管理画面プラグインでCSSを複数ページに適用することはできますか?
CSSファイルを適用するページを選択することはできませんが、ページURIの設定は前方一致になっているため、
管理画面プラグインを特定ディレクトリ配下全体に適用し、クラス名を使用してCSSを書き分けることで対応できます。
メインコンテンツ要素 (div.main-content) に各ページ固有のクラスが付与されているのでご利用ください。
クラス名の命名規則
各クラスの命名規則は、管理画面のパスと対応しています。
(content_ + /management/以降のパスを _ で連結した値)
コンテンツ一覧
管理画面のパス:/management/topics/topics_list/
class:content_topics_topics_listメンバー編集
管理画面のパス:/management/member/member_edit/
class:content_member_member_edit
また、対象がコンテンツの場合、コンテンツ定義IDを含むクラス名が含まれます。
class: topics_list_group1
設定例
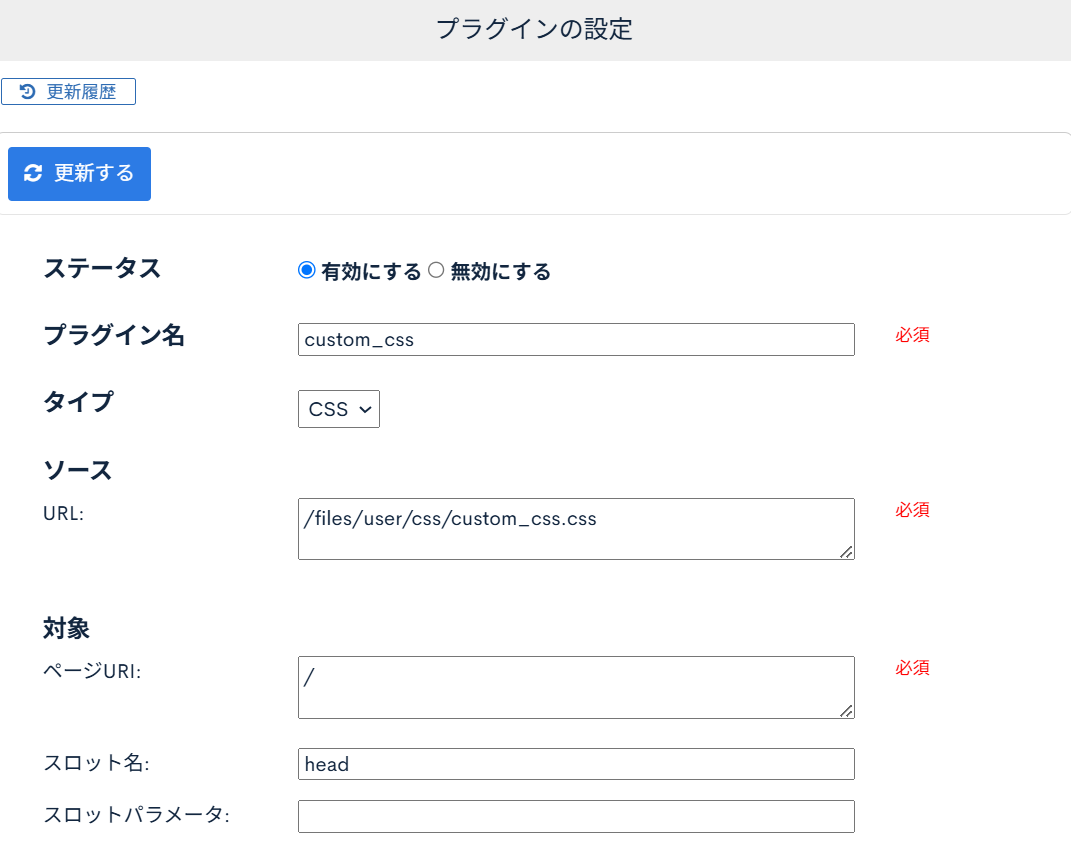
コンテンツ一覧画面とメンバー編集画面にCSSを適用する
管理画面プラグイン
ページURIに/を指定すると、/management/配下の全てのページにCSSが適用されます。

CSS
コンテンツ一覧のダウンロードボタンと、メンバー編集ページの配信タブを非表示にするには以下のようにCSSを書きます。
