Kurocoビギナーズガイド
はじめに
KurocoはAPIファーストのヘッドレスCMSであるため、フリートライアルに申し込んだだけではサイトの表示はされません。
本チュートリアルでは初めてヘッドレスCMSのKurocoを利用する方向けに、フリートライアル申込からサイトの表示までの手順を説明します。
ここでは例として、サービスの紹介サイトを下記の構成で作成します。
| 項目 | サービス | 用途 |
|---|---|---|
| バックエンド | Kuroco | コンテンツ(画像やテキスト、メンバー情報等)を管理し、APIを作成します。 |
| ホスティング | KurocoFront | GitHubで管理したコードをサーバーにビルドし、ユーザーがブラウザから表示できるようにします。 |
| ソースコード管理 | GitHub | フロントエンドを表示するためのソースコードを管理します。 |
| フロントエンド | Nuxt.js | サイトを表示するフロントエンド部分のコードを記述します。 |
今回はヘッドレスCMSの理解を目的としてトップページのみの作成としますが、慣れてきたらフォームやブログページ、多言語対応等、ドキュメントを見ながら追加してみてください。
NuxtプロジェクトをKurocoFrontへデプロイする
Kurocoのフリートライアル申込
早速、Kurocoのフリートライアル に申し込みます。
リージョンを選択し、サイトキーはお好きな文字列を入力ください。
ここではリージョンを「アジア(東京)」、サイトキーを「sample-service-site」としました。
 登録したメールアドレスに、「Kurocoサイト登録が完了いたしました!」のメールが届きます。
登録したメールアドレスに、「Kurocoサイト登録が完了いたしました!」のメールが届きます。
メールに記載されたURLをクリックするとKurocoのログイン画面が表示されるので、登録したメールアドレスとパスワードでログインします。
 ログインすると、Kuroco管理画面が表示されます。
ログインすると、Kuroco管理画面が表示されます。
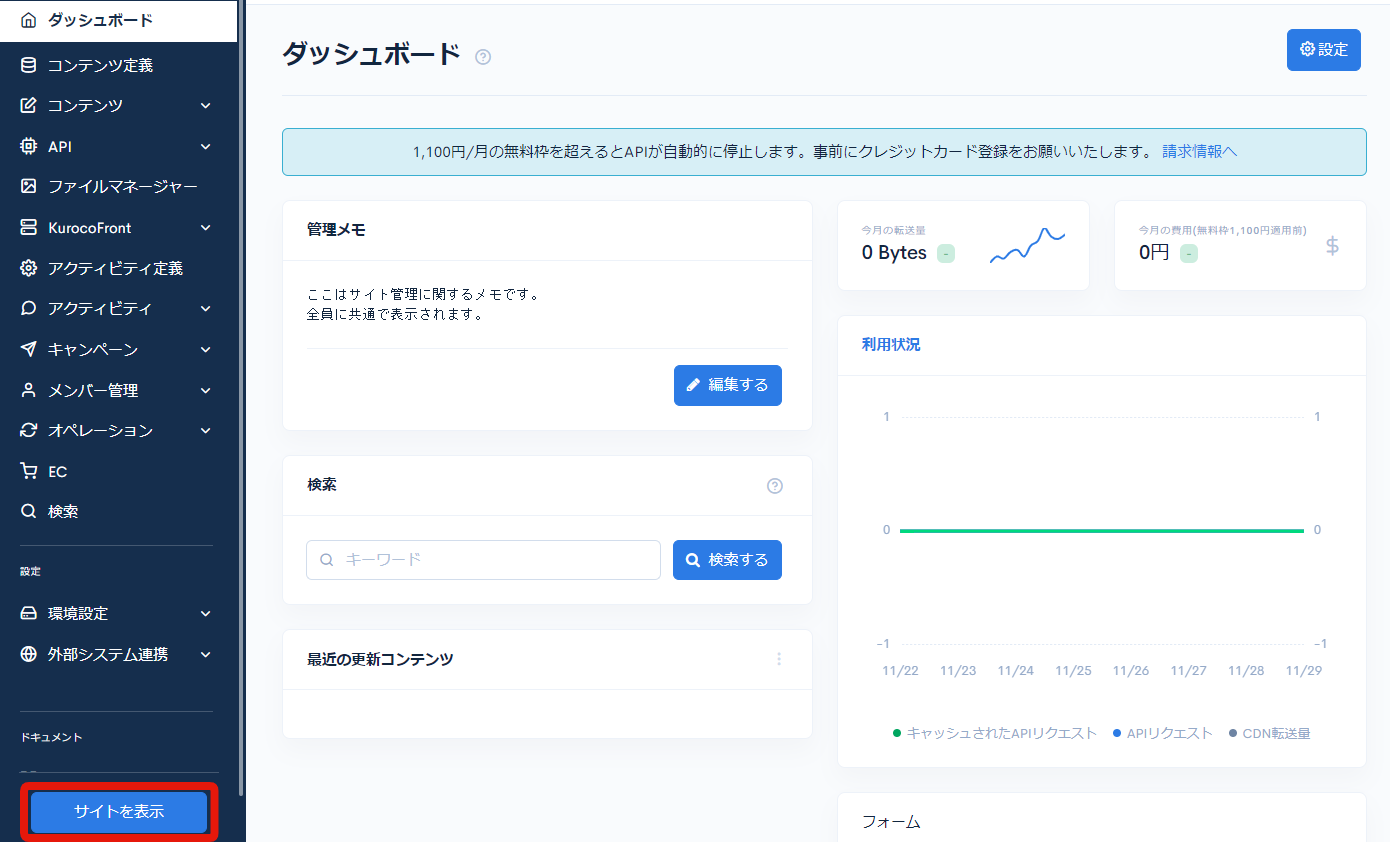
管理画面に[サイトを表示]のリンクがありますが、現時点ではクリックすると「404 Not Found (DEPLOYMENT NOT FOUND)」が表示されます。こちらはフロントエンドが作られていないためなので問題ありません。

Kurocoの管理画面は一旦このままで、次にフロントエンドの構築に進みます。
事前準備
Nuxt.jsはnpxのコマンドを使ってインストールしていきます。
ターミナルを開き、npx -vのコマンドでバージョンの確認ができますので、インストールされていない場合はnode.jsをインストールしてください。
また、GitHubのアカウントが必要になるので、持っていない場合は登録ください。
Nuxt.jsインストール
本チュートリアルではNuxt.js のバージョン v2.15.8 を利用しています。
準備ができたらプロジェクトを管理する任意のディレクトリで下記のコマンドを実行します。
sample-service-siteの部分はお好きな名前に変更してください。
npx nuxi@latest init sample-service-site
次に、複数の質問が聞かれるので回答します。 今回は下記のように入力しました。
Which package manager would you like to use?
npm
Initialize git repository?
Yes
全ての質問に回答するとsample-service-site ディレクトリが作成されますので、作成されたディレクトリに移動します。
cd sample-service-site
下記実行し、インストールしたNuxt.jsの表示を確認します。
npm run dev
ターミナルに表示されたURL http://localhost:3000/ にアクセスすると、下記の画面が確認できます。

以上でNuxt.jsのインストールとローカル環境での表示ができました。続いてこちらのページをweb上で表示できるようにしていきます。
GitHubリポジトリの準備
GitHubにログインして、リポジトリを作成します。リポジトリの準備ができたら下記のコマンドを順に実行します。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/GitHubユーザー名/リポジトリ名.git
git push -u origin main
Nuxt.jsをインストールしたディレクトリのまま実行するように注意してください。
GitHubユーザー名/リポジトリ名.gitの部分はご自身のアカウントの情報を使用してください。
こちらの手順でNuxt.jsをインストールしたフォルダをGit管理化して、リモートリポジトリにファイルをプッシュできました。
GitHubとKurocoの連携
続いてGitHubとKurocoを連携します。
Kurocoの管理画面から[KurocoFront]->[GitHub]をクリックします。

