コンテンツ一覧ページにページネーションを実装する
コンテンツの数が多い場合、コンテンツ一覧を複数のページに分割するページネーションの実装が必要になる場合があります。
Kurocoのトピックスリストのエンドポイントは、レスポンスに記事数・現在のページ・ページ数の合計 などが含まれるため、フロント側でページ数の計算をすることなくページネーションの実装が可能です。
本チュートリアルではコンテンツ一覧/詳細ページを作成するで作成したコンテンツ一覧ページ(お知らせ一覧)にページネーションを実装する方法を説明します。
このページはKurocoとNuxt.jsでのプロジェクトが構築済みであり、コンテンツ一覧のページが作成されていることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
Kurocoビギナーズガイド
コンテンツ一覧/詳細ページを作成する
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
APIの設定
APIの登録内容はコンテンツ一覧/詳細ページを作成すると同じです。
こちらで作成したAPIをそのまま利用する場合はKurocoで1ページ当たりの表示数を設定するに進んでください。
API基本設定を行う
まずはAPIの登録をします。
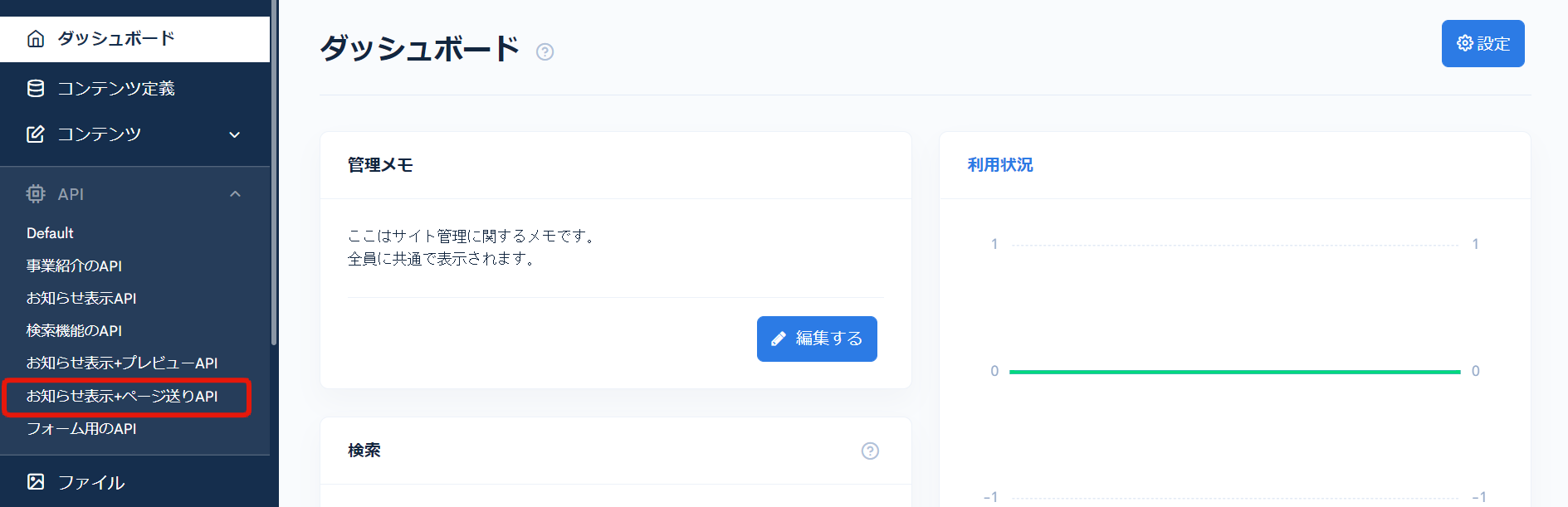
Kurocoの管理画面から[API]->[Default]をクリックします。

