APIを使ったファイルのアップロードについて
概要
コンテンツ、フォーム、メンバーなどにAPIを利用してファイルをアップロードする場合、Files::uploadのエンドポイントを利用して、ファイルをKurocoの一時領域にアップロードし、応答として返されるfile_idを各エンドポイントにPOSTしてコンテンツを更新します。
SwaggerUIで動作の確認をすると、以下の手順になります。
手順
画像(KurocoFilesにアップロード)
画像(KurocoFilesにアップロード)(コンテンツ)や、アップロードファイル(メンバー)の場合は以下のようにFiles::uploadで取得したfile_idをエンドポイントにPOSTします。
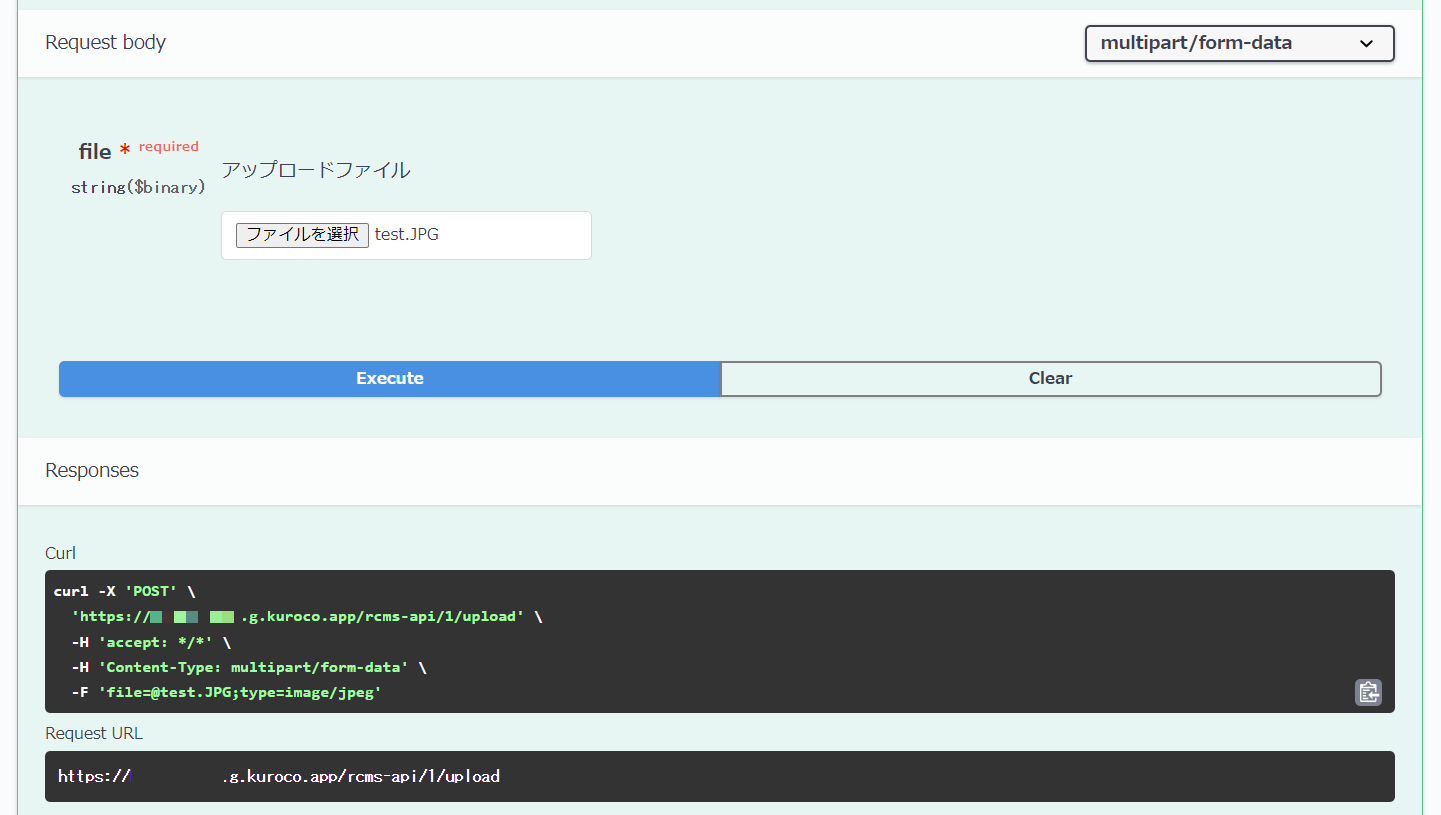