[GitHubリポジトリと接続する]をクリックします。
 GitHubへログインが求められますので、ログインをします。
GitHubへログインが求められますので、ログインをします。
 ログインするとGitHubの画面が表示されます。
ログインするとGitHubの画面が表示されます。
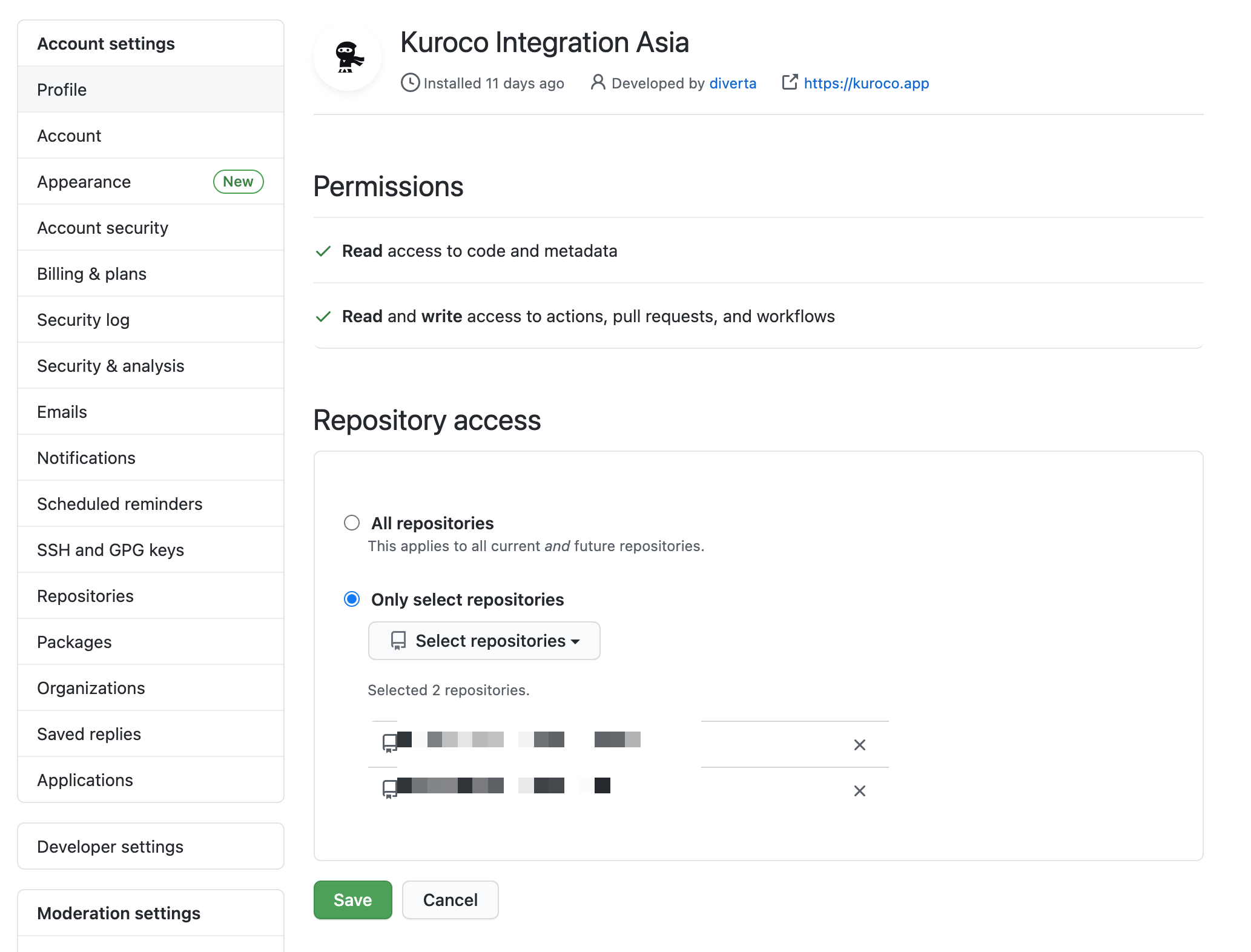
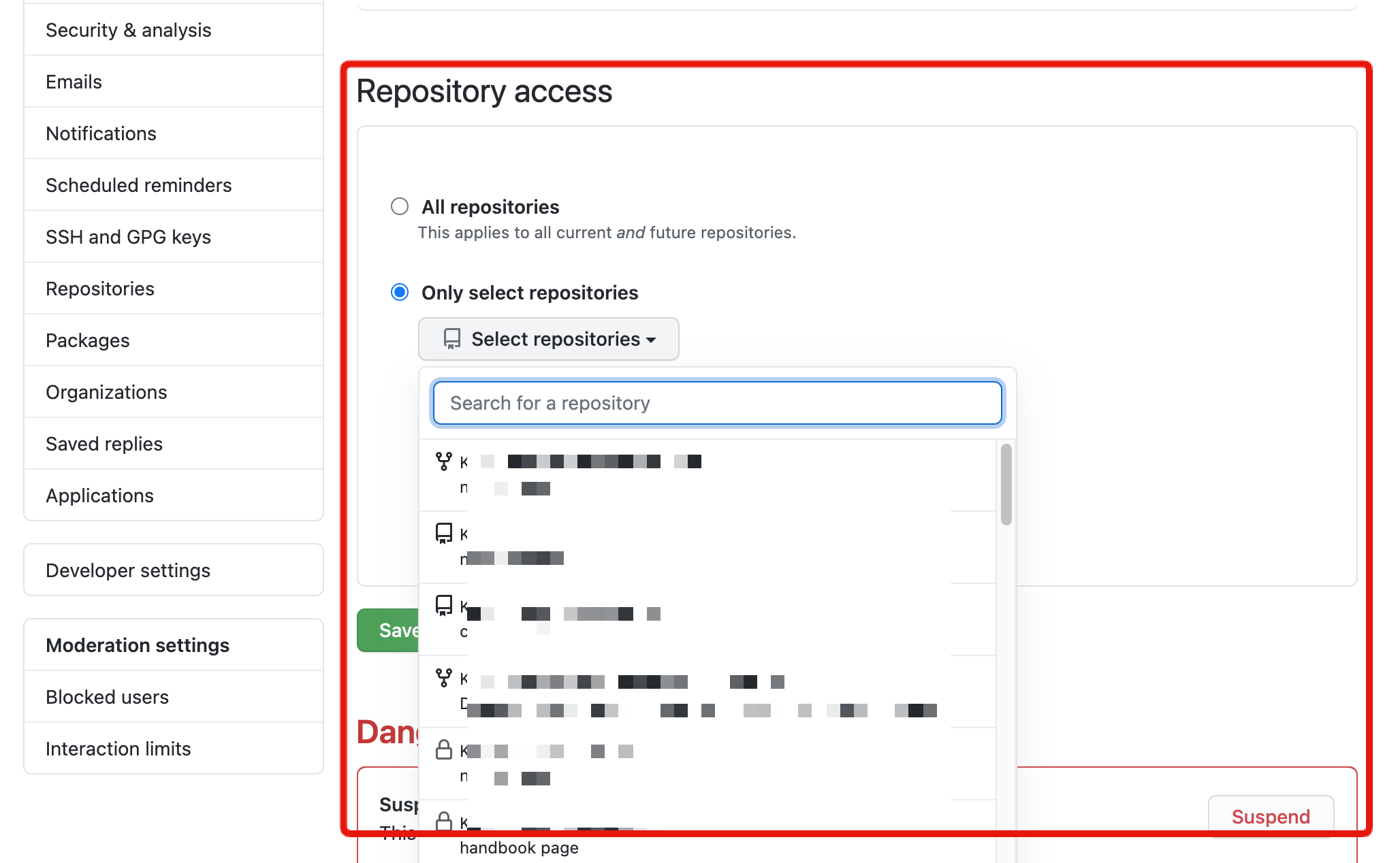
 「Repository access」より先ほど作成したリポジトリを選択します。
「Repository access」より先ほど作成したリポジトリを選択します。

