メディアサンプルサイトを利用する
Kuroco構築時のテンプレートとして利用できるメディアサンプルサイトを公開しました。
メディアサンプルサイトには、一般的なメディアサイトで使われる内容のコンテンツ表示に加えて、ログイン機能もテンプレートに含まれています。
Kurocoでプロジェクトをはじめる際のテンプレートとしてご利用ください。
デモサイト

デモサイトURL:https://dev-next-media.g.kuroco-front.app/
リポジトリ:https://github.com/diverta/front_next_media
機能一覧
- コンテンツ管理
- 記事一覧
- 記事詳細
- ランキング表示
- 特集記事
- カテゴリ検索
- タグ検索
- キーワード検索
- 問い合わせフォーム
- 回答項目の動的表示
- フォーム送信
- 会員機能
- 登録・退会
- ログイン・ログアウト
- 会員情報の更新
- パスワードリマインダー
- 会員限定記事
- お気に入り
コンセプト
本サンプルサイトは以下のコンセプトで作られています。
- Next.jsのAppルーターを使用した実装例として提示する
- ユーザーが編集して使うためのテンプレートサイトであるが、ある程度フロントエンドフレームワークの利用に慣れたユーザーを対象とする
- プラグイン等はできる限り入れず、欲しいプラグインはユーザー側で追加する
- CSSフレームワークはユーザーが使い慣れたものを適用できるように、テンプレート側では使わない
前提条件
プロジェクト開始前に、準備事項を記載します。
本プロジェクトはNext.jsを利用しています。ご自身の環境でNextが利用できるようにあらかじめご対応をお願いいたします。
参考: Next.js インストール
プロジェクトをデプロイするためGitHubにソースをpushします。あらかじめGitHubのアカウント作成をお願いします。
参考: GitHub Docs クイックスタート
バックエンドの準備をする
Kurocoの登録
まずはKurocoのアカウント登録します。無料トライアルより必要項目を記入し、「登録する」をクリックします。

メディアサンプルサイトはサブサイトで運用します。
メインサイトとサブサイトで別々のサイトキーになるのでそれぞれ準備してください。
無料トライアルから登録するサイトキーはメインサイトのものになります。
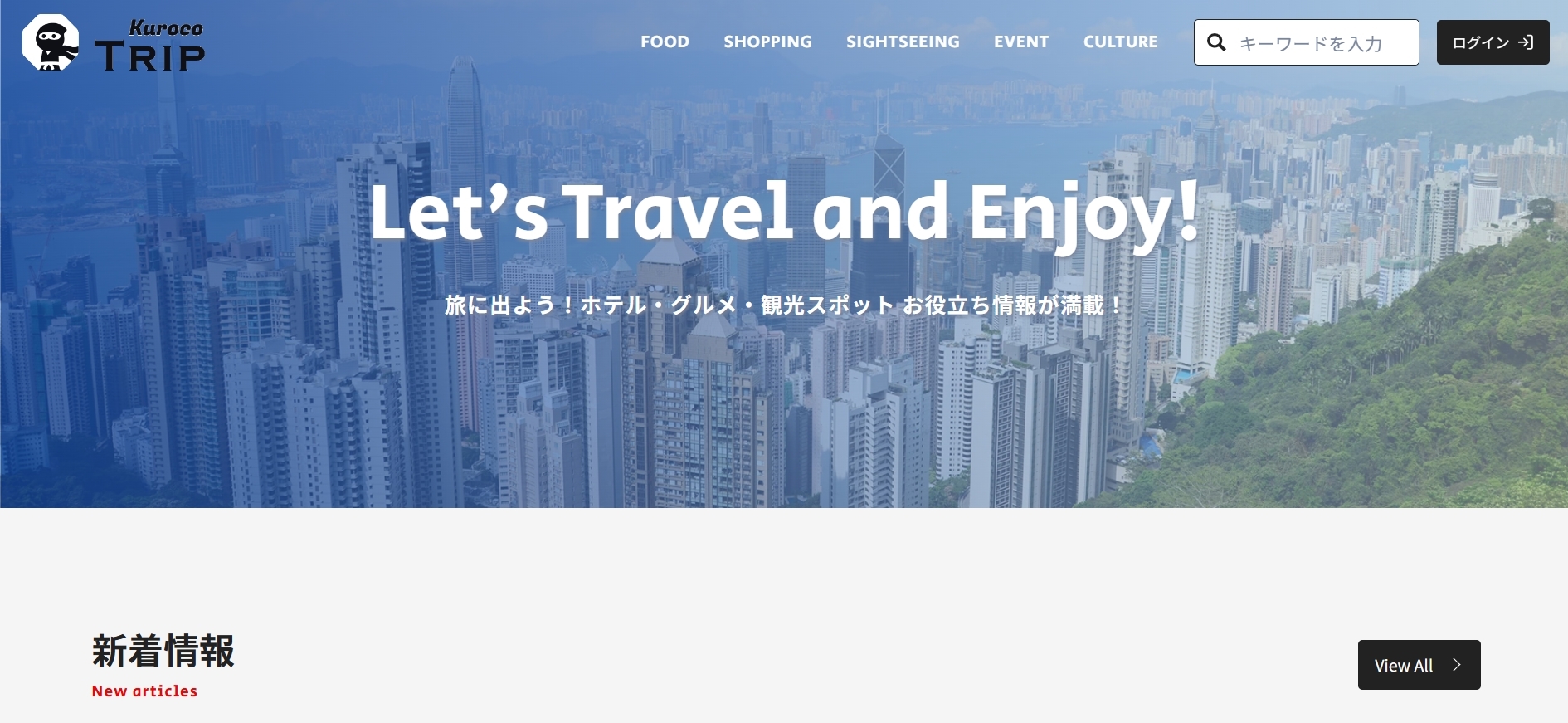
登録したメールアドレスに登録完了のメールが届きます。メール内に記載されている管理画面URLをクリックし、ログインを行うと下記画面が表示されます。

サブサイトの追加
サイト一覧からメディアサンプルサイト用のサブサイトを追加します。
メインサイトのデフォルトは会員制サンプルサイト用の設定になっています。メインサイトのフロントエンドは未使用で構いません。
お支払い用のクレジットカードはメインサイトで登録し、サブサイトの利用料を含めた費用がメインサイトに請求されます。
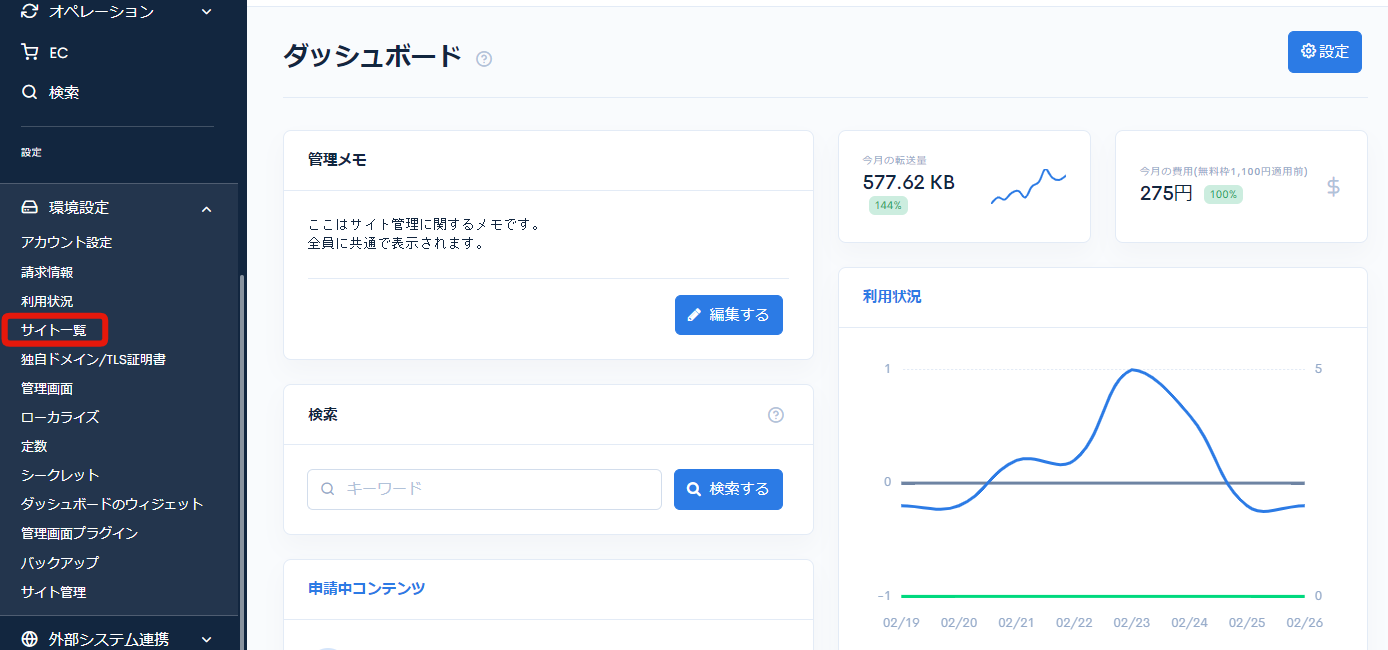
[環境設定] -> [サイト一覧]をクリックします。

