Applying Custom CSS to the Kuroco Admin Panel WYSIWYG Editor
Overview
By loading a CSS file into the WYSIWYG editor of the Kuroco admin panel, you can apply custom CSS to the content.

What You'll Learn
You will learn how to apply custom CSS to the WYSIWYG editor by following these steps:
- Writing HTML in the WYSIWYG Editor
- Creating a CSS File
- Applying CSS to the Editor
- Verifying the applied CSS styles
Writing HTML in the WYSIWYG Editor
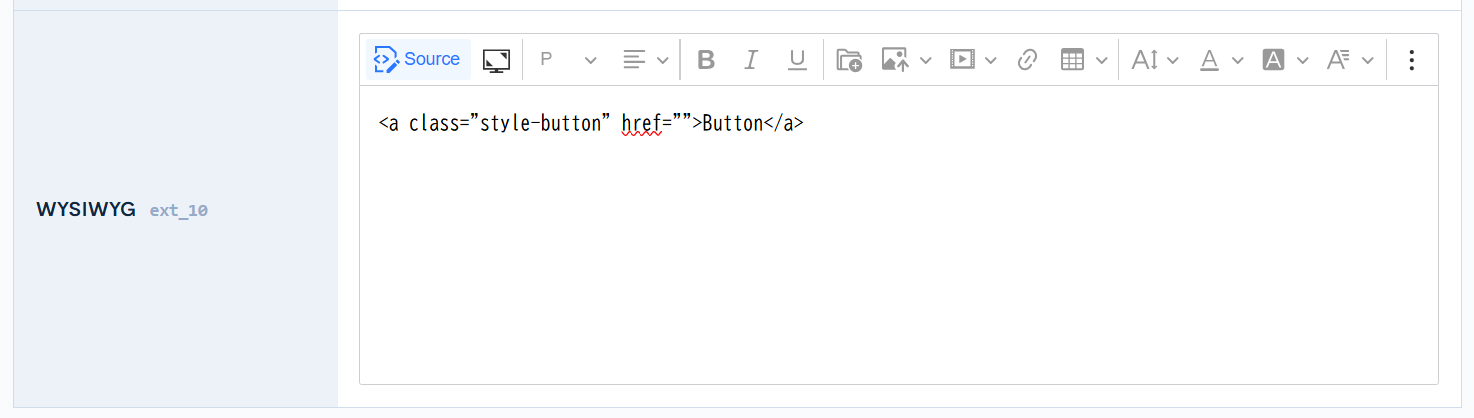
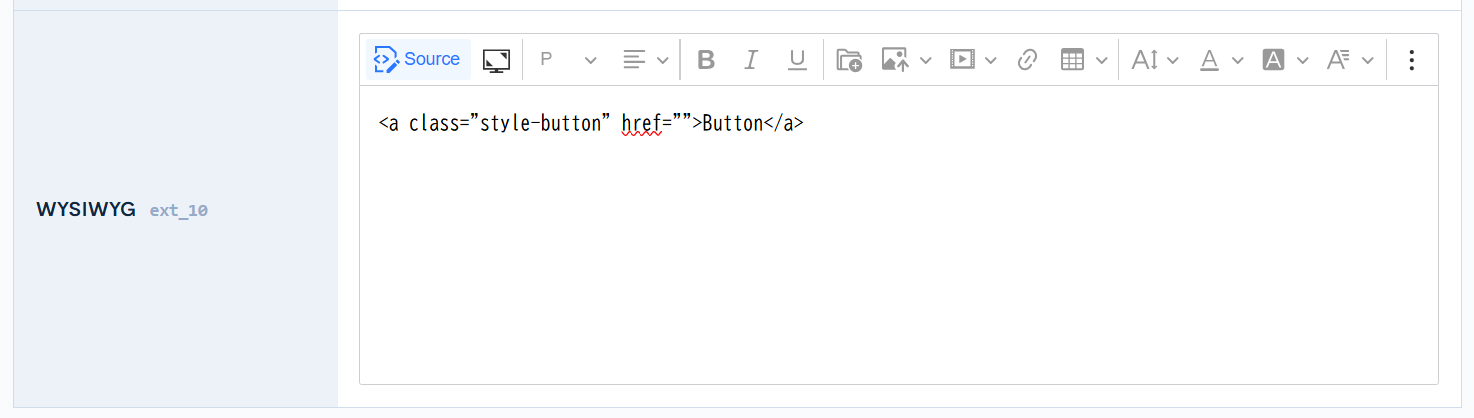
When creating a WYSIWYG field in the content structure and writing HTML in source mode, the HTML is displayed as a plain text link at this stage.