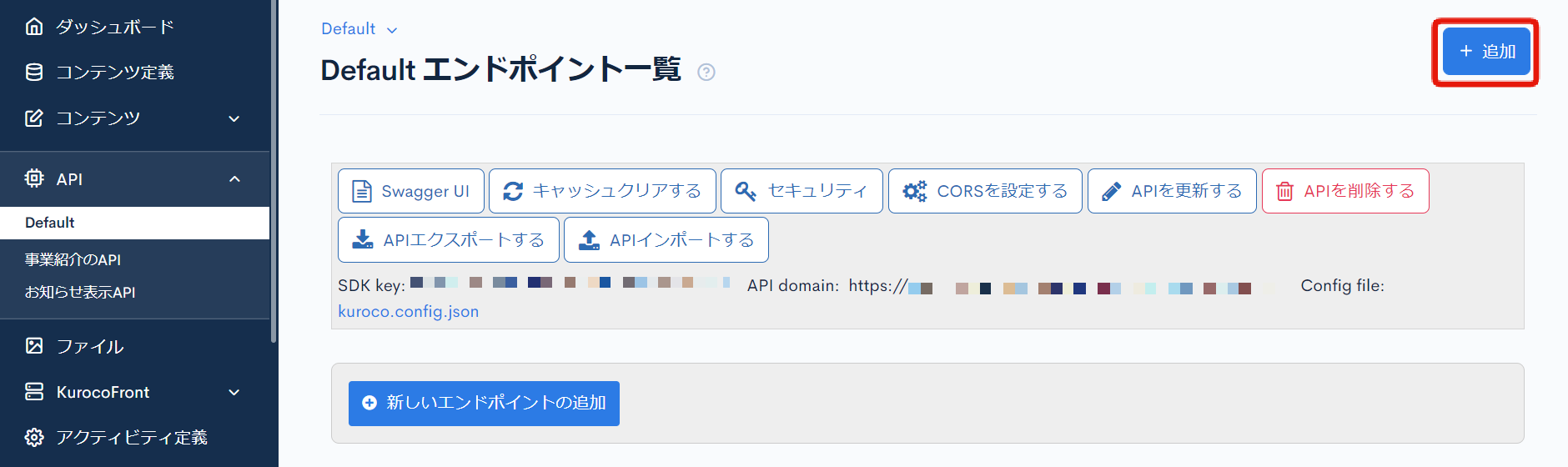
[追加]をクリックします。

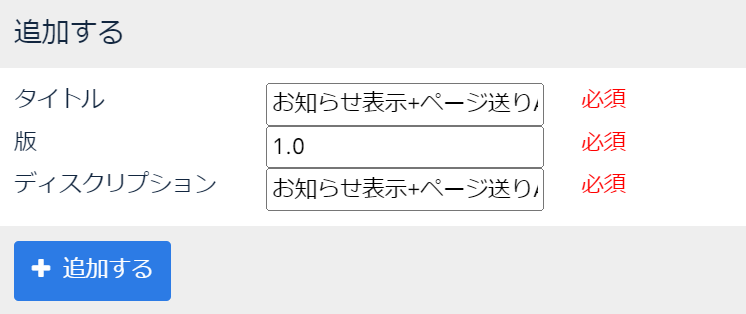
タイトル、版、ディスクリプションを入力して[追加する]をクリックします。

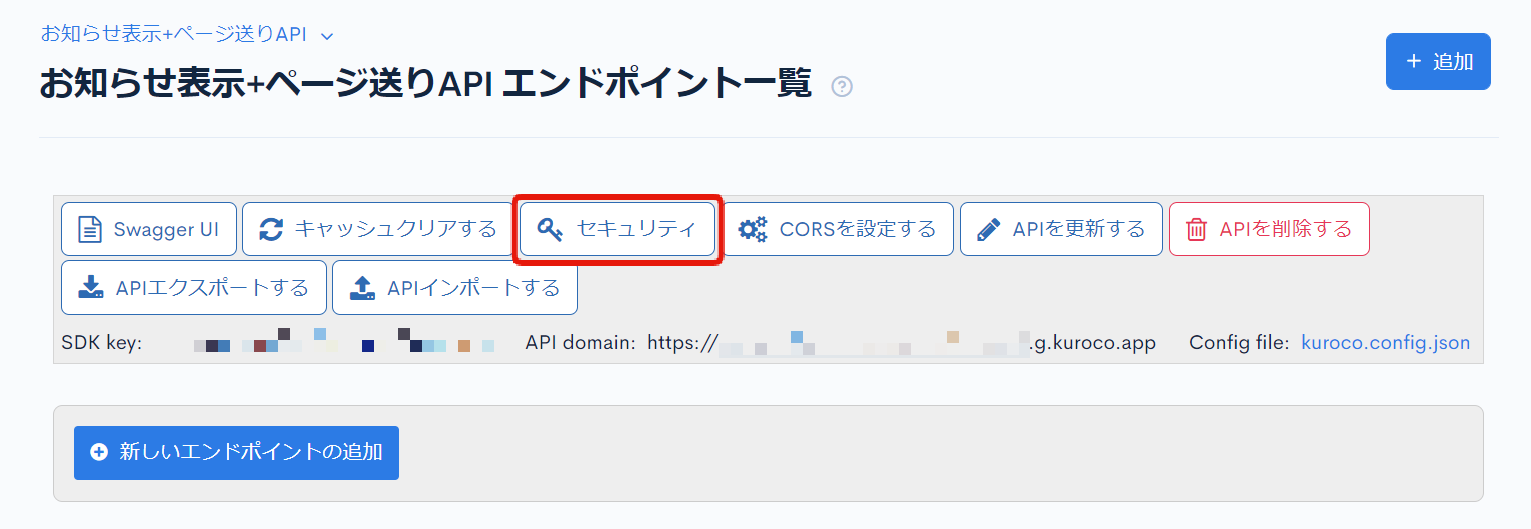
追加したAPIに遷移しますので、続いて、セキュリティの設定をします。
[セキュリティ]をクリックします。

[Cookie]を選択して[保存する]をクリックします。
 注意)
注意)
Cookieをセキュリティ用のトークンとして利用する場合、APIドメインとフロントエンドのドメインが違うとサードパティクッキーの問題があり、Safari等で認証が効きません。
フロントエンドとAPIドメインをサブドメイン違いで設定をする必要があるので、独自ドメイン/TLS証明書でAPIドメインを設定し、アカウント設定からAPIドメインを変更ください。
(Chromeでは正常に動作しますので、開発やテストの段階ではまずChromeで構築していただくことをお勧めします。)
CORS設定を行う
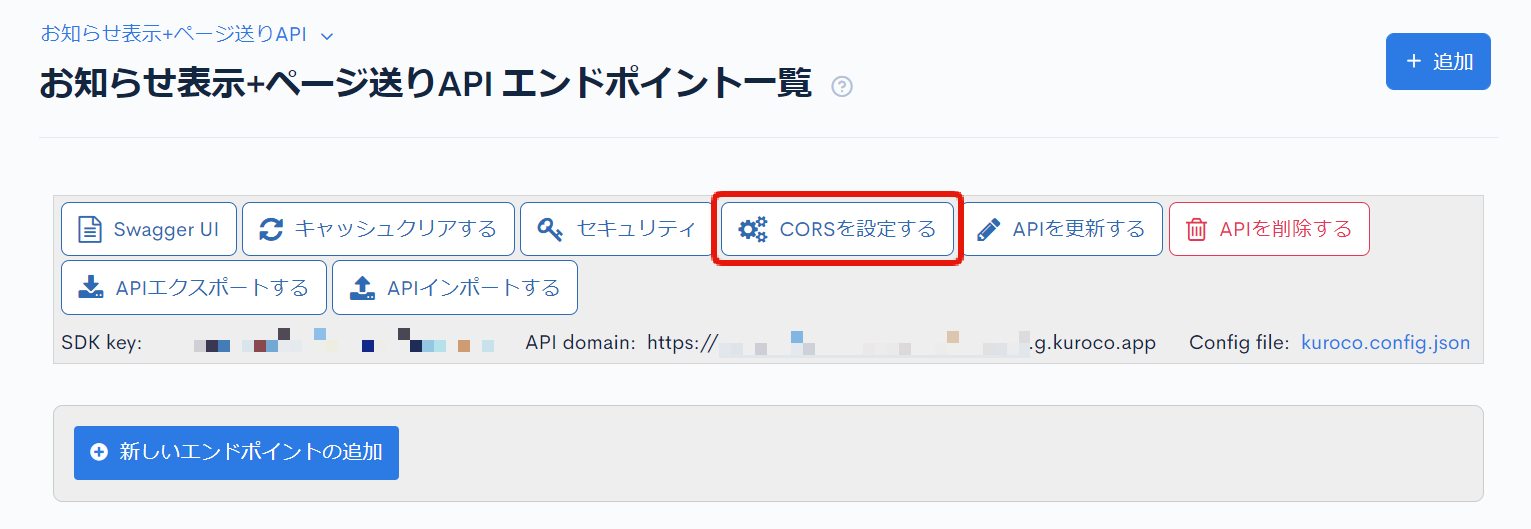
[CORSを設定する] をクリックします。

