開発環境を作成する手順
概要
独自ドメインの利用を開始すると、デフォルトで存在するhttps://サイトキー.g.kuroco-front.appをステージングサイト用のドメインとして利用できます。
本チュートリアルでは、GitHubのブランチを分けることでhttps://サイトキー.g.kuroco-front.appのドメインをフロントエンドのステージサイトとして利用する方法を紹介します。
また、Kurocoのサブサイトを作成し、バックエンド及びフロントエンドが本番と異なる開発環境も作成します。
学べること
本チュートリアルでは以下の手順でそれぞれの環境を作成します。
前提条件
今回は下記の構成で実装します。
| 環境 | ブランチ | ドメイン | 用途 |
|---|---|---|---|
| 本番環境 | main | 独自ドメイン | 公開用のサイト |
| ステージング環境 | stg | https://サイトキー.g.kuroco-front.app | 本番とバックエンドは共通、フロントエンドが異なるデザイン修正などの事前確認用サイト |
| 開発環境 | dev | 独自ドメイン | 本番とバックエンド及びフロントエンドが異なる、機能追加時の事前確認用サイト |
注: 今回はブランチ名を stg, devとしていますが、任意に変更して構いません。
また、本チュートリアルはKurocoFrontで独自ドメインを利用する手順及び、KurocoFrontで独自APIドメインを利用する手順が完了し、独自ドメインでサイトの表示ができている状態を前提としています。
ステージング環境の設定手順
1. stgブランチを作成する
本番サイトとステージング環境の表示はGitHubのブランチで分けます。
対象のディレクトリに移動後、コマンドラインより下記実行します。
git checkout -b stg
2. 環境変数設定ファイルの作成
サイトタイトルやメタ情報など開発環境と本番環境で異なる環境変数を使用する場合、環境毎に設定ファイルを作成して管理します。
ここでは本番環境用とステージング環境用に以下のファイルを作成します。
ステージング環境では本番環境とバックエンドが共通のため、同じAPIドメインになりますが、この後作成する開発環境では異なるドメインになるため、合わせて設定しておきます。
YOUR_SITE_KEYの部分はご自身のサイトキーに置き換えてください。
env.production.js
module.exports = {
API_BASE: 'https://YOUR_SITE_KEY.g.kuroco.app',
SITE_TITLE: 'Kurocoサンプルサイト',
META_TITLE: 'Kurocoサンプルサイト',
SITE_DESCRIPTION: 'Kurocoビギナーズガイドを参考に作成したサンプルサイトです。',
RSS_SITE_TITLE: 'Kurocoサンプル',
RSS_SITE_DESCRIPTION: 'KurocoビギナーズガイドでKuroco利用を開始しましょう',
ROBOTS: 'index',
}
env.staging.js
module.exports = {
API_BASE: 'https://YOUR_SITE_KEY.g.kuroco.app',
SITE_TITLE: '[ステージング]|Kurocoサンプルサイト',
META_TITLE: '[ステージング]|Kurocoサンプルサイト',
SITE_DESCRIPTION: '[ステージング]|Kurocoビギナーズガイドを参考に作成したサンプルサイトです。',
RSS_SITE_TITLE: '[ステージング]|Kurocoサンプル',
RSS_SITE_DESCRIPTION: '[ステージング]|KurocoビギナーズガイドでKuroco利用を開始しましょう',
ROBOTS: 'noindex',
}
ここで追加した環境変数設定ファイルはGithubリポジトリがパブリックな場合は外部から参照可能です。
APIキーなどの機密情報は環境変数に設定せず、Githubシークレットに保存して、YAMLファイルで呼び出すように記述するなど対応してください。
3. kuroco_front_stg.jsonを作成する
ステージング環境だけにBASIC認証をかけるために、ステージング環境用のkuroco_front.jsonを作成します。
/public 配下のkuroco_front.jsonをコピーして、kuroco_front_stg.jsonを作成します。
以下のようにBasic認証を記述します。
{
"rewrites": [
{
"source": ".*",
"destination": "/index.html"
}
],
"redirects": [],
"basic":["user:pass"],
"ip_restrictions":[]
}
4. nuxt.config.tsの修正
APIドメインを環境変数設定ファイルから読み込むため、nuxt.config.tsファイルを更新します。
また、環境変数設定ファイルを読み込んでいることが分かりやすいようヘッダーのサイトタイトルも設定します。
const environment = process.env.APP_ENV;
const envSettings = require(`./env.${environment}.js`);
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
ssr: false,
runtimeConfig: {
// Public keys that are exposed to the client
public: {
apiBase: envSettings.API_BASE
}
},
app: {
head: {
title: envSettings.SITE_TITLE,
},
},
})
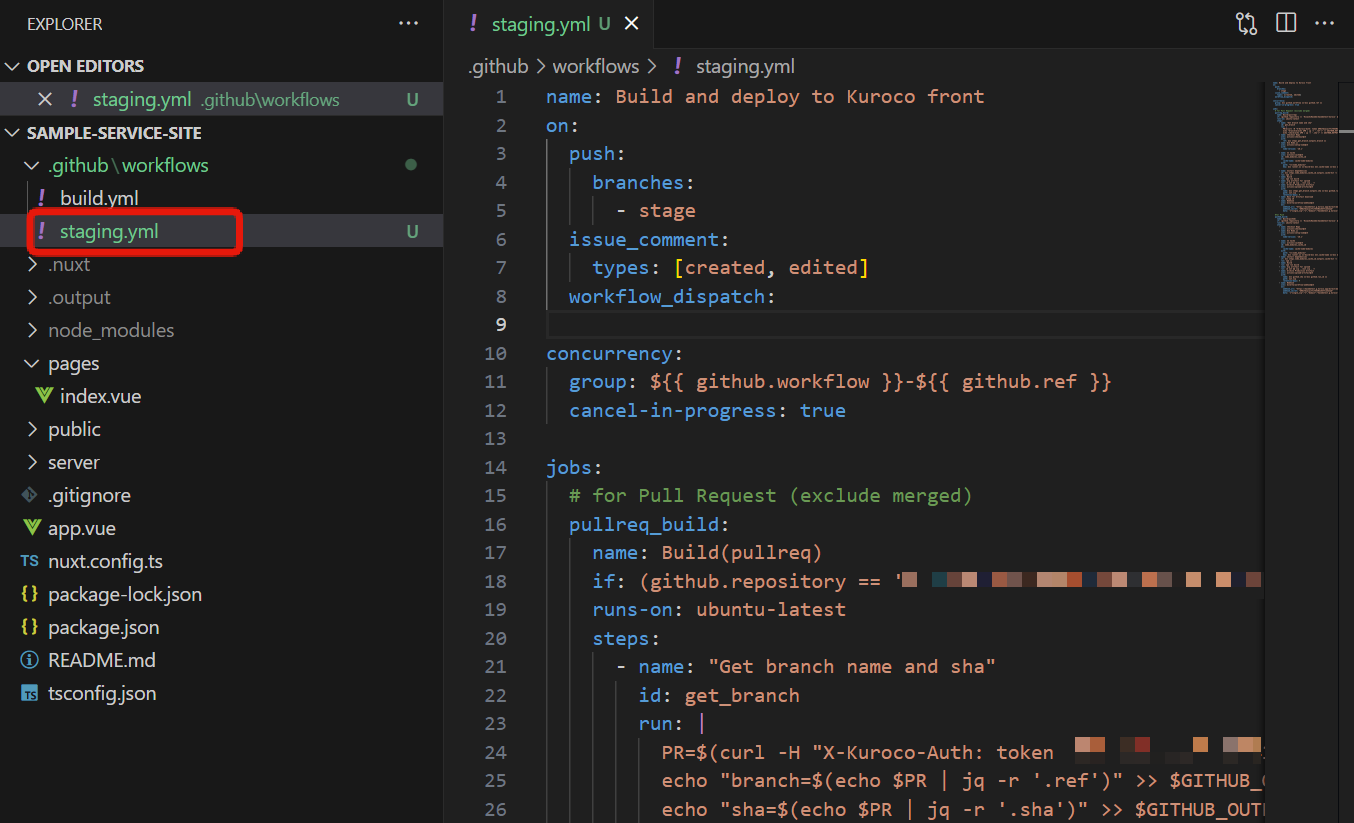
5. staging.ymlファイルを追加する
次に、stgブランチで変更をpushした際にGithub Actionsを動作させるためのYAMLファイルを追加します。
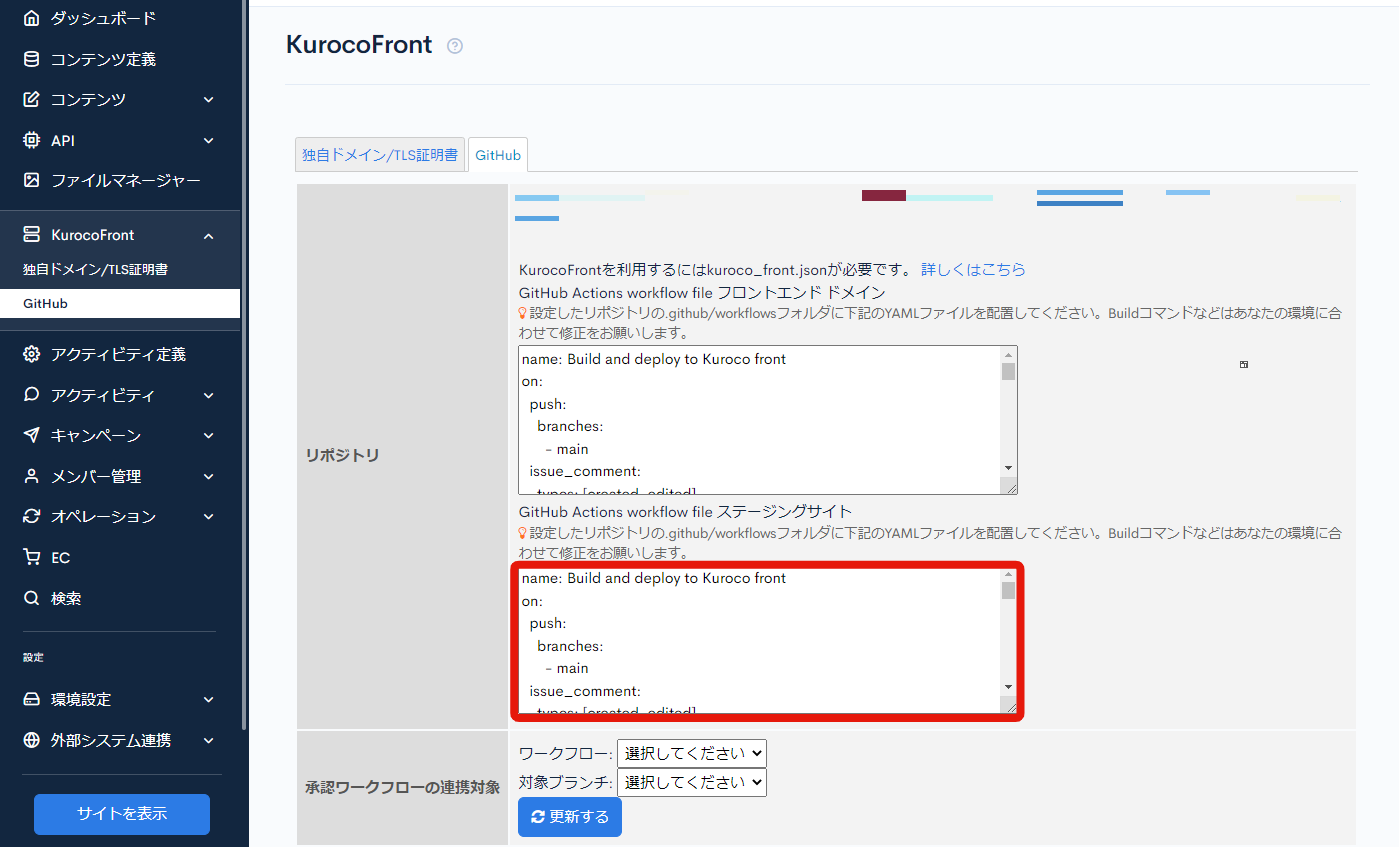
Kuroco管理画面より[KurocoFront] -> [GitHub]をクリックし、「GitHub Actions workflow file ステージングサイト」のテキストエリア内をコピーします。