<a class="style-button" href="">Button</a>


Creating a CSS File
Create a CSS file named content-styles.css. You can choose any name for the file, but make sure to prefix the CSS selectors with .ck-content.
If the CSS selector does not start with ".ck-content", it may potentially affect the display of the Kuroco admin panel.
Make sure to include ".ck-content" in the CSS applied to the WYSIWYG editor.
Reference: CKEditor - Content styles
.ck-content .style-button {
padding: 8px 16px;
border-radius: 8px;
background-color: #2C7BE5;
color: #fff;
text-decoration: none;
}
}
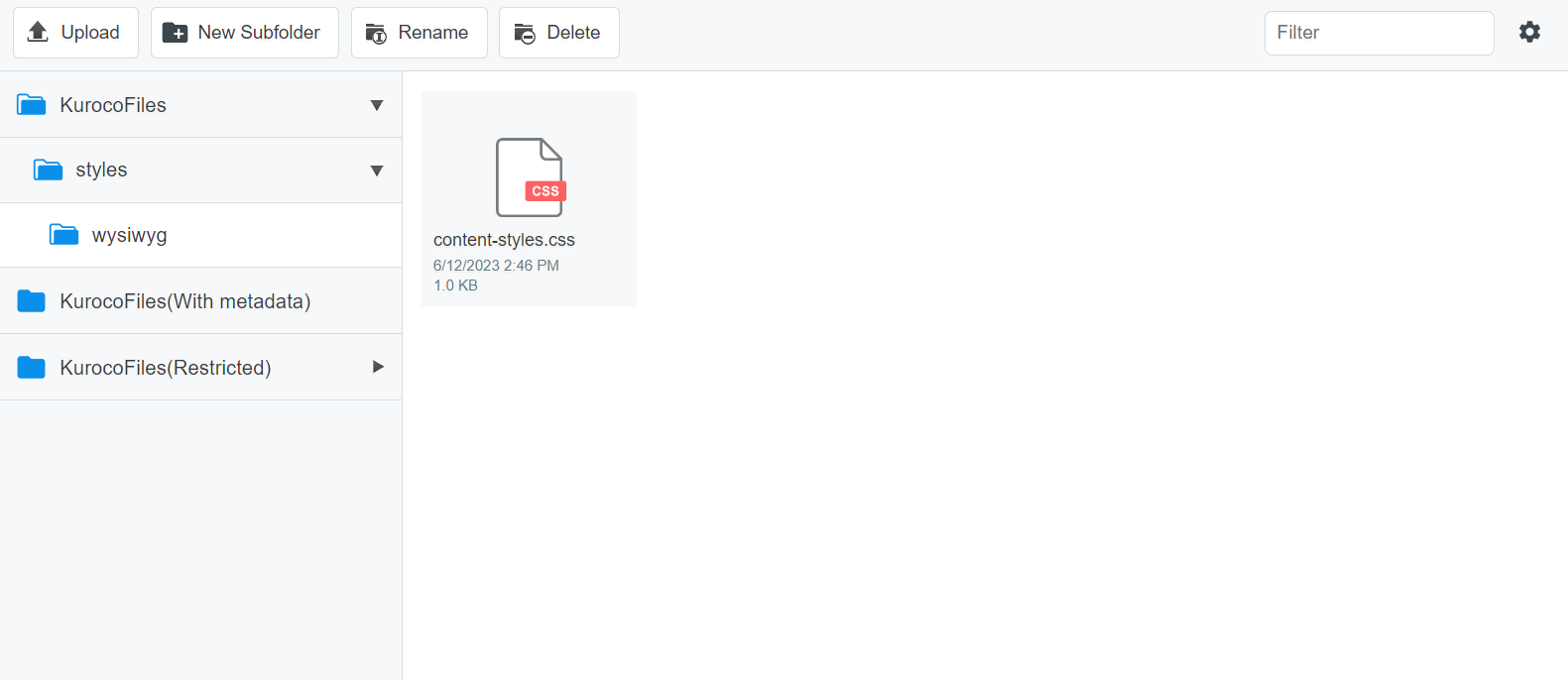
Create a folder named /styles/wysiwyg/ and upload the CSS file into it.


