GitHubからKurocoFrontへソースをデプロイする方法
KurocoFrontへGitHubを利用したデプロイ方法を紹介します。
KurocoFrontへのデプロイ手順
1. リポジトリ準備
GitHubにてKurocoFrontへデプロイしたいリポジトリを準備します。

前提条件として、静的なファイルしかホスティングできませんのでリポジトリにはNuxt.js等のJavaScriptフレームワークや、HTML/CSS/JSファイルや画像などのメディアファイルが登録されている必要があります。 上記画面はNuxt.jsのリポジトリを表示しております。
2. KurocoFrontよりGitHubリポジトリと接続する
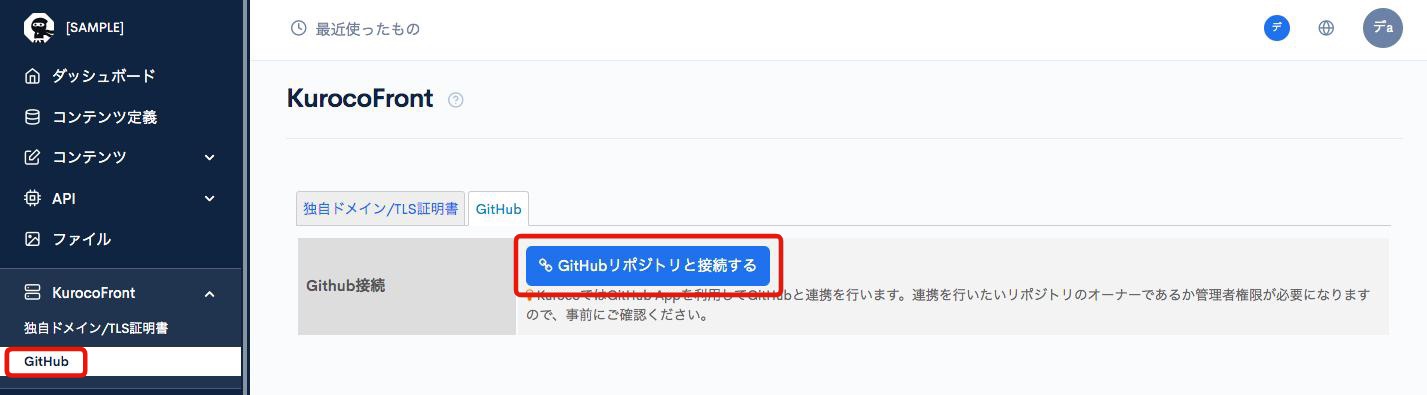
[KurocoFront] -> [GitHub] をクリックし、KurocoFrontを表示します。
KurocoFrontより「GitHubリポジトリと接続する」をクリックします。
 GitHubへログインが求められますので、ログインをします。
GitHubへログインが求められますので、ログインをします。
 ログインするとGitHubの画面が表示されます。
ログインするとGitHubの画面が表示されます。
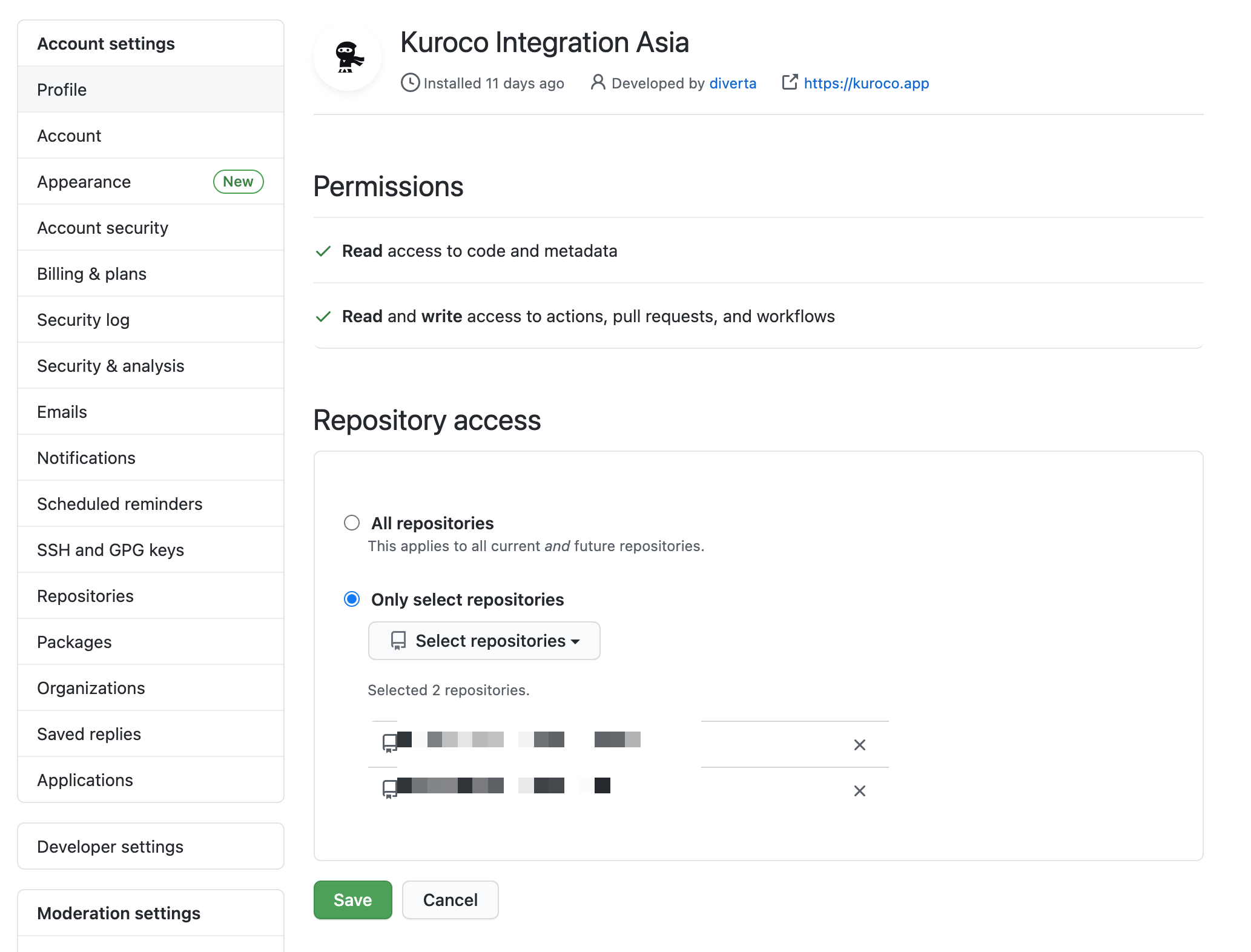
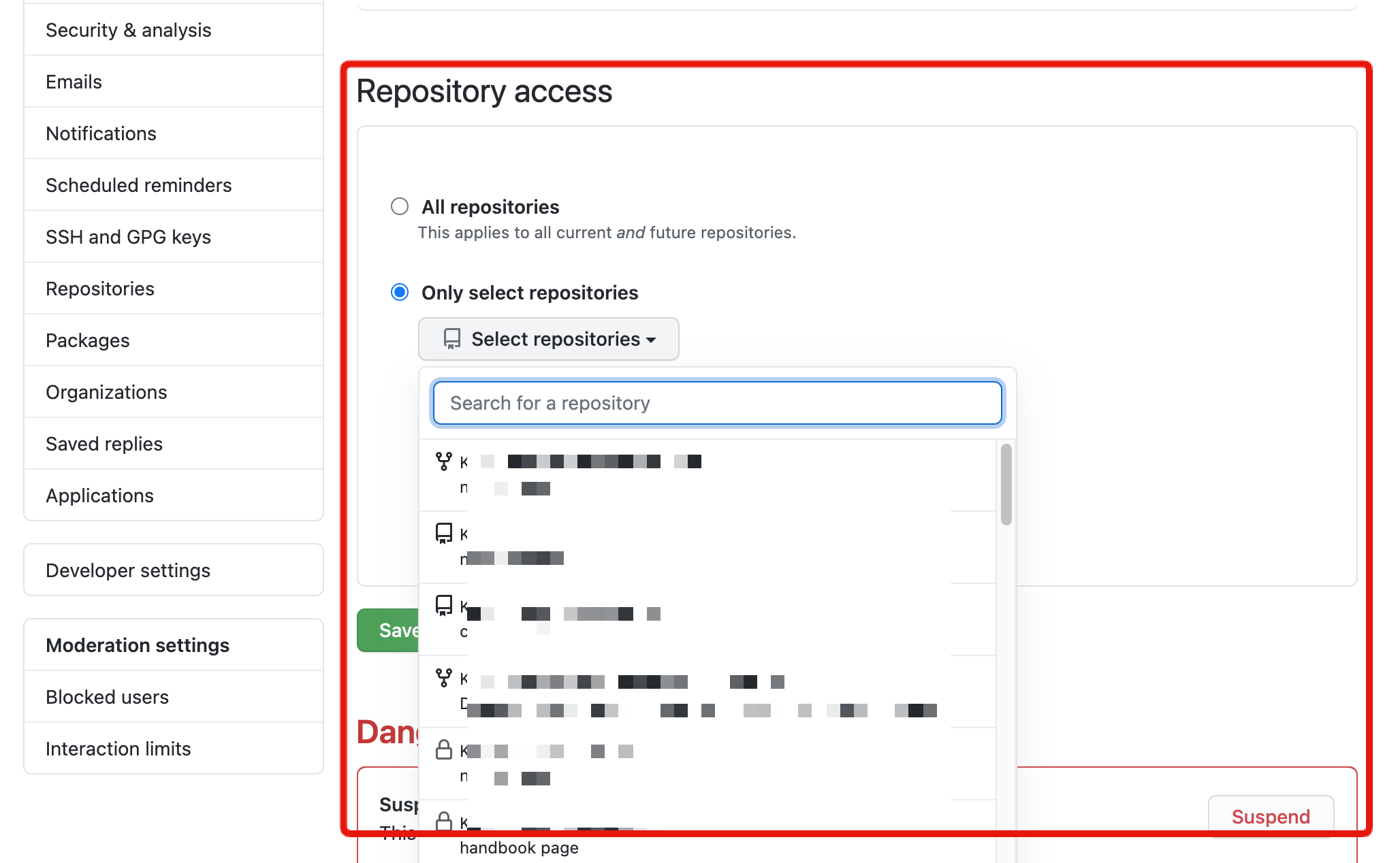
 「Repository access」より接続するリポジトリを選択します。
「Repository access」より接続するリポジトリを選択します。

