フォームの回答を1ユーザー1回までにできますか?
対象のユーザーが回答を送付済みか否かを判別するためのエンドポイントを作成し、そのレスポンスによってフロントエンドの表示を切り替えるように対応してください。
設定例
エンドポイント
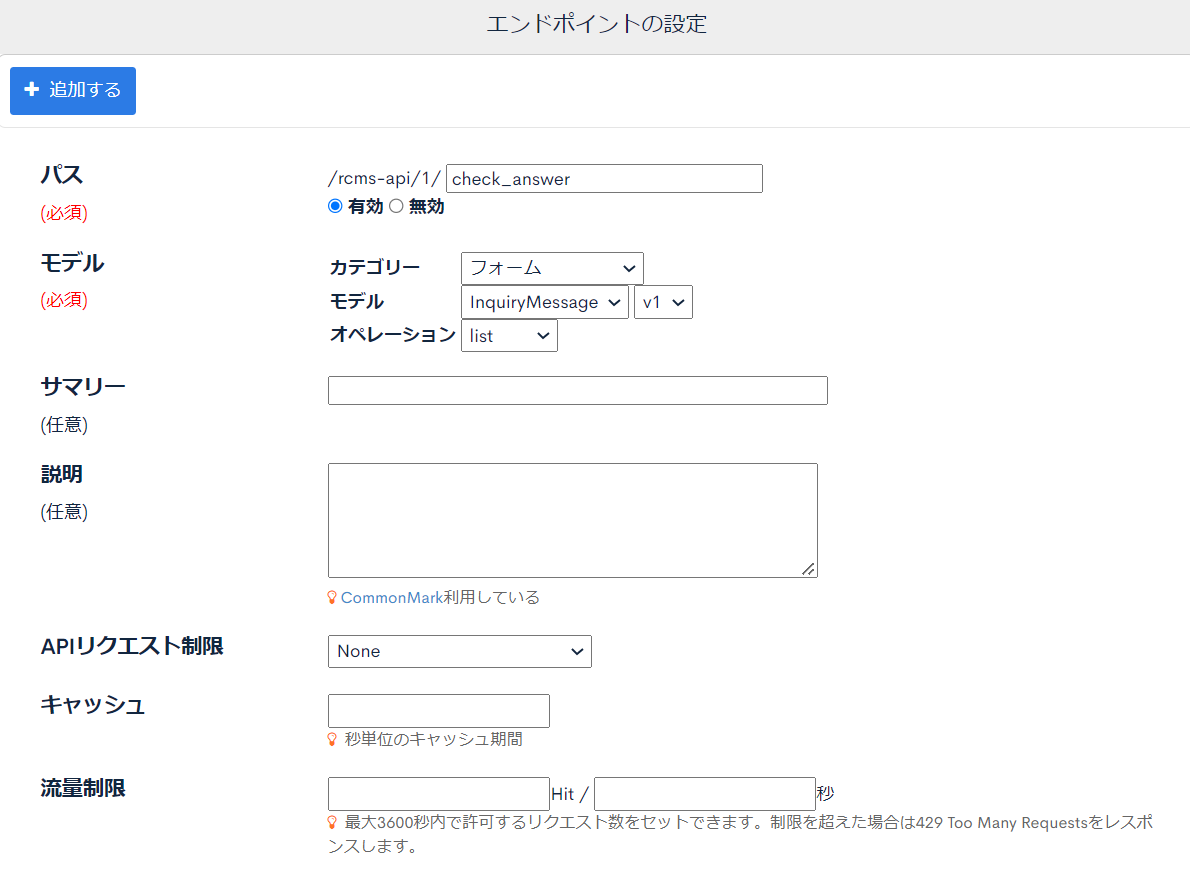
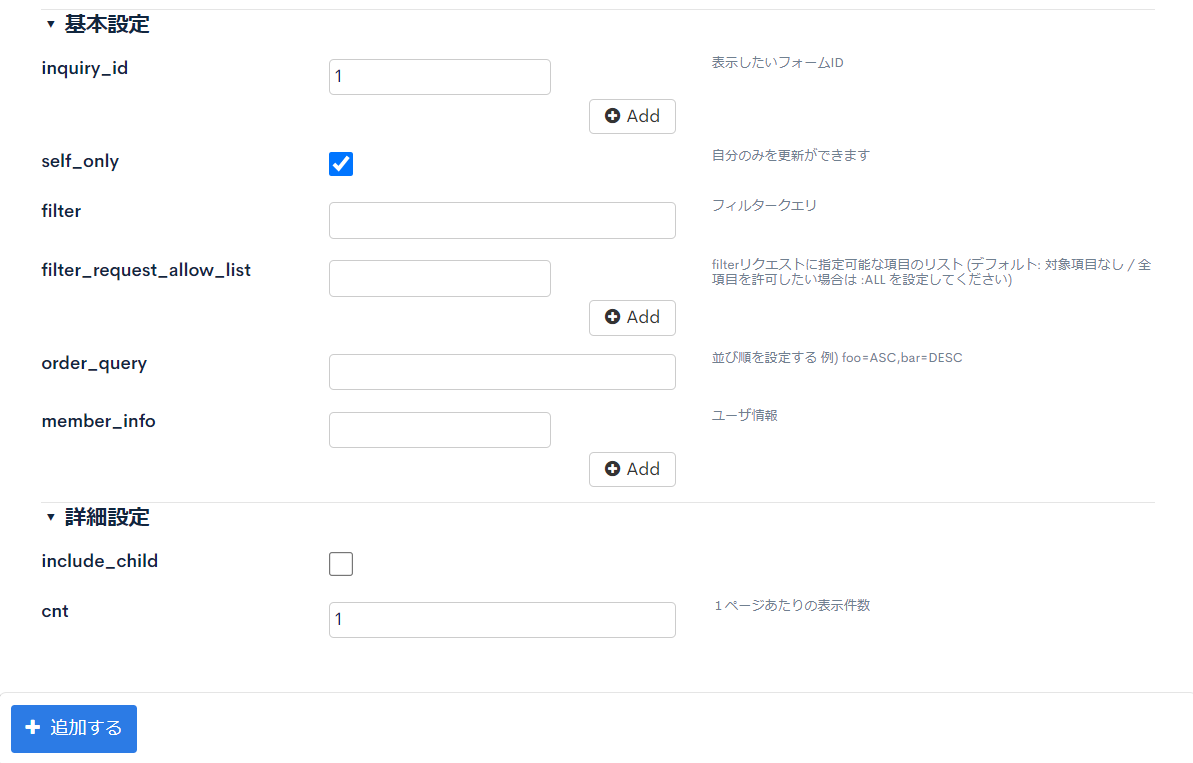
Kuroco管理画面で以下のエンドポイントを作成します。
回答がされていない場合はpageInfo.totalCntのレスポンスが0となります。
| 項目 | 設定内容 |
|---|---|
| パス | check_answer |
| カテゴリ | フォーム |
| モデル | InquiryMessage |
| オペレーション | list |
| inquiry_id | 対象のフォームID |
| self_only | チェックを入れる |
| cnt | 1 |


フロントエンドの記述例
回答済みの場合にフォームの項目自体を非表示にする
例えば、以下のように記述すると回答済みの場合はフォームの項目自体が表示されなくなります。
<template>
<div>
<div v-if="hadSubmitted.pageInfo.totalCnt == 0">
<form>
・・・
フォーム項目の表示
・・・
</form>
</div>
<div v-else>
回答済みです。
</div>
</div>
</template>
<script>
export default {
async asyncData({ $axios }) {
return {
response: await $axios.$get('/rcms-api/1/inquiry/1'),
hadSubmitted: await $axios.$get('/rcms-api/1/check_answer'),
};
},
methods: {
async handleOnSubmit() {
・・・
フォームの送信処理
・・・
}
}
};
</script>
回答済みの場合にフォーム送信ボタンをdisabledにする
フォームの項目は表示したまま、回答済みの場合はフォームのボタンをdisabledにする場合は以下のようにボタン部分の表示を変更します。
