Swagger UIを利用して、APIのセキュリティを確認する
Kurocoでは、作成したAPIごとに動作や仕様を確認する用途として、Swagger UIを利用できます。
このチュートリアルでは、下記パターンのセキュリティ設定で、実際に記事データをSwagger UI上で確認する方法を紹介します。
- セキュリティ設定:なし で記事データを表示する
- セキュリティ設定:Cookie で記事データを表示する
- セキュリティ設定:静的アクセストークン で記事データを表示する
- セキュリティ設定:動的アクセストークン で記事データを表示する
参考) APIのセキュリティ設定については、API Securityを参照してください。
Swagger UIについて
Swagger UIは、APIの標準仕様であるOpenAPIをWEB上で可視化するオープンソースのプレイグラウンドです。
Swagger UIの詳細な使い方はこのチュートリアルでは省略しますので、詳しくはSwagger公式サイトをご確認ください。
Swagger UI画面の表示方法
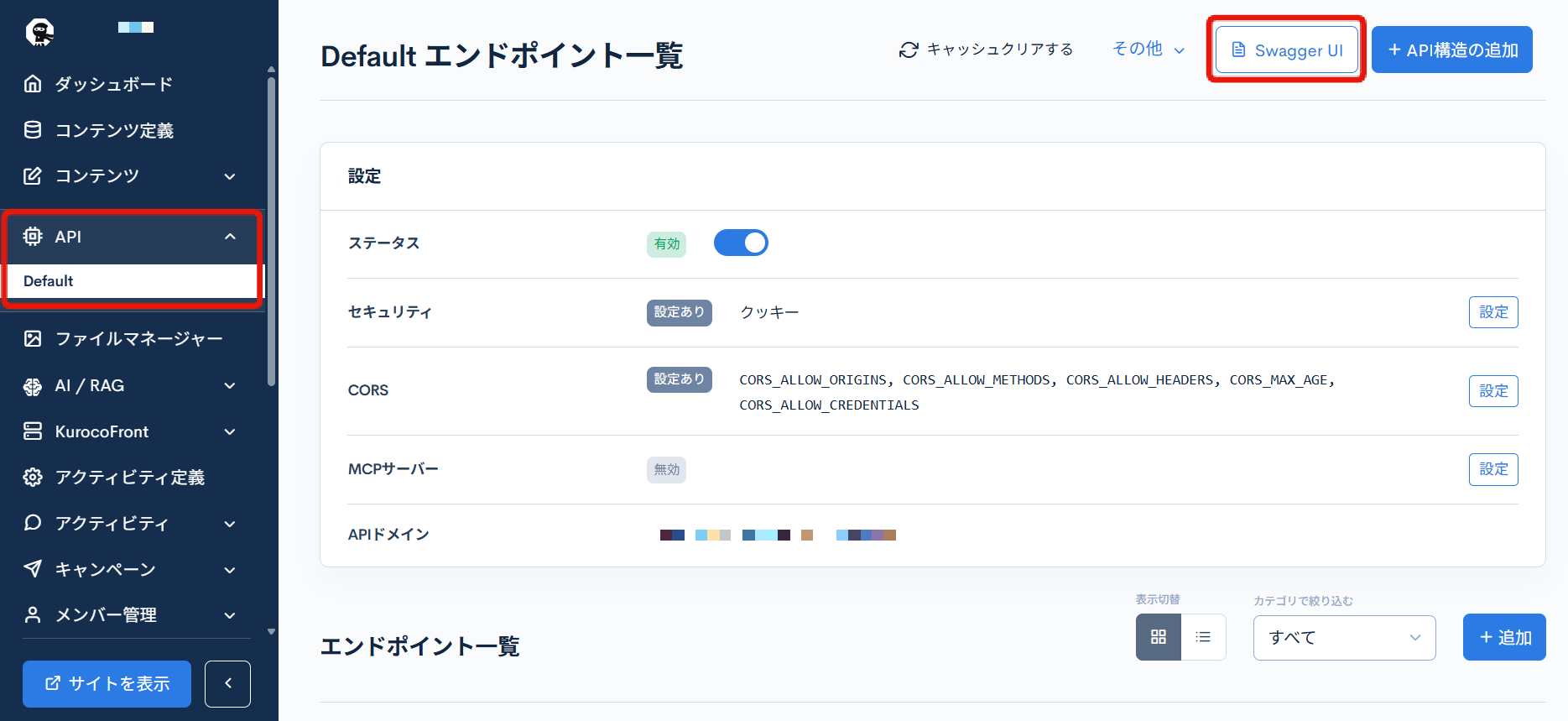
サイドメニューより[API]を選択し、API画面より[Swagger UI]をクリックします。

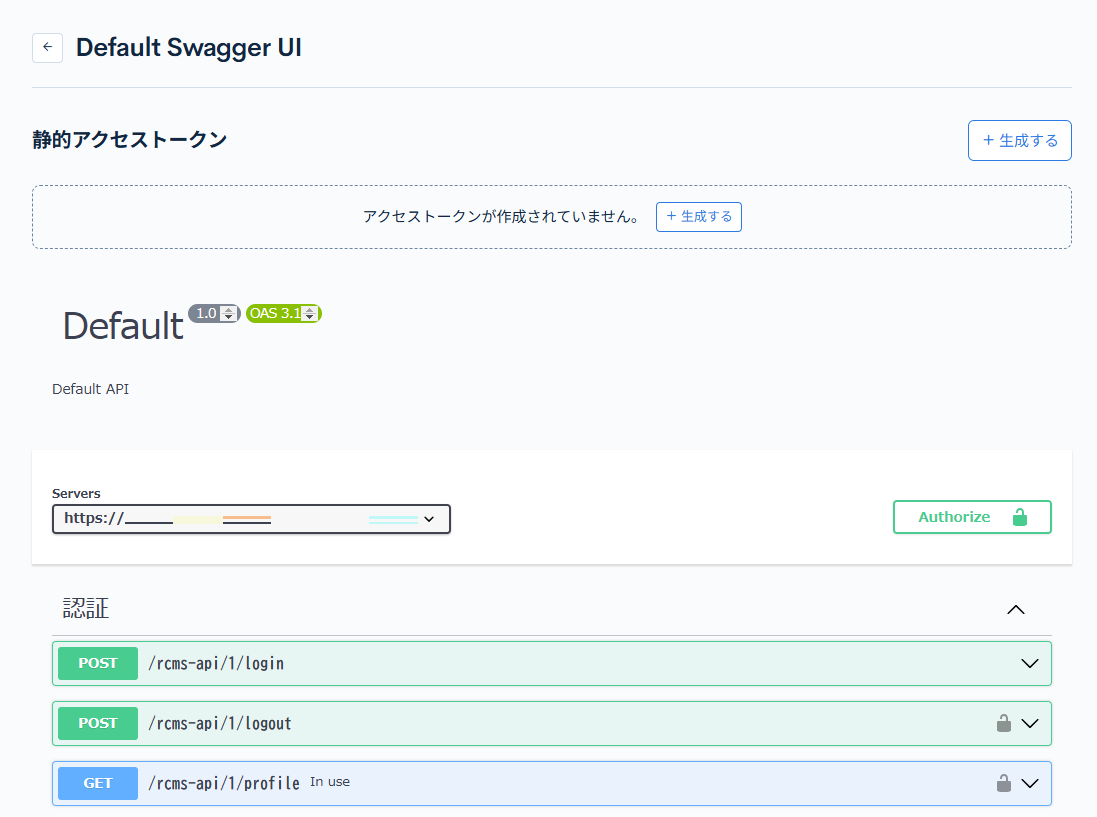
Swagger UI画面が表示されます。

前提条件
今回はすでに基本的なAPIが作成済みであることを前提としています。
まだAPIを作成していない場合は、「KurocoとNuxt.jsで、コンテンツ一覧ページを作成する」を参考に、APIの設定をお願いいたします。
それではSwagger UI上で記事データを確認していきます。
セキュリティ設定:なし で記事データを表示する
ここではAPIのセキュリティ設定:なしの状態で、下記2点をSwagger UI上で確認します。
- エンドポイントのAPIリクエスト制限が
制限無しのときは正常にリクエスト/レスポンスする - エンドポイントのAPIリクエスト制限が
制限無し以外のときはリクエストが拒否される
エンドポイントのAPIリクエスト制限が制限無しのときは正常にリクエスト/レスポンスする
まずはエンドポイントのAPIリクエスト制限が制限無しのときの確認をします。
1. セキュリティ設定を変更する
まずAPIのセキュリティ設定を変更します。
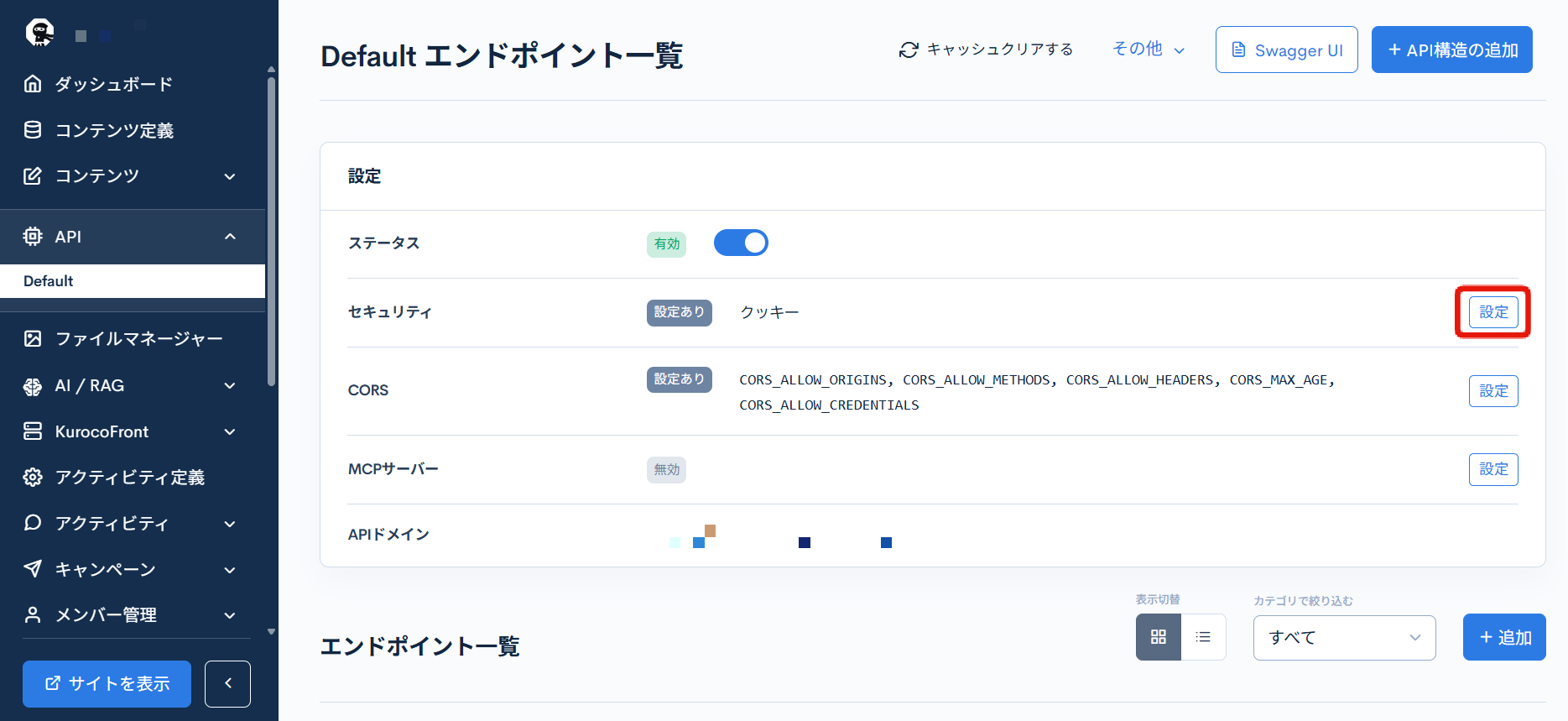
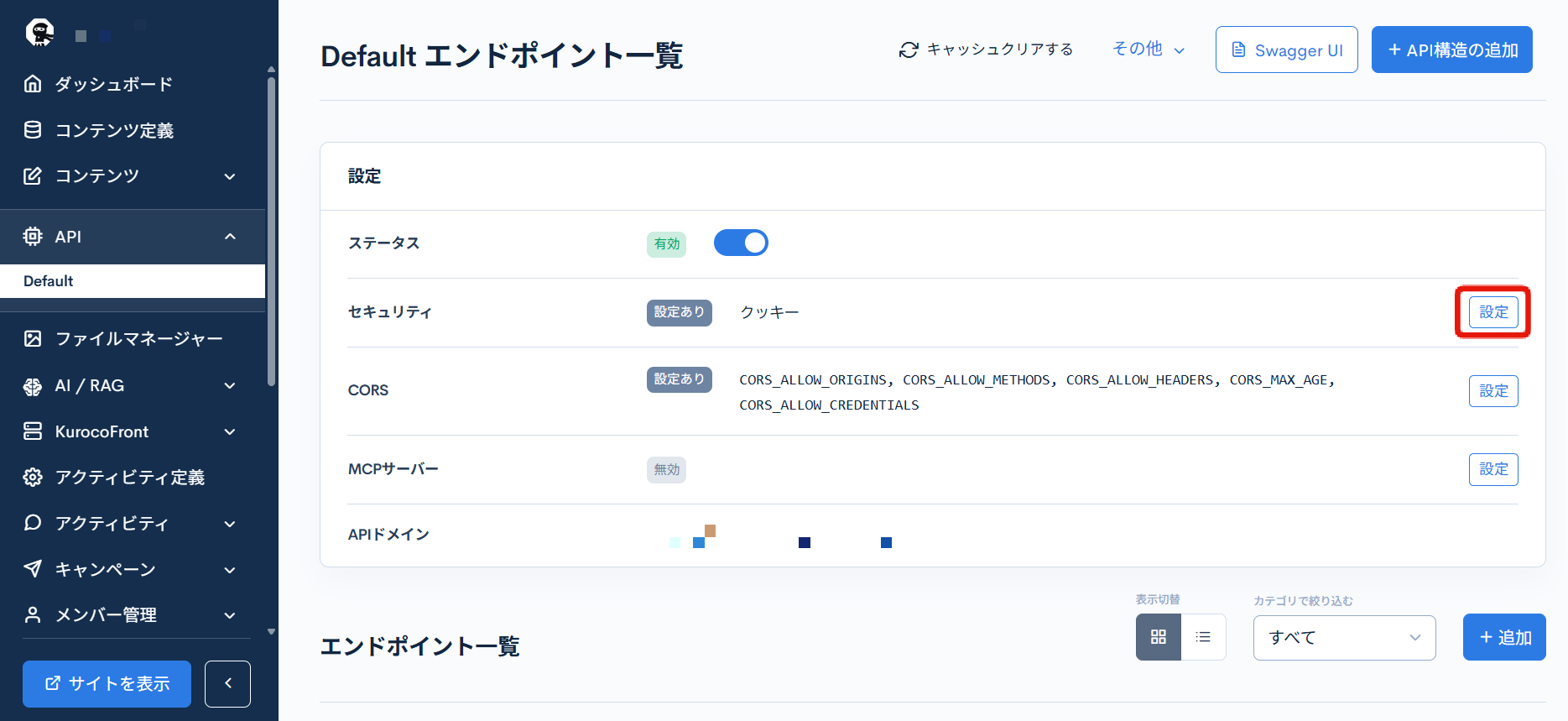
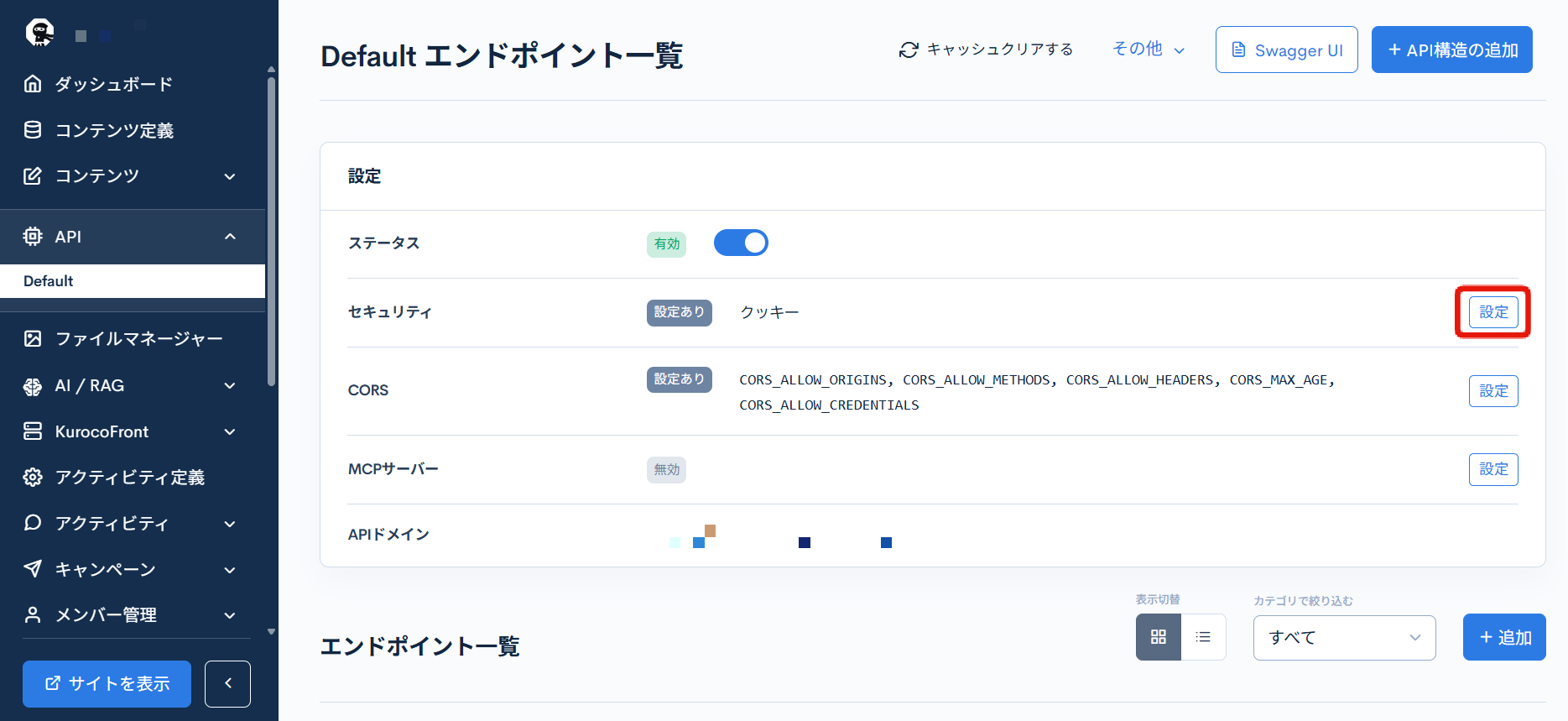
API画面より、セキュリティの[設定]をクリックします。

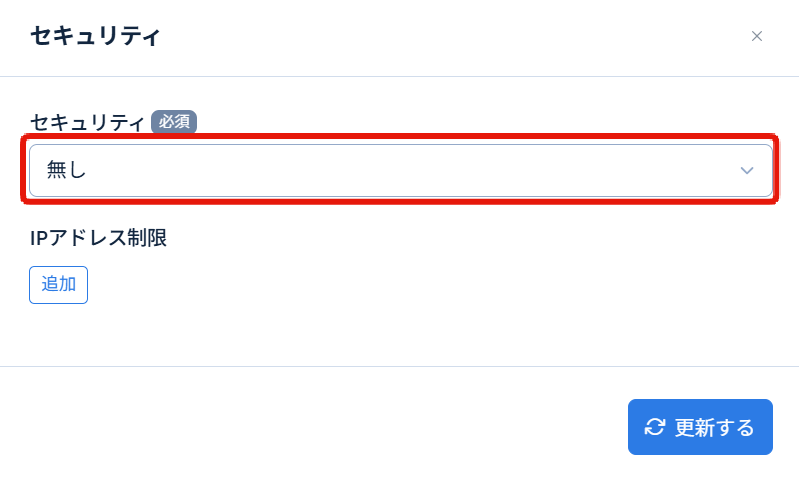
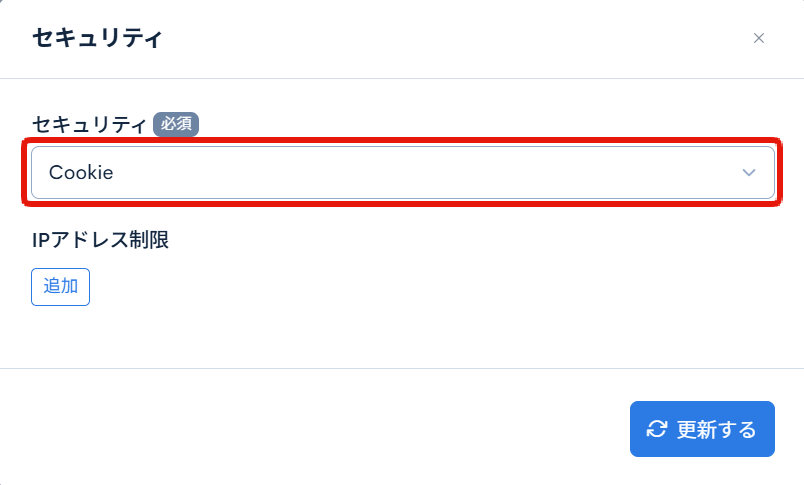
セキュリティより、APIのセキュリティ設定を[無し]に変更し、[更新する]をクリックします。

