配信購読者の登録・停止フォームを作成する
概要
Kurocoを利用したNuxt.jsプロジェクトで、配信機能の購読者を登録・解除するフォームを構築する方法について説明します。
配信の登録・解除を行う MagazineSubscriber::subscribe/unsubscribe のエンドポイントはemailをポストするだけで動作しますが、
エンドポイントのURLが分かれば、他人のメールアドレスを登録・解除できてしまいます。
そこで本チュートリアルでは、ログインを必須にする方法と、keyを使って配信解除をする方法の2つを紹介します。
学べること
以下の2パターンで配信購読者の登録・解除をする動作を実装します。
前提条件
このページはKurocoとNuxt.jsでのプロジェクトが構築済みであることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
ログイン必須の配信登録・解除を行う
配信の登録・解除をログイン状態でのみ動作するように実装します。
ログイン必須(self_onlyの設定)にしたエンドポイントはemailをpostしても動作せず、ログイン状態で自身のmember_idをpostして配信の登録・解除を行います。
エンドポイントの登録
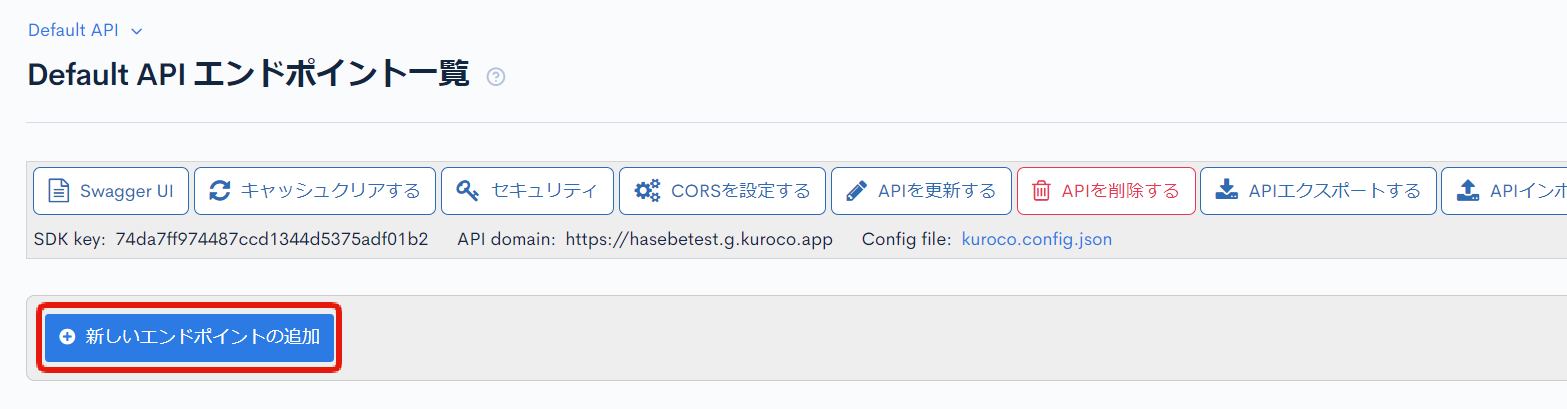
[新しいエンドポイントの追加]をクリックし、配信登録のエンドポイントと、ログインのエンドポイントを作成します。

配信登録のエンドポイント
以下の内容を設定し、「追加」をクリックします。
| 項目 | 設定内容 |
|---|---|
| パス | magazine_subscribe |
| カテゴリー | 配信 |
| モデル | MagazineSubscriber |
| オペレーション | subscribe |
| allow_magazine_id | 1 |
| self_only | チェックを入れる |
配信解除のエンドポイント
以下の内容を設定し、「追加」をクリックします。
| 項目 | 設定内容 |
|---|---|
| パス | magazine_unsubscribe |
| カテゴリー | 配信 |
| モデル | MagazineSubscriber |
| オペレーション | subscribe |
| allow_magazine_id | 1 |
| self_only | チェックを入れる |
ログインのエンドポイント
ログインのエンドポイントはデフォルトで設定されているものを使用します。 無い場合は以下の内容でログインのエンドポイントを作成します。
| 項目 | 設定内容 |
|---|---|
| パス | login |
| カテゴリー | 認証 |
| モデル | Login |
| オペレーション | login_challenge |
profileのエンドポイント
profileのエンドポイントはデフォルトで設定されているものを使用します。 無い場合は以下の内容でprofileのエンドポイントを作成します。
| 項目 | 設定内容 |
|---|---|
| パス | profile |
| カテゴリー | 認証 |
| モデル | Login |
| オペレーション | profile |
フロントエンドの実装
次に、フロントエンドにマガジンの配信登録フォームを作成します。
/subscribe_with_loginのディレクトリで表示できるよう以下のファイルを追加します。
また、エラーメッセージはpostの処理のエラー時のレスポンスを受け取ることで、Kurocoのエラーメッセージをそのまま表示しています。
- Nuxt2
- Nuxt3
loading...
loading...
