェネレーション)
- このセクションでは、それらの違いについて説明します。
一覧比較
以下の表は、4つのタイプの類似点と違いをまとめたものです:
| SPA | SSG | SSR | ISR | |
|---|---|---|---|---|
| レンダリング場所 | クライアント | サーバー | サーバー | サーバー |
| ページのレンダリング開始時間 | レスポンス受信時 | リクエスト受信時 | リクエスト前にページが生成される | 初回リクエスト時 (有効期限内) |
| ページのコンテンツの新鮮さ | ★★★ | ★★★ | ★ | ★★ |
| SEO | ★ | ★★★ | ★★★ | ★★★ |
| 表示速度 | ★★ | ★★★ | ★ | ★★★ (初回リクエスト時に生成) |
| 各ページのOGP | ✕ | ★★★ | ★★★ | ★★★ |
| セキュリティ | ★ | ★★★ | ★ | ★★ |
| サーバー負荷 | ★★ | ★★★ | ★ | ★★ |
SPA (シングルページアプリケーション)
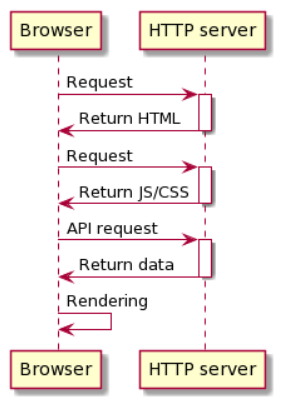
SPA、またはCSR (クライアントサイドレンダリング) は、HTMLをクライアント側でレンダリングします。このタイプのアーキテクチャでは、初回のリクエストでHTMLが返されます - これは主に静的に行われますが、動的に行われることもあります。HTML内のJavaScript/CSSコードは、その後にリクエストされて返されます。
多くの場合、さらなるコンテンツを表示するために必要なデータもAPI経由で取得されます。初期表示は、初めに取得したHTMLがレンダリングされた後にAPIが処理されるため、やや遅くなる傾向があります。

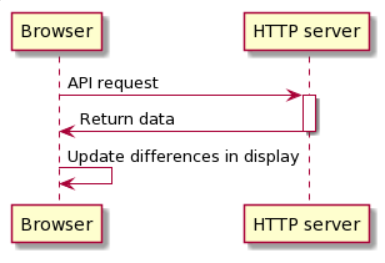
ボタンを押したりページ遷移を開始すると、クライアントは必要に応じてサーバーにリクエストを行います。リクエストが不要な場合はJavaScriptだけで画面遷移を処理することもあります。サーバーはクライアントサイドレンダリングに必要な最小限のデータを返します。初回リクエスト後の返されるデータにはわずかな差異しかないため、表示プロセスは非常に高速になります。

SSG (サーバーサイドジェネレーション)
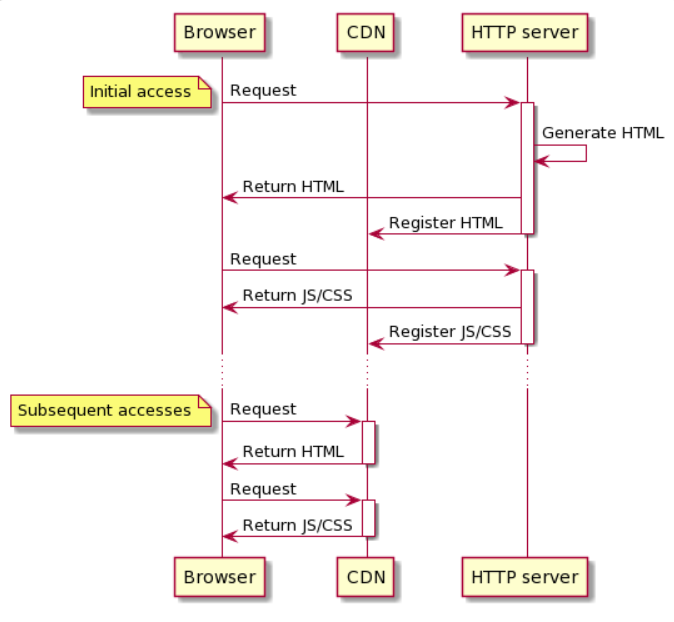
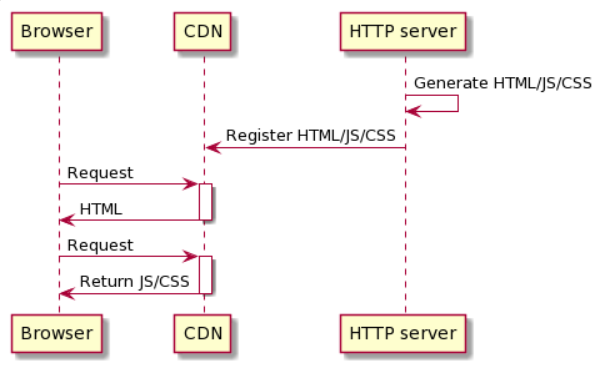
SSGは、サーバーサイドで事前に静的なHTML、JavaScript、CSSを生成し、CDNに登録するアーキテクチャの2番目のタイプです。その結果、初回リクエストだけでなく、表示プロセス全体が高速化されます。

SSGの問題点は、生成頻度によってコンテンツが古くなる可能性があることです。したがって、効果的なCDNキャッシュを確保するためには、キャッシュの有効期間を長く設定し、頻繁に更新されるコンテンツを含めないようにする必要があります。
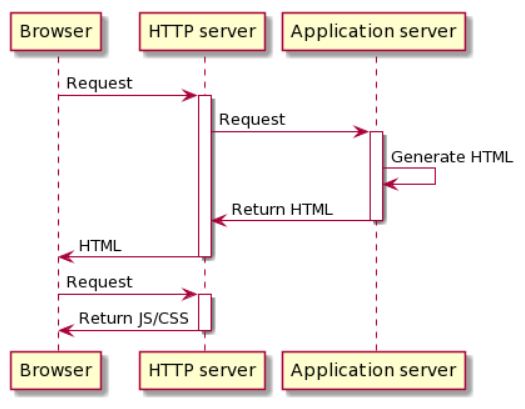
SSR (サーバーサイドレンダリング)
CSRとは異なり、SSRはコンテンツをサーバーサイドでレンダリングします。これは、表示されるHTMLがサーバーによって生成されるため、常に最新のコンテンツが表示されます。ただし、SSRではコンテンツのキャッシュがより難しく、遅くなり、CDNキャッシュと比較してサーバー負荷が大きくなります。

ISR (インクリメンタルスタティックリジェネレーション)
ISRは、SSRと同様にクライアントのリクエスト時にページを生成し、次のリクエストで使用するためにキャッシュします。SSGアーキテクチャでは、すべてのページが事前に生成されるため、ページ数が多い場合に時間がかかることがあります。しかし、ISRではリクエスト時にページが生成されるため、サーバーの起動がはるかに高速化されます。
ISRでは、キャッシュを作成する際に有効期限を設定することができます。この期間が経過すると、サーバーはページを再生成します。