エンドポイントにAPIリクエスト制限をかけている場合はセキュリティの変更前に外してください。

2. Swagger UI画面にて表示を確認する
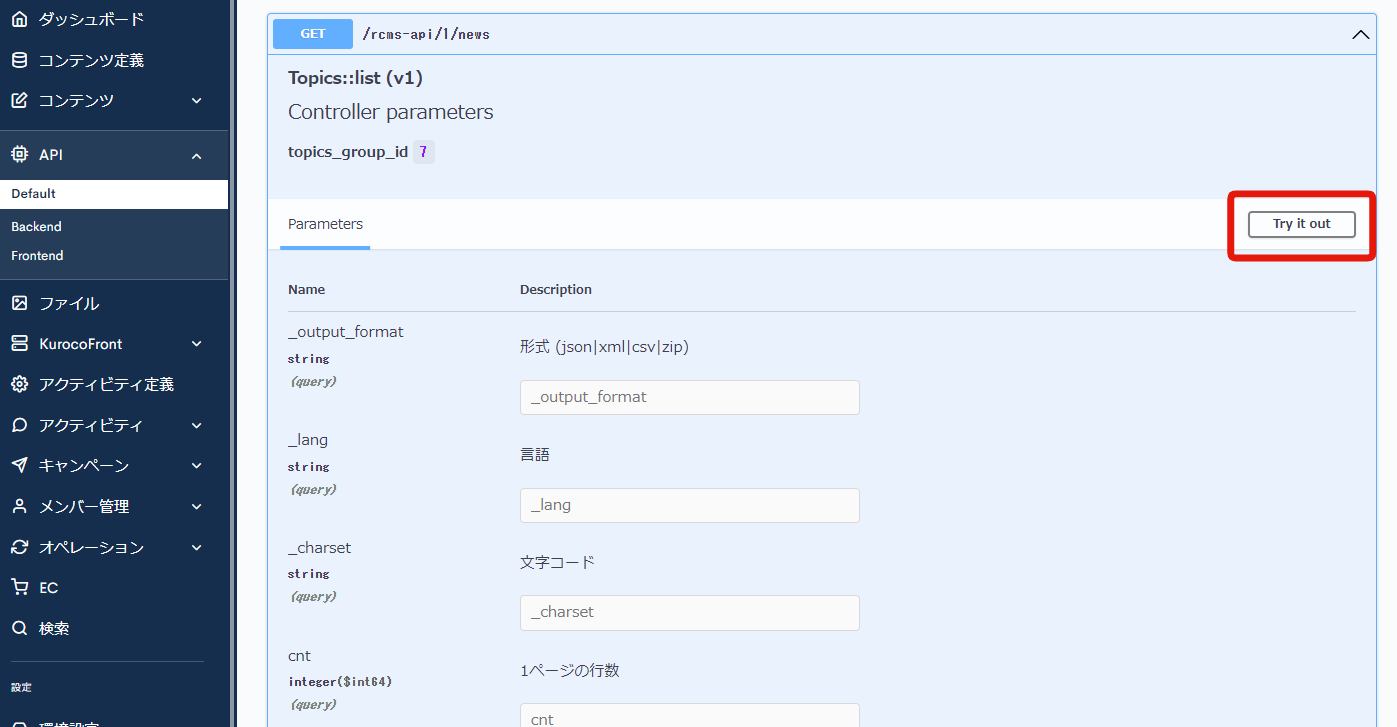
[Swagger UI]をクリックしてSwagger UI画面に移動します。

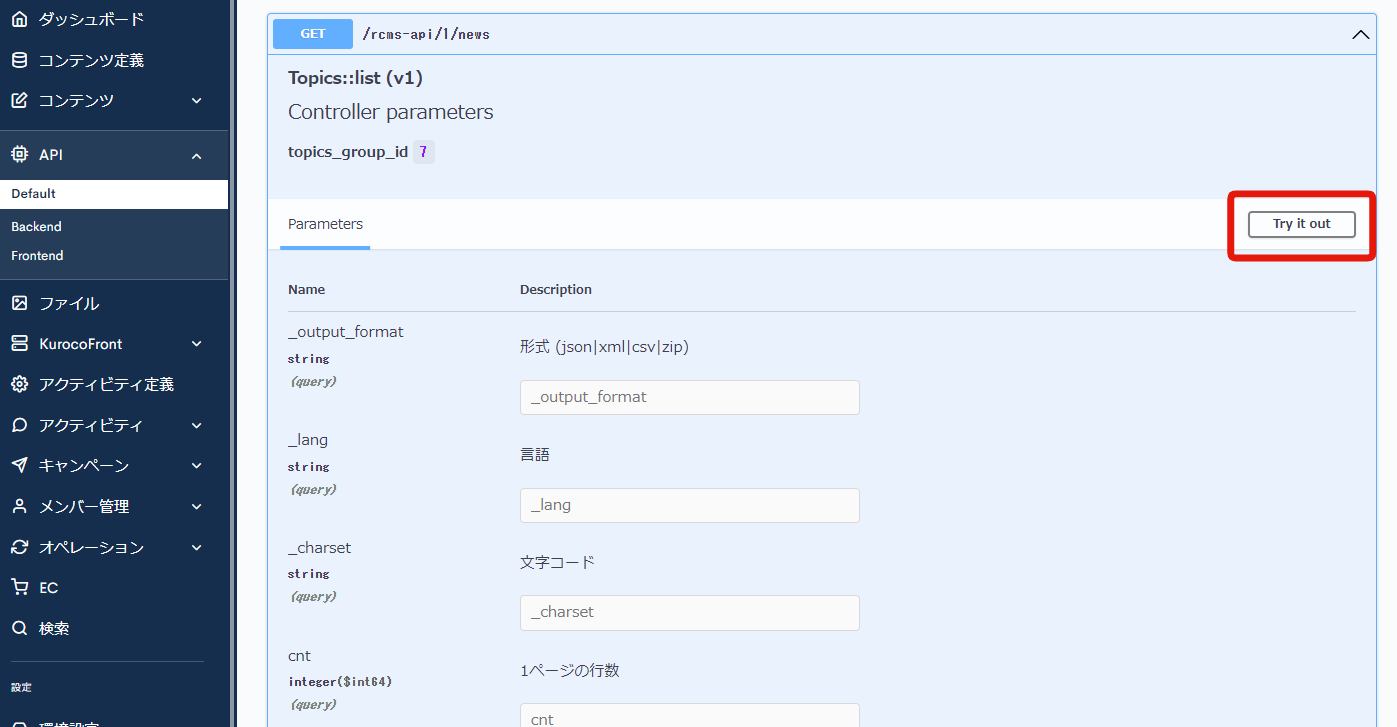
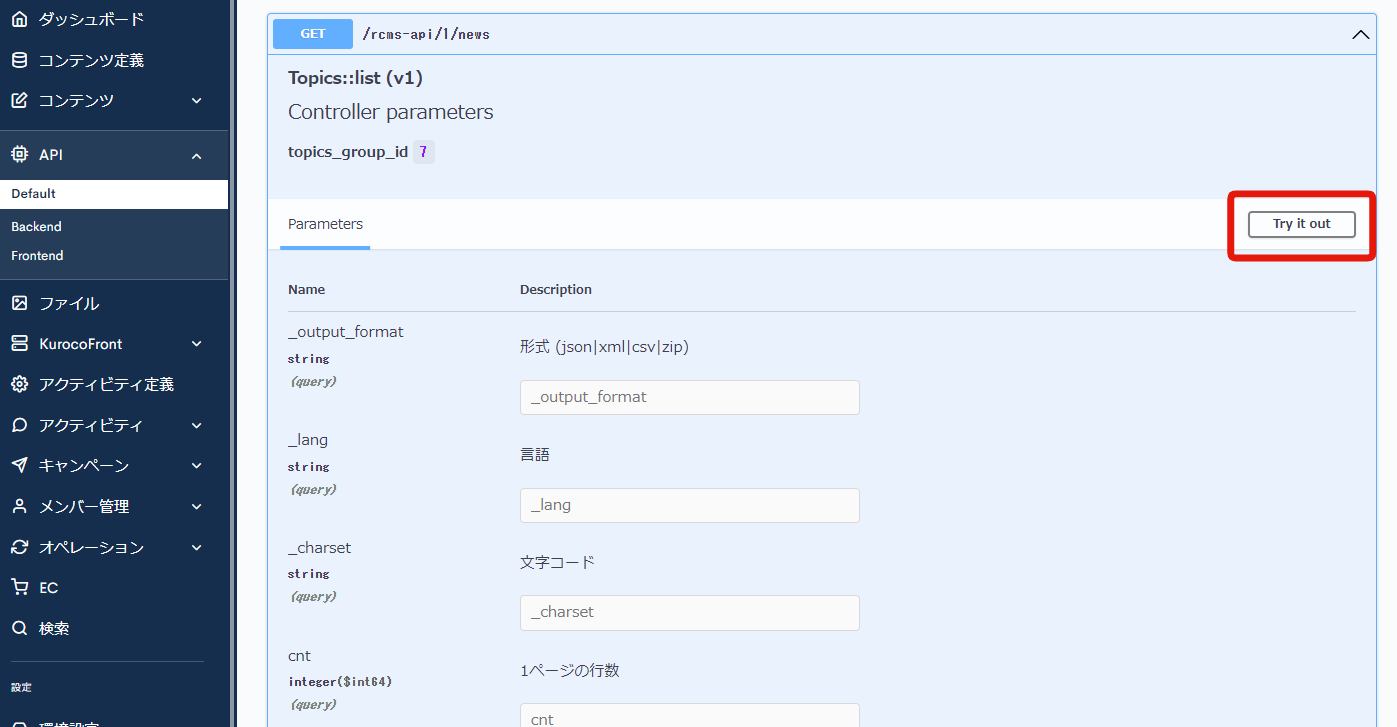
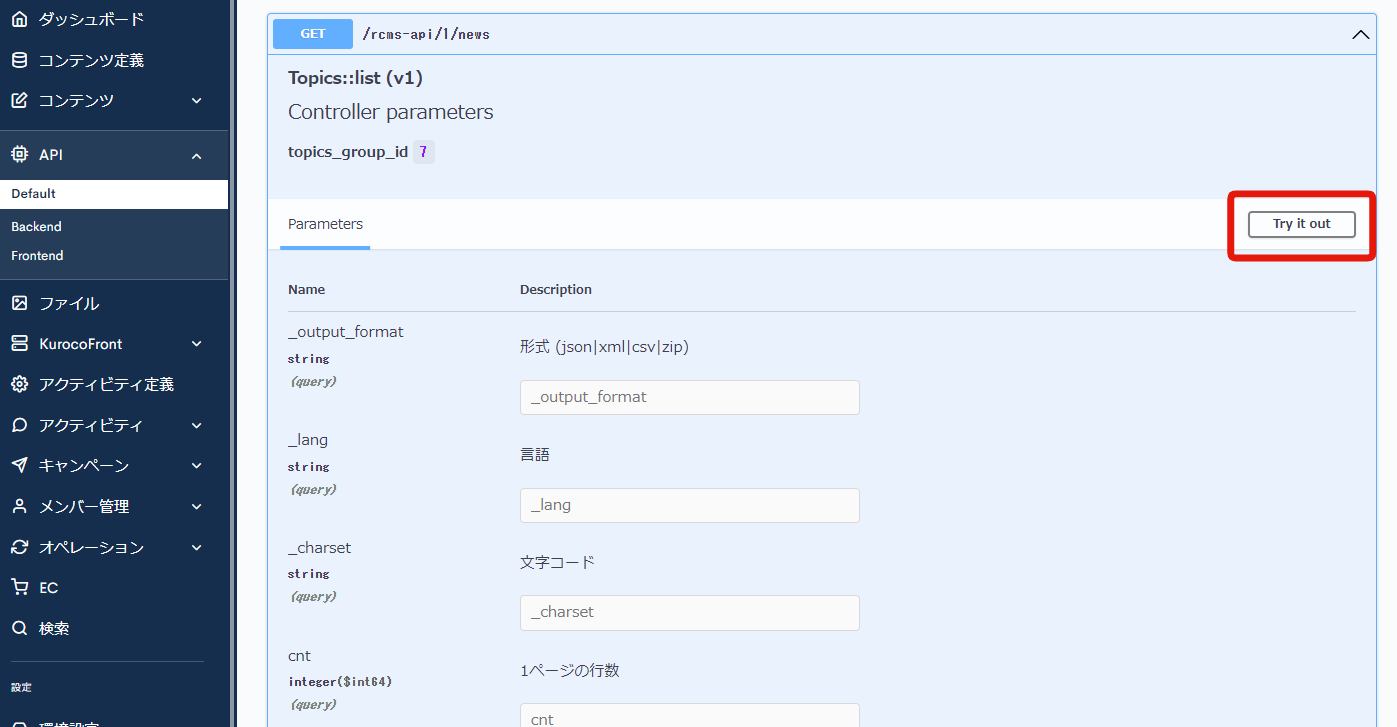
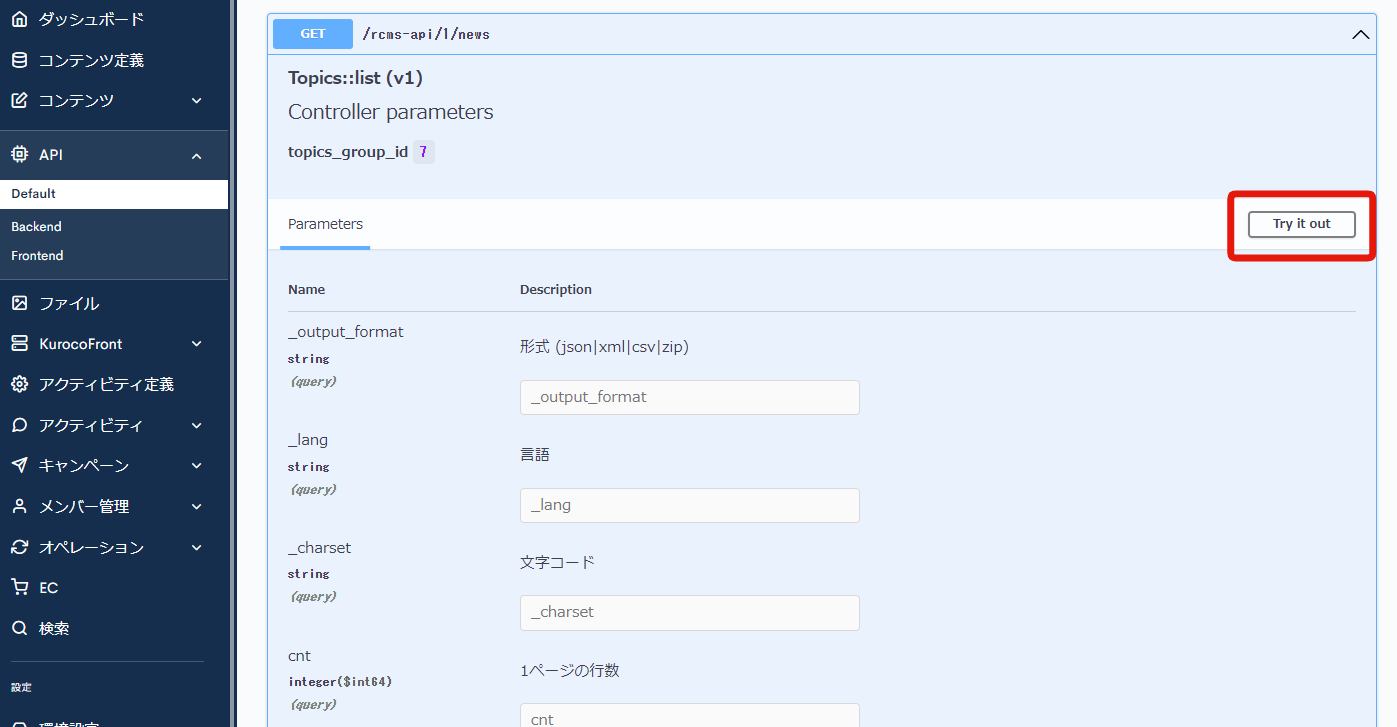
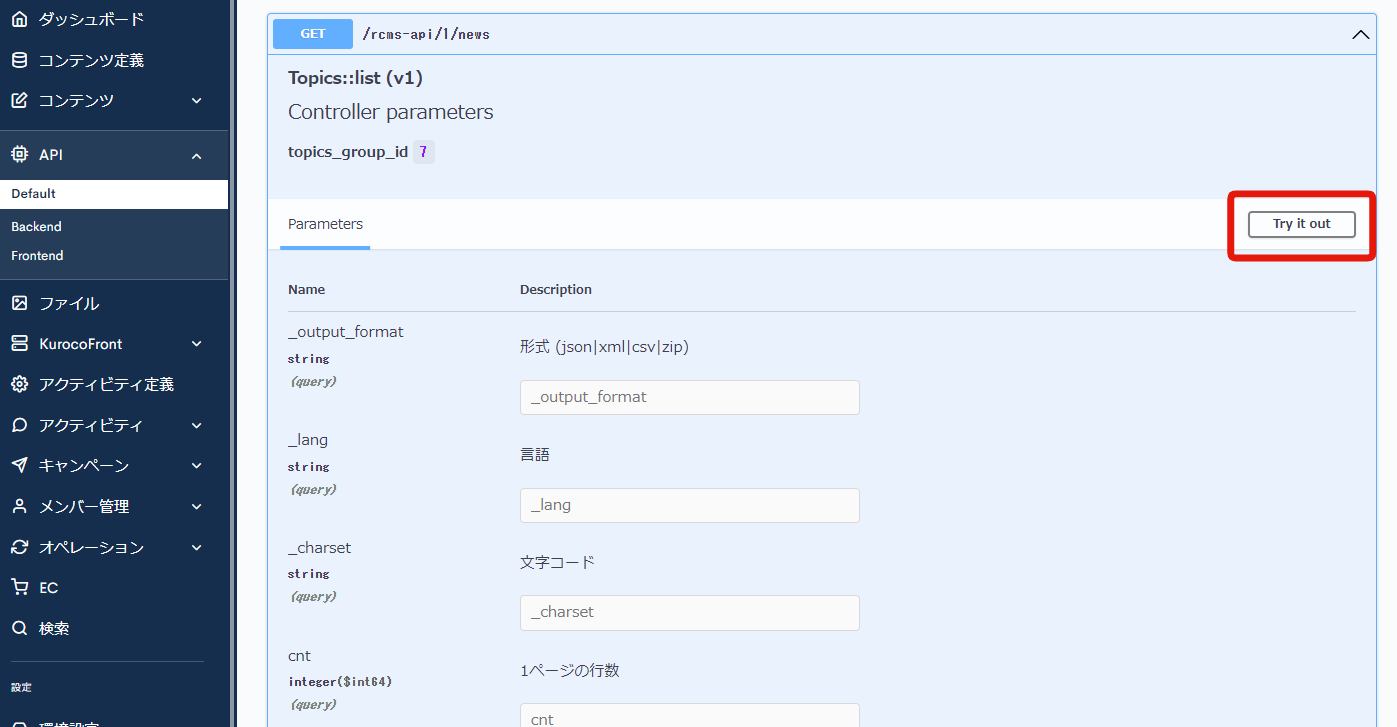
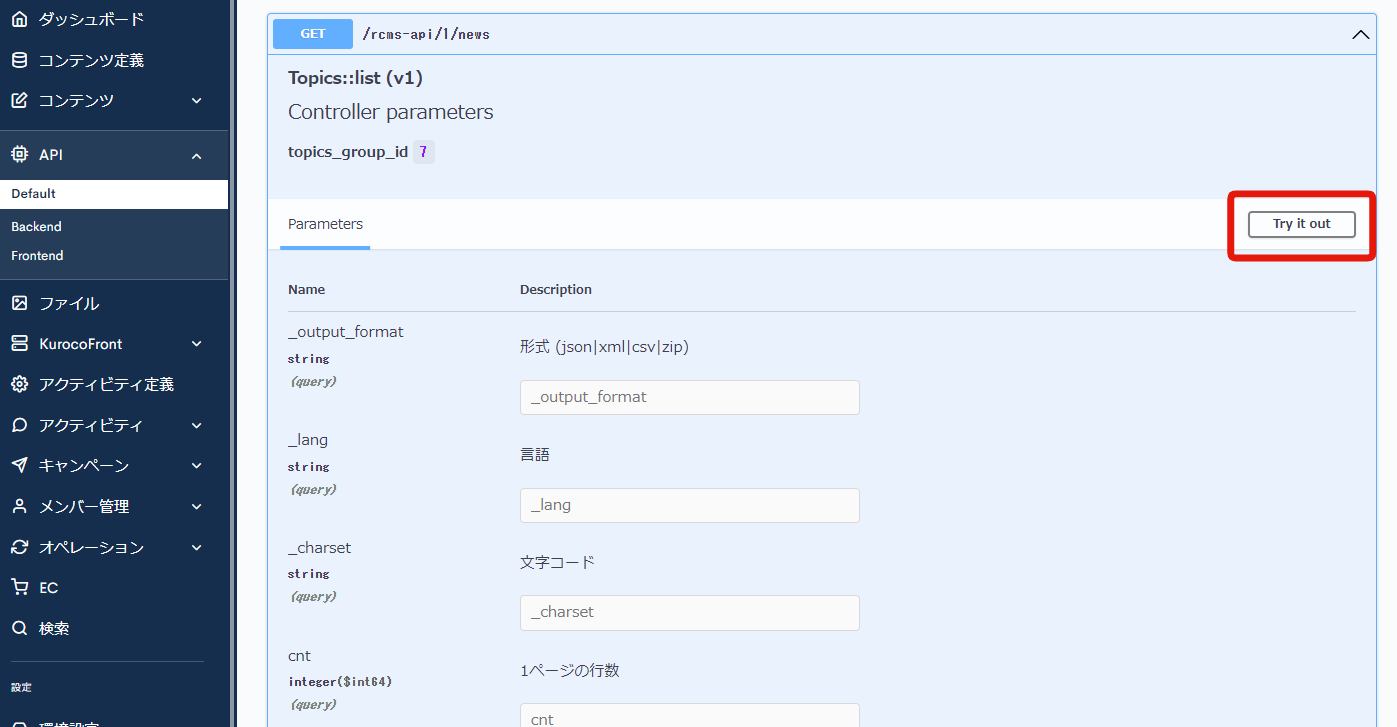
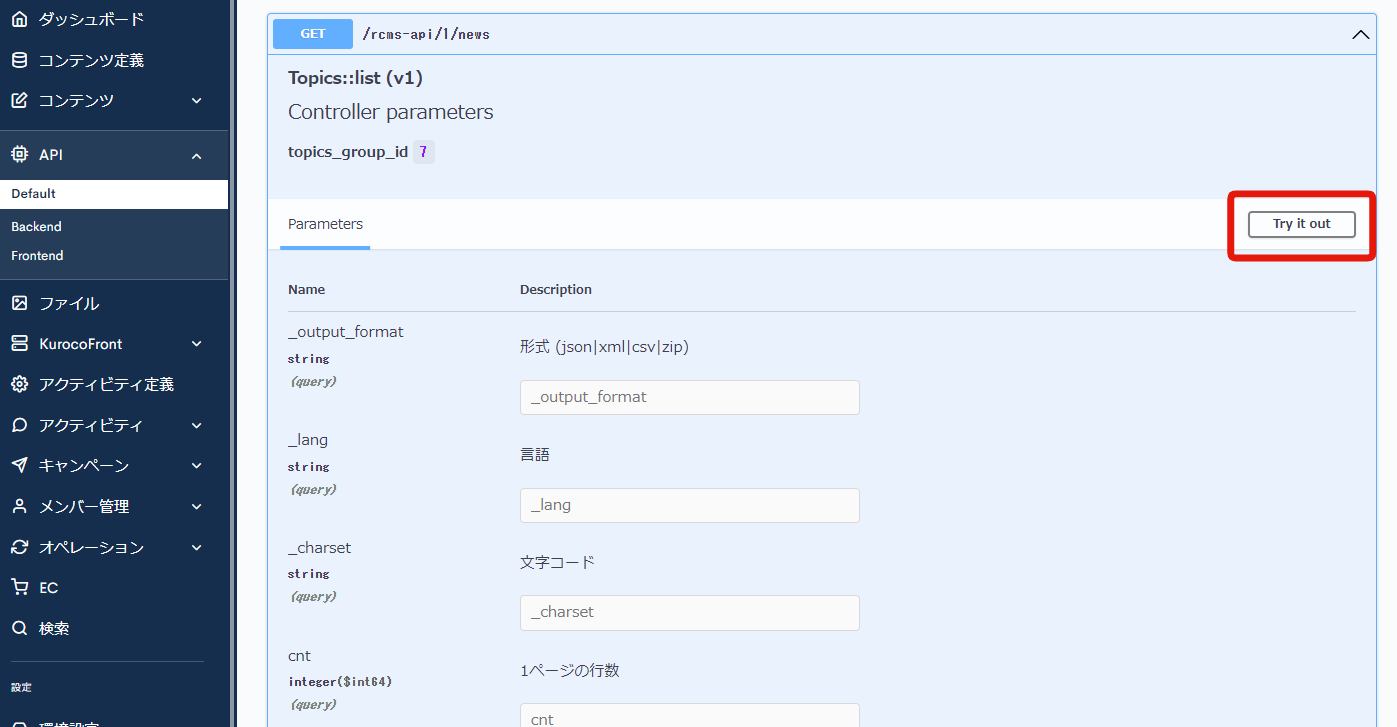
newsエンドポイントを選択します。

