管理画面プラグインを利用して、Kuroco管理画面に任意のページを追加する
概要
管理画面プラグインを利用して、Kuroco管理画面に任意のページを追加します。 用意されたKurocoの管理画面で対応できないような処理や表示を実装したい場合にご活用ください。
本チュートリアルでは導入の例として、サンプルプロジェクトの使い方からKuroco管理画面での設定までを説明します。
学べること
以下の手順で、Kuroco管理画面に任意のページを追加します。
前提条件
管理画面プラグインのVueコンポーネントを設定・開発するためには、次の前提条件が必要となります。
- npmコマンドの基本的な操作方法がわかること
- Vue.js(v2.x)を利用してコンポーネントを開発できること
Vueプラグインの準備
サンプルプロジェクトをクローンする
すぐに利用できるよう以下にサンプルプロジェクトの準備があります。
リポジトリ:https://github.com/diverta/management-vue-plugin-sample
パッケージ:https://github.com/diverta/management-vue-plugin-sample/tree/master/packages/VueSample
まずはこちらをクローンし、管理画面に任意のページを追加するパッケージが配置されているディレクトリに移動します。
git clone git@github.com:diverta/management-vue-plugin-sample.git
cd management-vue-plugin-sample/packages/VueSample
次のコマンドを実行し、依存関係をインストールします。
npm install
プロジェクトのページを更新する
次にKurocoの管理画面に表示される内容を調整します。
パッケージの /management-vue-plugin-sample/packages/VueSample/src/pages/VueSample.vue を開いて以下のように更新します。
<template>
<div class="vue-sample">
<h1>Vue Sample</h1>
<ul>
<li v-for="item in items" :key="item.topics_id">
<a :href="`/management/topics/topics_edit/?topics_id=${item.topics_id}`">{{ item.subject }}</a>
