フロントエンドからファイルをアップロードしてコンテンツに関連づけるにはどうしたらよいですか?
フロントエンドからあるコンテンツの内容に画像などファイルを紐づけたい場合、Kurocoでは以下の3つの手順を実行してください。
- コンテンツ定義作成(フィールドにファイル関連を追加)
- エンドポイント作成
- フロントエンド作成
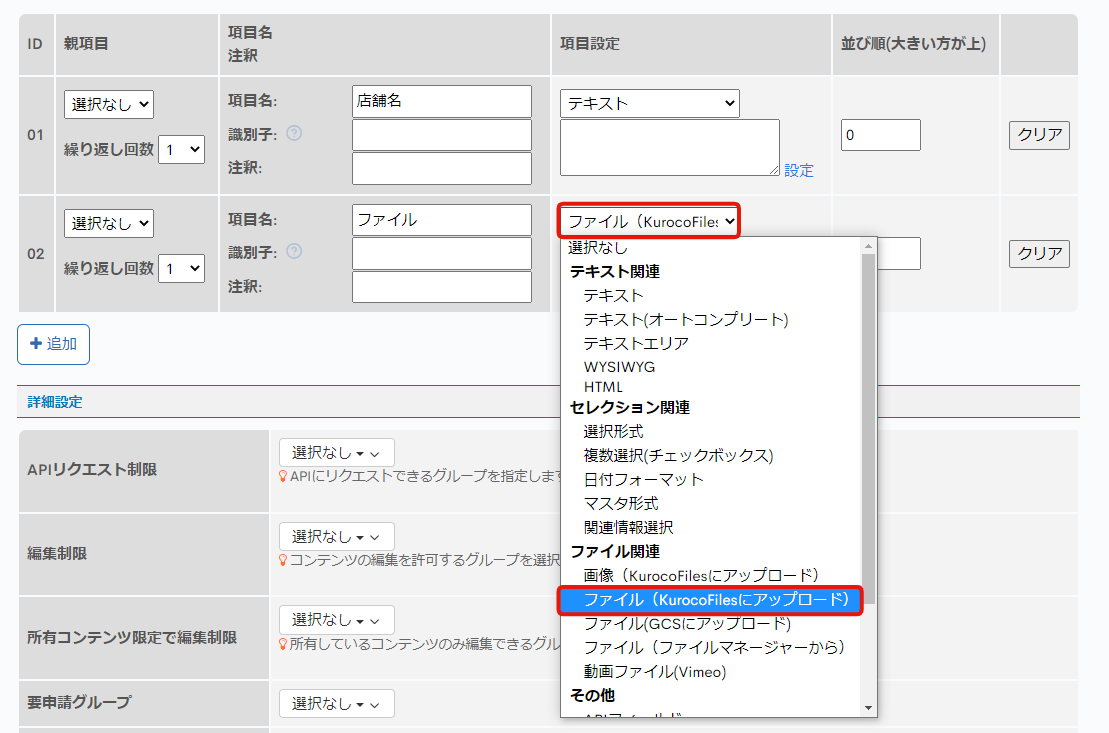
コンテンツ定義作成
対象のコンテンツの拡張項目を作成し、ファイル(KurocoFilesにアップロード)を設定してください。

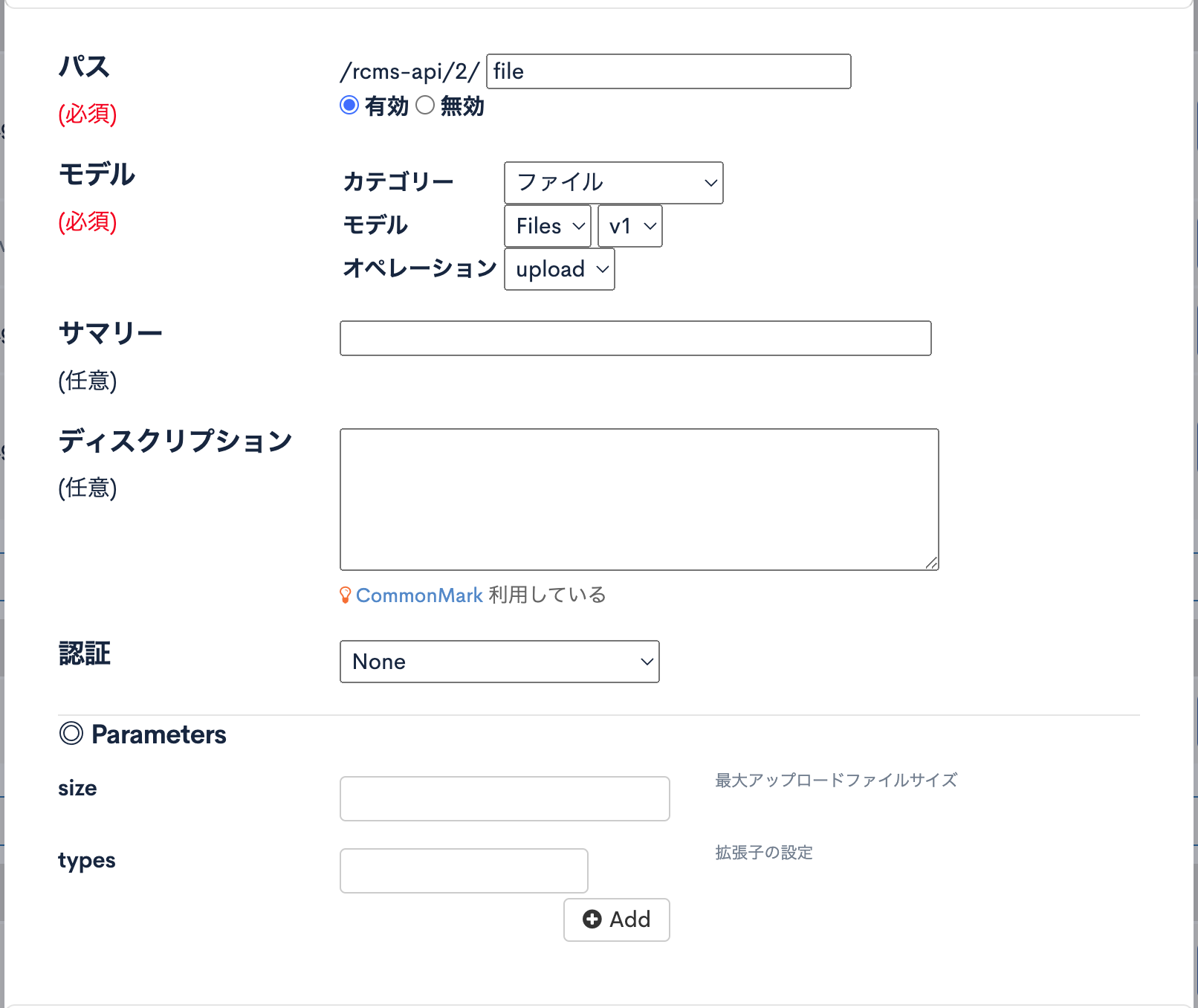
エンドポイント作成
下記APIエンドポイントを設定してください。
- カテゴリ:ファイル
- モデル:Files
- オペレーション:upload

フロントエンド作成
アップロード用のエンドポイントにファイルを送信し、レスポンスされてきたIDをコンテンツ更新リクエストに適用してください。
ファイル送信時のリクエストヘッダには'Content-Type': 'multipart/form-data'を指定してください。
{
headers: {
'Content-Type': 'multipart/form-data',
},
}
詳細なファイルのアップロード方法は、KurocoとNuxt.jsで、フォーム画面を構築する -> ファイルの入力項目を追加する をご参考ください。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。