[Try It Out]をクリックします。

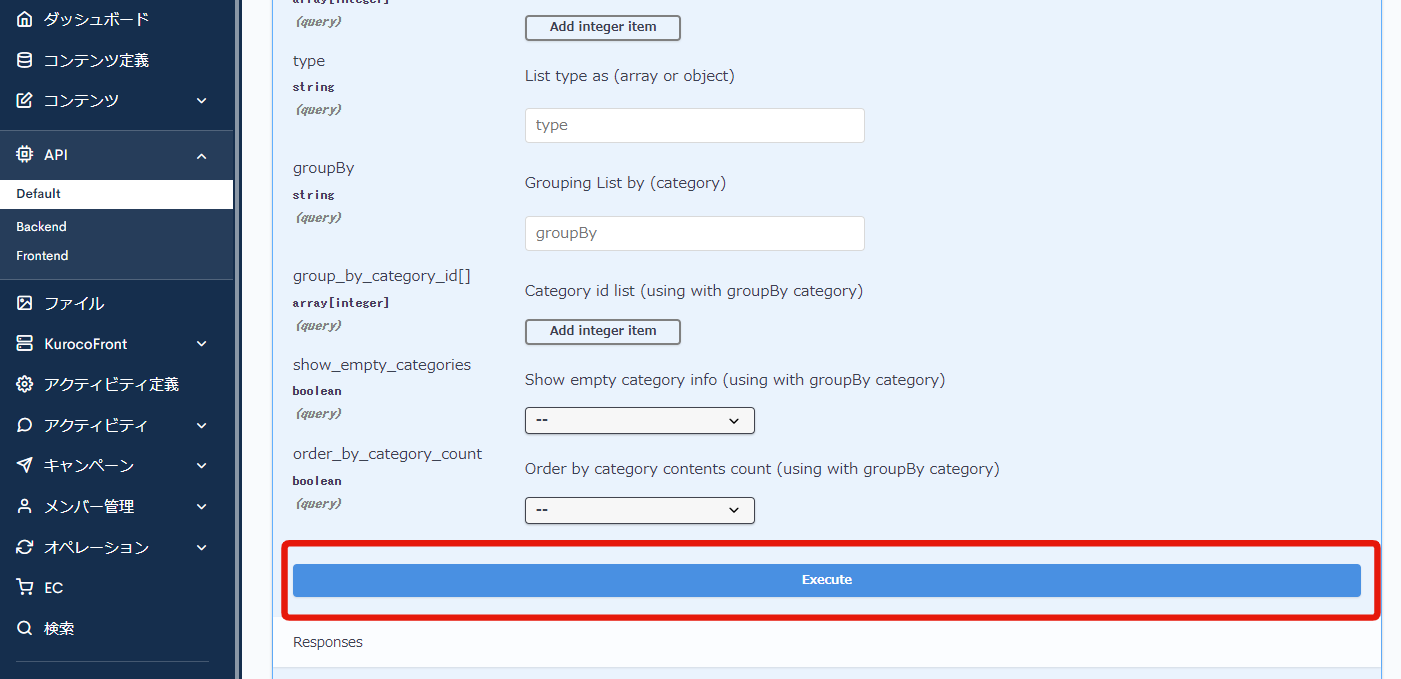
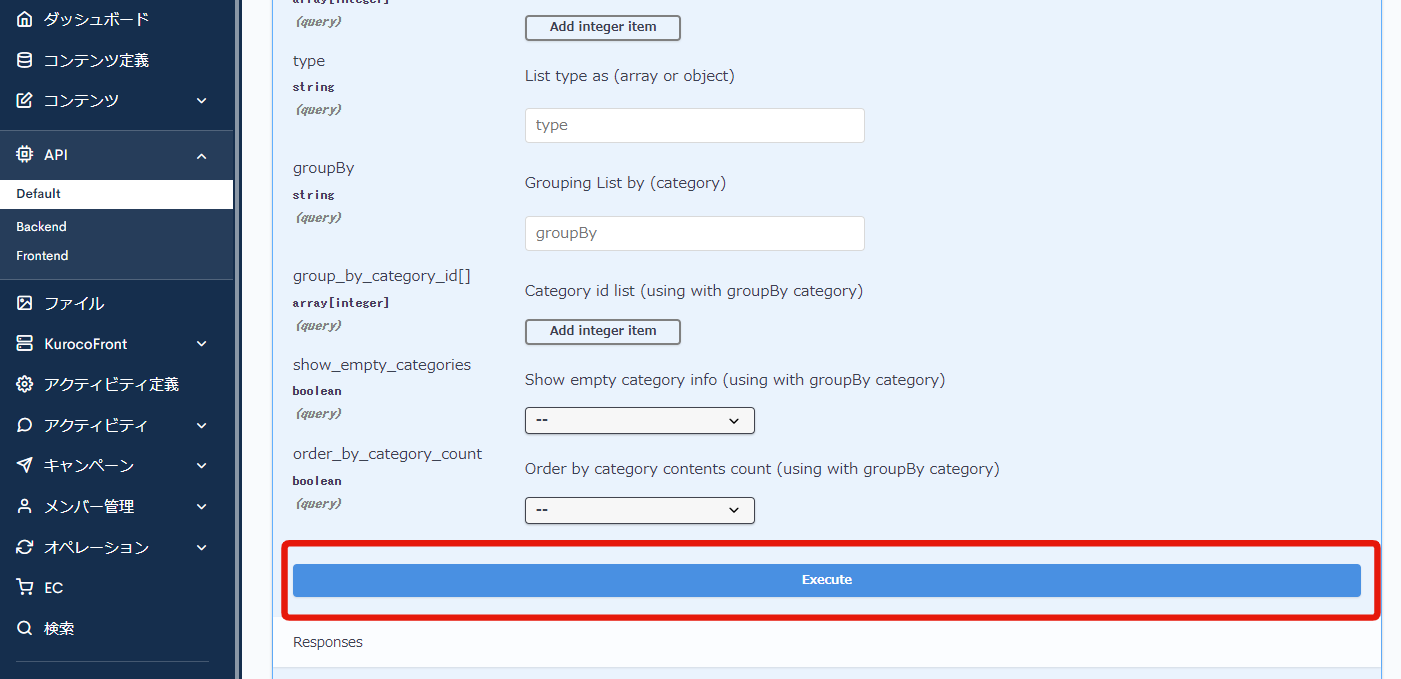
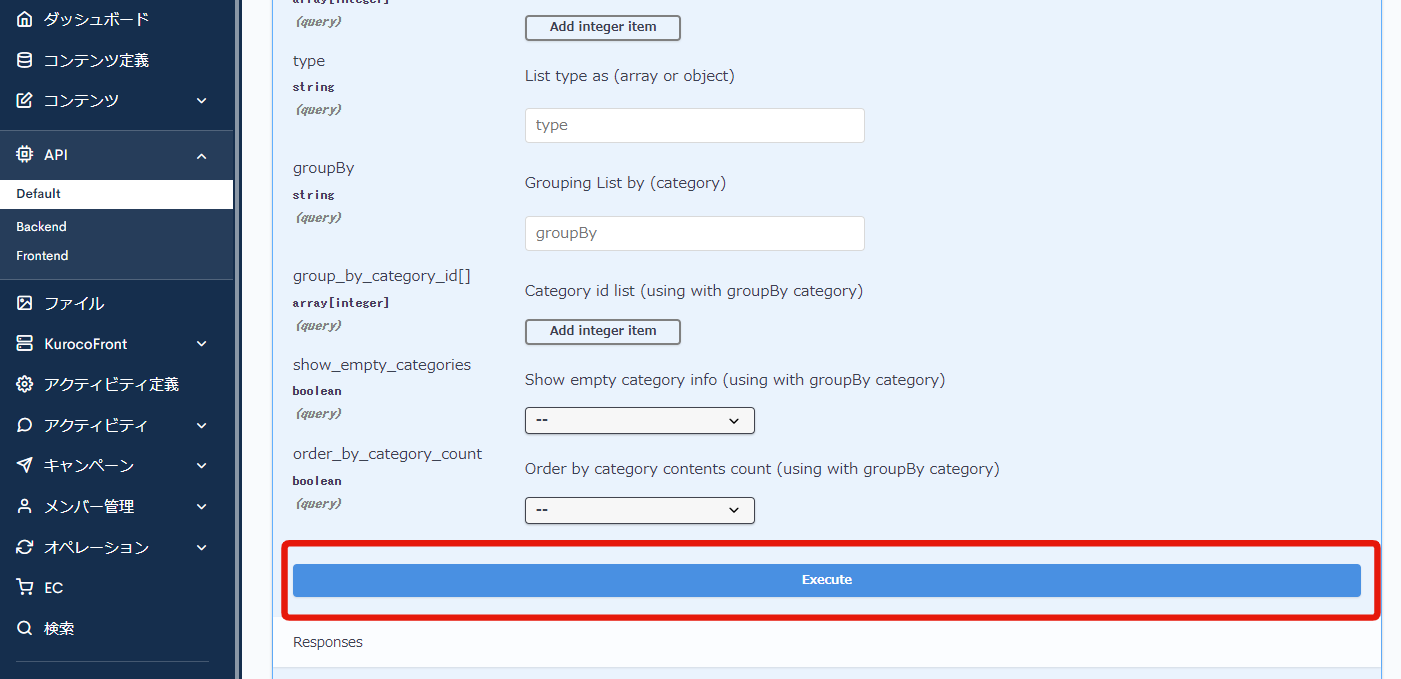
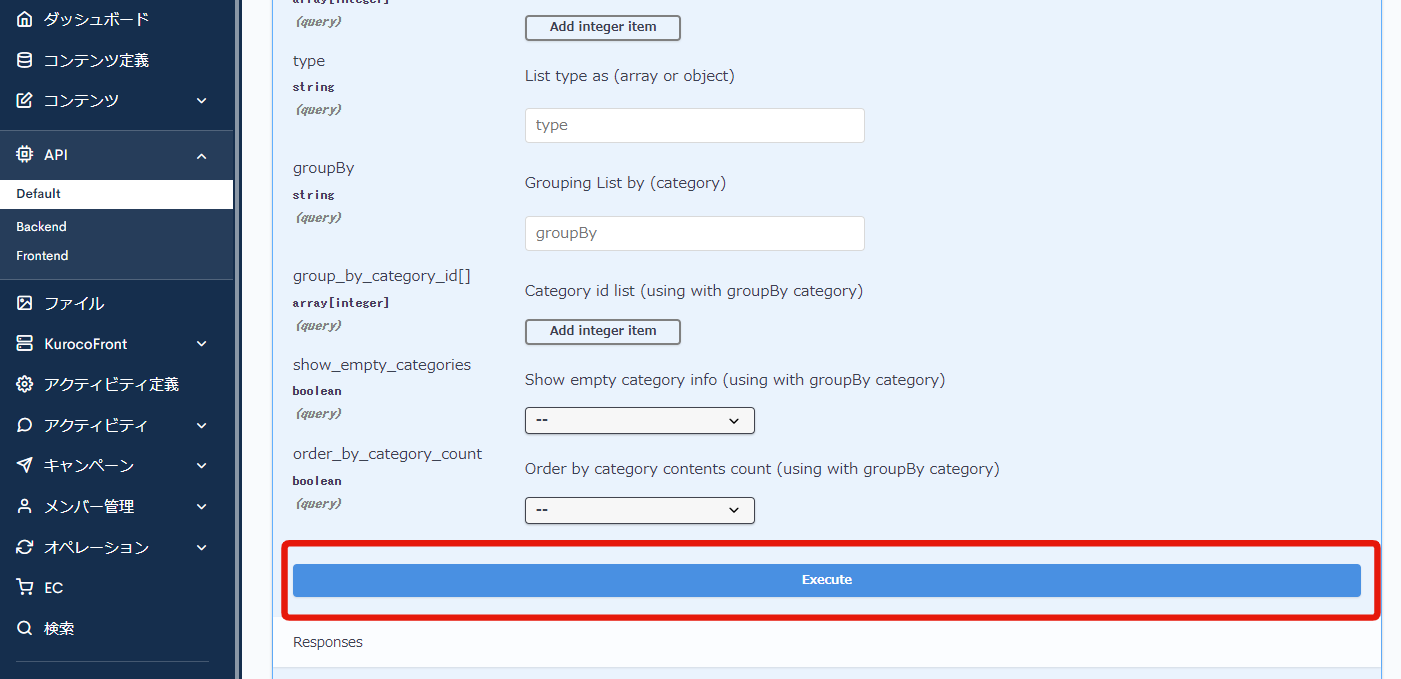
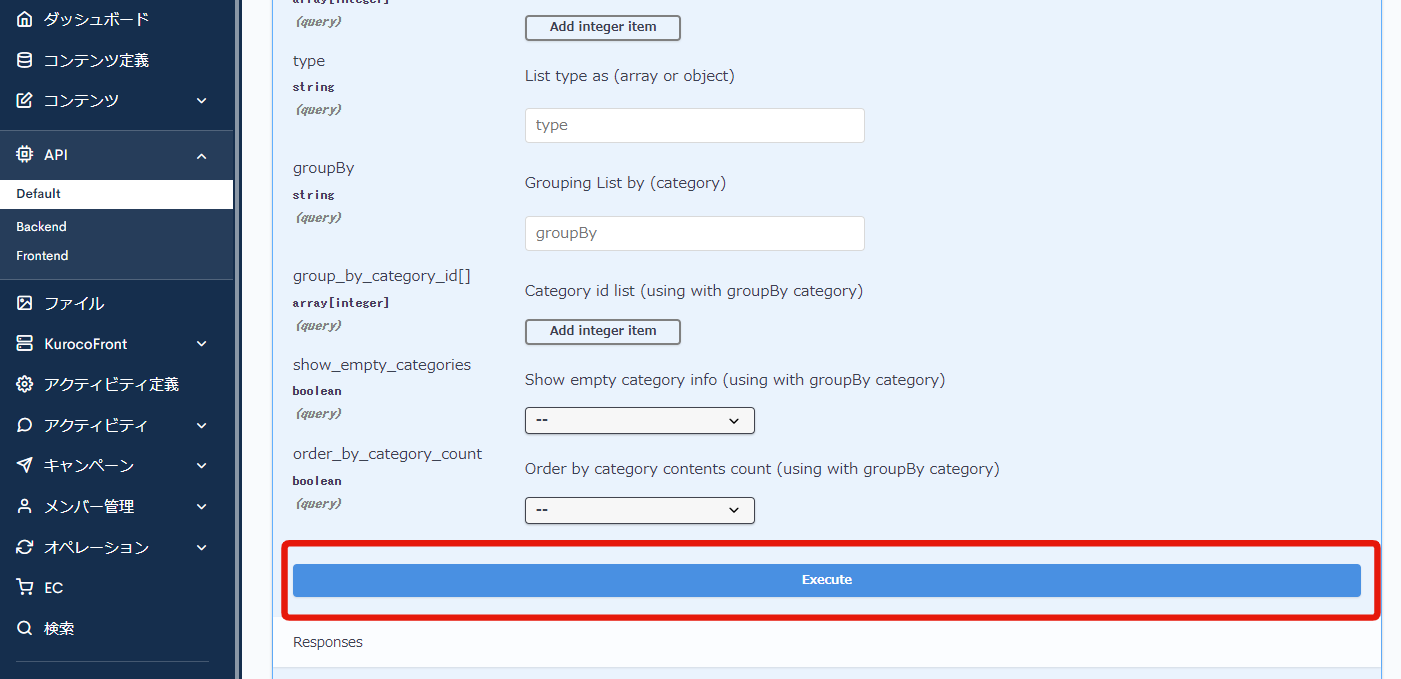
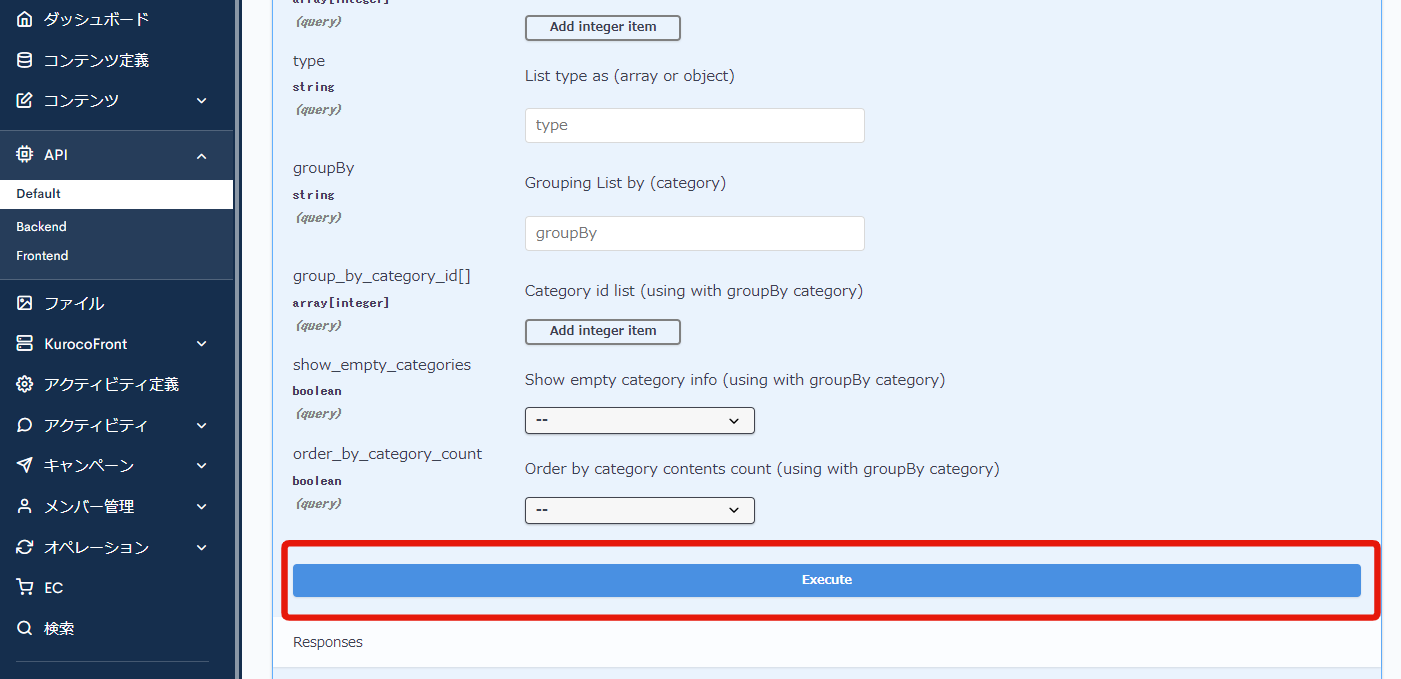
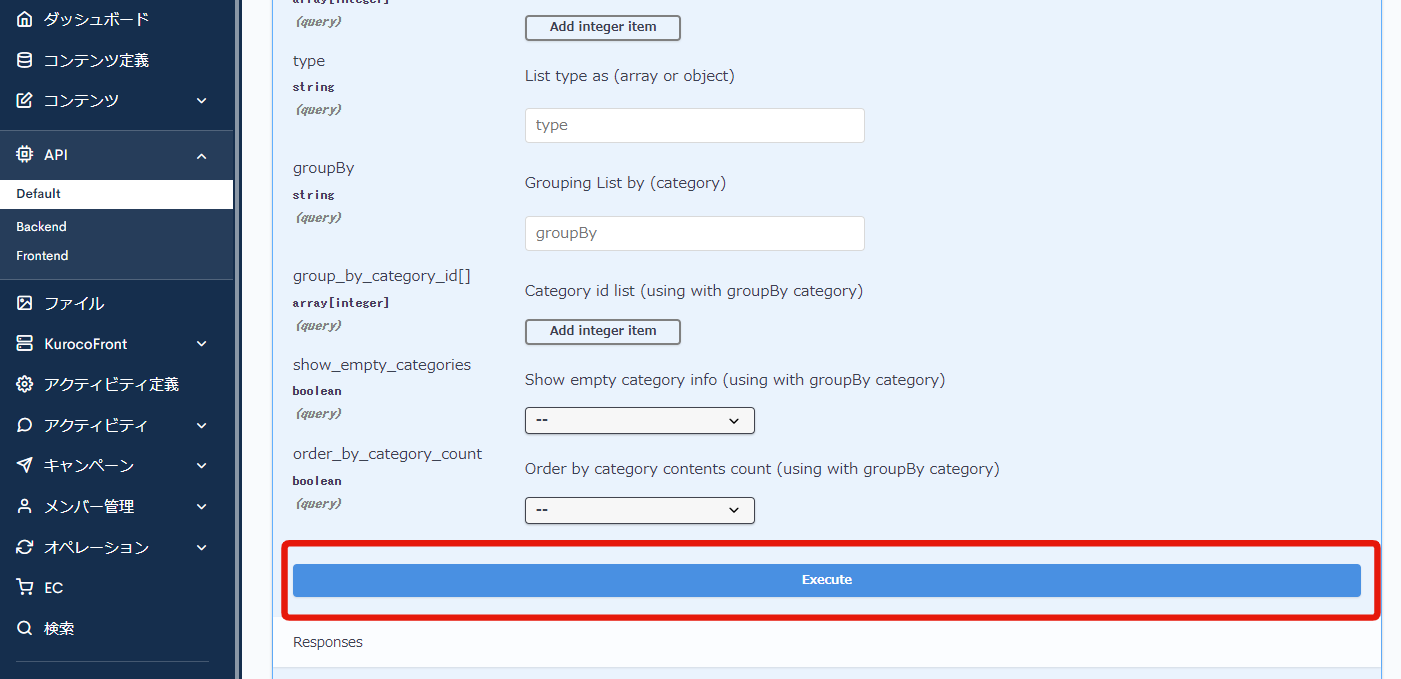
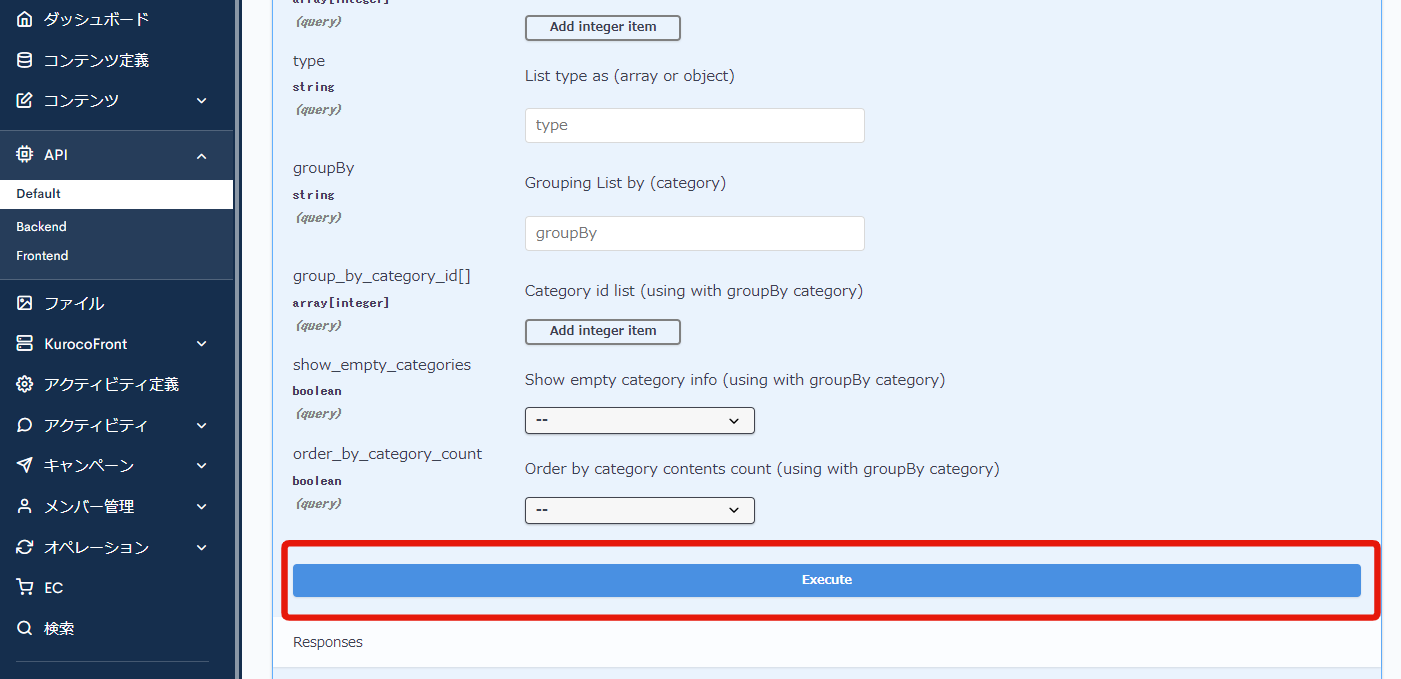
画面下部に移動し、[Execute]をクリックします。