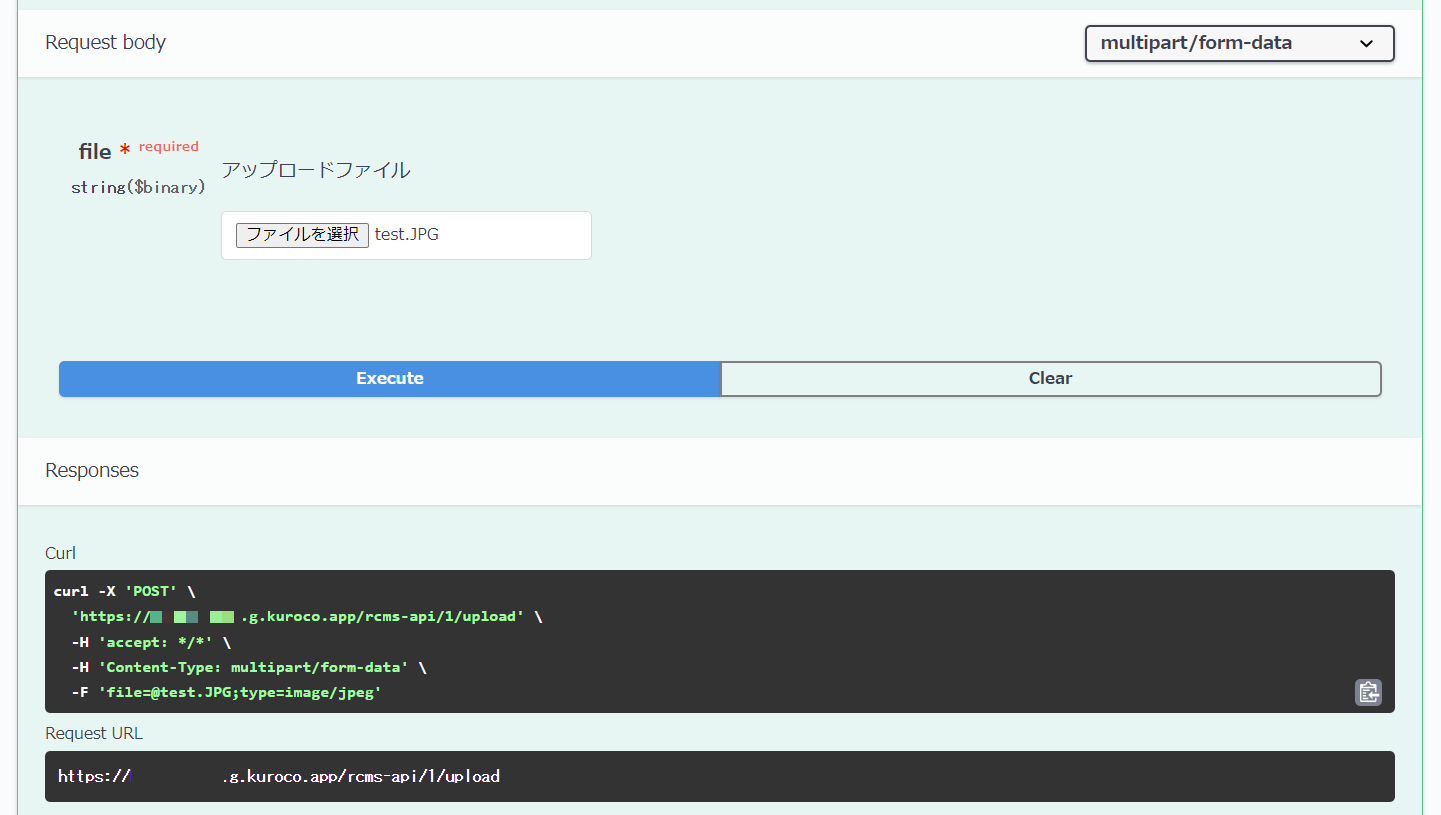
- Files::uploadのエンドポイントにファイルをアップロードする。
Files::uploadのエンドポイントを開くと、[ファイルを選択]のボタンが表示されるので、アップロードするファイルを選択します。

ヒント
ファイル送信時のリクエストヘッダには'Content-Type': 'multipart/form-data'を指定します。
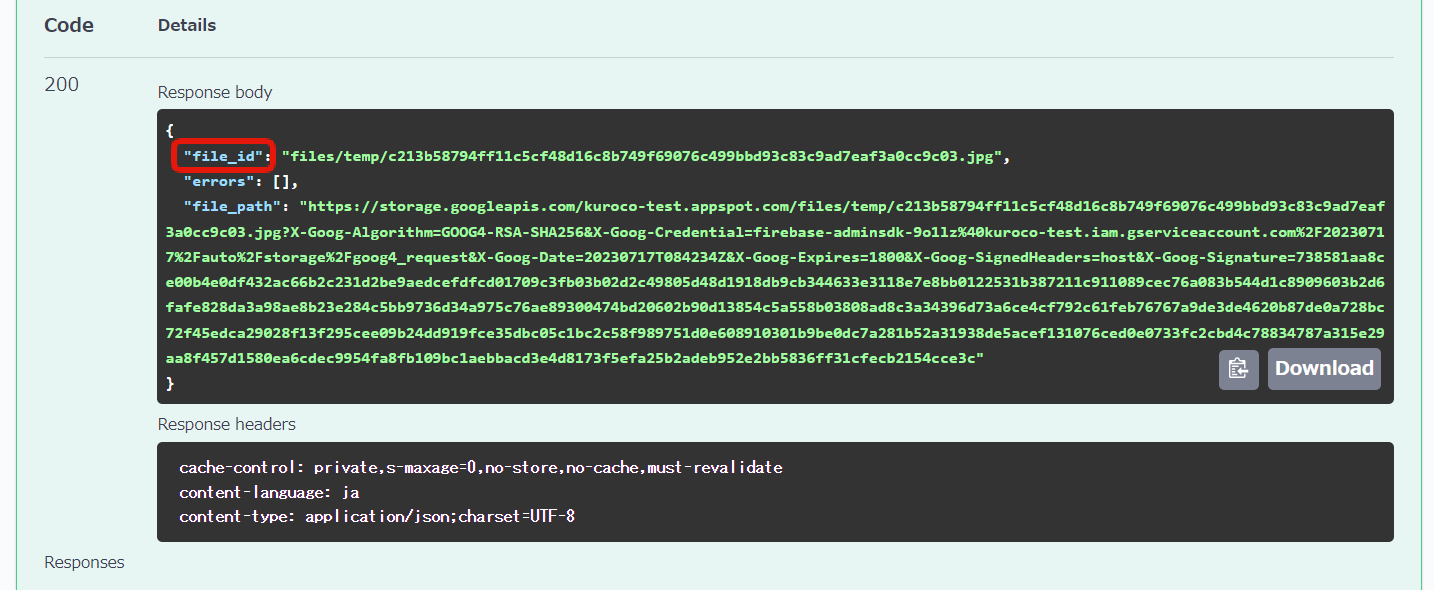
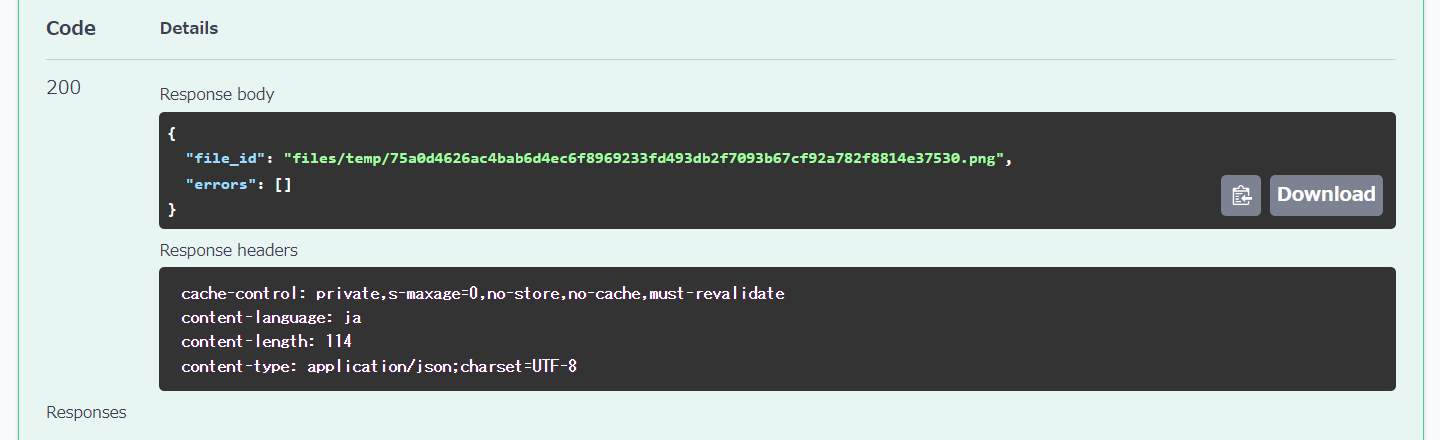
- レスポンスから
file_idを確認する