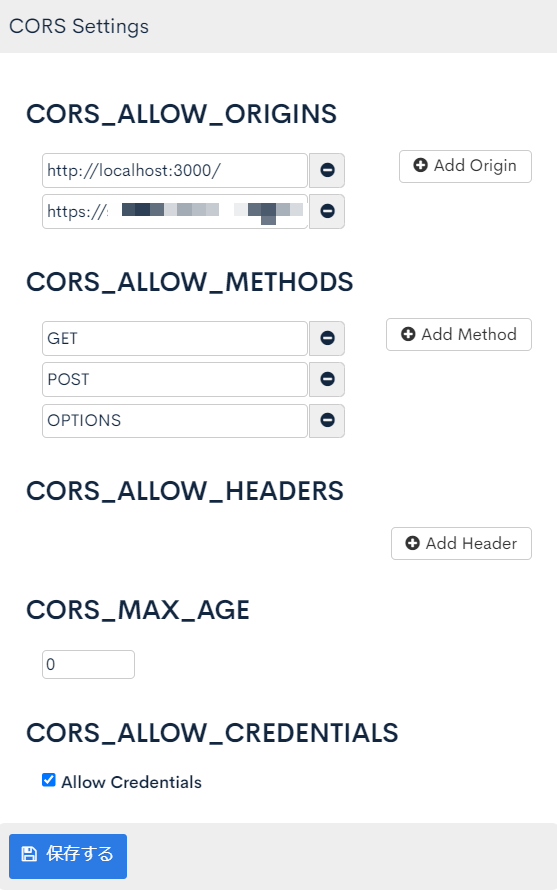
CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
http://localhost:3000/- フロントエンドドメイン
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
CORS_ALLOW_CREDENTIALSの[Allow Credentials]にチェックが入っていることを確認します。

問題なければ [保存する] をクリックします。
エンドポイントを設定する
次にエンドポイントを作成します。今回は下記エンドポイントを作成します。
- お知らせ一覧エンドポイント
- お知らせ詳細エンドポイント
お知らせ一覧
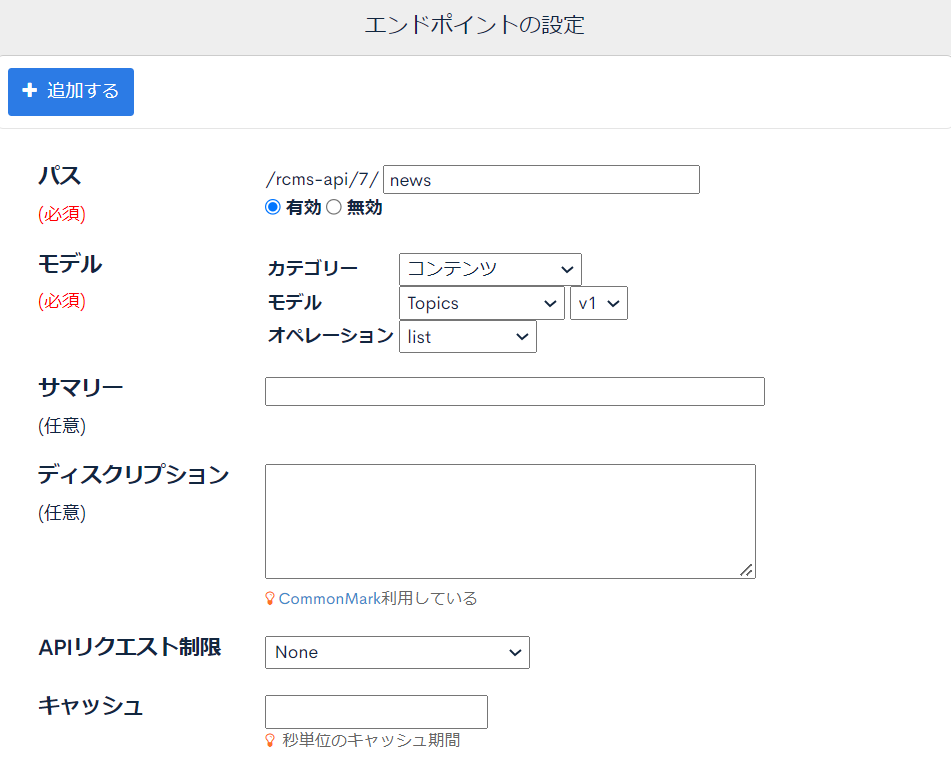
お知らせ一覧エンドポイントを下記設定にて作成します。
| 項目 | 設定内容 |
|---|---|
| パス | news |
| カテゴリー | コンテンツ |
| モデル | Topics |
| オペレーション | list |
| topics_group_id | お知らせを登録しているコンテンツ定義ID |



設定完了後、「追加する」をクリックします。
お知らせ詳細
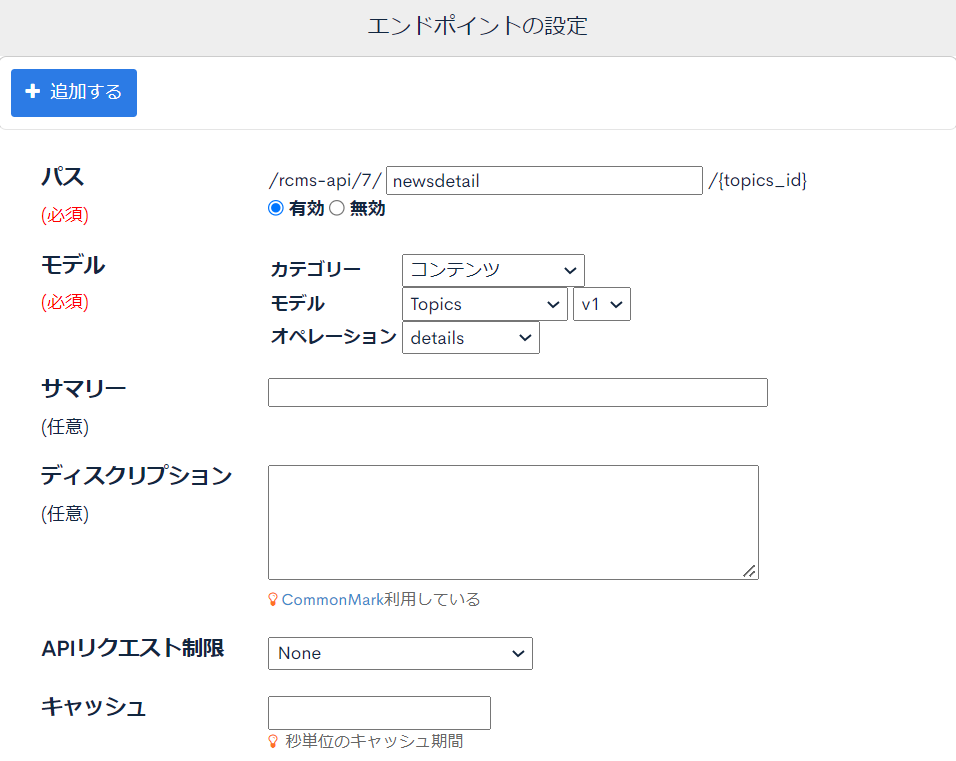
お知らせ詳細エンドポイントを下記設定にて作成します。
| 項目 | 設定内容 |
|---|---|
| パス | newsdetail |
| カテゴリー | コンテンツ |
| モデル | Topics |
| オペレーション | details |
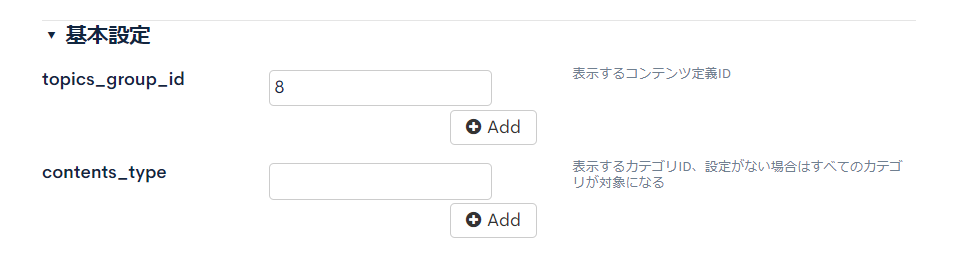
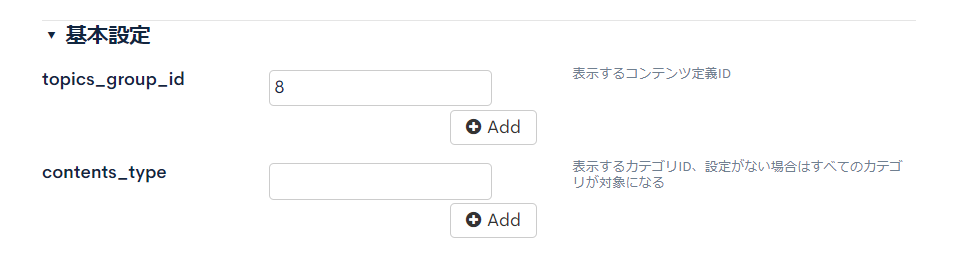
| topics_group_id | お知らせを登録しているコンテンツ定義ID |