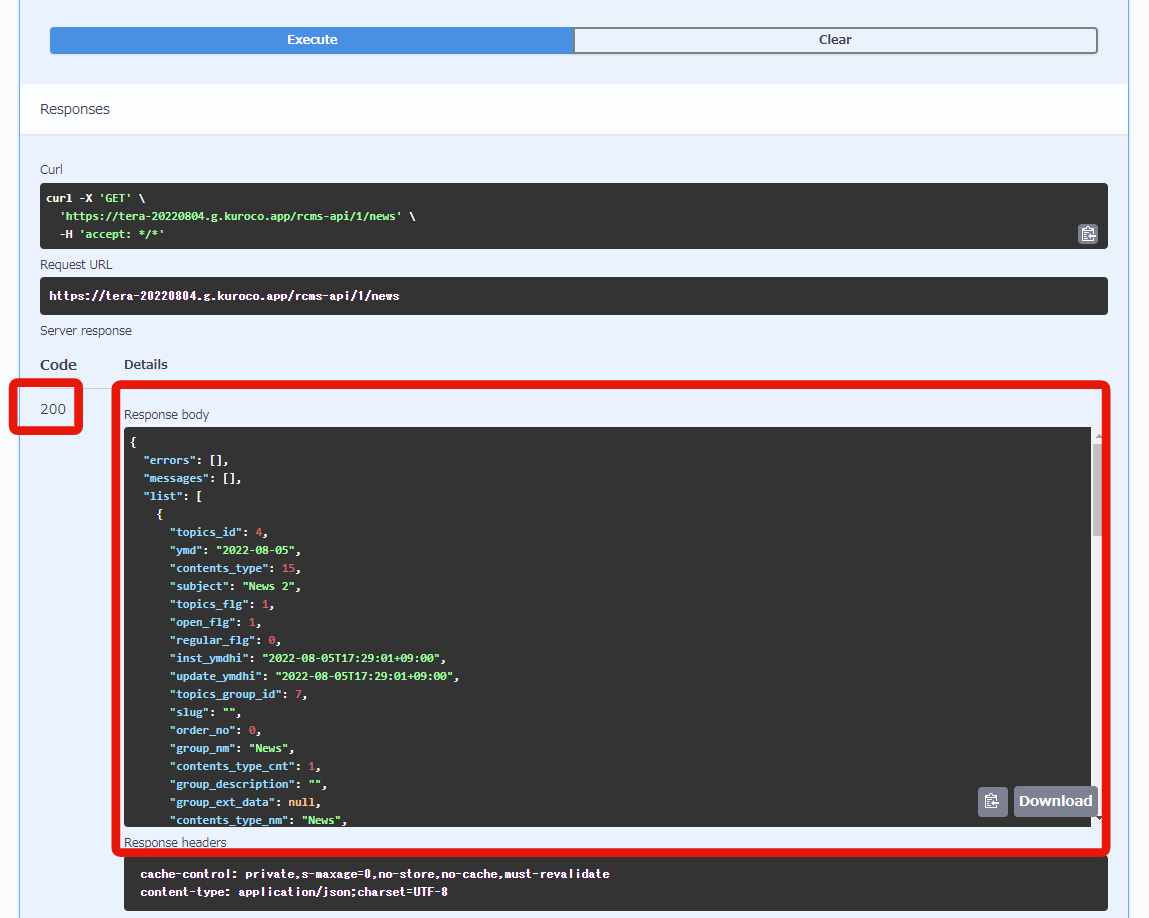
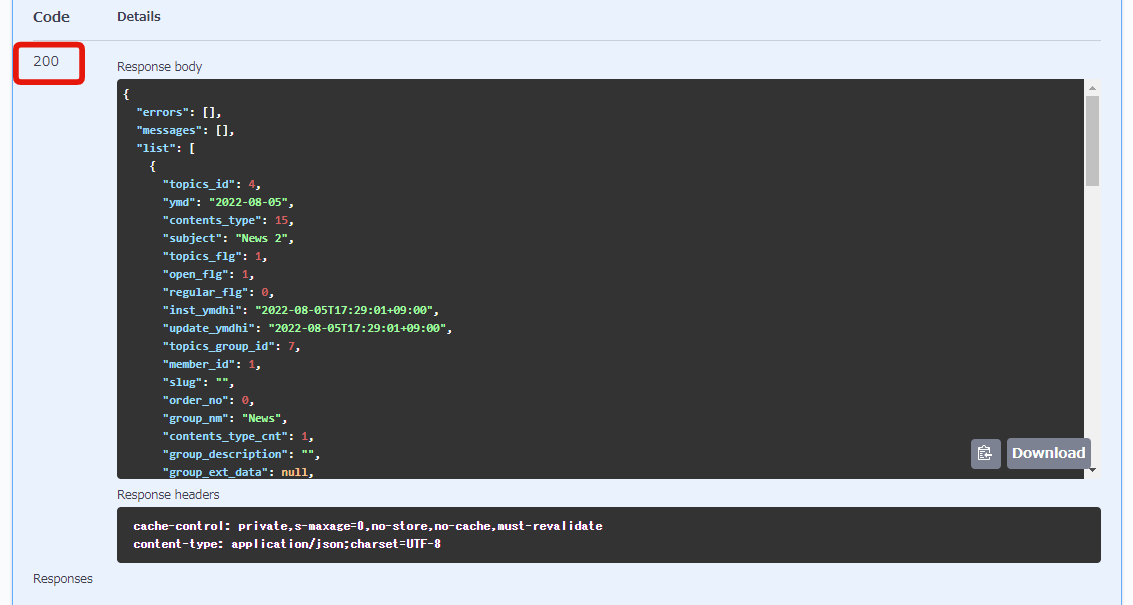
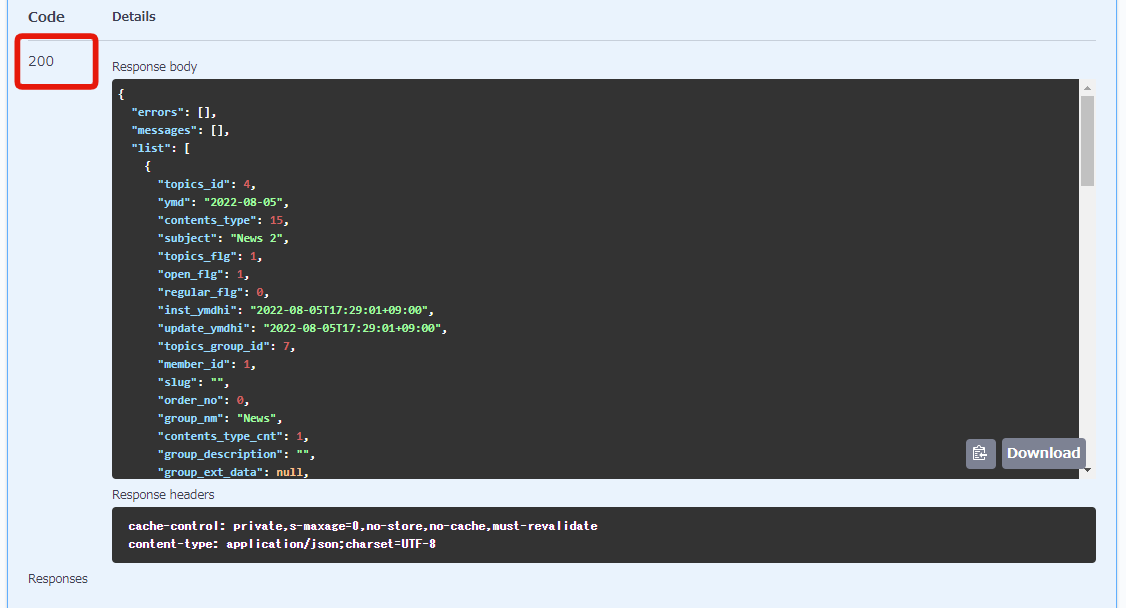
レスポンスコード:200でデータがレスポンスされることを確認できました。

APIリクエスト制限がかかっているときはリクエストが拒否される
次に、newsが認証を要求する設定である場合、Swagger UI上でアクセス拒否されることを確認します。
1. コンテンツ定義のAPIリクエスト制限を変更する
エンドポイントが参照するコンテンツ定義の設定を変更します。
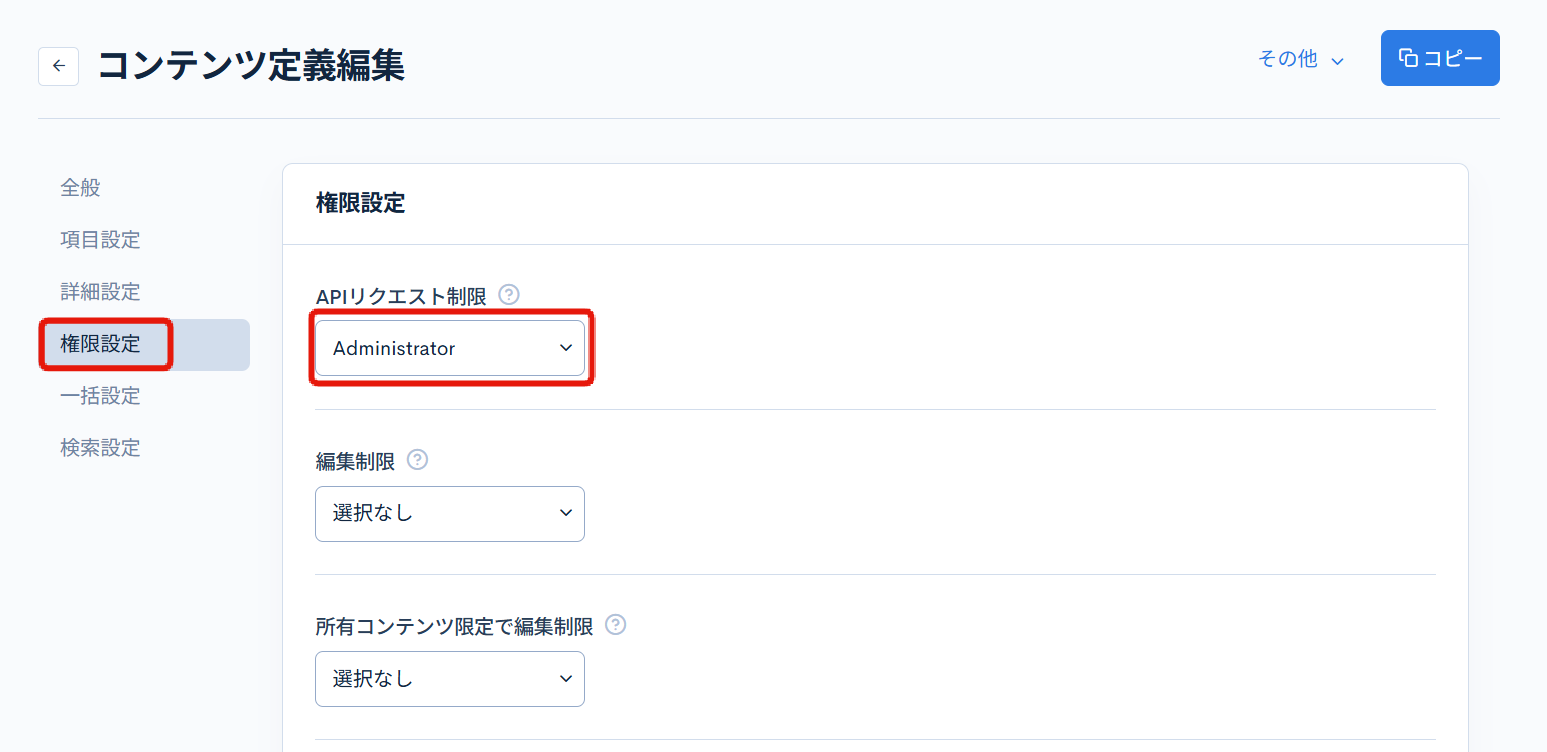
対象のコンテンツ一覧画面より、[コンテンツ定義]をクリックします。

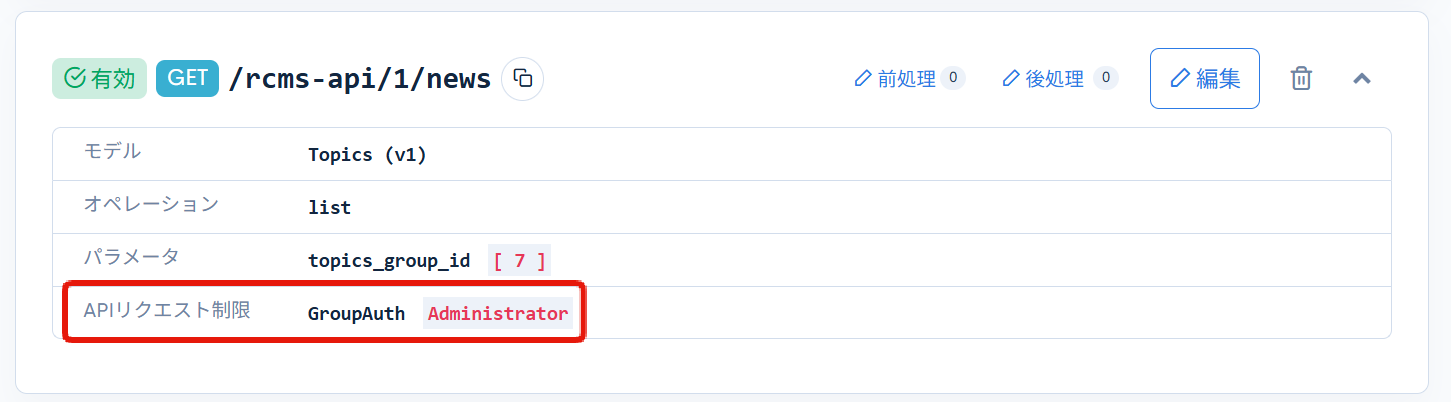
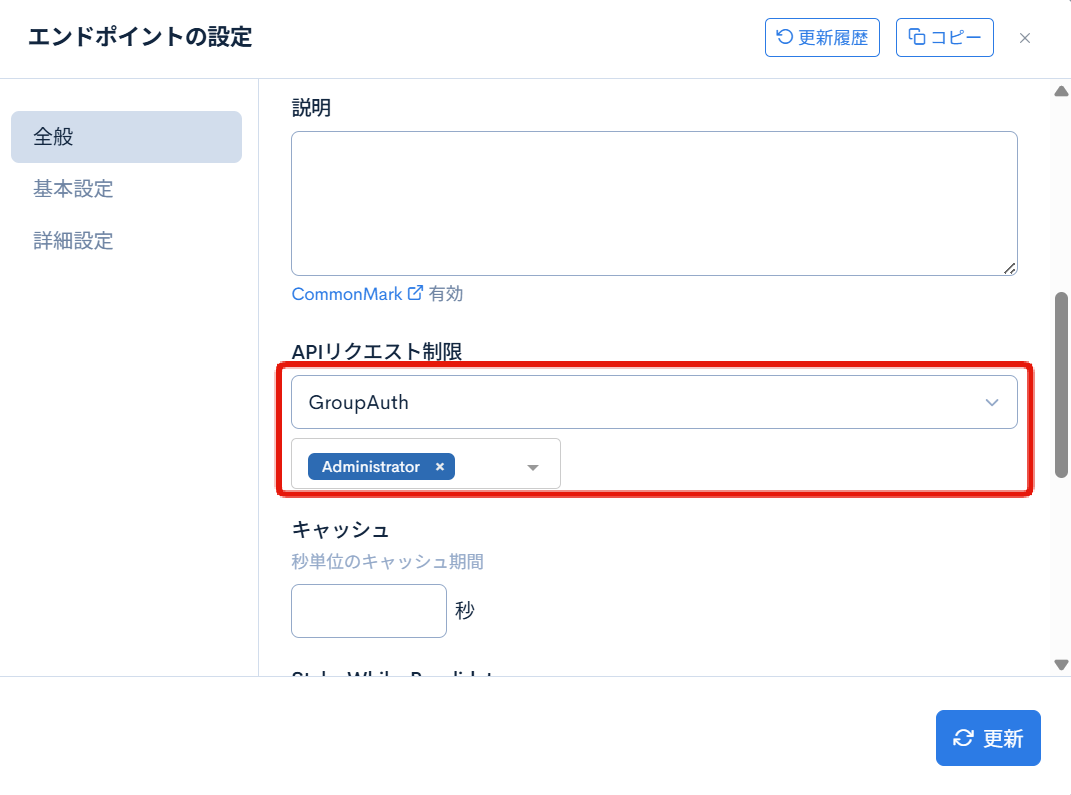
権限設定タブでAPIリクエスト制限を制限無し以外にします。ここでは「GroupAuth:Administrator」を指定します。

2. Swagger UI画面にて表示を確認する
[Swagger UI]をクリックしてSwagger UI画面に移動します。

newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

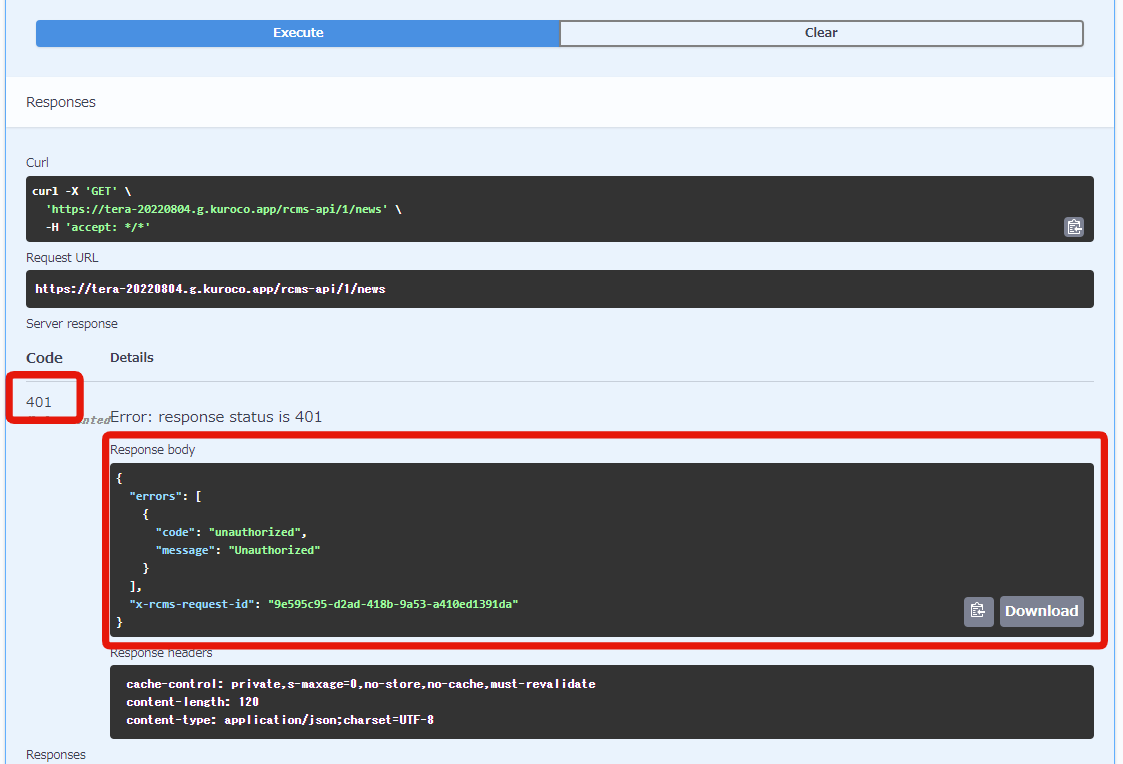
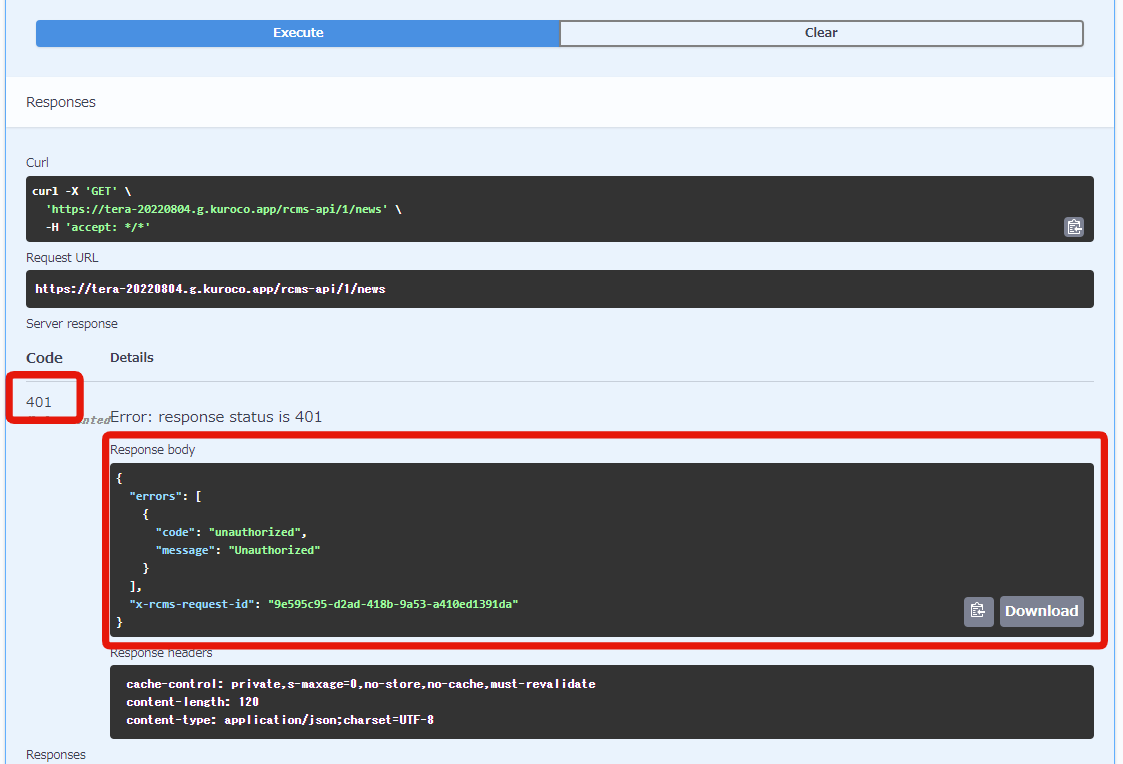
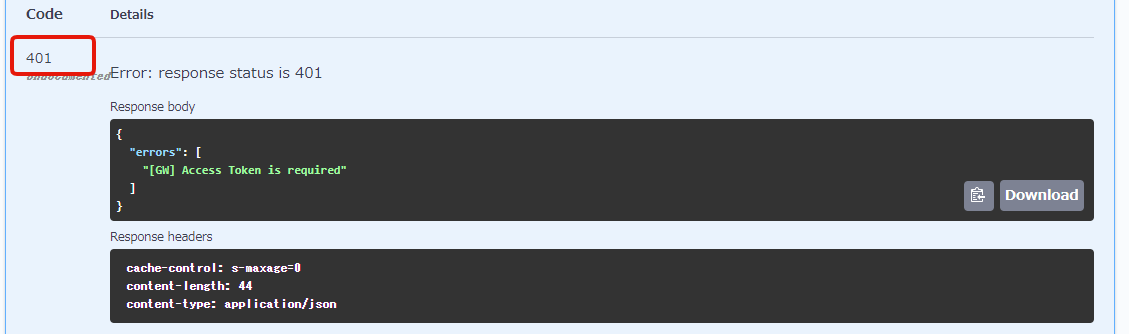
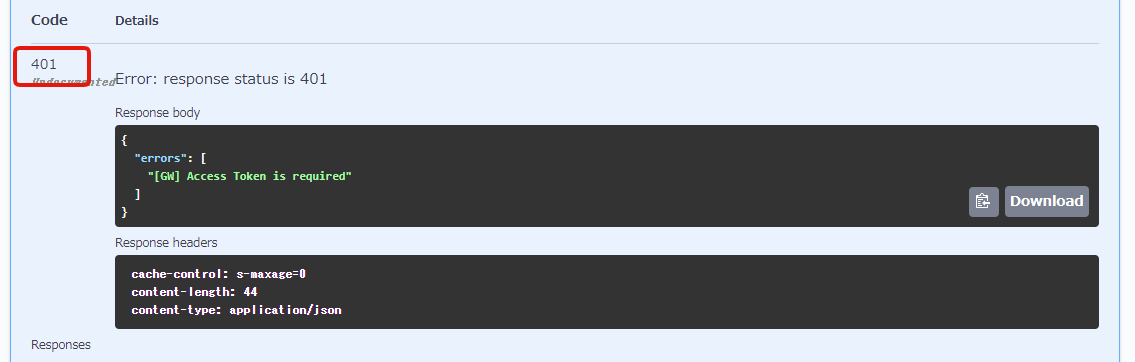
すると、レスポンスコード:401でデータがレスポンスされないことを確認できました。

以上でセキュリティ設定:なし の場合の確認が完了です。
セキュリティ設定:Cookie で記事データを表示する
次に、APIのセキュリティ設定:Cookie で、Swagger UI上で記事データを確認します。
1. セキュリティ設定を変更する
APIのセキュリティ設定を[Cookie]に変更します。
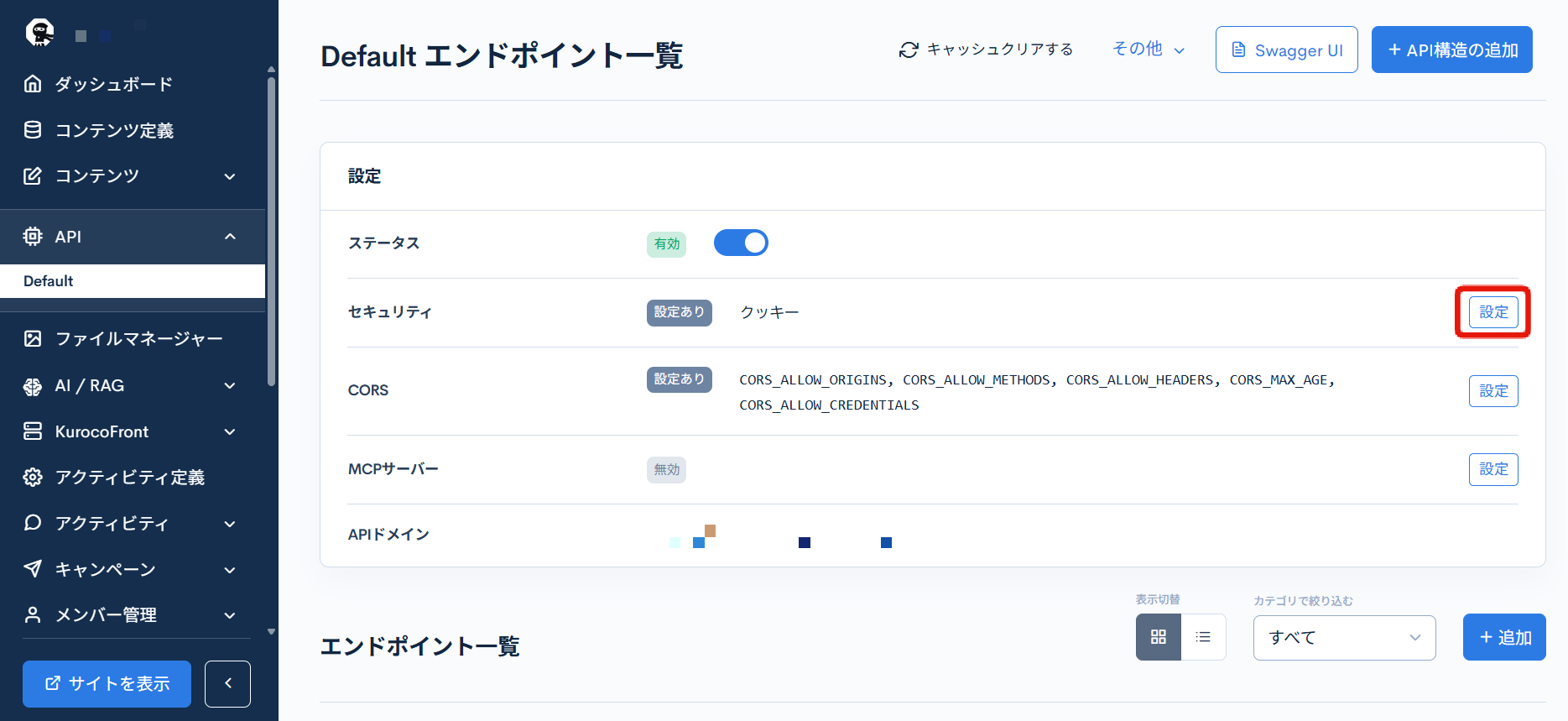
API画面より、セキュリティの[設定]をクリックします。

セキュリティより、APIのセキュリティ設定を[Cookie]に変更し、[更新する]をクリックします。

2. エンドポイントのAPIリクエスト制限を変更する
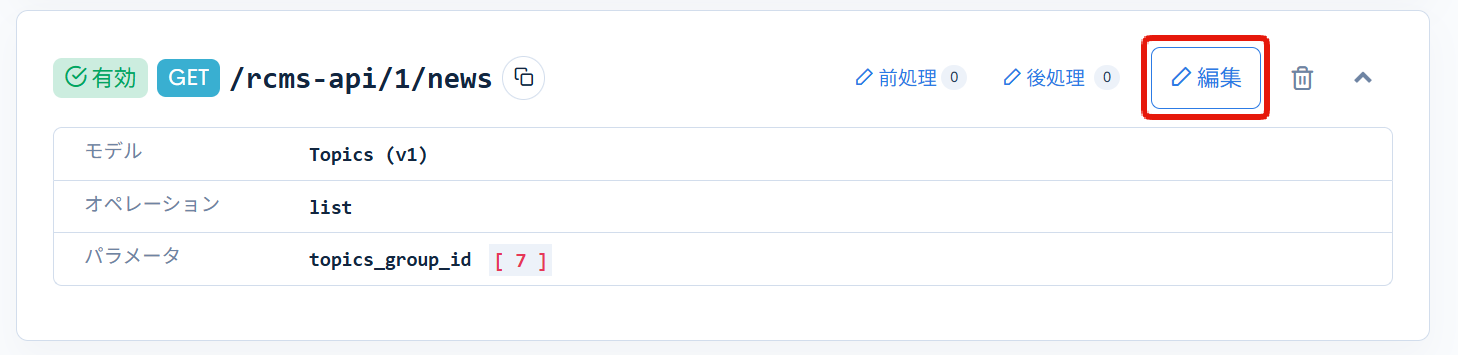
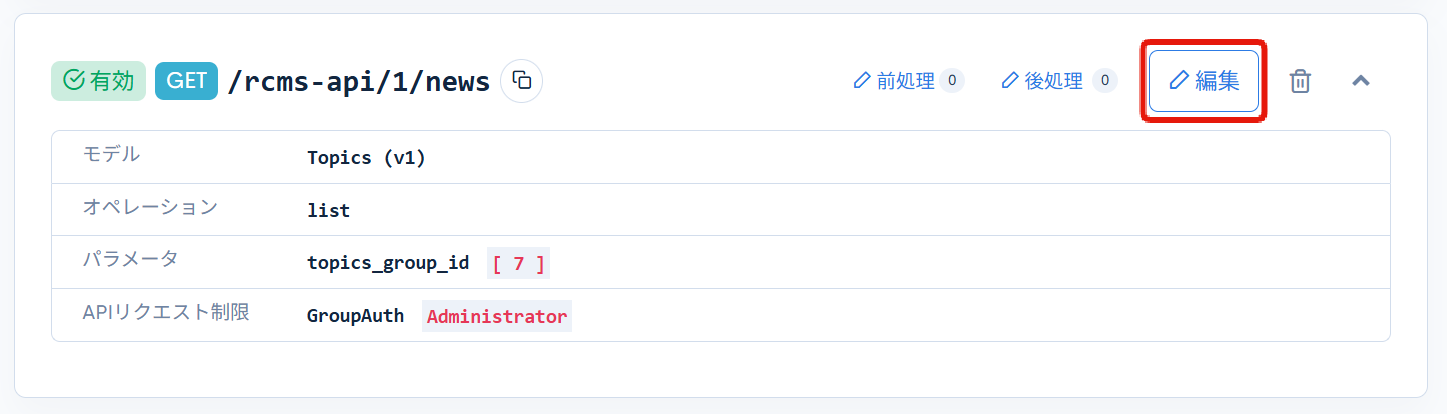
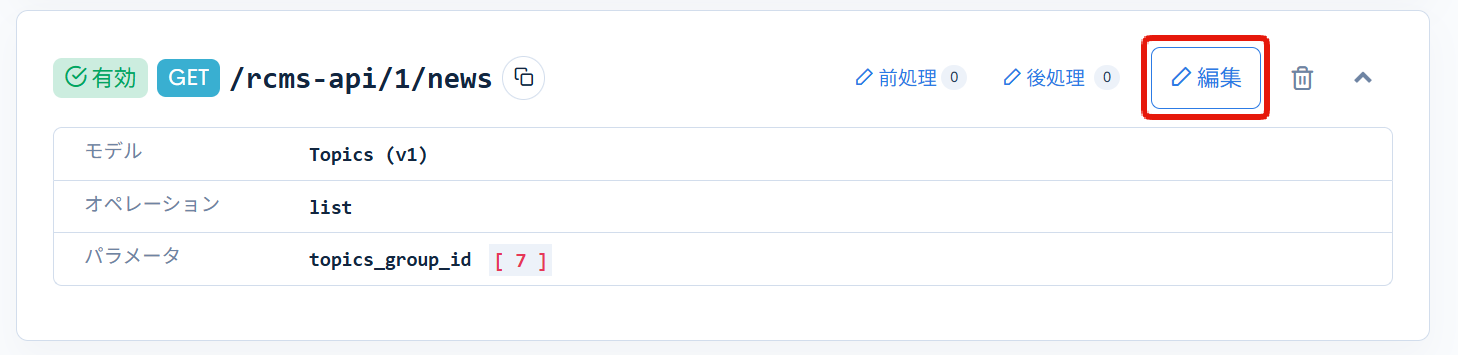
次に作成済みのエンドポイントnewsの設定を変更します。 API一覧画面より、対象エンドポイントの[編集]をクリックします。

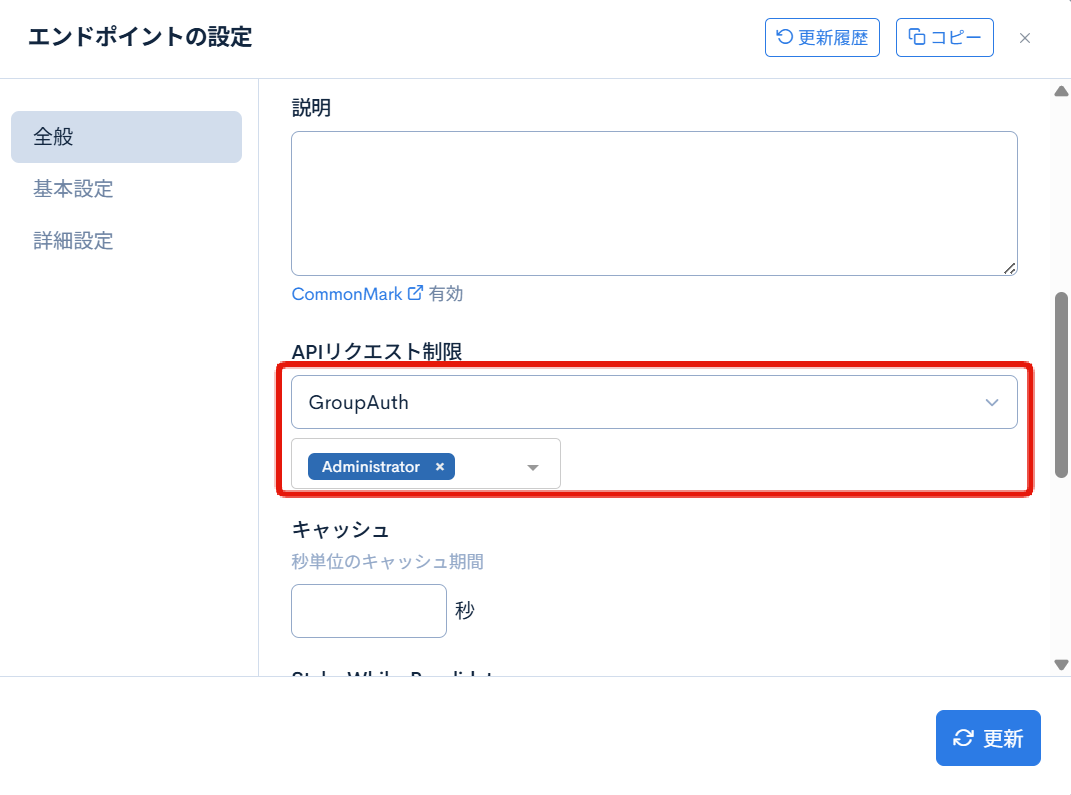
newsの認証を制限無し以外にします。ここでは「GroupAuth:Administrator」を指定します。

3. Swagger UI画面にてコンテンツ表示を確認する
[Swagger UI]をクリックしてSwagger UI画面に移動します。

newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

すると、レスポンスコード:401でデータがレスポンスされないことを確認できます。

これはGroupAuth:Administratorの権限を有するユーザーがアクセスしないとnewsはアクセス拒否するためです。
このためまずログイン用のエンドポイントを追加作成し、自分自身がGroupAuth:Administratorの権限を有するユーザーであることをKurocoサーバーに伝える必要があります。
その際の認証方法は設定した通り、Cookie認証でセッションの維持をします。
そのため、次にログイン用のエンドポイントを追加作成し、ログイン後に再度[Execute]をして、データが正常にレスポンスされることを確認します。
4. 管理者の権限グループを持っていることを確認する
自分のアカウントが管理者の権限を持っていることを確認します。
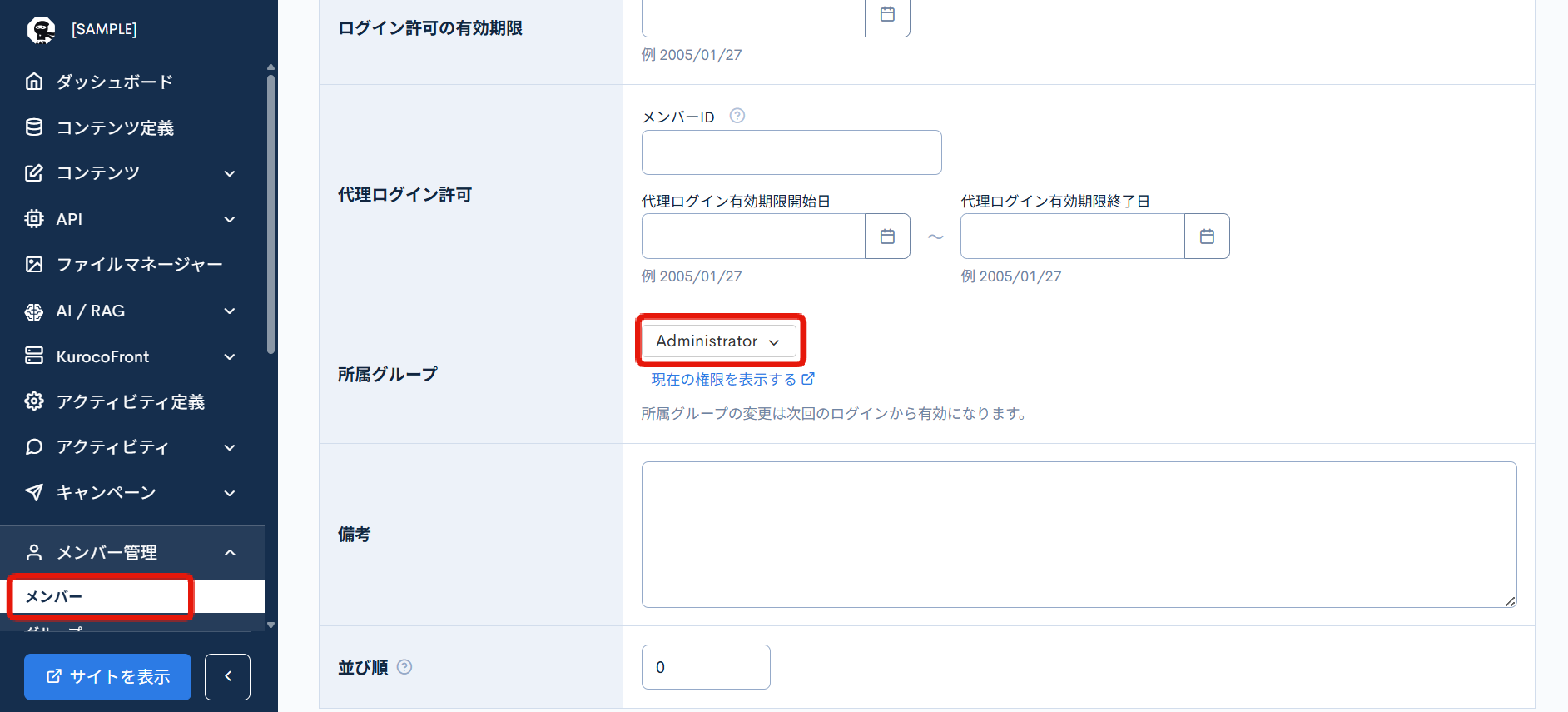
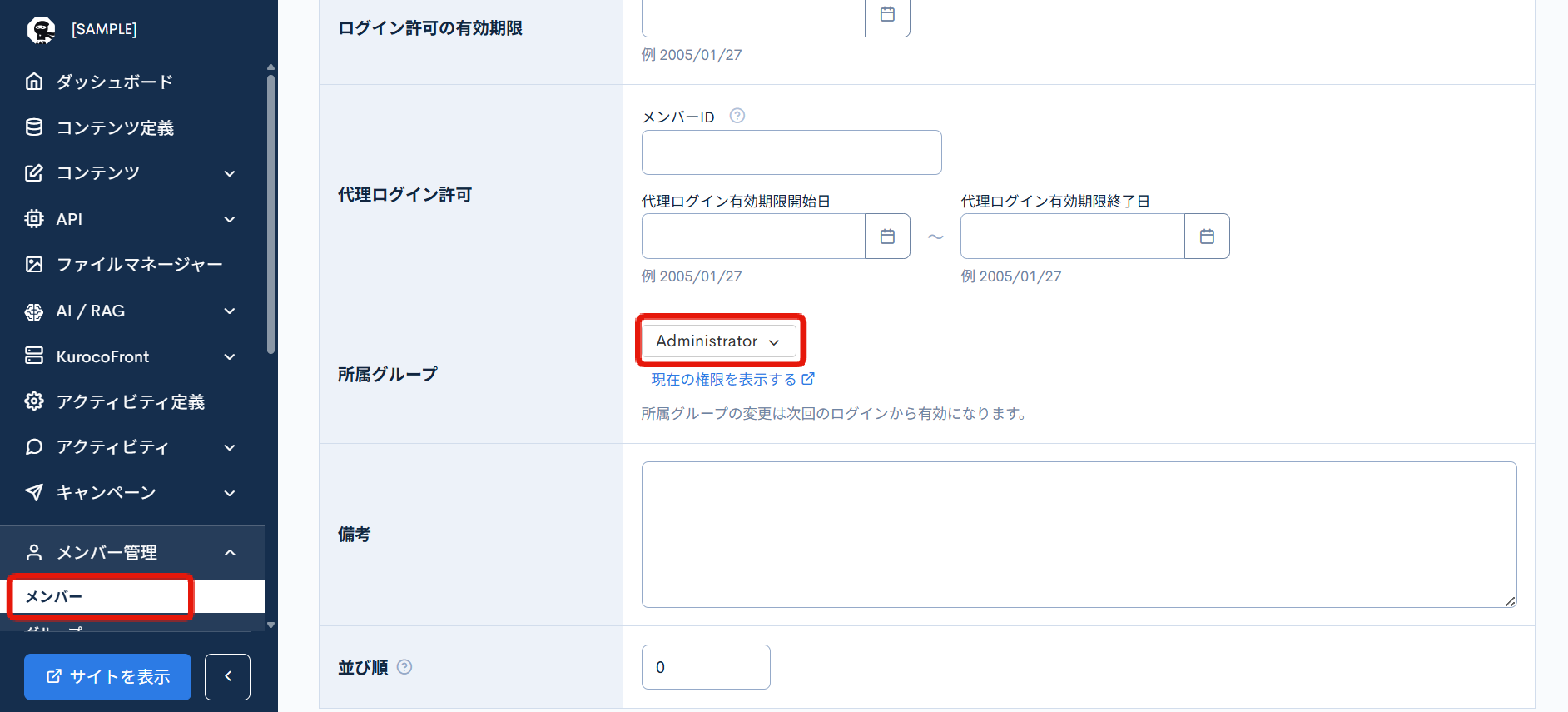
メニューより[メンバー]をクリックし、ご自身のアカウントを選択します。
次に、「所属グループ」の項目で「Administrator」が設定されていることを確認します。