リポジトリ接続設定は後から変更が可能です。1つのアカウントで複数のKurocoを利用する場合は、KurocoのGitHub Appsは1つですので、ここで複数のリポジトリを選択することになります。
接続できるリポジトリは管理者権限を持っているリポジトリのみになりますので、ご注意ください。
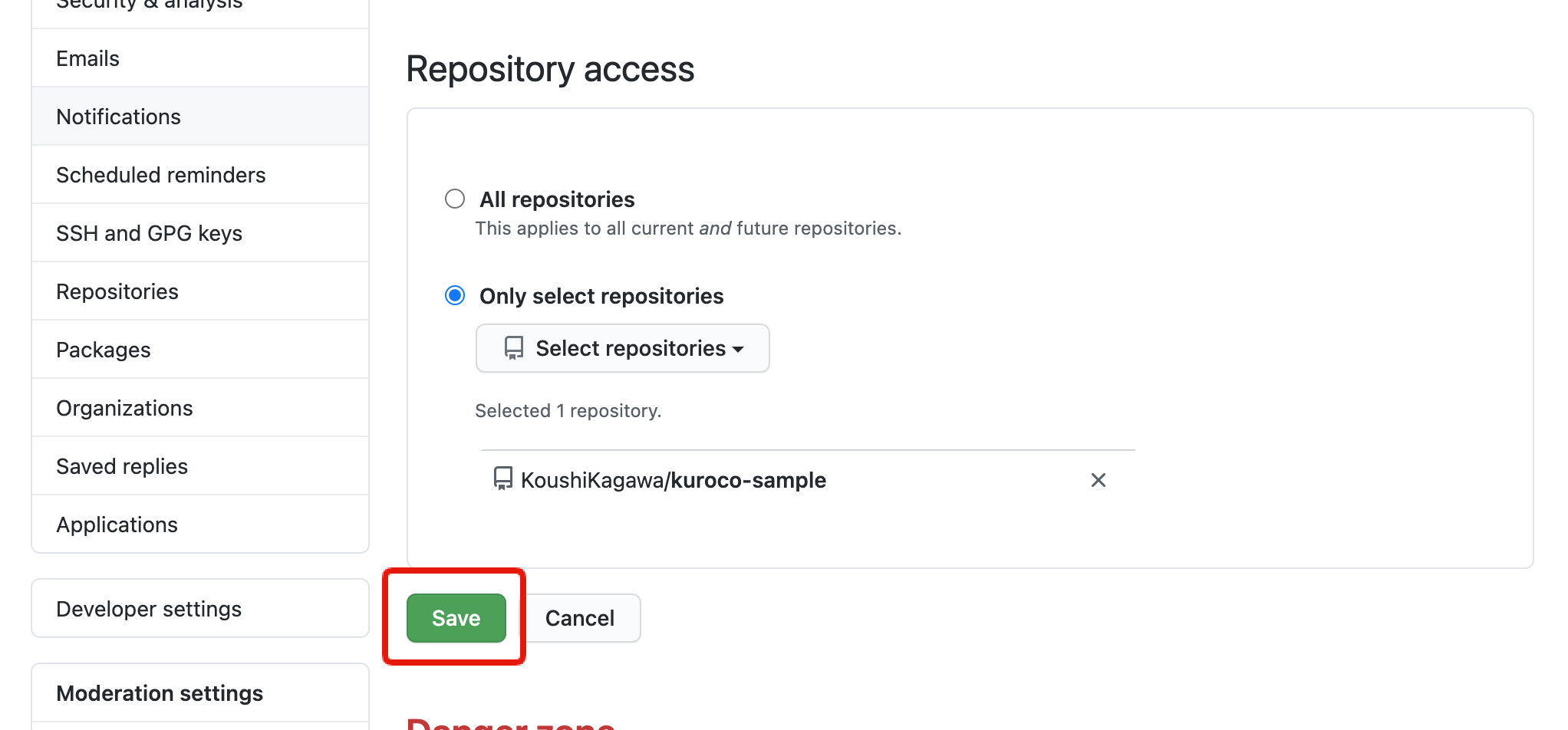
リポジトリを選択したら、「Save」をクリックします。
 再度Kurocoへのログインを求められますので、ログインをします。
再度Kurocoへのログインを求められますので、ログインをします。
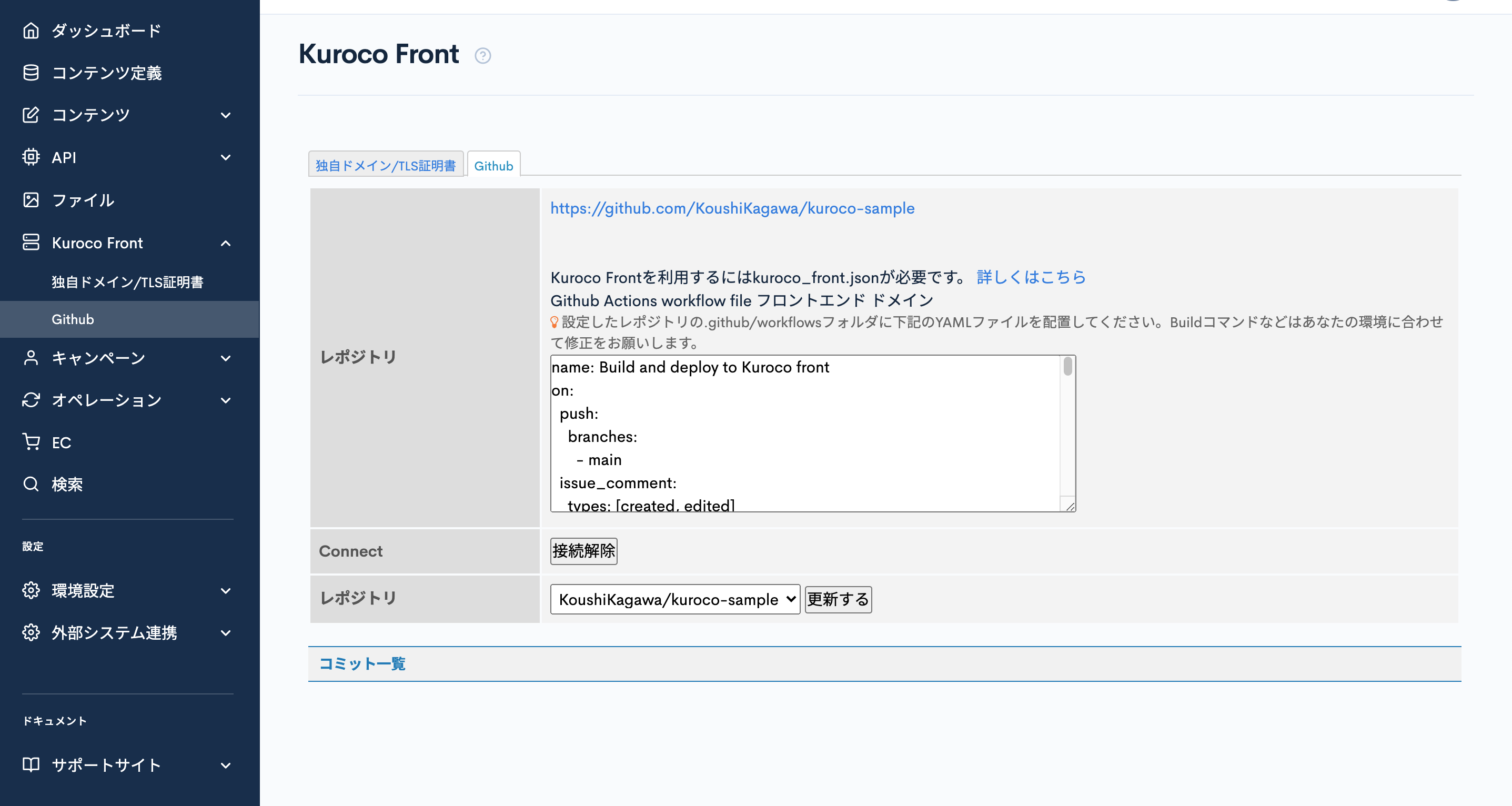
 接続が完了すると、KurocoFrontの画面に遷移します。
接続が完了すると、KurocoFrontの画面に遷移します。
 以上でKurocoFrontとGitHubリポジトリの接続が完了となります。
以上でKurocoFrontとGitHubリポジトリの接続が完了となります。
3. kuroco_front.jsonを作成する
KurocoFrontを利用するために、kuroco_front.jsonをルートディレクトリに配置する必要があります。
Nuxtの場合は下記kuroco_front.jsonを /static 配下に作成します。
{
"rewrites": [
{
"source": ".*",
"destination": "/index.html"
}
],
"redirects": [],
"basic":[],
"ip_restrictions":[]
}
kuroco_front.jsonではURLのリライト処理やBasic認証やIPアドレス制限の利用が可能です。Basic認証のパスワードはプレーンテキストになっております。リポジトリをpublicにする場合はご注意ください。
4. .github/workflows にYAMLファイルを配置する
