Notify GitHub Actions build results to Slack using slack-send
Overview
In this tutorial, we will combine GitHub Actions and slack-send to notify build results to Slack.
Prerequisites
This tutorial assumes that you are operating a website under the following conditions:
- Using Next.js/Nuxt.js.
- Using KurocoFront.
- Using GitHub Actions.
Also, in this tutorial, we will use slack-send to send notifications to Slack. Please refer to the slack-send documentation for details.
Create a notification app from Slack app settings
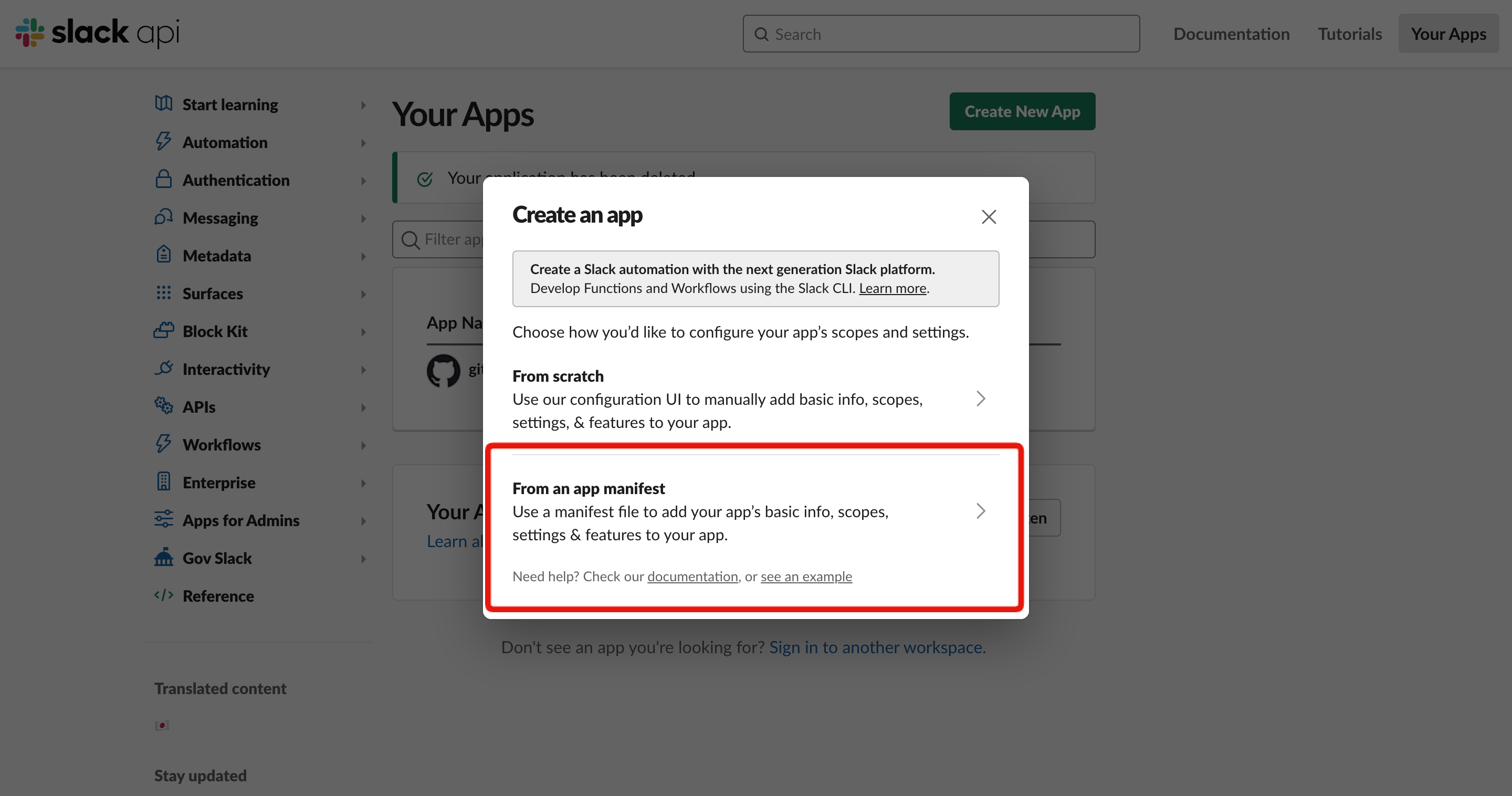
Create an app from the following screen: https://api.slack.com/apps?new_app=1
Select From an app manifest.

