管理画面プラグイン
このページでは、Kuroco管理ページにカスタムプラグインを挿入できます。 現在、Kurocoは2種類のプラグインをサポートしています。
- Vue.js
- CSS
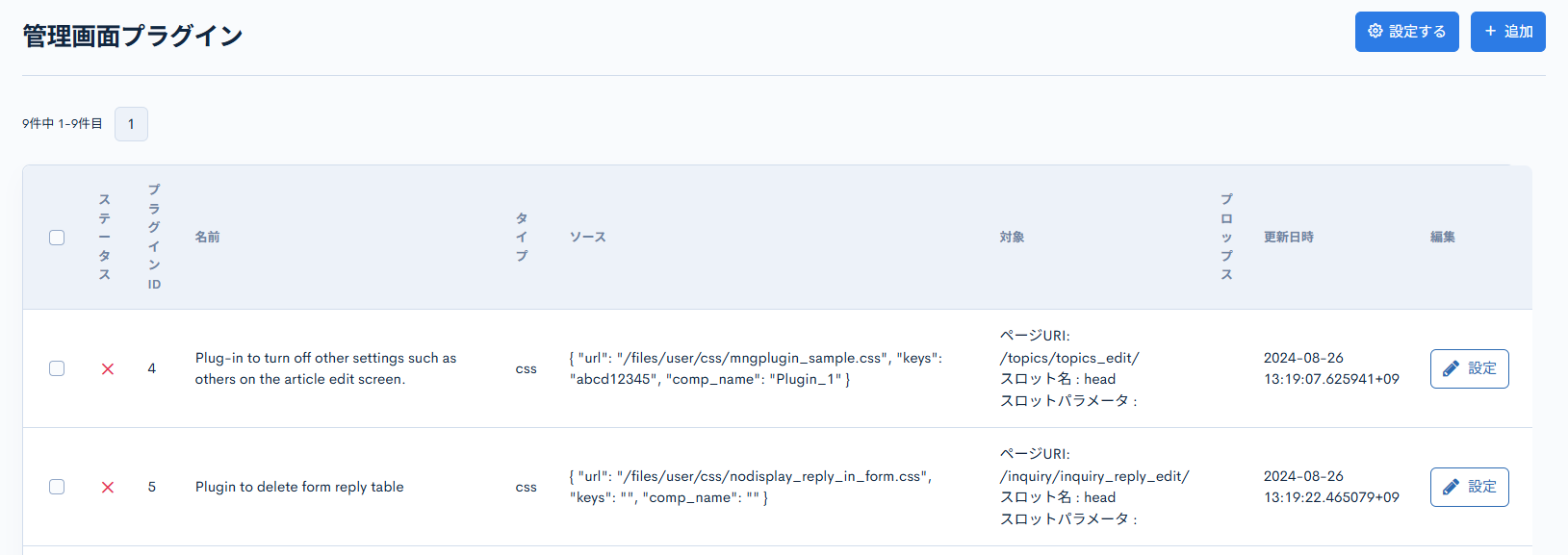
プラグイン一覧
確認方法
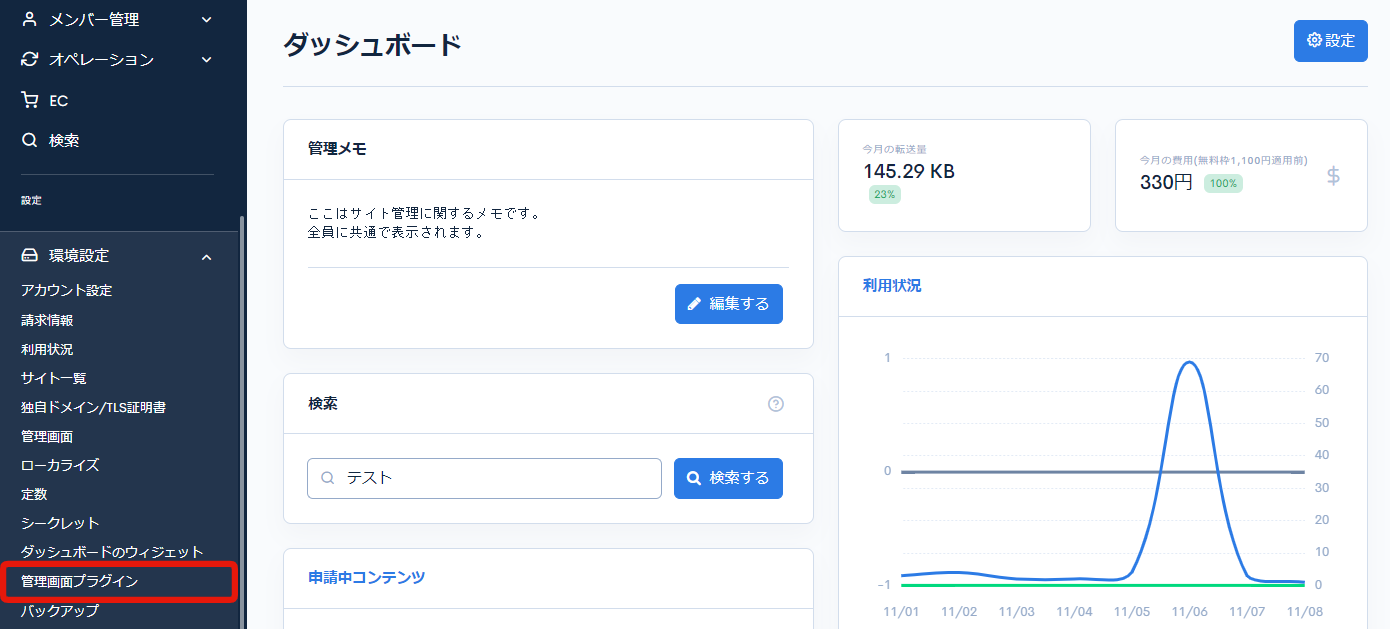
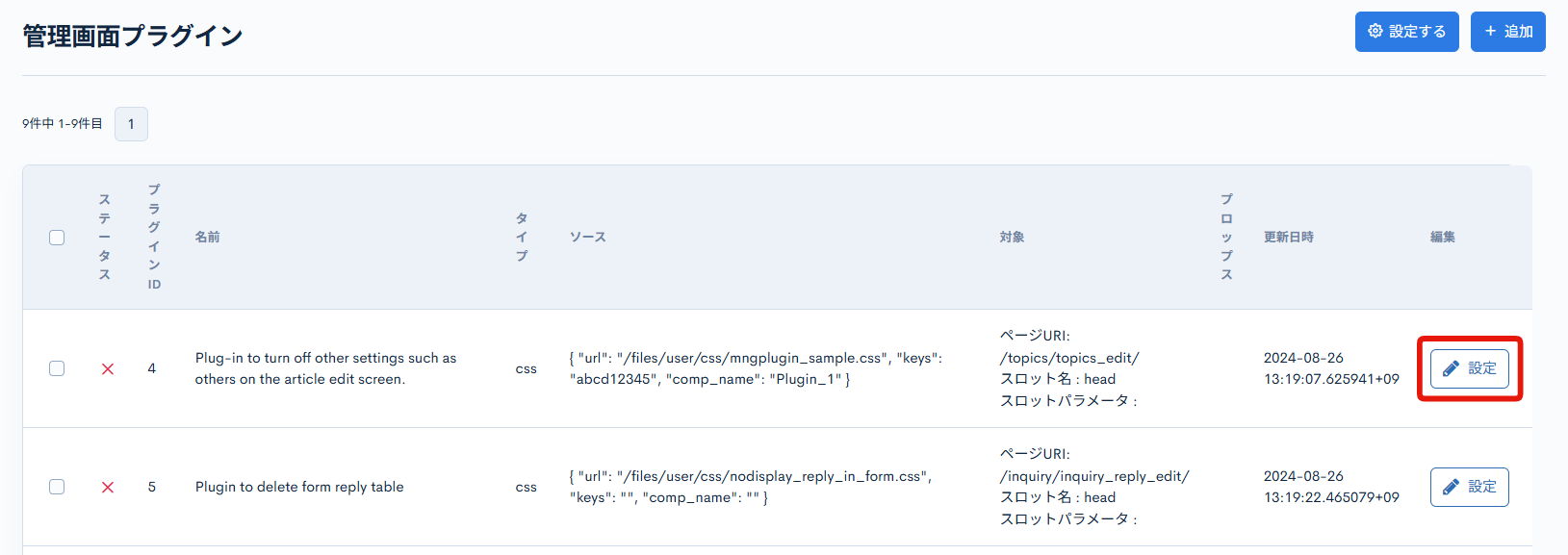
[環境設定] -> [管理画面プラグイン]をクリックします。

項目説明

| 項目 | 説明 |
|---|---|
| ステータス | ステータスを確認できます。 :有効 :有効 :無効 :無効 |
| プラグイン ID | プラグインのIDです。プラグインを追加すると自動で採番されます。 |
| 名前 | プラグインの名前を表示します。 |
| タイプ | プラグインのタイプを表示します。(css もしくは Vue.js) |
| ソース | プラグインの保存場所を表示します。 |