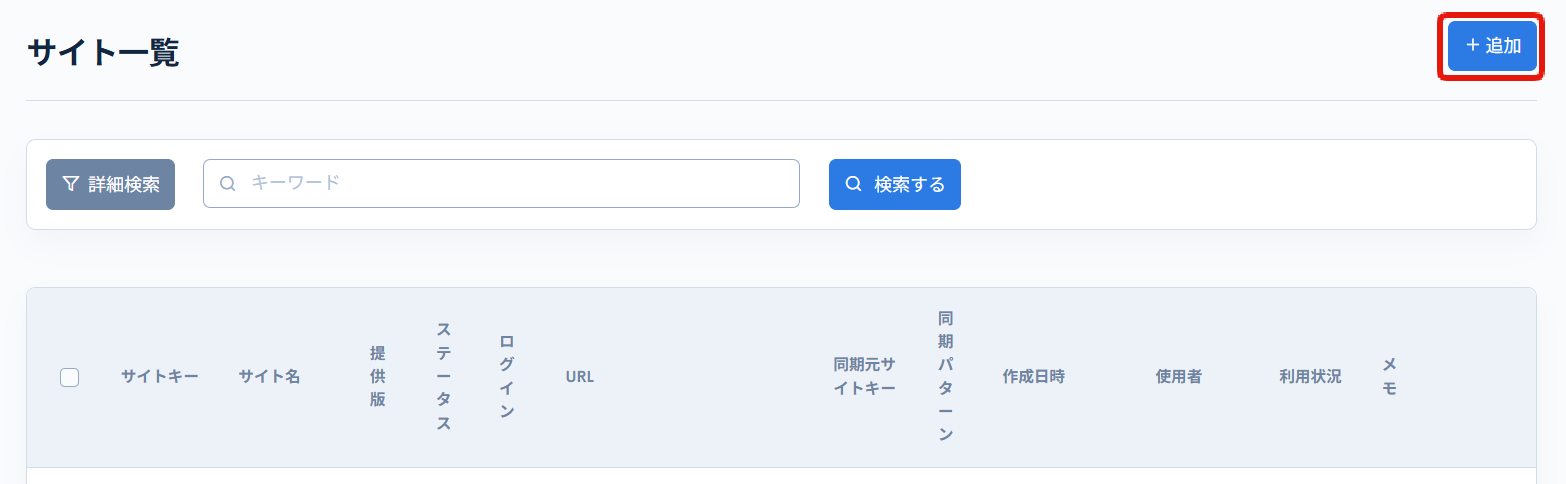
[追加]をクリックします。

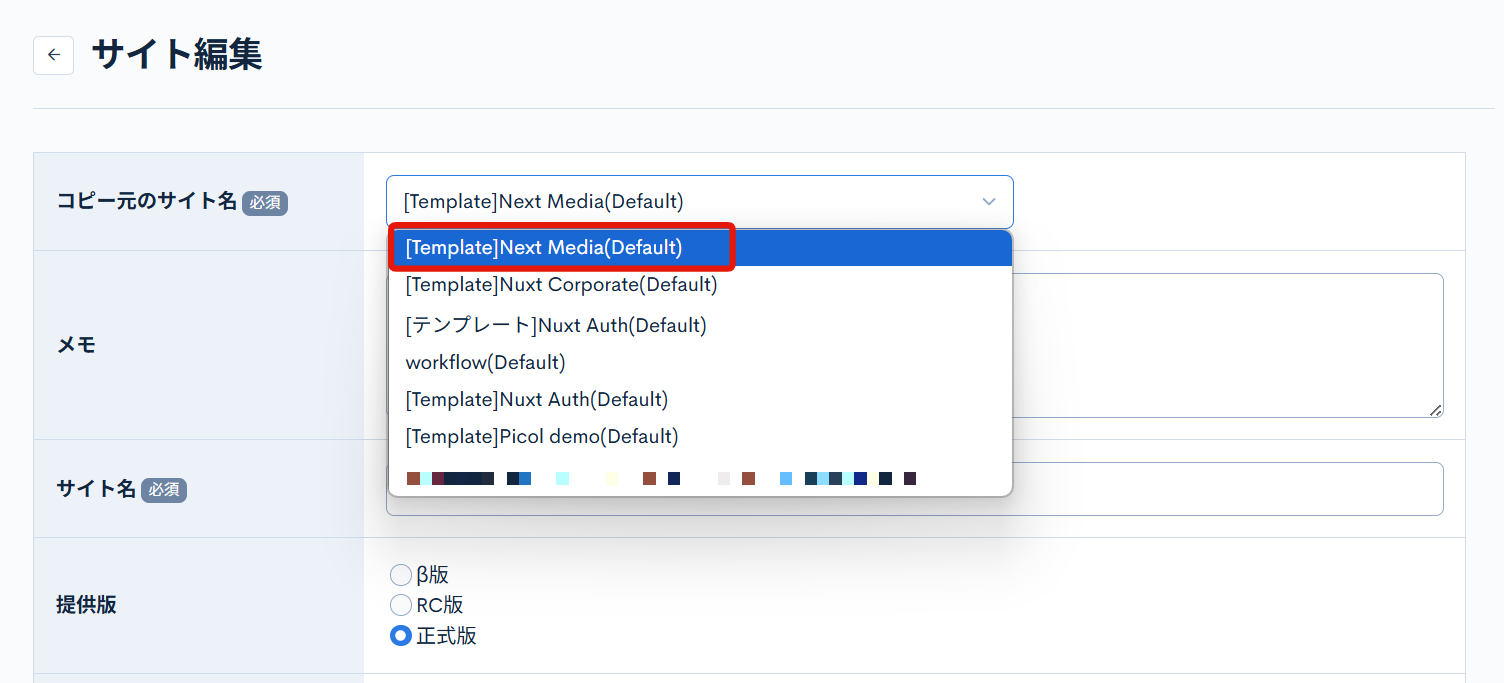
コピー元のサイト名を[Template]Next Media(Default)に設定し、必須項目を入力して[追加する]をクリックします。

サブサイトの登録完了のメールが届いたらログインをしてコンテンツを確認します。
以降、Kuroco管理画面の説明はすべてサブサイトのものになります。
CORSの設定
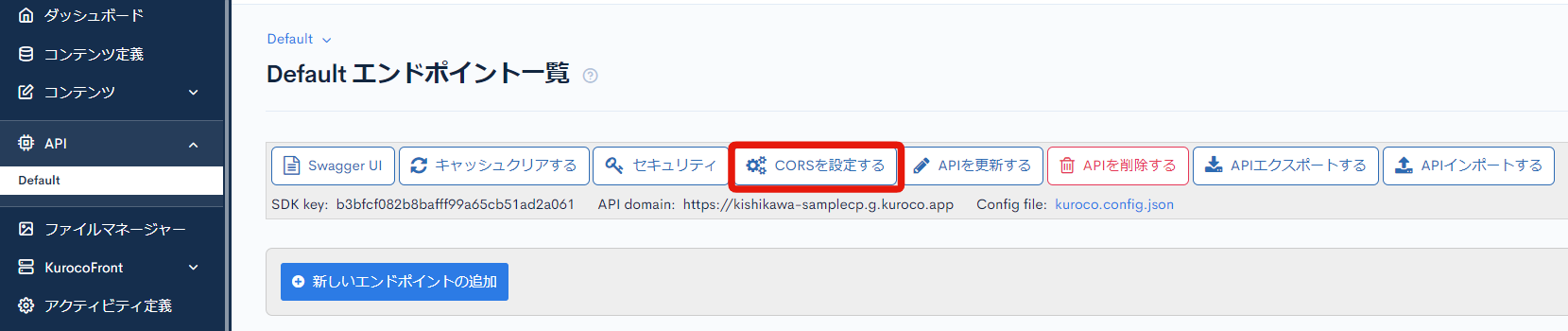
API画面より、CORSを設定します。 [API] -> [Default]をクリックし、「CORSを設定する」をクリックします。

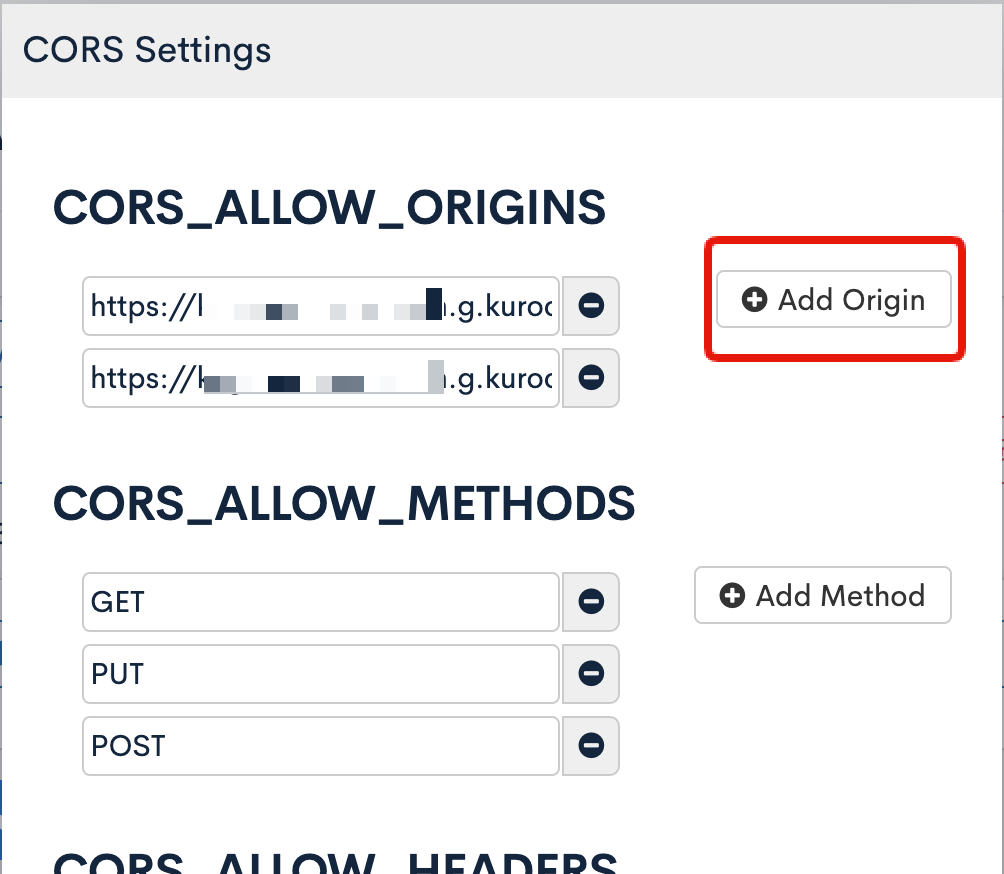
CORS_ALLOW_ORIGINSの「Add Origin」をクリックします。

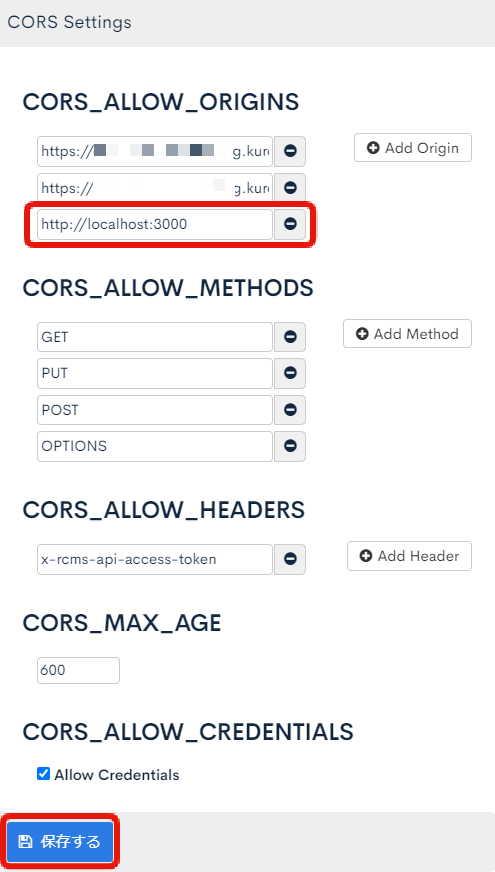
フィールドが追加されるので、http://localhost:3000を追加し「保存する」をクリックします。