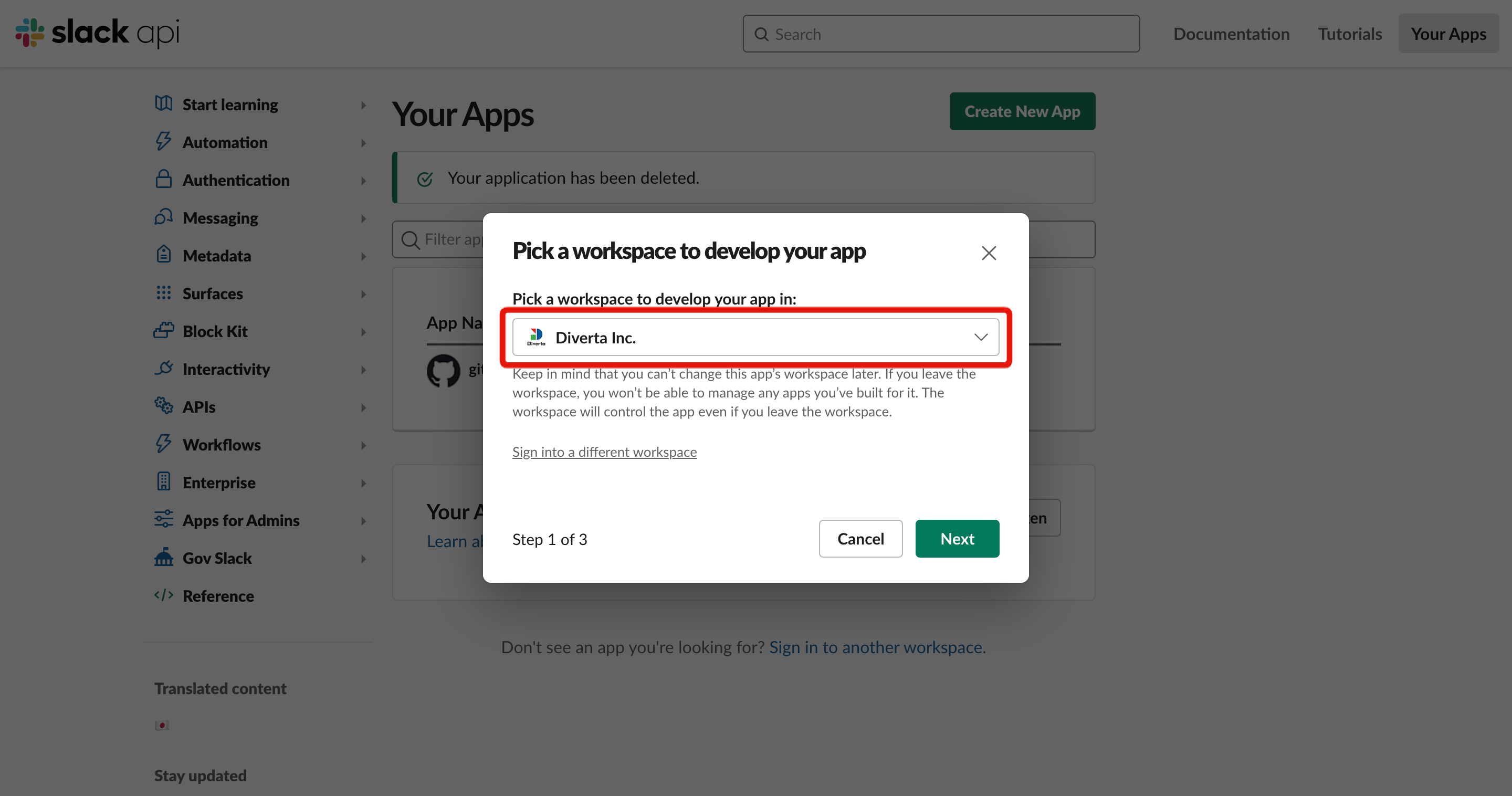
Select the workspace to add the app.

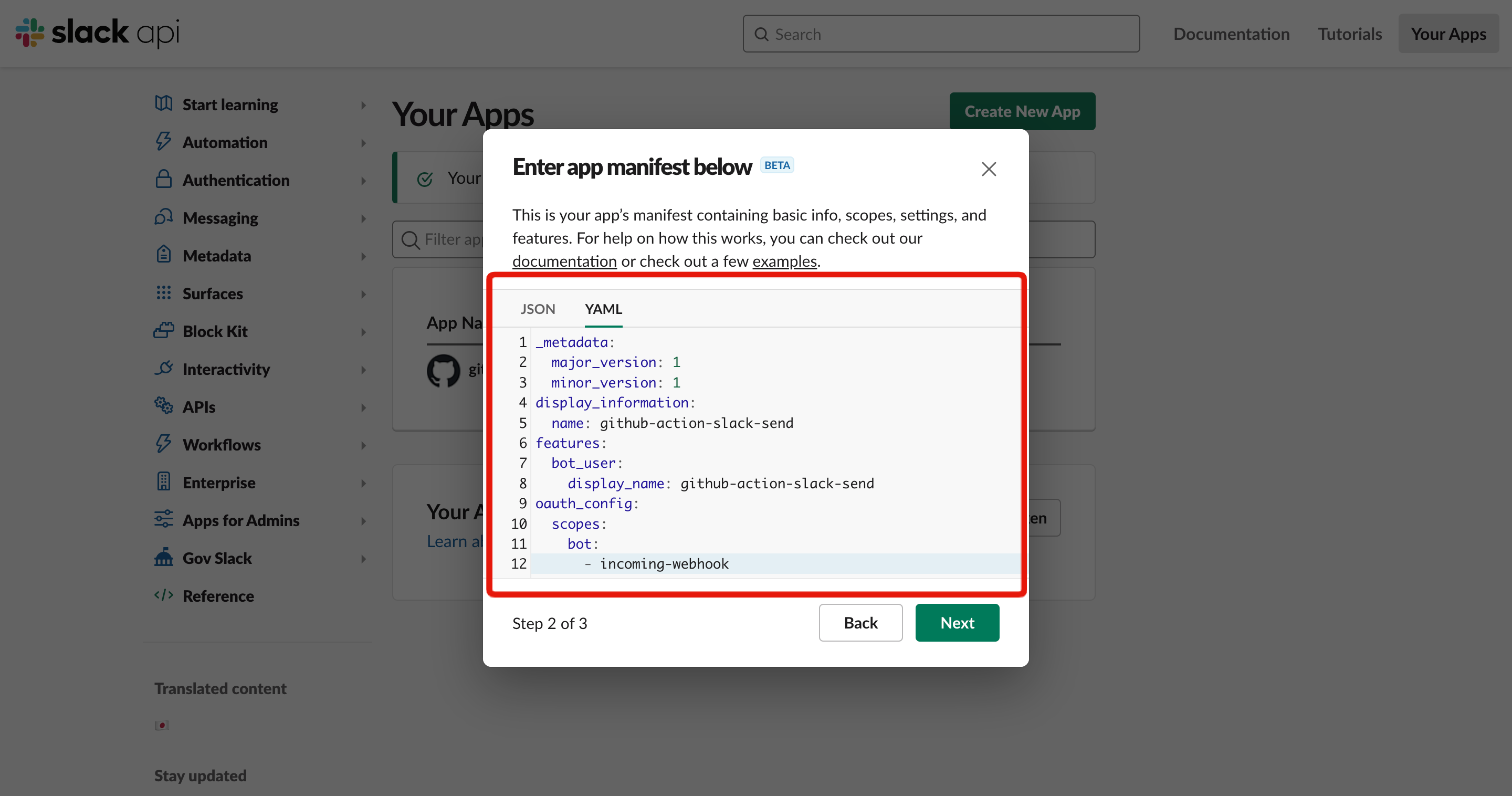
Set the following YAML in App Manifest.
Use incoming-webhook to send notifications to Slack.
_metadata:
major_version: 1
minor_version: 1
display_information:
name: github-action-slack-send
features:
bot_user:
display_name: github-action-slack-send
oauth_config:
scopes:
bot:
- incoming-webhook

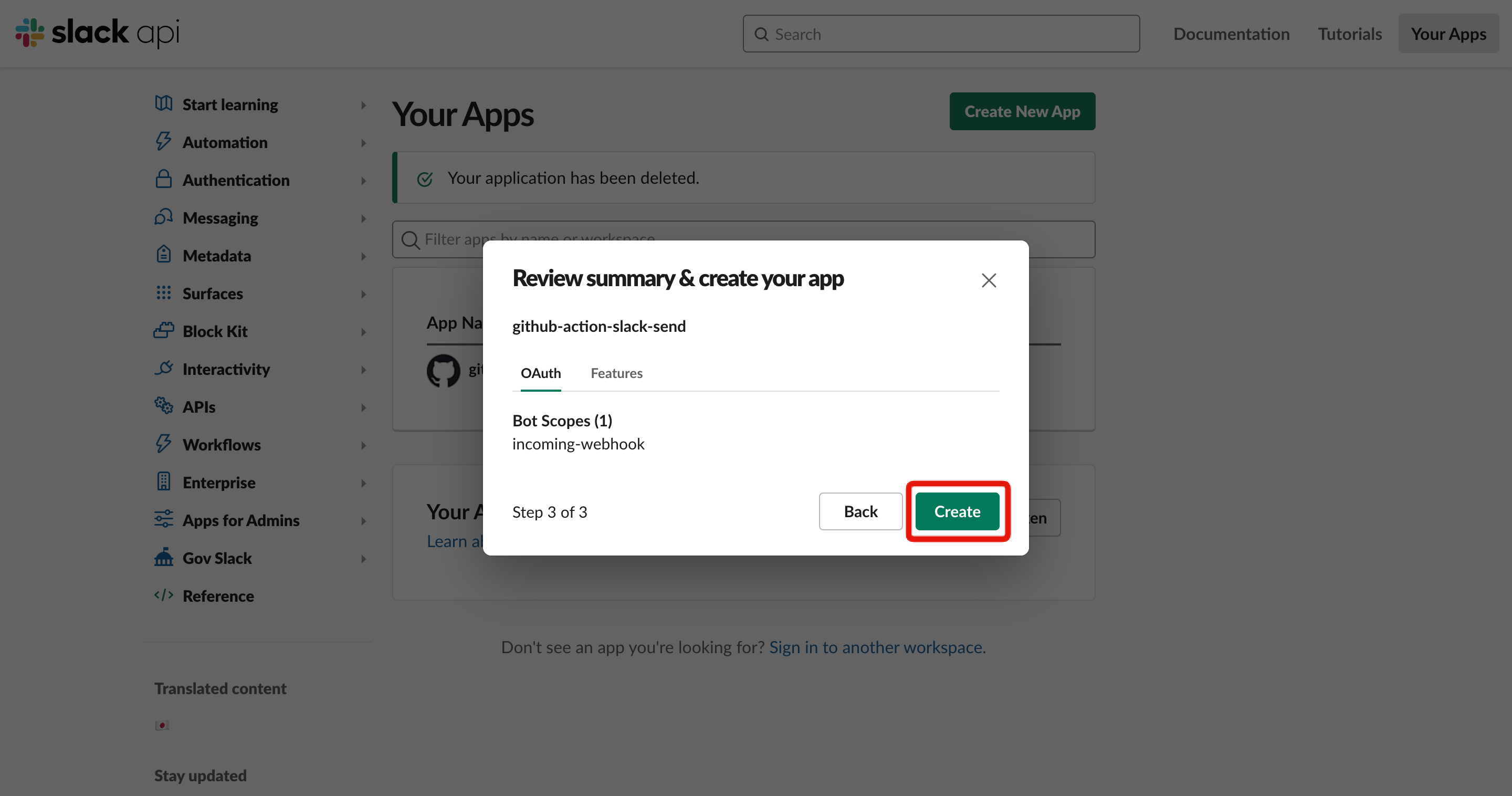
