会員制サンプルサイトで、開発環境と本番環境を分ける方法
概要
本チュートリアルでは、開発環境と本番環境を分ける対応方法を学べます。
開発環境と本番環境を分けることにより、変更や修正があった場合に本番サイトへの変更を公開する前に確認できます。
学べること
以下の流れで開発環境と本番環境を分けていきます。
前提条件
本チュートリアルは、オープンソースで公開している会員制サンプルサイト(NuxtAuthベースのKurocoFrontテンプレートサイト)をコピーしてサイトを構築をしていることが必要となります。
まだサイト構築していない場合は、会員制サンプルサイトをコピーして、Kurocoで会員制サイトを構築する方法を参考に構築をお願いします。
また、今回は下記2種類の環境を用意することを前提としており、 開発する際の確認順序として、開発環境 -> 本番環境と段階的に確認/公開していく手順を想定しています。
- 開発環境
- 本番環境
GitHubにはそれぞれの環境に対応するブランチを作成し、それぞれのブランチが変更される度にGitHub Actionsが動作します。
それでは、自動でその対応する環境のフロントエンドが変更されるフローを設定していきます。
独自ドメインの設定
KurocoFrontで独自ドメインを利用する手順を参考に独自ドメインを設定してください。
また、今回はフロントドメインとAPIドメインはサブドメイン関係(ドメインが一致する/ファーストパーティcookieとなる状態)に変更してください。
会員制サンプルサイトが利用しているCookieログイン方式においては、サードパーティcookie制限によりブラウザ/利用環境によってはcookieを維持できない可能性があるためです。
参考:セキュリティ設定:Cookie で記事データを表示する
GitHubの設定
今回GitHubのリポジトリを上記2つのブランチに分ける必要があります。 下記のようにブランチを作成してください。
| 項目 | ブランチ |
|---|---|
| 本番環境 | main |
| 開発環境 | develop |
ブランチの分け方は、GitHub公式ドキュメントを参照してください。
想定外の本番環境への公開を防ぐために、mainブランチにはプロテクションをかけることをお勧めします。ブランチの保護の方法は、GitHub公式ドキュメントを参照してください。
envファイルの確認・修正
まずは、開発環境/本番環境の./env.${environment}.jsファイルを作成します。
今回は下記のように作成します。
env.development.jsenv.production.js
module.exports = {
META_TITLE: 'Nuxt Auth',
ROBOTS: 'index',
BASE_URL: 'https://[独自APIドメイン]'
};
module.exports = {
META_TITLE: '[開発] Nuxt Auth',
ROBOTS: 'noindex',
BASE_URL: 'https://[独自APIドメイン]'
};
独自APIドメインは、独自ドメインの設定で設定した内容を記載してください。
このように設定することで、下記を動的に変更します。
- 本番環境のMETA TITLE:Nuxt Auth
- 開発環境のMETA TITLE: [開発] Nuxt Auth
nuxt.config.jsの修正
nuxt.config.jsを以下のように修正します。
const environment = process.env.APP_ENV; // <- (※1)
const envSettings = require(`./env.${environment}.js`);
import vuetify, { transformAssetUrls } from 'vite-plugin-vuetify';
export default defineNuxtConfig({
runtimeConfig: {
public: {
kurocoApiDomain: 'https://dev-nuxt-auth.a.kuroco.app'
}
},
app: {
head: {
title: envSettings.META_TITLE, // <- (※2)
htmlAttrs: {
lang: 'ja'
},
(※1)の箇所で、APP_ENVに指定された値によって、利用するenvSettingsの値を動的に変更します。
- APP_ENV=development の場合は
require('./env.development.js') - APP_ENV=production の場合は
require('./env.production.js')
例えば(※2)のMETAタイトルの値が、それぞれのenv.${environment}.jsファイルから設定される仕組みになります。
APP_ENVはYAMLファイルで指定します。
GitHubActions用Buildファイルの修正
既存の/.github/workflow/build.ymlを修正し、develop/mainブランチでそれぞれ想定した動作をするように修正します。
下記を修正します。
develop/main用のbuild定義を作成する
本番環境と開発環境用に2つのbuildファイルを作成します。
今回は下記のファイルを作成します。
- 本番環境用:
.github/workflows/build.yml - 開発環境用:
.github/workflows/develop.yml
.github/workflows/build.ymlはすでに存在するので、こちらをコピーし.github/workflows/develop.ymlを作成してください。
ビルドとデプロイ先をそれぞれの環境用へ設定する
それぞれの環境に適したビルドを行うような動作へ変更修正します。
今回は下記のnpm scriptが動作するように修正します。
- 本番環境用はAPP_ENV=productionを指定
- 開発環境用はAPP_ENV=developmentを指定
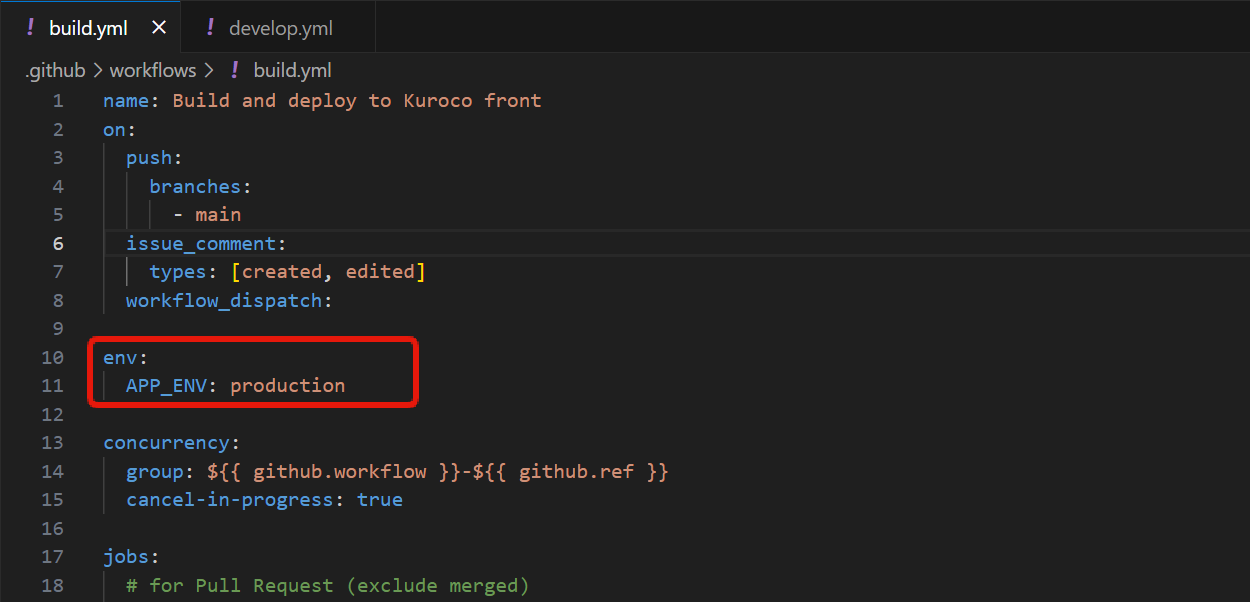
まず、本番環境用の.github/workflows/build.ymlでAPP_ENVをproductionに指定します。