以上でCORSの設定完了です。
フロントエンドの準備をする
メディアサンプルサイトのリポジトリをcloneする
GitHubのリポジトリよりソースコードをご自身のローカルディレクトリにcloneします。ターミナルで下記実行します。
git clone https://github.com/diverta/front_next_media.git
clone後、front_next_mediaディレクトリに移動し、プロジェクトのインストールをします。
cd front_next_media
npm install
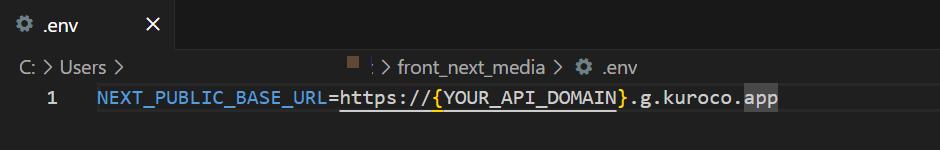
続いて、.envファイルを開き、NEXT_PUBLIC_BASE_URLを自身のサイトのAPIドメインに変更します。

APIドメインはアカウント設定もしくは、エンドポイント一覧のページで確認できます。

準備ができたら以下をコマンドラインで実行し、ローカルでの表示を確認します。
npm run dev
http://localhost:3000 にアクセスするとサイトが表示されます。
GitHubにリポジトリを作成しファイルをpushする
次に、先ほどcloneしたリポジトリをご自身のリポジトリにpushします。
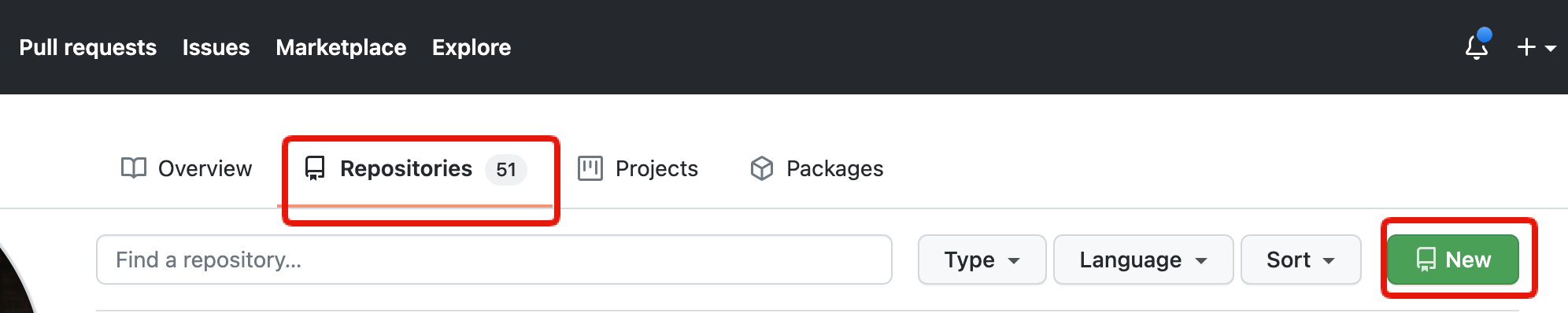
GitHubにログインし、[Repositories] -> [New]をクリックします。

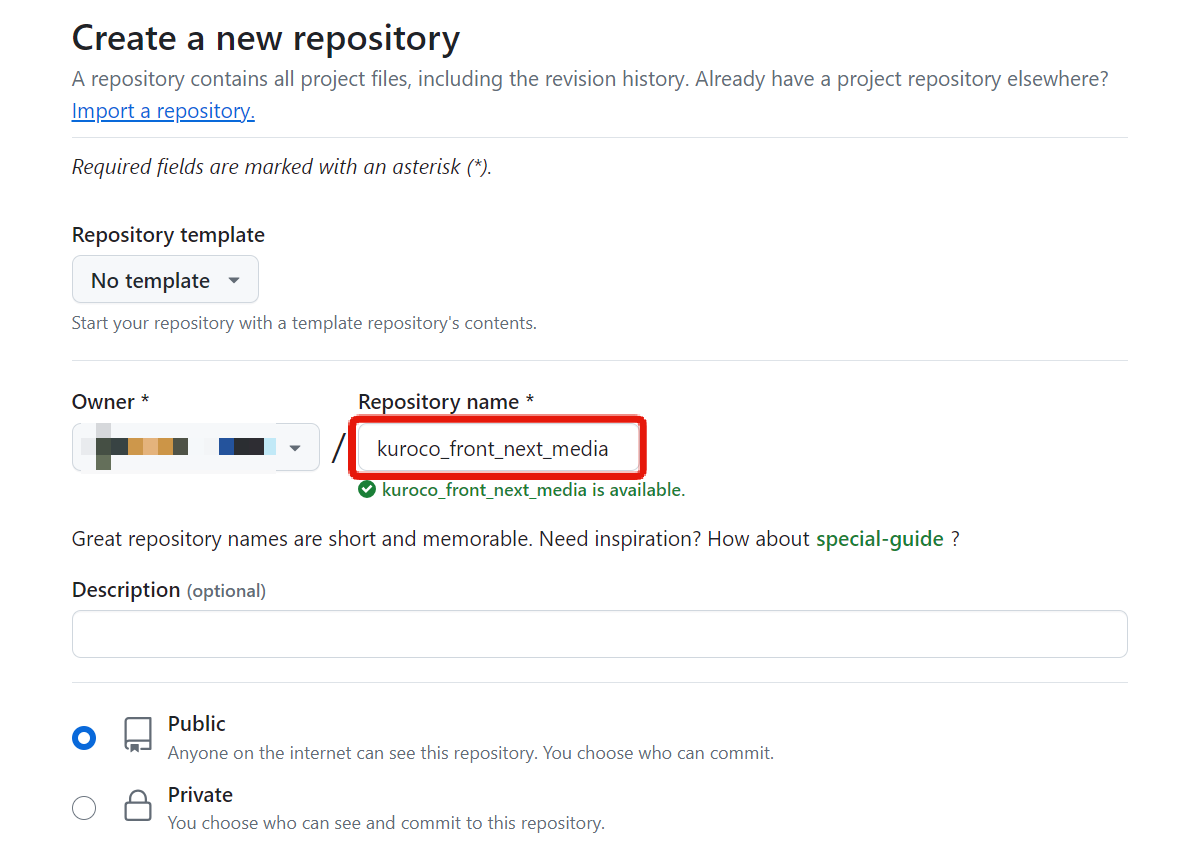
リポジトリ作成画面が表示されるので、必要事項を記入し「Create repository」をクリックします。
(今回は「Repository name」に「kuroco_front_next_media」と記入しました。)