Click [Create] to create the app.

Install the app in the workspace
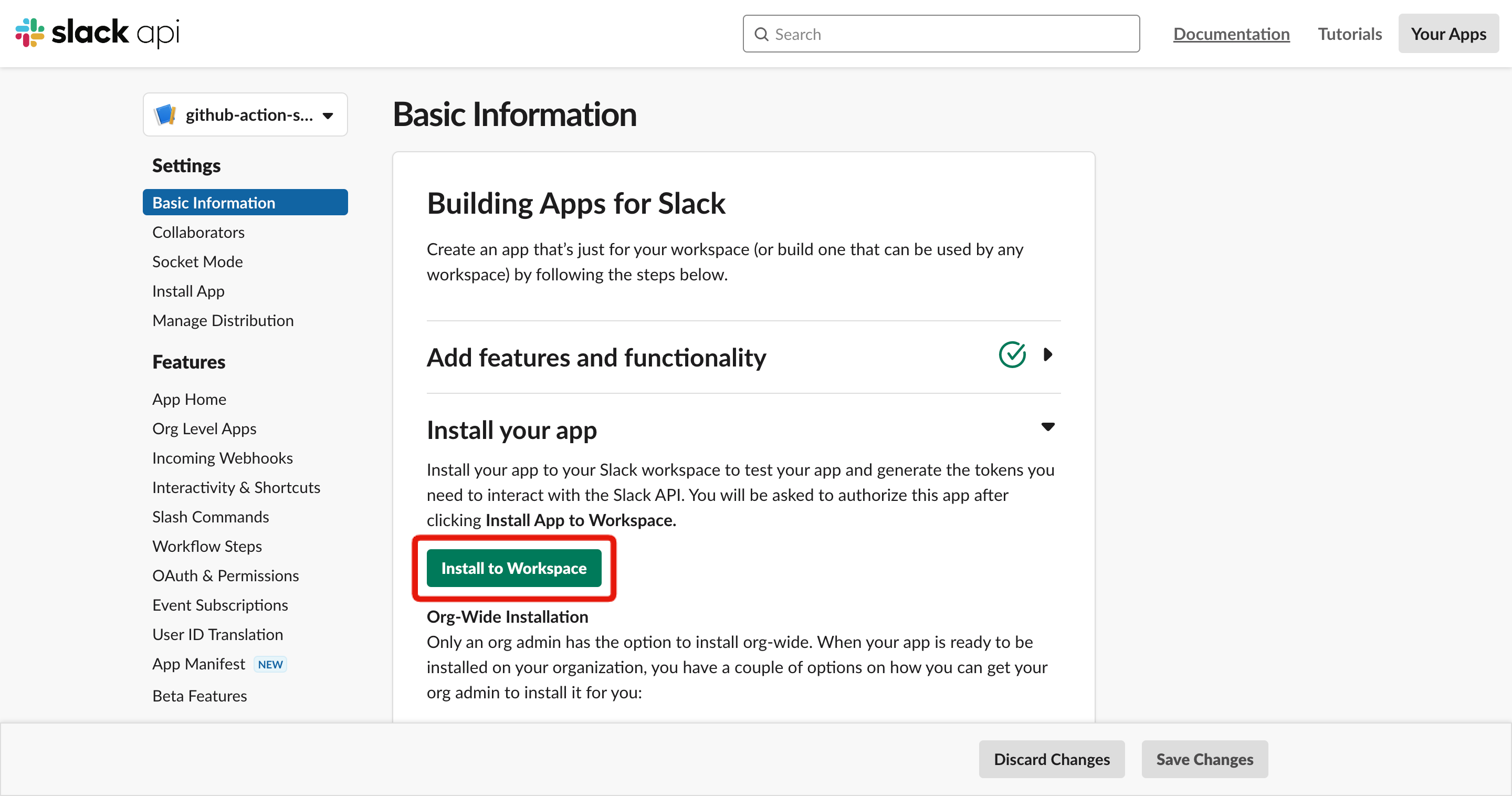
Install the app you created in the workspace from Install to Workspace in Basic Information.