コピーした内容で.github/workflows/staging.ymlファイルを作成します。

さらにstaging.ymlファイルに以下の修正を加えます。
Github Actionsの名前を変更する
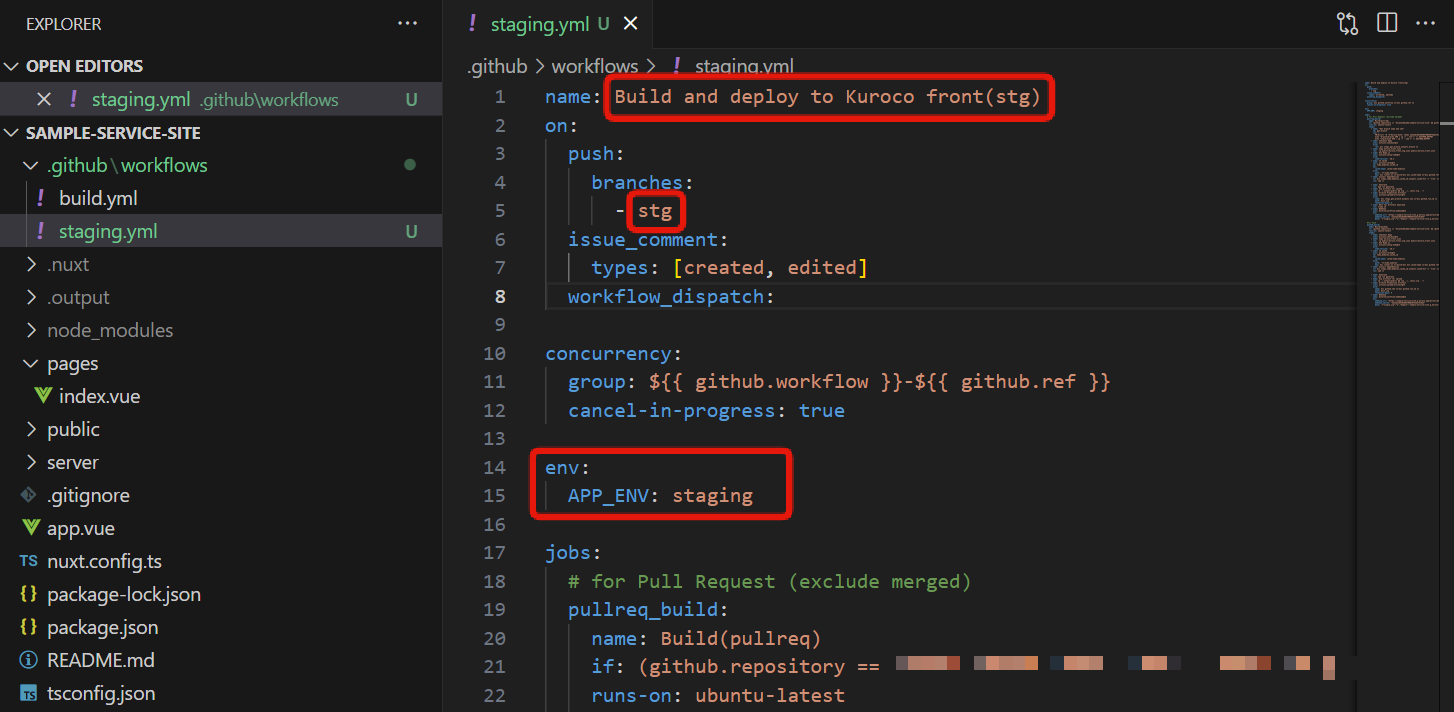
1行目を以下に変更します。
name: Build and deploy to Kuroco front(stg)Github Actions実行のトリガーになるブランチを変更する
branches: の部分をstageからステージング環境用のブランチ名に修正します。
今回はstgに修正します。envで環境の指定をする
.github/workflows/staging.ymlの jobs:の直前に下記の記述を追加します。env:
APP_ENV: stagingステージング環境用のkuroco_front.jsonを利用する
KurocoFrontを利用するためのJSONファイルはkuroco_front.jsonです。
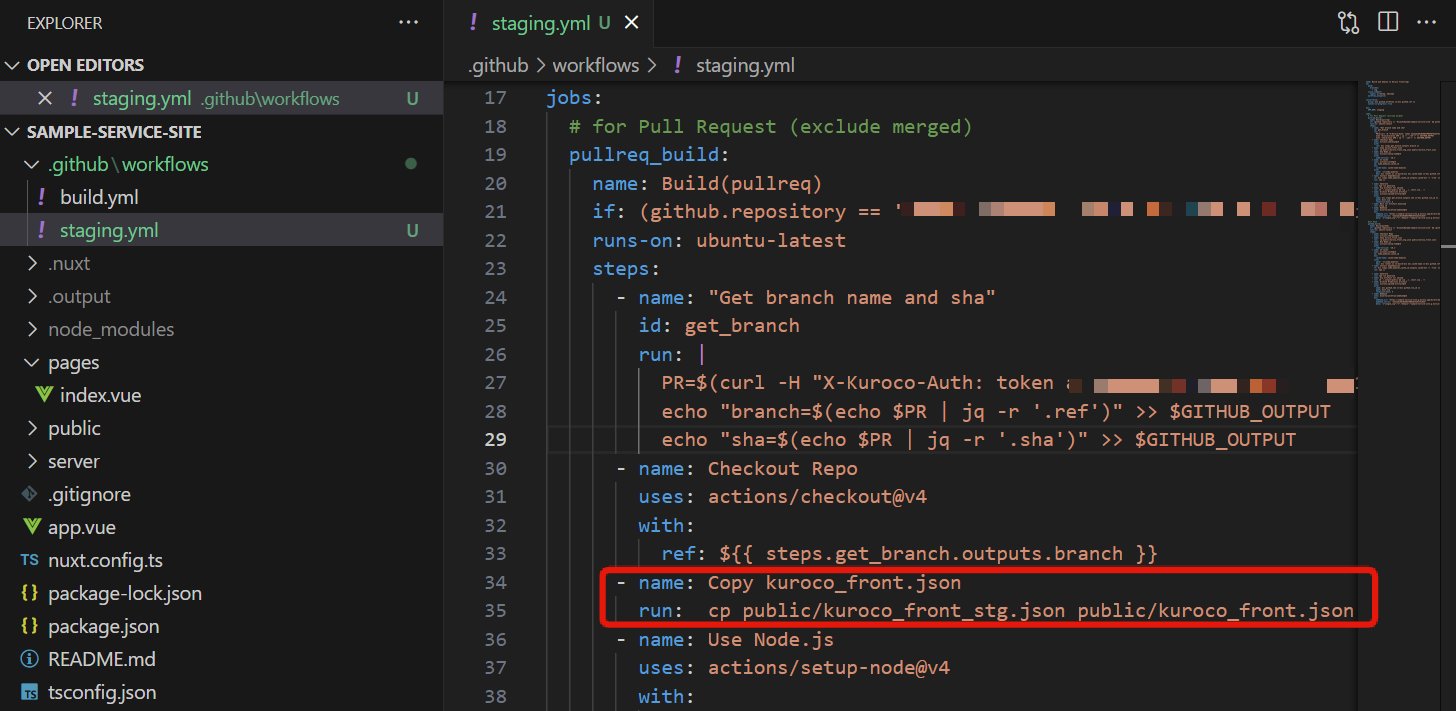
そこで、kuroco_front_stg.jsonをkuroco_front.jsonにコピーする記述をYAMLファイルに追加することで、staging.ymlが実行されたときのみkuroco_front_stg.jsonを利用するように対応します。.github/workflows/staging.ymlの- name: Use Node.jsの直前に下記の記述を追加します。(2箇所)- name: Copy kuroco_front.json
run: cp public/kuroco_front_stg.json public/kuroco_front.json
staging.ymlファイルは以下のようになります。


修正が完了したらファイルを保存します。
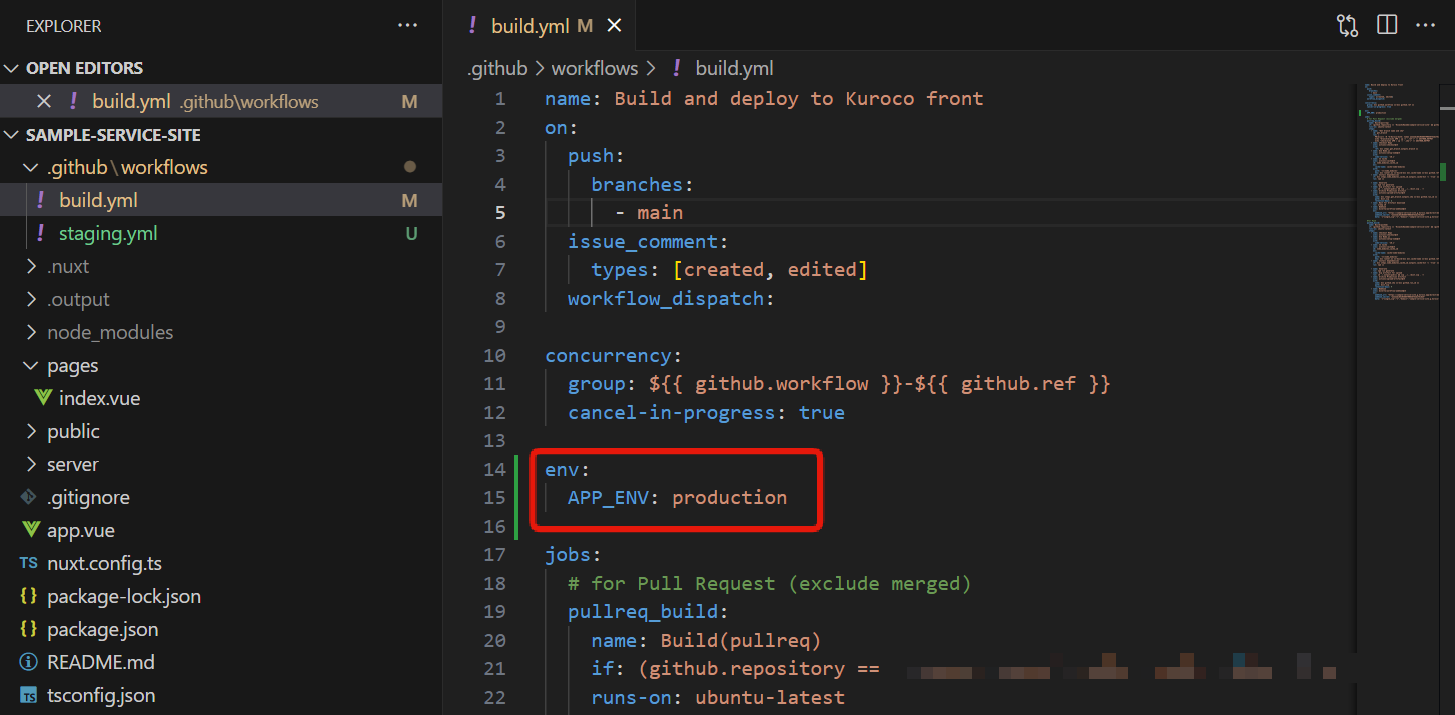
6. build.ymlファイルを更新する
環境変数からAPIドメインを読み込むように変更したので、本番環境用のbuild.ymlファイルにも環境変数を指定するコードを追加します。
- envで環境の指定をする
.github/workflows/build.ymlの jobs:の直前に下記の記述を追加します。env:
APP_ENV: production