Applying CSS to the Editor
When configuring for each item
Go to the content structure editor page that contains the WYSIWYG editor where you want to load the CSS.
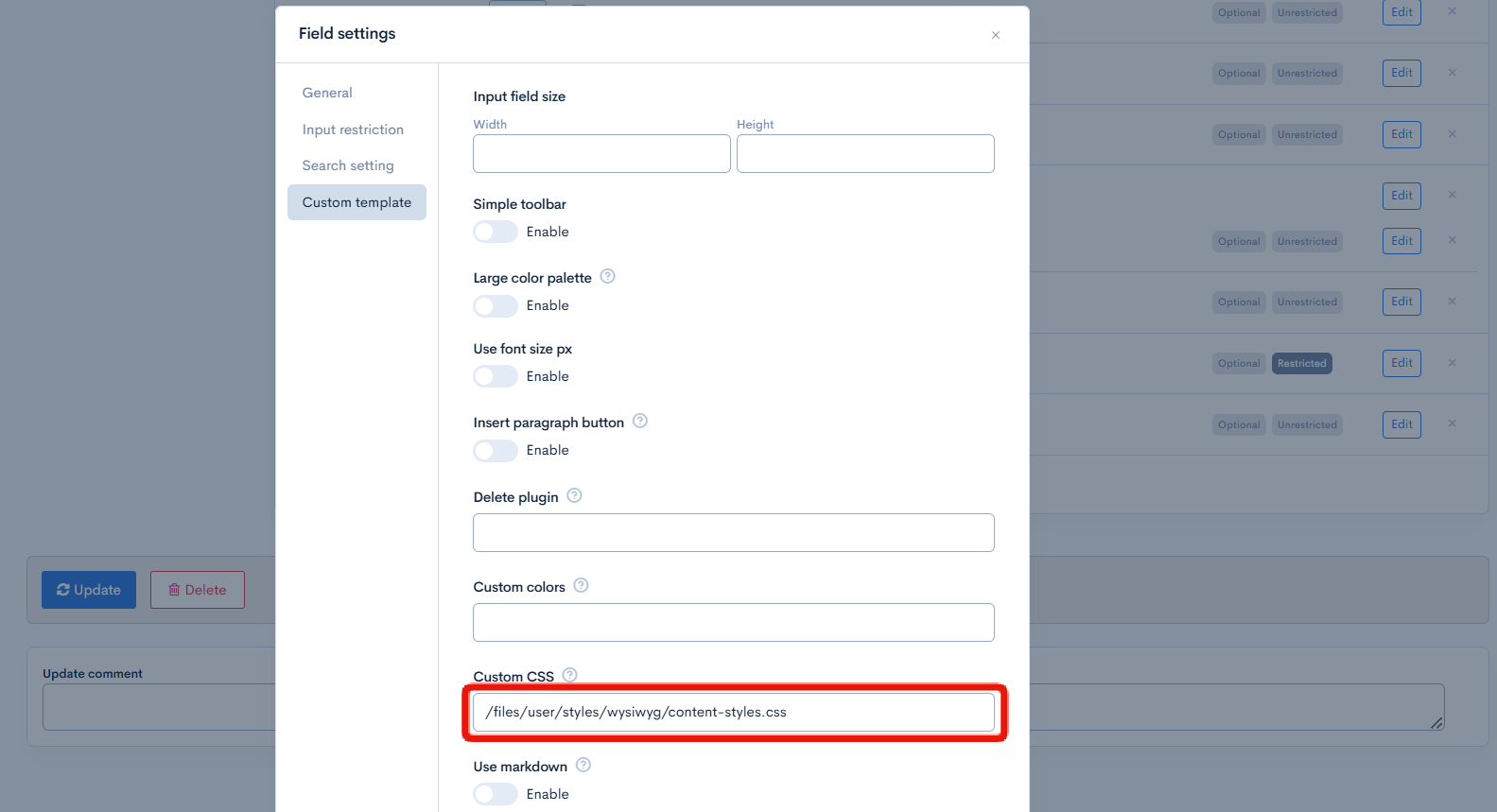
In the field settings for the WYSIWYG field, enter /files/user/styles/wysiwyg/content-styles.css under [Custom template] -> [Customize CSS].