KurocoFrontではGitHubアクションを利用するため、 .github/workflows にYAMLファイルを配置します。
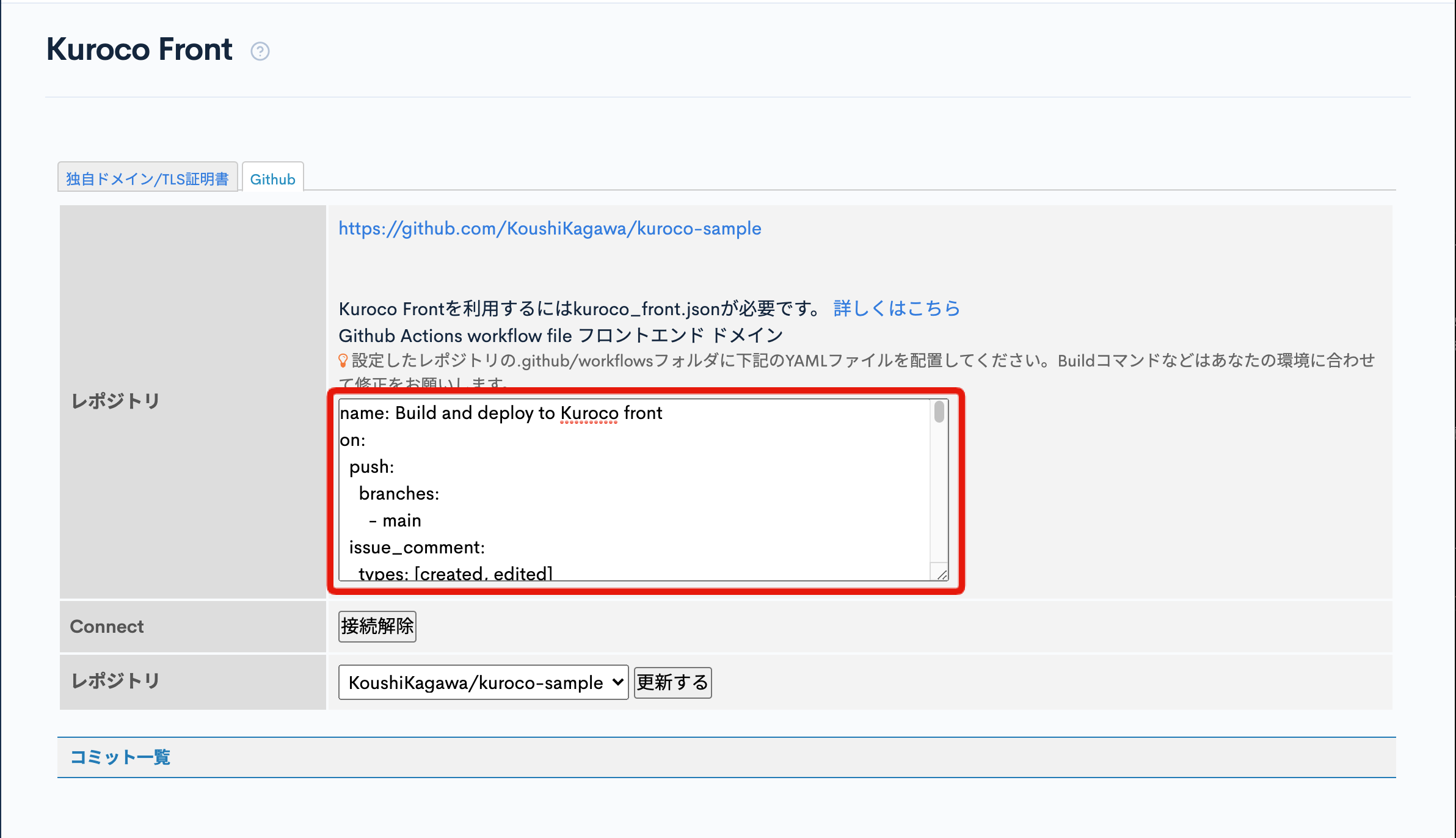
まずはKurocoFront画面のリポジトリフィールドの内容をコピーし、ビルドコマンドやブランチ名などを調整して build.yml を作成します。
 次に作成した
次に作成したbuild.ymlを.github/workflows 配下に配置し完了です。
参考:
GitHub アクションを利用するため、YAMLファイルを作成しワークフローの定義を行なっております。
YAMLファイルについての説明や、書き方については下記ドキュメントをご確認ください。
YAMLファイルに記載されているアクションのバージョンが古くなると、エラーが表示される可能性があります。
自動でアクションのバージョンを更新する方法は、GitHub Actionsワークフローのアクションを最新バージョンに保つ方法はありますか? をご確認ください。
5. 実際にデプロイのGithubActionsを動かす
作成したbuild.ymlは、Github上にアップロードされ次第動作しますので、実際にGithubへ更新をpushして、GithubActionsが動作開始することを確認します。
以下のコマンドを実行して、Githubへ更新をpushしてください。
git add .
git commit -m "ops: provide kuroco deployment"
git push
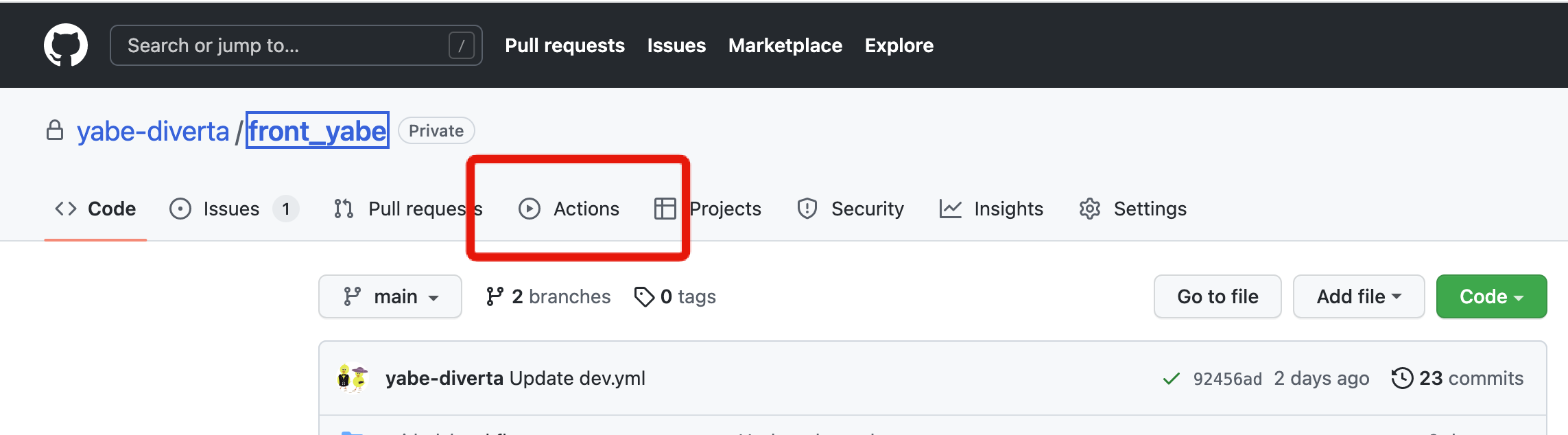
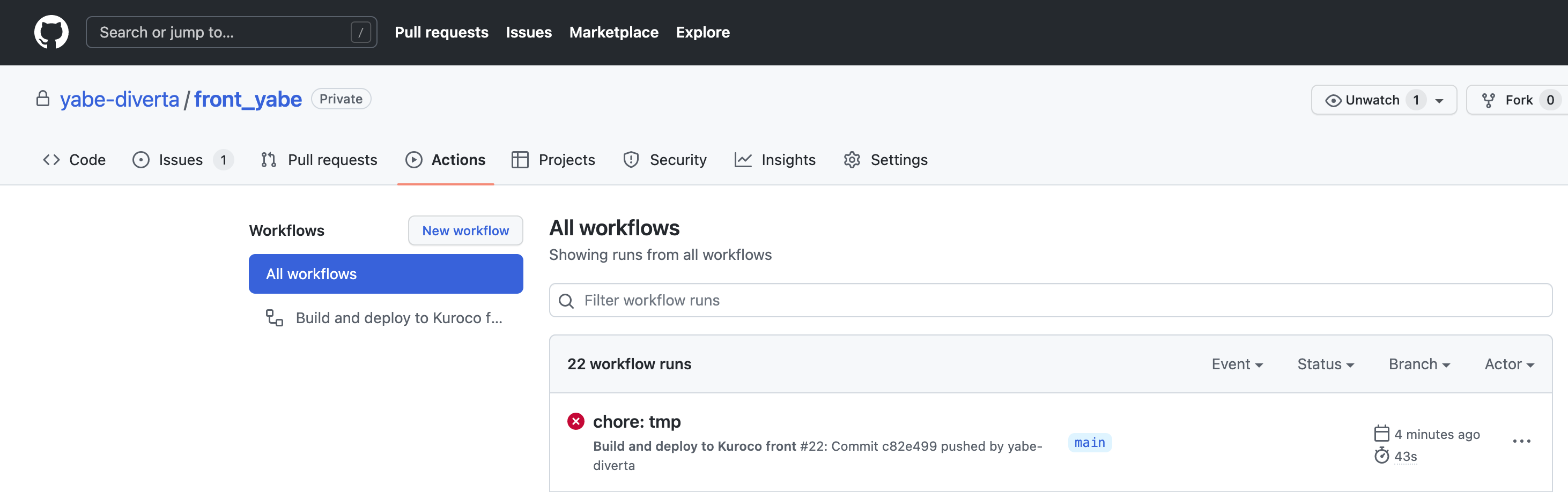
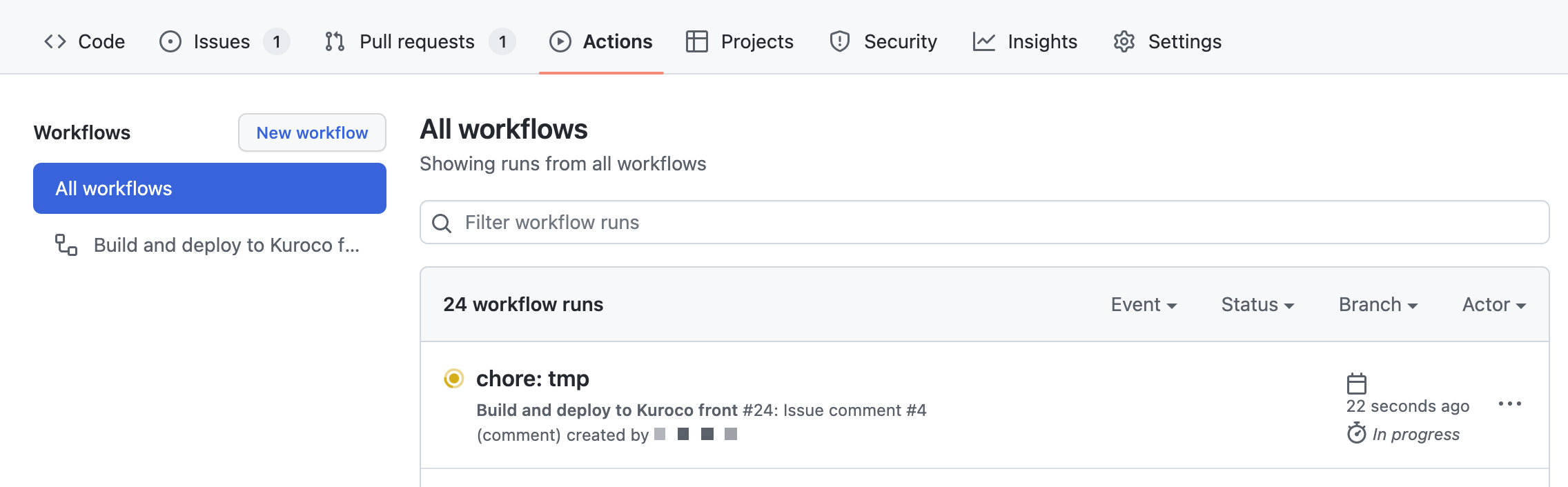
Githubのリポジトリ画面へアクセスし、[Actions]をクリックします。