参考) グループ設定についての詳細は、管理画面マニュアルグループを作成するをご確認ください。
5. Swagger UI画面にてログインを確認する
Swagger UI画面にてログインを確認します。
[Swagger UI]をクリックしてSwagger UI画面に移動します。

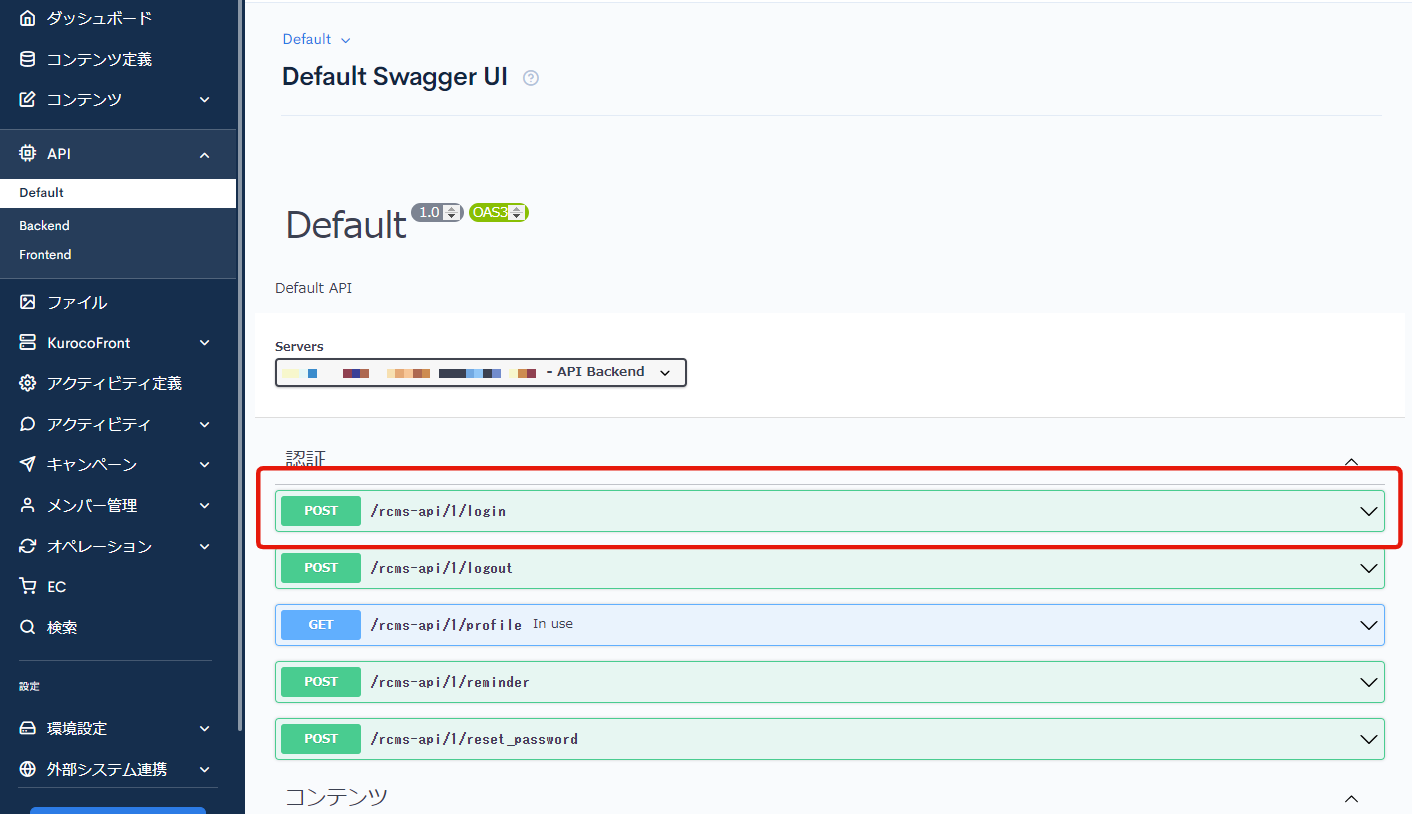
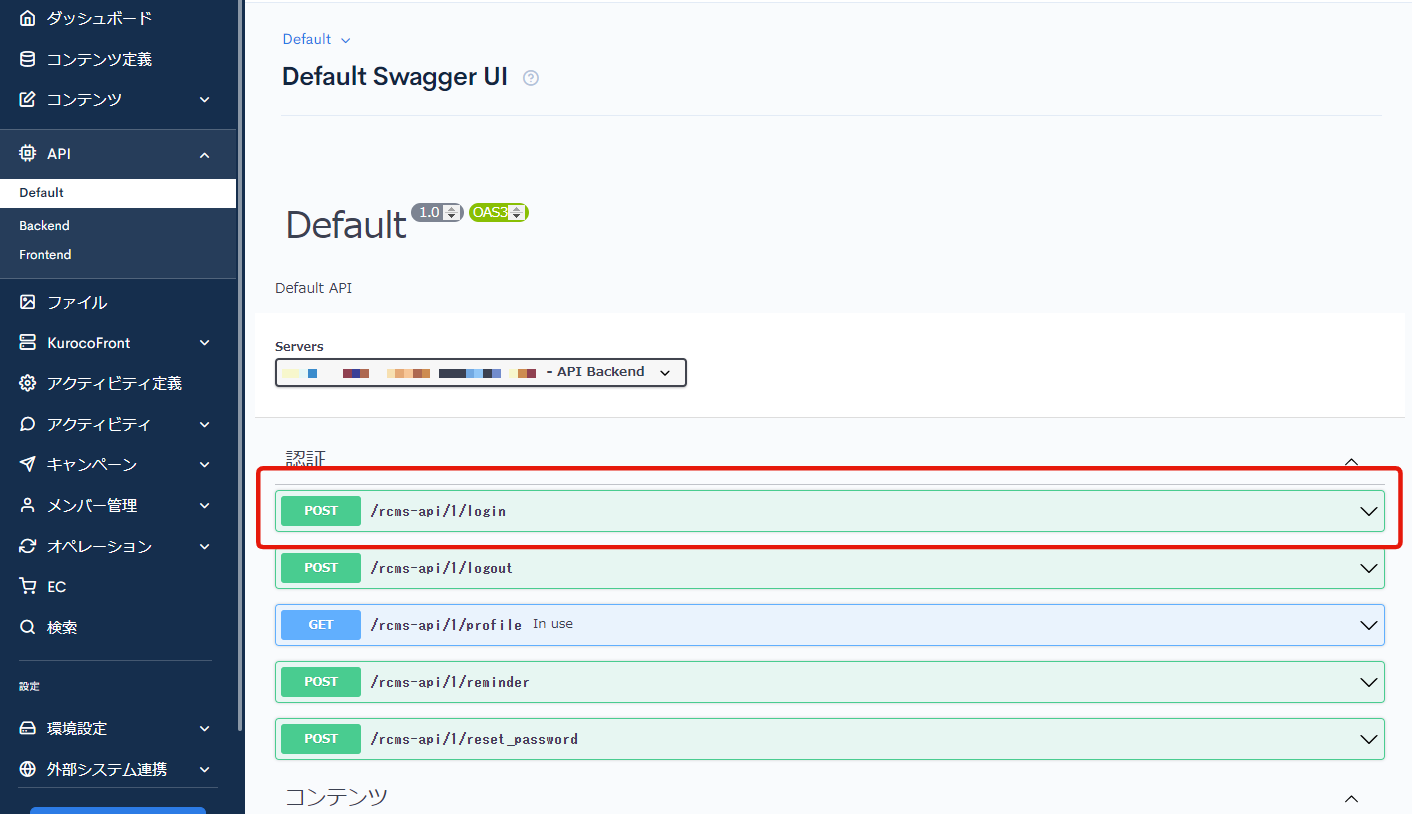
loginエンドポイントをクリックします。

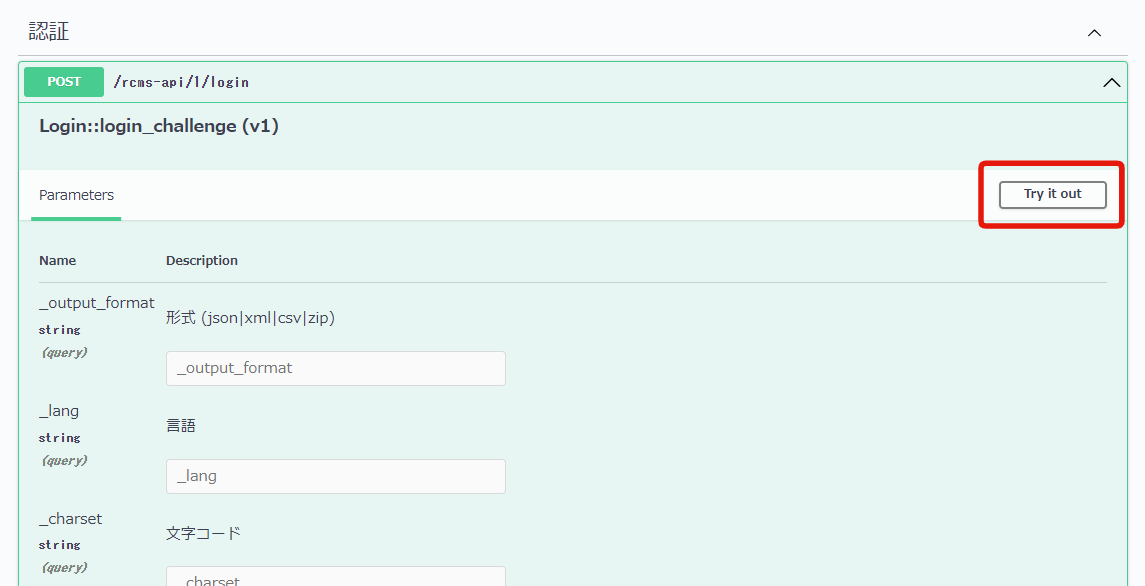
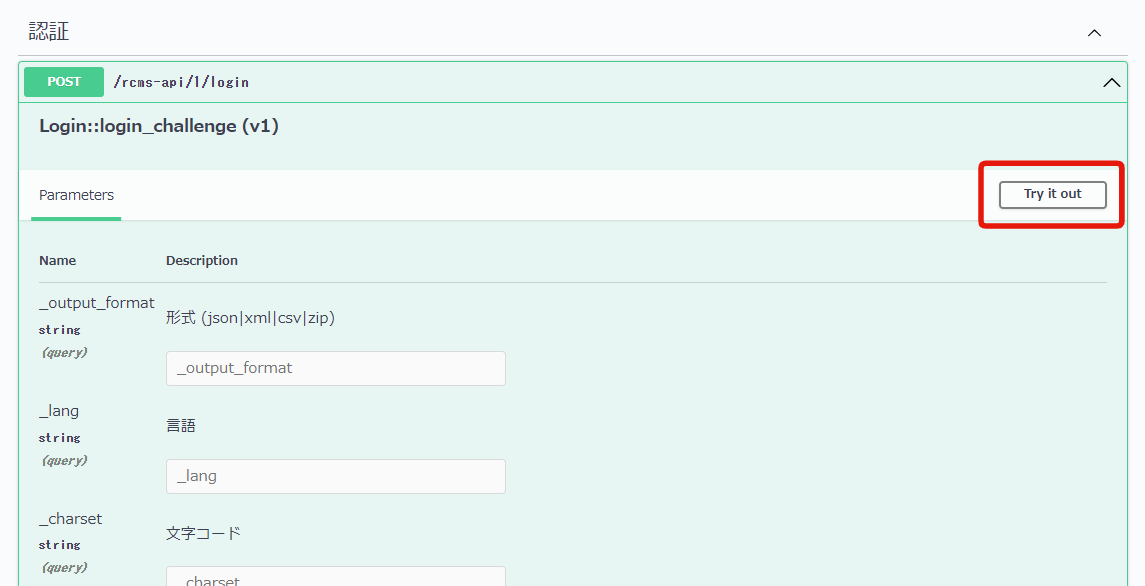
[Try it out]をクリックします。

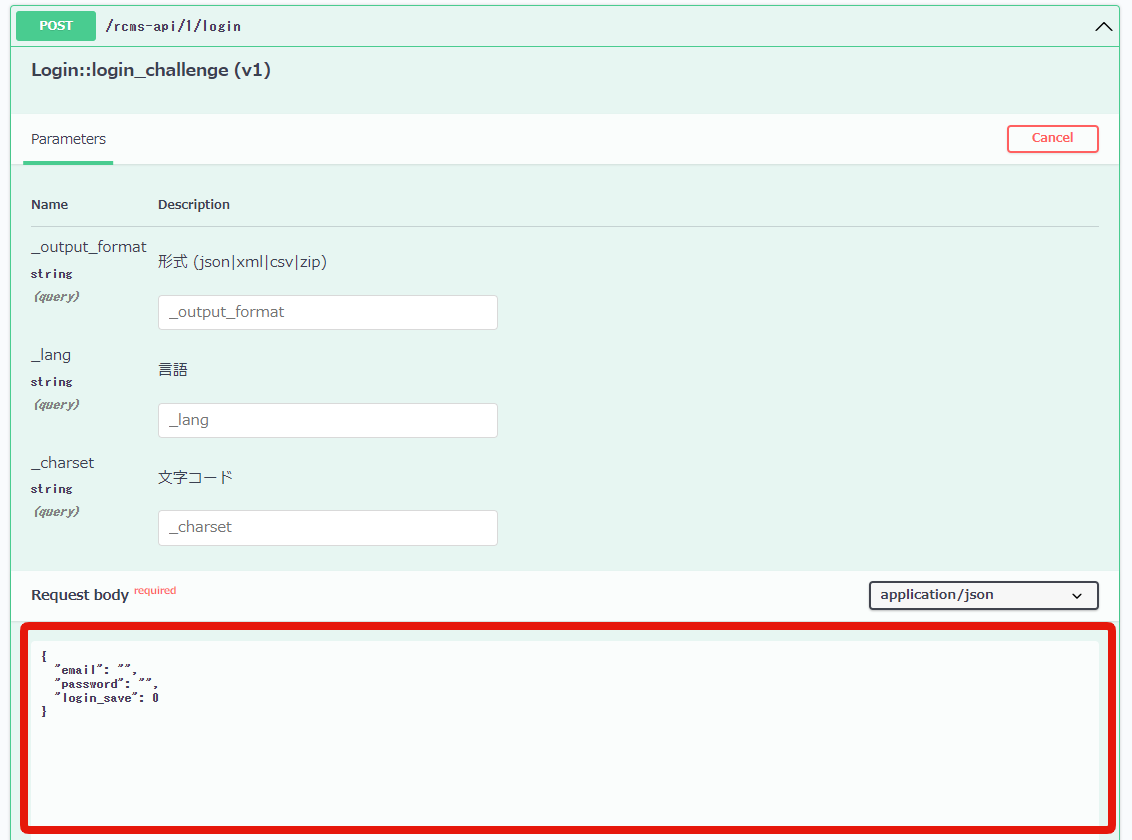
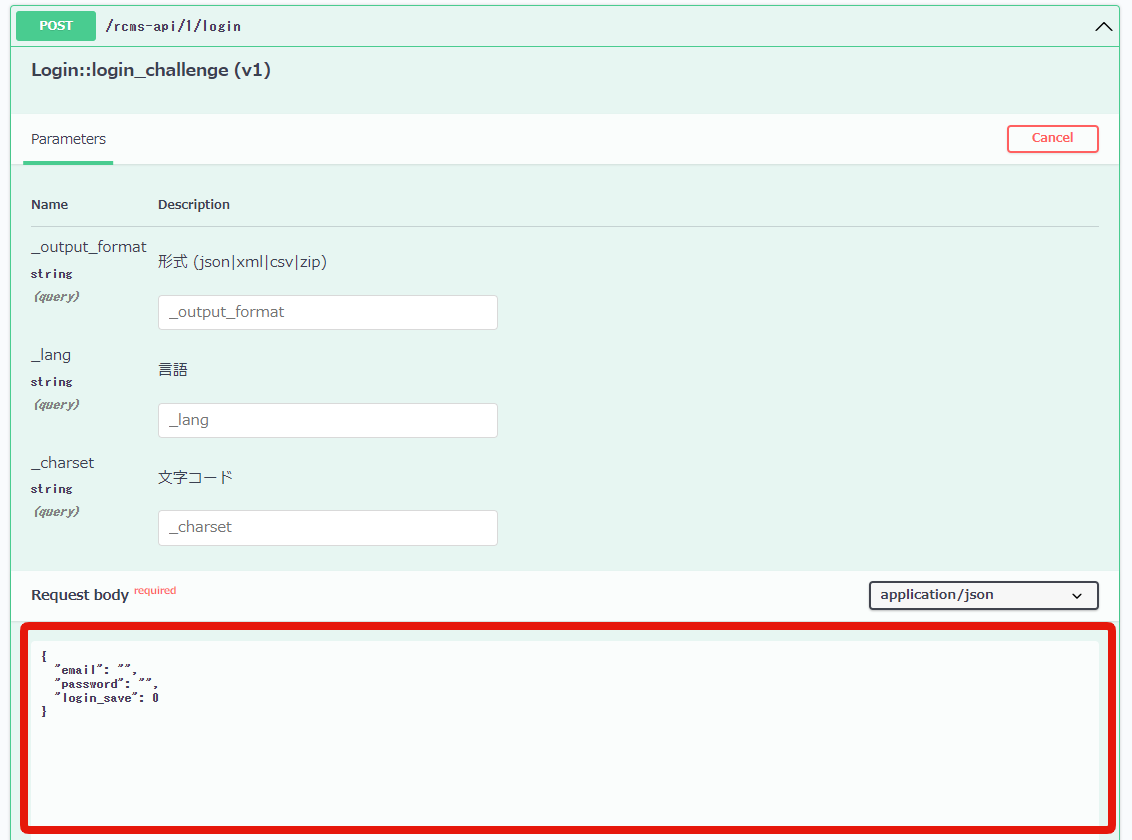
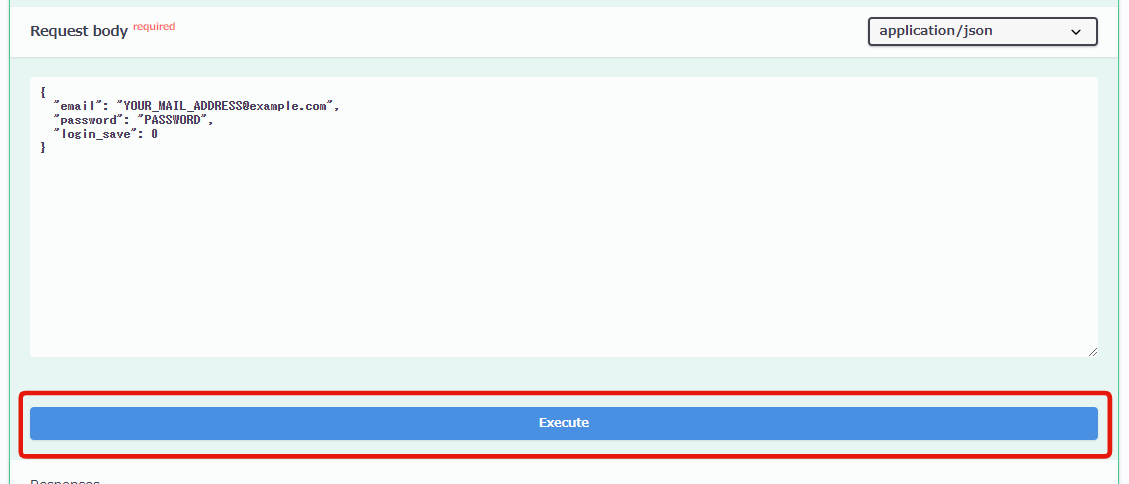
すると、Request bodyフィールドが記述できるようになります。

こちらに下記のようにログイン情報を記載します。
{
"email": "YOUR_MAIL_ADDRESS@example.com",
"password": "PASSWORD",
"login_save": 0
}
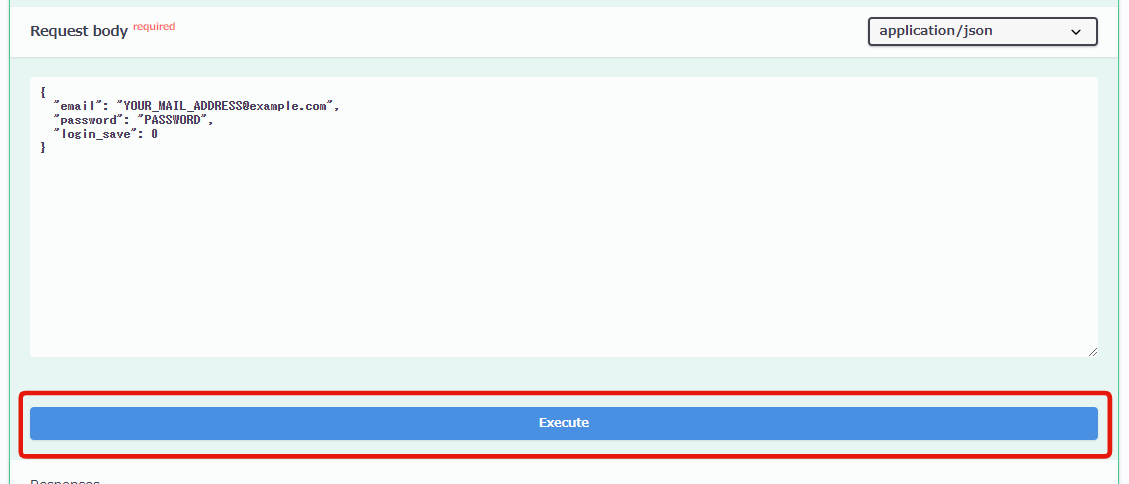
YOUR_MAIL_ADDRESS@example.com と PASSWORD にはご自身のメールアドレスとパスワードを入力ください。
Request bodyに記入したら[Execute]をクリックします。