When configuring for all WYSIWYG editors
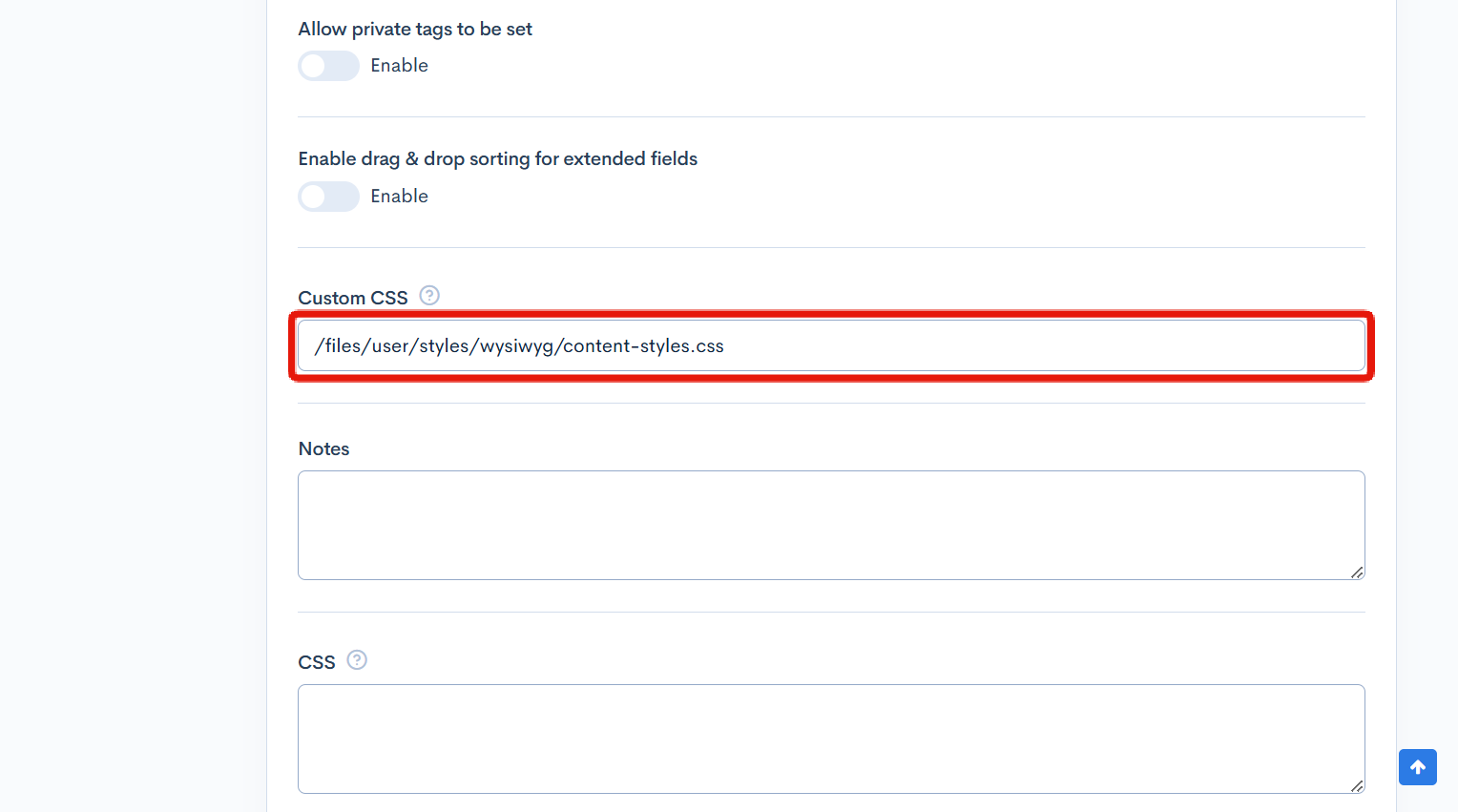
To load CSS for all WYSIWYG editors in the content editing screen, enter /files/user/styles/wysiwyg/content-styles.css under [Advanced settings] -> [Customize CSS] in the content definition..