以上でリポジトリが完成しました。
それでは、先ほどcloneしたファイルをこちらのリポジトリにpushします。
現在はclone元の https://github.com/diverta/front_next_media.gitに紐づいているので、こちらを先ほど作成したリポジトリに変更します。
コマンドラインより下記実行します。
git remote set-url origin https://github.com/GitHubアカウント/kuroco_front_next_media.git
注: 下記2点はご自身のアカウントに合わせて変更してください。
- GitHubアカウント:ご自身のGitHubアカウント名
- kuroco_front_next_media:先ほど作成したリポジトリ名
これでリモートリポジトリが変更されました。念の為コマンドラインで下記実行します。
git remote -v
すると、設定したリポジトリに変更されていることが確認できます。
origin https://github.com/GitHubアカウント/kuroco_front_next_media.git (fetch)
origin https://github.com/GitHubアカウント/kuroco_front_next_media.git (push)
それではファイルを作成したGitHubリポジトリにpushします。 下記実行してください。
git push -u origin main
GitHubのリポジトリを確認すると、ファイルがpushされていることが確認できます。
注: pushでエラーになる場合の対応方法
今回のサンプルサイトでは、ファイルにGitHubActions用のymlファイルが含まれます。
そのため、GitHubの設定によってはエラー表示される可能性がございます。エラーが表示された場合は、FAQ -> GitHubリポジトリにpushした際、エラーが表示されます。エラー解決方法を教えてください。を参考に対応をお願いします。
以上でフロントエンドの準備は完了です。次に、ご自分のKurocoと接続する方法を説明します。
KurocoとGitHubを連携してデプロイする
KurocoFrontの設定
KurocoFrontを利用し、Kurocoと先程cloneしたGitHubリポジトリを連携します。
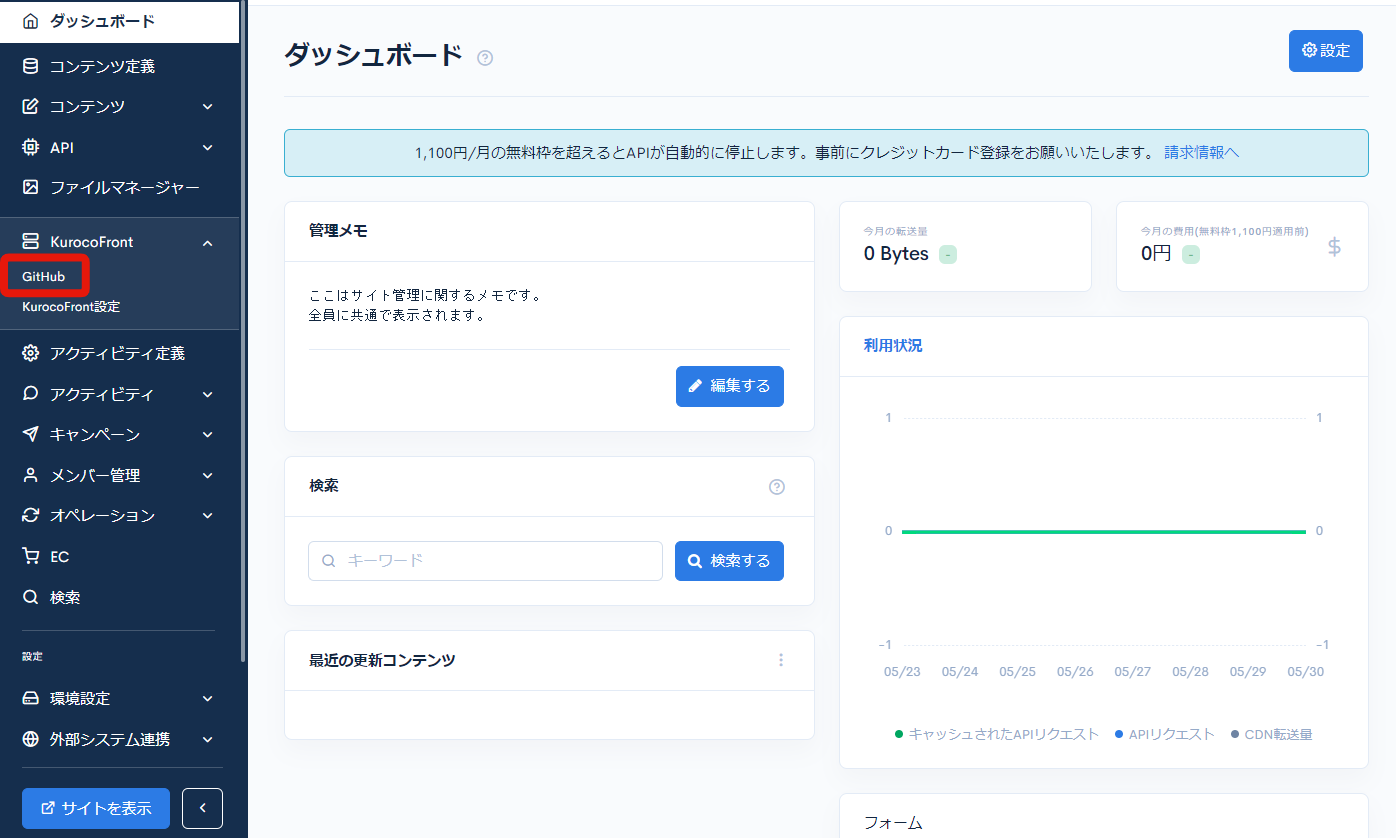
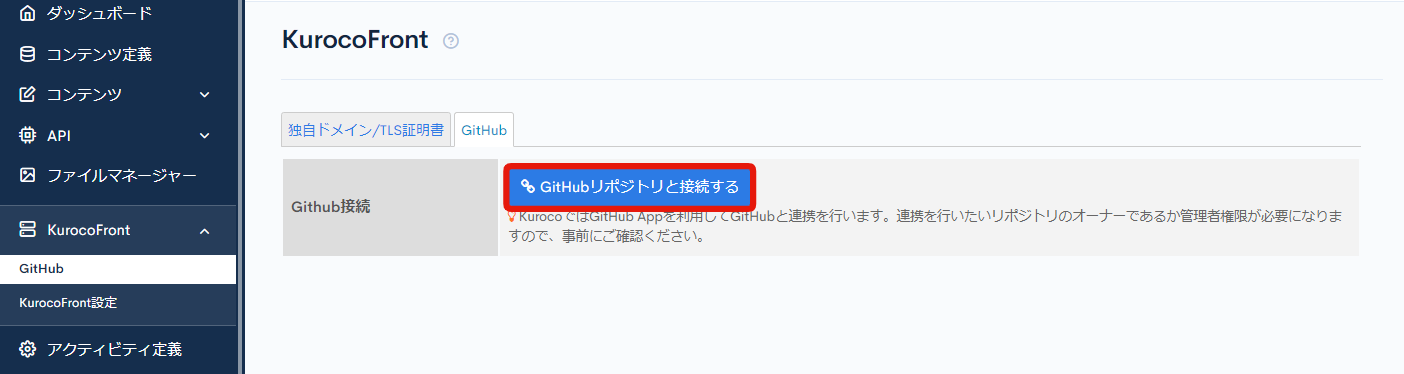
[KurocoFront] -> [GitHub] をクリックし、KurocoFrontを表示します。
 「GitHubリポジトリと接続する」をクリックします。
「GitHubリポジトリと接続する」をクリックします。
 GitHubへログインが求められますので、ログインをします。
GitHubへログインが求められますので、ログインをします。
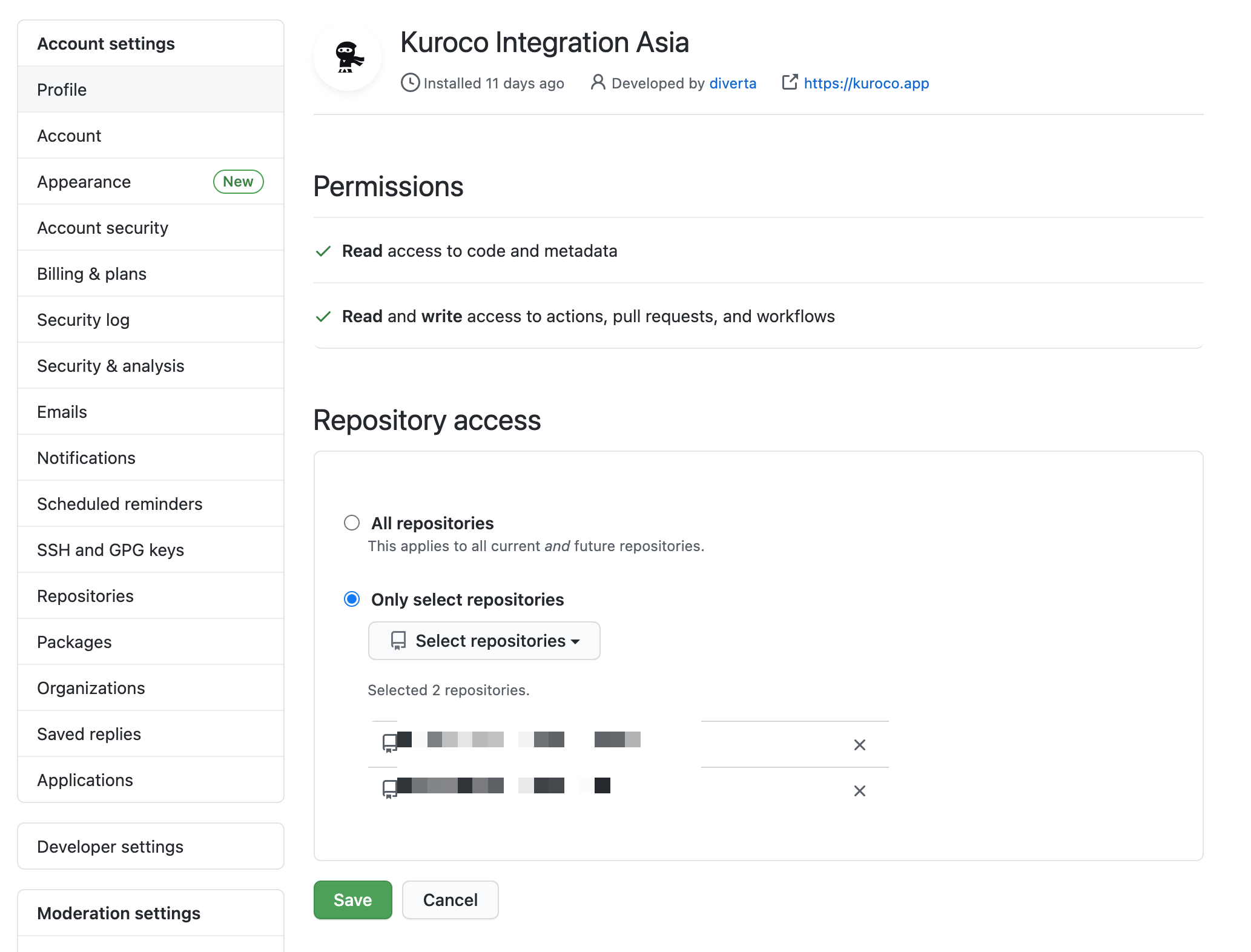
 ログインするとGitHubの画面が表示されます。
ログインするとGitHubの画面が表示されます。
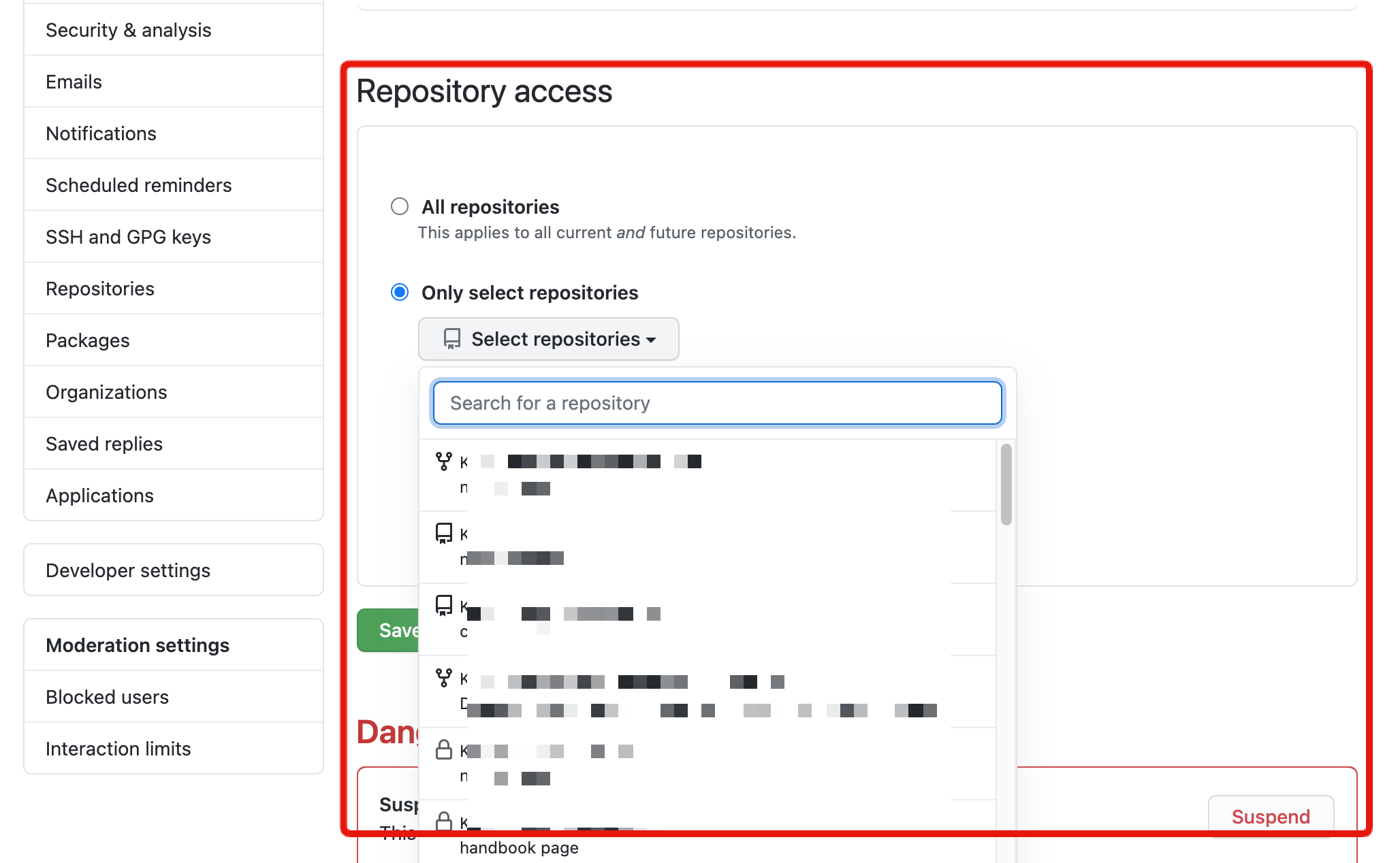
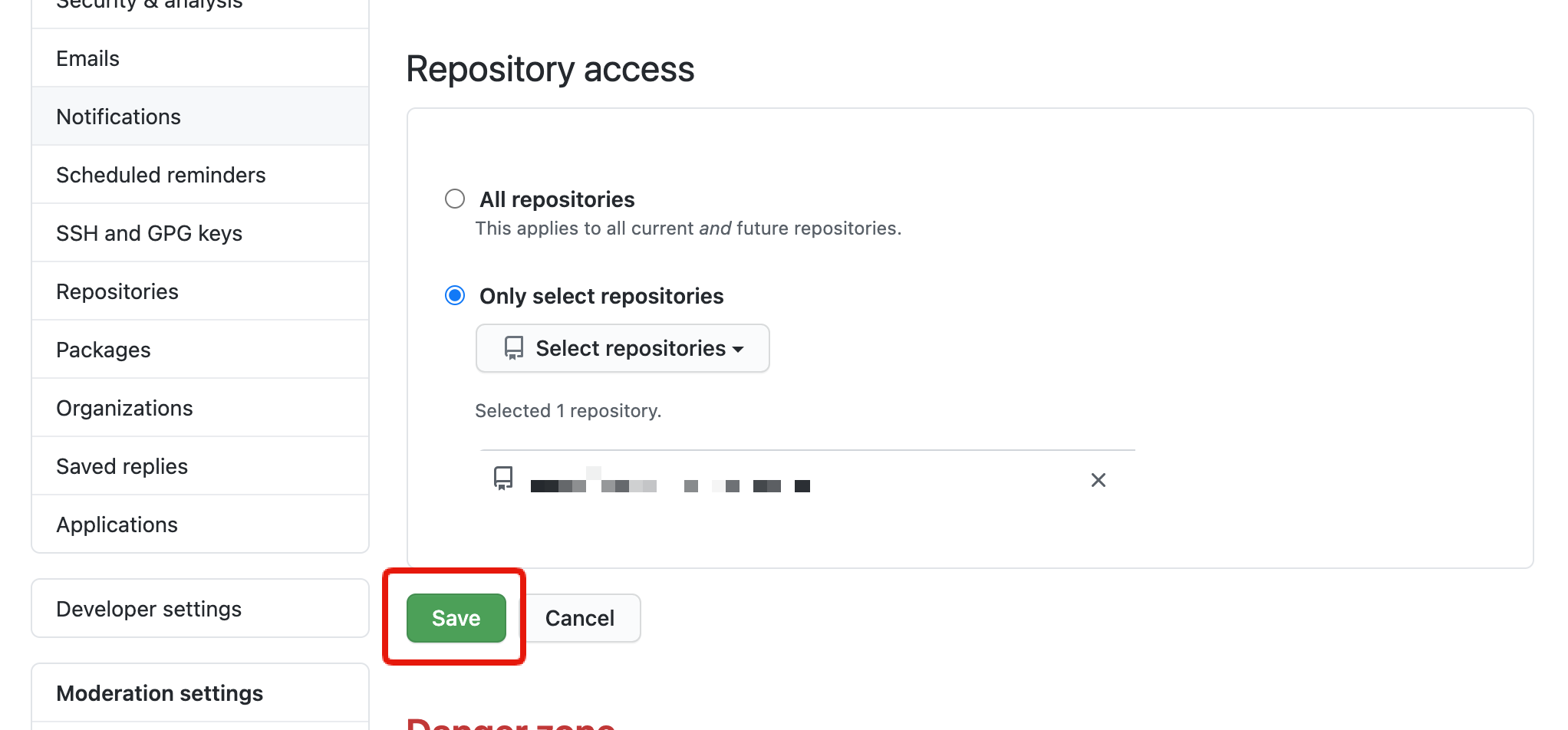
 「Repository access」より接続するリポジトリを選択します。
「Repository access」より接続するリポジトリを選択します。