name: Build and deploy to Kuroco front
on:
push:
branches:
- main
issue_comment:
types: [created, edited]
workflow_dispatch:
env:
APP_ENV: production
concurrency:
次に、開発環境用の.github/workflows/develop.ymlを修正します。
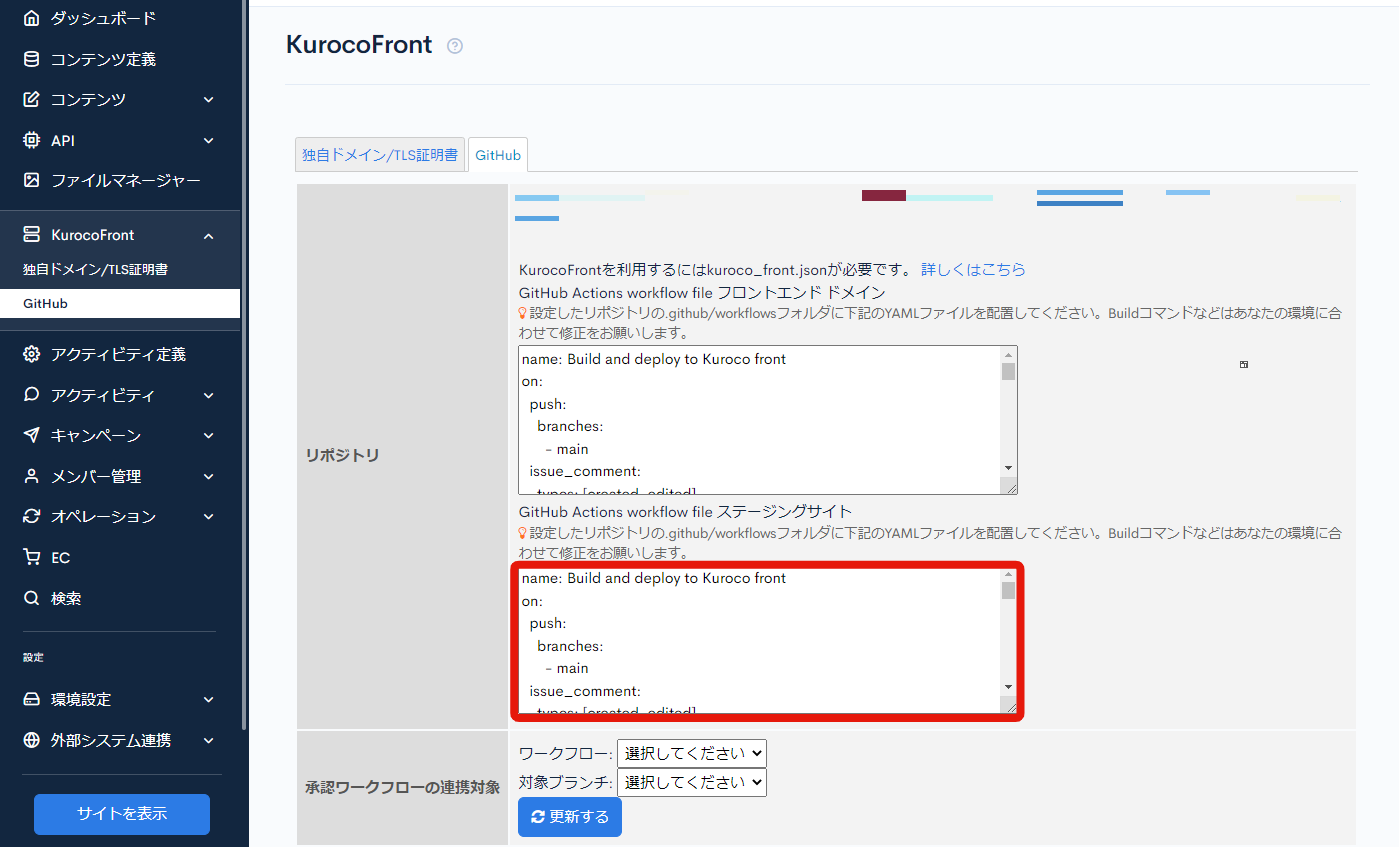
Kuroco管理画面より[KurocoFront] -> [GitHub]をクリックし、「GitHub Actions workflow file ステージングサイト」のテキストエリア内をコピーします。