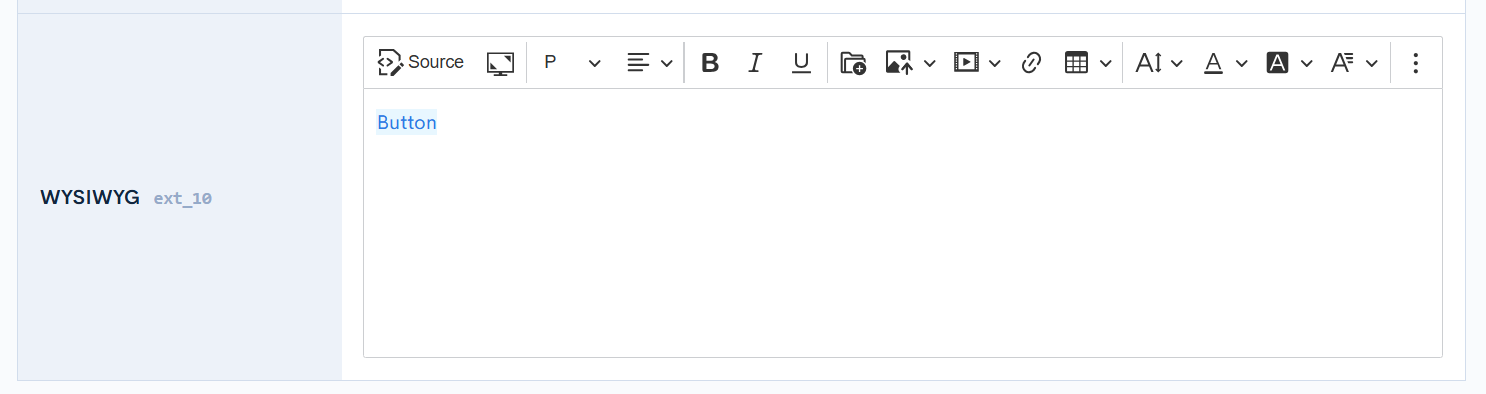
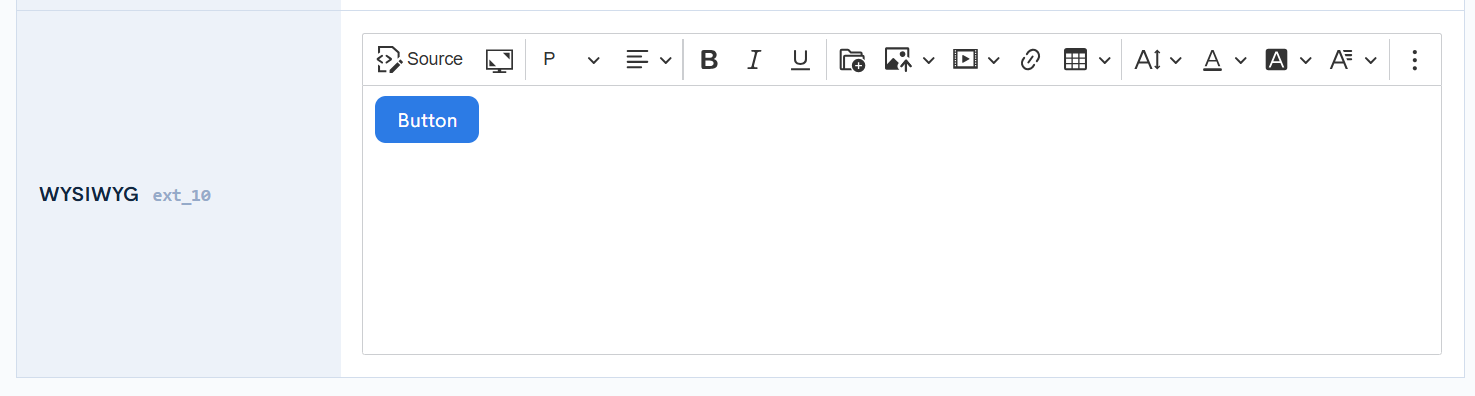
Verifying the applied CSS styles
Go back to the WYSIWYG editor and enter the same HTML code as before in the source mode. Switch from source mode to normal mode, and you will see that the styles applied to the button is working.


Support
If you have any other questions, please contact us or check out Our Slack Community.