会員制サンプルサイトを利用する
概要
Kurocoを試してみたいという方向けに、弊社がオープンソースで提供している会員制サンプルサイトを使用し、Kurocoを利用する方法を説明します。
フロントエンドの構築やデプロイを行うことなくKurocoでサイト構築ができるので、お気軽にKurocoを試すことができます。
3分程度の操作で会員制サイトを立ち上げることが出来ます。
Kurocoで何ができるのか、どう動いているのかを理解するためにご利用ください。
作業の流れ
会員制サンプルサイトを利用してサイトを立ち上げる流れは以下の通りです。
前提条件
- この会員制サイトは、iOSのSafariでは動作しません。Google Chrome、Microsoft Edgeのご利用をお願いします。
- このドキュメントは東京リージョンでのご利用を想定しています。
サイトを構築する
それではサイトの構築をはじめます。
Kurocoのアカウント登録
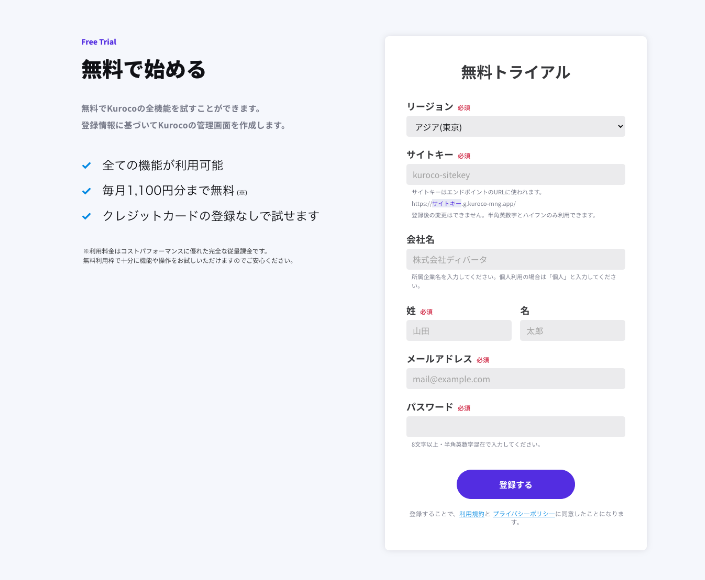
Kurocoのアカウント登録します。Free Trialより必要項目を記入し「送信する」をクリックします。
※リージョンは「アジア(東京)」を選択してください。

「サイトキー」「E-mail」「パスワード」は後ほど利用するので、メモをとっておいてください。
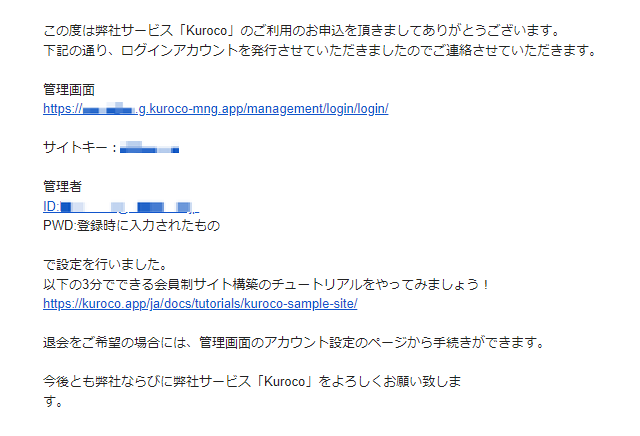
登録したメールアドレスに登録完了のメールが届きます。
 メール内に記載されている管理画面URLをクリックし、ログインを行うとKuroco管理画面が表示されます。
メール内に記載されている管理画面URLをクリックし、ログインを行うとKuroco管理画面が表示されます。

CORSの設定
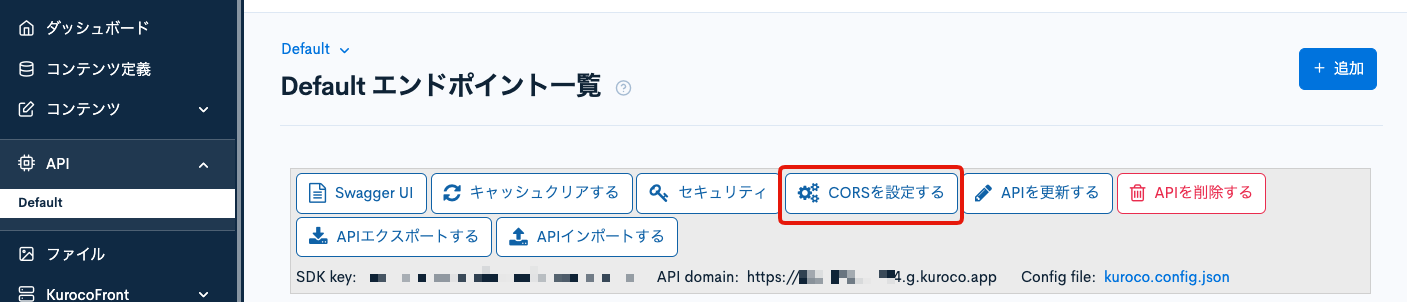