</li>
</ul>
</div>
</template>
<script>
import Vue from 'vue';
window.rcmsJS.vue.registerVM(Vue, rcms_js_config.publicPath); // eslint-disable-line
const axios = require('axios').default;
export default {
components: {},
props: {
root_api_url: {
type: String,
default: '',
},
endpoint: {
type: String,
default: '',
},
},
created: function() {},
mounted: async function() {
const resp = await axios.get(this.root_api_url + this.endpoint);
this.items = resp.data.list ? resp.data.list : [];
},
data() {
return {
items: [],
};
},
computed: {},
};
</script>
<style scoped>
.vue-sample h1 {
font-size: 24px;
color: #007bff;
margin-bottom: 10px;
}
</style>
コンポーネントをビルドする
更新ができたら次のコマンドを実行し、コンポーネントをビルドします。
npm run lint:fix
npm run build
ビルド処理が完了すると、/dist/ディレクトリの配下にWebpackでバンドルされた次のようなファイルが出力されます。ファイル名のハッシュは、ビルドの度に異なる値が付与されます。
manifest.json
VueSample.e99068643c574d4f2040.css
vendors.43ede78aa5d8feb80b64.js
VueSample.a06fd9bd33de1d5ae13b.js
ビルドは以下の方法で実行しても構いません。
npm run watch を実行した状態で編集:ソースが変わると自動的にビルドされる。
以上でKurocoに読み込むVueプラグインの準備ができました。
Kuroco管理画面の設定
APIの準備
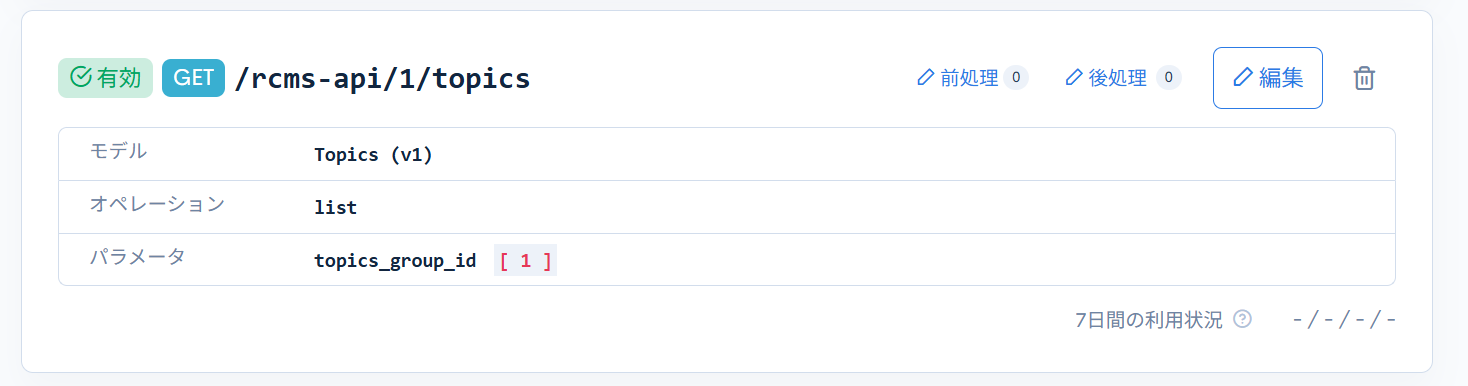