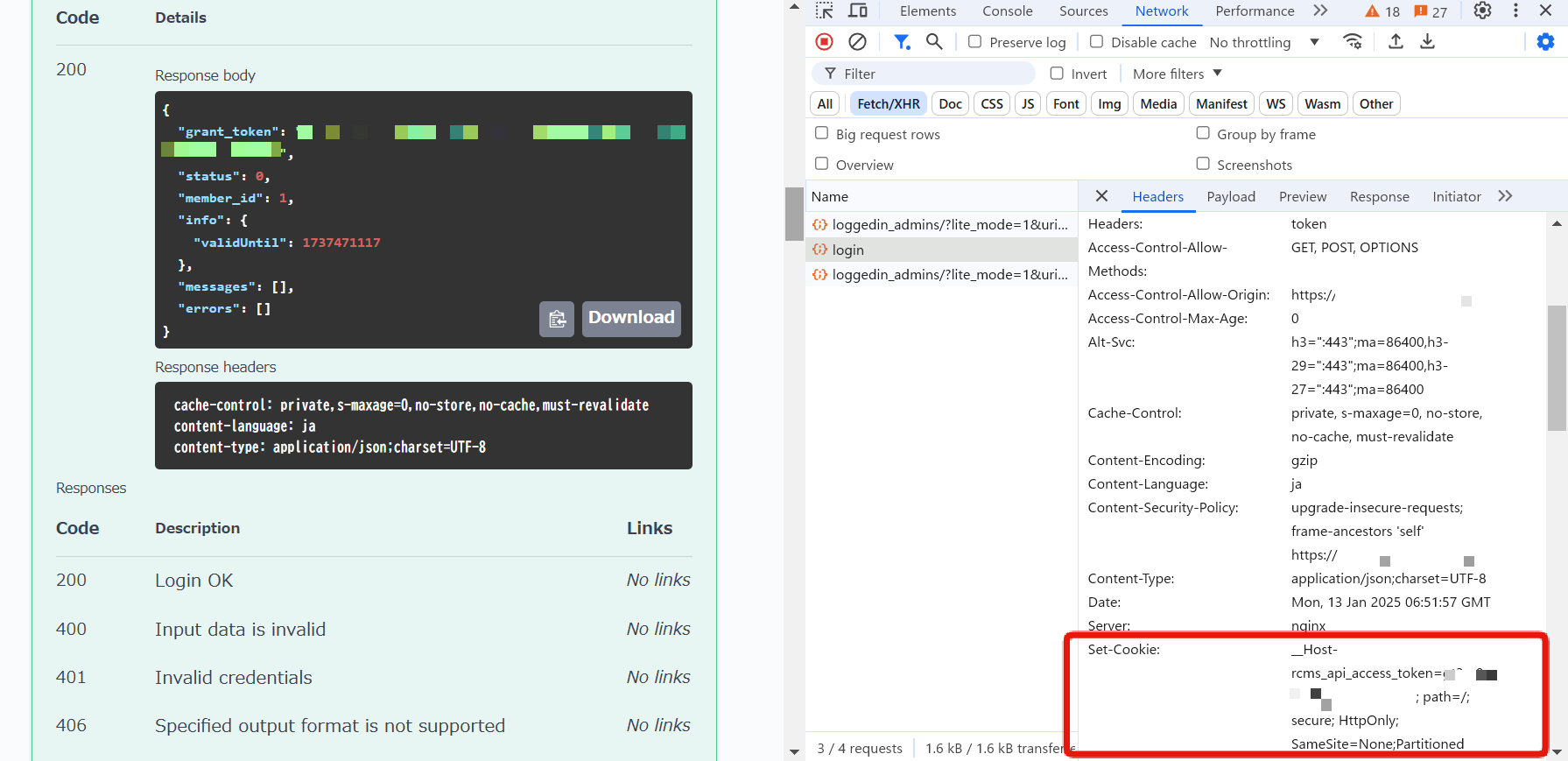
レスポンスコード:200でデータがレスポンスされることを確認できました。

デベロッパーツールを開いて対象のリクエストを確認すると、レスポンスヘッダーのSet-Cookieにrcms_api_access_tokenが返されていることが分かります。
これにより、ブラウザのCookieにトークンが保存されます。

6. 再度Swagger UI画面にてコンテンツ表示を確認する
この状態で、再度Swagger UI画面にて newsエンドポイントを確認します。
newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

すると、先ほどはレスポンスコード:401でしたが、今回はレスポンスコード:200でデータがレスポンスされることを確認できます。

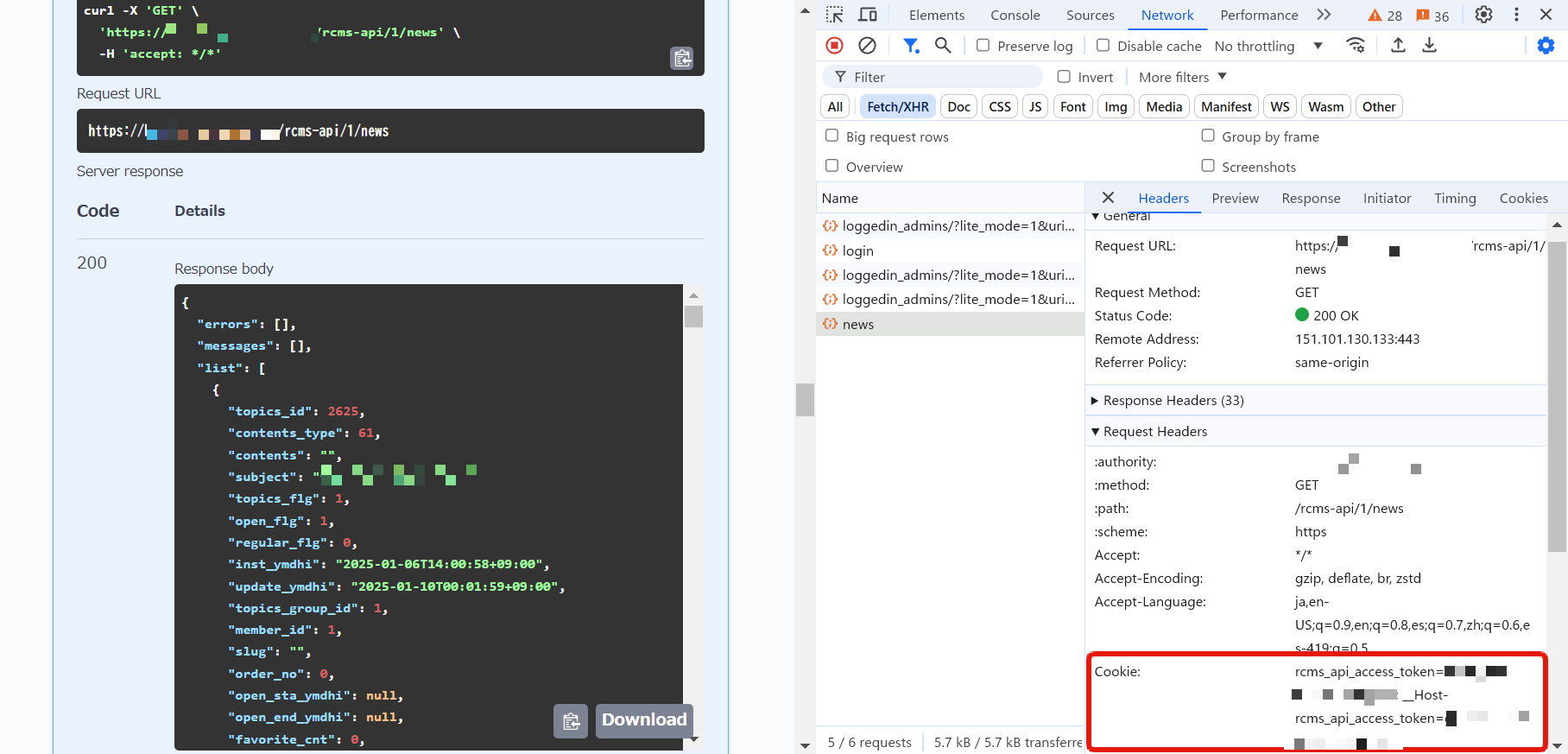
デベロッパーツールを開いて対象のリクエストを確認すると、リクエストヘッダーにrcms_api_access_tokenが含まれていることが分かります。

セキュリティ設定:Cookie の場合の注意点
セキュリティ設定:Cookie の場合は、サードパーティCookieの規制を回避するため、フロントとKurocoのドメインを合わせる必要があります。
(ドメインを一致させファーストパーティCookieにさせる必要があります)
そのため、例えばローカル上のフロントエンド(Nuxt.js)からlogin->newsとアクセスしても、
ドメイン(URL)がhttp://localhost:3000からのアクセスということになるため、リクエストは拒否されます。
セキュリティ設定:静的アクセストークン で記事データを表示する
次に、APIのセキュリティ設定:静的アクセストークン で、Swagger UI上で記事データを確認します。
1. エンドポイントのAPIリクエスト制限を変更する
まず作成済みのエンドポイントnewsの設定を変更します。
API一覧画面より、news エンドポイントの[編集]をクリックします。

APIリクエスト制限で 制限無しを選択し、[更新]をクリックします。

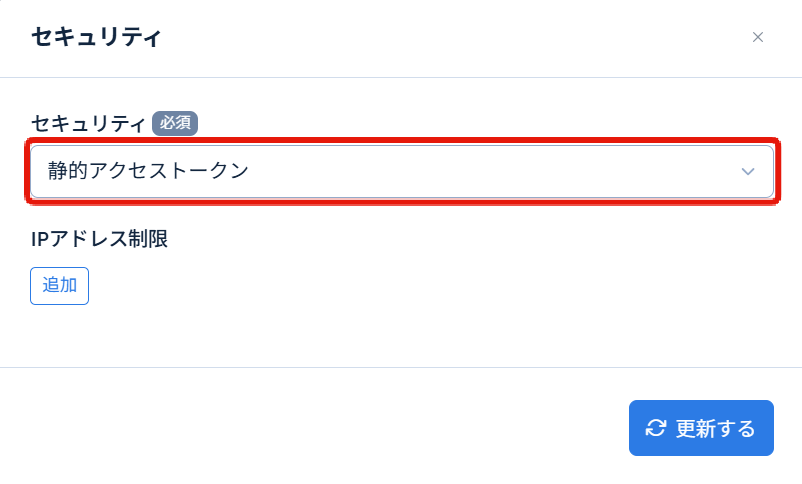
2. セキュリティ設定を変更する
API画面より、セキュリティの[設定]をクリックします。

セキュリティより、APIのセキュリティ設定を[静的アクセストークン]に変更し、[更新する]をクリックします。

3. Swagger UI画面にて表示を確認する
[Swagger UI]をクリックしてSwagger UI画面に移動します。

newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

すると、レスポンスコード:401でデータがレスポンスされないことを確認できます。

これはトークンがリクエストに含まれていないものは、アクセス拒否するためです。
静的アクセストークンにおいては、ユーザーの認証にトークンを使用します。
ユーザーがリクエストするときには、リクエストヘッダにカスタムリクエストヘッダ(x-rcms-api-access-token)を付与し、その値を照合することで認証をします。
Kurocoでは、Swagger UIをカスタマイズして、このトークンを動的に生成し、Kurocoサーバー上に保持できます。
また、リクエストの際のカスタムリクエストヘッダの自動付与も、画面上で設定が可能です。
4. 静的アクセストークンを生成する
次に静的アクセストークンを生成します。
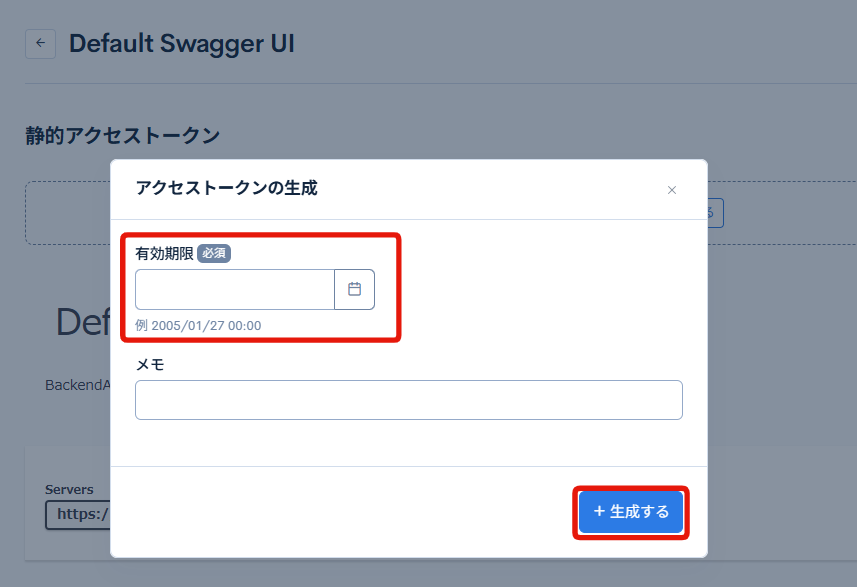
API情報画面の[静的アクセストークン]の[生成する]をクリックします。
 表示された「アクセストークンの生成」で有効期限を指定して、[生成する]をクリックします。
表示された「アクセストークンの生成」で有効期限を指定して、[生成する]をクリックします。

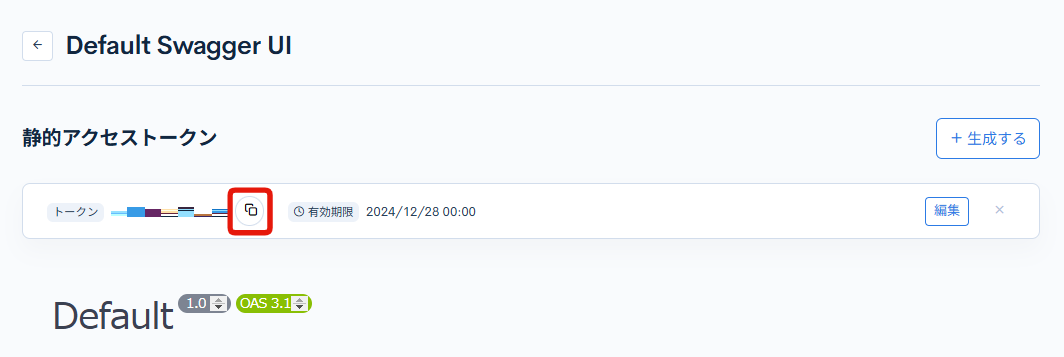
するとTokenが発行されるので、値をコピーしておきます。

5. 生成した静的アクセストークンの設定をする
次に、生成した静的アクセストークンをリクエストヘッダに自動付与するように設定します。
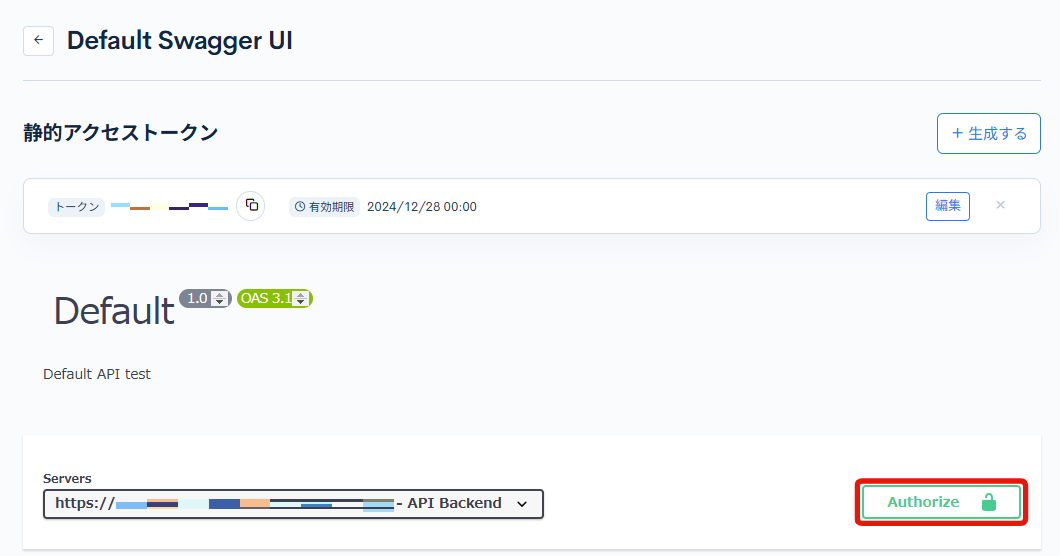
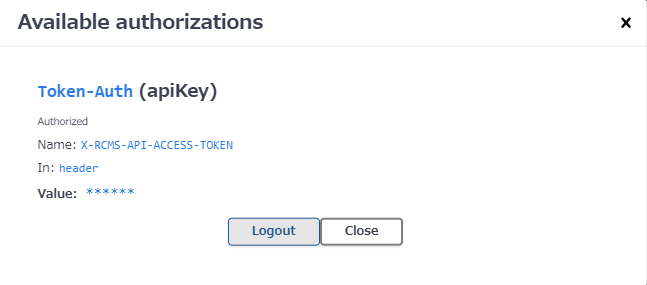
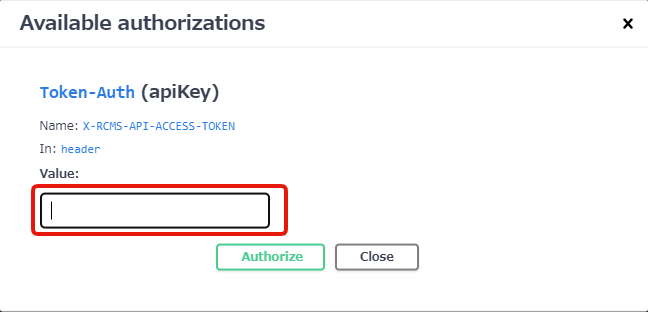
API情報画面より、[Authorize]をクリックします。

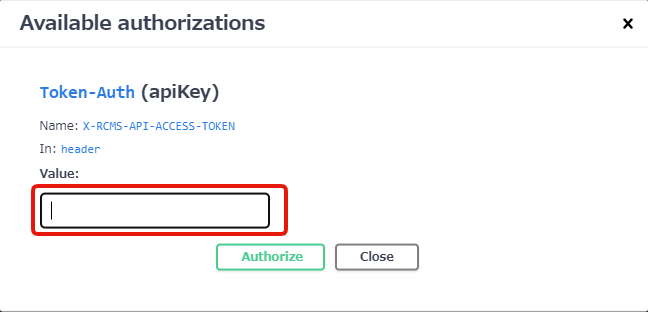
Valueに先ほどコピーした値を入力し、[Authorize]をクリックします。

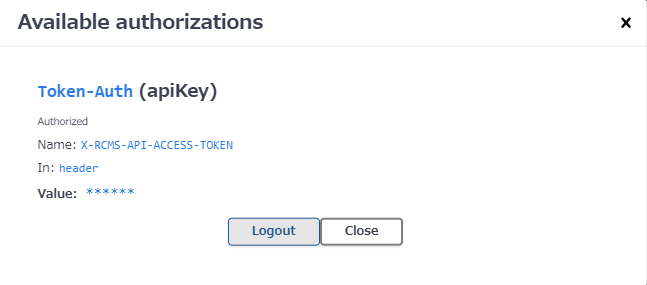
「Available authorizations」と表示されるので、[close]で画面を閉じます。

6. 再度Swagger UI画面にてコンテンツ表示を確認する
この状態で、再度Swagger UI画面にて newsエンドポイントを確認します。
newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

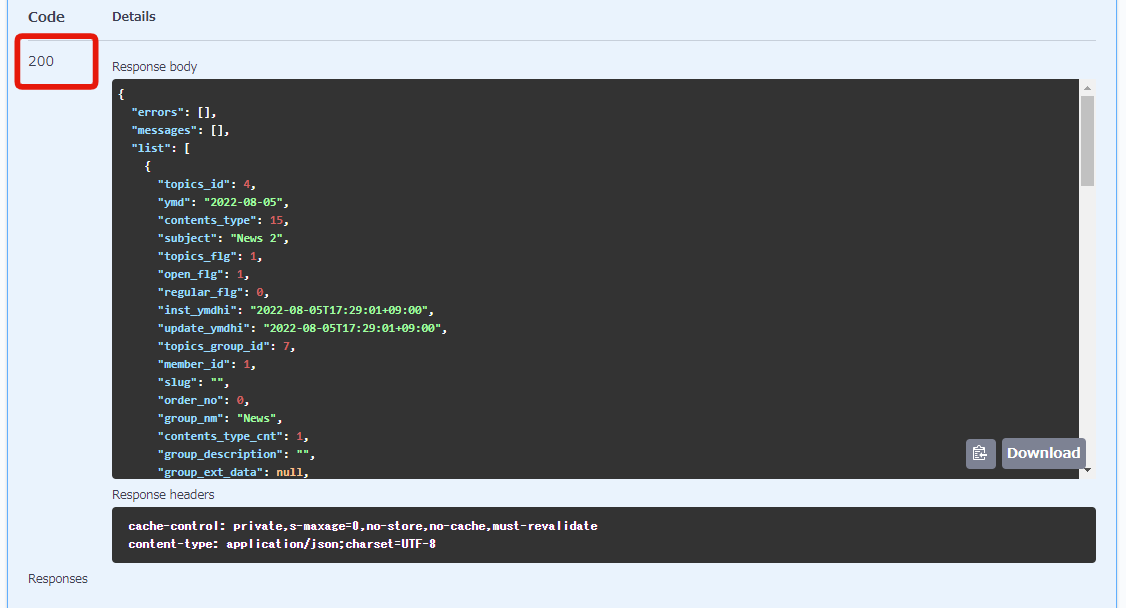
すると、先ほどはレスポンスコード:401でしたが、今回はレスポンスコード:200でデータがレスポンスされることを確認できます。