リポジトリ接続設定は後から変更が可能です。1つのアカウントで複数のKurocoを利用する場合は、KurocoのGitHub Appsは1つですので、ここで複数のリポジトリを選択することになります。
接続できるリポジトリは管理者権限を持っているリポジトリのみになりますので、ご注意ください。
リポジトリを選択したら、「Save」をクリックします。

再度Kurocoへのログインを求められますので、ログインをします。

接続が完了すると、KurocoFrontの画面に遷移します。

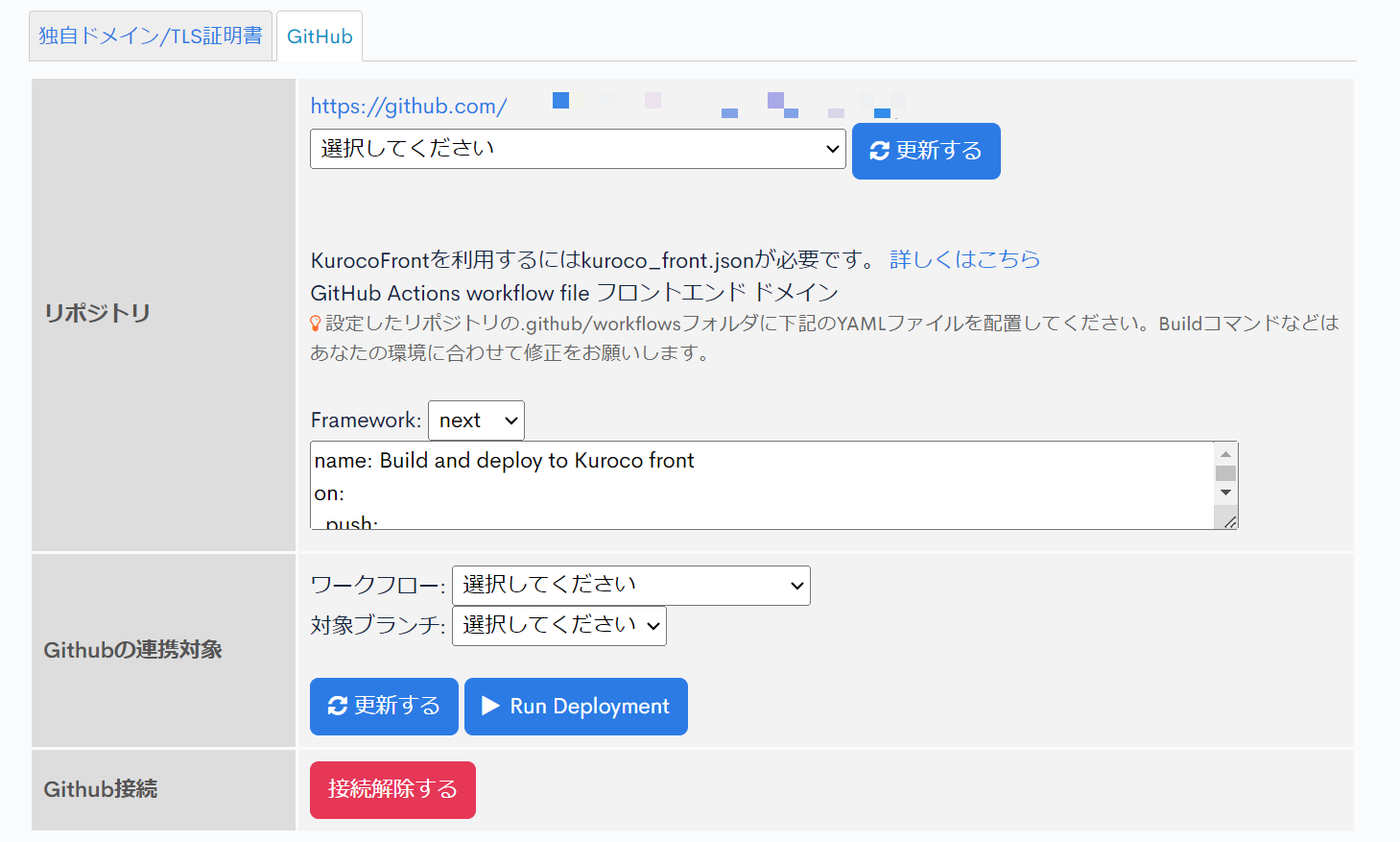
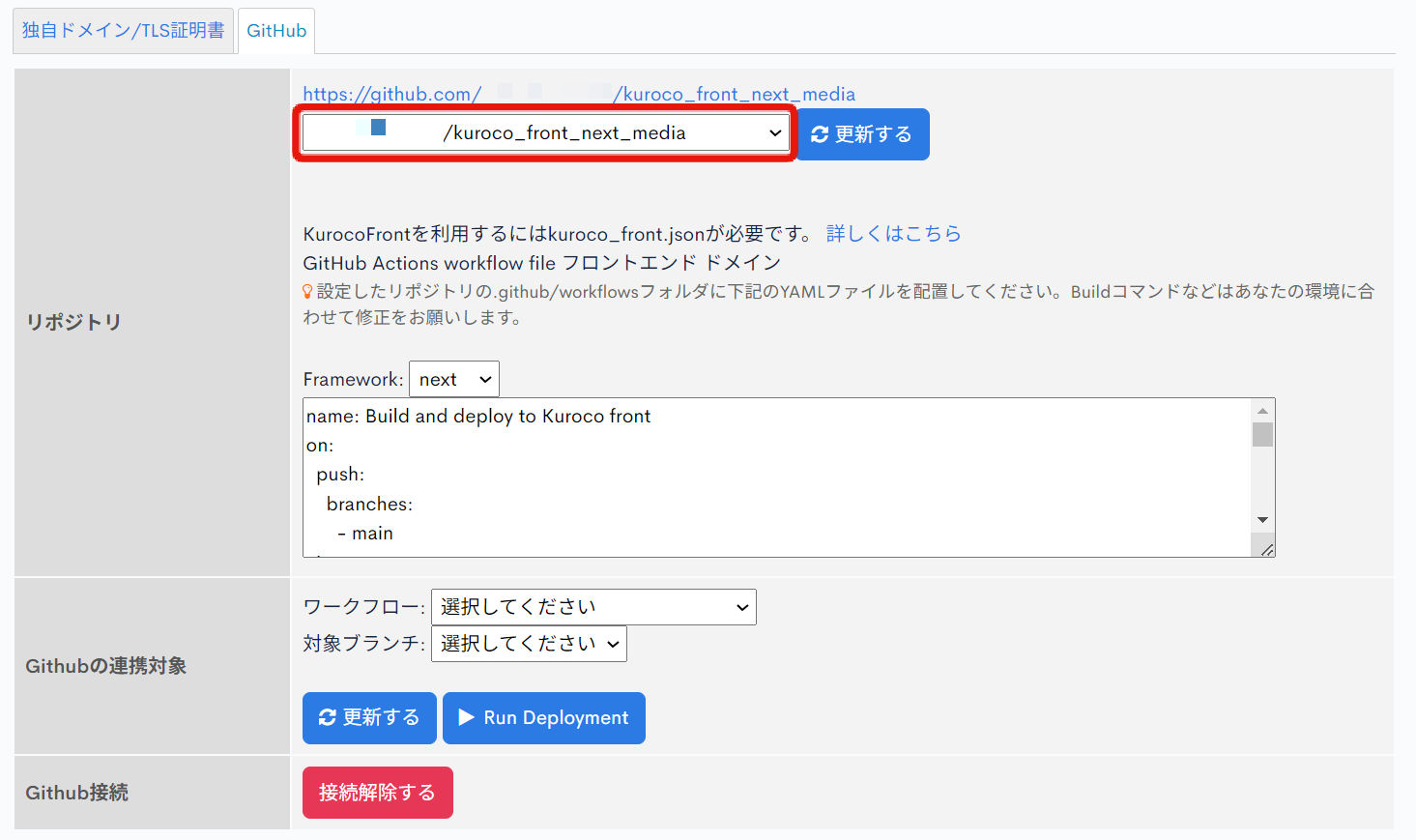
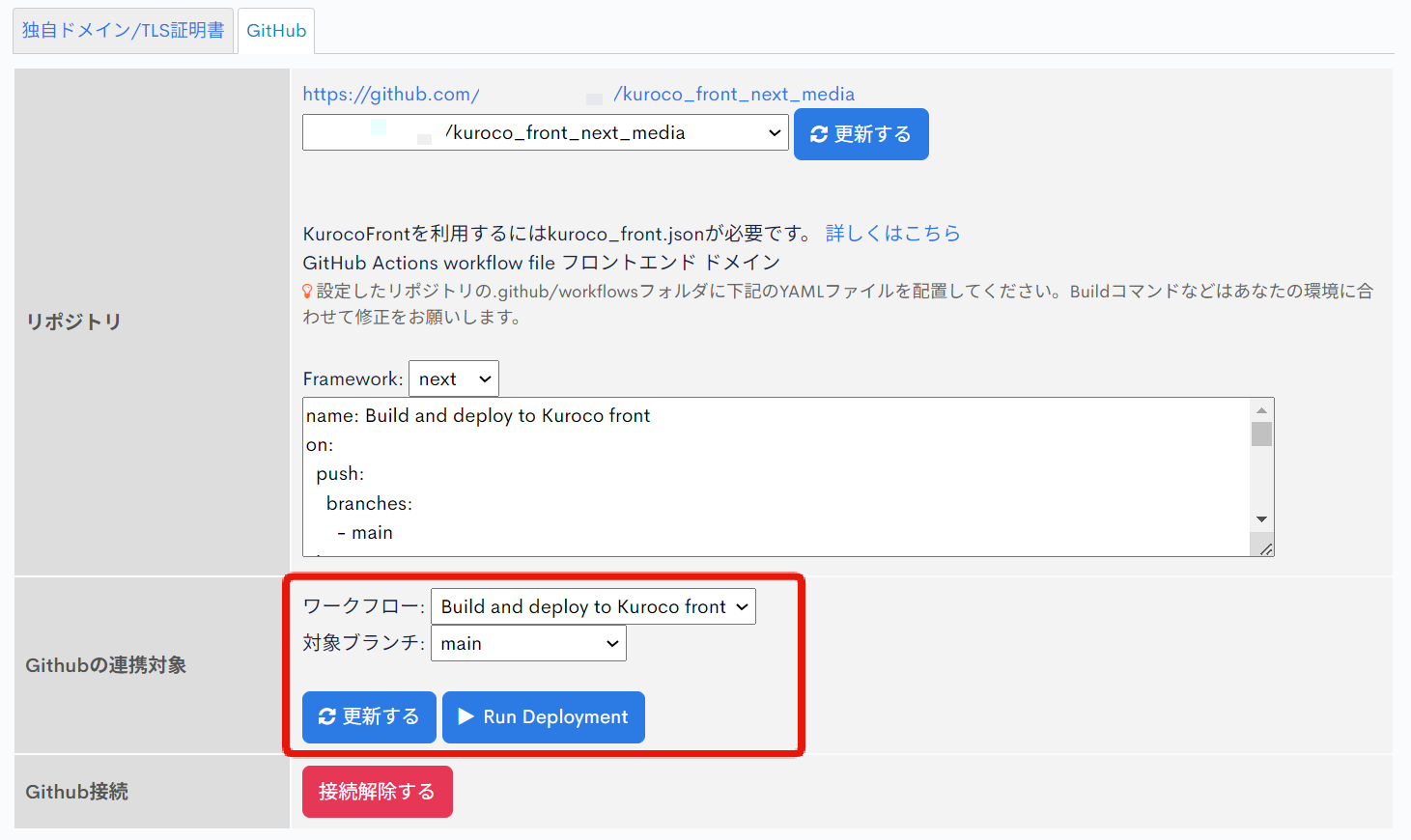