7. stgブランチでpushする
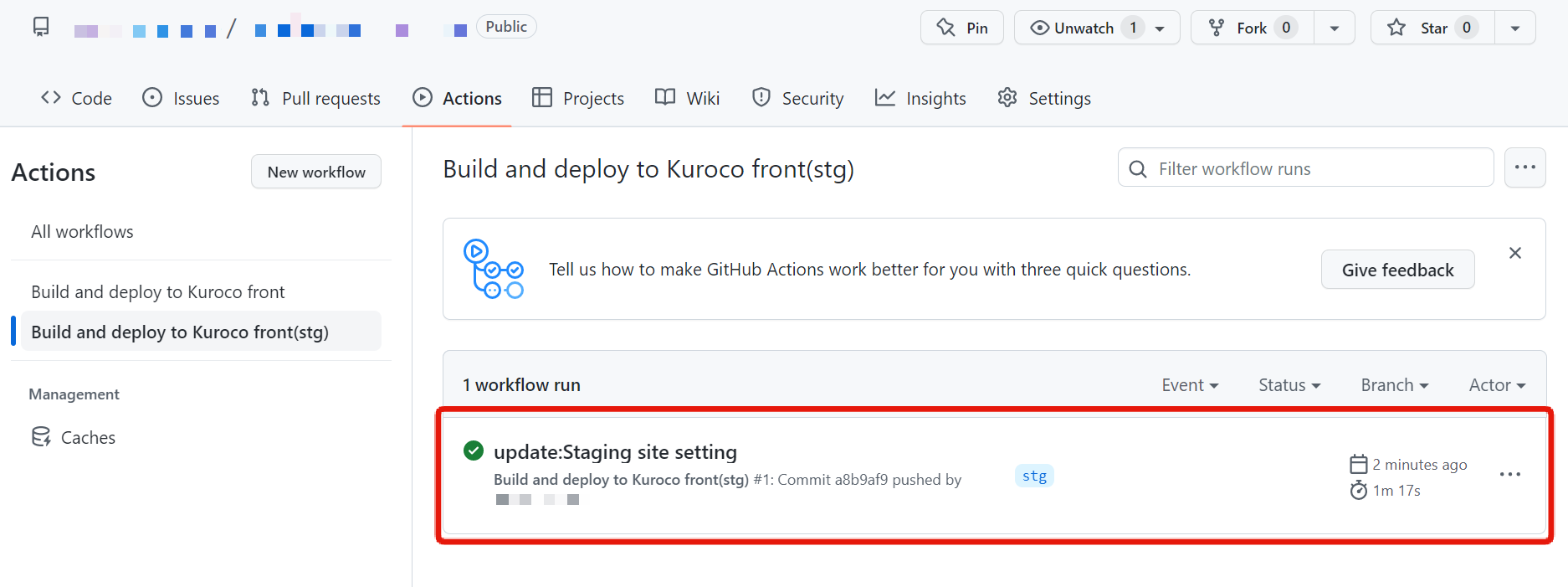
ここまでの変更をGithHubにpushします。 GitHubの「Actions」タブをクリックすると、ビルドの状況が確認でき、staging.ymlの内容でビルドが実行されていることがわかります。

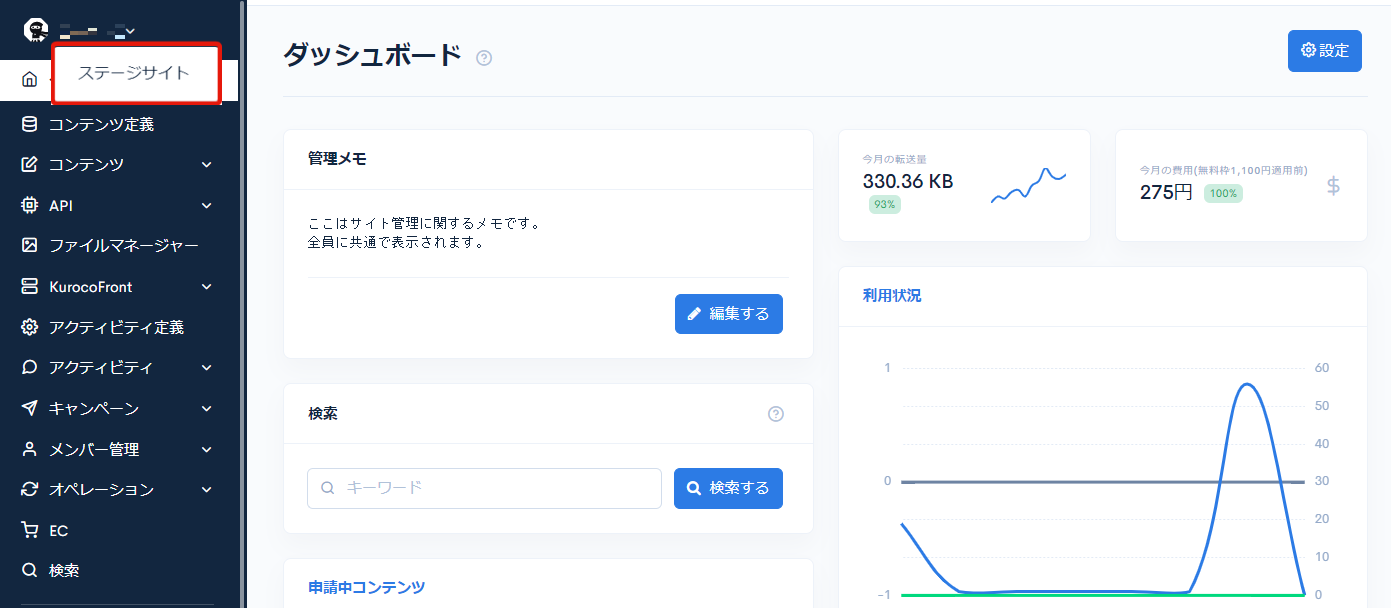
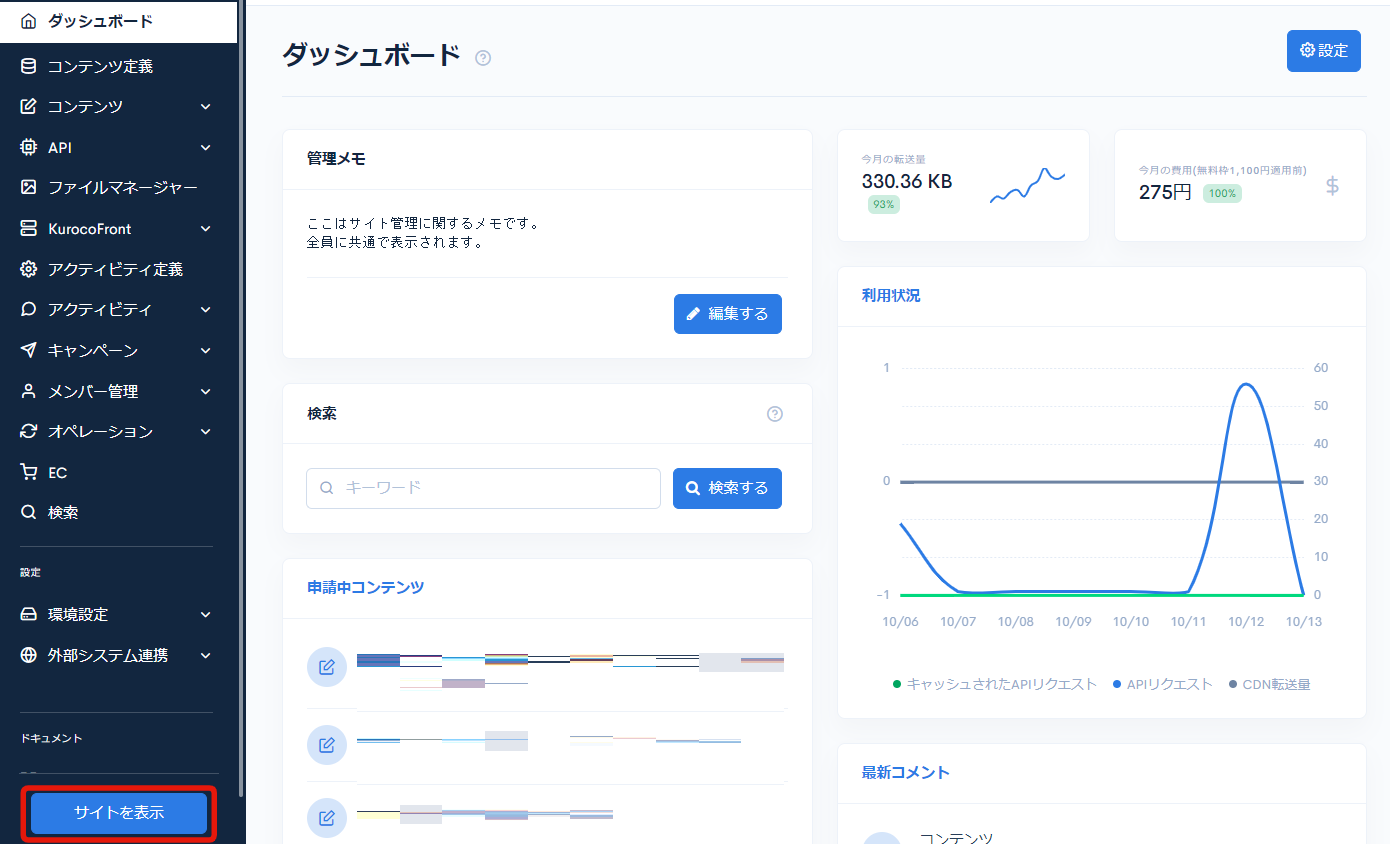
ビルドが完了したら、Kuroco管理画面のロゴマークからステージング環境にアクセスします。

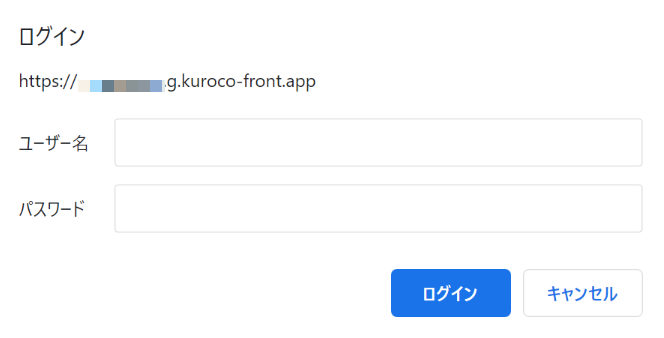
ステージング環境にアクセスすると、Basic認証が求められることを確認できました。

Kuroco管理画面の[サイトを表示]で本番環境にアクセスすると、Basic認証は求められませんので、stgブランチでの更新がステージング環境のみに反映されていることがわかります。

8. stgブランチの変更をmainブランチにマージする
最後に以上の内容をmainブランチにマージします。
以上でステージング環境の設定が完了です。
以降、ステージング環境用のブランチ(今回の場合はstg)で変更した内容はステージング環境 (https://サイトキー.g.kuroco-front.app) に反映されます。
開発環境の設定手順
1. devブランチを作成する
本番サイトと開発環境の表示はGitHubのブランチで分けます。
対象のディレクトリに移動後、コマンドラインより下記実行します。
git checkout -b dev
2. サブサイトを追加する
次にバックエンドを開発環境と分けるため、Kurocoの管理画面からサブサイトを作成します。
サブサイトの作成
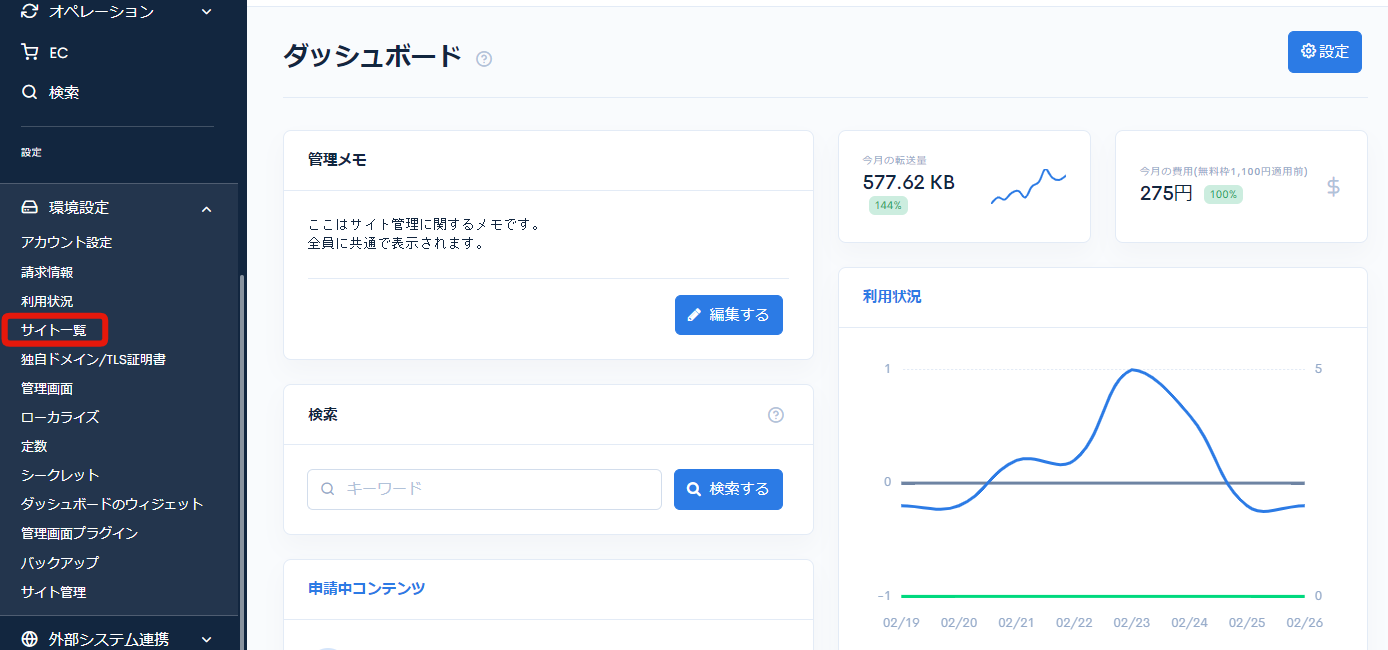
[環境設定] -> [サイト一覧]をクリックします。