リポジトリ接続設定は後から変更が可能です。1つのアカウントで複数のKurocoを利用する場合は、KurocoのGitHub Appsは1つですので、ここで複数のリポジトリを選択することになります。
接続できるリポジトリは管理者権限を持っているリポジトリのみになりますので、ご注意ください。
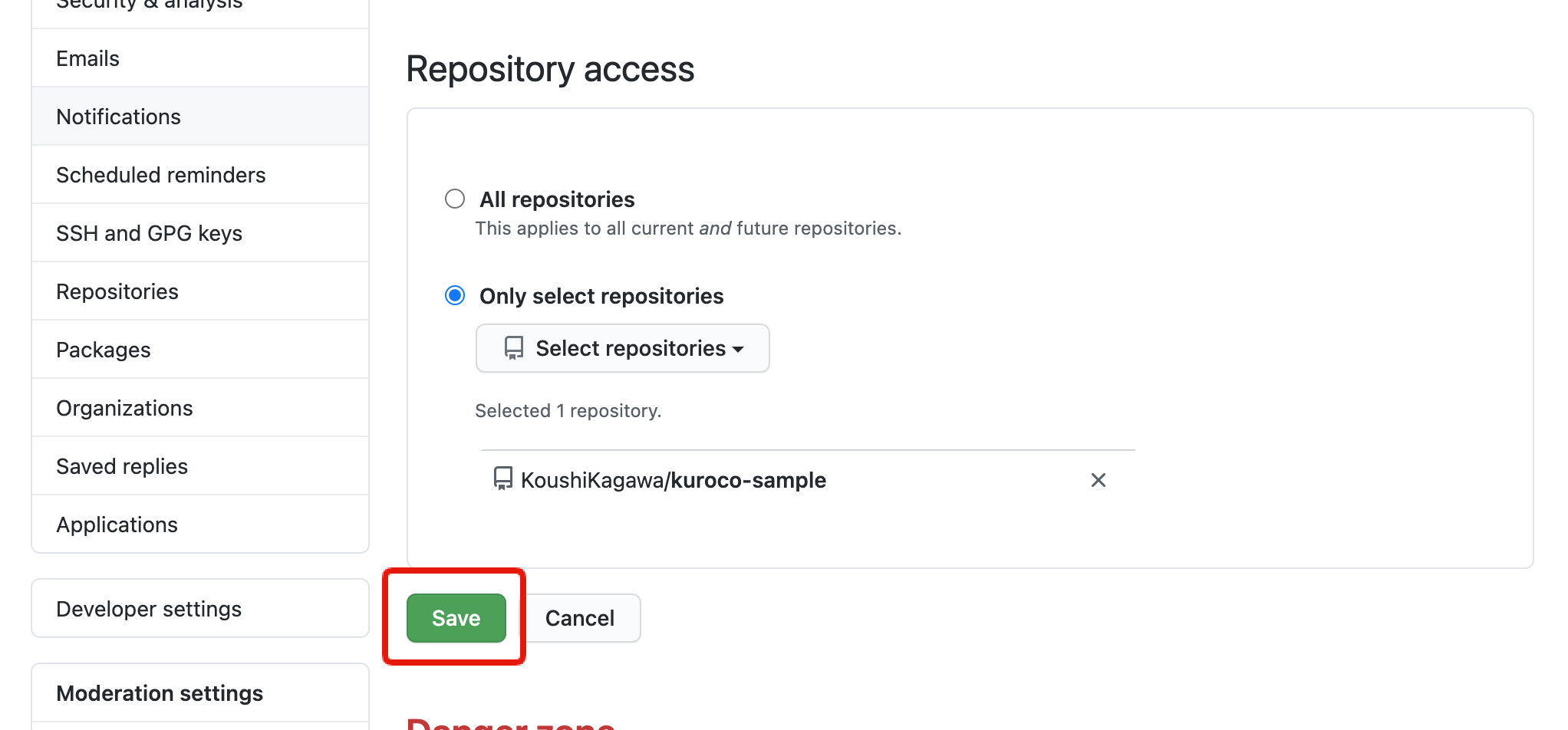
リポジトリを選択したら、「Save」をクリックします。
 再度Kurocoへのログインを求められますので、ログインをします。
再度Kurocoへのログインを求められますので、ログインをします。
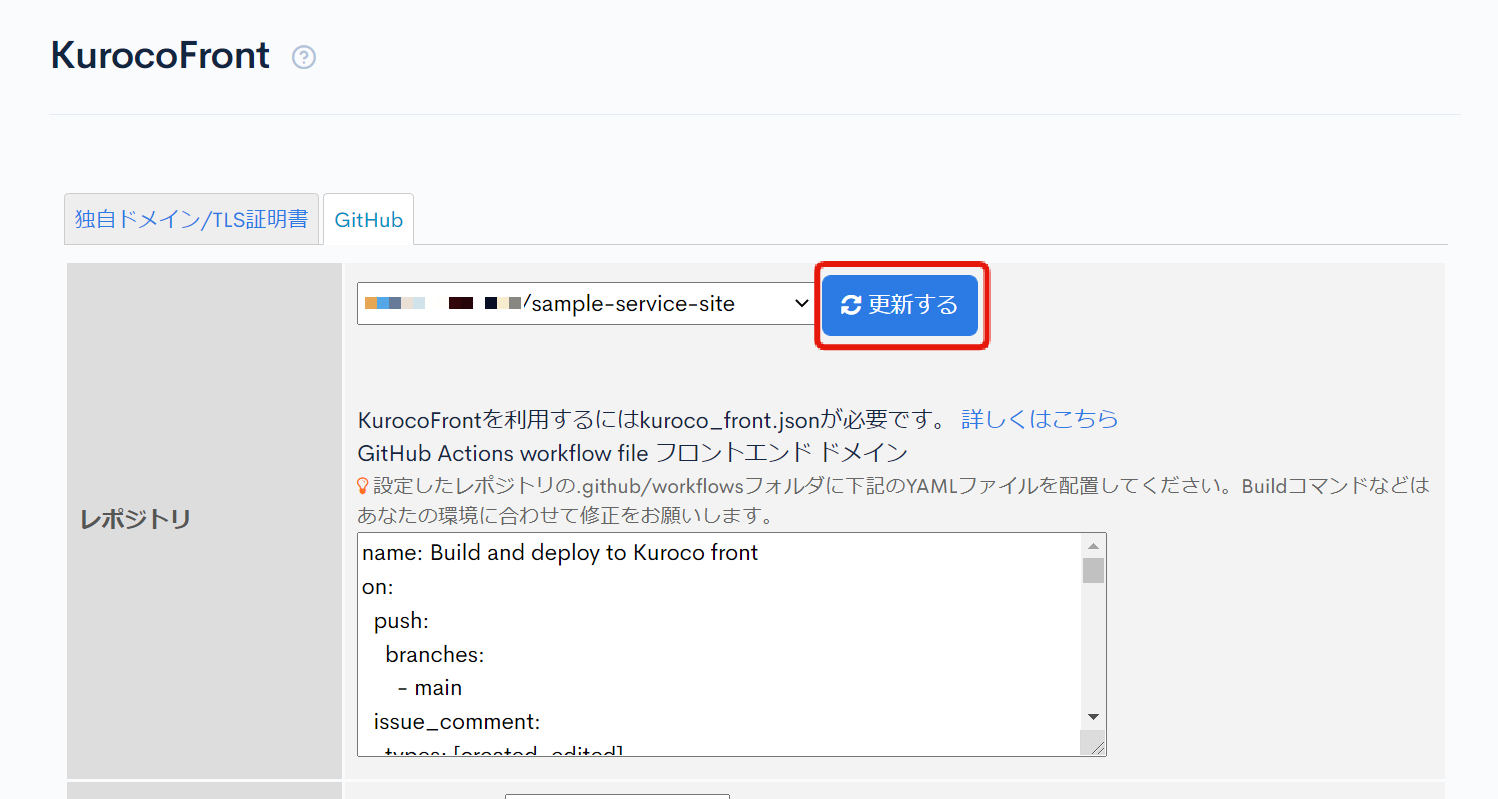
 接続が完了すると、KurocoFrontの画面に遷移するので、プルダウンから対象のリポジトリを選択して[更新する]をクリックします。
接続が完了すると、KurocoFrontの画面に遷移するので、プルダウンから対象のリポジトリを選択して[更新する]をクリックします。
 以上で、GitHubとKurocoの連携は完了です。
以上で、GitHubとKurocoの連携は完了です。
デプロイ
GitHubで管理しているコードをKurocoFrontにデプロイすることで、https://サイトキー.g.kuroco-front.app/のURLでwebサイトの表示ができます。
kuroco_front.json とYAMLファイル の2ファイルをNuxt.jsプロジェクトに追加します。
| ファイル名 | 保存するディレクトリ | 説明 |
|---|---|---|
kuroco_front.json | /public | リダイレクトやBasic認証等の設定をするKurocoFrontを利用するために必要なJSONファイル |
build.yml | /.github/workflows | GitHub Actionsのワークフロー設定を定義するためのファイル(YAMLファイル) |
それぞれファイルの中身は下記のようにします。
/public/kuroco_front.json
{
"rewrites": [
{
"source": ".*",
"destination": "/index.html"
}
],
"redirects": [],
"basic":[],
"ip_restrictions":[]
}
Basic認証やIPアドレス制限等の設定はkuroco_front.jsonで行います。
Kuroco_front.jsonについての詳細は、FAQ -> kuroco_front.jsonとは何ですか? をご参照ください。
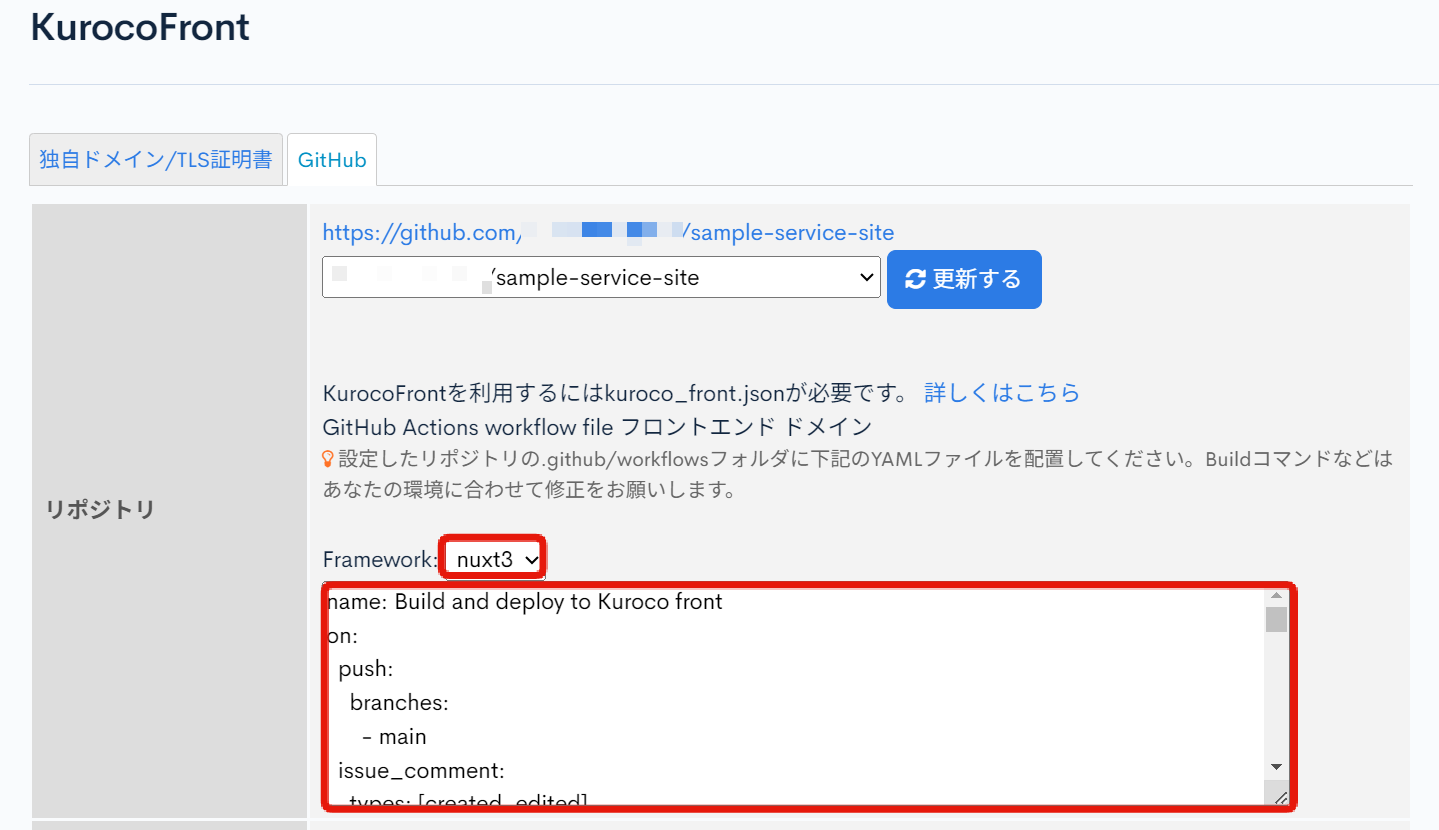
/.github/workflows/build.yml
ファイルの中身はKurocoFront画面のリポジトリフィールドで、Frameworkをnuxt3に設定した内容をコピーして入力します。

