Jamstack architecture
The Jamstack architecture can be divided into four types based on the HTML rendering method:
- SPA (single page app)
- SSG (server-side generation)
- SSR (server-side rendering)
- ISR (incremental static regeneration)
This section explains the differences between them.
Comparison at a glance
The table below summarizes the similarities and differences between the four types.
| SPA | SSG | SSR | ISR | |
|---|---|---|---|---|
| Rendering location | Client | Server | Server | Server |
| Page rendering start time | When the client receives the response. | The server generates the page in advance before receiving the request. | When the server receives a request. | When the server receives a request. (If cache expired) |
| Page content freshness | ★★★ | ★ | ★★★ | ★★ |
| SEO | ★ | ★★★ | ★★★ | ★★★ |
| Display speed | ★★ | ★★★ | ★ | ★★★ (Generated upon initial request) |
| OGP for each page | ✕ | ★★★ | ★★★ | ★★★ |
| Security | ★ | ★★★ | ★ | ★★ |
| Server load | ★★ | ★★★ | ★ | ★★ |
SPA (single page application)
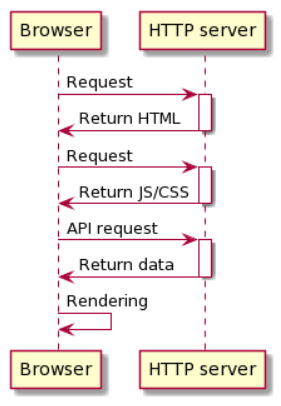
SPA, also known as CSR (client-side rendering), renders HTML on the client side. This type of architecture returns the HTML on the initial request - this is mostly done statically, but it can also be dynamic. The JavaScript/CSS code within the HTML is then requested and returned.
In many cases, the data required to display more content is also retrieved via API. The initial display tends to be slightly slower as the API is only processed after the initially retrieved HTML is rendered.

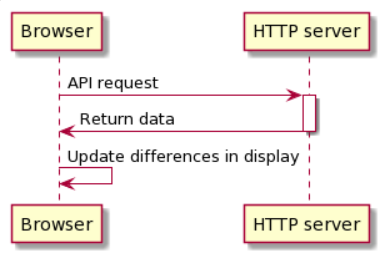
Upon pressing a button or initiating a page transition, the client makes a request to the server as needed. Sometimes no request is needed and JavaScript alone is enough to process the screen transition. The server returns the minimum amount of data requested for the client-side rendering. Since there are only minor differences in the returned data after the initial request, the display process becomes much faster.

SSG (static site generation)
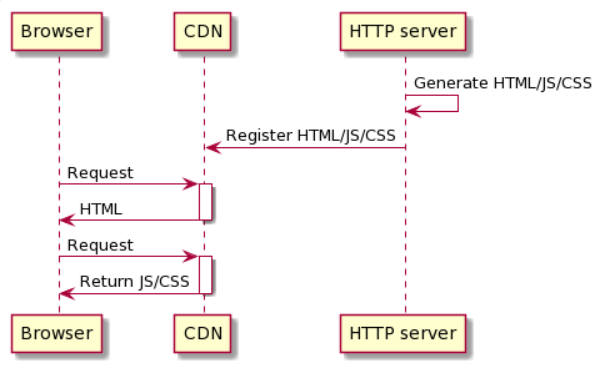
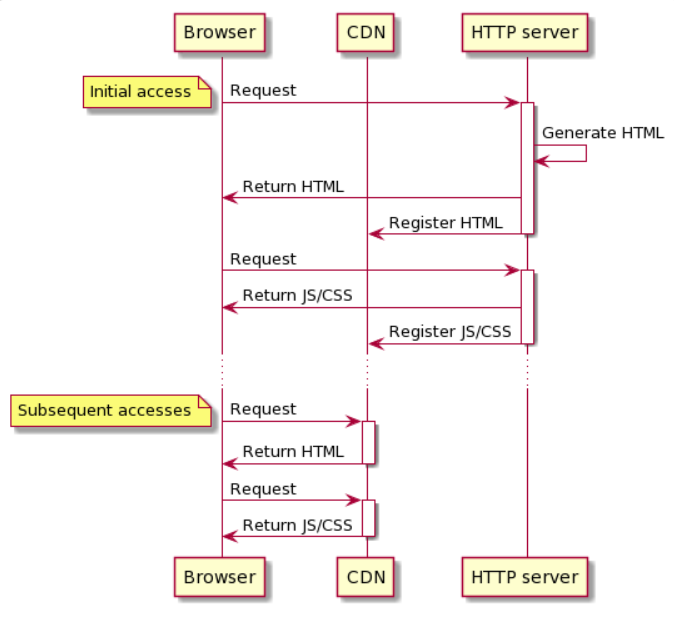
SSG, the second type of architecture, generates static HTML, JavaScript, and CSS in advance on the server side and registers them in the CDN. As a result, the display process is fast all around, not just for the initial request.

One problem with SSG is that the content may be outdated depending on how often it is generated. Therefore, to ensure an effective CDN cache, set a long cache lifetime and avoid including content that is updated frequently.
SSR (server-side rendering)
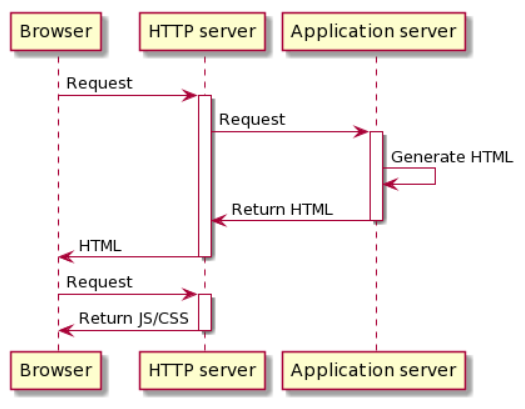
Unlike CSR, SSR renders content on the server side. This means that the content is always up-to-date, since the HTML to be displayed is generated by the server. However, content caching with SSR is more difficult, slower, and causes a greater server load compared to CDN caching.

ISR (incremental static regeneration)
ISR, like SSR, generates pages when a client requests them, but caches them for use on subsequent requests. With the SSG architecture, all the pages are generated in advance, which can take time if there are many of them. But with ISR, pages are generated upon request, so server start-up is much faster.
ISR allows you to set the expiration date when you create a cache. Once this period is up, the server regenerates the page.

Support
If you have any other questions, please contact us or check out Our Slack Community.