<template>
<div>
<form>
・・・
フォーム項目の表示
・・・
<button v-if="hadSubmitted.pageInfo.totalCnt == 0" @click.prevent="handleOnSubmit">
送信する
</button>
<button v-else disabled>
回答済み
</button>
</form>
</div>
</template>
<script>
export default {
async asyncData({ $axios }) {
return {
response: await $axios.$get('/rcms-api/1/inquiry/1'),
hadSubmitted: await $axios.$get('/rcms-api/1/check_answer'),
};
},
methods: {
async handleOnSubmit() {
・・・
フォームの送信処理
・・・
}
}
};
</script>
回答済みの場合に、フォーム送信時にエラーを返す
上記2つの場合は、回答前にフォームを2つ開いておくことで二重回答が可能です。
回答の送信時にチェックを行うには以下のようにします。
<template>
<div>
<form>
・・・
フォーム項目の表示
・・・
</form>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
}
},
async asyncData({ $axios }) {
return {
response: await $axios.$get('/rcms-api/1/inquiry/1'),
};
},
methods: {
async handleOnSubmit() {
const hadSubmitted = await this.$axios.$get('/rcms-api/1/check_answer')
if (hadSubmitted.pageInfo.totalCnt == 0){
・・・
フォームの送信処理
・・・
}
else{
this.error = "回答済みです";
}
}
}
};
</script>
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。