ファイルの一時領域へのアップロードが成功すると、file_idを含むレスポンスが表示されます。

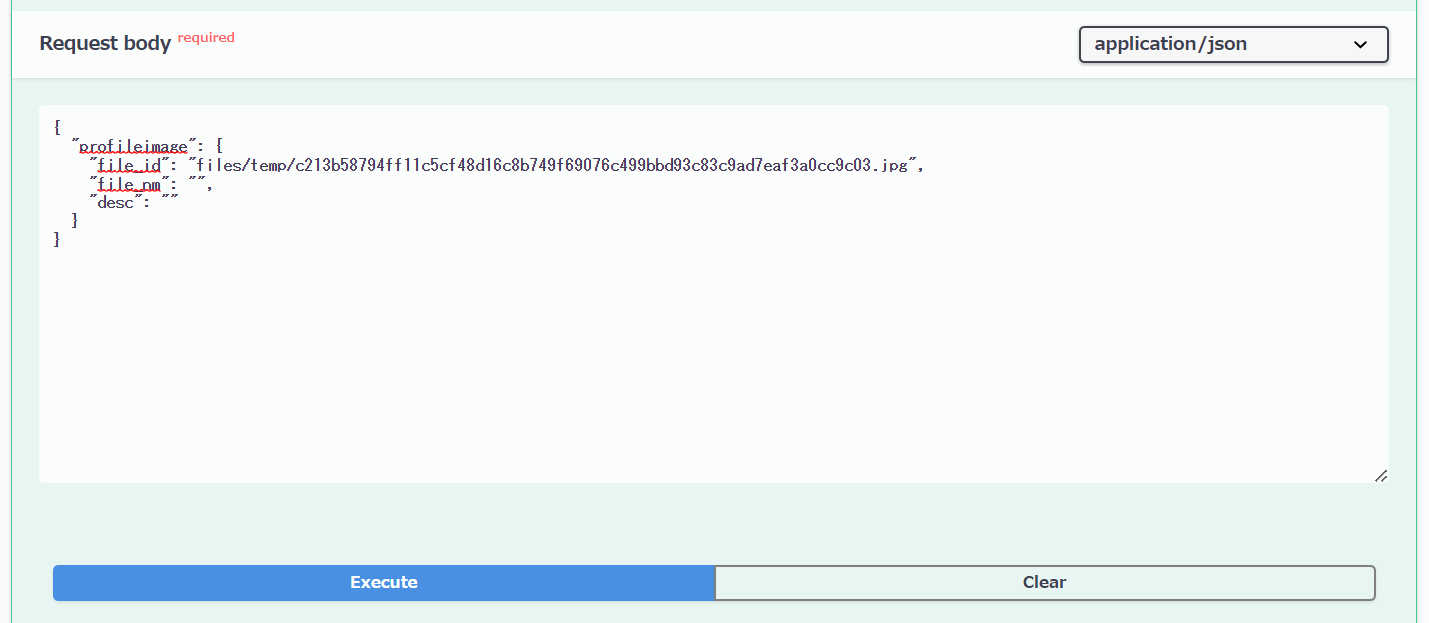
file_idをコンテンツを更新するエンドポイントにPOSTする
更新・追加したいコンテンツを操作するエンドポイントに対して、file_idを指定してリクエストを送ります。

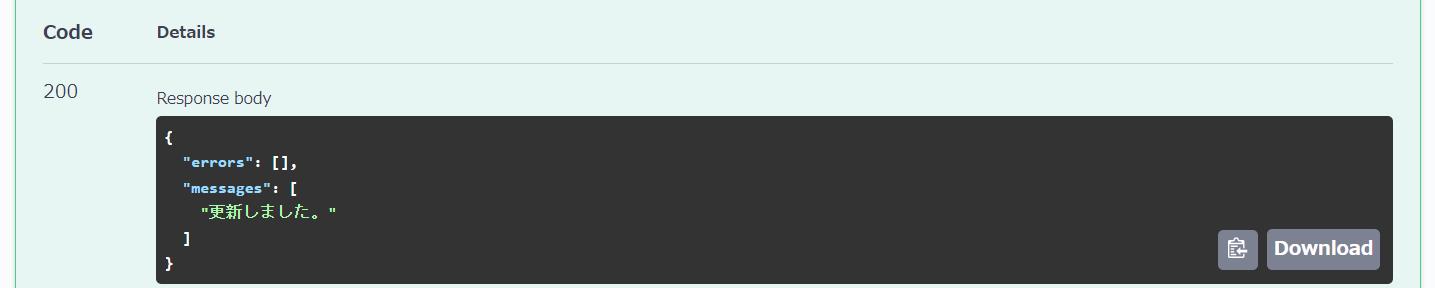
- リクエストが成功したことを確認する
レスポンスとコンテンツを確認します。

フロントエンドでの具体的なコードの例は関連ドキュメントを参照してください。
WYSIWYG
WYSIWYGの拡張項目の場合はFiles::uploadで取得したfile_idをHTMLのsrc属性に指定すると、画像がファイルマネージャーの/files/user/topics_img/配下のディレクトリに保存されて更新されます。
- Files::uploadのエンドポイントにファイルをアップロードする。
Files::uploadのエンドポイントを開くと、[ファイルを選択]のボタンが表示されるので、アップロードするファイルを選択します。

- レスポンスから
file_idを確認する
ファイルの一時領域へのアップロードが成功すると、file_idを含むレスポンスが表示されます。

- HTML要素の
src属性に一時パスを入力したHTMLを準備する
<img src=\"INPUT_TEMPORARY_PATH_HERE\">のようにsrc属性にFiles::uploadのエンドポイントから取得したfile_idを指定したHTMLを準備します。
次のようになります。
<figure class=\"image\"><img style=\"aspect-ratio:2000/1334;\" src=\"files/temp/75a0d4626ac4bab6d4ec6f8969233fd493db2f7093b67cf92a782f8814e37530.png\" width=\"2000\" height=\"1334\"></figure>
ヒント
HTMLに含まれる"は\でエスケープしてください。
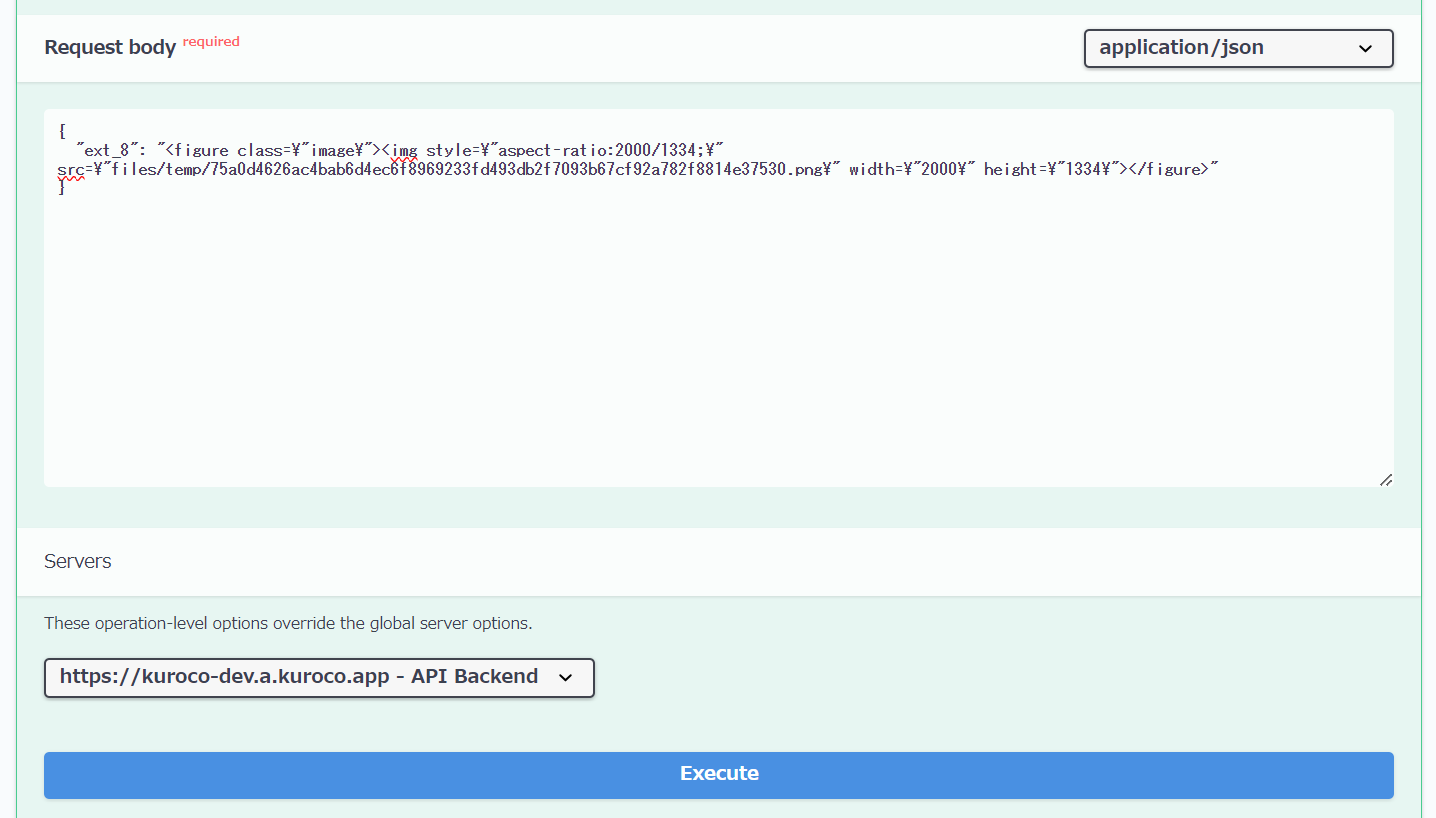
src属性にfile_idを含むHTMLをエンドポイントにPOSTする