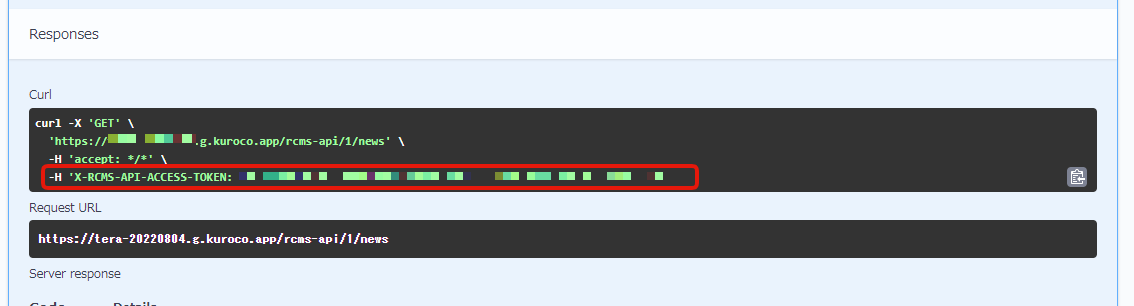
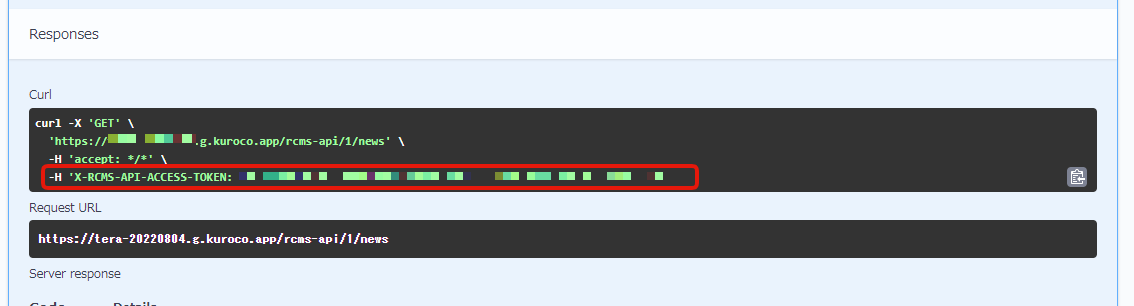
「Curl」を確認すると、このリクエストには、X-RCMS-API-ACCESS-TOKENが生成した静的アクセストークンとともにリクエストされていることが確認できます。

セキュリティ設定:静的アクセストークン の場合の注意点
静的アクセストークンによるリクエストはCookieとは異なり、ドメインを一致させる必要がありません。
このため、ヘッダーに適切にトークンが設定されている場合、ローカルからアクセスが可能です。
Swagger UI上に表示したサンプルリクエスト(Curl)をローカル上で実行すると、以下のようにレスポンスが正常であることを確認できます。
curl -X 'GET' \
'https://sample-support-kuroco.a.kuroco.app/rcms-api/1/news' \
-H 'accept: */*' \
-H 'X-RCMS-API-ACCESS-TOKEN: 静的アクセストークンの値'
# レスポンスが表示されます。
# {"errors":[],"messages":[],"list":[{"topics_id": ...
また、フロントエンド(Nuxt)からもアクセスが可能です。
下記の用にpages/news/index.vueのコードを変更し、静的アクセストークンをリクエストヘッダで送信するように変更します。
export default {
async asyncData({ $axios }) {
return {
- response: await $axios.$get('/rcms-api/4/news'),
+ response: await $axios.$get('/rcms-api/4/news', {
+ headers: { 'x-rcms-api-access-token': 'value of Static Access Token' }
+ }
+ )
};
},
};
エンドポイントはご自身のサイトのものに書き換えてください。
セキュリティ設定:動的アクセストークン で記事データを表示する
次に、APIのセキュリティ設定:動的アクセストークン で、Swagger UI上で記事データを確認します。
1. セキュリティ設定を変更する
API画面より、セキュリティの[設定]をクリックします。

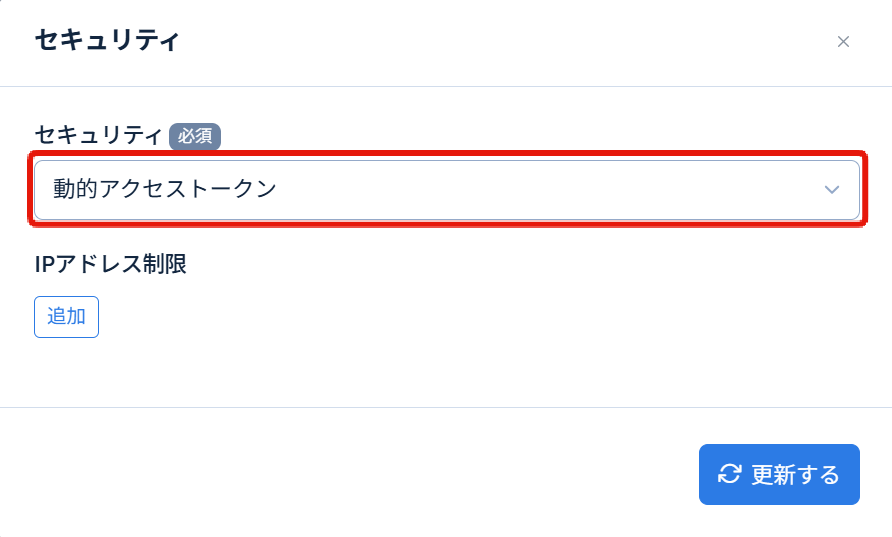
セキュリティより、APIのセキュリティ設定を[動的アクセストークン]に変更し、[更新する]をクリックします。

2. エンドポイントのAPIリクエスト制限を変更する
次に作成済みのエンドポイントnewsの設定を変更します。
API一覧画面より、対象エンドポイントの[更新]をクリックします。

APIリクエスト制限を制限無し以外にします。ここでは「GroupAuth:Administrator」を指定します。

3. Swagger UI画面にて表示を確認する
[Swagger UI]をクリックしてSwagger UI画面に移動します。

newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

すると、レスポンスコード:401でデータがレスポンスされないことを確認できます。

これはトークンがリクエストに含まれていない、トークンが含まれていた場合でも、GroupAuth:Administratorの権限を有するユーザーが生成したトークンの値ではない場合、アクセス拒否するためです。
動的アクセストークンにおいては、ユーザーの認証にトークンを使用します。
ユーザーがリクエストするときには、リクエストヘッダにカスタムリクエストヘッダ(x-rcms-api-access-token)を付与し、その値を照合することで認証をします。
動的アクセストークンでは、静的アクセストークンとは異なり、固定のトークンの生成/設定はできません。
このため、ログイン用のエンドポイントと、トークン生成用のエンドポイントを追加作成し、ログイン->トークン生成によりトークンを動的生成します。
セキュアなエンドポイントにアクセスするには、静的アクセストークン同様に、リクエストヘッダにカスタムリクエストヘッダ(x-rcms-api-access-token)を付与し、動的生成したトークンの値を送信します。
Kurocoサーバーはこの値を照合することで認証をします。
また、リクエストの際のカスタムリクエストヘッダの自動付与も、画面上で設定が可能です。
4. 管理者の権限グループを持っていることを確認する
自分のアカウントが管理者の権限を持っていることを確認します。
メニューより[メンバー]をクリックし、ご自身のアカウントを選択します。
次に、「所属グループ」の項目で「Administrator」が設定されていることを確認します。

参考) グループ設定についての詳細は、管理画面マニュアルグループを作成するをご確認ください。
5. Swagger UI画面にてログインを確認する
Swagger UI画面にてログインを確認します。
[Swagger UI]をクリックしてSwagger UI画面に移動します。

loginをクリックします。

[Try it out]をクリックします。

すると、Request bodyフィールドが記述できるようになります。

こちらに下記のようにログイン情報を記載します。
{
"email": "YOUR_MAIL_ADDRESS@example.com",
"password": "PASSWORD",
"login_save": 0
}
YOUR_MAIL_ADDRESS@example.com と PASSWORD にはご自身のメールアドレスとパスワードを入力ください。
Request bodyに記入したら[Execute]をクリックします。

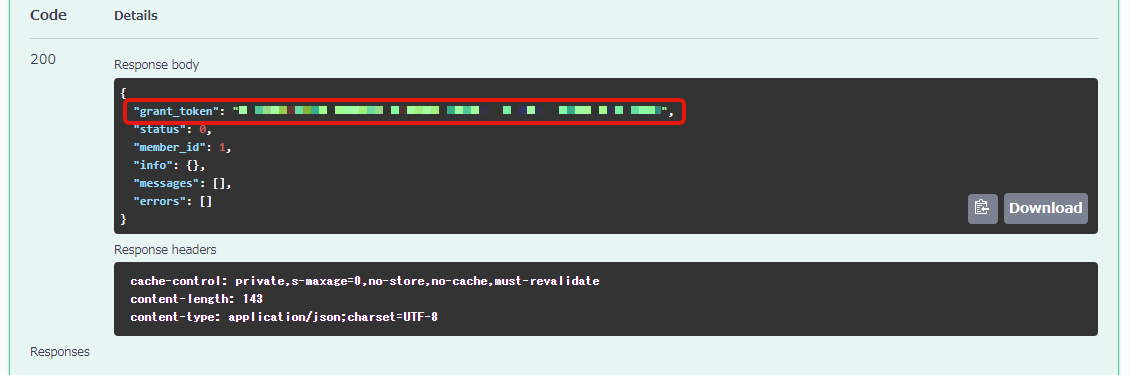
リクエストが成功した場合、grant_tokenを含んだレスポンスが返却されますので、値をコピーしておきます。

grant_tokenは、実際に必要なトークン(access_token)を取得するためのワンタイムトークンです。
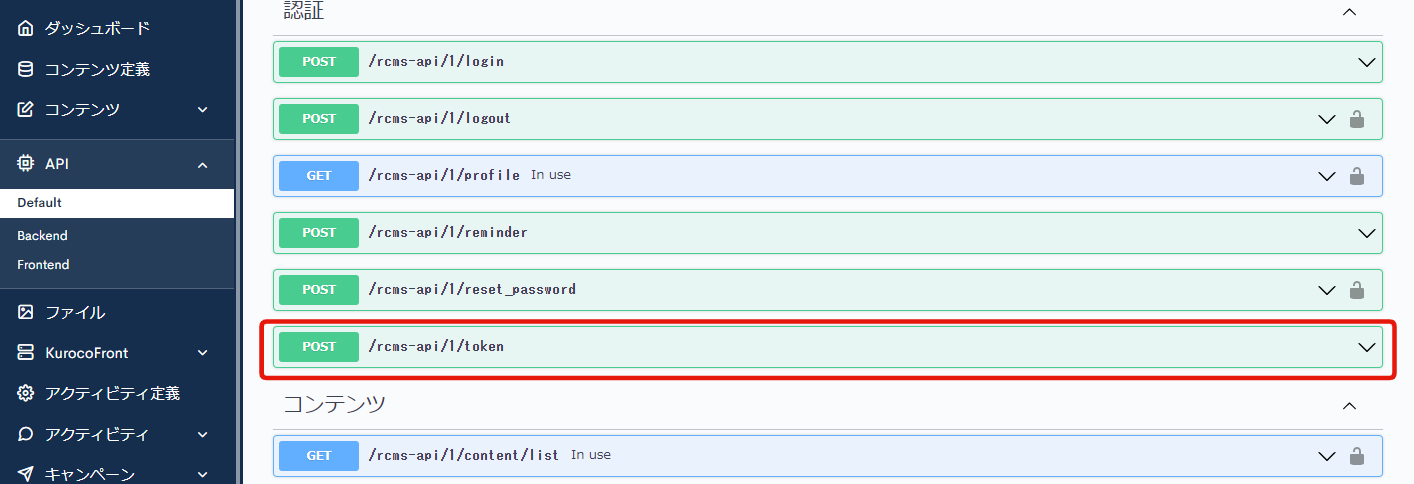
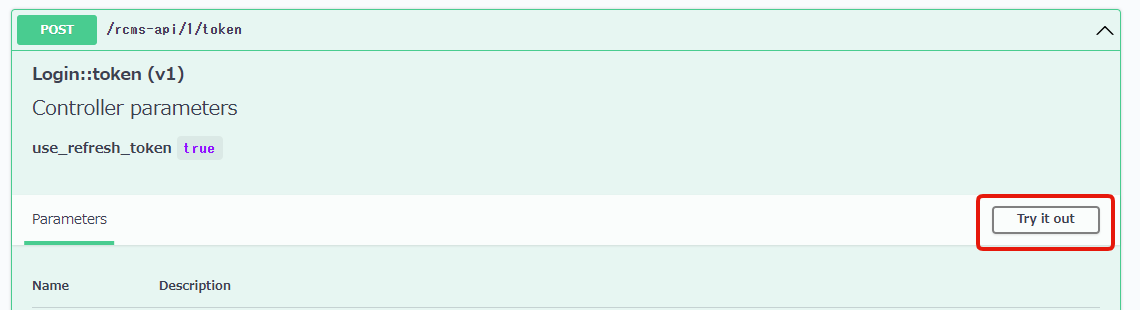
次にSwagger UI画面より、tokenをクリックします。

[Try it out]をクリックします。

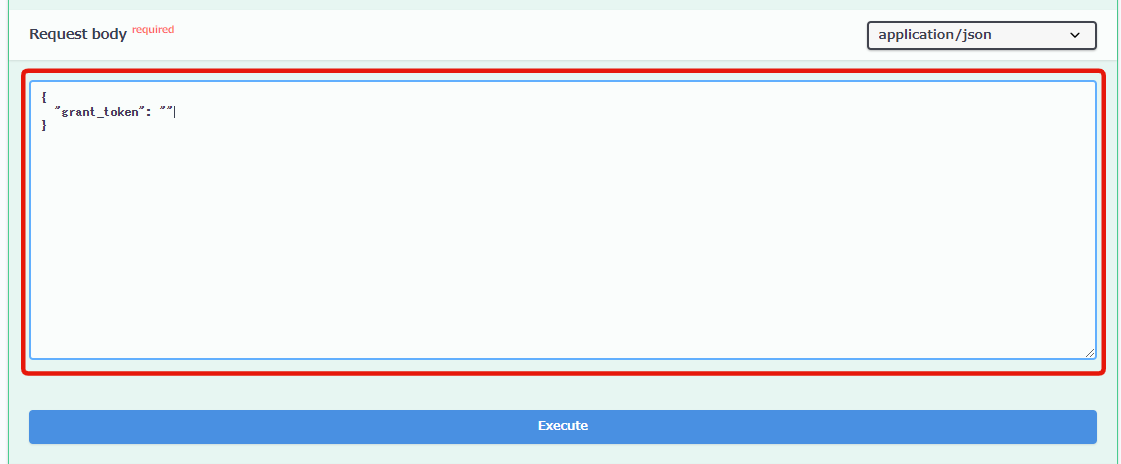
Request bodyフィールドが記述できるようになります。

Request bodyフィールドに下記のように記述します。
{
"grant_token": "GRANT_TOKEN"
}
GRANT_TOKENには、先ほど取得した値を入力してください。
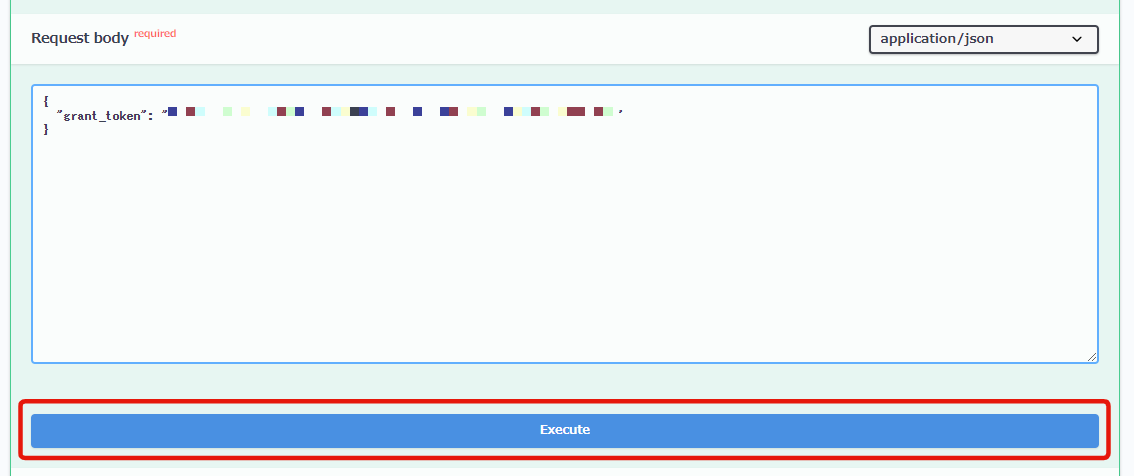
画面下部に移動し、[Execute]をクリックします。

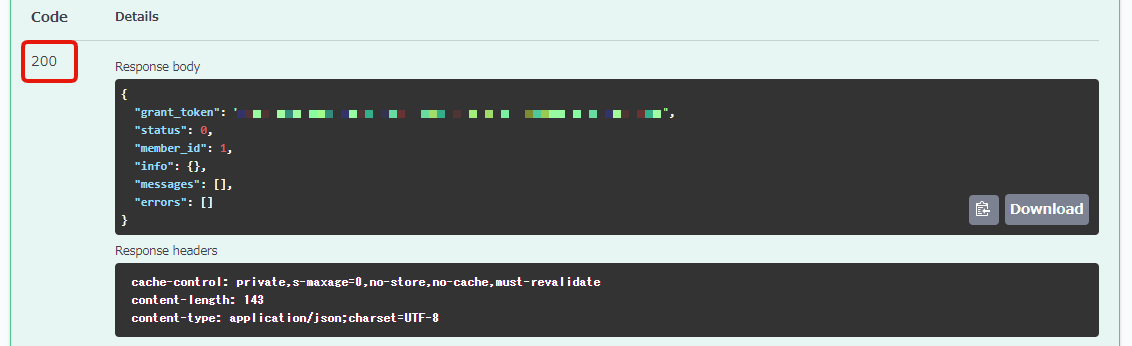
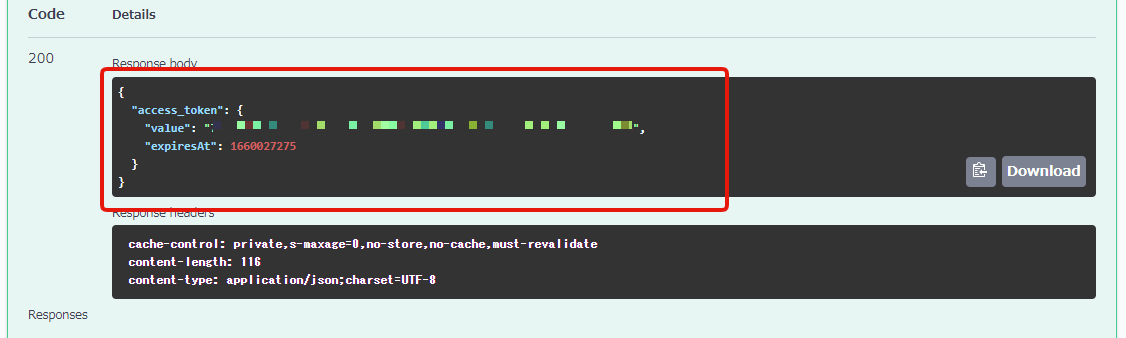
リクエストが成功した場合、valueを含んだaccess_tokenのレスポンスが返却されます。
valueの値をコピーしておいてください。

6. 生成した動的アクセストークンの設定をする
次に、生成した動的アクセストークンをリクエストヘッダに自動付与するように設定します。
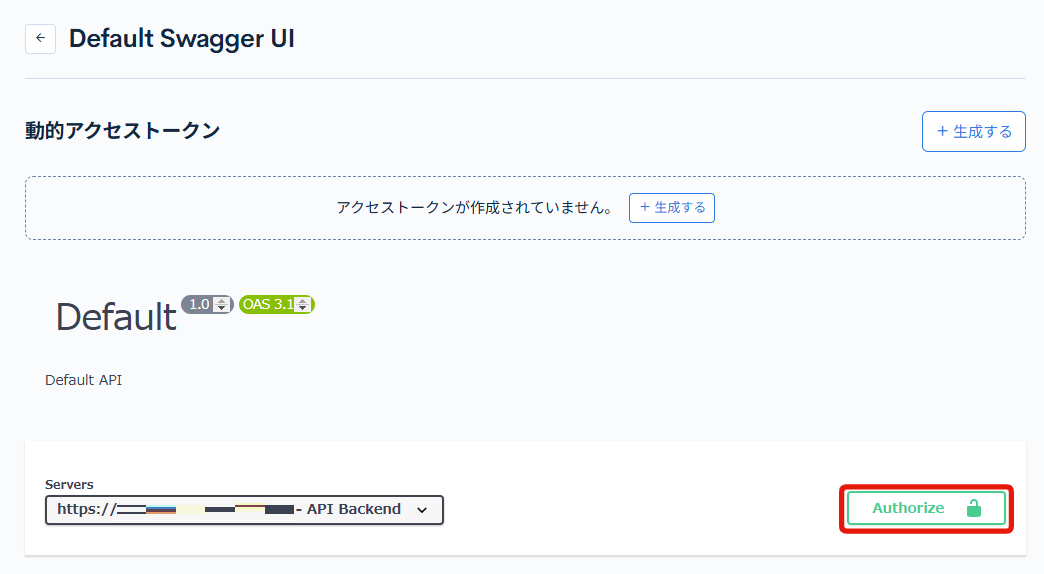
API情報画面より、[Authorize]をクリックします。

Valueに先ほどコピーした値を入力し、[Authorize]をクリックします。

「Available authorizations」と表示されるので、[close]で画面を閉じます。

7. 再度Swagger UI画面にてコンテンツ表示を確認する
この状態で、再度Swagger UI画面にて newsエンドポイントを確認します。
newsエンドポイントを選択します。

[Try It Out]をクリックします。

画面下部に移動し、[Execute]をクリックします。

すると、先ほどはレスポンスコード:401でしたが、今回はレスポンスコード:200でデータがレスポンスされることを確認できます。

また、Curlを確認すると、このリクエストには、x-rcms-api-access-tokenが生成した動的アクセストークンとともにリクエストされていることが確認できます。

セキュリティ設定:動的アクセストークン の場合の注意点
動的アクセストークンによるリクエストはCookieとは異なり、ドメインを一致させる必要がありません。
このため、ヘッダーに適切にトークンが設定されている場合、ローカルからアクセスが可能です。
静的アクセストークンのときと同様に、Swagger UI上に表示したサンプルリクエスト(Curl)をローカル上で実行して、レスポンス表示も可能です。
この場合は前述の通り、login->token->newsと順番に実行する必要があります。
また、フロントエンド(Nuxt)からもアクセスが可能です。
下記の用にpages/news/index.vueのコードを変更し、login->token->newsと順番に実行、生成したトークンをリクエストヘッダで送信するように変更します。
<script>
export default {
async asyncData({ $axios }) {
+ const loginResponse = await $axios.$post('/rcms-api/9/login', {
+ 'email': 'YOUR_MAIL_ADDRESS@example.com',
+ 'password': 'PASSWORD',
+ 'login_save': 0
+ });
+ const grantToken = loginResponse.grant_token;
+
+ const tokenResponse = await $axios.$post('/rcms-api/9/token', {
+ 'grant_token': grantToken,
+ });
+ const accessToken = tokenResponse.access_token.value;
return {
- response: await $axios.$get('/rcms-api/4/news'),
+ response: await $axios.$get('/rcms-api/4/news', {
+ headers: { 'x-rcms-api-access-token': accessToken }
+ }
+ )
};
},
};
エンドポイントはご自身のサイトのものに書き換えてください。
YOUR_MAIL_ADDRESS@example.com と PASSWORD にはご自身のメールアドレスとパスワードを入力ください。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。