管理画面プラグインを使ってKuroco管理画面に任意のCSSを適用する
管理画面プラグインでは任意のCSSをKurocoの管理画面に適用できます。
任意のページにCSSを記述できるので、項目を非表示にしたり、色を変更したり、様々な使い方が可能です。
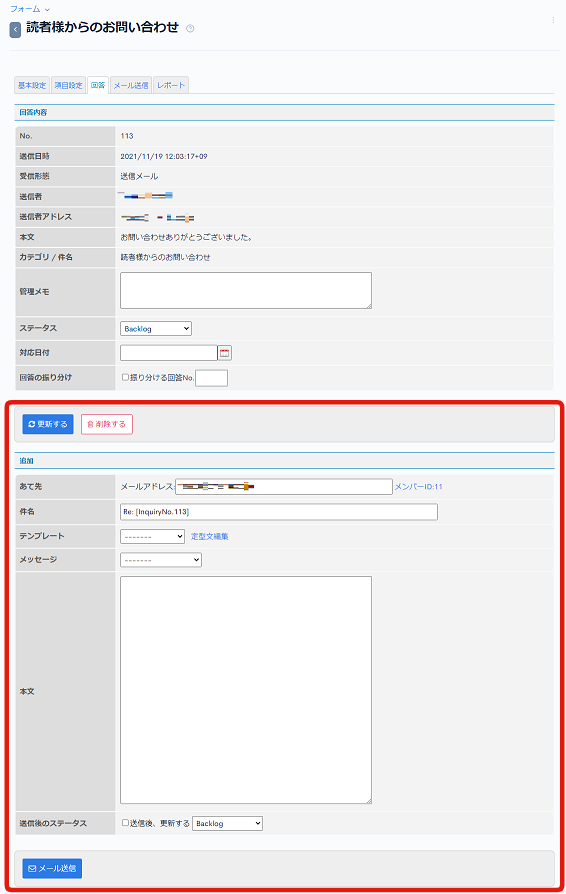
ここでは例として、フォームの回答のページから返信テーブルやボタンを非表示にし、フォームの回答を閲覧専用として利用する方法を紹介します。

1. CSSを準備する
まずはページに適用するCSSを作成します。
ここでは例として下記のように記述したCSSファイルを作成しました。
Kuroco管理画面のタグのidやクラスはデベロッパーツール等で確認してください。
#table_reply{display:none;}
.buttonbox{display:none;}
h3{display:none;}
2. CSSをKurocoFilesにアップロードする
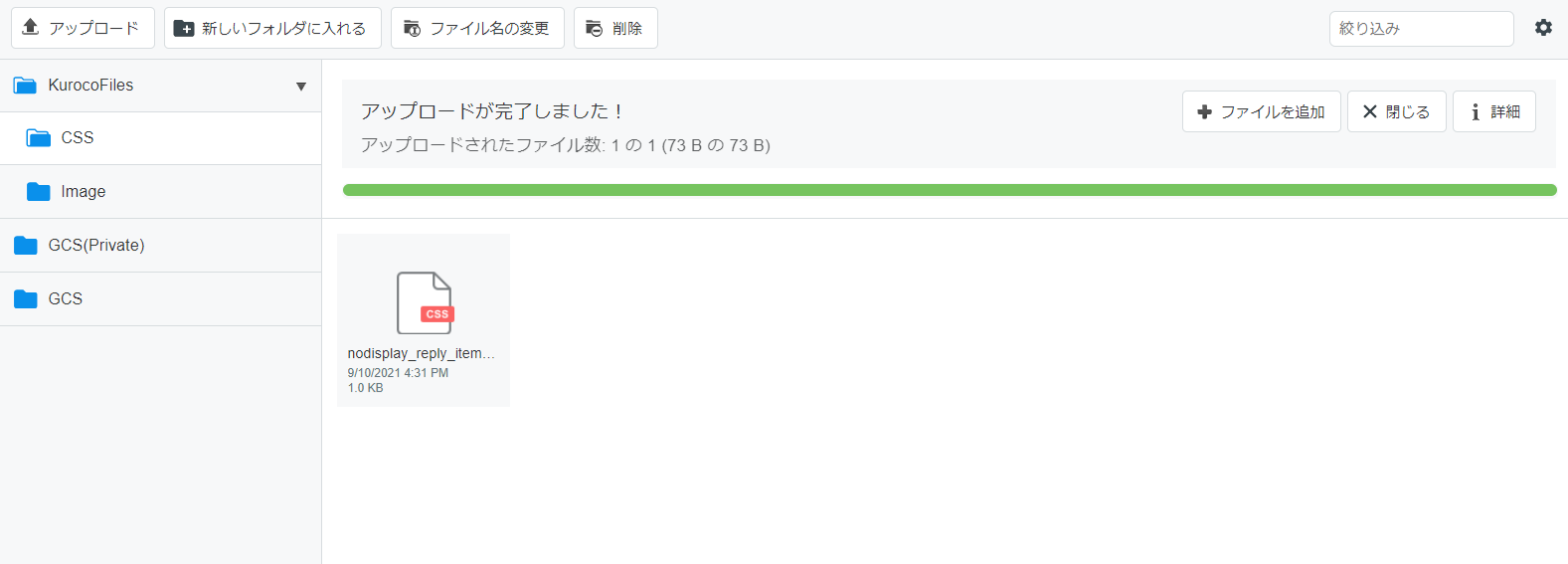
次に作成したCSSをKurocoFilesにアップロードします。
Kurocoの管理画面から[ファイルマネージャー]をクリックします。

KurocoFiles配下にCSSのフォルダを作成し、先ほど作成したCSSファイルをドラッグ&ドロップでアップロードします。
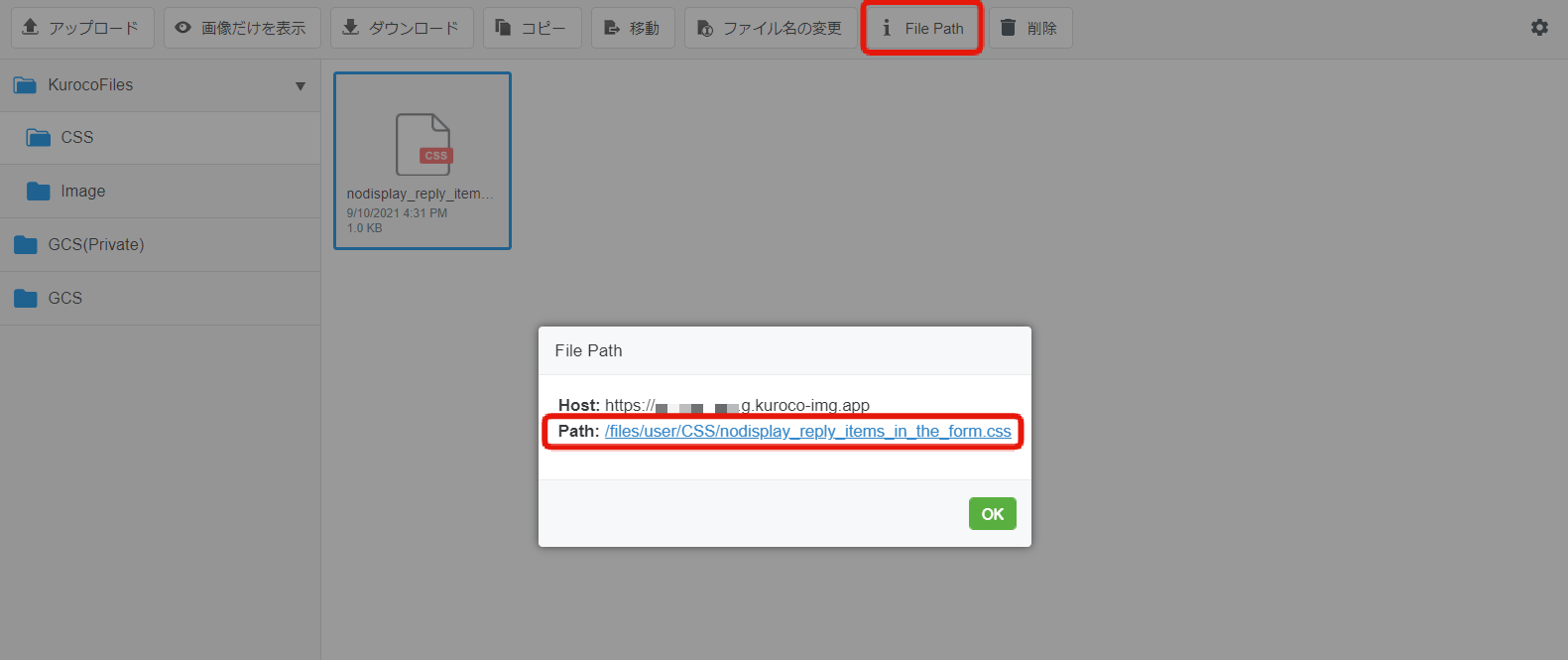
 アップロードが完了したら、[File Path]のボタンからファイルのPathを確認しておきます。
アップロードが完了したら、[File Path]のボタンからファイルのPathを確認しておきます。