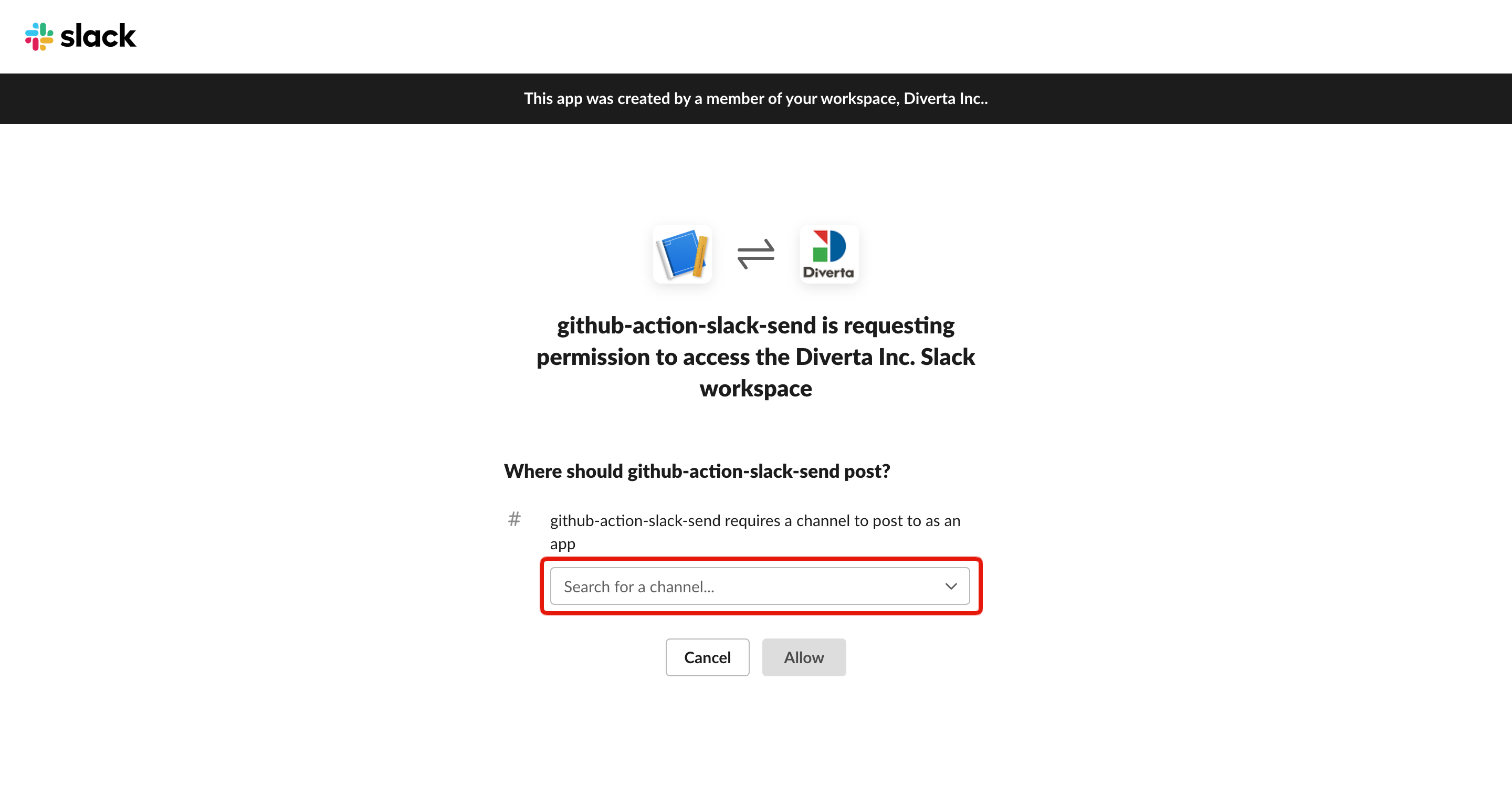
Select the channel to notify.