設定完了後、「追加する」をクリックします。
Kurocoで1ページ当たりの表示数を設定する
1ページ当たりのコンテンツ表示数は固定になるため、Kurocoの管理画面側でパラメータの設定をします。 エンドポイントに表示するページの情報をパラメータとして渡すことで、各ページのレスポンスを得ていきます。
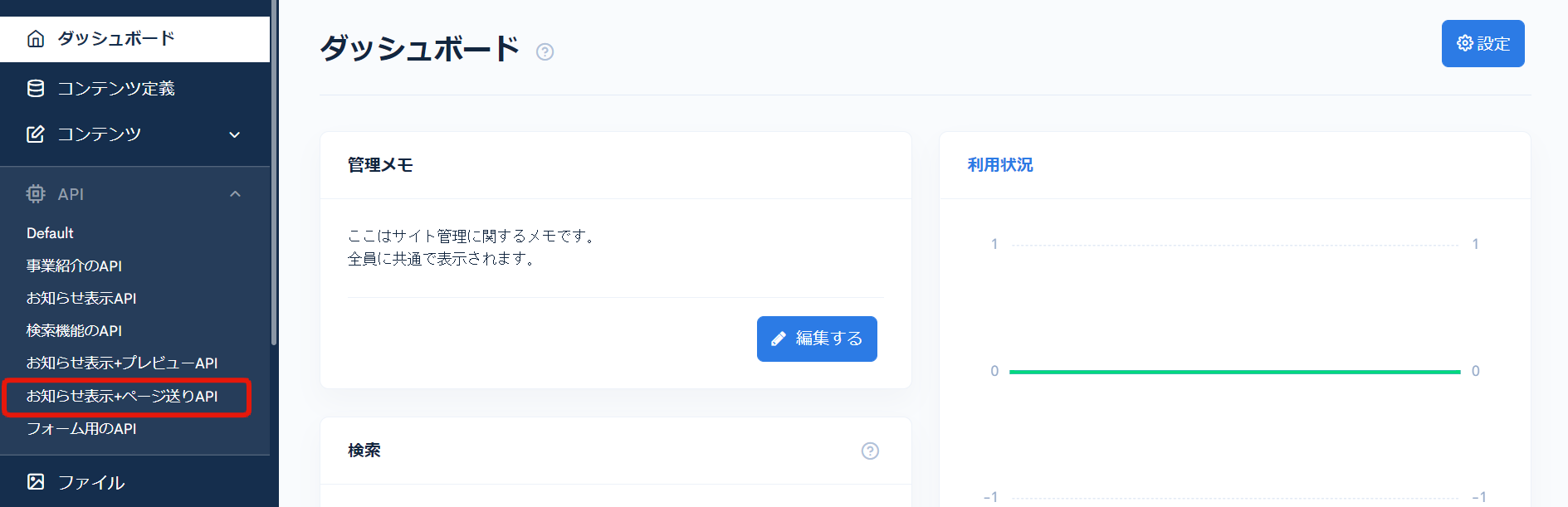
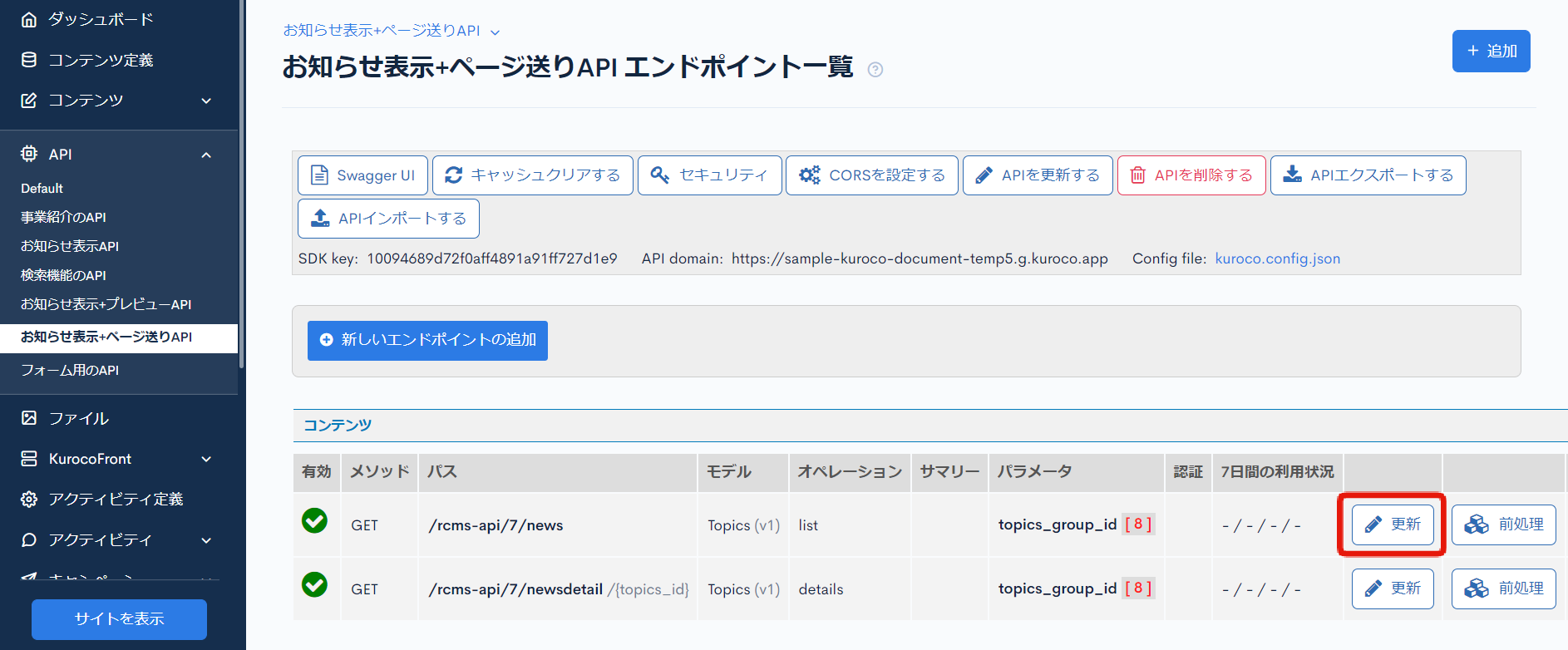
お知らせ一覧のエンドポイントを作成したAPIのページに遷移します。