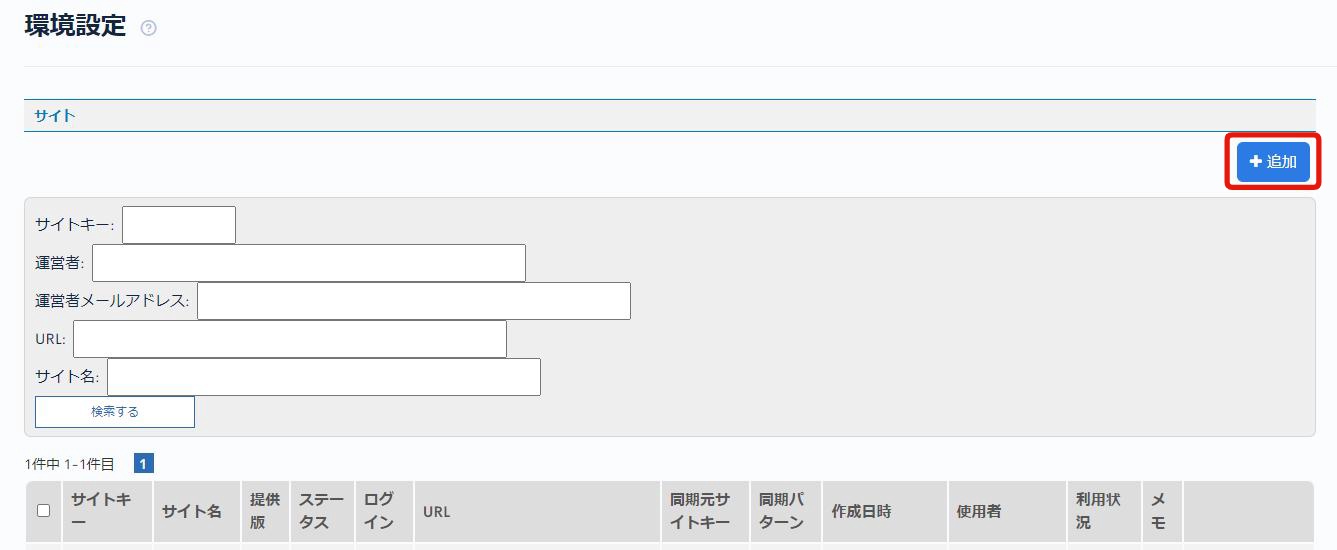
[追加]をクリックします。

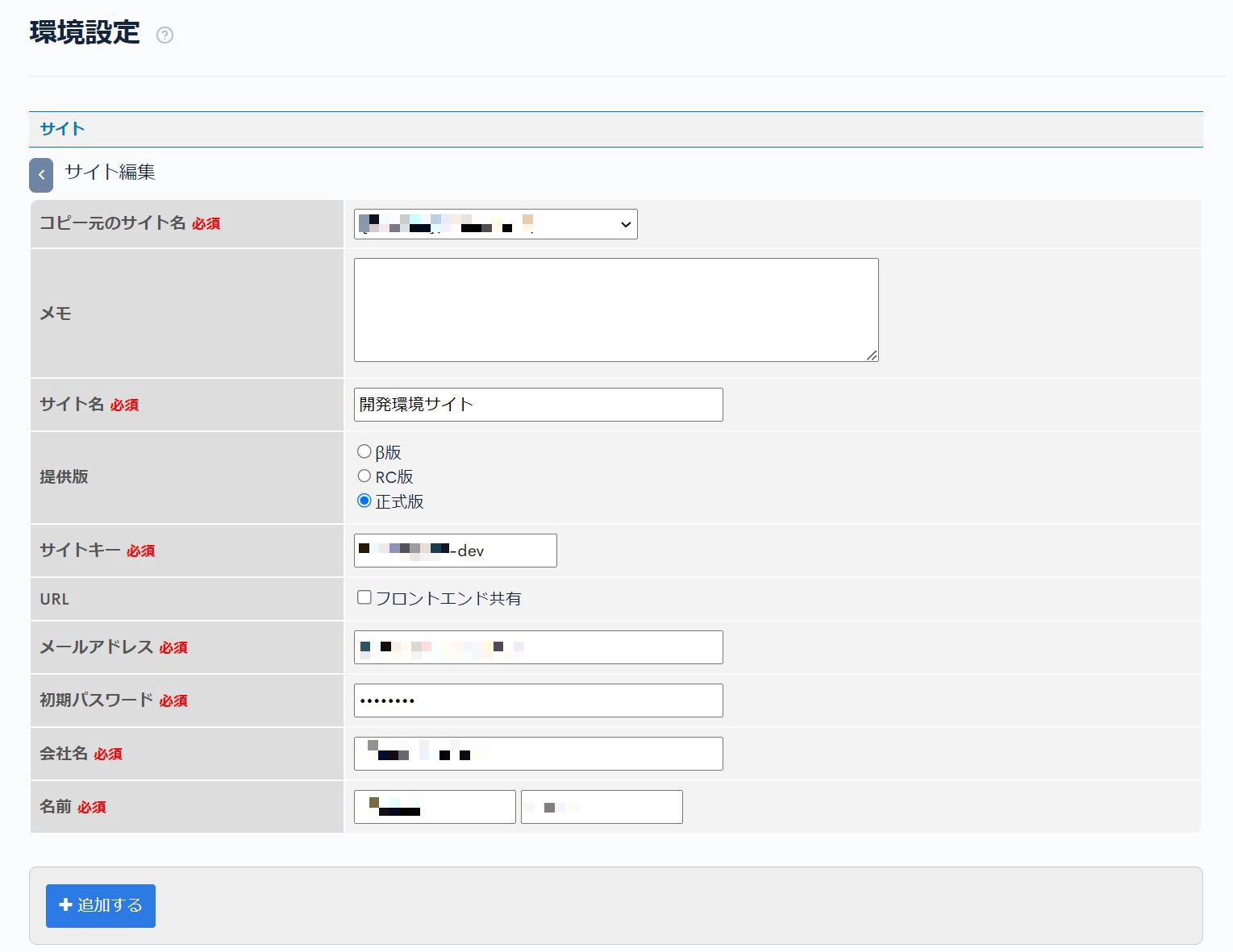
下記のように設定して[追加する]をクリックします。
| 項目 | 設定 |
|---|---|
| コピー元のサイト名 | 本番環境のサイトを選択 |
| サイト名 | 開発環境サイト |
| サイトキー | 任意のサイトキー |
| メールアドレス | サイトの構築完了メールの送付先 |
| 初期パスワード | 任意のパスワード |
| 会社名 | 貴社名 |
| 名前 | ご自身のお名前 |

GitHub連携
サブサイトが作成できたら、サブサイトとGithubを連携します。
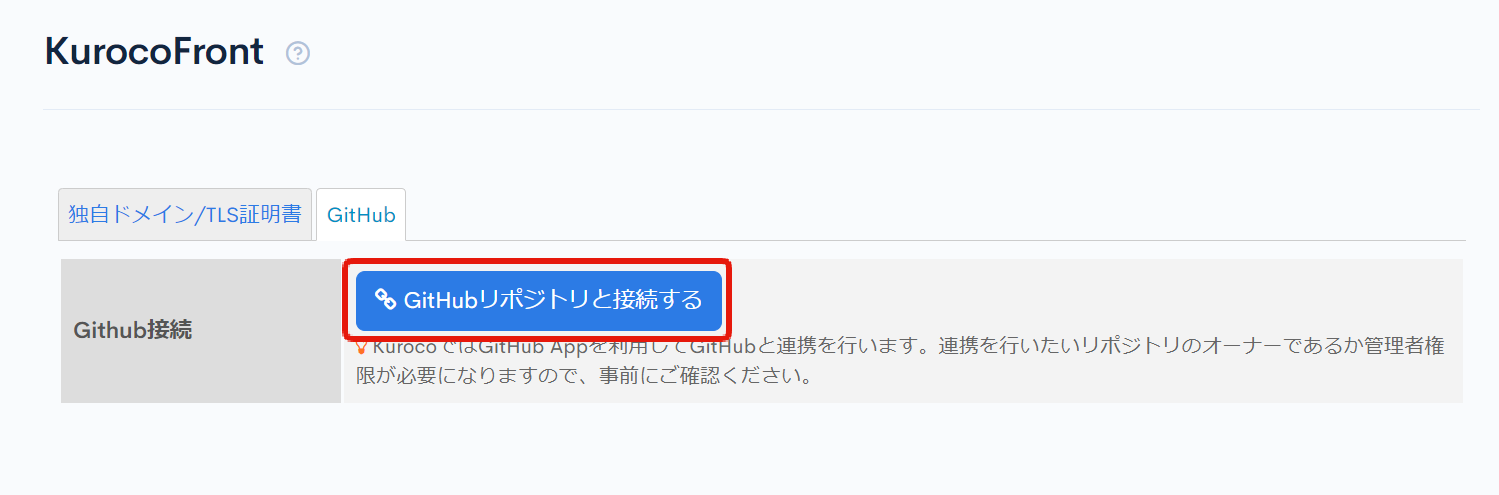
[KurocoFront]->[GitHub]をクリックします。

[GitHubリポジトリと接続する]をクリックし、GitHubと連携します。

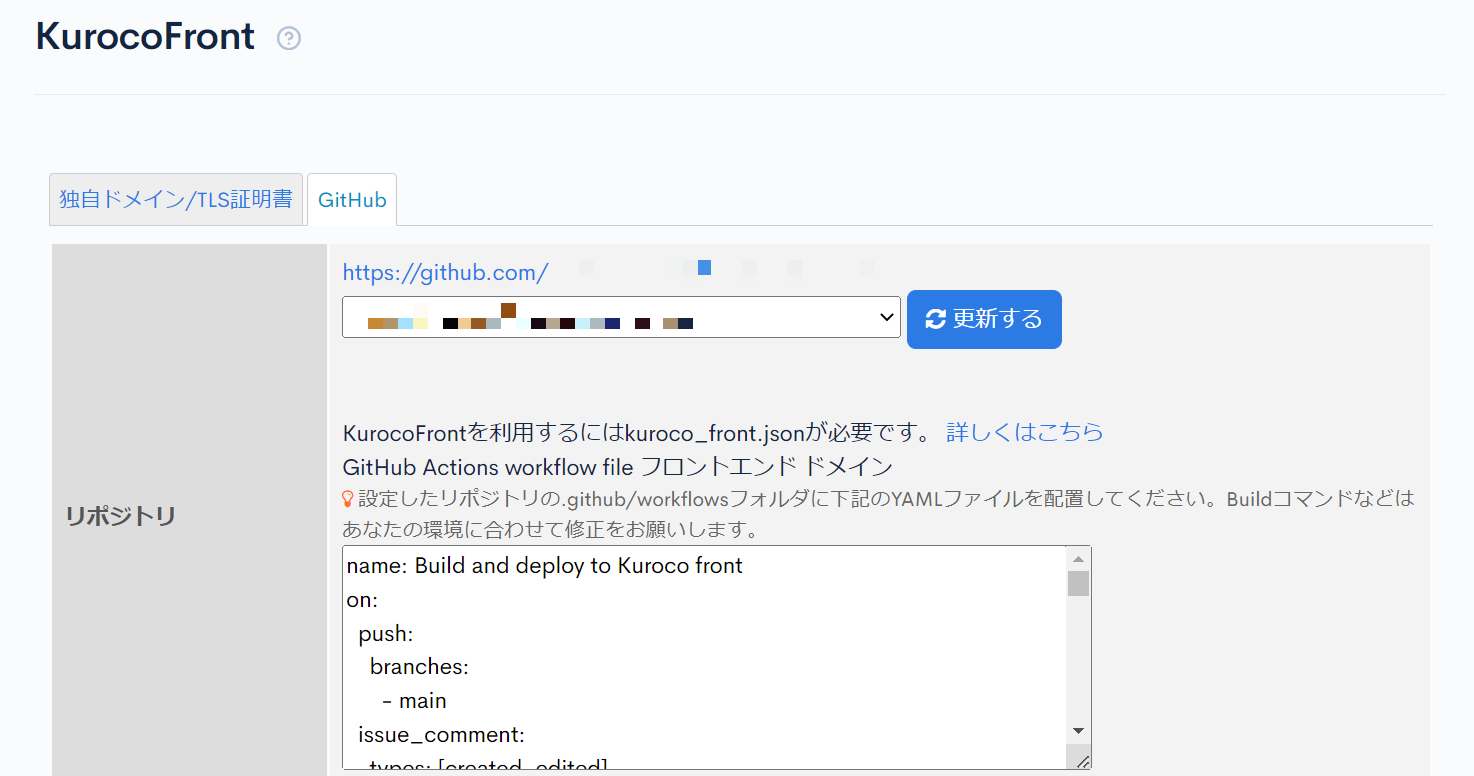
GitHubと連携ができたらリポジトリを本番環境と同じリポジトリに設定して[更新する]をクリックします。