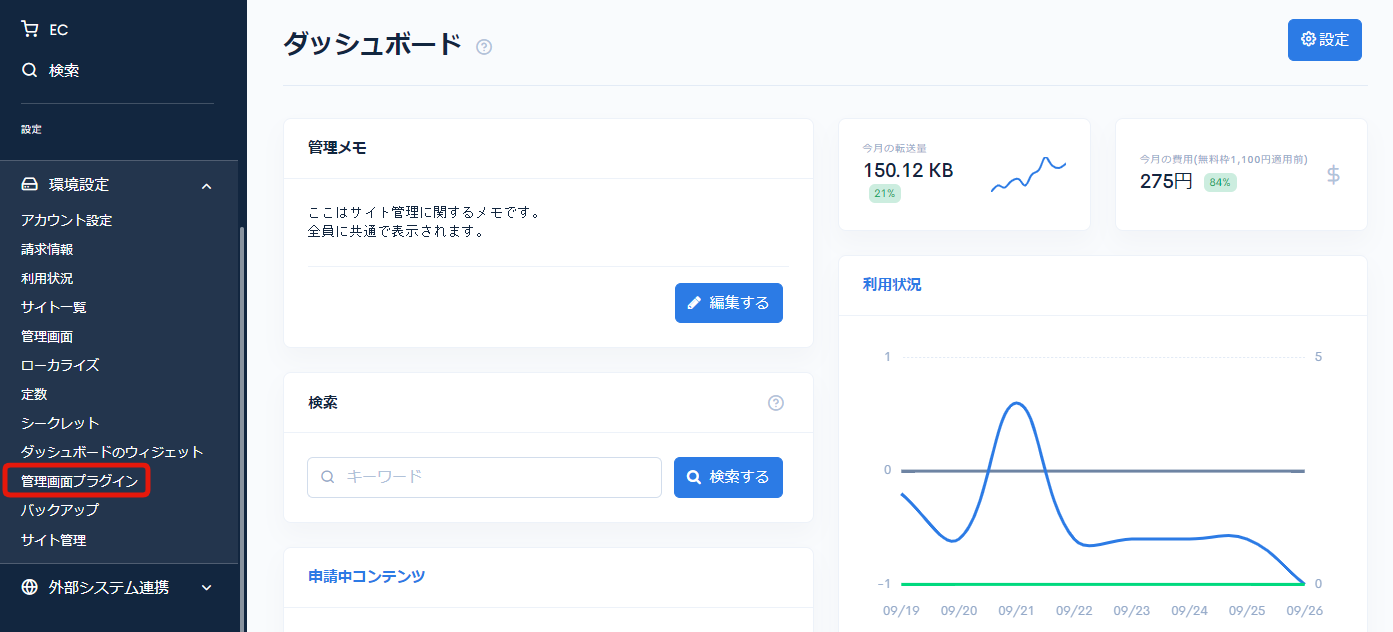
3. 管理画面プラグインを設定する
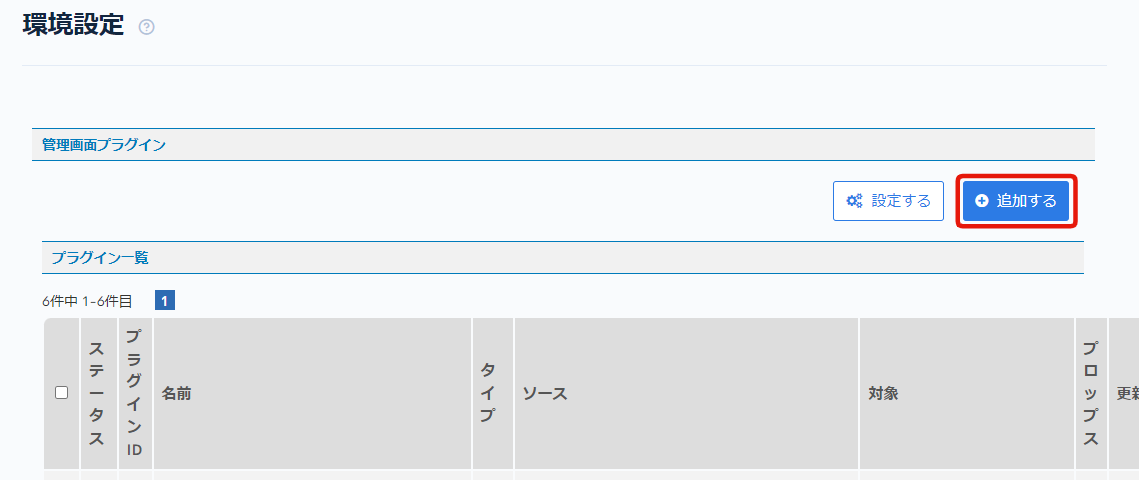
[環境設定] -> [管理画面プラグイン]をクリックします。