上記のVueプラグインはKurocoのTopics::listのエンドポイントにリクエストを送り、コンテンツの一覧を表示するように書かれています。 Vueプラグインで利用するエンドポイントの準備がない場合は以下のエンドポイントを作成します。
簡易化のためAPIリクエストに制限をかけないエンドポイントを想定しています。
| 項目 | 設定内容 |
|---|---|
| セキュリティ | Cookie |
| パス | topics |
| カテゴリー | コンテンツ |
| モデル | Topics |
| オペレーション | list |
| APIリクエスト制限 | 制限無し |
| topics_group_id | APIリクエスト制限をかけていない任意のコンテンツ定義 |

ファイルの保存
生成されたファイルを外部からアクセスできるようにします。ファイルの配置先には任意のホスティングサービスやストレージを利用できますが、今回はファイルマネージャーの下記ディレクトリにアップロードします。
/files/user/mng_vue_components/vue-sample/
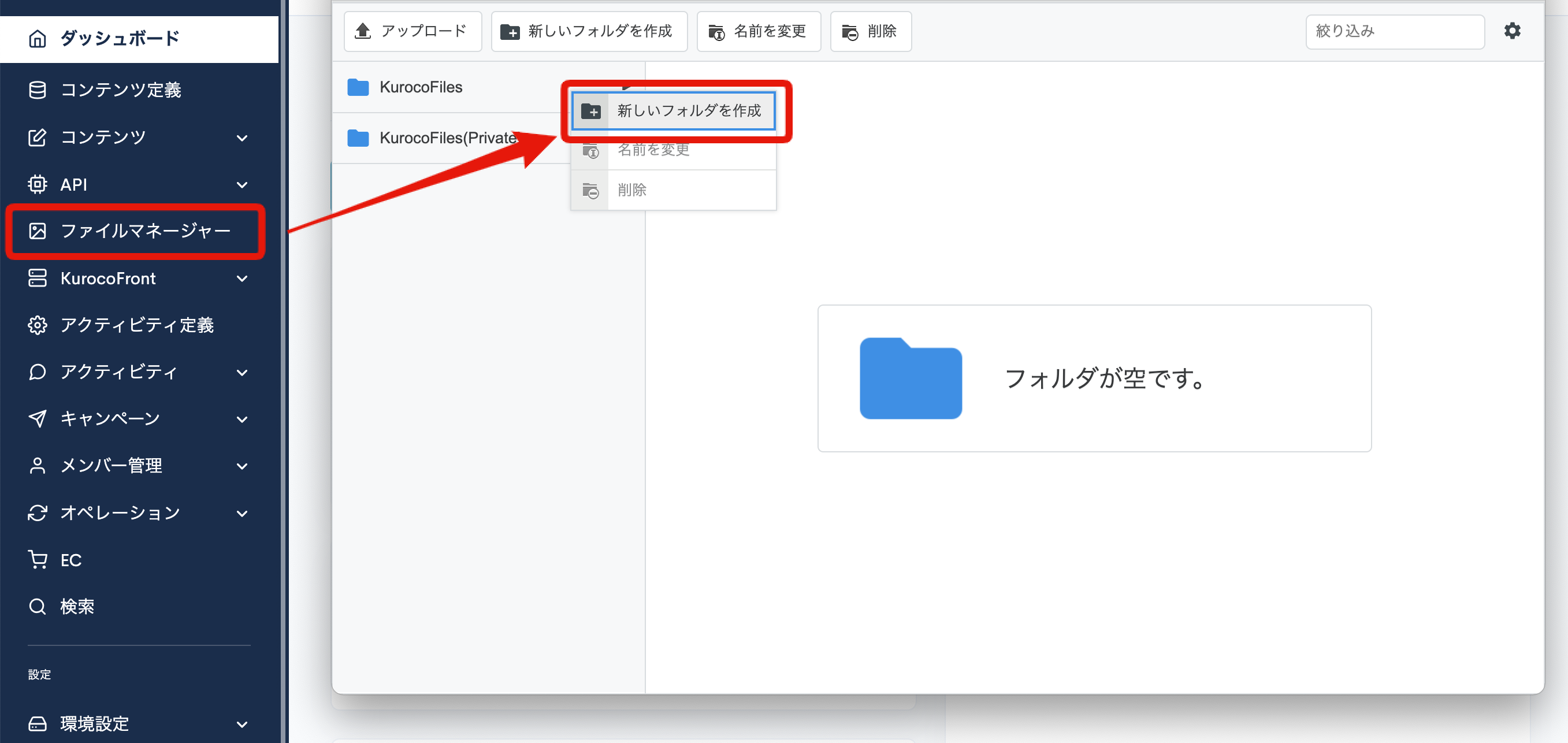