3. 独自ドメイン、独自APIドメインを設定する
開発環境用の独自ドメインと独自APIドメインを設定します。
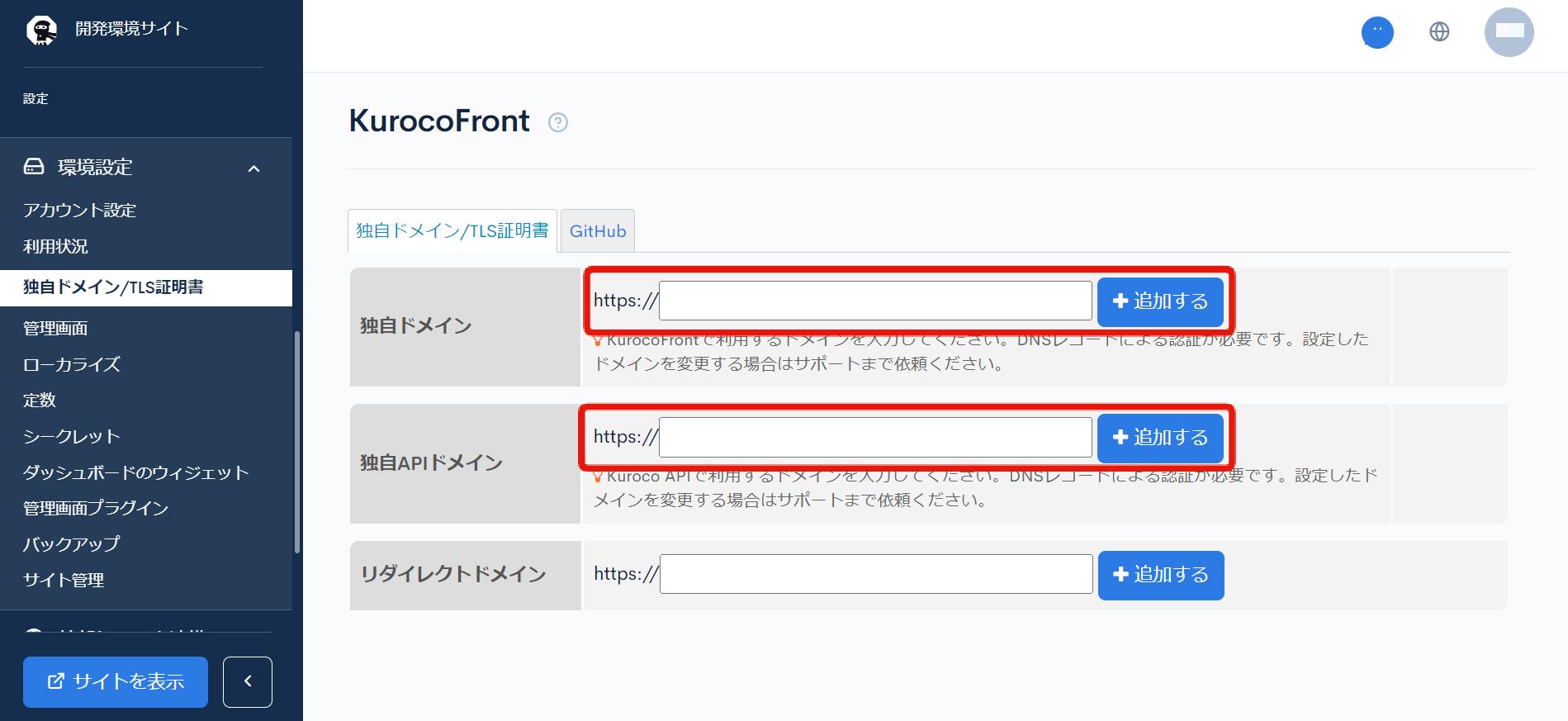
[環境設定]->[独自ドメイン/TLS証明書]から開発環境用の独自ドメインと独自APIドメインを設定します。

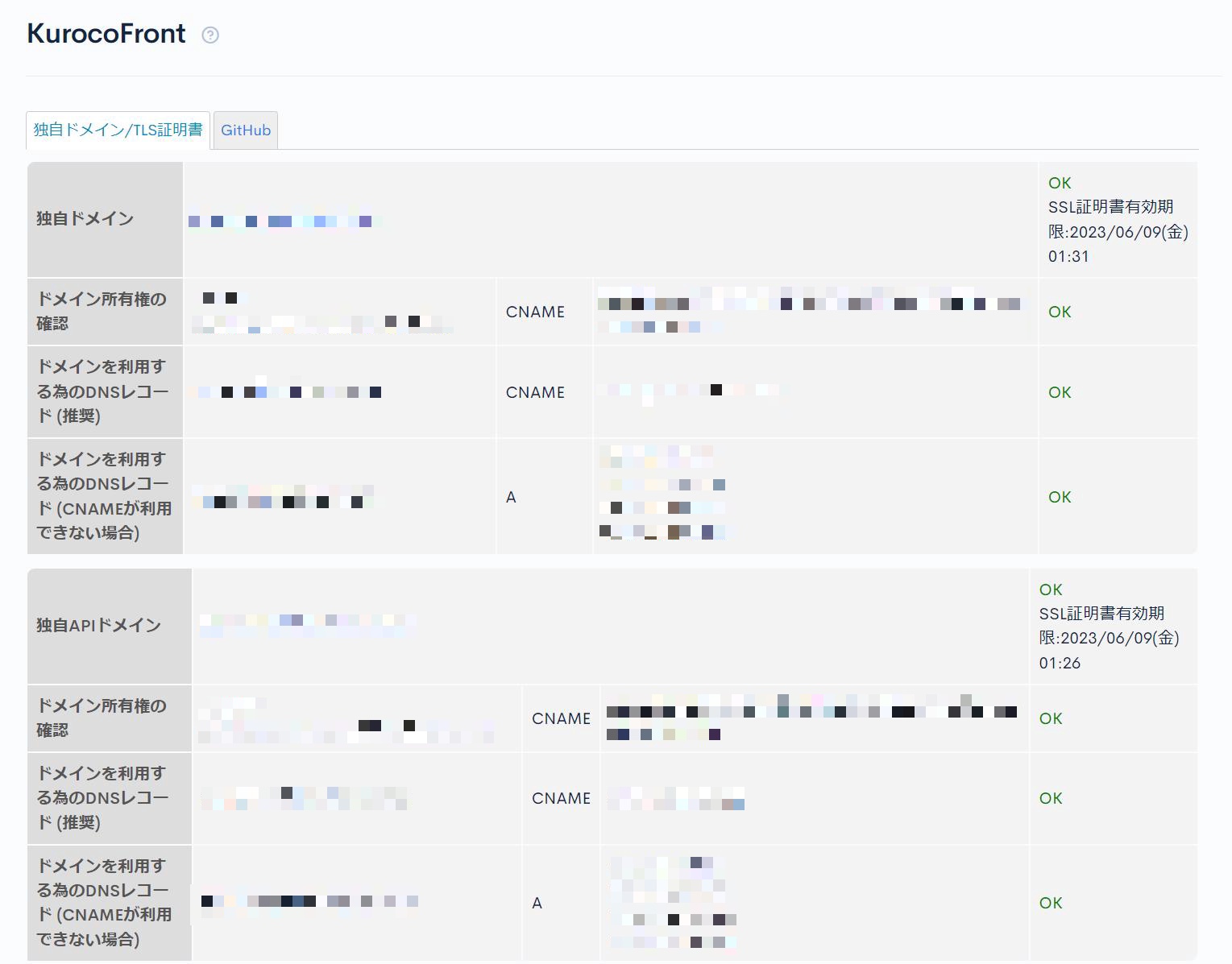
DNSの設定が反映され、全てOKの表示になったら完了です。

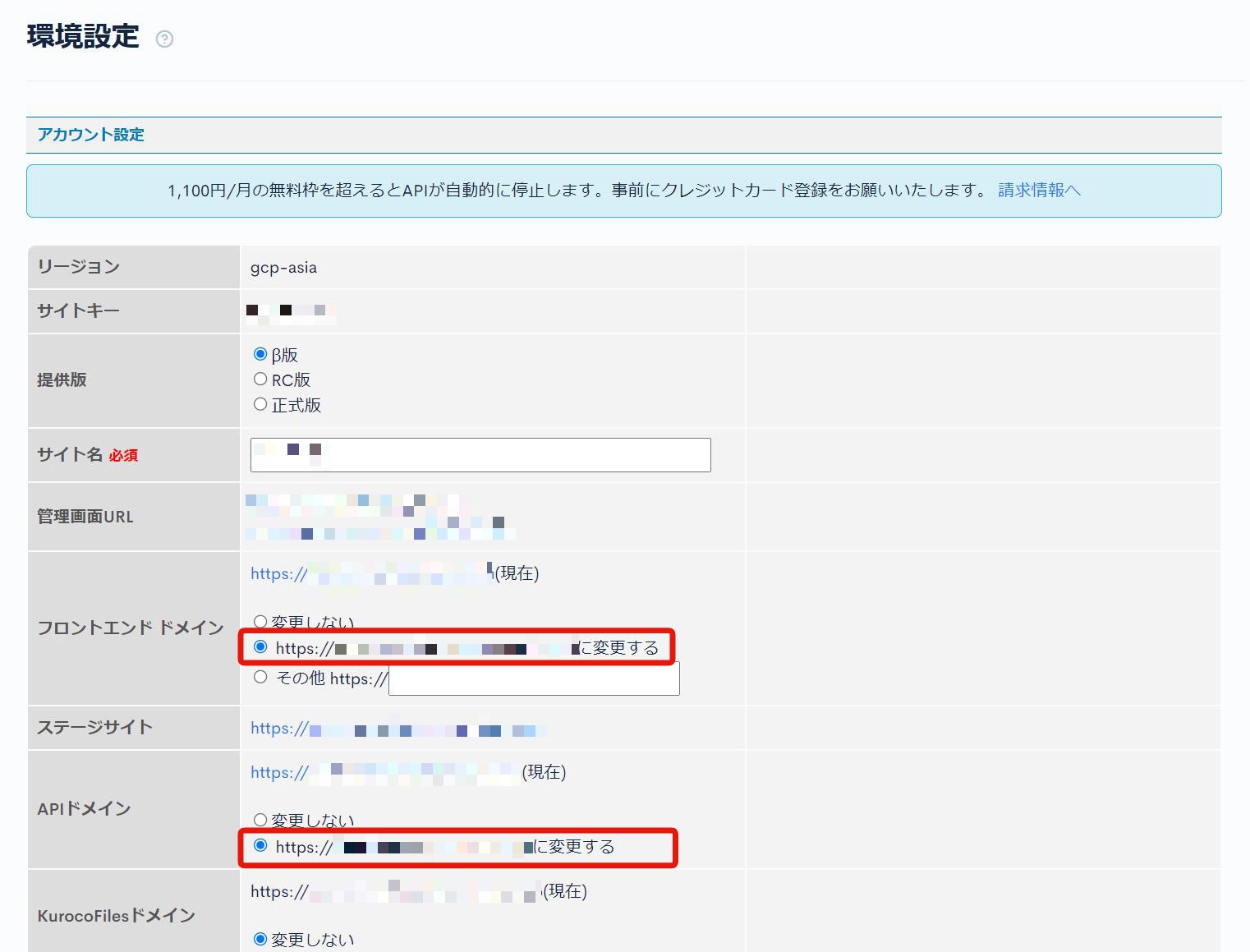
[環境設定]->[アカウント設定]からフロントエンドドメインとAPIドメインを変更します。