管理画面プラグインのページで[追加する]をクリックします。

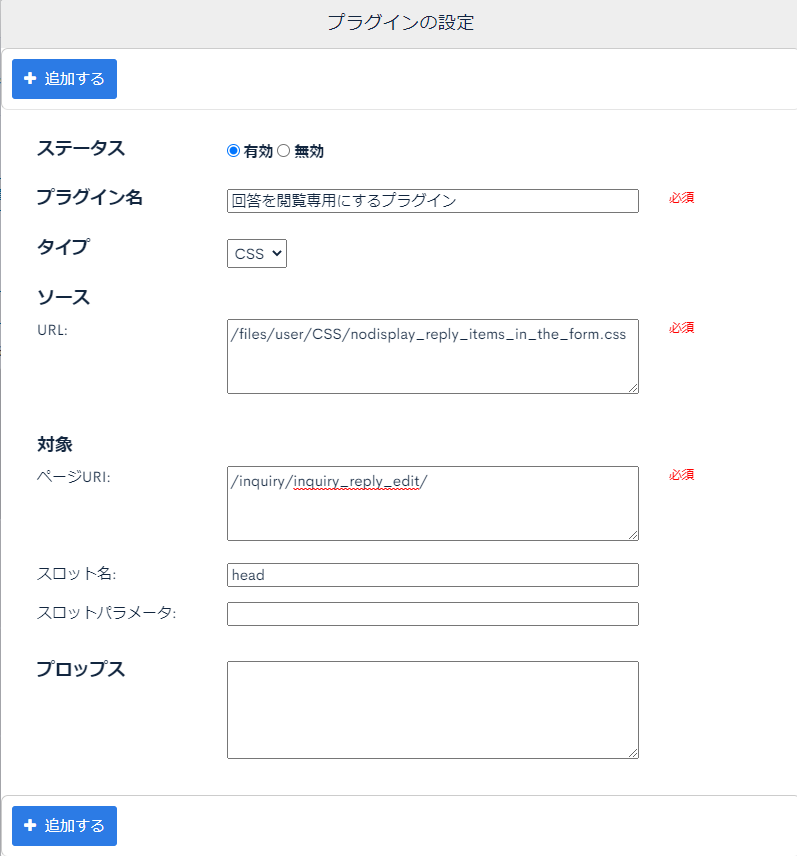
下記のように入力し、[追加する]をクリックします。
| 設定項目 | 設定 | |
|---|---|---|
| ステータス | 有効 | |
| プラグイン名 | 回答を閲覧専用にするプラグイン | |
| タイプ | CSS | |
| ソース | URL: | /files/user/CSS/nodisplay_reply_items_in_the_form.css |
| 対象 | ページURI: | /inquiry/inquiry_reply_edit/ |
| スロット名: | head |
- SourceのURLにはアップロードしたCSSファイルのPathを入力します。
- TargetのPage UriにはCSSを適用するKuroco管理画面のURLを入力します。
/managementは省略し、相対URIで指定します。

4. 表示を確認する
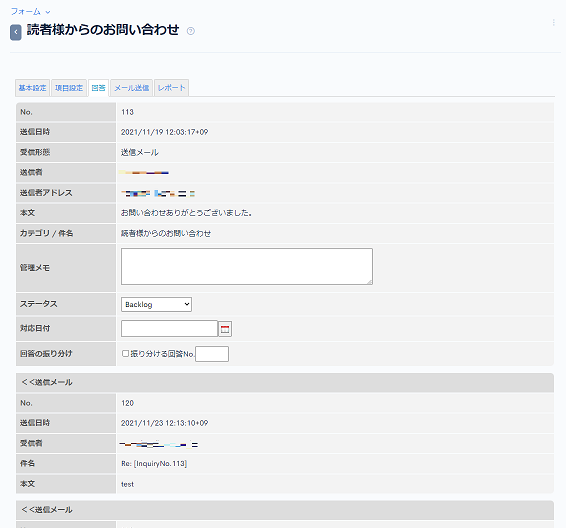
回答のページを参考にフォームの回答ページにアクセスします。
下記のようにチュートリアル冒頭のキャプチャの赤枠部分が非表示になっていることが確認できます。

管理画面プラグインを使ってKuroco管理画面に任意のCSSを適用する方法の説明は以上となります。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。