| 対象 | プラグインを読み込む管理画面のページとスロットを表示します。 |
| プロップス | プロップスに入力した内容を表示します。 Vue.jsプラグインの場合は、Initial propsでJSONオブジェクトを挿入することができます。一部の特定のページやスロットは追加のpropsを利用します。 |
| 更新日時 | プラグインが最後に更新された日時を表示します。 |
| 編集 | [設定]をクリックするとプラグインの設定画面が開きます。 |
一括処理ボタン
 一覧の左端のチェックボックスにチェックを入れて、[削除する]をクリックすると、選択したプラグインに対して一括で削除処理を行います。
一覧の左端のチェックボックスにチェックを入れて、[削除する]をクリックすると、選択したプラグインに対して一括で削除処理を行います。
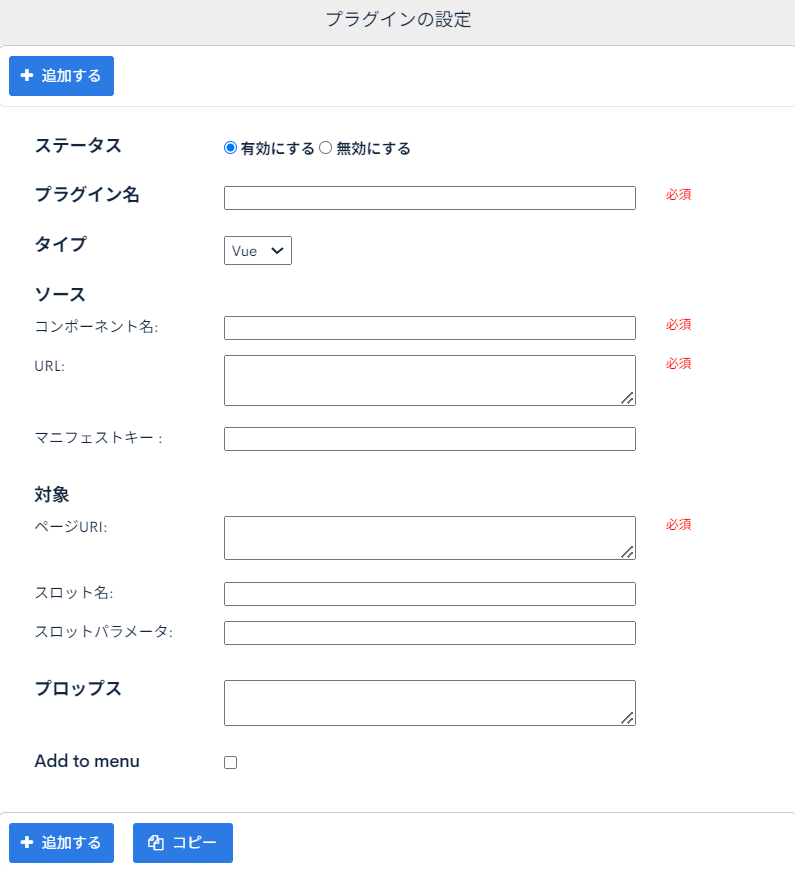
プラグインの追加・編集方法
追加方法
[追加する]をクリックすると、プラグインを追加できます。

内容を入力後[追加する]をクリックすることで入力内容が反映します。

編集方法