GitHubのブランチがmain以外の場合や、独自ドメインを利用するような場合は、ビルドコマンドやブランチ名などを調整しますが、本チュートリアルの場合はこのまま使用できます。
YAMLファイルについての説明や、書き方については下記ドキュメントをご確認ください。
- GitHub Docs GitHub Actions について学ぶ
- GitHub Docs GitHub Actionsのワークフロー構文
ファイルの追加ができたら、変更をGitHubにプッシュします。プッシュするとGitHubActionが実行され、ビルド&デプロイされます。
ビルド&デプロイ完了後に、再度管理画面の[サイトを表示]をクリックします。

今度は「404 Not Found (DEPLOYMENT NOT FOUND)」ではなく、先ほどローカル環境で確認したNuxt.jsプロジェクトの初期の表示が確認できます。
 以上でNuxt.jsの最初のページをwebサイトで表示できました。
以上でNuxt.jsの最初のページをwebサイトで表示できました。
Kurocoでコンテンツの追加をし、Nuxt.jsでコンテンツの表示やデザインの調整をすることでサイトの構築ができます。
Kurocoで管理したコンテンツを表示する
サイト構築の準備ができましたので、Kurocoでコンテンツの追加と、Nuxt.jsでKurocoのコンテンツの表示の作業をしていきます。
コンテンツの登録
まずはKurocoの管理画面でコンテンツを定義します。
[コンテンツ定義]をクリックします。

[追加]をクリックします。

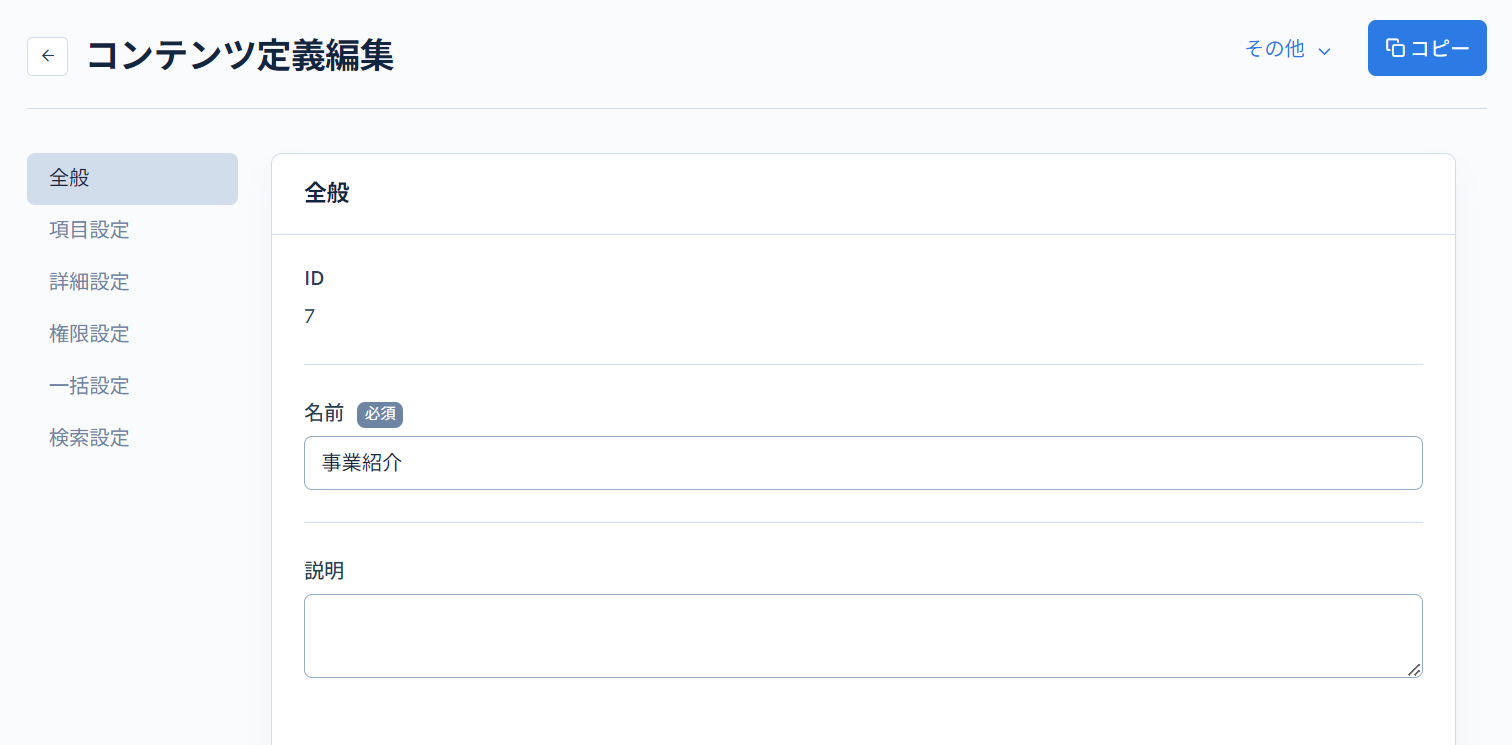
コンテンツ定義編集画面でお好きな名前を入力し、コンテンツの項目を設定し、[追加する]をクリックします。
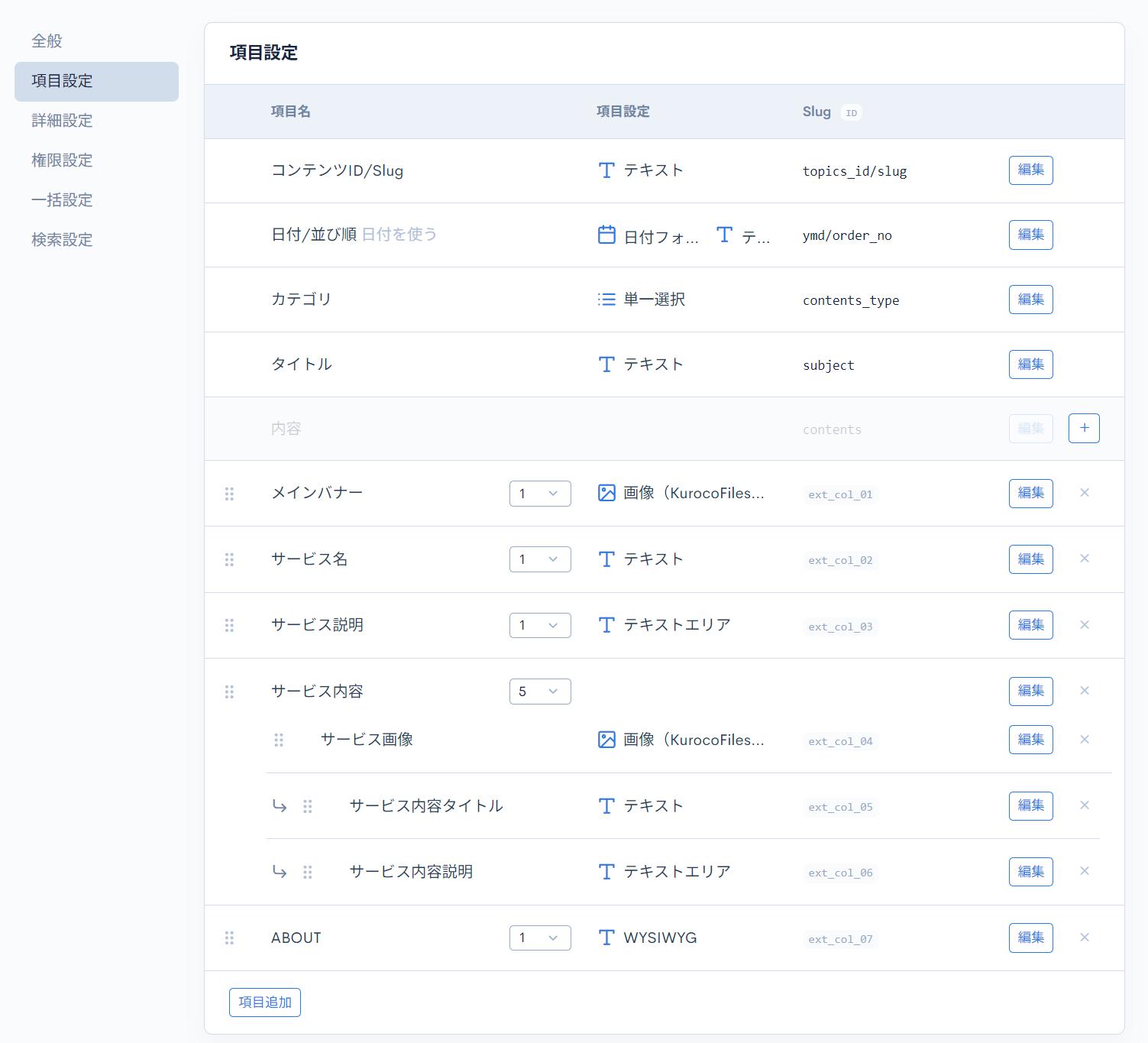
今回は下記のように設定しています。
全般