API画面より、CORSの設定をします。 [API] -> [Default]をクリックし、「CORSを設定する」をクリックします。

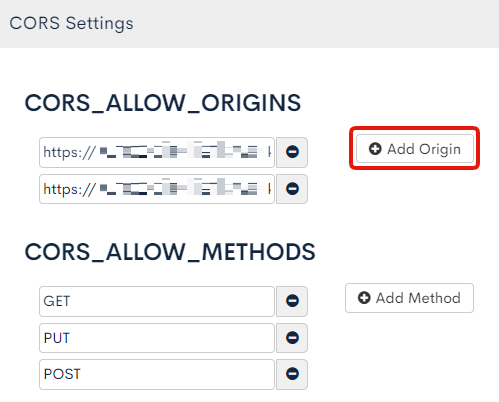
CORS_ALLOW_ORIGINSの「Add Origin」をクリックします。
 フィールドが追加されるので、
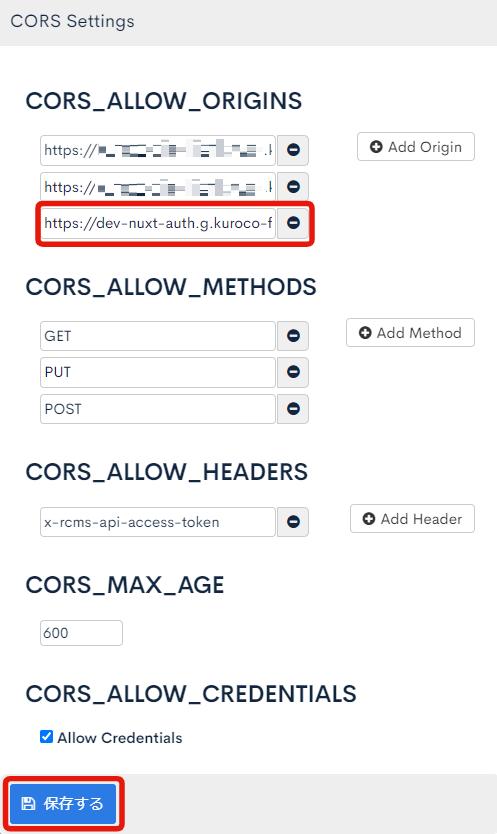
フィールドが追加されるので、https://dev-nuxt-auth.g.kuroco-front.app と記入し、「保存」をクリックします。
 以上でCORSの設定完了です。
以上でCORSの設定完了です。
会員制サンプルサイトの確認
次にサンプルサイトで動作するか確認をしてみます。
下記にアクセスします。