お知らせ一覧のエンドポイント(今回の場合は /rcms-api/7/news)の[更新]をクリックします。

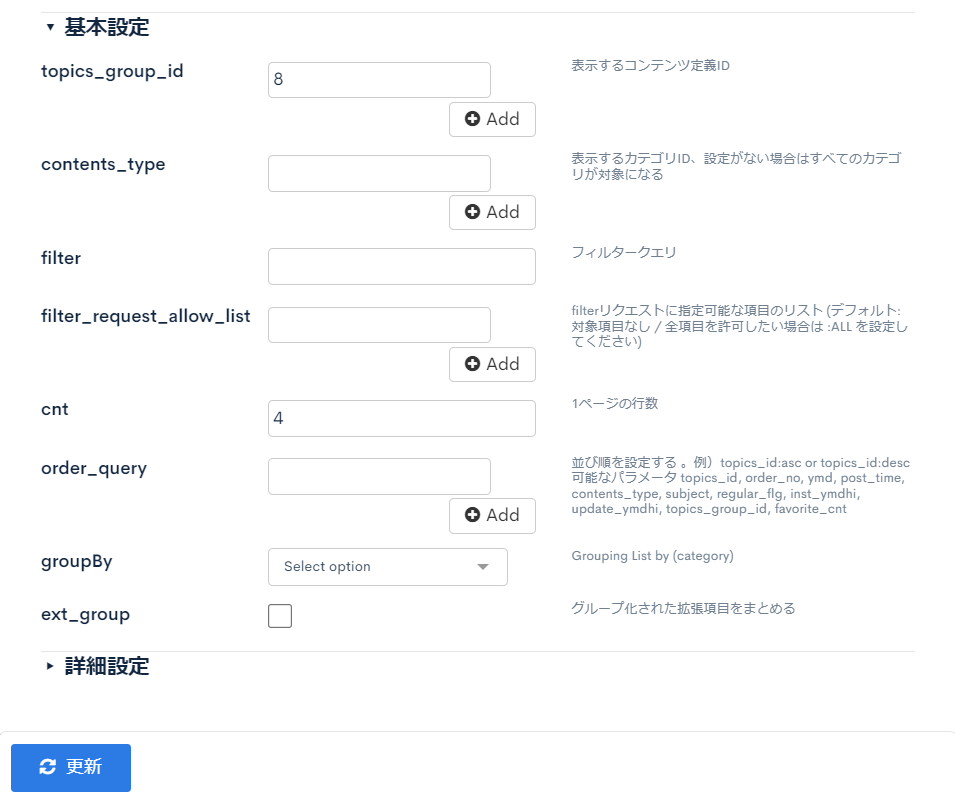
エンドポイントの設定画面が開くので、基本設定のcntに1ページ当たりの表示数を入力します。今回は4と入力し[更新]をクリックします。

Swagger UIで各ページの情報が取得できることを確認する
次にエンドポイントからのレスポンスを確認します。
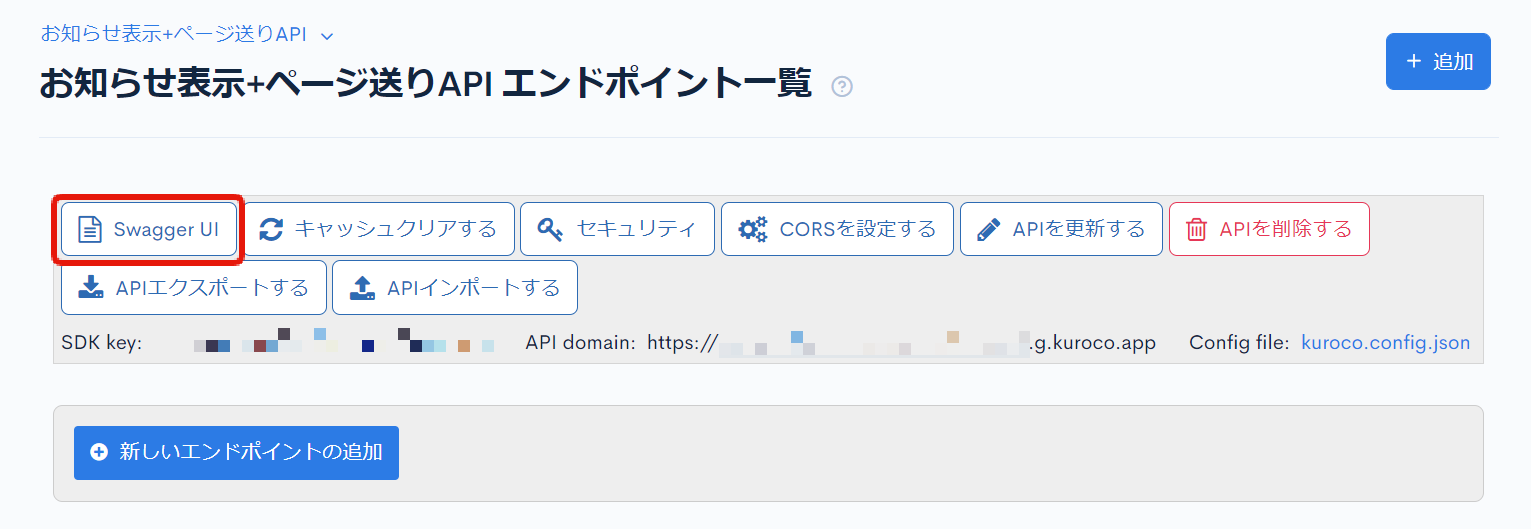
「お知らせ一覧」のエンドポイントを作成したAPIのページに遷移します。