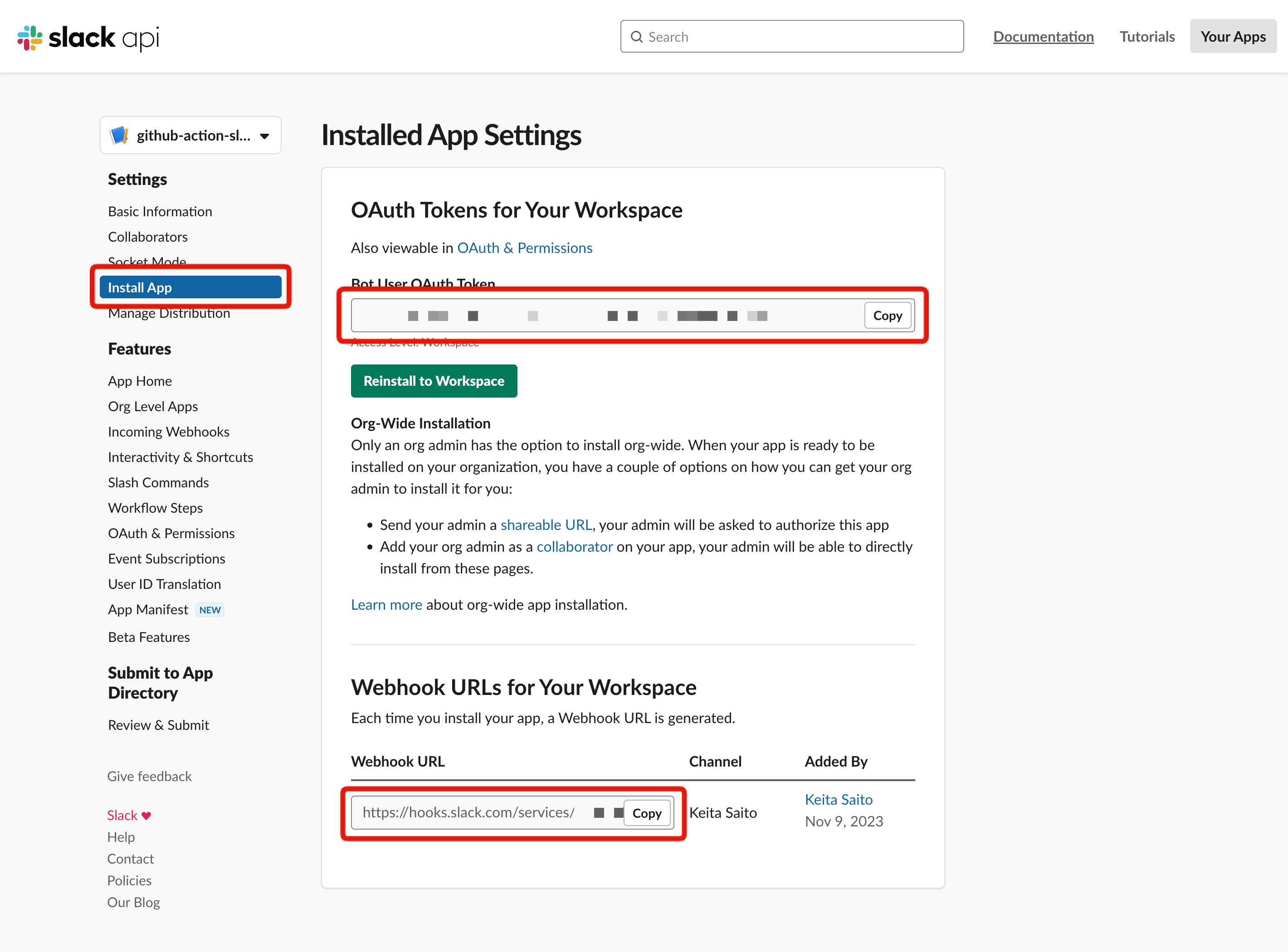
After the app is added, you can see that Bot User OAuth Token and Webhook URL are added to Install app.
Copy the Webhook URL as it will