管理画面プラグインから認証が必要なエンドポイントにリクエストを送るにはどうしたらいいですか?
管理画面からの認証について
props
管理画面のプラグインで、propsとして、自動的に下記の値が渡されますので、これを使ってログインが可能です。
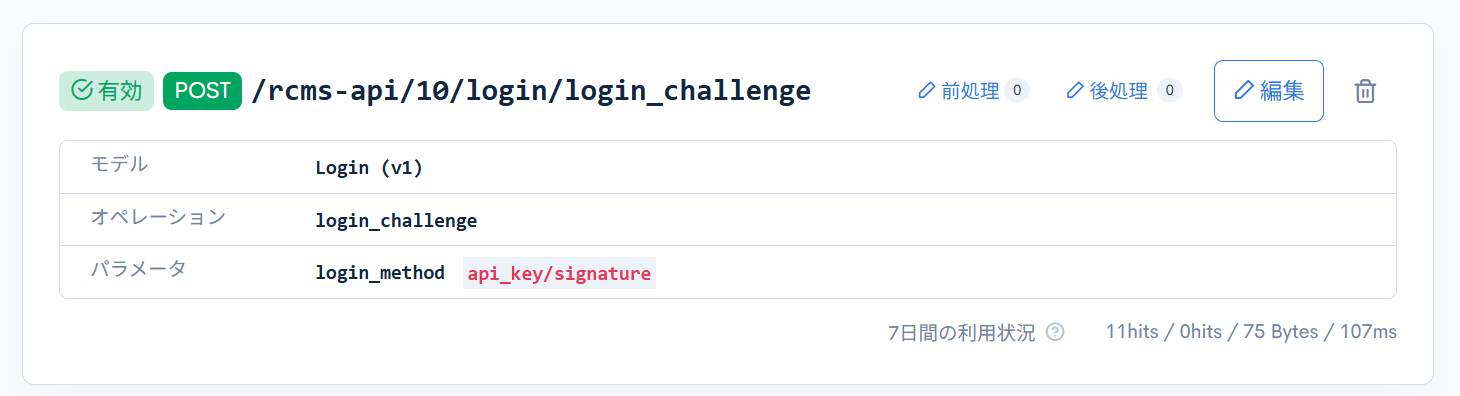
エンドポイントはlogin_methodパラメータにapi_key/signatureを設定したLogin::login_challengeを使用してください。
| キー | 型 |
|---|---|
| api_key | String |
| signature | String |
| sid | String |
API
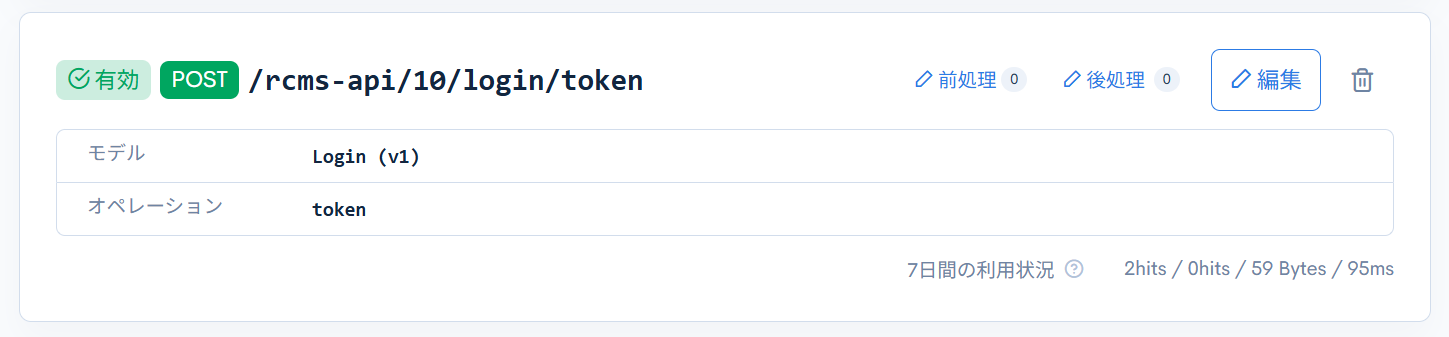
セキュリティを動的アクセストークンに設定したAPIで以下のエンドポイントを準備します。
- Login::login_challenge

- Login::token

備考
rcms_api_access_tokenは管理画面のクッキーでも作られていますが、管理画面ドメインで利用されるクッキーをAPIドメインの認証に使うのは適切ではありません。
また、クッキーはSameSite属性や__Host-の利用など、ドメインを跨いで利用する場合に制約や仕様の変更が多いため、管理画面プラグインでは動的アクセストークンの利用を推奨します。
サンプルコード
「管理画面プラグインを利用して、Kuroco管理画面に任意のページを追加する」 のドキュメントで紹介したコードのscript部分を、以下のように更新すると動的アクセストークンをカスタムヘッダーに含めたリクエストが可能です。
コンテンツを取得するエンドポイントも同じ動的アクセストークンのAPI内に追加し、そちらを利用するように調整してください。
/management-vue-plugin-sample/packages/VueSample/src/pages/VueSample.vue
<script>
import Vue from 'vue';
window.rcmsJS.vue.registerVM(Vue, rcms_js_config.publicPath); // eslint-disable-line
const axios = require('axios').default;
export default {
components: {},
props: {
root_api_url: {
type: String,
default: '',
},
endpoint: {
type: String,
default: '',
},
api_key: {
type: String,
default: ''
},
signature: {
type: String,
default: ''
},
sid: {
type: String,
default: ''
},
},
created: function () { },
mounted: async function () {
try {
// Step 1: Obtain the grant token
const grantTokenResponse = await axios.post(`${this.root_api_url}/rcms-api/10/login/login_challenge`, {
api_key: this.api_key,
signature: this.signature,
sid: this.sid,
});
const grant_token = grantTokenResponse.data.grant_token;
// Step 2: Obtain the access token
const accessTokenResponse = await axios.post(`${this.root_api_url}/rcms-api/10/login/token`, {
grant_token,
});
const access_token = accessTokenResponse.data.access_token.value;
// Step 3: Use the access token to fetch data from the endpoint
const resp = await axios.get(this.root_api_url + this.endpoint, {
headers: {
'X-RCMS-API-ACCESS-TOKEN': access_token,
},
});
this.items = resp.data.list ? resp.data.list : [];
} catch (error) {
//console.error(error);
}
},
data() {
return {
items: [],
};
},
computed: {},
};
</script>
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。