コンテンツ編集画面の表示を変更する
管理画面のコンテンツ編集画面の表示は、コンテンツ定義の「CSS」を設定することで変更が可能です。
任意のCSSを記述できるので、非表示にしたり、色を変更したりできます。
ここでは例としてコンテンツ編集画面の「詳細設定」を消す方法を説明します。

不要な項目を非表示にする
1. コンテンツ編集画面にアクセスする
まずは表示を変更したい管理画面のページにアクセスします。
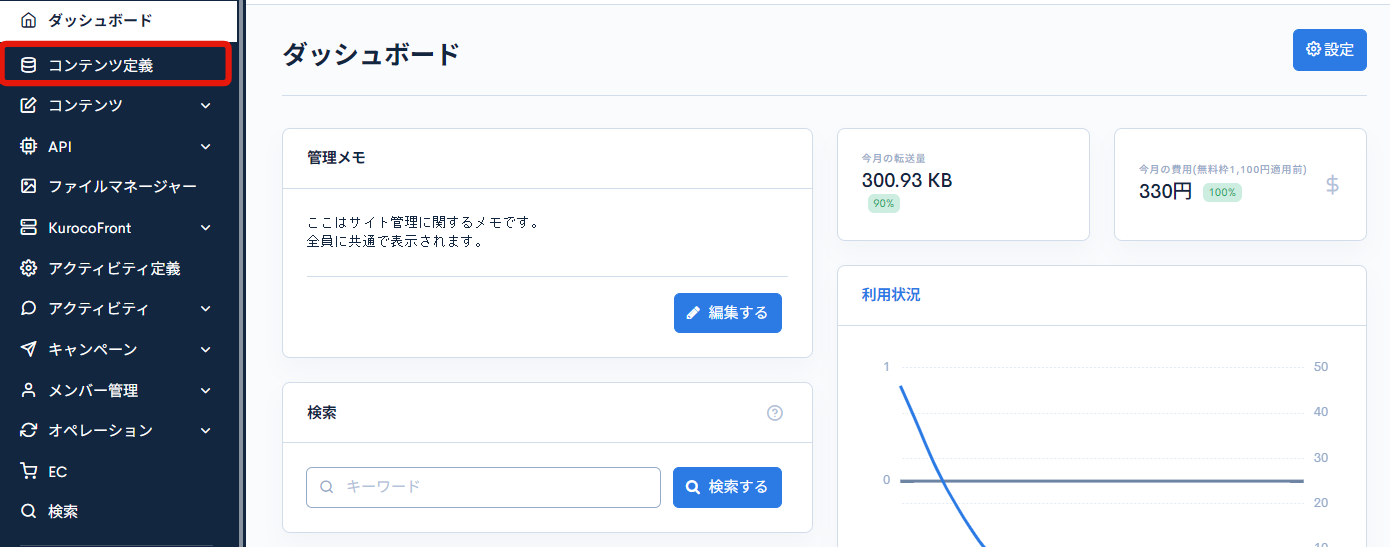
[コンテンツ定義]をクリックします。