項目設定

コンテンツのグループ化は項目のドラッグ&ドロップで実行します。

以上でコンテンツの内容を定義できましたので、次はコンテンツを追加していきます。
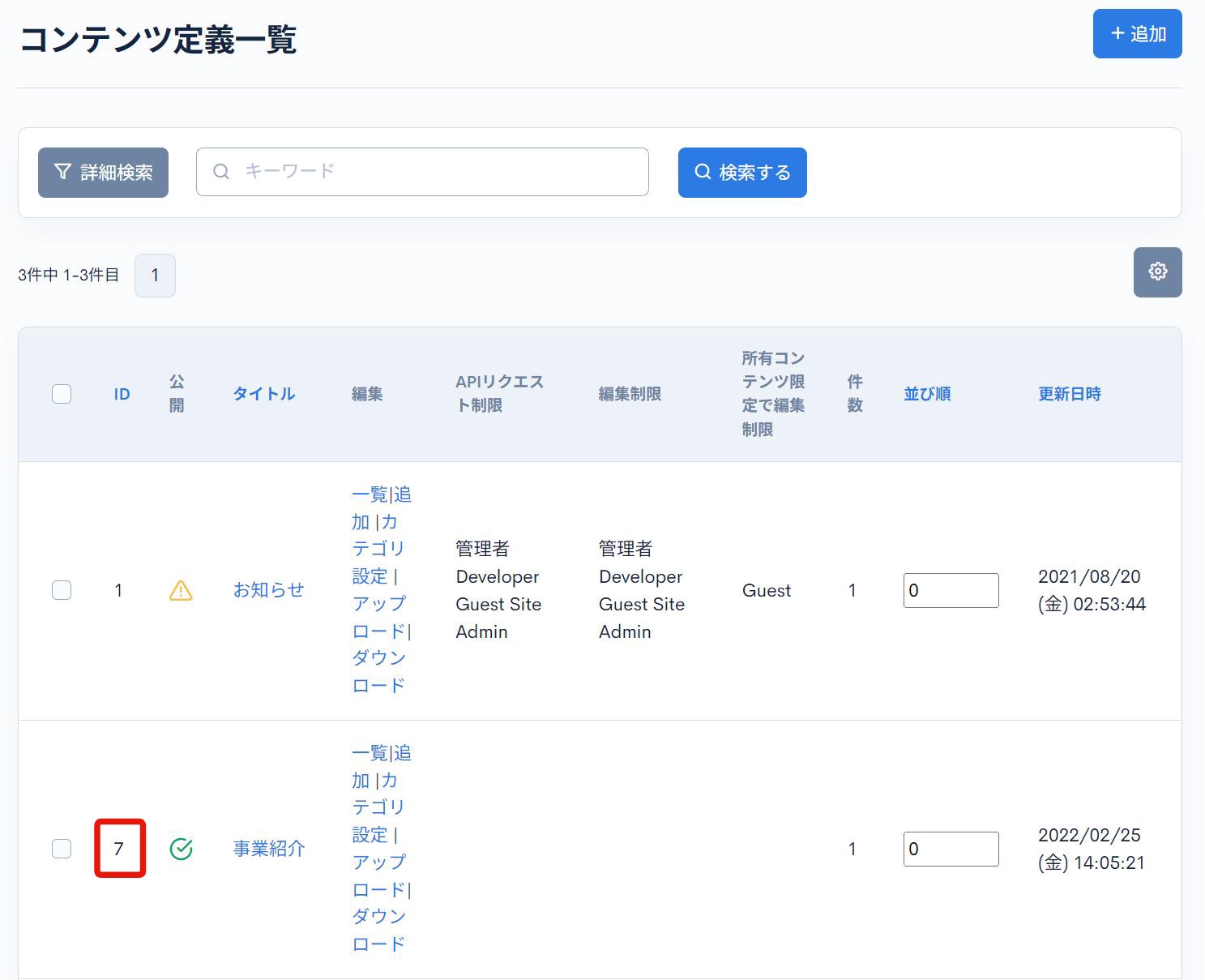
[コンテンツ]->[事業紹介]をクリックします。

[追加]をクリックします。

先ほど定義したコンテンツの項目が表示されますので、画像やテキストなど、コンテンツを入力して[追加する]をクリックします。
今回は下記のように登録しています。

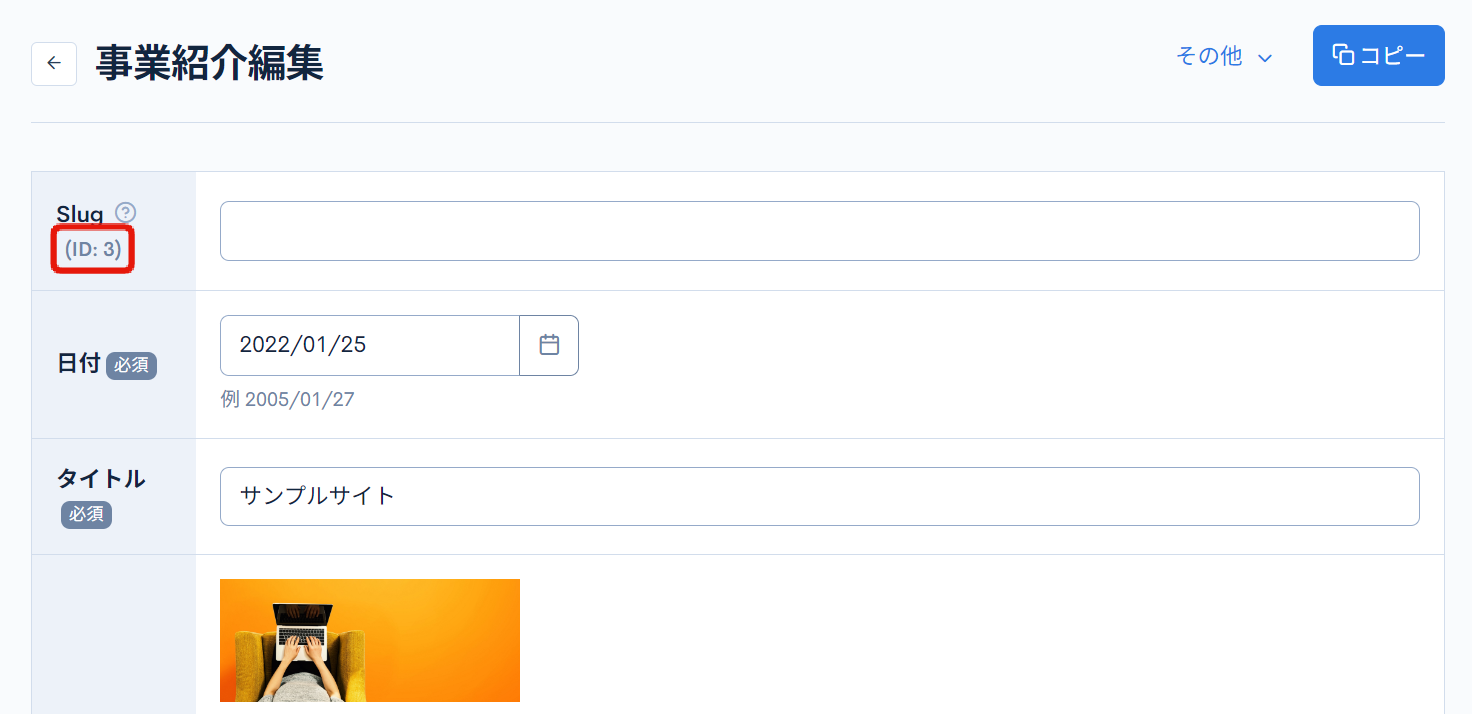
追加したコンテンツ定義のID(7)とコンテンツのID(3)は後ほど利用するのでメモしておきます。