[Swagger UI]をクリックします。

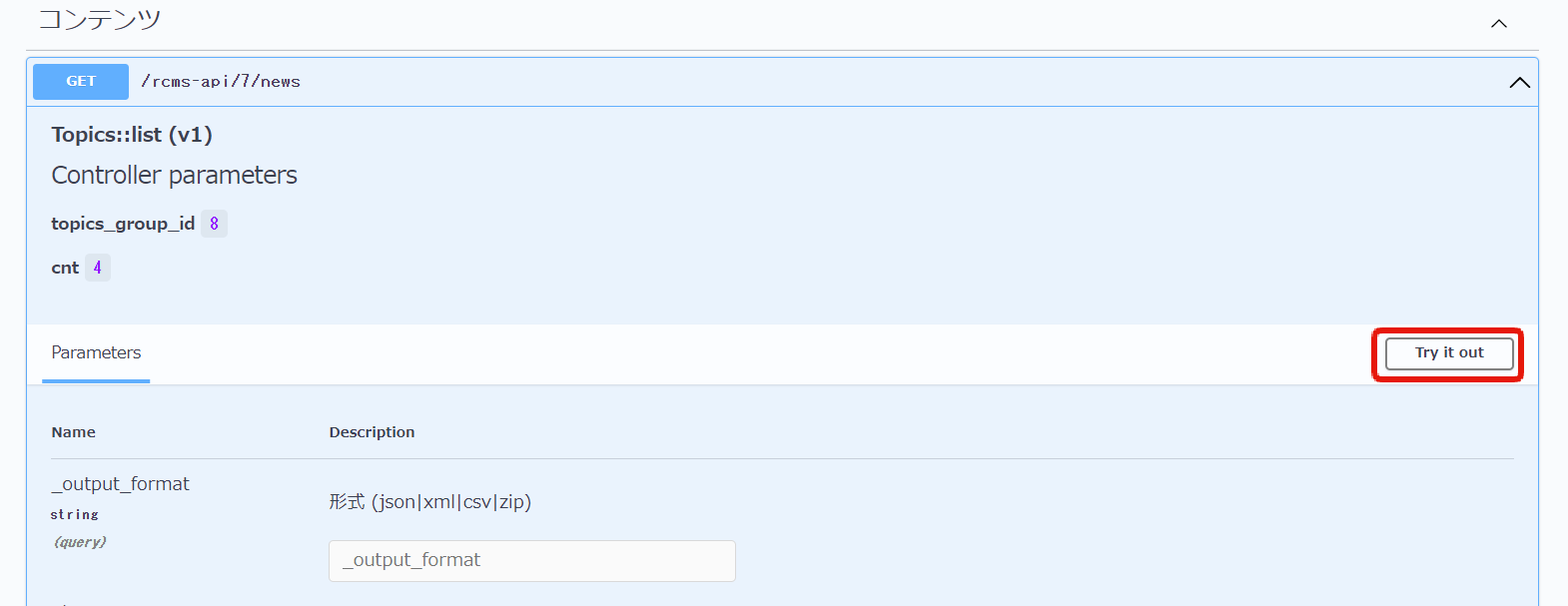
「お知らせ一覧」のエンドポイントの[Try it out]をクリックします。

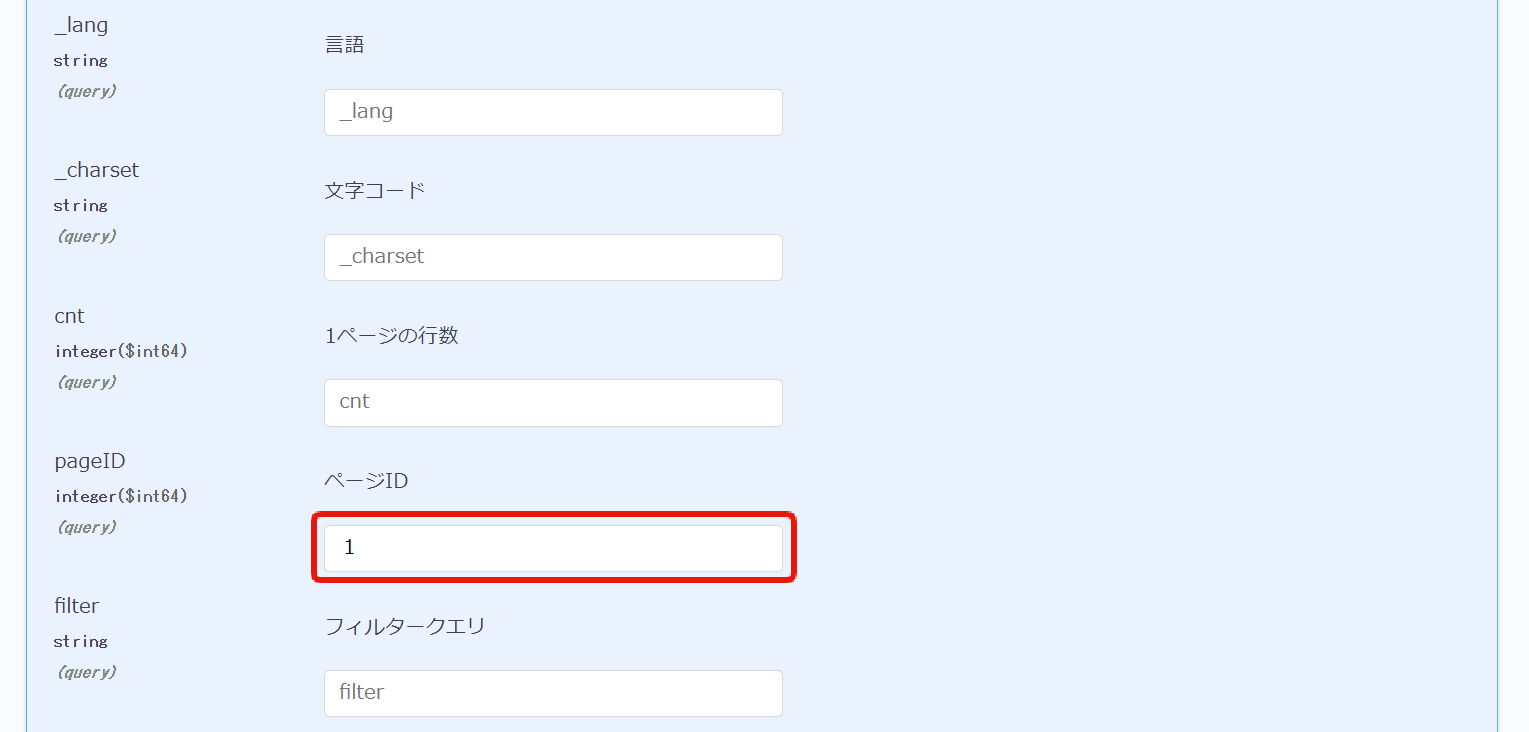
pageIDに1を入力します。