サイドメニューより[ファイルマネージャ]を開き、[KurocoFiles]を右クリックして「新しいフォルダを作成」を選択します。

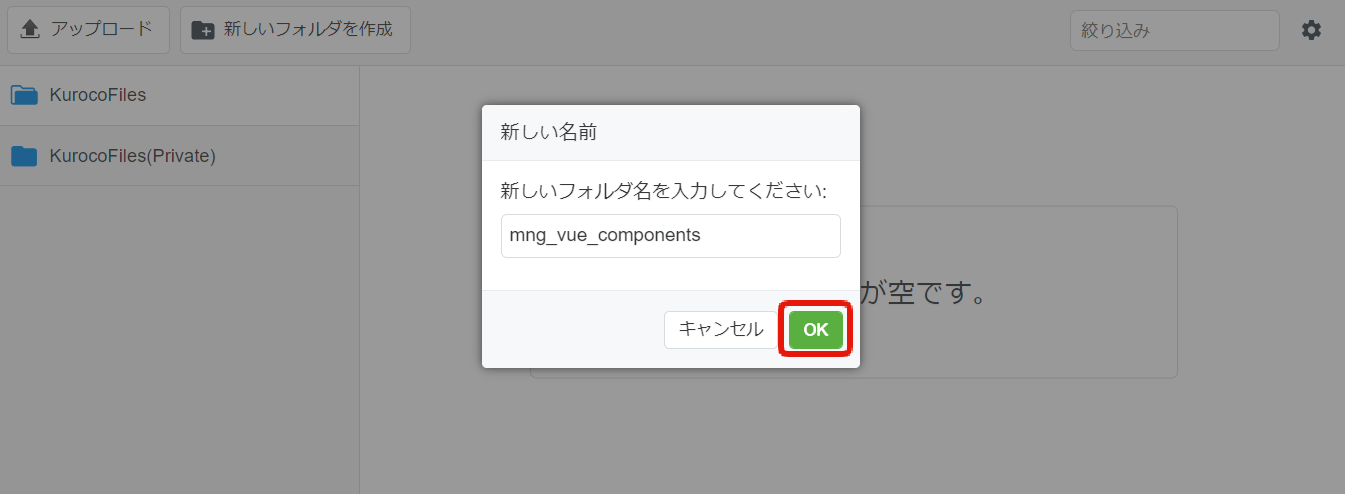
フォルダ名にmng_vue_componentsを入力し、[OK]をクリックして保存します。

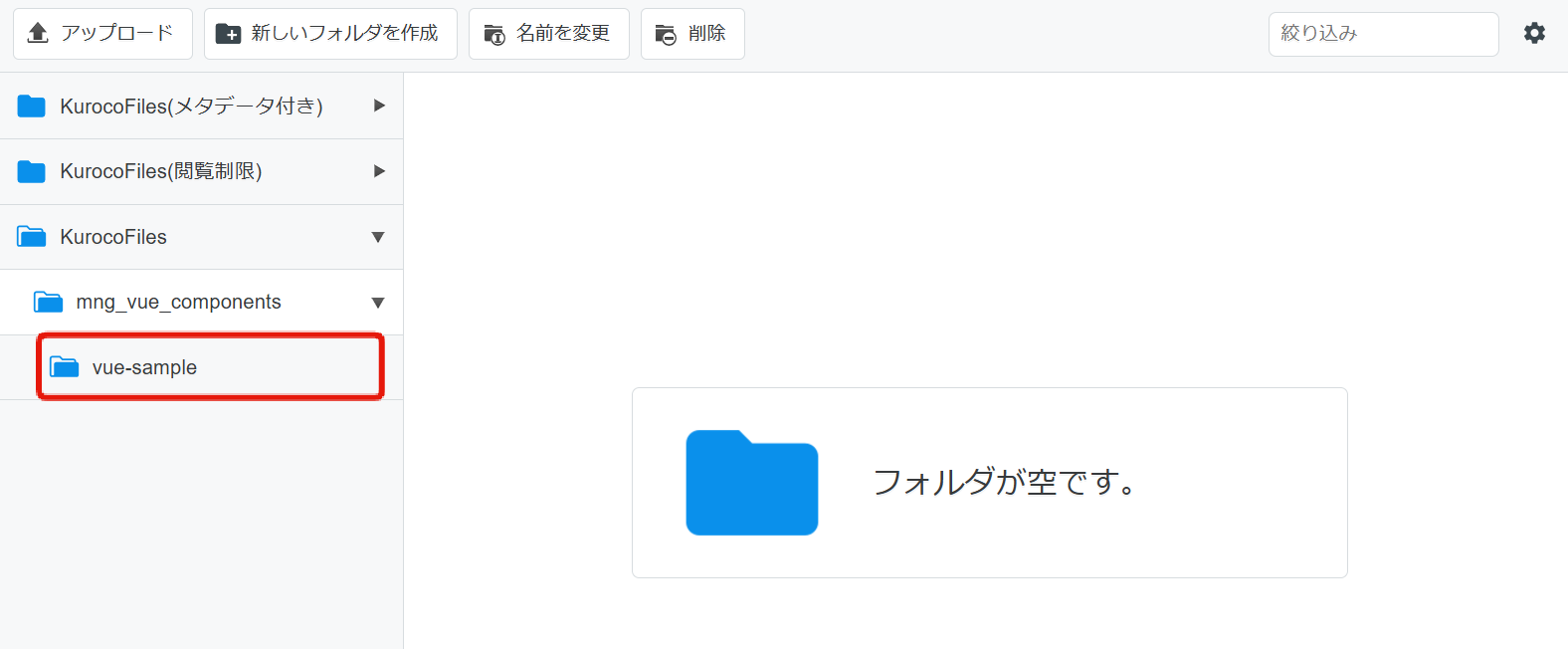
同様にmng_vue_components配下にvue-sampleのフォルダを作成します。

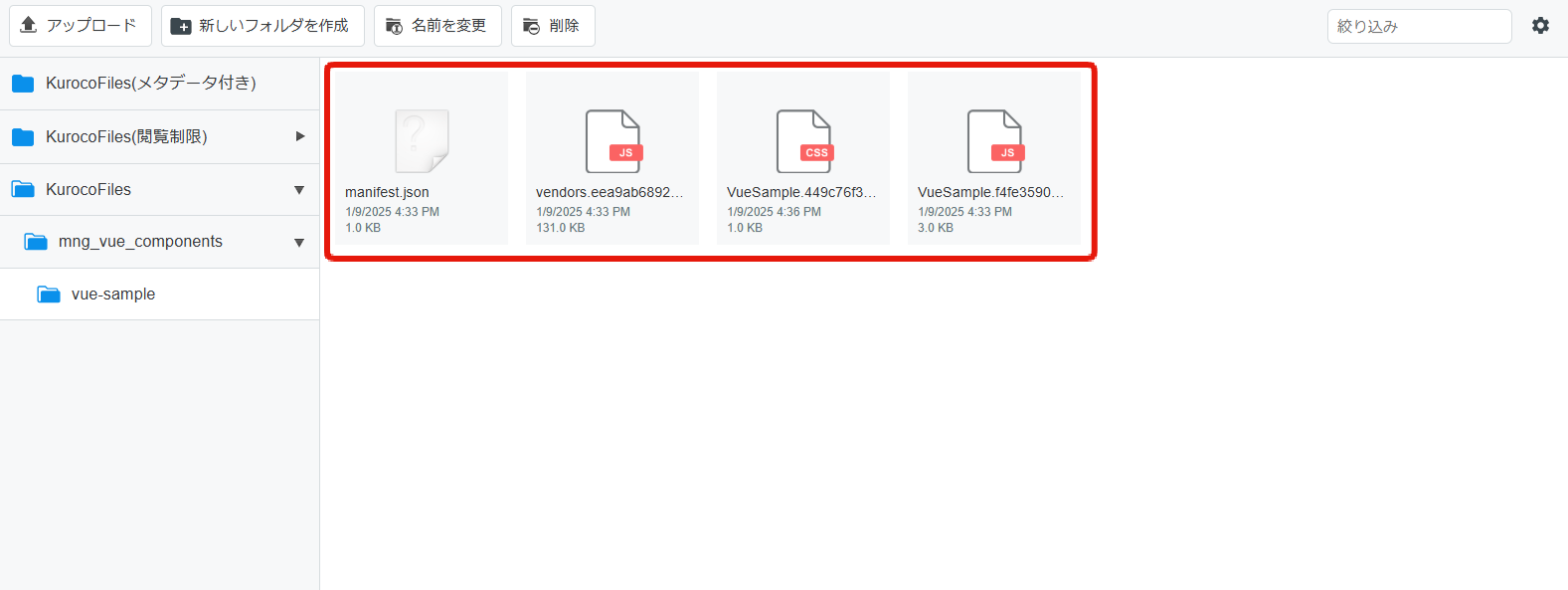
vue-sampleディレクトリにVueプラグインの準備で作成した4つのファイルを保存します。

管理画面プラグインの設定
ファイルマネージャに配置したファイルを、管理画面上で読み込むように設定します。
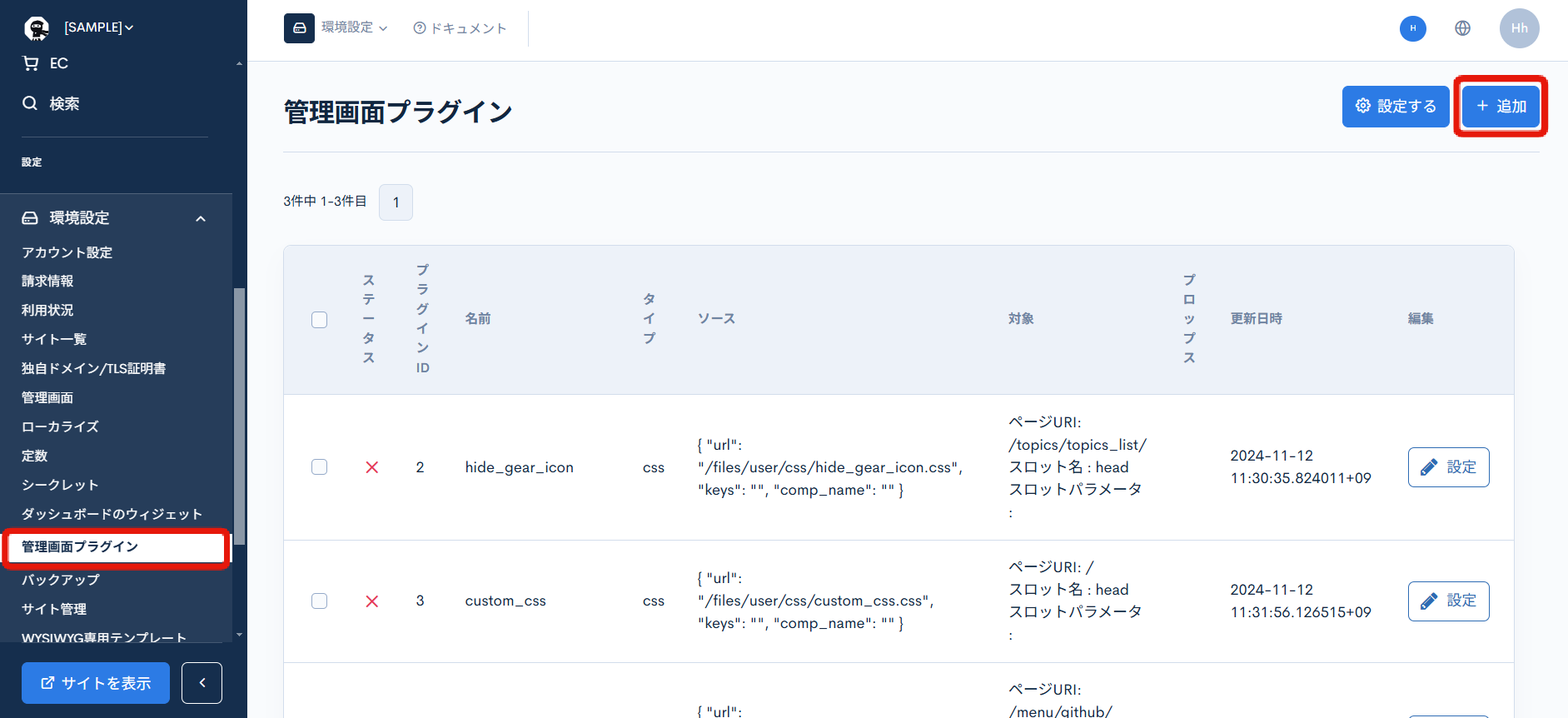
[環境設定] -> [管理画面プラグイン]をクリックし、設定画面を表示します。
[追加]をクリックし、プラグインの編集モーダルを表示します。

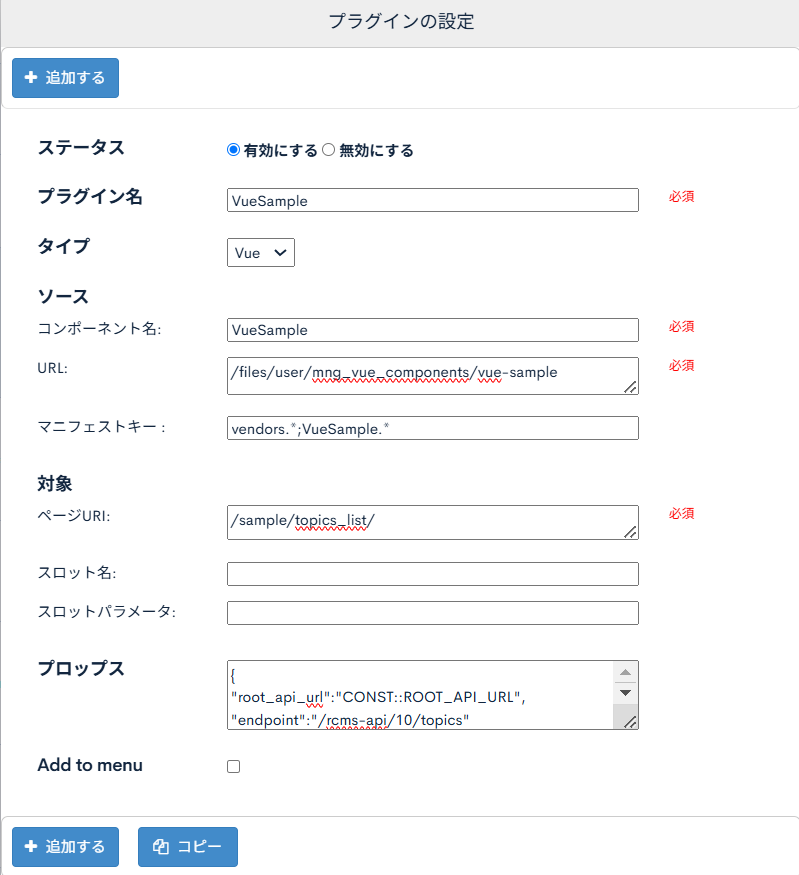
下記のように入力し、[追加する]をクリックします。