4. 環境変数設定ファイルの作成
開発環境用の環境変数設定ファイルを以下のように作成します。
YOUR_DEV_SITE_KEYの部分はご自身のサイトキーに置き換えてください。
env.development.js
module.exports = {
API_BASE: 'https://YOUR_DEV_SITE_KEY.g.kuroco.app',
SITE_TITLE: '[開発]|Kurocoサンプルサイト',
META_TITLE: '[開発]|Kurocoサンプルサイト',
SITE_DESCRIPTION: '[開発]|Kurocoビギナーズガイドを参考に作成したサンプルサイトです。',
RSS_SITE_TITLE: '[開発]|Kurocoサンプル',
RSS_SITE_DESCRIPTION: '[開発]|KurocoビギナーズガイドでKuroco利用を開始しましょう',
ROBOTS: 'noindex',
}
5. kuroco_front_dev.jsonを作成する
開発環境だけにBASIC認証をかけるために、開発環境用のkuroco_front.jsonを作成します。
/public 配下のkuroco_front.jsonをコピーして、kuroco_front_dev.jsonを作成します。
以下のようにBasic認証を記述します。
{
"rewrites": [
{
"source": ".*",
"destination": "/index.html"
}
],
"redirects": [],
"basic":["user:pass"],
"ip_restrictions":[]
}
6. develop.ymlファイルを追加する
次に、devブランチで変更をpushした際にGithub Actionsを動作させるためのYAMLファイルを追加します。
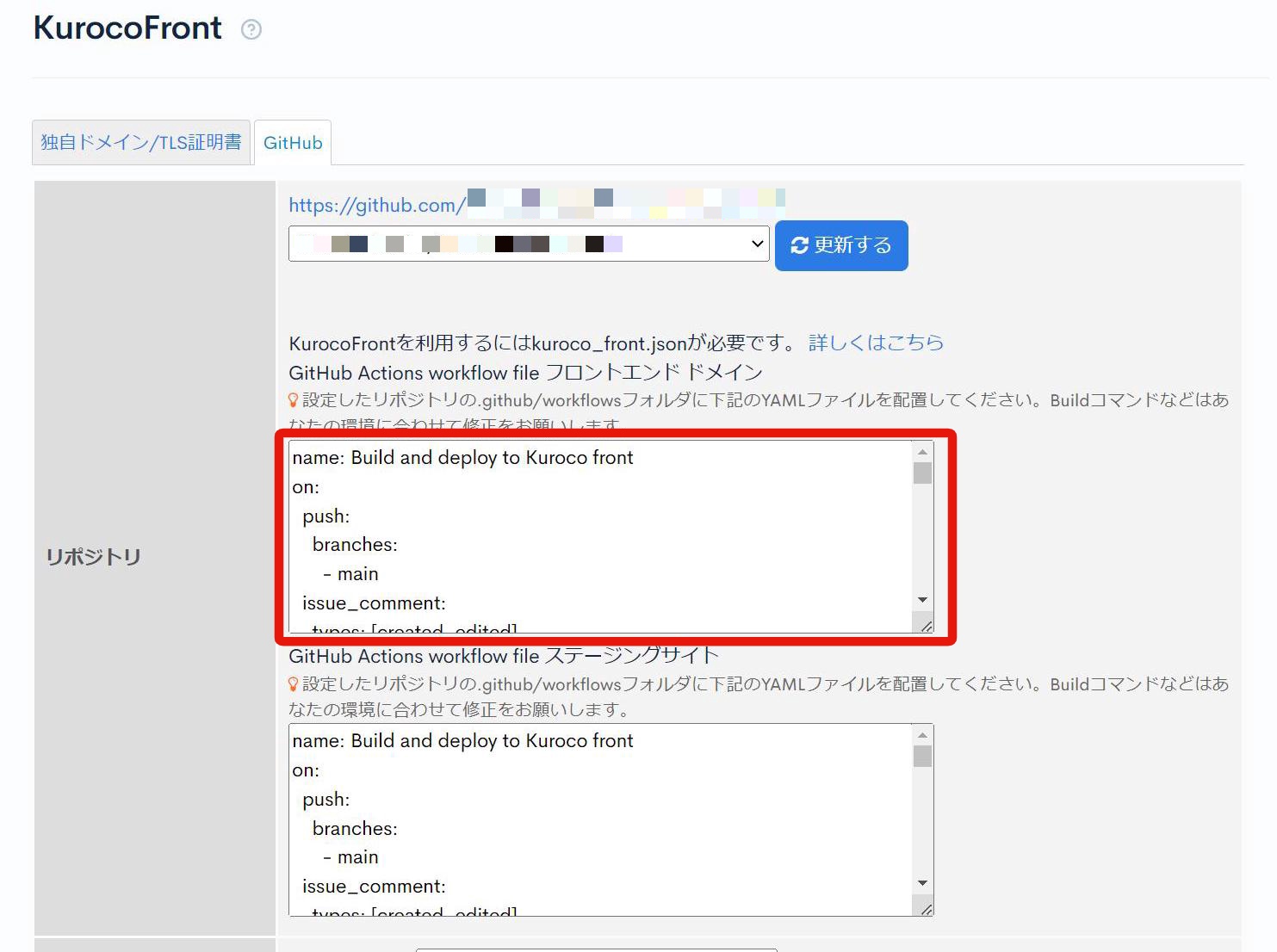
先ほど作成した開発環境用のKuroco管理画面より[KurocoFront] -> [GitHub]をクリックします。
「GitHub Actions workflow file フロントエンドドメイン」のテキストエリア内をコピーします。

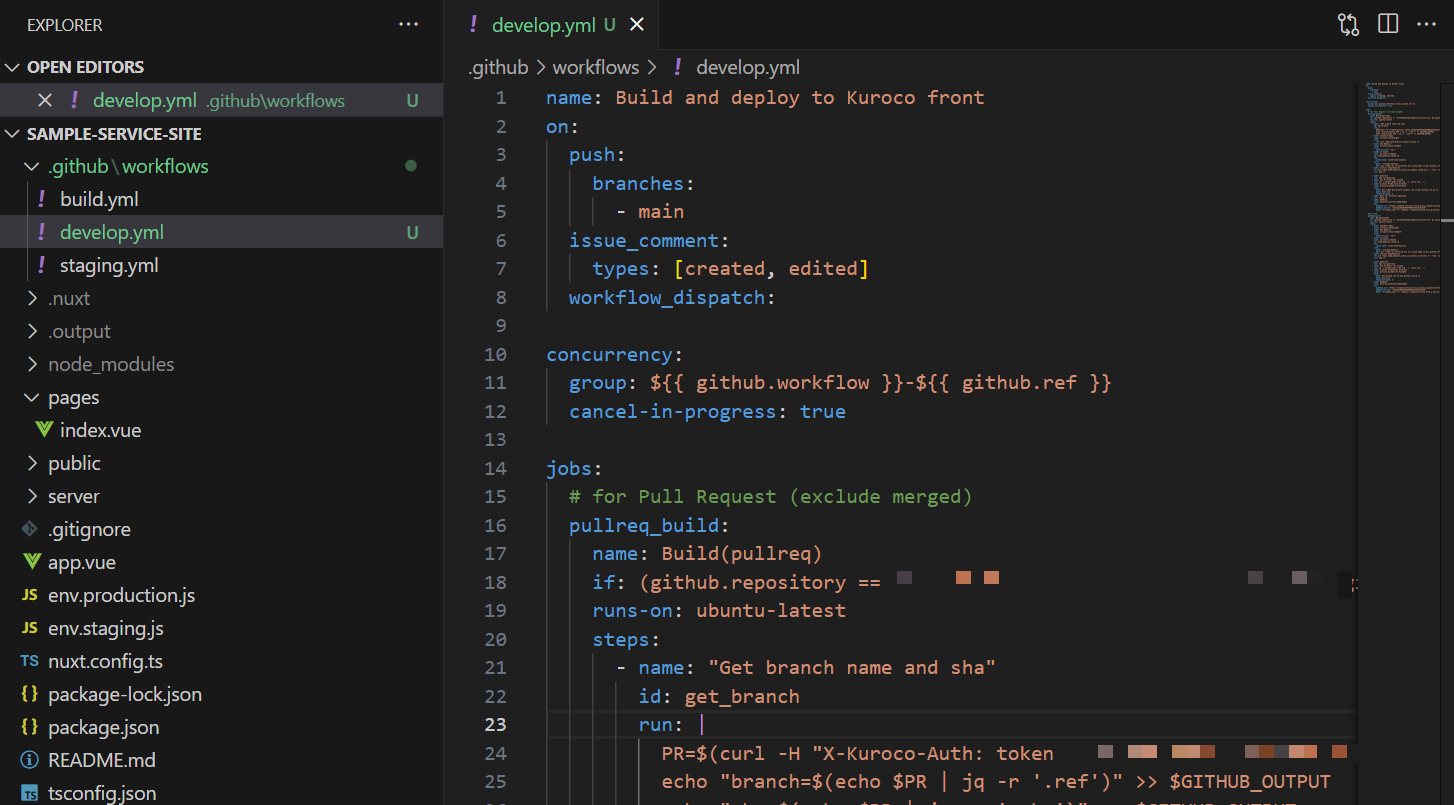
コピーした内容で.github/workflows/develop.ymlファイルを作成します。