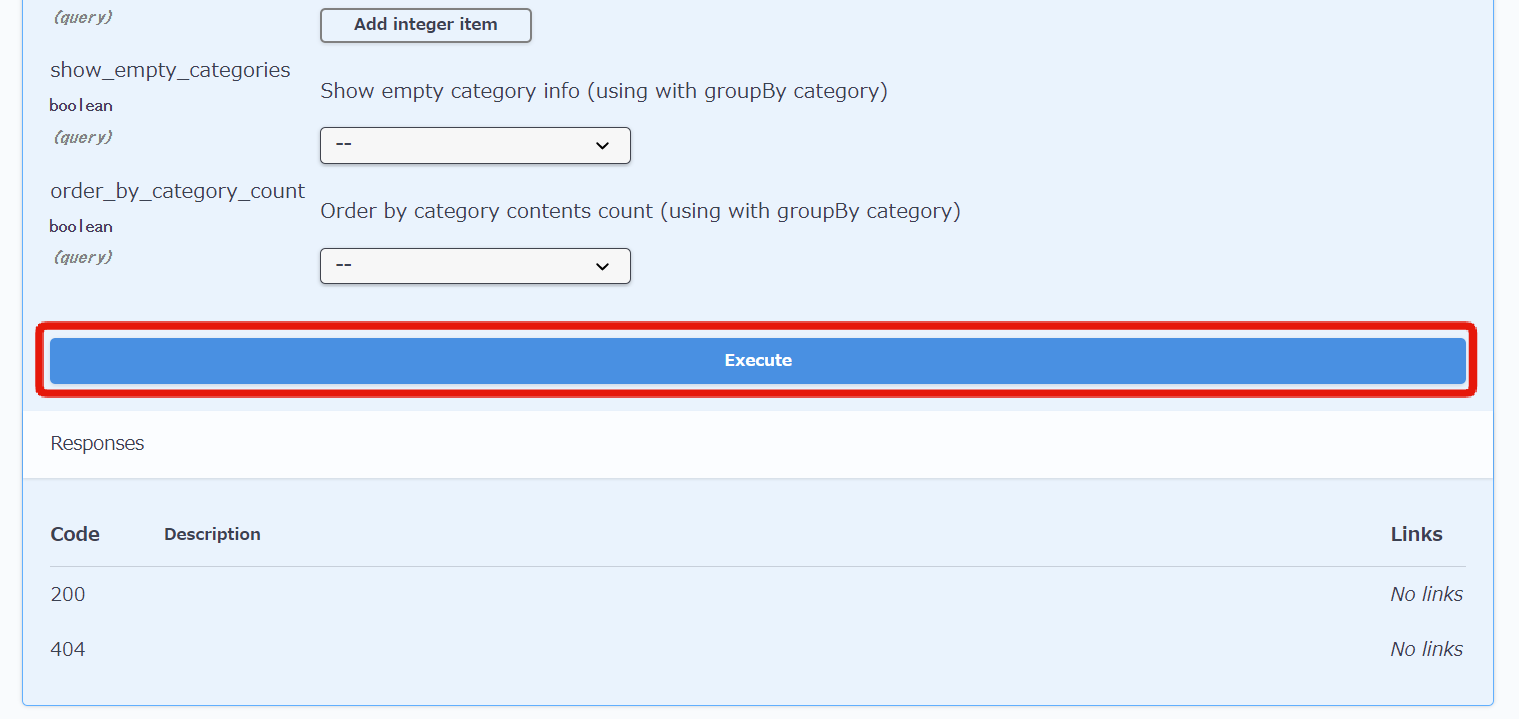
 [Execute]をクリックします。
[Execute]をクリックします。
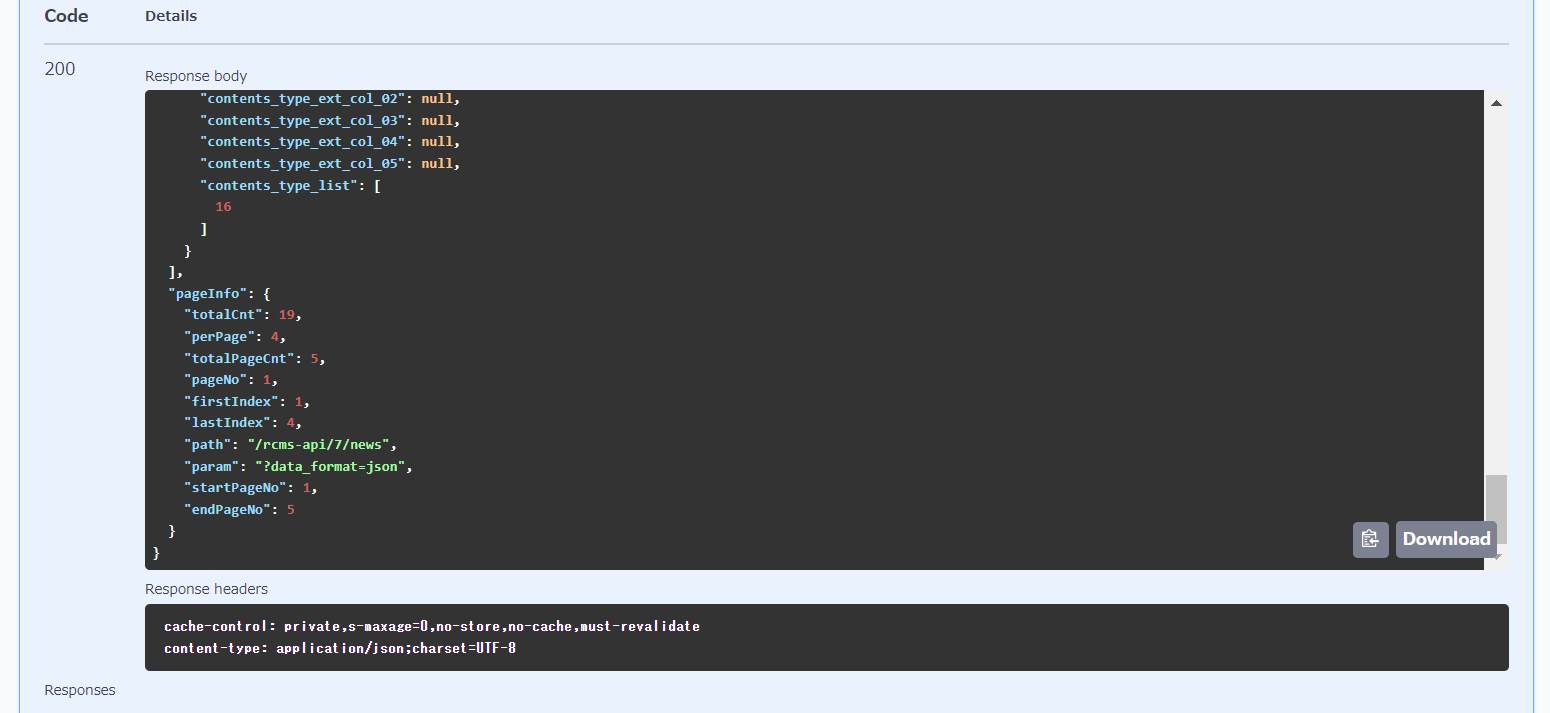
 レスポンスを確認すると1ページ目の4件のリストと、
レスポンスを確認すると1ページ目の4件のリストと、pageInfoの情報が確認できます。