https://dev-nuxt-auth.g.kuroco-front.app/
ログイン画面が表示されるので、下記でログインします。
- Your sitekey:Kuroco登録時のサイトキー
- ID:kuroco登録時のE-mail
- Password:kuroco登録時のパスワード
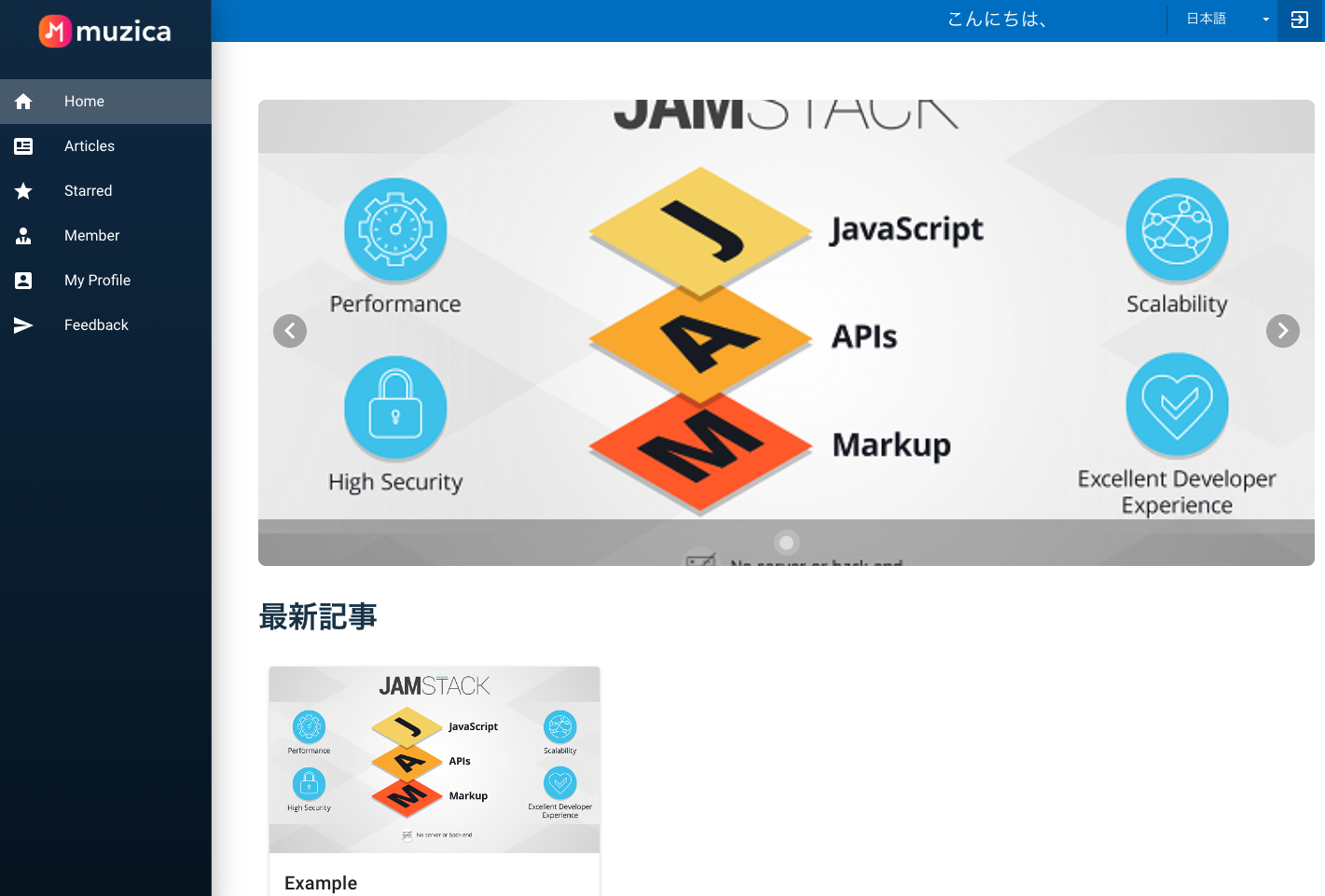
全て記入し「Sign In」をクリックすると、ログイン後のトップページが表示されます。

以上で設定完了です。ご自身の会員制サイトが完成しました。
フロントエンドはデモ用でKurocoFrontに用意されているものを利用していますが、バックエンドは今回、あなたが登録されたKurocoアカウントのものになるので、データはあなた独自のものになります。
実際にサイトの更新などをしてみましょう
コンテンツの確認
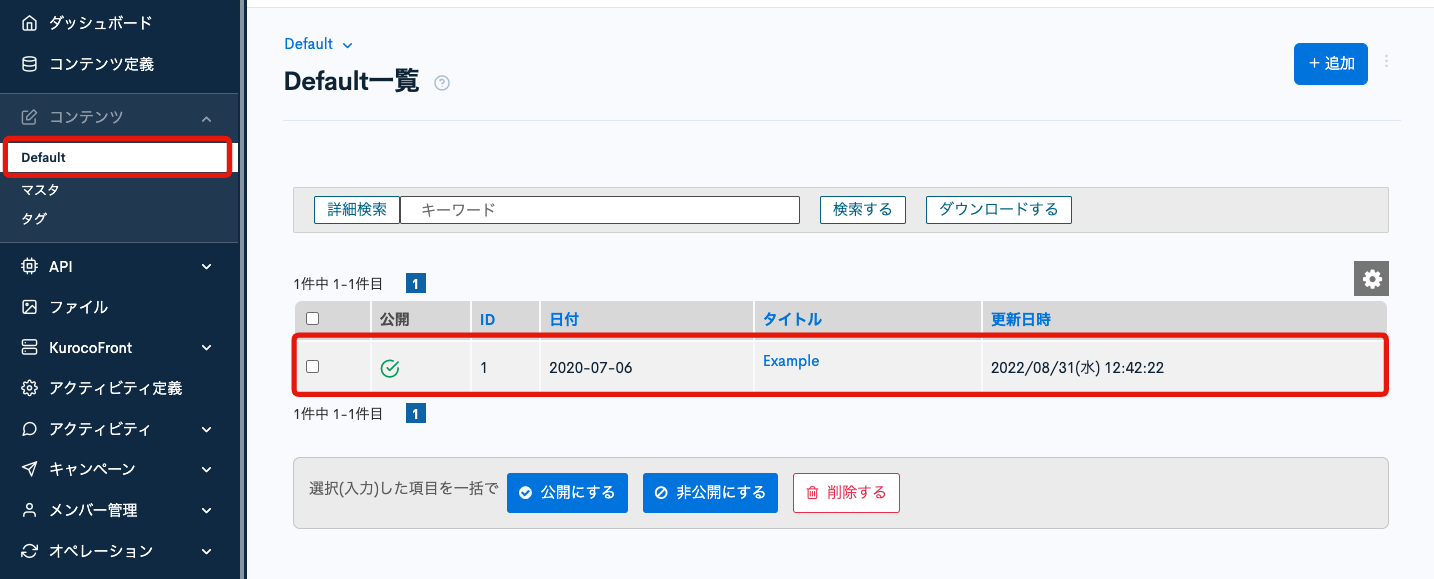