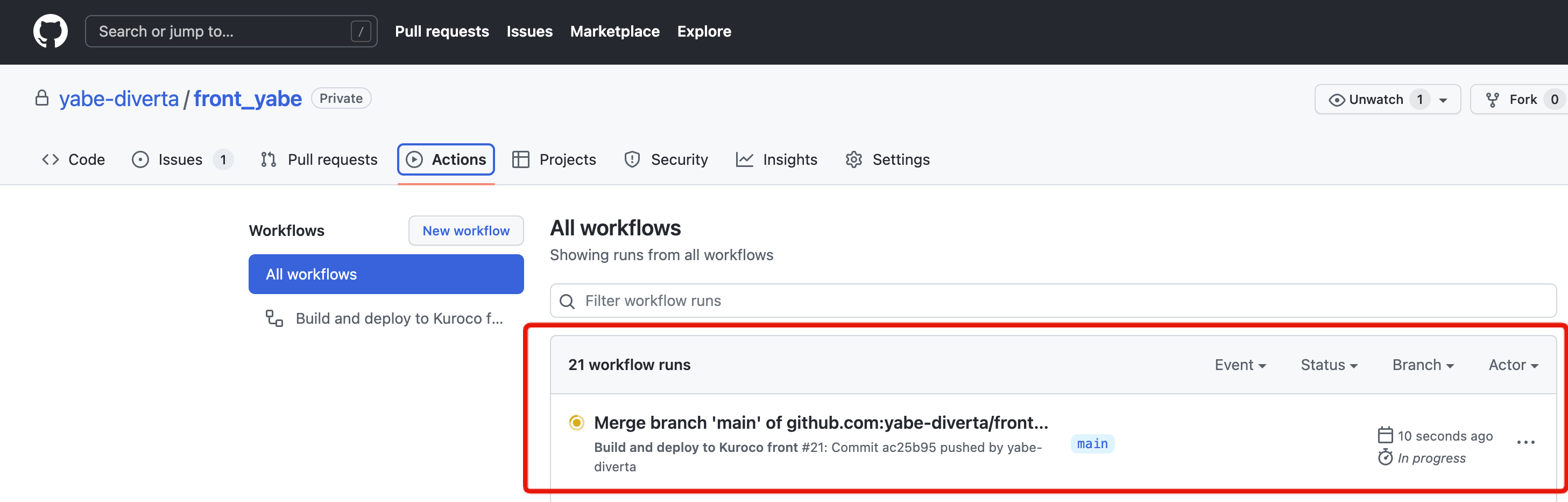
GithubActionsが動作開始していることが確認できます。

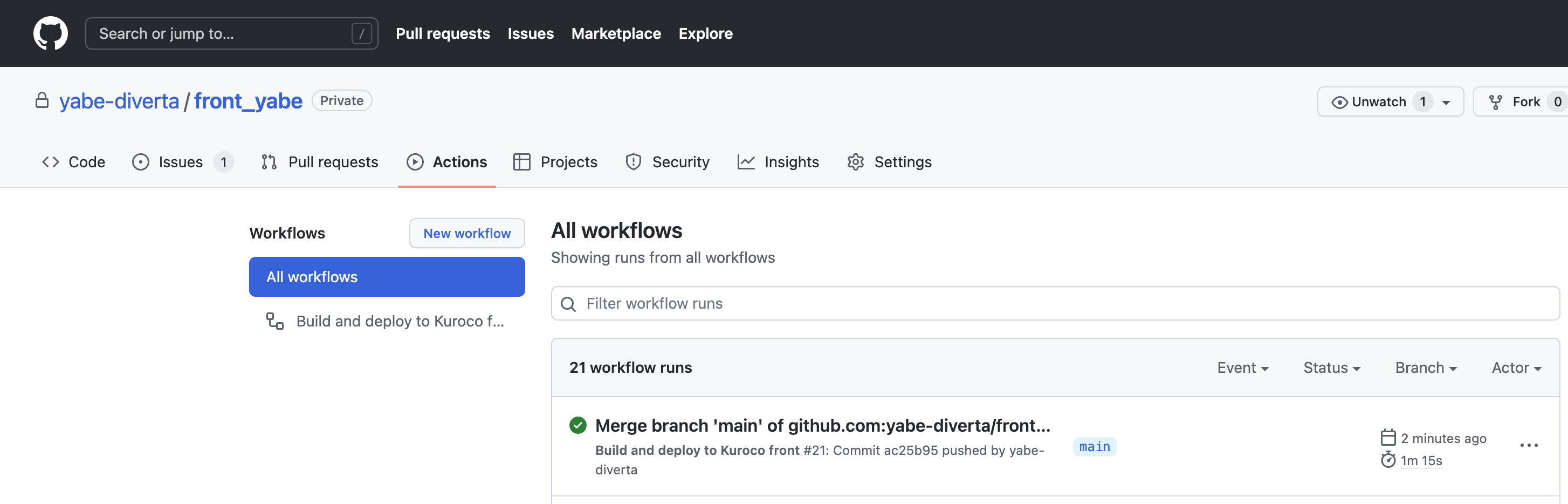
しばらく待機すると、GithubActionsの動作が完了していることが確認できます。