さらにdevelop.ymlファイルに以下の修正を加えます。
Github Actionsの名前を変更する
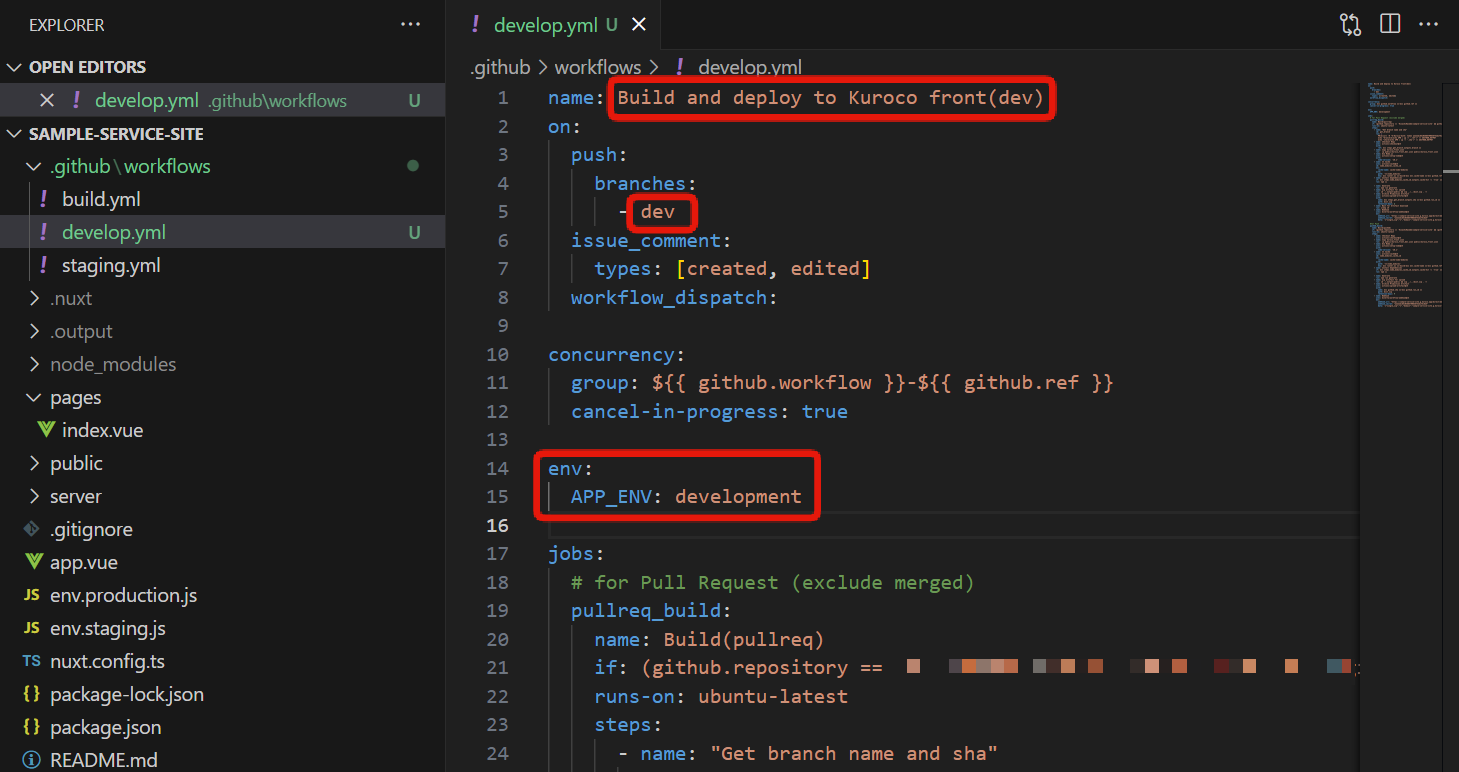
1行目を以下に変更します。
name: Build and deploy to Kuroco front(dev)Github Actions実行のトリガーになるブランチを変更する
branches: の部分をmainから開発環境用のブランチ名に修正します。
今回はdevに修正します。GitHubのシークレットを読み込む
.github/workflows/develop.ymlの jobs:の直前に下記の記述を追加します。env:
APP_ENV: development開発環境用のkuroco_front.jsonを利用する
KurocoFrontを利用するためのJSONファイルはkuroco_front.jsonです。
そこで、kuroco_front_dev.jsonをkuroco_front.jsonにコピーする記述をYAMLファイルに追加することで、develop.ymlが実行されたときのみkuroco_front_dev.jsonを利用するように対応します。
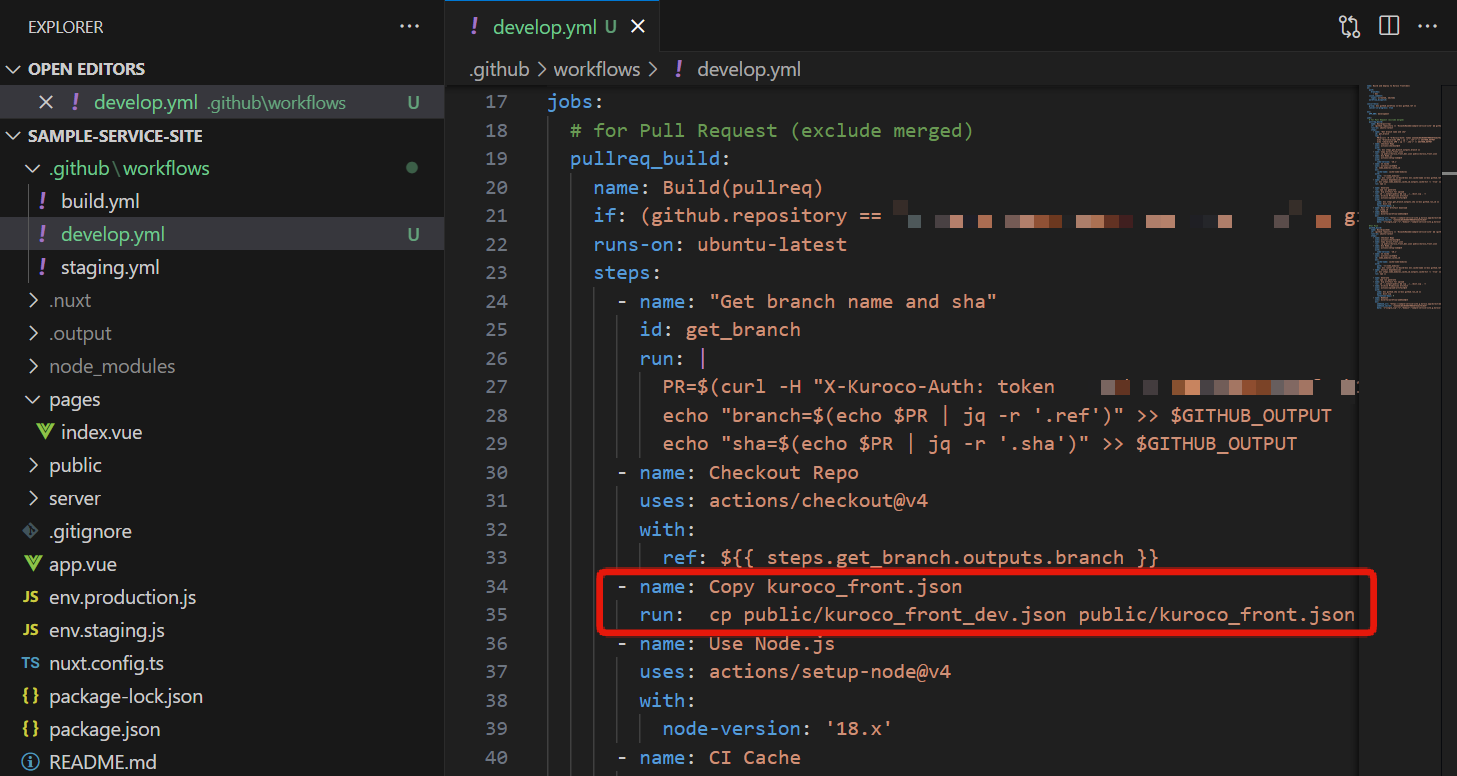
.github/workflows/develop.ymlの- name: Use Node.jsの直前に下記の記述を追加します。(2箇所)- name: Copy kuroco_front.json
run: cp public/kuroco_front_dev.json public/kuroco_front.json
develop.ymlファイルは以下のようになります。


修正が完了したらファイルを保存します。
7. devブランチでpushする
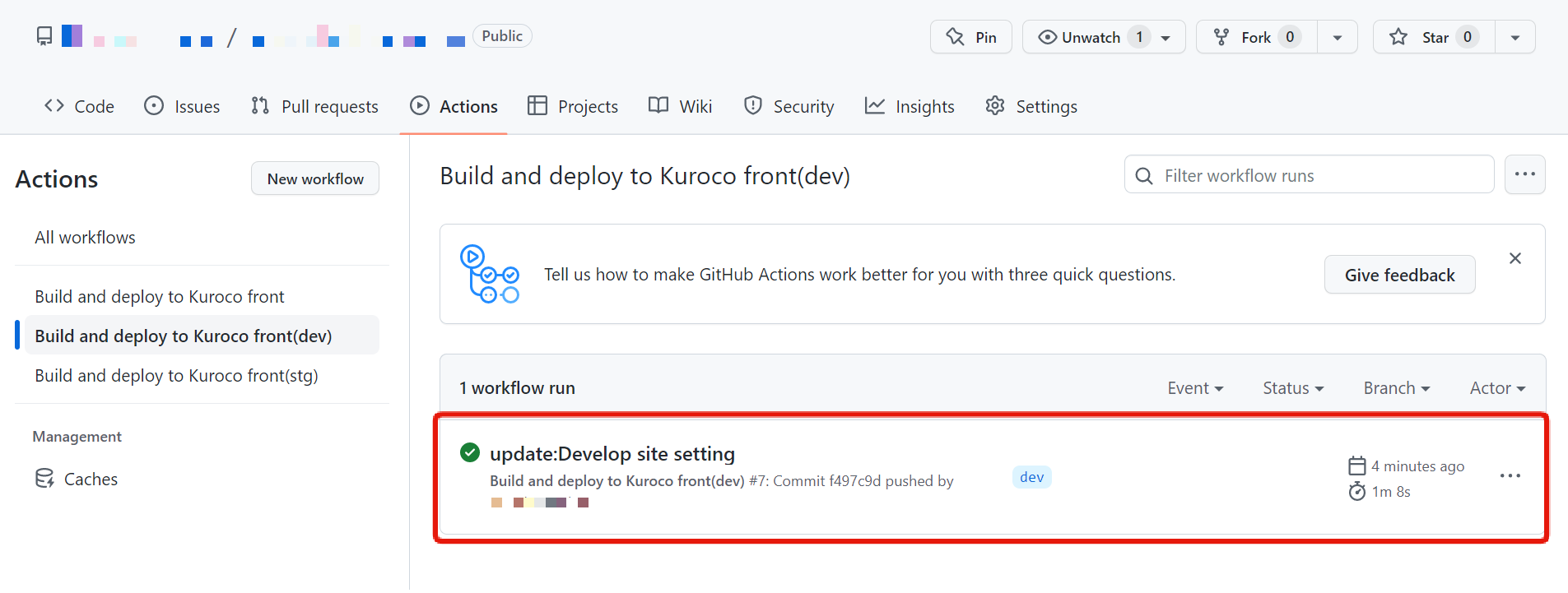
ここまでの変更をGithHubにpushします。 GitHubの「Actions」タブをクリックすると、ビルドの状況が確認でき、develop.ymlの内容でビルドが実行されていることがわかります。

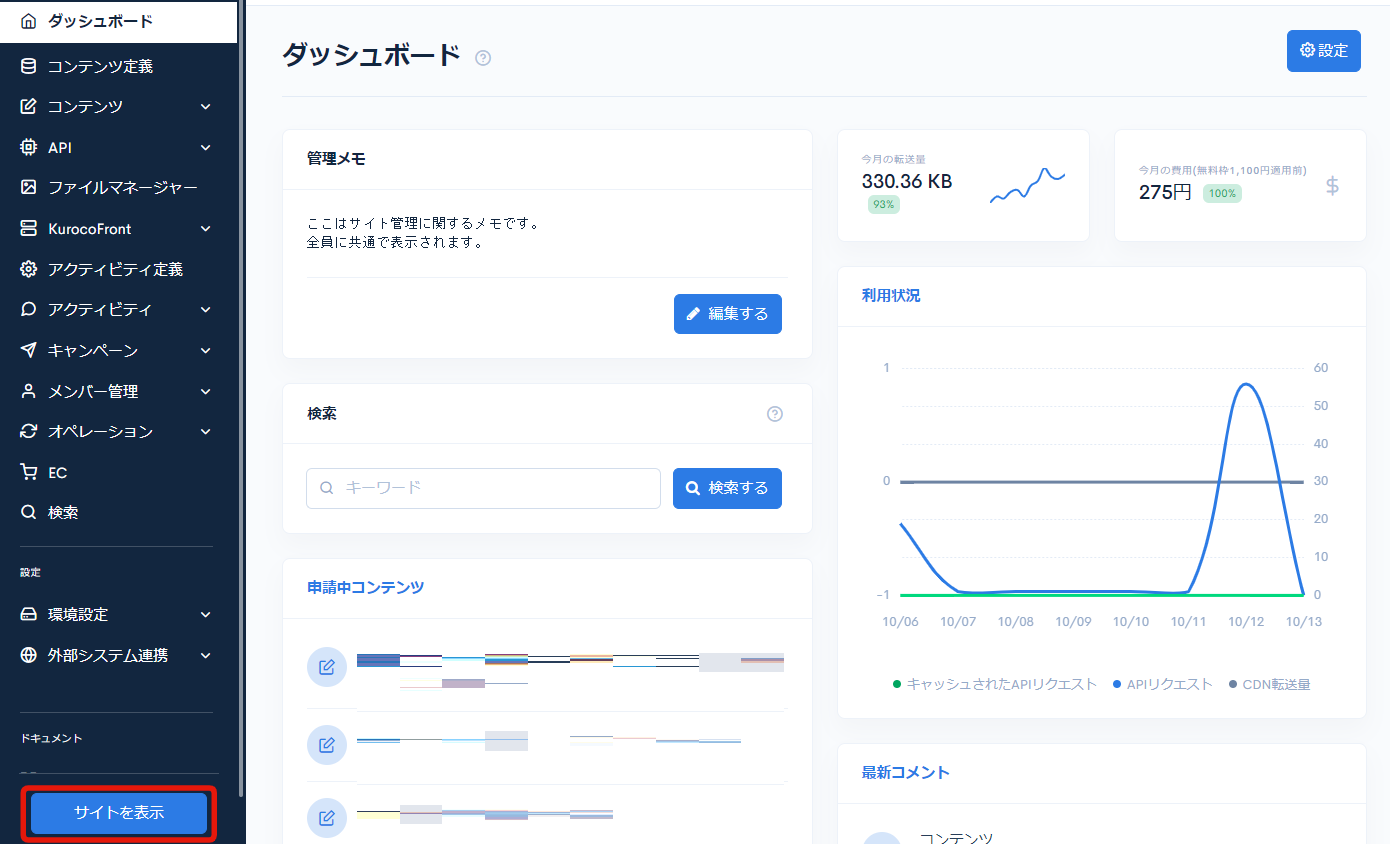
ビルドが完了したら、Kuroco管理画面の[サイトを表示]から開発環境のサイトにアクセスします。