APIの登録
続いてAPIの登録をします。
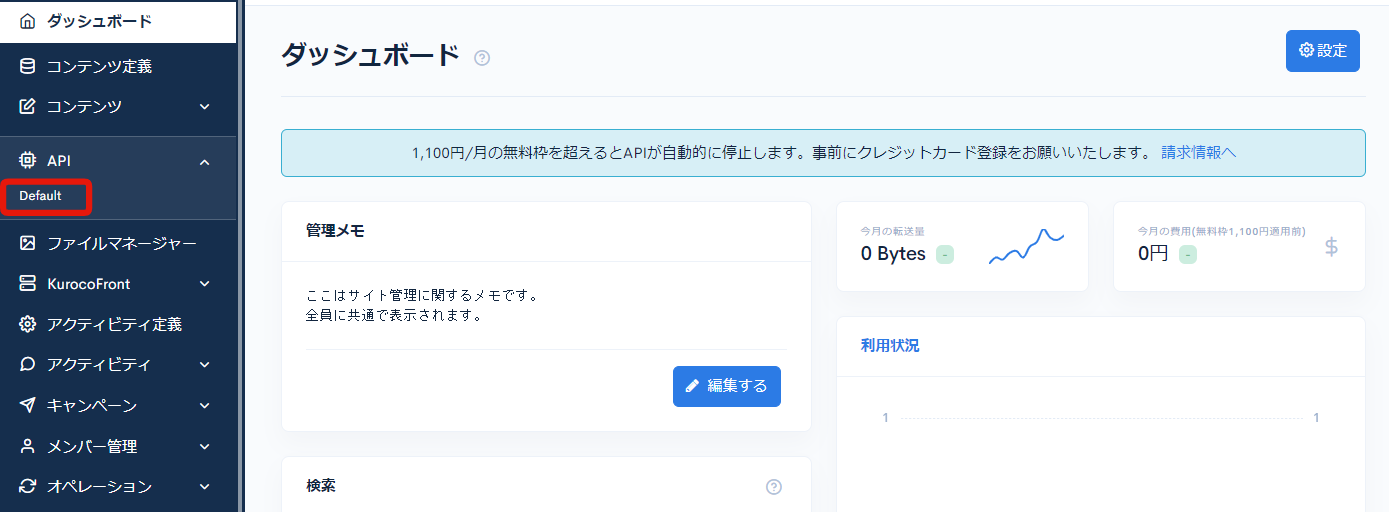
Kurocoの管理画面から[API]->[Default]をクリックします。

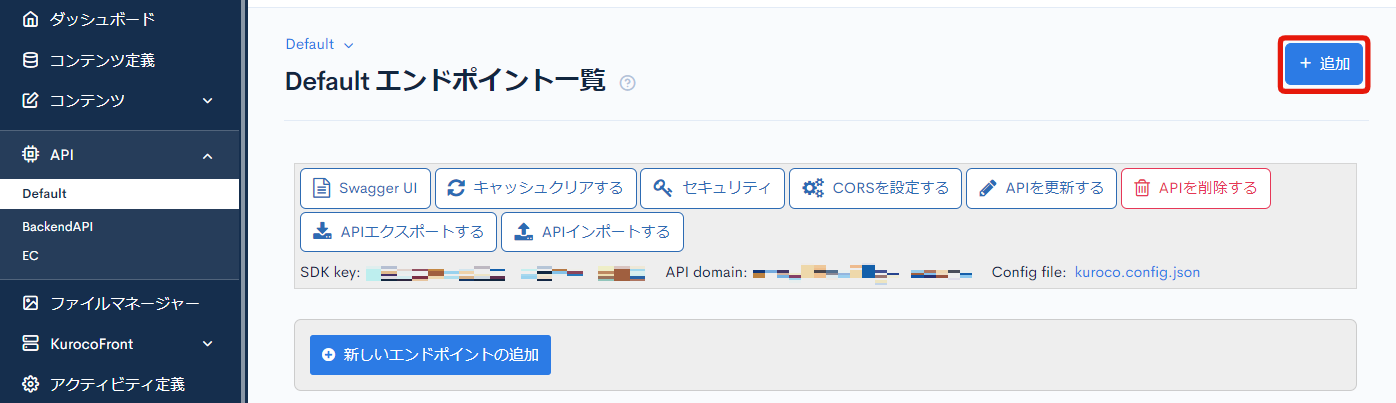
[追加]をクリックします。

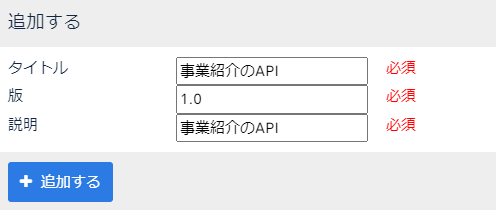
タイトル、版、説明を入力して[追加する]をクリックします。

追加したAPIに遷移します。

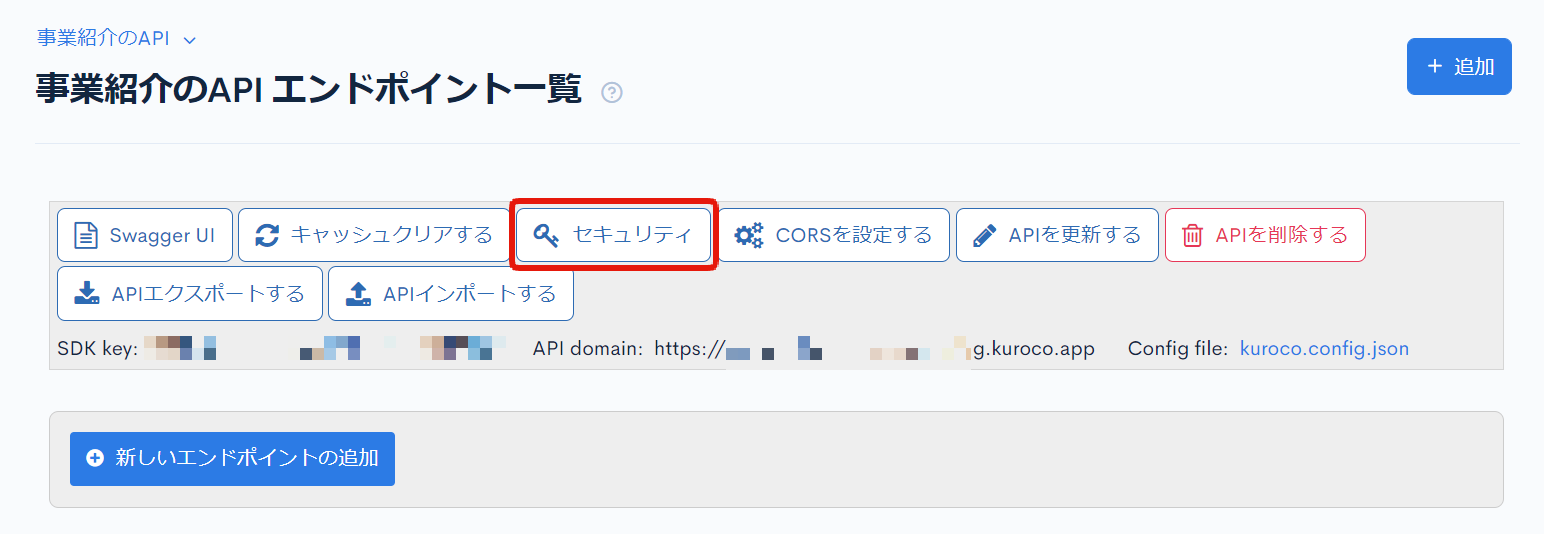
続いて、セキュリティの設定をします。
[セキュリティ]をクリックします。
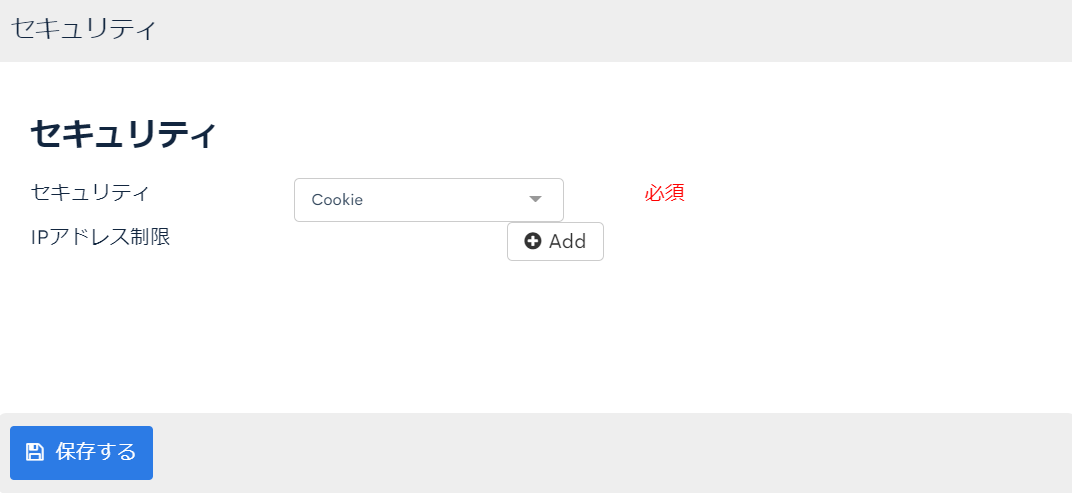
 [Cookie]を選択して[保存する]をクリックします。
[Cookie]を選択して[保存する]をクリックします。