コピーした内容で.github/workflows/develop.ymlファイルを上書きします。
次に、.github/workflows/develop.ymlでAPP_ENVをdevelopmentに指定します。
name: Build and deploy to Kuroco front
on:
push:
branches:
- main
issue_comment:
types: [created, edited]
workflow_dispatch:
env:
APP_ENV: development
concurrency:
Buildファイルのイベントを変更する
次にBuildファイルのイベントを変更します。 下記のように、それぞれのブランチが変更された時にだけイベントが発生するようにします。
- 本番環境:mainブランチが変更された時にのみイベント発生
- 開発環境:developブランチが変更された時のみイベント発生
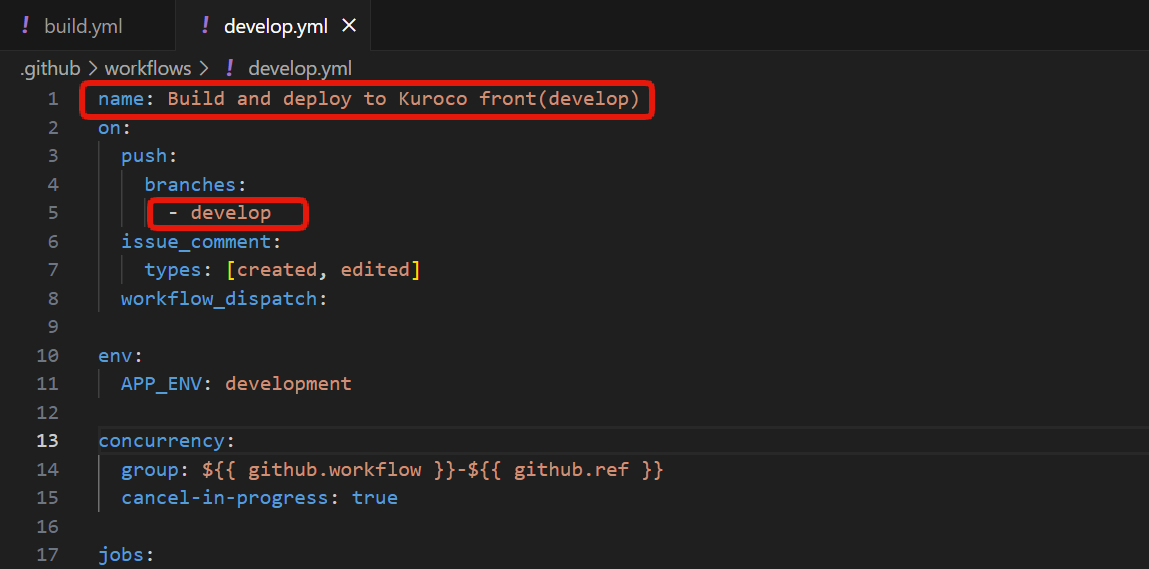
今回は開発環境用の.github/workflows/develop.ymlの以下画像の箇所を、下記のように修正します。