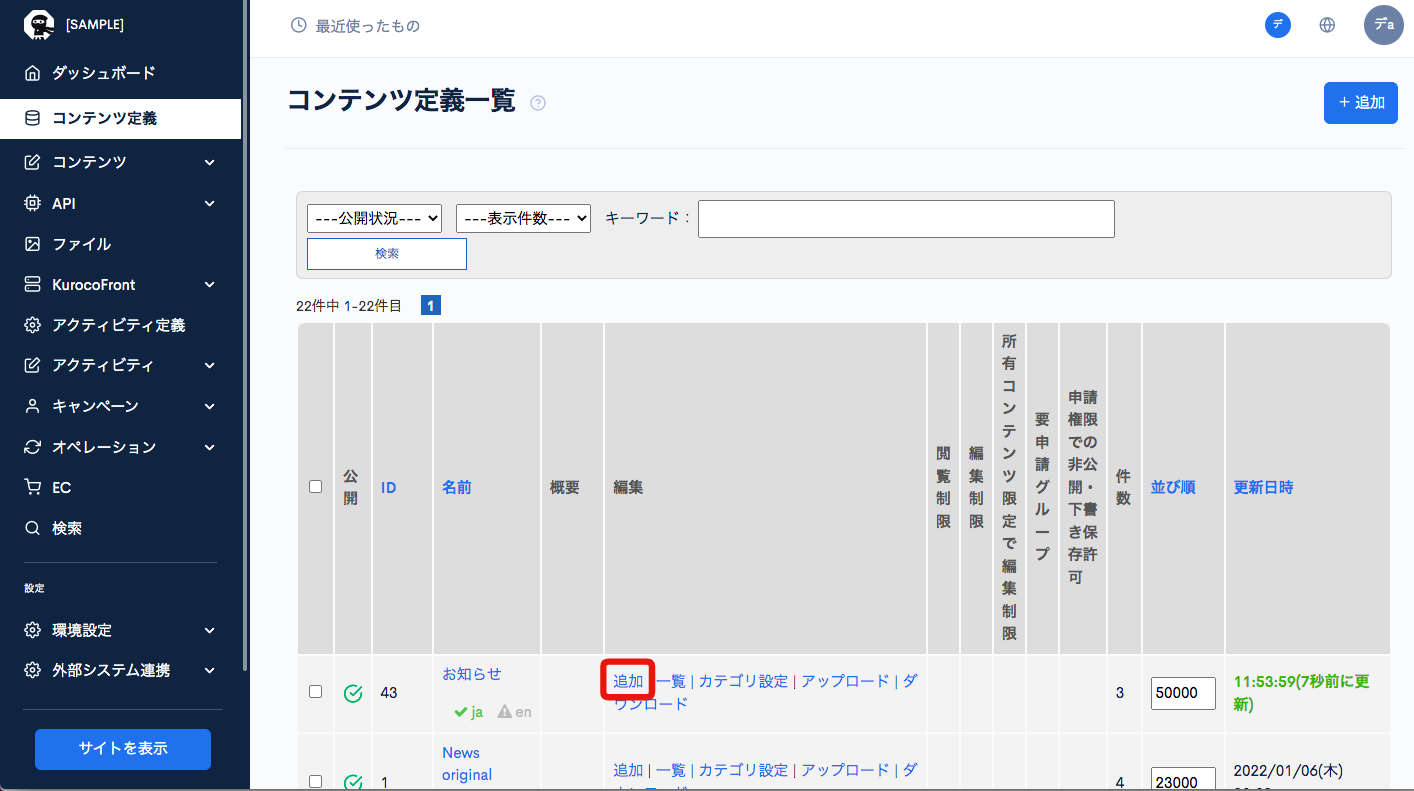
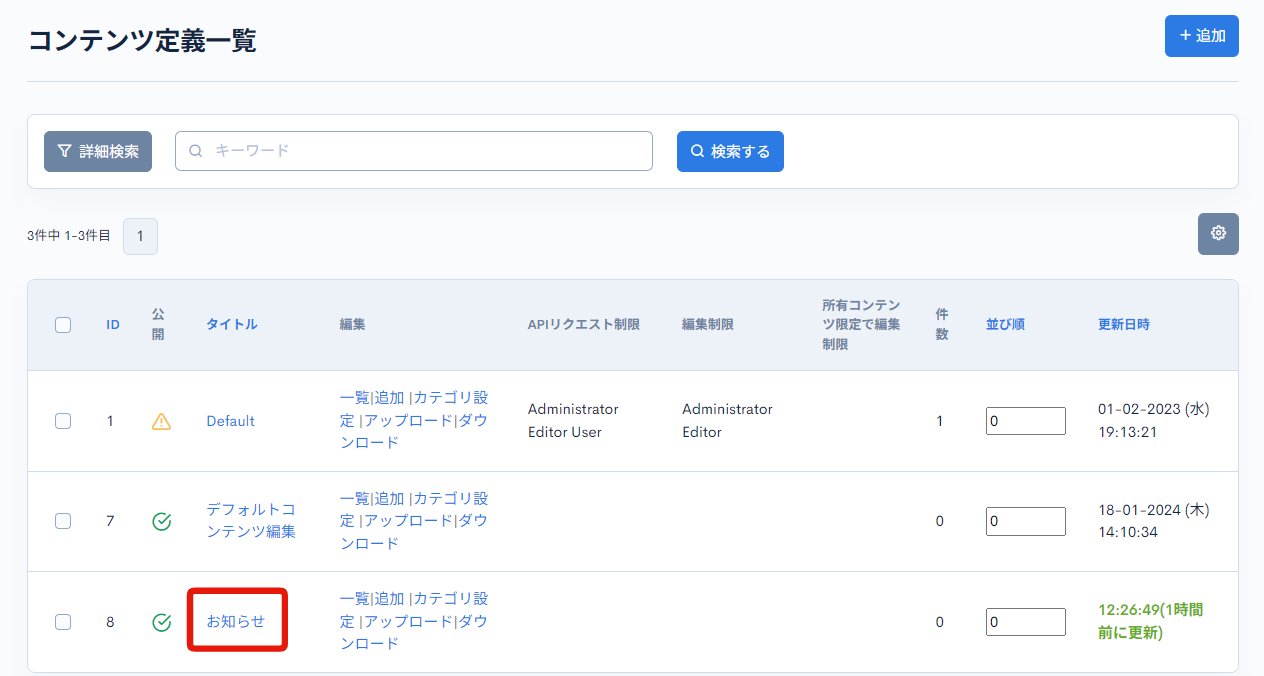
表示を編集したいコンテンツの[追加]をクリックします。

2. 消したい項目のidを確認する
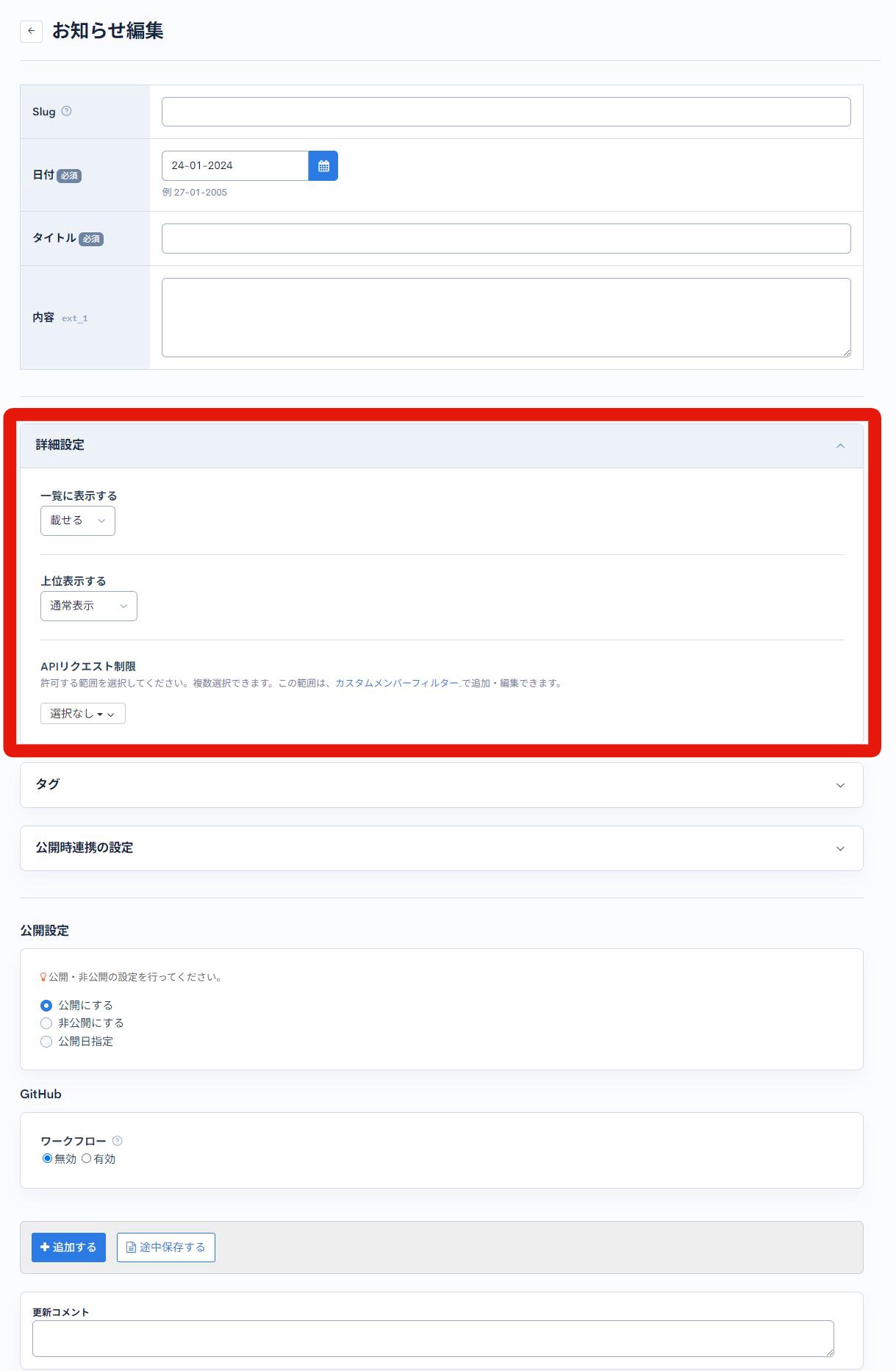
次に消したい項目、ここでは「その他の設定」のidを確認します。
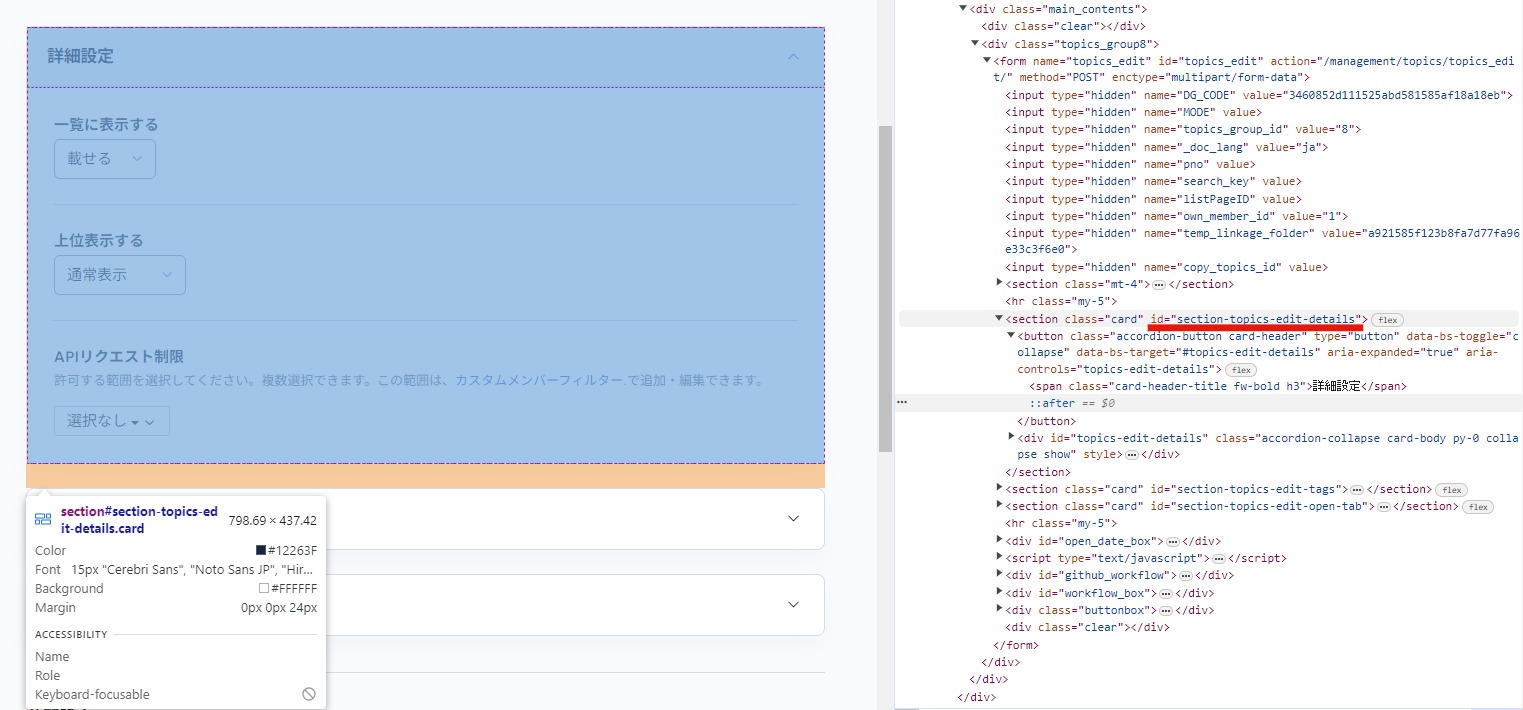