be registered in GitHub.

Add Webhook URL to GitHub Secrets
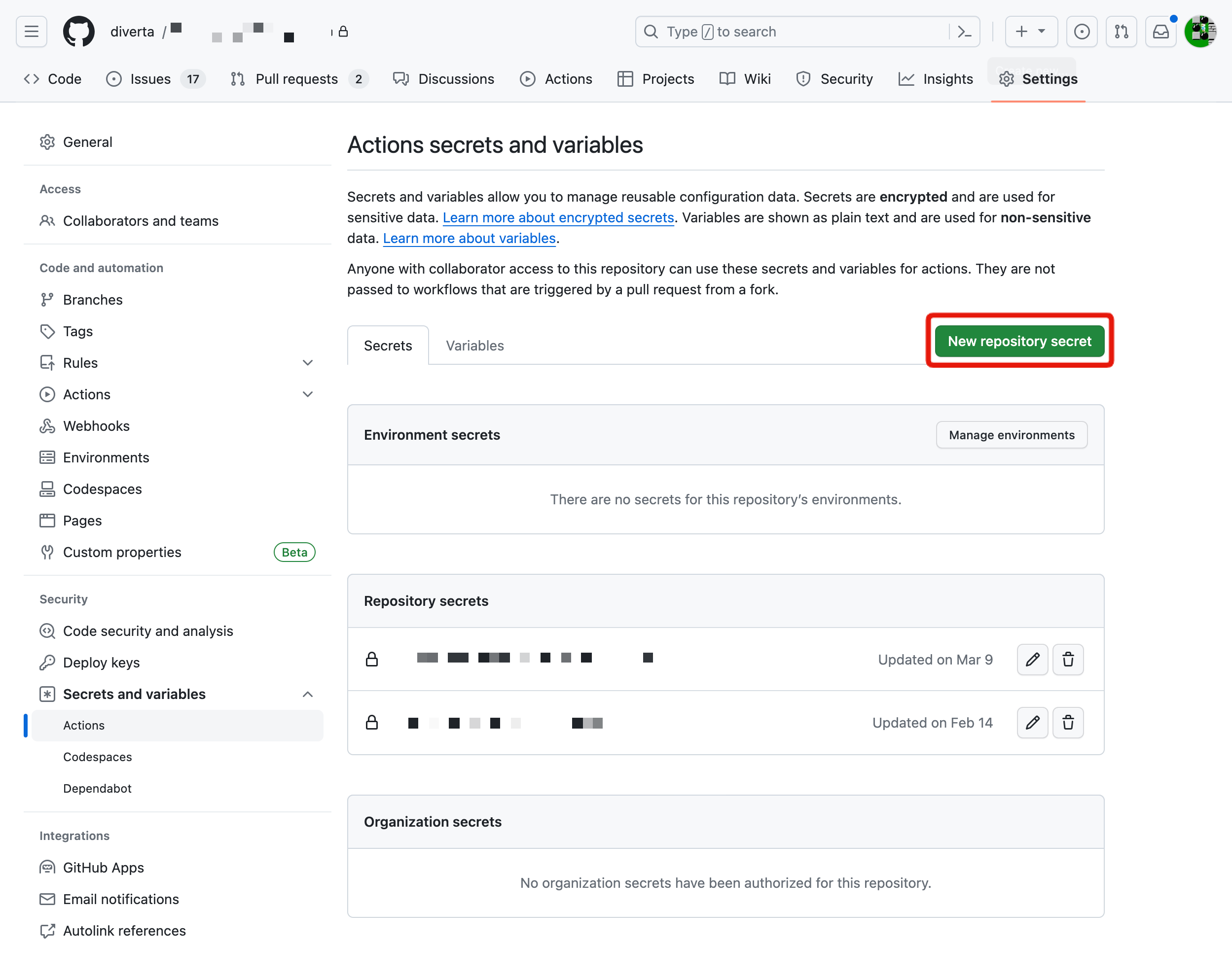
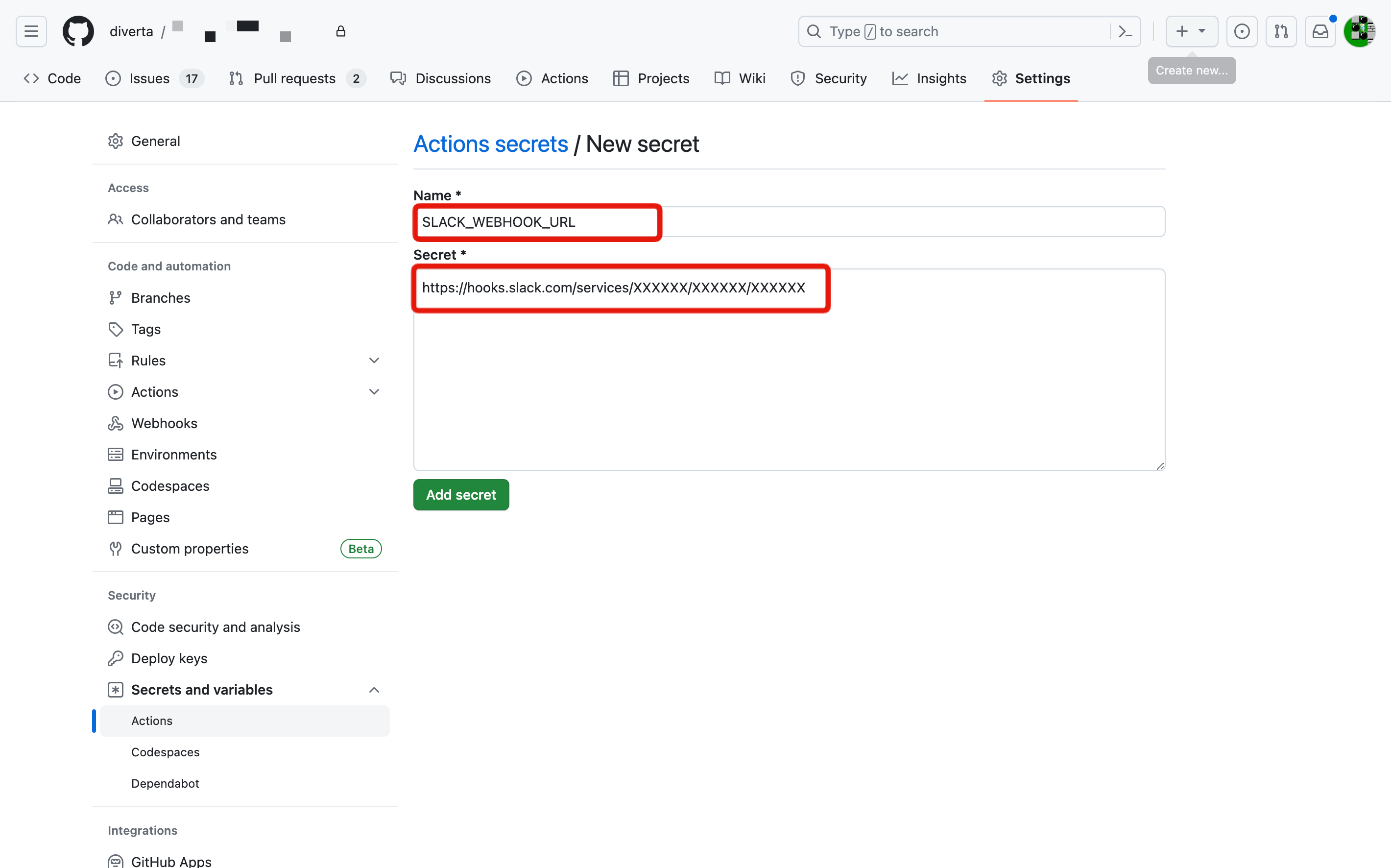
Open the GitHub repository page.