name: Build and deploy to Kuroco front(develop)
on:
push:
branches:
- develop
issue_comment:
types: [created, edited]
workflow_dispatch:
env:
APP_ENV: development
concurrency:
開発環境用のkuroco_front.jsonを作成する
次に、開発環境用にkuroco_front.jsonを作成します。
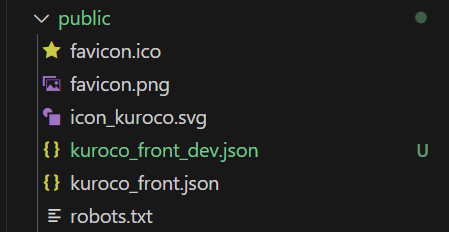
/public 配下のkuroco_front.jsonをコピーして、kuroco_front_dev.jsonを作成します。

また、develop.ymlのみにkuroco_front_dev.jsonを適用する必要があります。develop.ymlに下記を追記します。
- name: Checkout Repo
uses: actions/checkout@v4
with:
ref: ${{ steps.get_branch.outputs.branch }}
+ - name: Copy kuroco_front.json
+ run: cp public/kuroco_front_dev.json public/kuroco_front.json
- name: Use Node.js
uses: actions/setup-node@v4
with:
steps:
- name: Checkout Repo
uses: actions/checkout@v4
+ - name: Copy kuroco_front.json
+ run: cp public/kuroco_front_dev.json public/kuroco_front.json
- name: Use Node.js
uses: actions/setup-node@v4
with:
kuroco_front.jsonについては、kuroco_front.jsonとは何ですか?をご確認ください。
以上で本番環境と開発環境の設定完了です。
動作確認
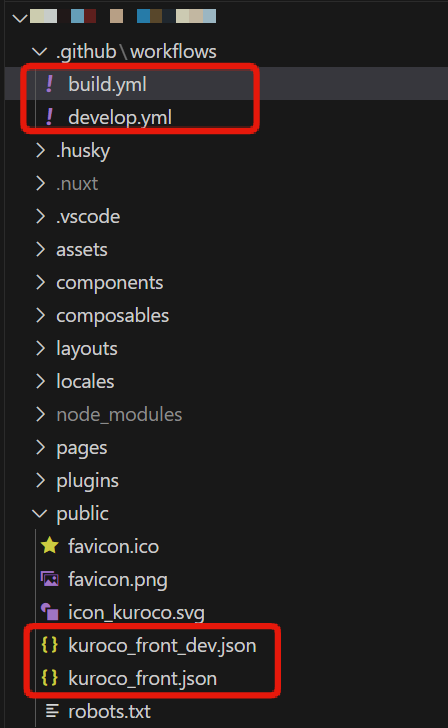
ファイル構成の確認
それでは、ここまで設定した内容を確認します。
YAMLファイルとkuroco_front.jsonは本番環境用、開発環境用にファイルで分けているので、mainブランチ、developブランチは共に以下のファイル構成になります。
.github\workflows
- build.yml
- develop.yml
public
- kuroco_front_dev.json
- kuroco_front.json

ビルドの確認
それぞれの環境のPushが完了したら、GitHubの当該リポジトリにアクセスし、「Actions」をクリックします。

動作中/動作終了したActions一覧が表示されます。

ビルドが完了後、開発環境のMETA TITLEを確認いただくと、[開発] Nuxt Auth と表示されていることが確認できます。
以上で確認完了です。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。