デベロッパーツールを開くと、下記のように、その他の設定はid ="section-topics-edit-details"になっていることがわかります。
デベロッパーツールは、Google Chromeの場合は[右クリック] -> [検証]で開くことができます。
 ちなみにコンテンツ編集画面の各項目は次のidで消すことができます。
ちなみにコンテンツ編集画面の各項目は次のidで消すことができます。
| 項目 | 説明 |
|---|---|
| 詳細設定 | section-topics-edit-details |
| タグ | section-topics-edit-tags |
| 公開時連携の設定 | section-topics-edit-open-tab |
| 公開設定 | open_date_box |
| GitHub | github_workflow |
| 承認ワークフロー | workflow_box |
3. コンテンツ定義編集のページにアクセスする
[コンテンツ定義]をクリックします。

編集を行うコンテンツの[名前]をクリックします。

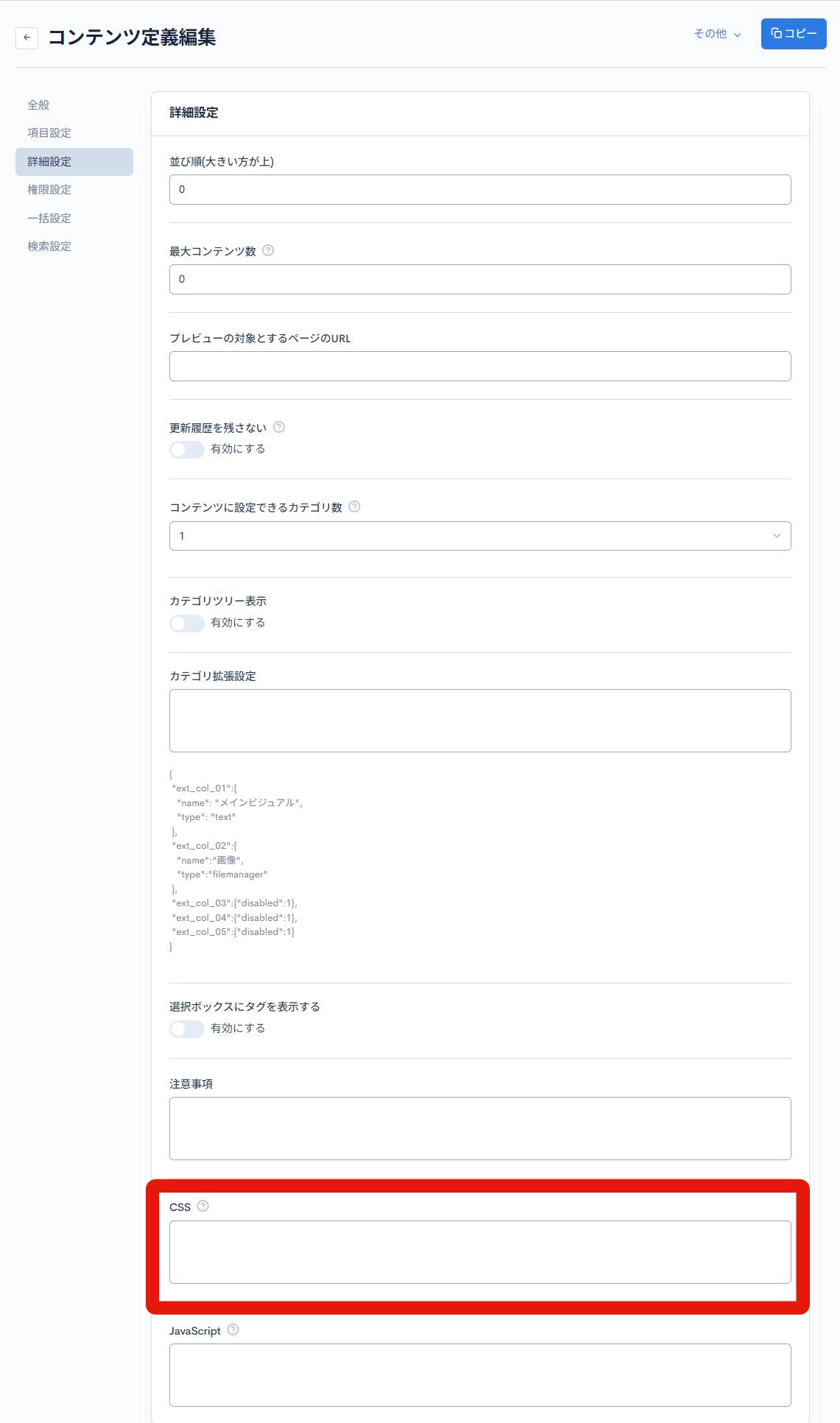
コンテンツ定義編集の詳細設定にCSSが確認できます。