APIのセキュリティにCookieを利用した状態で、今後もし独自ドメインを適用する場合は、フロントエンドドメインとAPIドメインを準備する必要があります。
(WebブラウザによってはサードパーティーCookieが利用できず、ログインできない可能性があるため。)
参考記事:Google、ChromeでのサードパーティーCookie廃止を2023年まで延期)
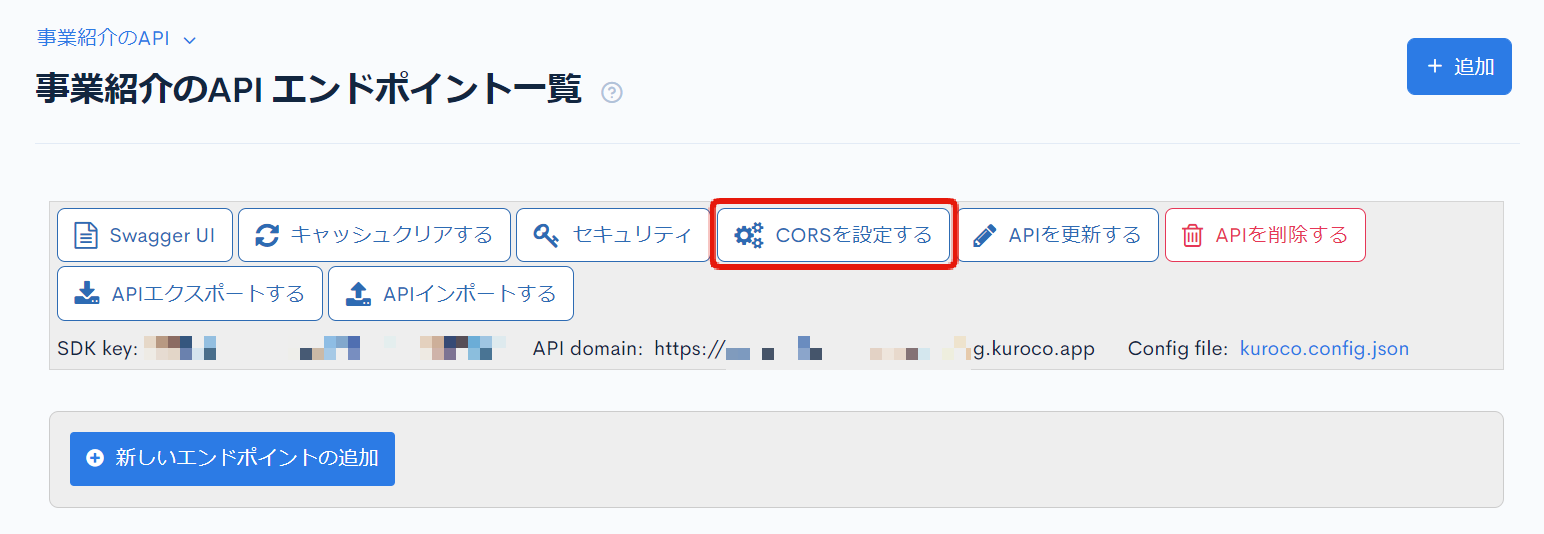
続いて、CORSの設定をします。
[CORSを設定する] をクリックします。
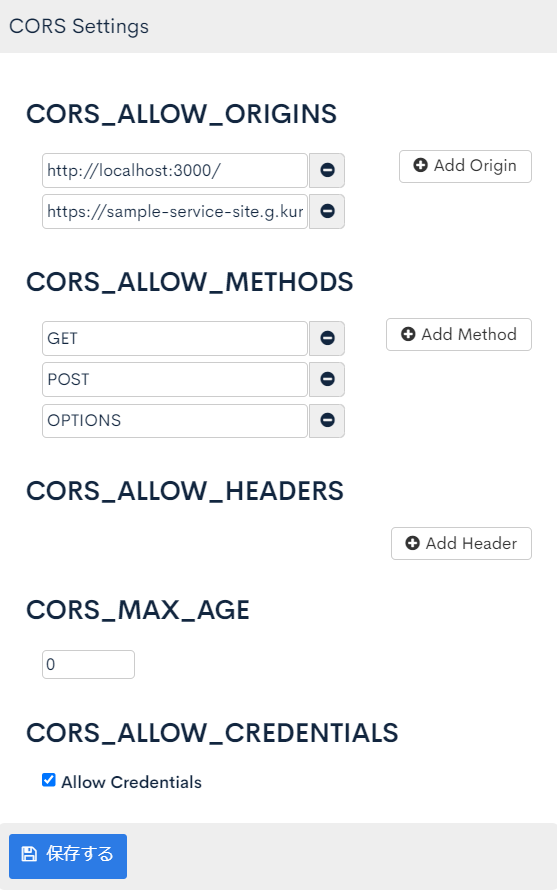
 CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
http://localhost:3000/- フロントエンドドメイン (ここでは
https://sample-service-site.g.kuroco-front.app/)
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
設定できたら[保存する]をクリックします。
 次に先ほど作成したコンテンツ「事業紹介」を取得するエンドポイントを作成します。
次に先ほど作成したコンテンツ「事業紹介」を取得するエンドポイントを作成します。
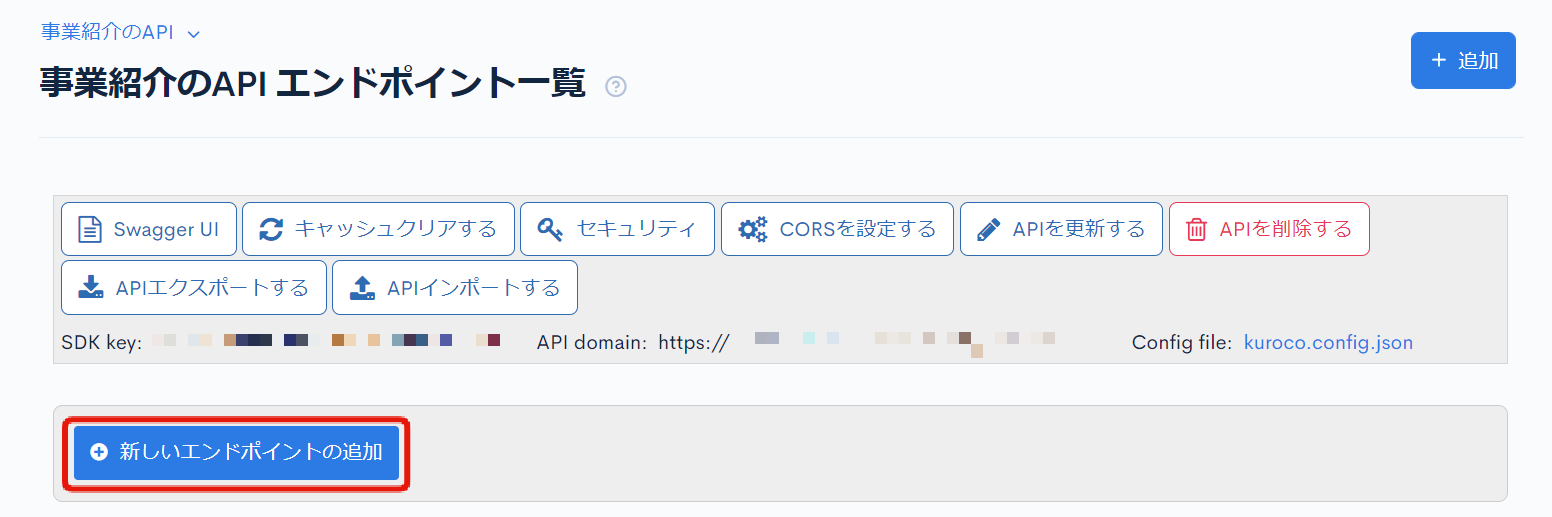
[新しいエンドポイントの追加]をクリックします。
 下記のように設定し、[追加]をクリックします。
下記のように設定し、[追加]をクリックします。
| 設定項目 | 設定 | |
|---|---|---|
| パス | service | |
| 有効/無効 | 有効 | |
| モデル | カテゴリー | コンテンツ |
| モデル | Topics | |
| オペレーション | Details | |
| ext_group | チェックを入れる | |
| topics_group_id | 作成したコンテンツ定義のグループID(7) |