更新・追加したいコンテンツを操作するエンドポイントに対して、src属性にfile_idを含むHTMLをPOSTします。

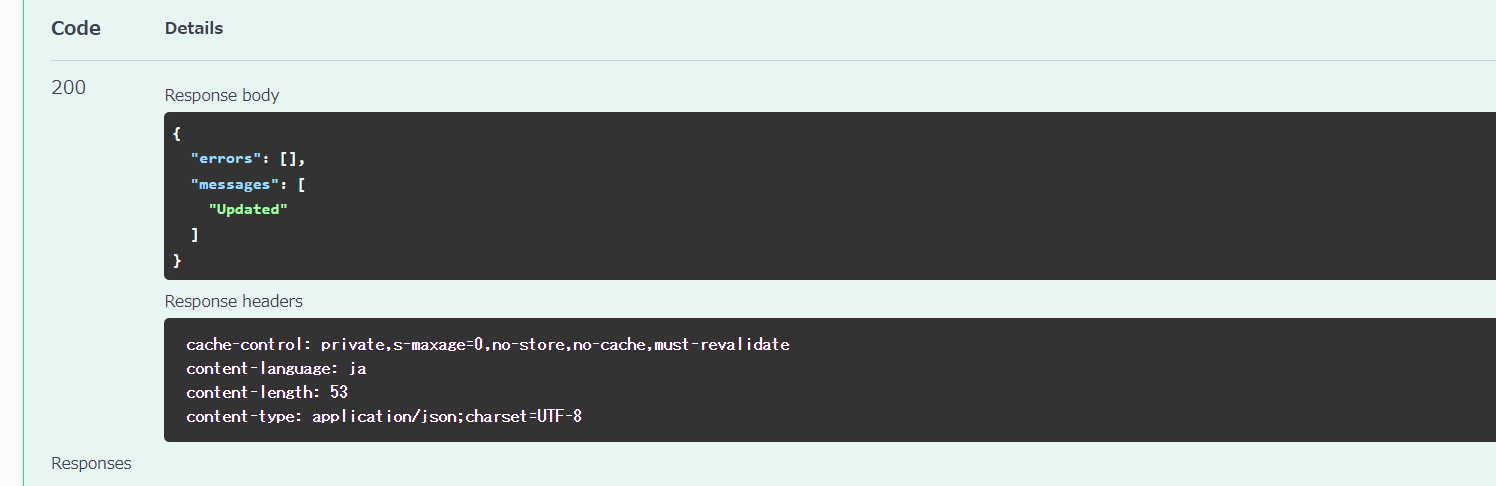
- リクエストが成功したことを確認する
レスポンスとコンテンツを確認します。


仕様:
- HTML要素には
src属性が含まれている必要があります。 - アップロードストレージにはKurocoFiles、S3、GCSが利用可能です。
- WYSIWYGへのAPIを使ったファイルアップロードは画像ファイル(
jpeg,jpg,gif,png,bmp,webp,avif,svg)のみが許可されています。 - 一度のリクエストで複数の一時ファイルパスを使用することが可能です。
- 一度のリクエストで同じ一時ファイルパスを複数回使用することが可能です。例えば、以下のようにリクエストすると、WYSIWYGの項目に同じ画像が2つ追加されます。
`<figure class=\"image1\"><img src=\"TEMPORARY_PATH\"></figure><figure class=\"image2\"><img src=\"TEMPORARY_PATH\"></figure>` - 複数のAPIリクエストで同じ一時ファイルパスを使用することが可能です。
- WYSIWYIGへのAPIを利用した画像アップロードは追加項目の名称が
ext_xのサイトで動作します。追加項目の名称がext_col_xのサイトでは動作しません。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。