GithubActionsが完了しなかった場合
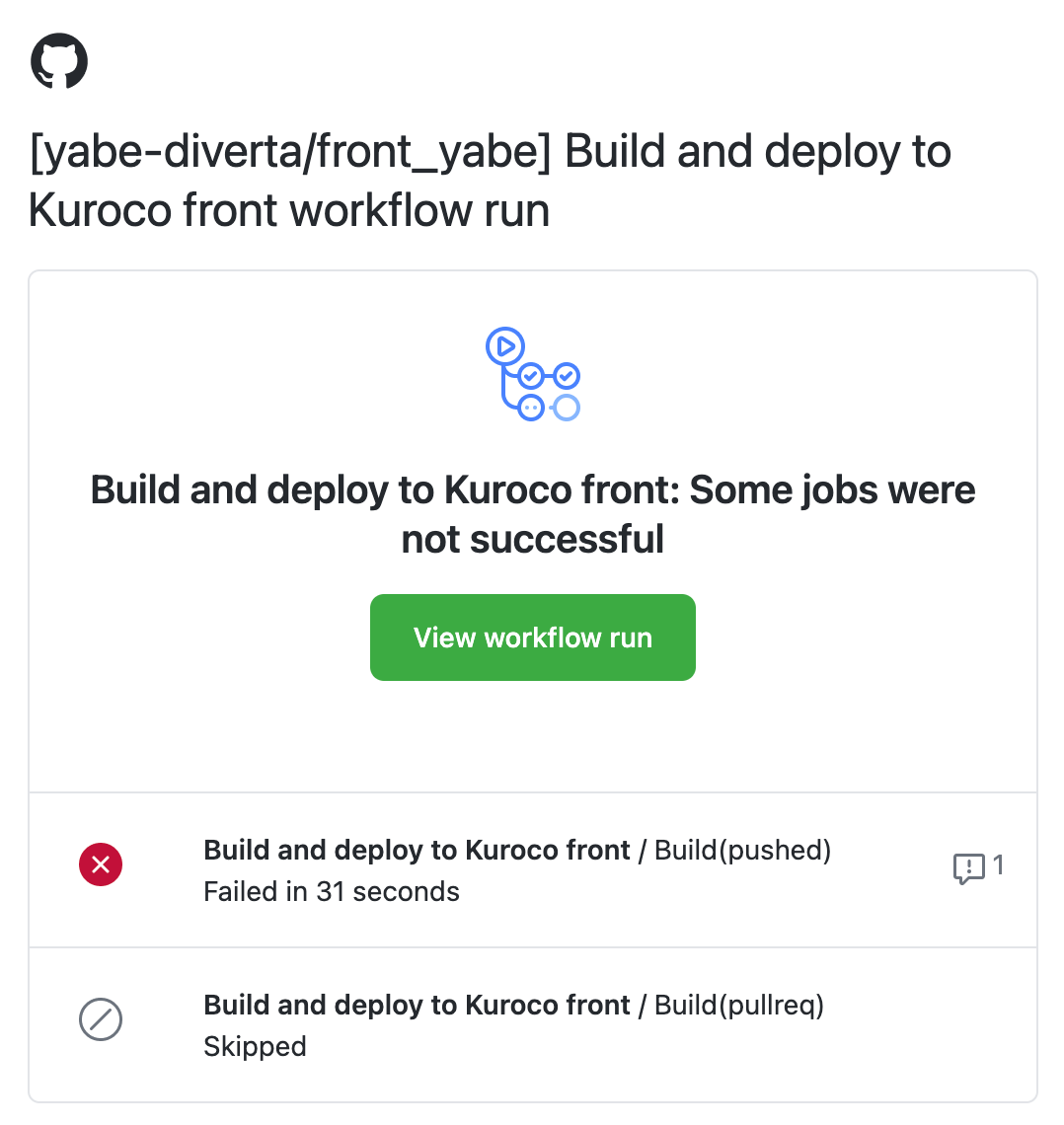
GithubActionsが何らかの理由でエラーとなり、デプロイが完了しなかった場合、失敗していることが表示されます。

また、メールで通知されます。

6. サイトを表示する
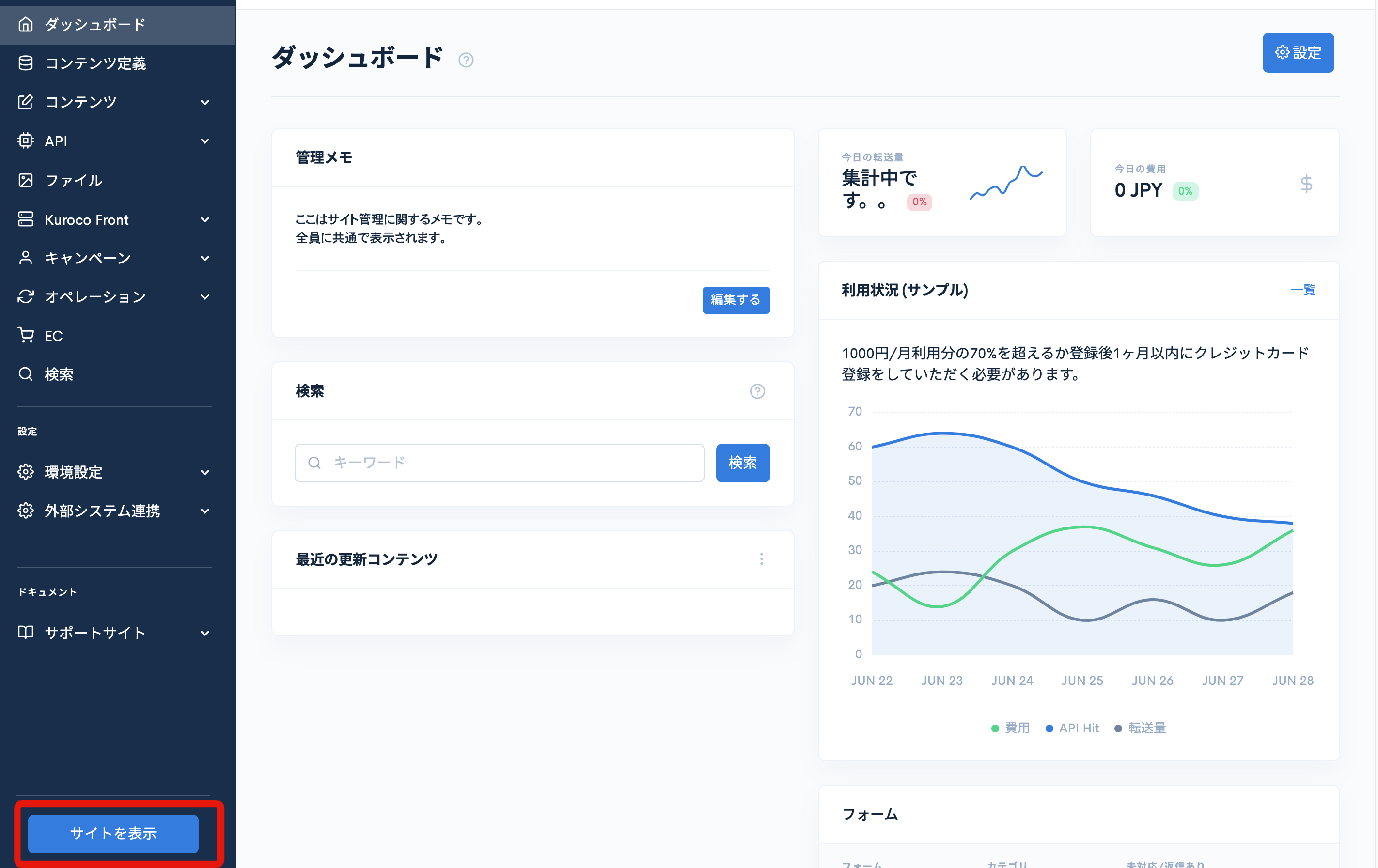
[サイトを表示]をクリックします。
 すると、デプロイされたサイトへ遷移します。問題なく画面が表示されればデプロイ完了です。
すると、デプロイされたサイトへ遷移します。問題なく画面が表示されればデプロイ完了です。
KurocoFrontへプレビューデプロイする手順
KurocoFrontでは、通常のデプロイの他、プレビューとして一時的なデプロイをさせることができます。
ある修正をGithubのPullRequestとして適用しようとする場合、ローカル上でしか動作確認ができないとき、レビュアーはそのPullRequestを自分のローカルにいちいちcheckout/ビルドして動作確認しなくてはならず、不便です。
このため、そのPullRequestのソースコードが、一時的な仮URL上にビルド/デプロイでき(プレビューデプロイ)、誰でもPullRequestの成果物をブラウザで確認できるようになると便利です。
build.ymlには、PullRequestに特定のコメントが記載されたらプレビューデプロイするようにあらかじめスクリプトが組み込まれています。
上記通常のデプロイ手順を行なっている方は、ファイルの変更等は必要ありません。
プレビューデプロイ手順
テスト用PullRequestの作成
動作確認用に、空ファイルを作成して、PullRequestします。
git checkout -b preview_deploy
touch test.txt
git add .
git commit -m "chore: tmp"
git push --set-upstream origin preview_deploy
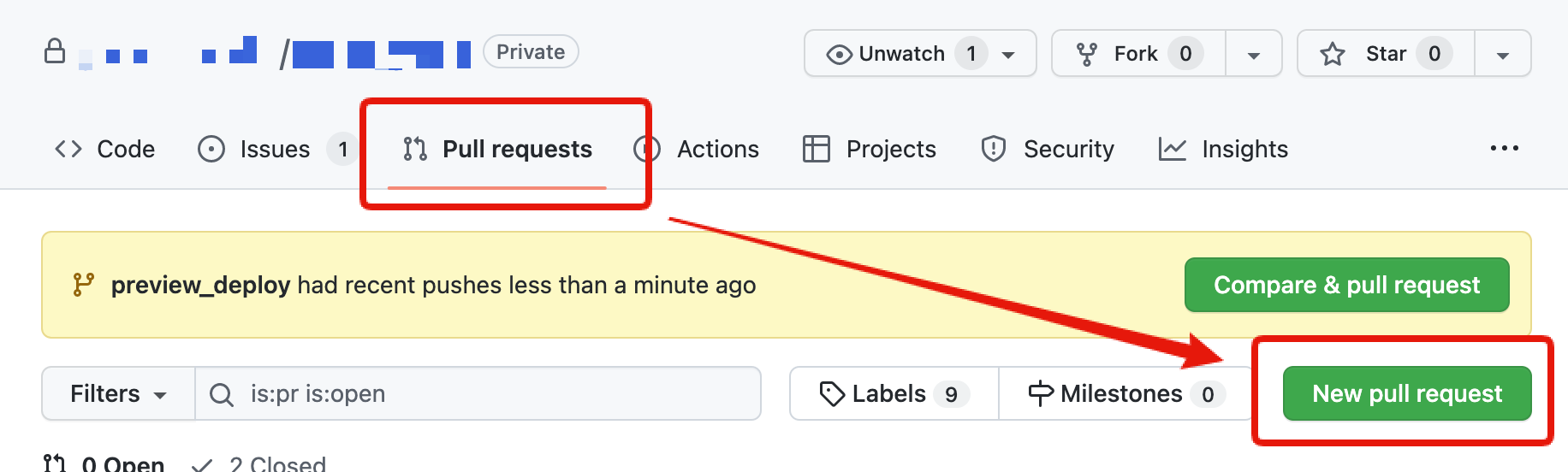
Githubのリポジトリ画面へアクセスし、[Pull requests]、[New pull request]とクリックします。