「リポジトリ」でcloneしたリポジトリを選択し、「更新する」をクリックします。

「GitHubの連携対象」で下記選択し、「更新する」をクリックします。
- ワークフロー:Build and deploy
- 対象ブランチ:main

以上でKurocoFrontの設定が完了です。
build.ymlファイル修正
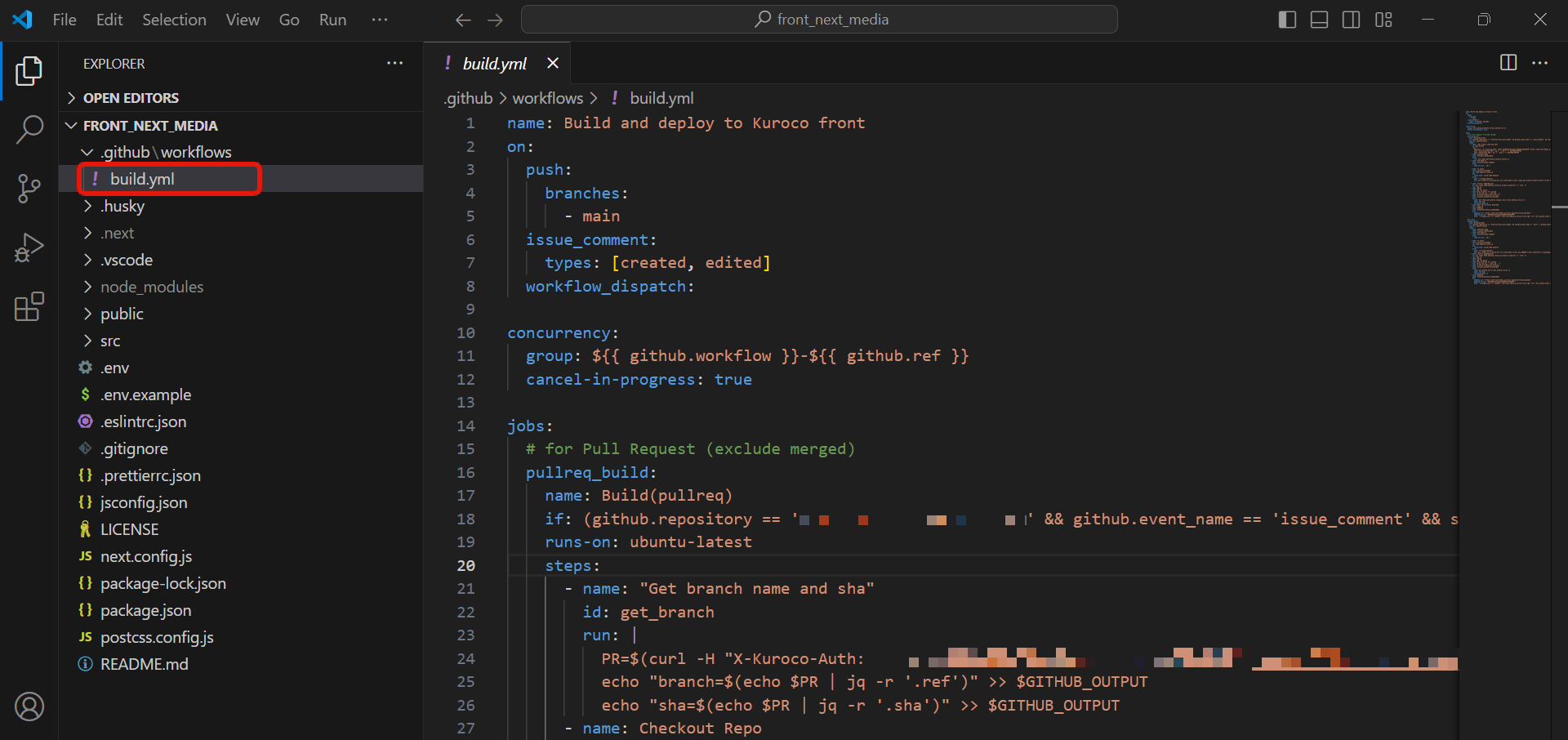
/.github/workflow/build.yml ファイルを修正します。
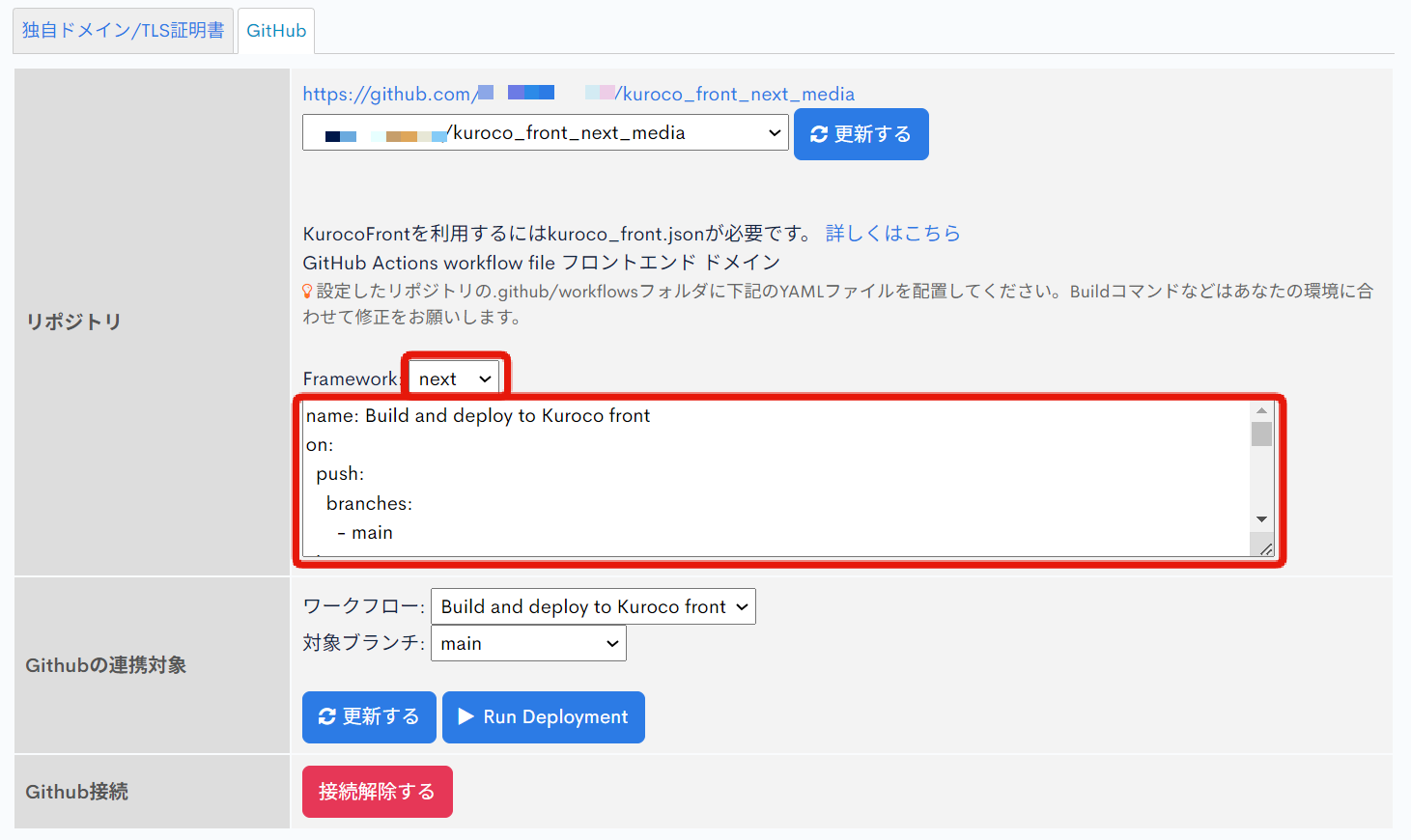
[KurocoFront] -> [GitHub]にアクセスし、Frameworkをnextに設定して、「リポジトリ」のテキストエリア内をコピーします。

