Iframely自動変換を利用するには?
Kurocoでは<oembed>のタグをIframelyで自動変換して、iframeのコードに自動変換する機能を持っています。
通常、Wysiwyg(CKEditor)で付与される<oembed>のタグはフロントエンド側で適切なiframeタグに変換するよう実装する必要がありますが、こちらを利用することでWysiwygのInsert Mediaで挿入した外部メディアを容易に表示させることができます。
利用方法
Kurocoの設定
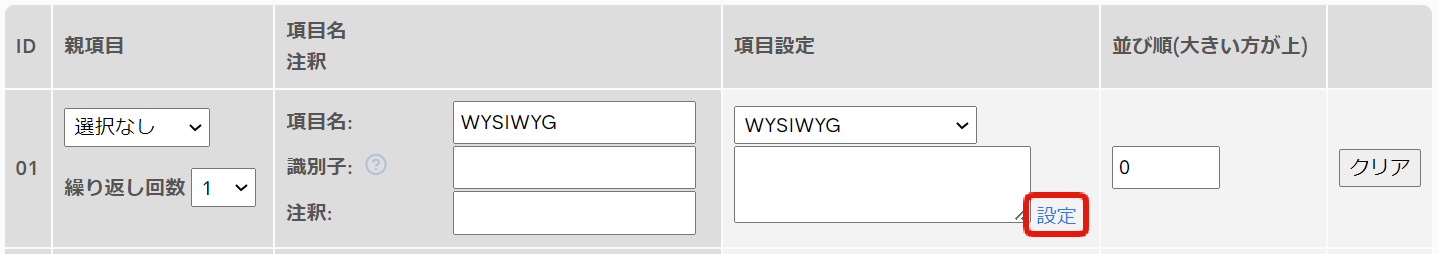
設定したいコンテンツ定義の編集画面にて、WYSIWYGの項目設定を開きます。
下記、「設定」ボタンをクリックしてください。

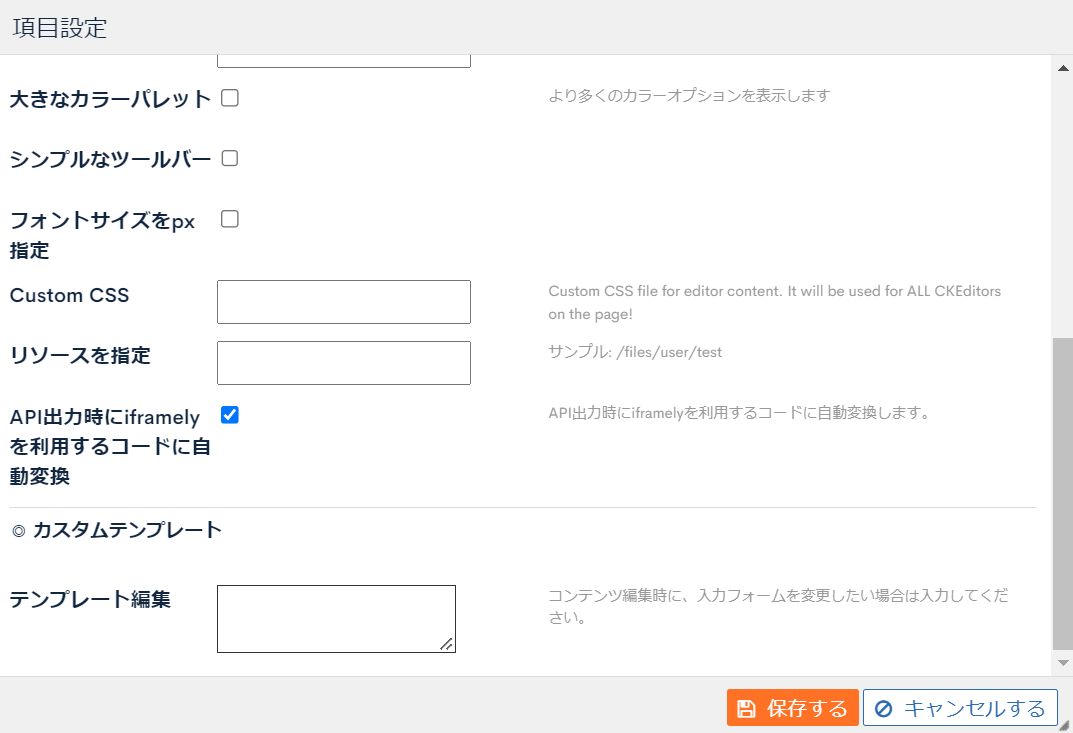
項目設定が開きますので、「API出力時にiframelyを利用するコードに自動変換」にチェックをいれて、保存・更新ください。

コンテンツ定義編集画面への遷移方法、WYSIWYGの項目設定方法については、以下のドキュメントを参照ください。
コンテンツ定義
コンテンツ定義で利用できる拡張項目一覧(WYSIWYG)
フロントエンドの設定
利用するページで以下のScriptを読み込んでください。
<script async charset="utf-8" src="https://iframely.kuroco-front.app/embed.js?cancel=0" ></script>
Nuxt.jsの場合は以下のコードで表示の確認が可能です。
<template>
<div v-if="response">
<h1 class="title">{{ response.details.subject }}</h1>
<!-- eslint-disable-next-line vue/no-v-html -->
<div class="post" v-html="response.details.ext_01"></div>
</div>
</template>
<script>
export default {
async asyncData({ $axios, params }) {
return {
response: await $axios.$get(
`/rcms-api/26/test/253`
),
}
},
data() {
return {
response: null,
}
},
head() {
return {
script: [
{
async: true,
charset: 'utf-8',
src: 'https://iframely.kuroco-front.app/embed.js?cancel=0',
},
],
}
},
}
</script>
<style>
.post figure.media {
display: block;
}
</style>
/rcms-api/26/test/253の部分はご自身のエンドポイントのURLに変更してください。
スタイル部分はご自身の環境に合わせて調整ください。
利用料金
https://iframely.kuroco-front.app/api/iframeへのリクエスト毎にキャッシュされたAPIリクエスト(44円/10,000hit)と同等の課金がされます。
ただし、Kuroco管理画面からのリクエストについては課金されません。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。