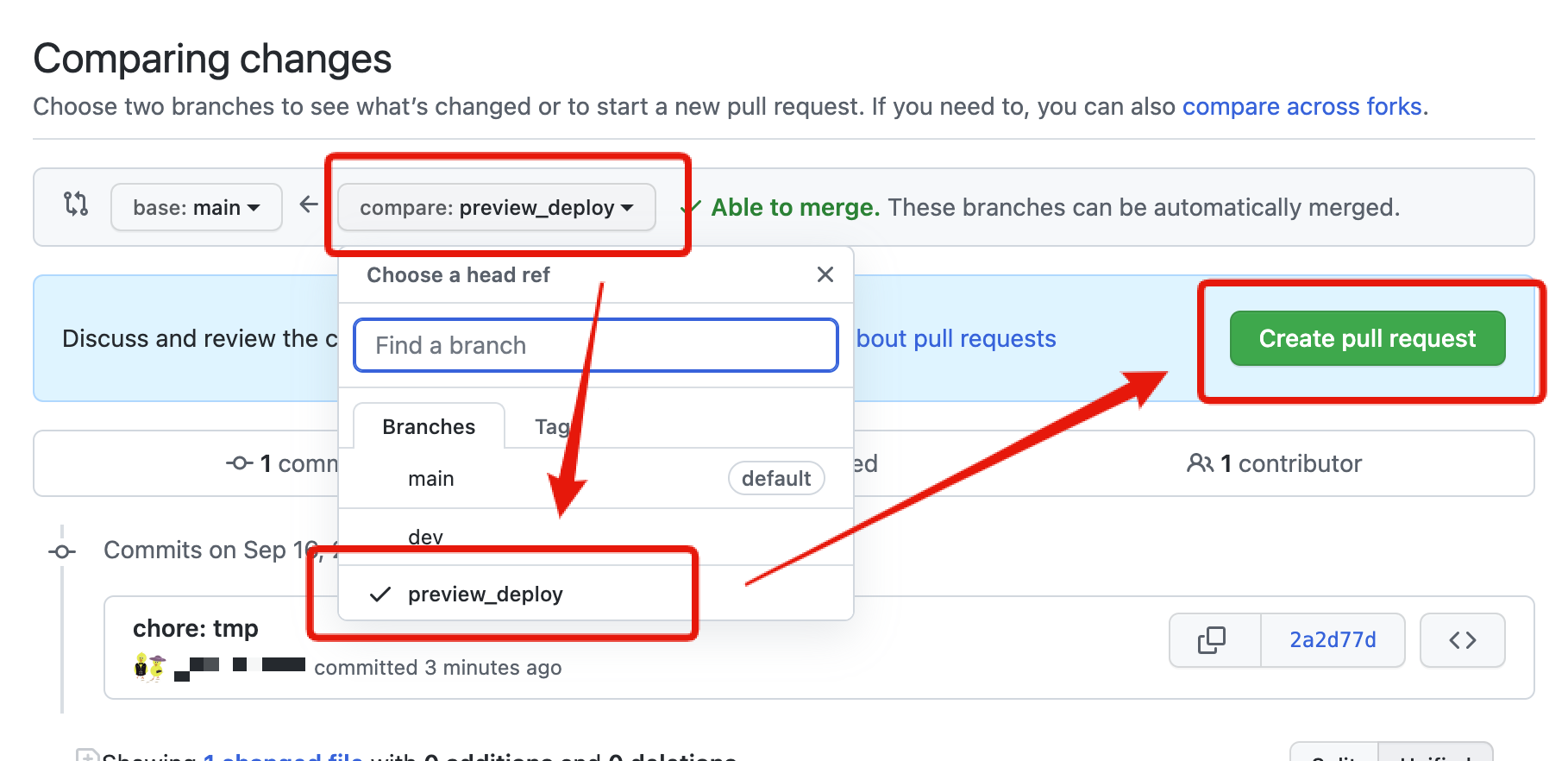
[compare: ***]をクリックし、[preview_deploy]を選択、[Create pull request]をクリックします。