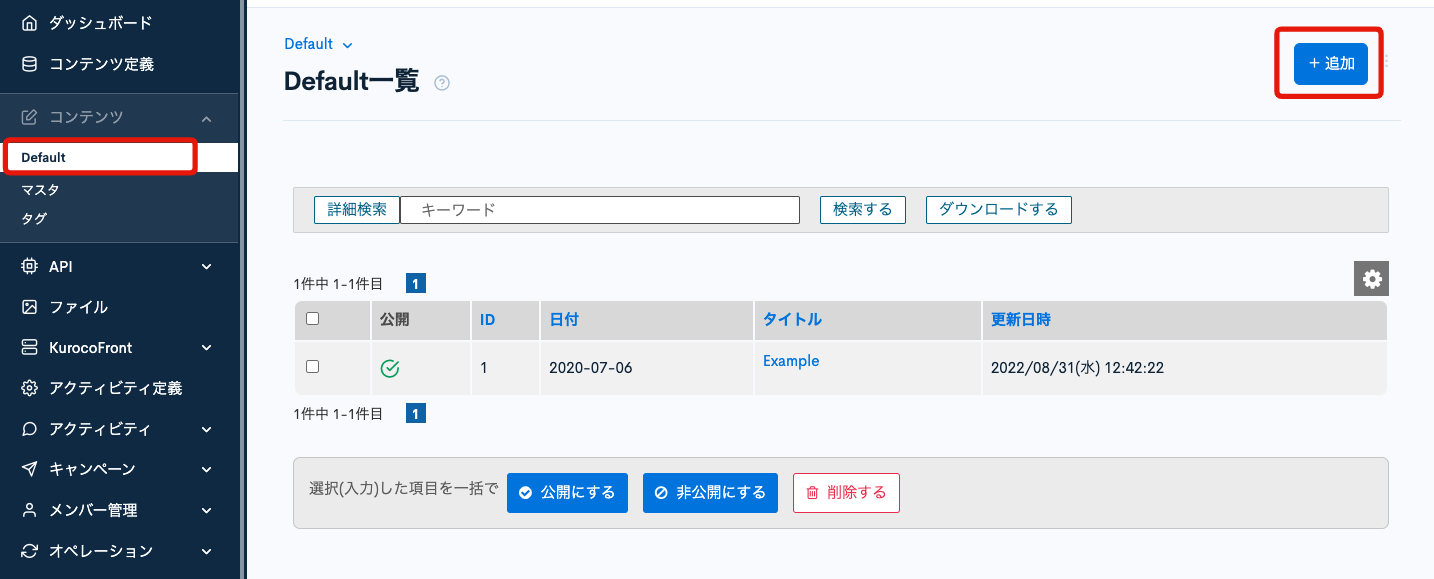
Kuroco管理画面より[コンテンツ] -> [Default]をクリックすると、テストデータが1件表示されています。

こちらが、サイトトップページの「最新記事」に表示されているコンテンツです。

利用例:コンテンツの追加
Kurocoの管理画面より、[コンテンツ] -> [Default]より[追加]をクリックします。

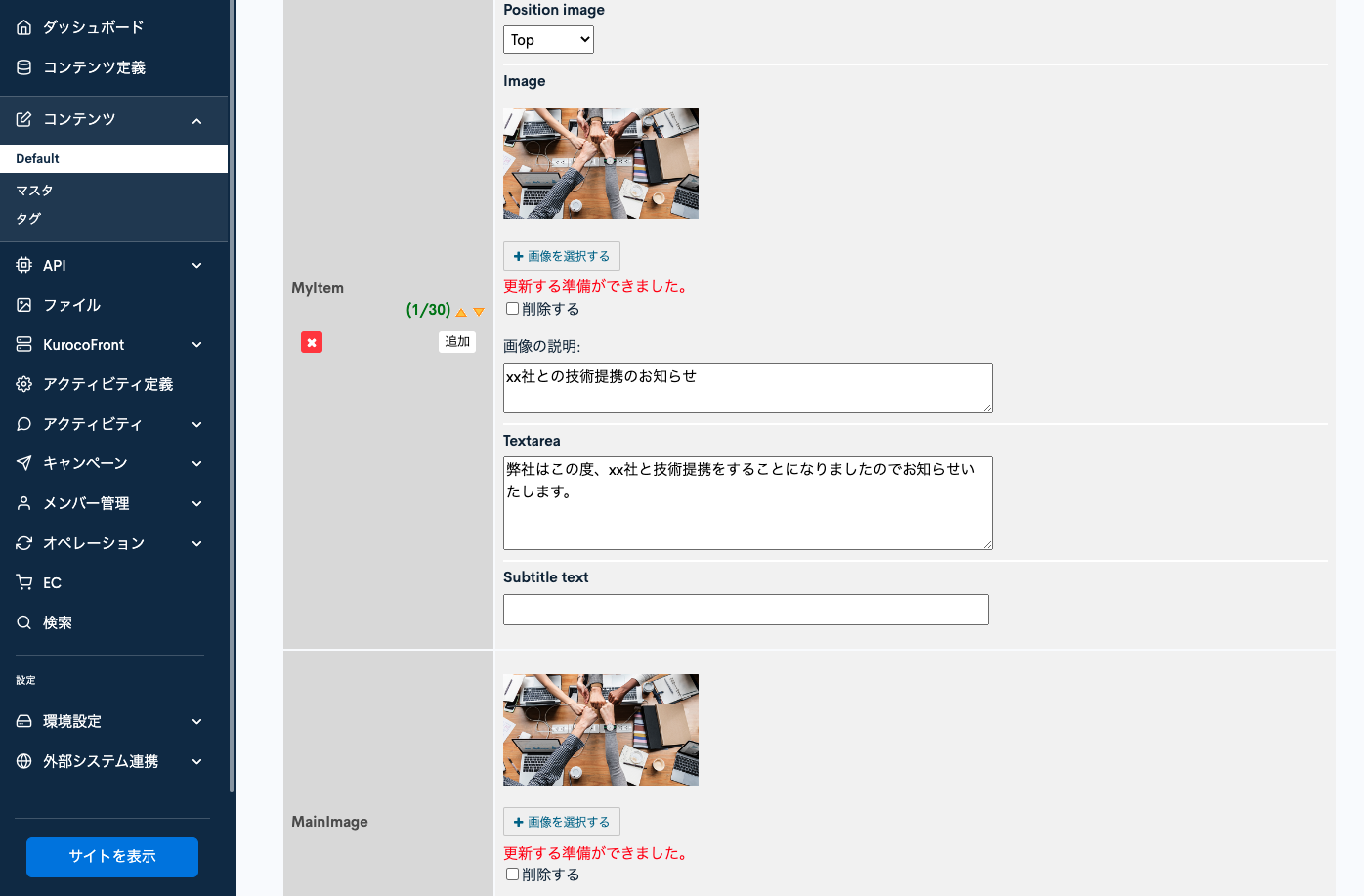
記事追加ページより、必要項目を記入し「追加する」をクリックします。

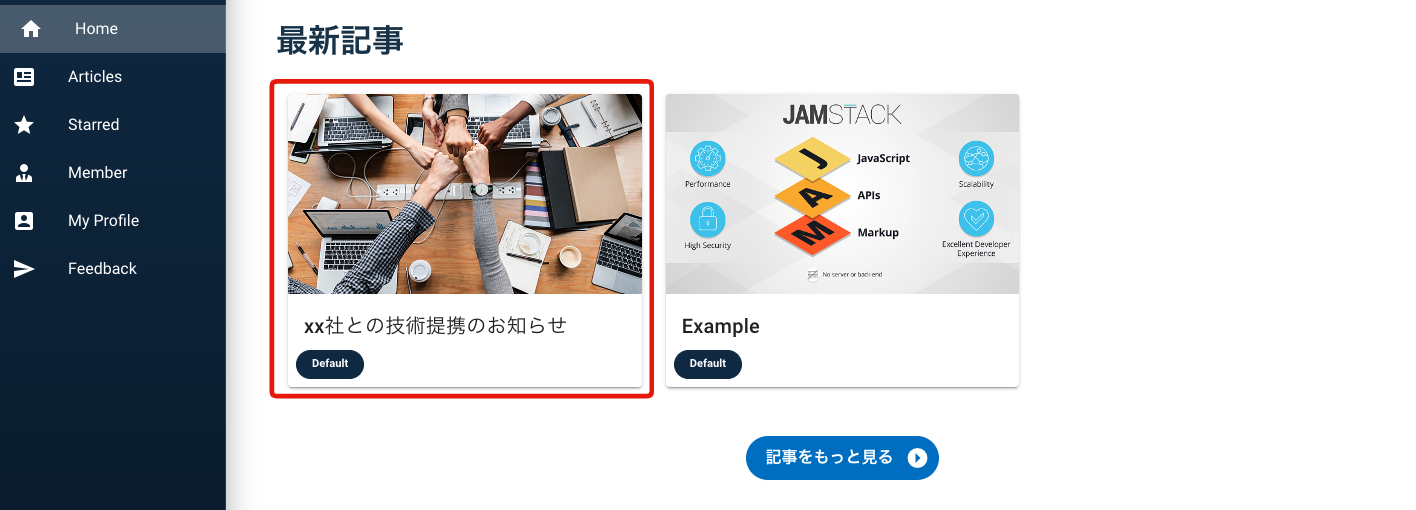
記事を追加すると、サイトトップページの「最新記事」に追加した記事が表示されます。

さいごに
以上でサイト構築と更新作業確認の完了です。
先ほど登録したKurocoをバックエンドとしてあなた独自の会員制サイトが完成しました。
フロントエンドのデプロイを行わずにKurocoが利用できるので、サンプルサイトとしてお気軽にご利用ください。
また、このチュートリアルでは、フロントエンドを簡易にするため共通のものを利用しています。
下記のリポジトリからソースコードをcloneしてKurocoFrontにデプロイすると、デザインや機能などを自由にカスタマイズできるサイトも簡単に構築できます。
https://github.com/diverta/front_nuxt_auth
ご自身のフロントエンドとコンテンツを設定する方法については、以下をご確認ください。
ご不明点やご質問ありましたらお問い合わせよりご連絡ください。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。