4. CSSを入力する
CSSの入力欄ではSmartyを利用しているため、テンプレートのデリミタとして解釈されないよう{literal} {/literal}で囲むように記述する必要があります。
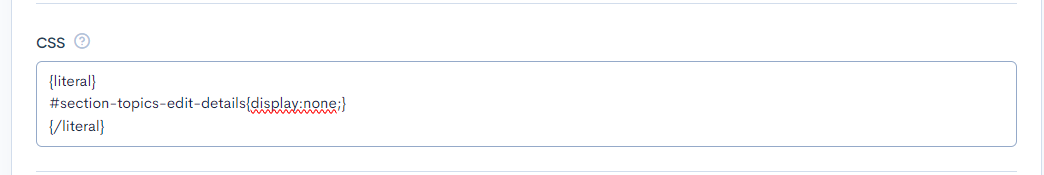
ここでは以下のように入力して、[更新する]をクリックします。
{literal}
#section-topics-edit-details{display:none;}
{/literal}

また、条件分岐も可能です。 例えば、グループIDが10のグループのみにCSSを適用したい場合は、以下のように入力できます。
{if '10'|rcms_in_array:$smarty.session.arrGroup_id}
{literal}
#section-topics-edit-details{display:none;}
{/literal}
{/if}
コンテンツ編集画面の表示を確認する
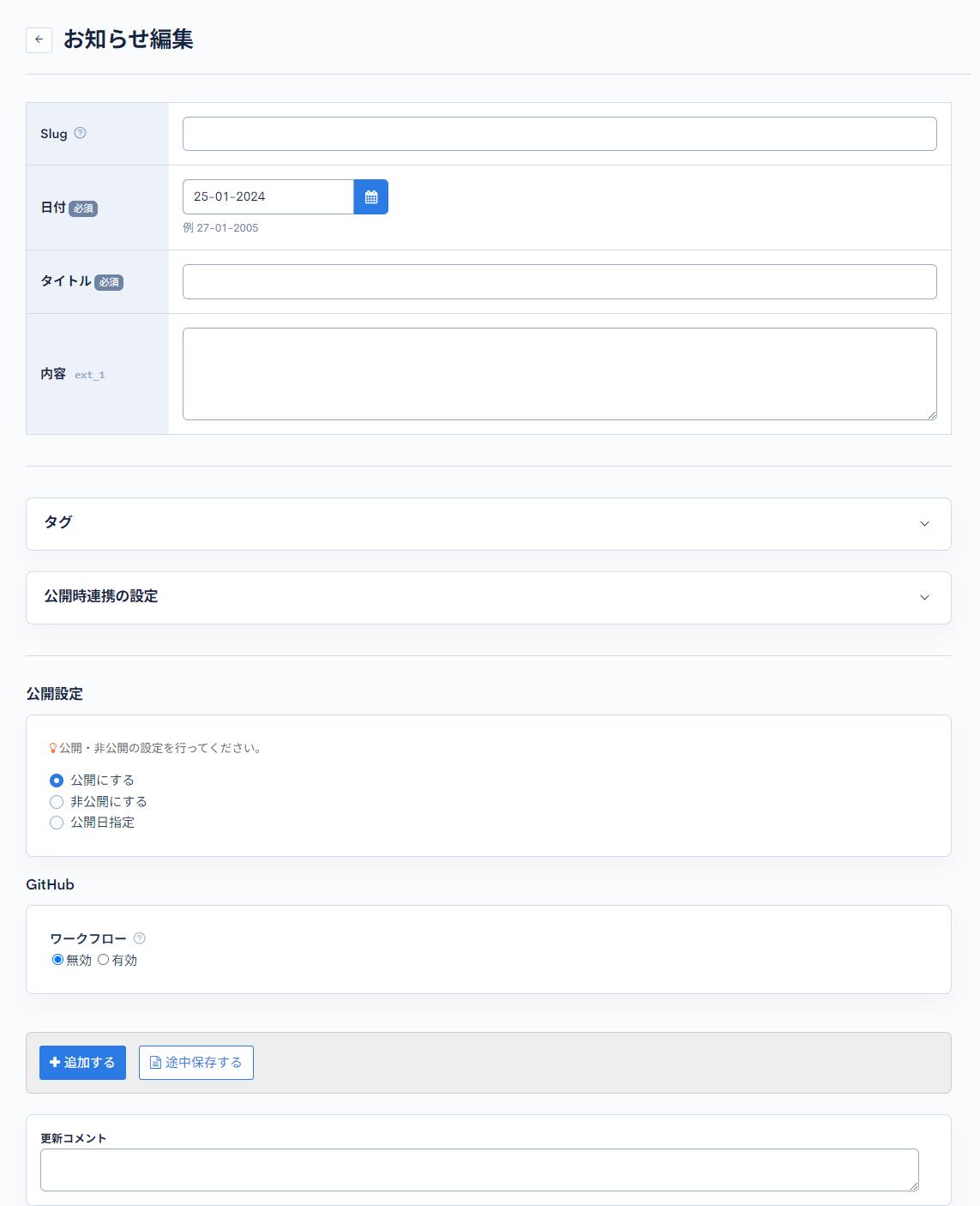
コンテンツの編集を参考に記事の編集ページにアクセスすると、下記のように「詳細設定」が非表示になっていることが確認できます。

コンテンツ編集画面の表示を変更する方法の説明は以上となります。
編集時の注意点
- Smartyが有効になっているので、
{ }を使用する場合は、{literal} {/literal}で囲むように記述してください。 - 管理画面に関しては独自に設定されたCSS/JavaScriptのバージョンアップ後の動作保証はしておりません。
- CSS/JavaScriptでの調整を起因とした不具合に関しての調査は有償対応になります。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。