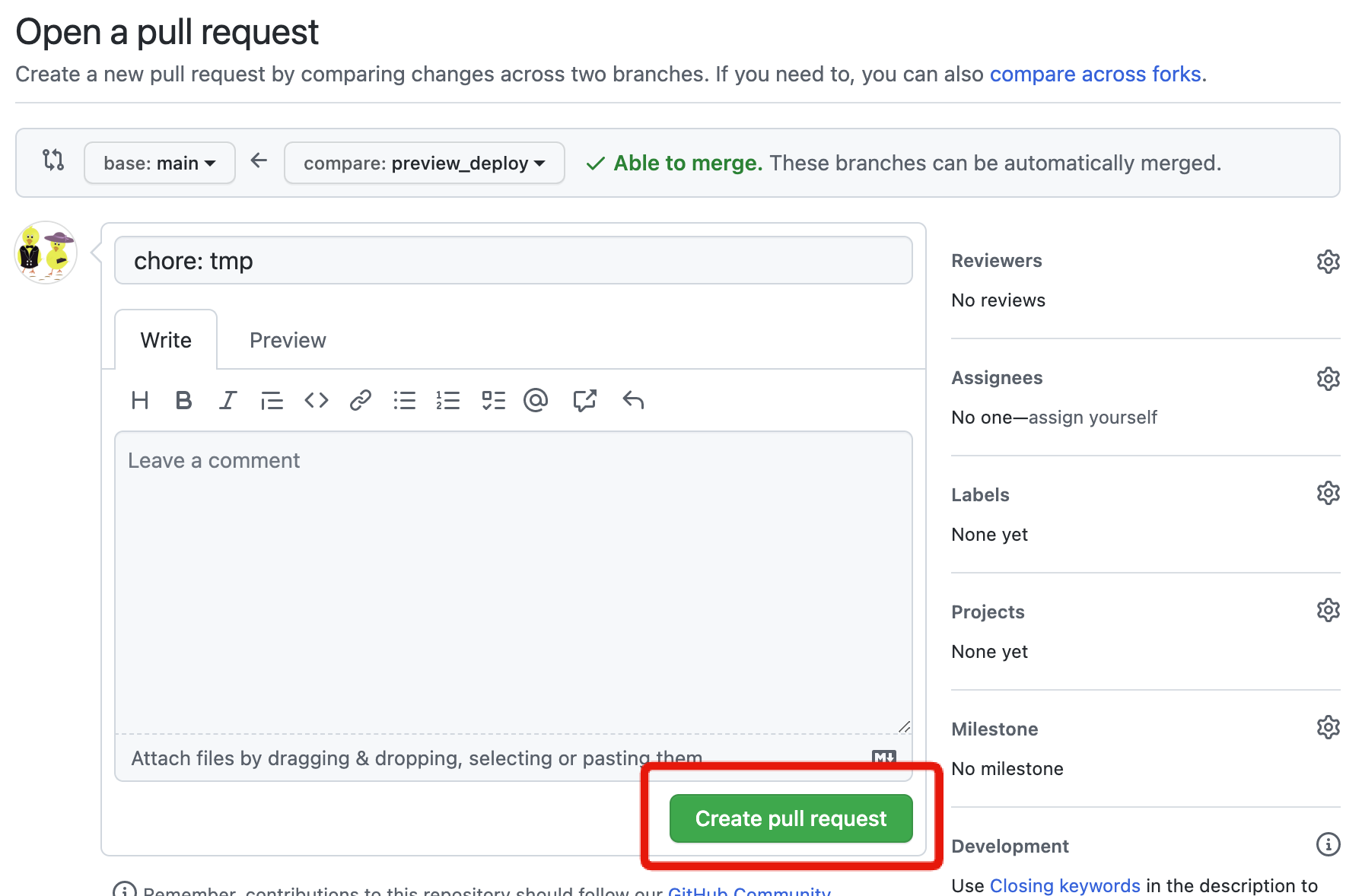
[Create pull request]をクリックします。

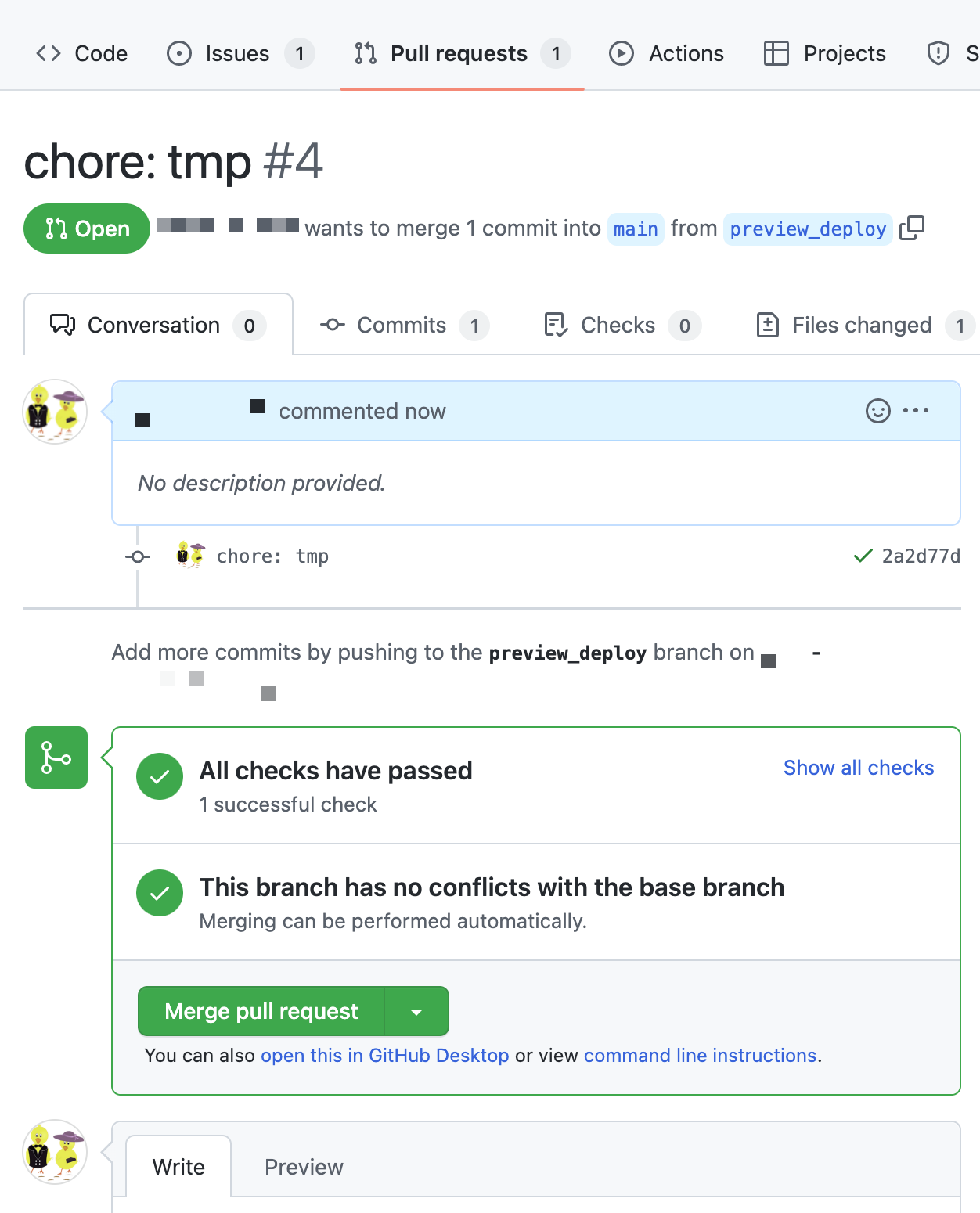
PullRequestを作成できました。

プレビューデプロイする
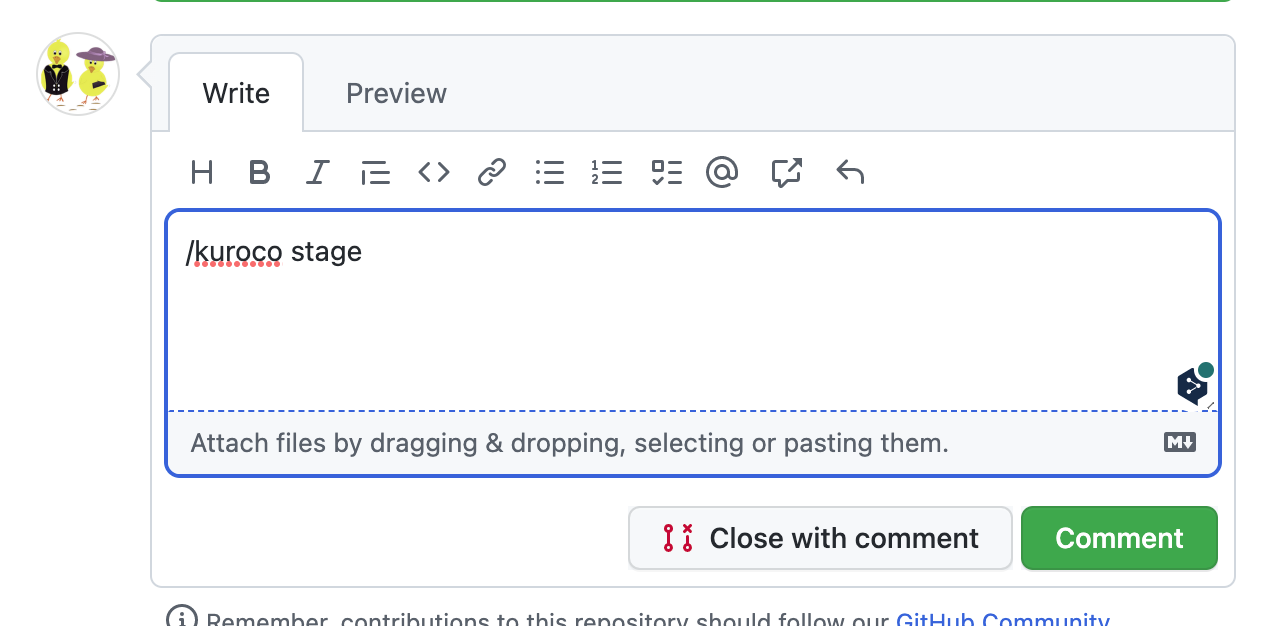
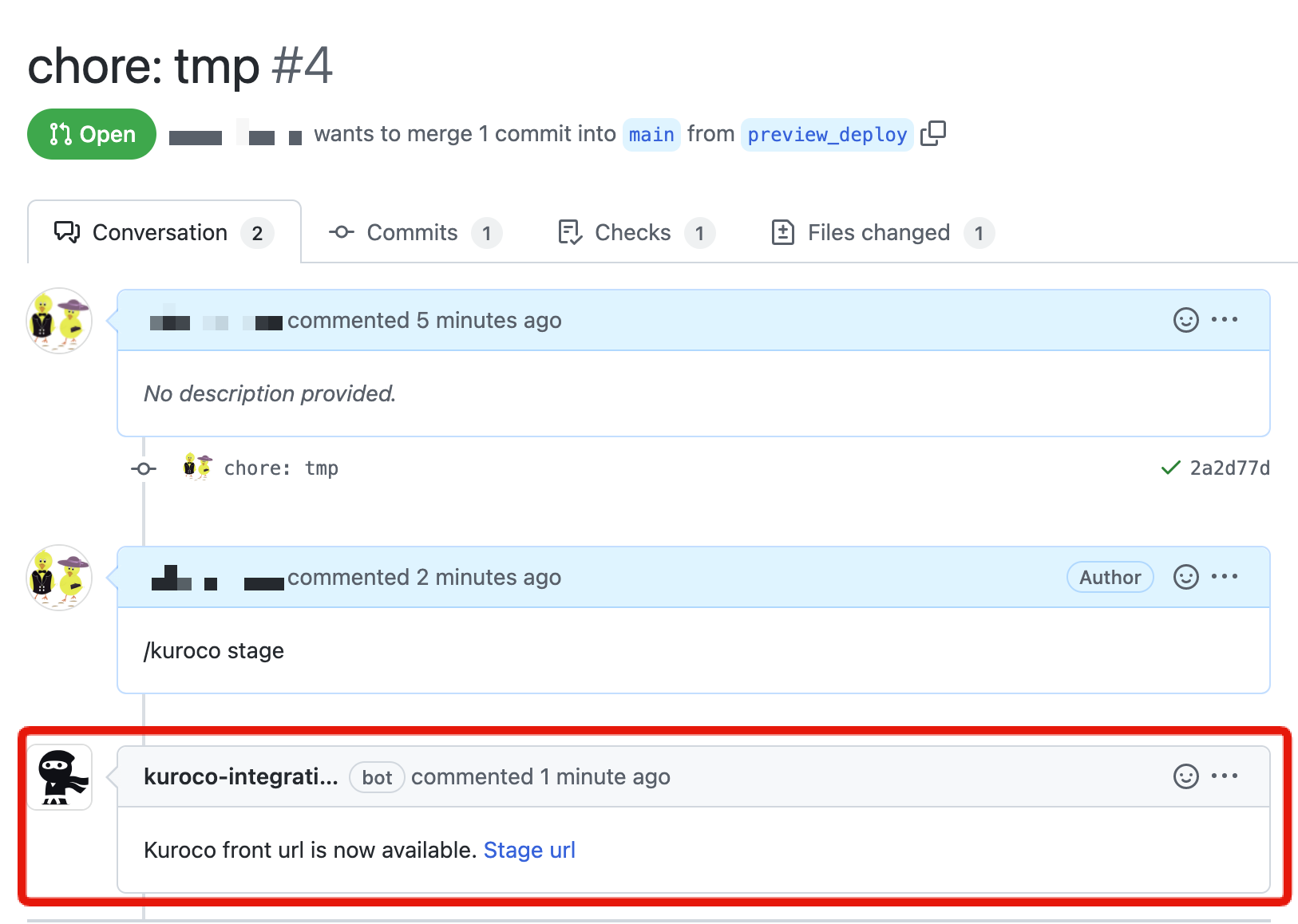
PullRequest画面下部のコメント欄に、/kuroco stageと入力、[Comment]をクリックします。