同様にpageIDにページ数を入力して[Execute]をクリックすると、各ページのリストと、pageInfoのレスポンスが得られます。
こちらを利用してフロントでページネーションを実装してきます。
現在のページ情報をパラメータで指定する
現在のページの情報をパラメータに追加し、各ページに対応するレスポンスを得ます。
以下の内容でファイルを作成します。
今回は/news_paginated/、/news_paginated/slug/のディレクトリ名でページが表示できるようにファイルを作成しました。
- Nuxt2
- Nuxt3
loading...
loading...
loading...
loading...
/rcms-api/7/news、/rcms-api/7/newsdetailの部分はご自身のエンドポイントのURLに変更してください。
以下同様に、ソースコード内のエンドポイントURLはご自身のエンドポイントURLに変更をお願いします。
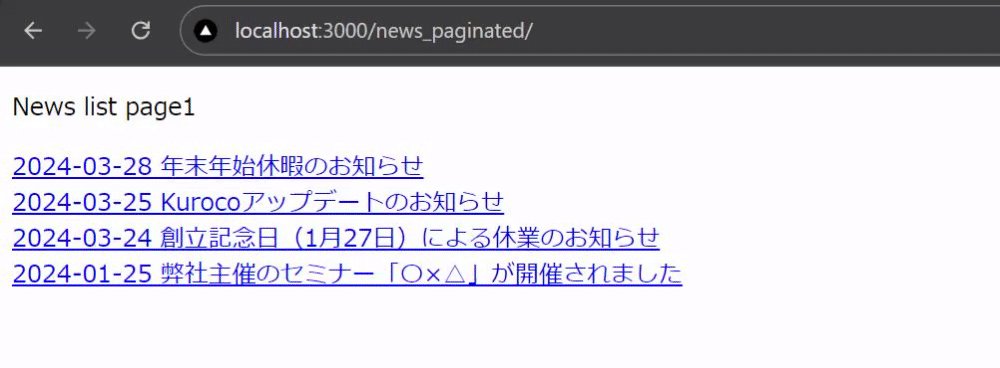
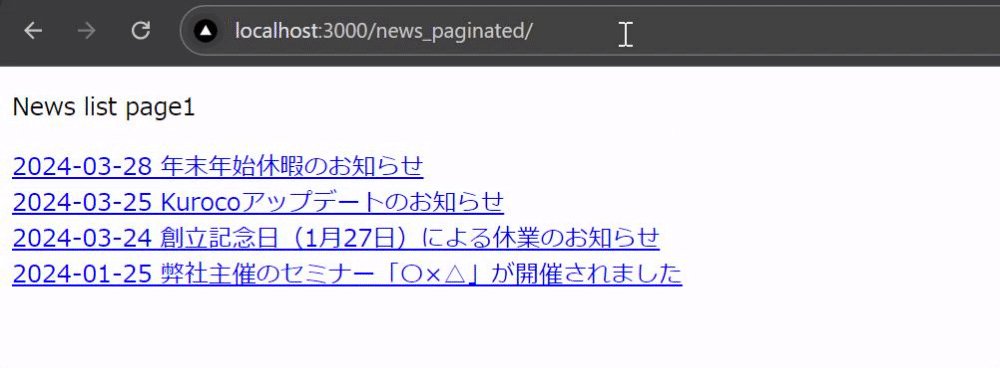
クエリパラメータに?page=2を追加すると、表示されるお知らせの一覧が変更されることを確認できます。

ページ遷移のためのリンクを表示する
次にページを遷移するためのリンク部分を作成します。
エンドポイントからのレスポンスのpageInfoに現在のページ数や最終ページの情報が含まれるので、こちらを利用します。
ここでは簡単な例としてindex.vueファイルを以下のように修正します。
また、リンクの記述部分は流用できるようcomponentsフォルダにPagenator.vueのファイルを作成し、こちらに記述します。
index.vueに以下の記述を追加します。
- Nuxt2
- Nuxt3
</nuxt-link>
</div>
+ <Pagenator v-bind="{ ...response.pageInfo }" />
</div>
</template>
</nuxt-link>
</div>
+ <Pagenator v-bind="{ ...response.pageInfo }" @page-update="updatePage" />
</div>
</template>
/components/Pagenator.vueを下記のように作成します。
- Nuxt2
- Nuxt3
loading...
loading...
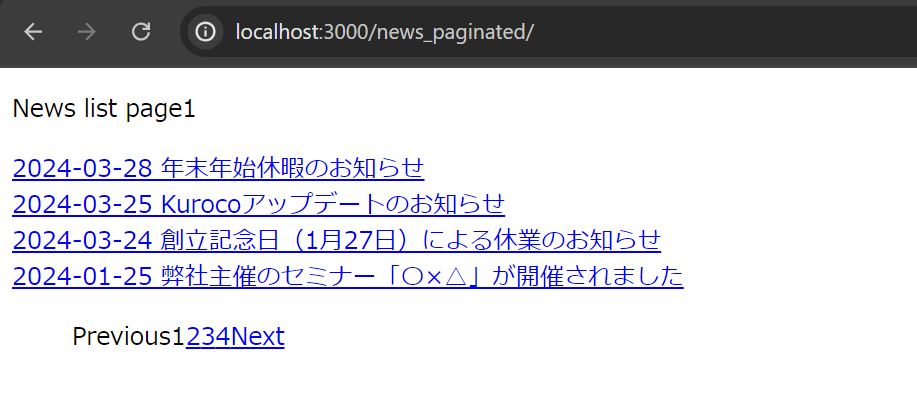
各ページへのリンクが追加できました。

以上で、KurocoとNuxt.jsで、コンテンツ一覧ページにページネーションを実装する方法の説明を終わります。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。