以上で、Kuroco側の設定は完了です。
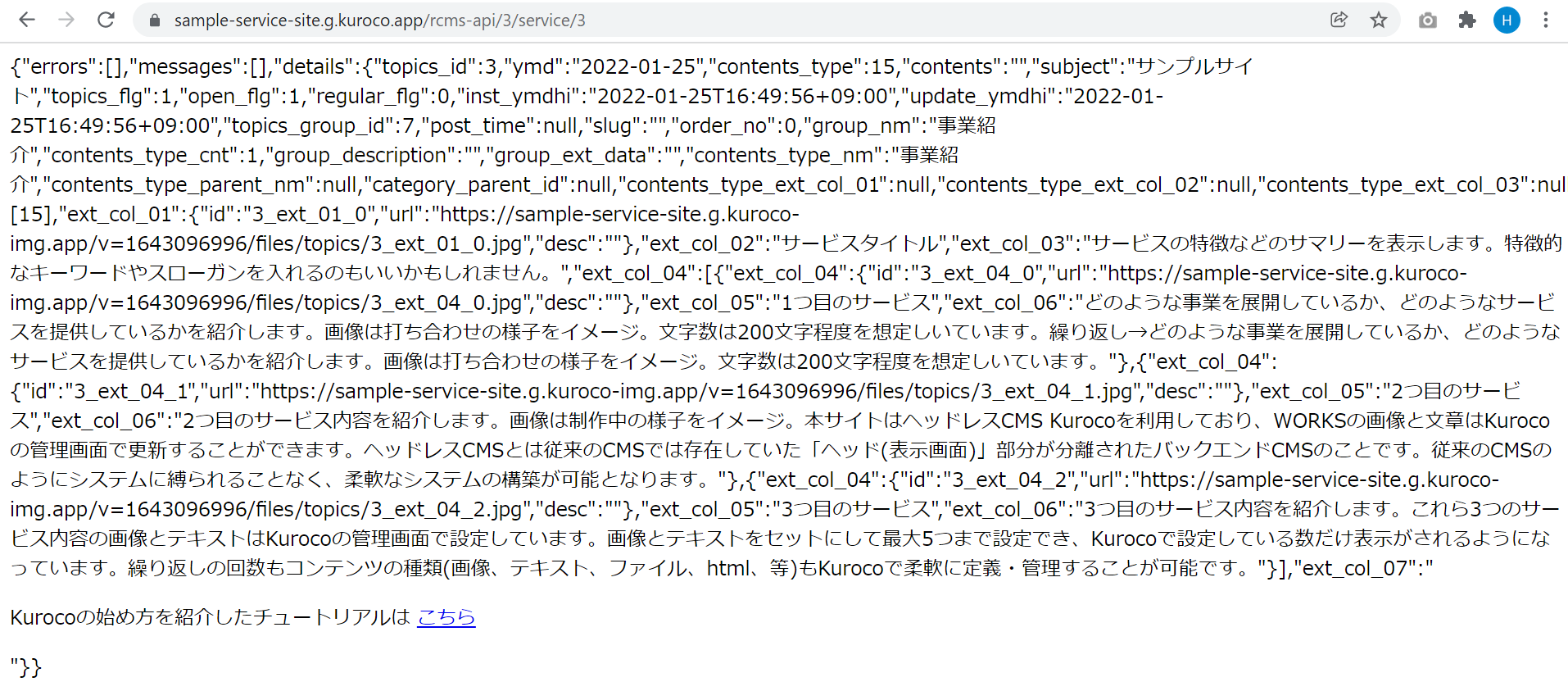
作成したエンドポイントにアクセスすると、エンドポイントからのレスポンスが確認できます。
今回の場合は{topics_id}の部分にコンテンツのIDを入力して、下記のURLで確認ができます。
https://sample-service-site.g.kuroco.app/rcms-api/3/service/3
 こちらのレスポンスを取得して表示するようにフロントエンドの記述を書くことでサイトを構築できます。
こちらのレスポンスを取得して表示するようにフロントエンドの記述を書くことでサイトを構築できます。
URLは管理画面URL(sitekey.g.kuroco-mng.app)やフロントエンドドメイン(sitekey.g.kuroco-front.app)ではなく、APIドメイン(sitekey.g.kuroco.app)になります。
APIレスポンスを確認する方法は下記のチュートリアルをご参照ください。
- Swagger UIを利用して、コンテンツのデータ構造を確認する
nuxt.config.tsファイルの調整
フロントエンドの具体的なページの記述を始める前に、KurocoのAPIドメインを登録します。
また、KurocoFrontで静的にホスティングするために、サーバでの動的レンダリング機能をオフにしておきます。
nuxt.config.ts の全文は下記のようになります。
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
ssr: false,
runtimeConfig: {
// Public keys that are exposed to the client
public: {
apiBase: 'https://sample-service-site.g.kuroco.app'
}
},
})
app.vueの調整
デフォルトではNuxt3のウェルカムページが表示されるように設定されているので、pagesディレクトリのページが表示されるようにapp.vueを以下のように更新します。
<template>
<div>
<NuxtPage />
</div>
</template>
index.vueの調整
次に、フロントエンドの記述を調整します。pagesのディレクトリにindex.vueを以下の内容で作成してください。
<script> </script>の部分で、エンドポイントからのレスポンスを得て、<template> </template>の部分でレスポンスの内容を表示するhtmlを記述しています。
/rcms-api/3/service/3の部分はご自身のエンドポイントのURLに変更してください。
<template>
<div>
<img :src="response.details.ext_1.url" width="800">
<div>{{ response.details.ext_2 }}</div>
<div>{{ response.details.ext_3 }}</div>
<div v-for="n in response.details.ext_4" :key="n.slag">
<img :src="n.ext_4.url" width="400">
<div>{{ n.ext_3 }}</div>
<div>{{ n.ext_5 }}</div>
<div>{{ n.ext_6 }}</div>
</div>
</div>
</template>
<script setup>
const config = useRuntimeConfig();
const { data: response } = await useFetch(
`${config.public.apiBase}/rcms-api/3/service/3`,
{
credentials: 'include',
}
);
</script>
ターミナルでnpm run devを実行し、
http://localhost:3000/にアクセスしてローカル環境で表示の確認をすると、下記のようにKurocoのコンテンツ表示が確認できます。

Kurocoをお申込みいただいたタイミングによっては、各項目のレスポンスがext_1ではなく、ext_col_01となる場合があります。
うまくいかない場合は Swagger UIでレスポンスをご確認ください。
デプロイ
ローカル環境での変更をGitHubにpushすると、フロントエンドドメインでの表示にも反映されます。
/pages/index.vueの変更をGitHubにpushします。
デプロイが完了すると、下記のようにWebサイト上でも表示の確認ができます。

以上でKurocoのコンテンツの内容をAPIで出力・取得し、webサイト上に表示できました。
デザインを調整する
最後にwebサイトのデザインの部分を調整します。
こちらは完全にフロントエンドでの作業になるので、普段利用しているCSSフレームワークを利用したり、外部のサービスと連携したり、ご自由に構築していただくことができます。
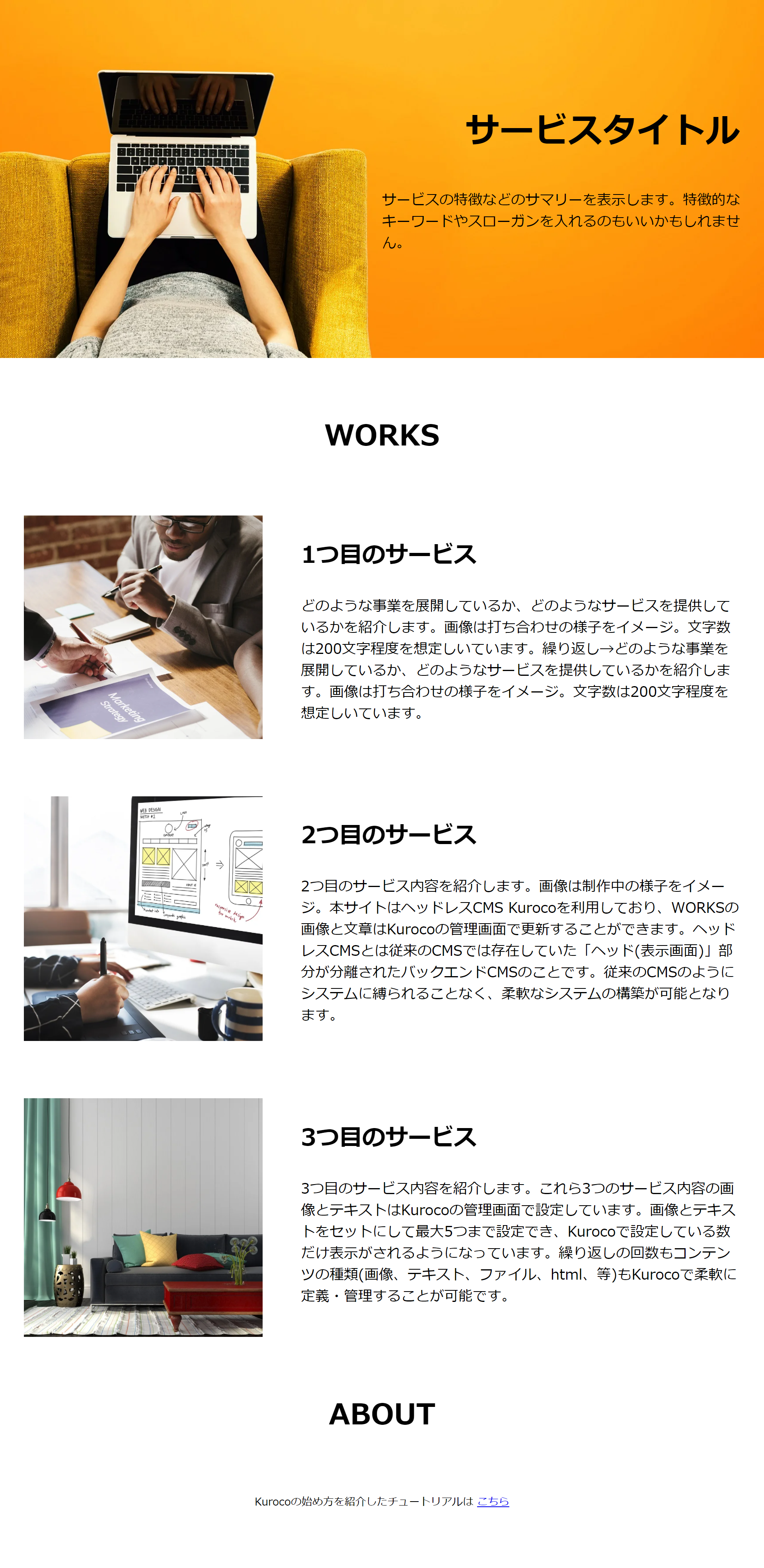
本チュートリアルではindex.vue でスタイルの調整をして次のようにしました。
loading...
 https://sample-service-site.g.kuroco-front.app/
https://sample-service-site.g.kuroco-front.app/
参考
本チュートリアルではヘッドレスCMSの理解を目的として、トップページのみ作成をしました。
以下のドキュメントを参考に是非他のページも作成してみてください。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。