Click Settings -> Secrets and variables -> New repository secret in Actions.

Set SLACK_INCOMING_WEBHOOK_URL in Name.
Set the copied Webhook URL in Secret.

Once you have entered the information, click [Add secret] to add the GitHub secret.
Creating a Workflow File for Slack Notifications
Create a file named slack-build-notifier.yml in the .github/workflows/ directory and configure it with the following content. In the workflows section, set the name of the workflow file for the build.
name: Slack Build Notifier
on:
workflow_run:
workflows:
- Build and deploy to Kuroco front
types: [completed]
jobs:
on-success:
runs-on: ubuntu-latest
if: ${{ github.event.workflow_run.conclusion == 'success' }}
steps:
- uses: actions/checkout@v2
- name: Send GitHub Action trigger data to Slack workflow
id: slack
uses: slackapi/slack-github-action@v1.23.0
with:
payload: |
{
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "Build succeeded"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "GitHub Actions: ${{ github.server_url }}/${{ github.repository }}/actions/runs/${{ github.event.workflow_run.id }}"
}
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "Author: <https://github.com/${{ github.event.sender.login }}|@${{ github.event.sender.login }}>"
}
]
}
]
}
env:
SLACK_WEBHOOK_TYPE: INCOMING_WEBHOOK
SLACK_WEBHOOK_URL: ${{ secrets.SLACK_INCOMING_WEBHOOK_URL }}
on-failure:
runs-on: ubuntu-latest
if: ${{ github.event.workflow_run.conclusion == 'failure' }}
steps:
- uses: actions/checkout@v2
- name: Send GitHub Action trigger data to Slack workflow
id: slack
uses: slackapi/slack-github-action@v1.23.0
with:
payload: |
{
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "Build failed"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "GitHub Actions: ${{ github.server_url }}/${{ github.repository }}/actions/runs/${{ github.event.workflow_run.id }}"
}
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "Author: <https://github.com/${{ github.event.sender.login }}|@${{ github.event.sender.login }}>"
}
]
}
]
}
env:
SLACK_WEBHOOK_TYPE: INCOMING_WEBHOOK
SLACK_WEBHOOK_URL: ${{ secrets.SLACK_INCOMING_WEBHOOK_URL }}
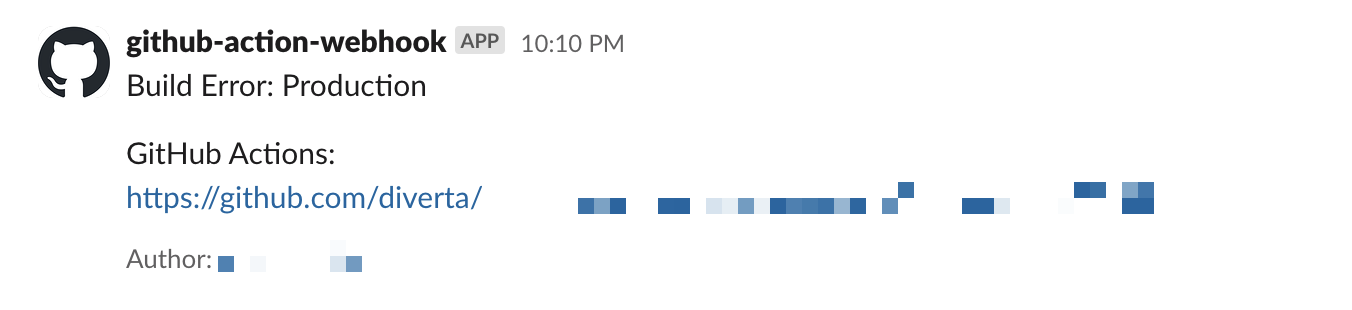
When the notification is successful, it will be sent to Slack as shown below.

Support
If you have any other questions, please contact us or check out Our Slack Community.