[設定]をクリックすると、管理画面プラグインの設定画面が開きます。

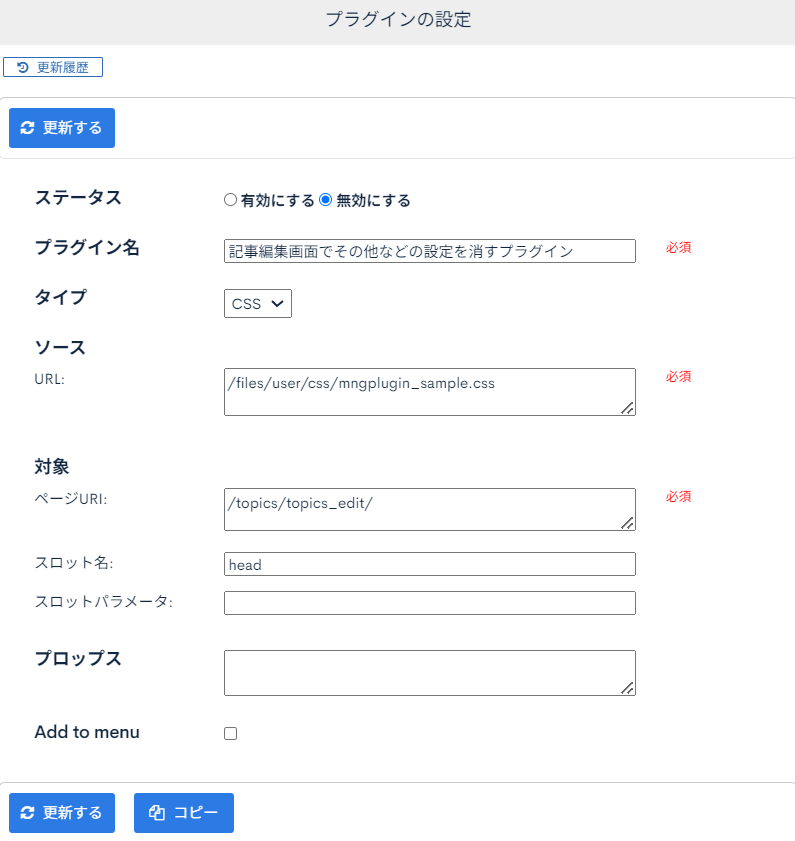
内容を更新後[更新する]をクリックすることで入力内容が反映します。

項目説明
| 項目 | 説明 |
|---|---|
| ステータス | ステータスを選択できます。 |
| プラグイン名 | プラグインの名前を入力します。 |
| タイプ | プラグインのタイプを設定します。 |
| ソース コンポーネント名: | Vue.jsタイプの場合、MPAのエントリーポイントのコンポーネント名を入力してください。 ※KurocoはMPA形式のアプリケーションをサポートしています。 例: MyEntryPoint |
| ソース URL: | プラグインをアップロードした場所を入力します。 外部サイトに配置したものを指定することも可能です。 |
| マニフェストキー: | Vue.jsタイプの場合、読み込まれるコンポーネントのWebpackマニフェストキーのリストをセミコロン区切りで入力してください。 値は、Webpackのコード分割とチャンク構成によって異なります。 例: MyEntryPoint.js;vendors.* |