/.github/workflow/build.yml を開き、コピーした内容で上書きします。

ファイルの更新ができたら、変更をGitHubにプッシュします。GitHubActionが実行され、ビルド&デプロイが正常終了したら完了です。
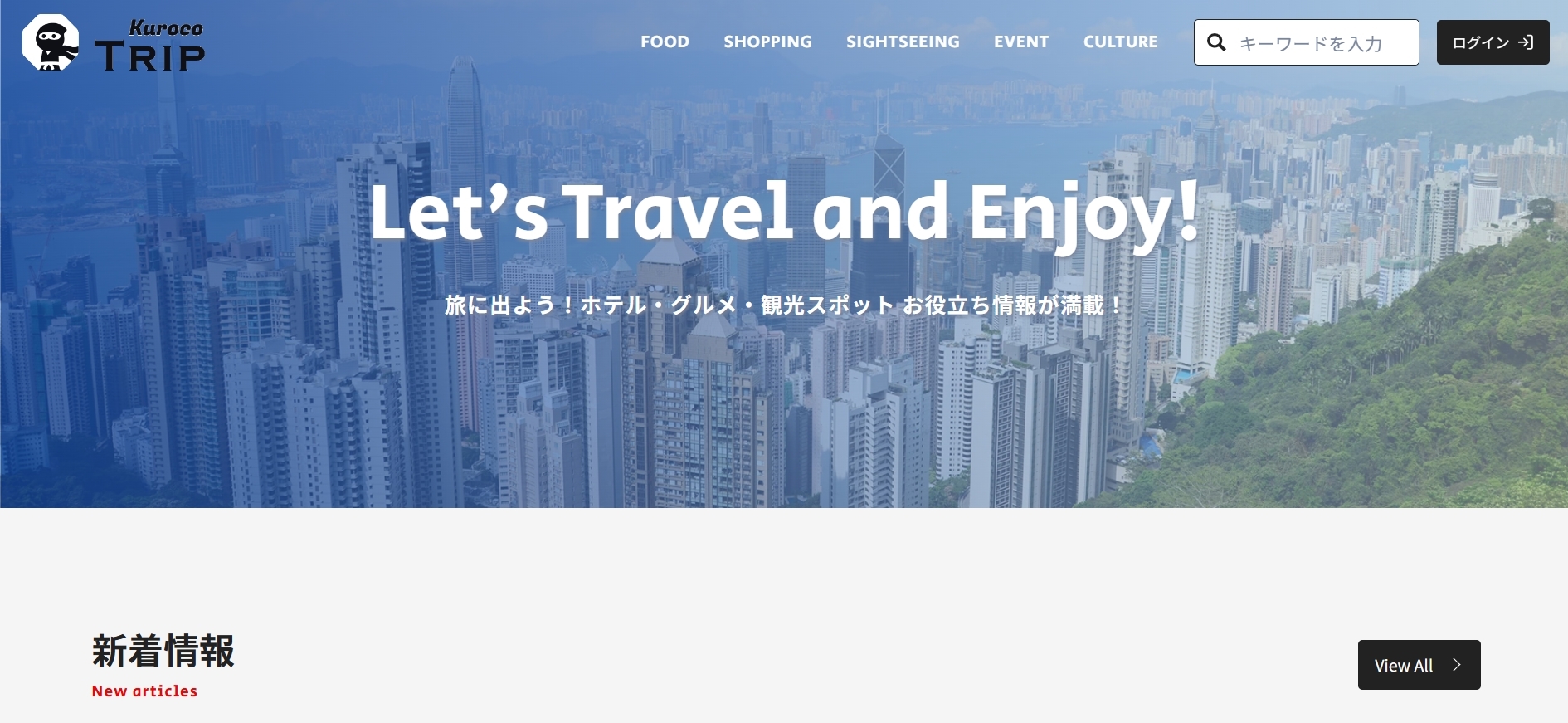
表示の確認
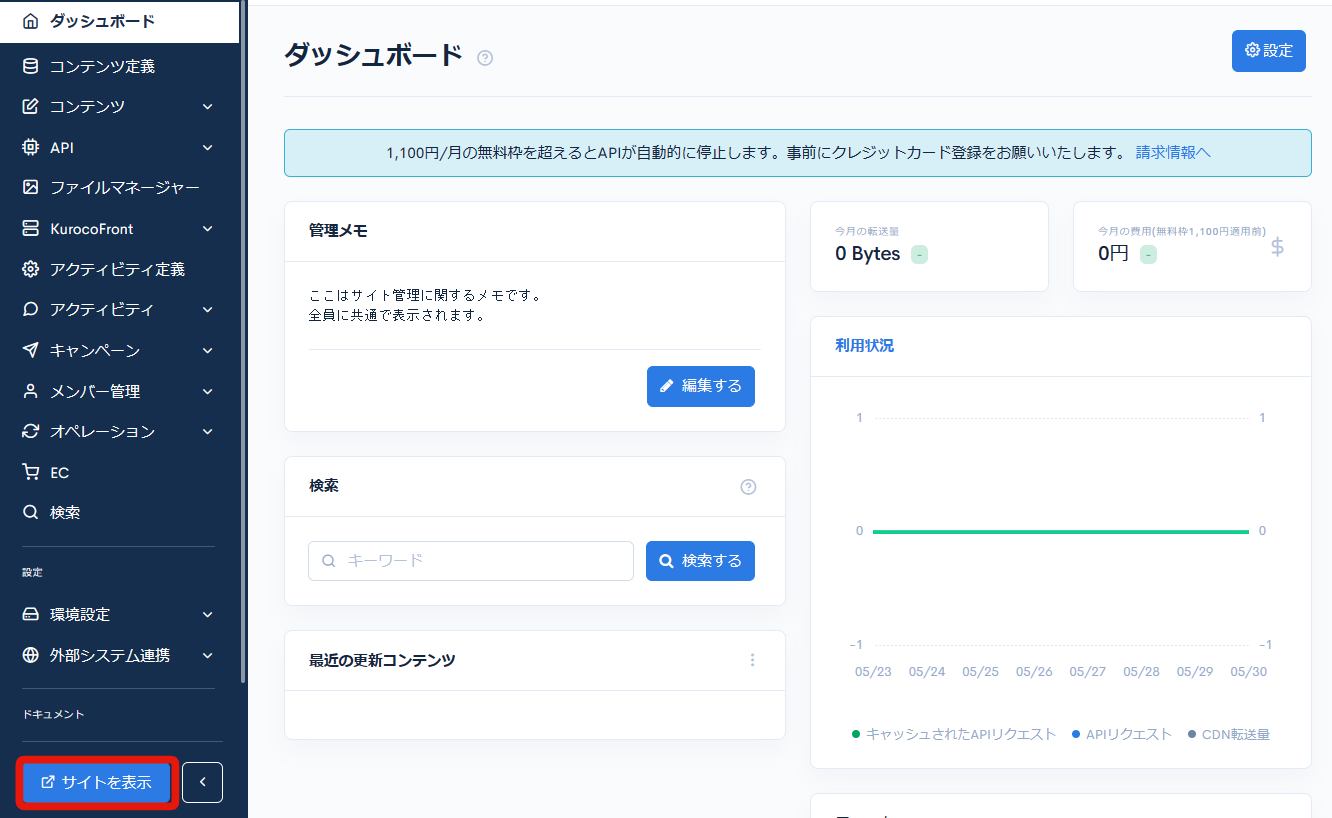
Kuroco管理画面より、「サイトを表示」をクリックします。