| 親項目 | 子項目 | 値 | 説明 |
|---|---|---|---|
| ステータス | - | 有効 | - |
| プラグイン名 | - | Color Picker Input | 任意のプラグイン名を指定します。 |
| タイプ | - | Vue | - |
| ソース | コンポーネント名 | VueSample | サンプルリポジトリ上のコンポーネント名と合わせます。 |
| URL | /files/user/mng_vue_components/vue-sample | コンポーネントの配置先URLを入力します。パスを変更する場合は、rcms-js.config.jsのpublicPathを編集し、本項目と設定内容を合わせます。Kurocoの外部にファイルを配置している場合は、絶対URL形式( https://**)で指定します。 | |
| マニフェストキー | vendors.*;VueSample.* | 読み込み対象ファイルのmanifest.jsonキーを次の形式で指定します。vendors.*;ComponentName.* | |
| 対象 | ページURI | /sample/topics_list/ | 2階層以上の任意パスを指定します。 1階層のみの場合は/menu/menu/にリダイレクトされますのでご注意ください。 |
| プロップス | - | | コンポーネントに渡すpropsを指定します。 指定の必要がない場合は、空欄とします。 ここでは、APIドメインと利用するエンドポイントのURLを設定します。 管理画面プラグインに渡せるプロップスは管理画面プラグインで利用可能なスロット一覧を参照してください。 |
| Add to menu | - | チェックを入れる | ページURIに任意のパスを指定してチェックを入れると、サイドメニューにリンクが追加されます。 |
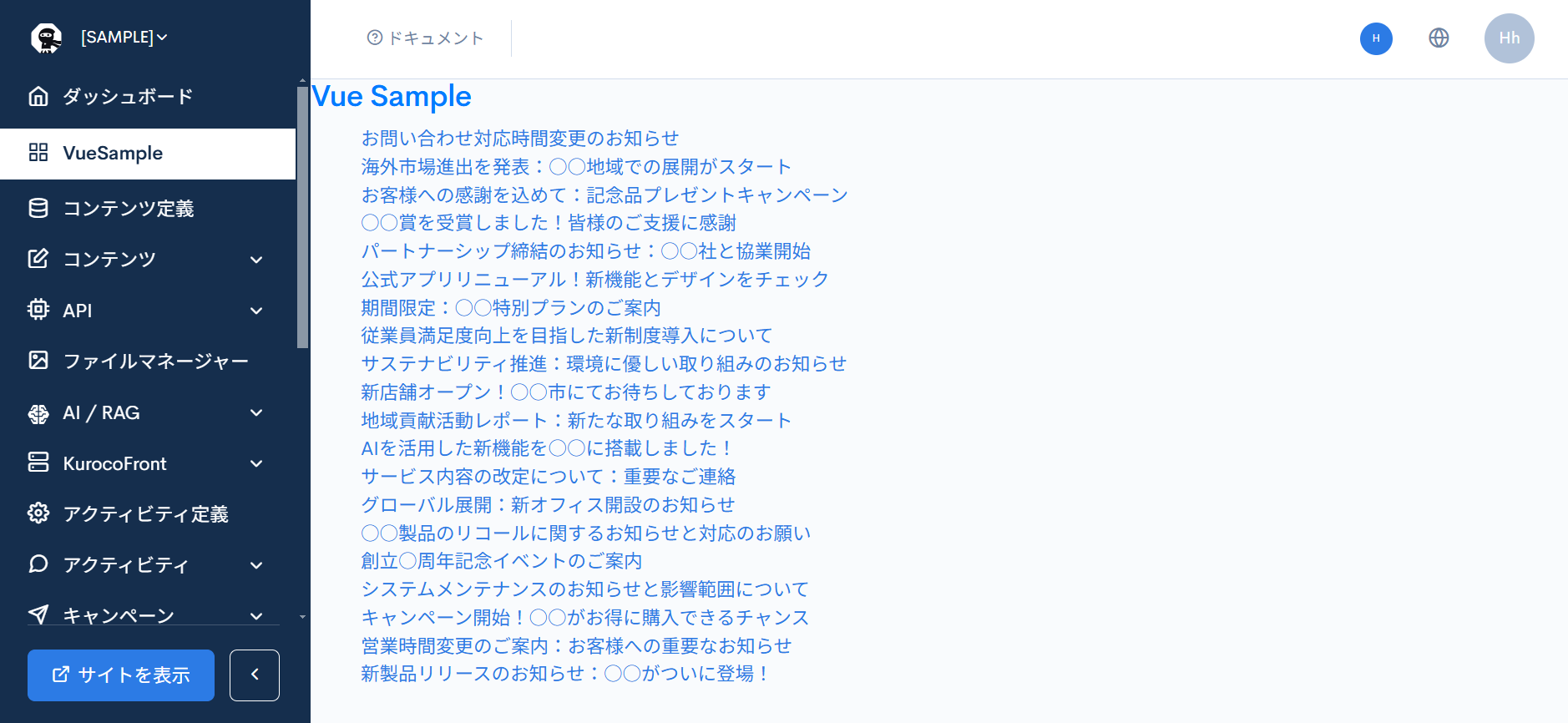
表示の確認
設定が完了すると、Kuroco管理画面のサイドメニューに追加したページURIへのリンクが表示されます。
また、アクセスすると、/rcms-api/1/topicsのエンドポイントで取得したコンテンツの一覧とその編集画面へのリンクが表示されます。

以上で、Kuroco管理画面に任意のページを作成できました。
こちらのサンプルを元に任意の管理画面を実装してください。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。