| 対象 ページURI: | プラグインを読み込むKuroco管理画面のURIを指定します。/management は省略し、相対URIで指定してください。また、任意のカスタムページを指定することも可能です。 この場合、ページはプラグインの専用コンテンツとしてアクセス可能になります。 |
| スロット名: | プラグインを読み込むスロットを指定します。 プラグインは値に応じて様々な場所に読み込むことがで、ページによって特定のスロットに対応しています。詳細は管理画面プラグインで利用可能なスロット一覧を参考にしてください。 |
| スロットパラメータ: | スロットのパラメータを設定します。 いくつかのページでは、スロットパラメータを設定して、プラグインを読み込む条件を設定できます。 例えば、コンテンツ編集ページでは、特定のグループに対してのみプラグインを読み込む設定が可能です。 |
| プロップス | propsをプラグインに渡したい場合は、ここにJSONオブジェクトとして入力します。 例: {"my_prop": "my_prop_value"} |
| 更新 | 管理画面プラグインの編集内容を反映します。 |
| コピー | 常時している管理画面プラグインをコピーして新規の管理画面プラグインを作成します。 |
更新履歴の確認
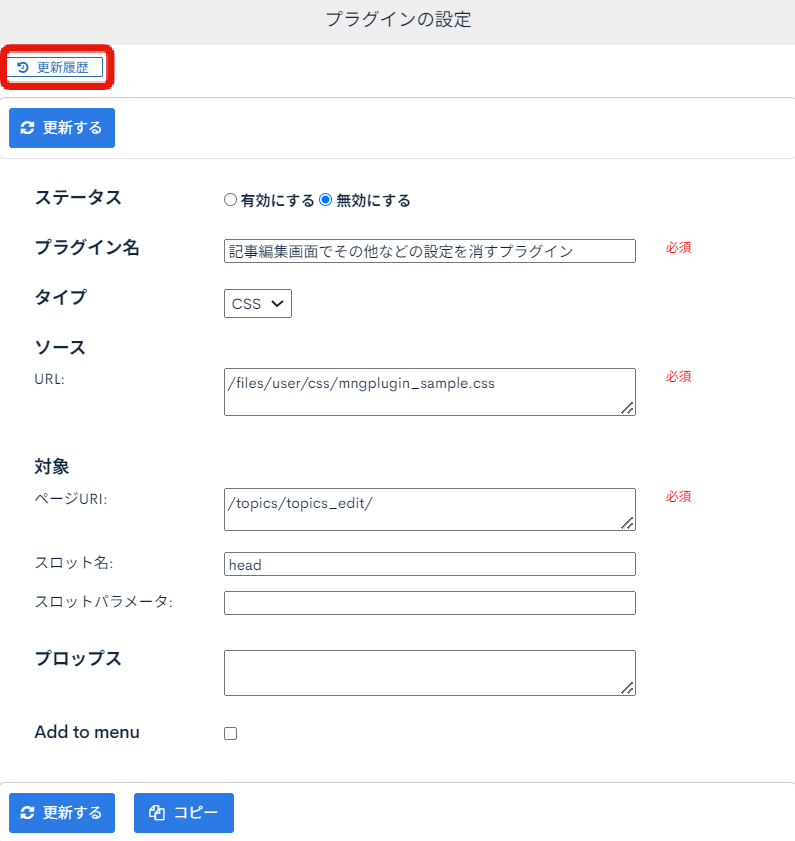
編集画面の[更新履歴]をクリックすると、編集履歴が一覧で確認できます。

更新履歴

| 項目 | 説明 |
|---|---|
| 版 | 版を表示します。 クリックすると対象の版の状態を確認できます。 |
| 更新日時 | コンテンツが更新された日時を表示します。 |
| 更新者 | コンテンツを更新したメンバー名を表示します。 |
| アクション | 実行した処理の種類を表示します。 アクションは以下の6種類です。
|
| コメント | 更新時に残したコメントを表示します。 |
| 内容 | 更新した内容を表示します。 |
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。