すると、front_next_media をクローンしたサイトが表示されます。

コンテンツを追加する
メディアサンプルサイトでは、サイトトップの記事一覧と、記事詳細がSSGの構成で作られています。
これは、デプロイ時にAPIリクエストを送り、最新の記事を取得している事を意味します。
ユーザーのアクセス時には事前に取得したコンテンツを表示できるため、APIリクエスト数の低減とパフォーマンスの向上が可能ですが、Kuroco側でコンテンツの追加・更新をしても、再デプロイを実施しないと追加したコンテンツは表示されません。
Kurocoではコンテンツの追加・更新に連動してGitHub Actionsを実行し、デプロイを実施する機能をもっていますので、こちらを有効にしてコンテンツを追加します。
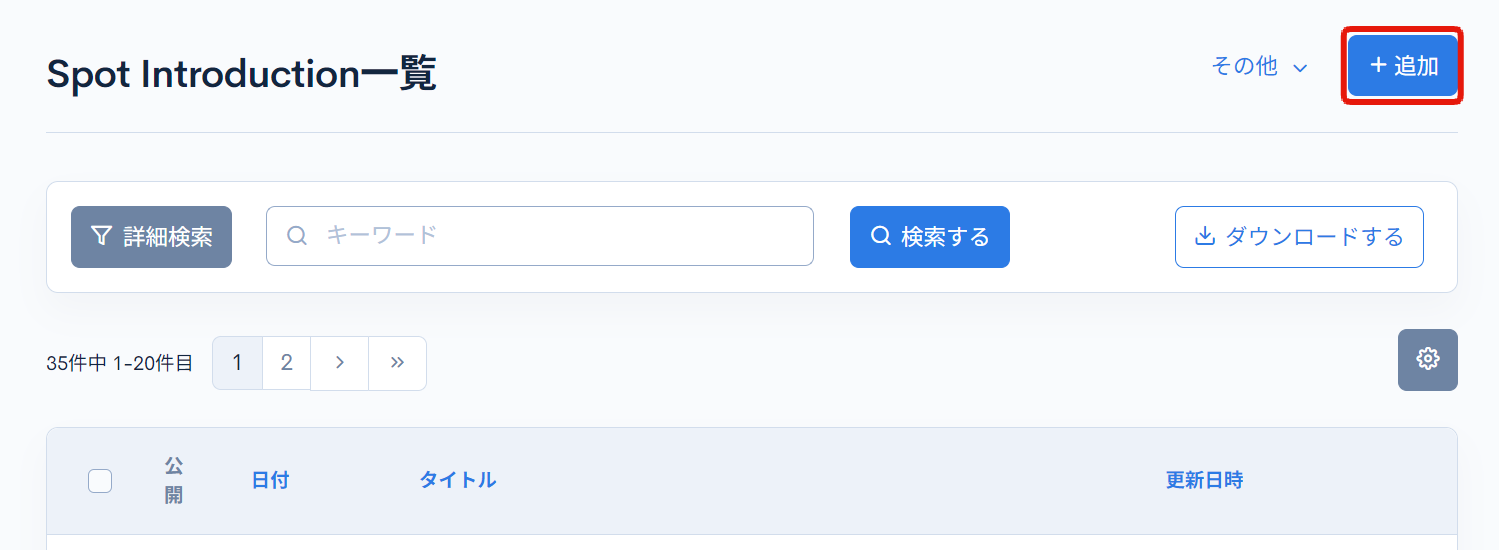
コンテンツ一覧から[追加]をクリックします。

任意のコンテンツを入力したら[Github Actions ワークフロー]を有効にしてコンテンツを追加します。

コンテンツ毎に設定が記憶されますので、2回目以降はデフォルトで有効にチェックが入った状態になります。
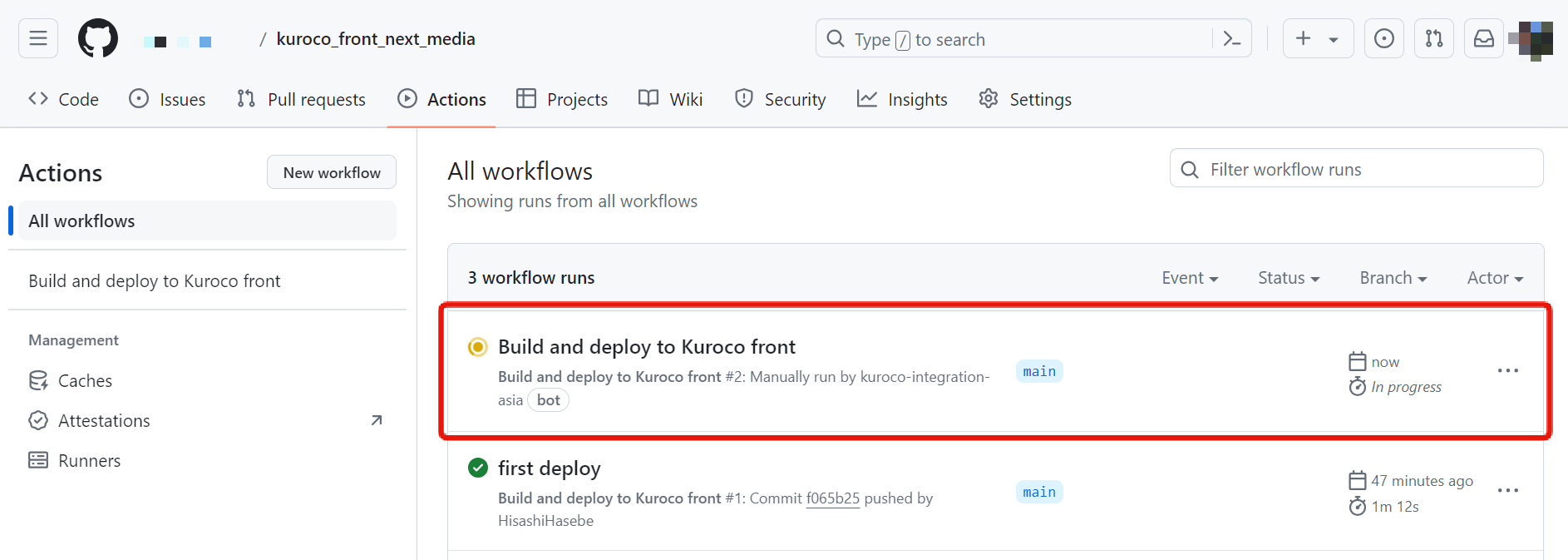
コンテンツの追加と同時にGitHub Actionsが実行されることが分かります。

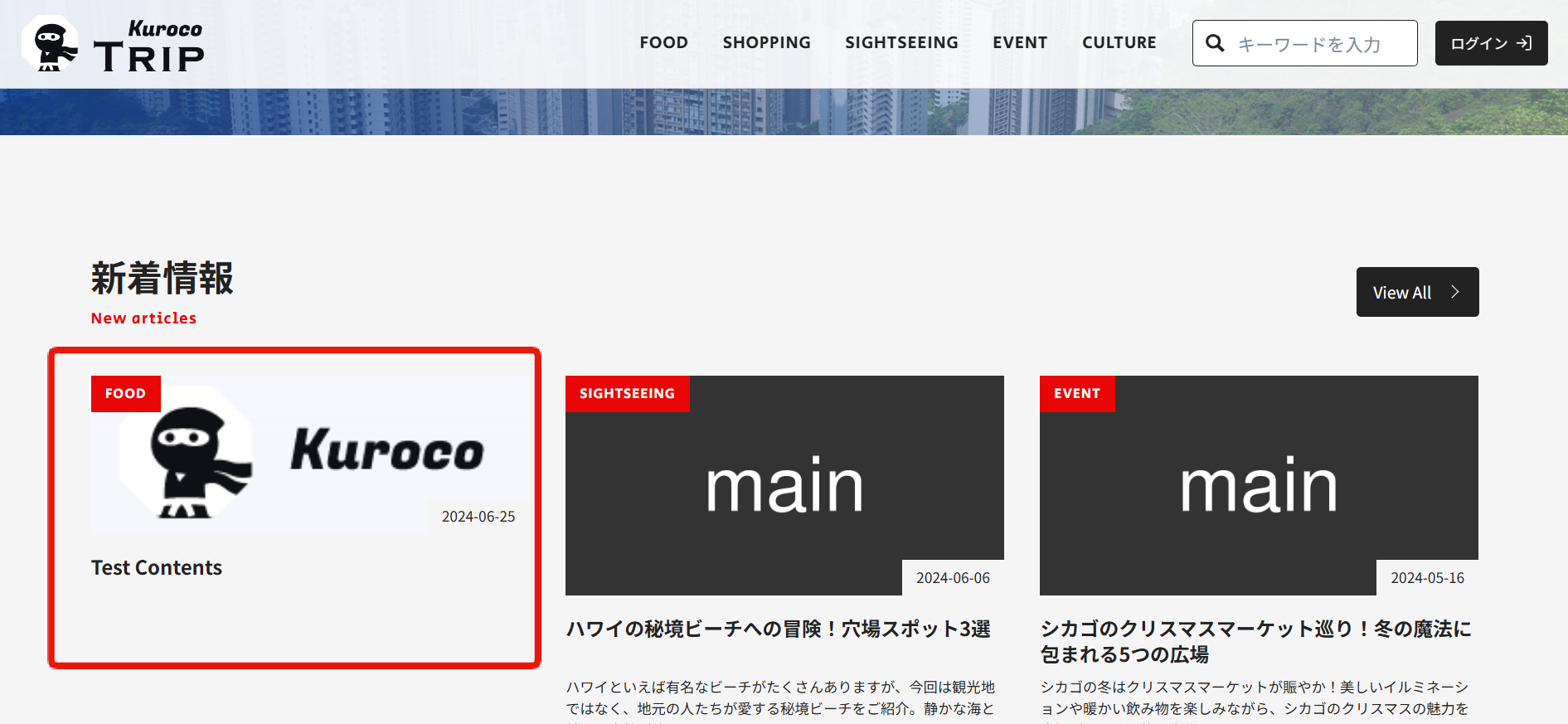
デプロイが完了するとフロントエンドにも表示されます。

フロントエンドを構築する際にはコンテンツが頻繁に変わらない、かつSEOが重要なページはSSG、リアルタイムでのデータ更新が必要なページやユーザーによって表示されるコンテンツが異なるページはCSRにするなど、プロジェクトの要件に応じてSSGとCSRを適切に併用してください。
ご質問や不具合連絡について
以上でメディアサンプルサイトの使用準備は完了です。
ご不明点やご質問ありましたらお問い合わせよりご連絡ください。
また、コードの不具合等ありましたらリポジトリよりissueまたはPRをお願いします。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。