.content_topics_topics_list #downloadButton {
display: none;
}
.content_member_member_edit #sub_tab_mailmaga {
display: none;
}
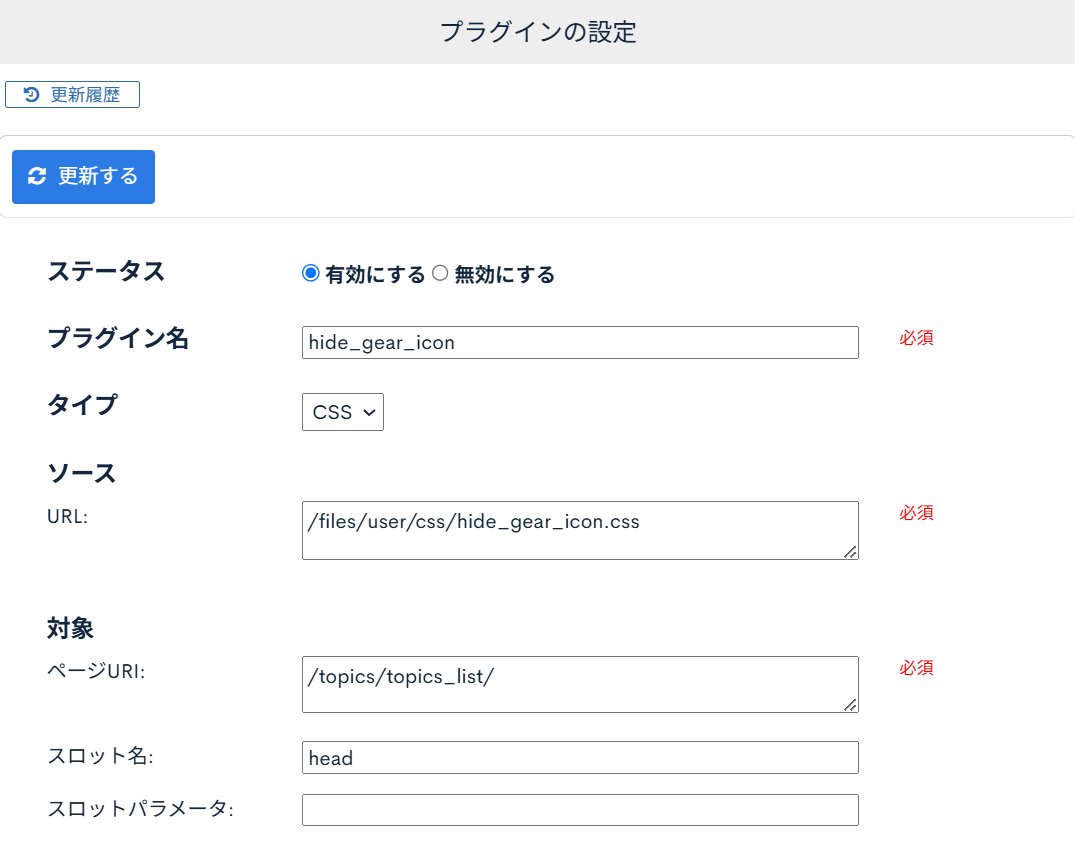
コンテンツ定義ID=7,8のコンテンツ一覧にのみCSSを適用する
管理画面プラグイン
ページURIに/topics/topics_list/を指定すると、全てのコンテンツ一覧ページにCSSが適用されます。

CSS
コンテンツ定義ID=7,8 のコンテンツ一覧でギアアイコンを消すには以下のようにCSSを書きます。
.content_topics_topics_list.topics_list_group7 button[title="表示項目設定"],
.content_topics_topics_list.topics_list_group8 button[title="表示項目設定"] {
display: none;
}
編集時の注意点
- 管理画面に関しては独自に設定されたCSS/JavaScriptのバージョンアップ後の動作保証はしておりません。
- CSS/JavaScriptでの調整を起因とした不具合に関しての調査は有償対応になります。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。