コメントがされたのを確認した後、[Actions]タブをクリックしてみると、GithubActionsが/kuroco stageのコメントに反応し、プレビューデプロイを開始していることが確認できます。

PullRequestの画面に戻り、しばらく後に画面更新をすると、仮URLのリンクと一緒にプレビューデプロイのコメントが追加されていることが確認できます。

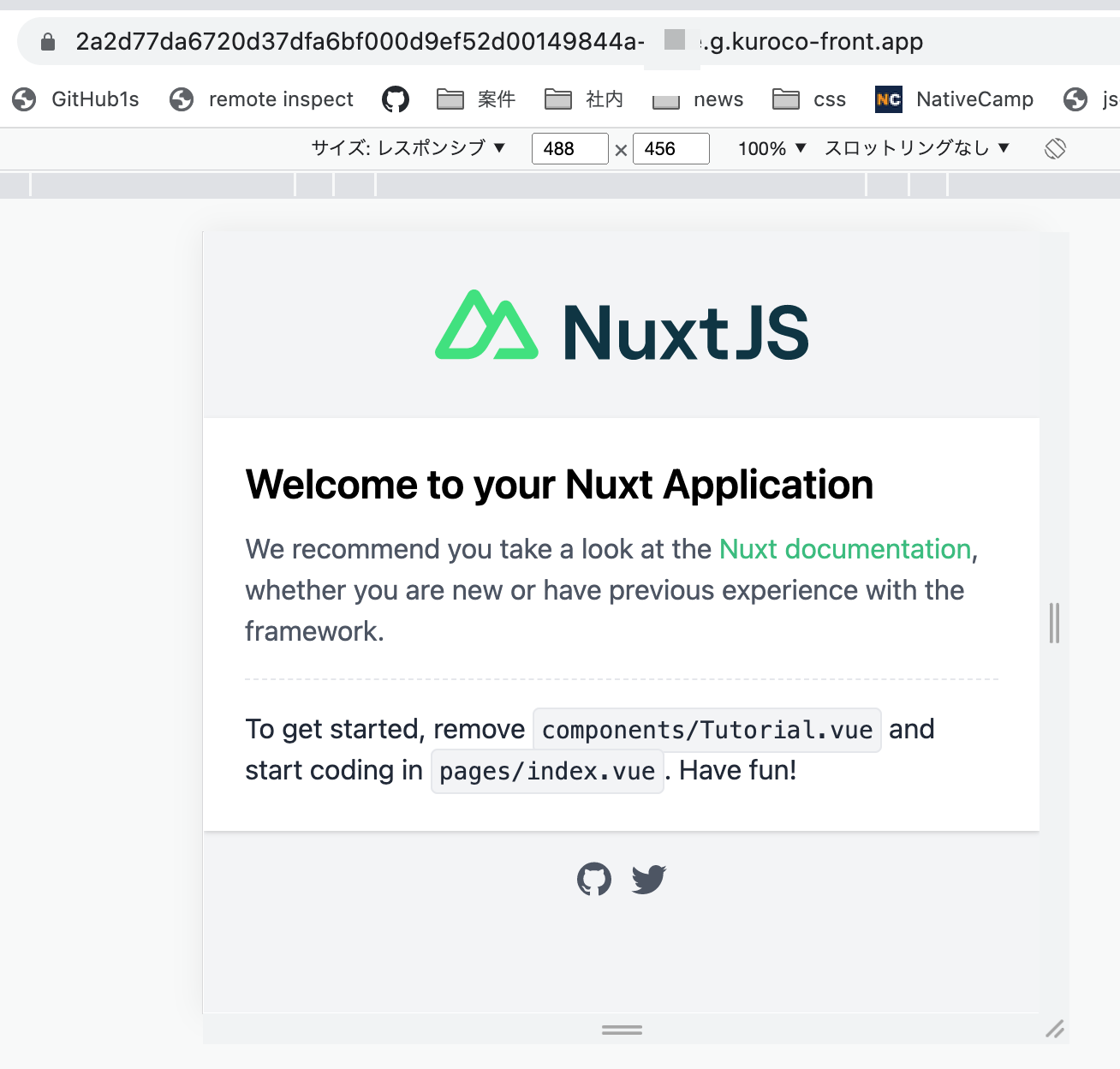
仮URLのリンクにアクセスして、PullRequestの内容がデプロイされていることを確認します。

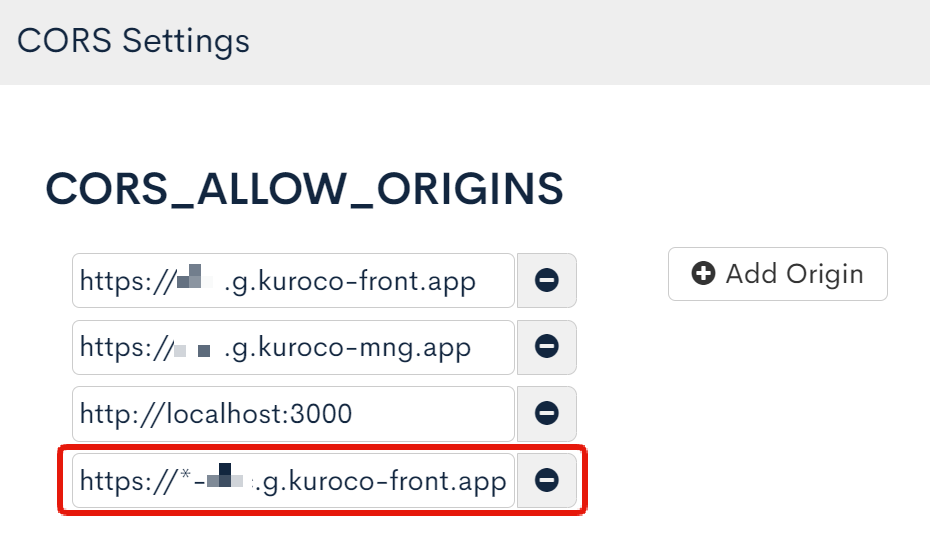
プレビューデプロイで発行される仮URL上から操作したとき、CORSエラーが発生する場合、ワイルドカードで仮URLからのアクセスを許可する指定をしてください。
仮URLはhttps://ハッシュ値-サイトキー.g.kuroco-front.appの様に発行されるため、
https://*-サイトキー.g.kuroco-front.appという指定をすることで、CORSエラーを回避できます。

ドメインについて
KurocoFrontのドメインですが、デフォルトでは https://サイトキー.g.kuroco-front.app のようになります。
独自ドメインへの変更については KurocoFrontで独自ドメインを利用する手順をご確認ください。
うまくデプロイできない場合
KurocoFrontへうまくデプロイできない場合や、エラーが表示されてしまう場合は下記をご確認ください。
- 管理画面にKurocoFrontログがありますので、そちらでログのご確認をお願いします。
- KurocoFrontにファイルが反映されないのですが、何をチェックすればよいですか? を参考に、設定の再確認をお願いします。
また、GitHub Actionsの設定が分からない場合はサポートのSlackへご連絡ください。サポートいたします。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。