BASIC認証以外は本番環境と同じ表示がされます。
8. devブランチの変更をmainブランチ、stgブランチにマージする
以上の内容をmainブランチとstgブランチにマージします。
以上で開発環境の設定が完了です。 以降、開発環境用のブランチ(今回の場合はdev)と開発環境サイトの管理画面で変更した内容は開発環境サイト に反映されます。
開発環境と本番環境間でデータの同期をする
本番環境と開発環境でデータの差異が大きくなってしまった場合や、
開発環境で更新したコンテンツや追加した処理などを一括で本番環境に反映したい場合、同期の機能が利用できます。
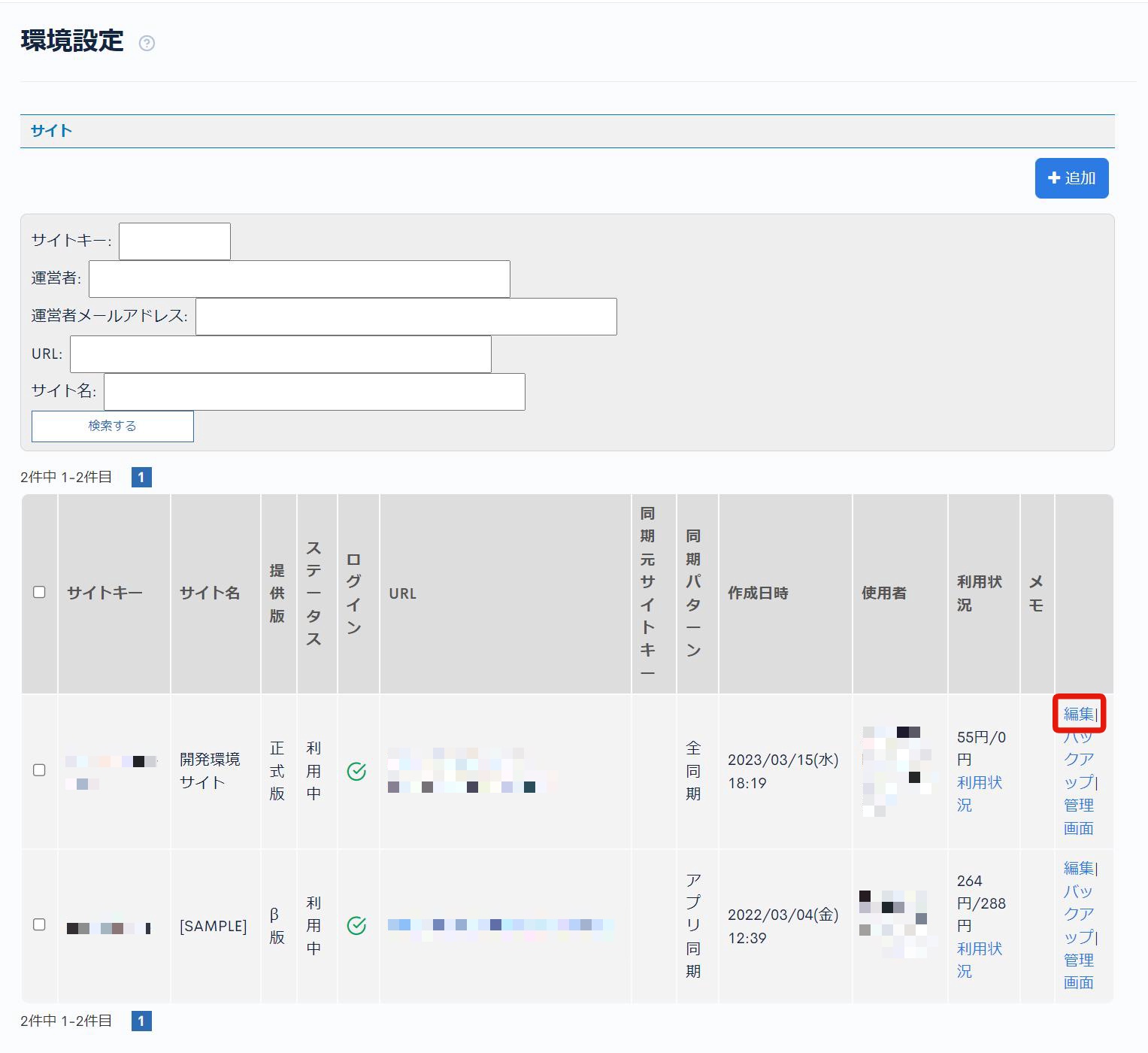
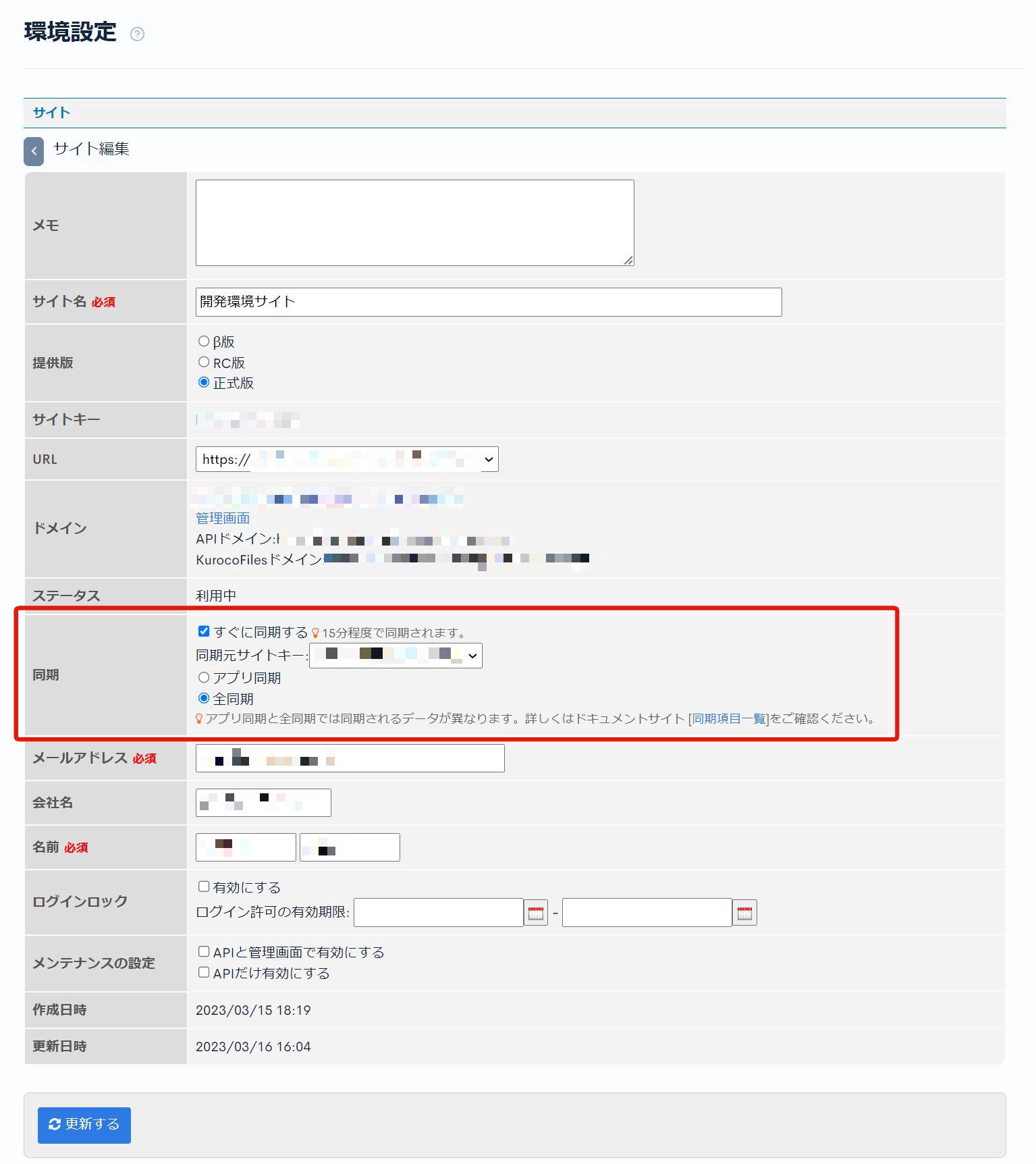
サイト一覧から同期先になるサイトの[編集]をクリックします。

同期の項目で同期元サイトキーを選択し、すぐに同期するにチェックを入れて更新します。

「更新しました。」の表示がでたら同期は完了です。
同期の方向を間違うと必要なデータがすべて上書きされてしまうため、
必要に応じてバックアップを取っておくことをお勧めします。
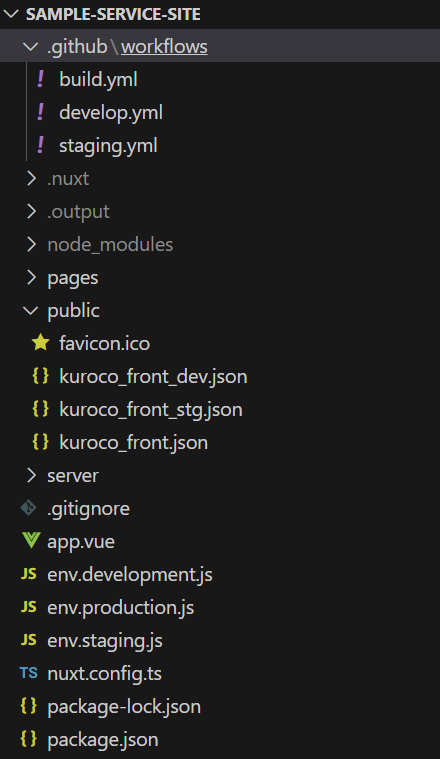
ファイル構成の確認
ステージング環境及び、開発環境の準備が完了すると、どのブランチにも以下のファイルが存在する状態となります。
うまくいかない場合はファイル構成が間違っていないかご確認ください。
.github\workflows
- build.yml
- develop.yml
- staging.yml
public
- kuroco_front_dev.json
- kuroco_front_stg.json
- kuroco_front.json
env.production.js
env.staging.js
env.development.js

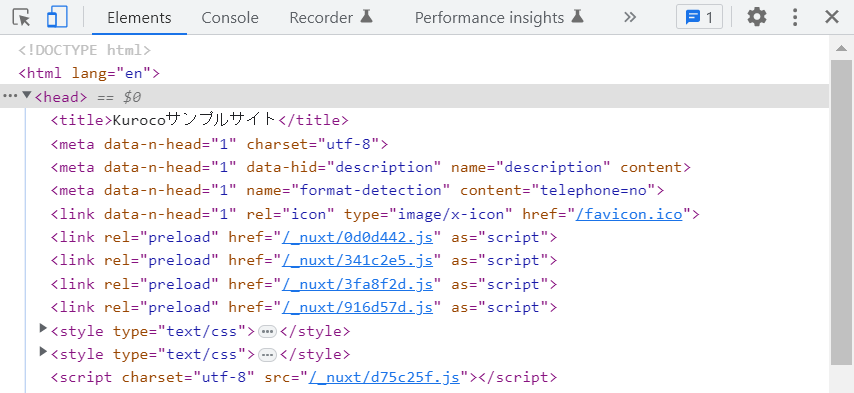
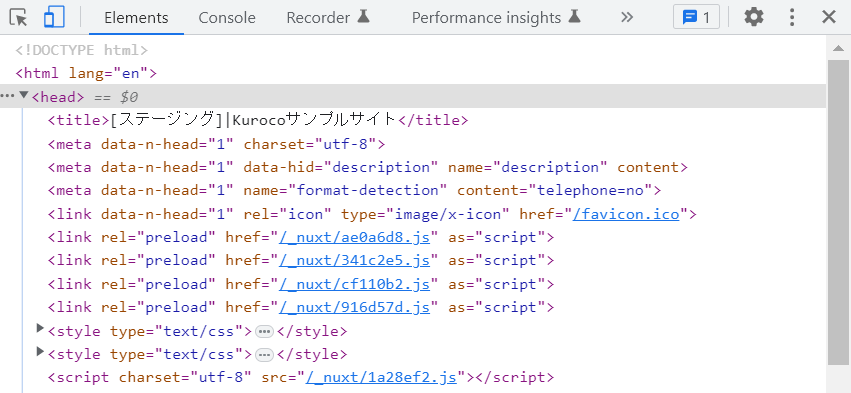
想定通りに設定ができている場合、各環境の表示を確認すると、以下のように環境に応じたサイトタイトルが表示されています。
- 本番環境

- ステージング環境

- 開発環境

関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。