上記サンプルのサンプルは参考のため最低限のコードになっています。
実際に利用する際には、バリデーション処理や、ログイン機能のためにライブラリもご利用ください。
動作の確認
配信登録する
npm run devを実行して動作の確認をします。
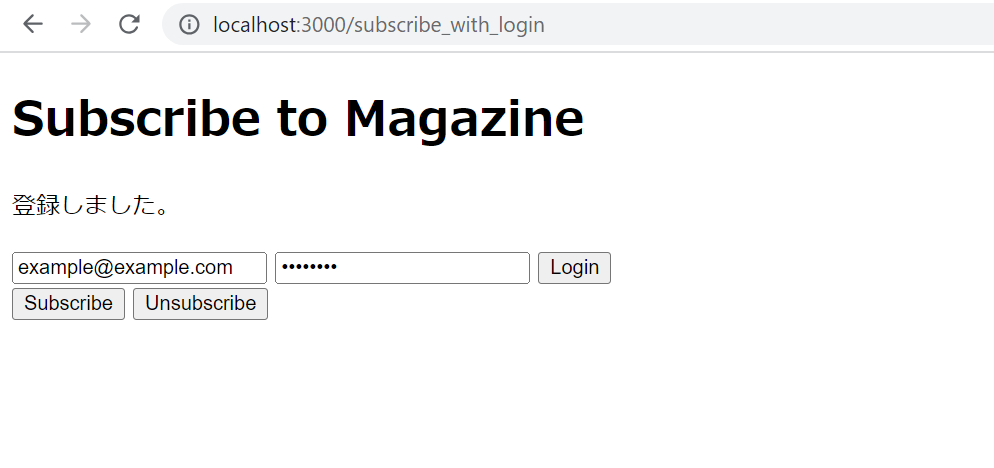
/subscribe_with_loginのURLでログイン実行後、[Subscribe]するをクリックすると、KurocoのエンドポイントにAPIリクエストが行われ、「登録しました。」の表示が確認できます。

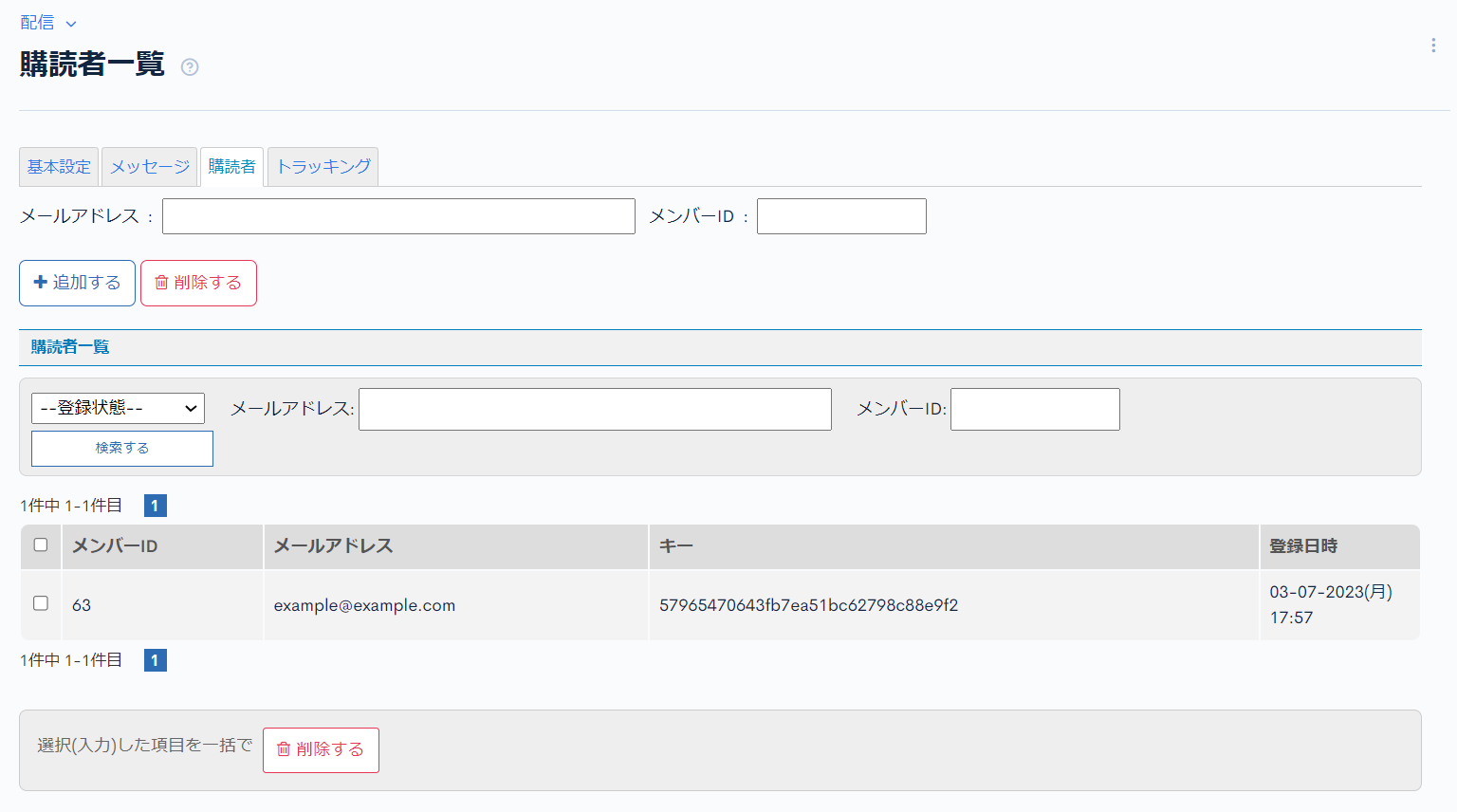
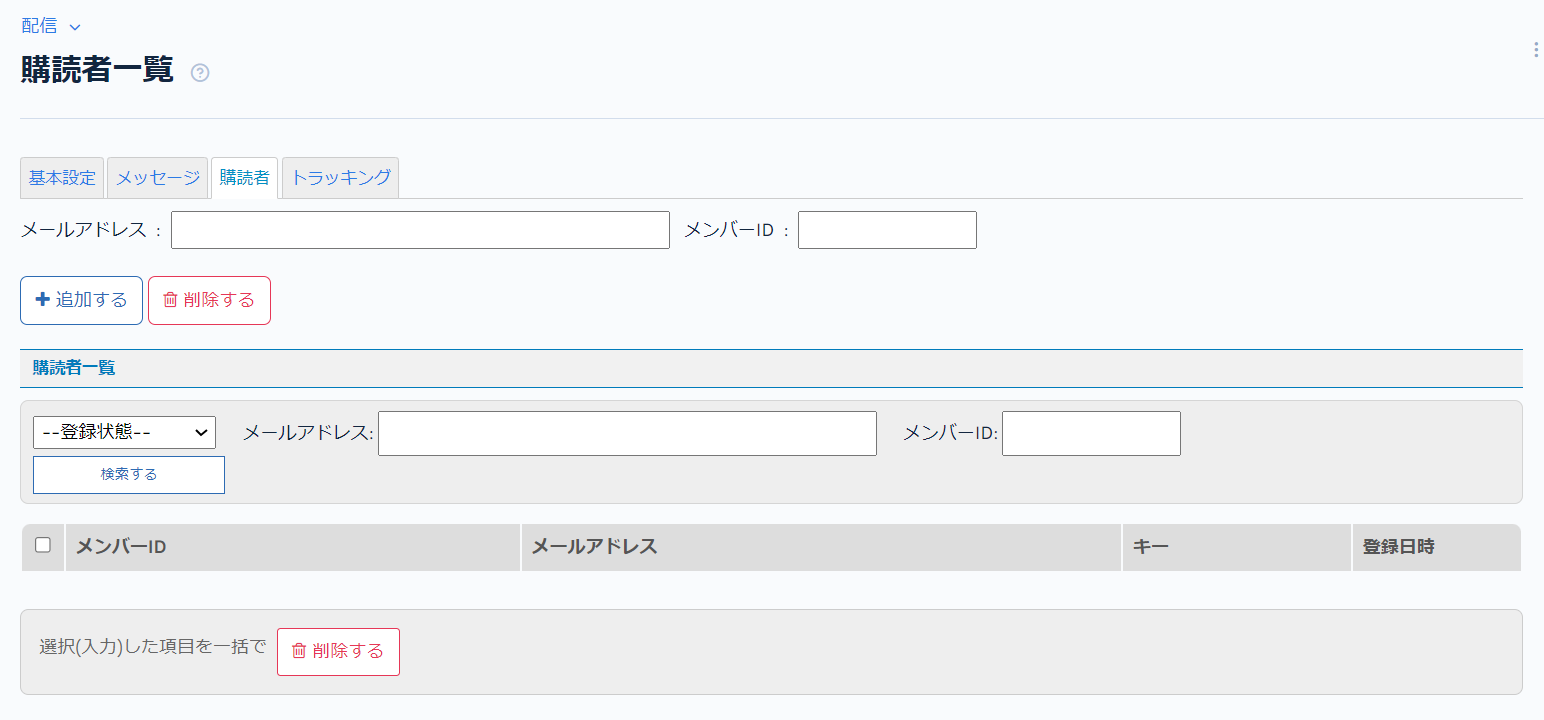
配信 購読者一覧のページを確認すると、配信購読者が登録されていることが分かります。

配信解除する
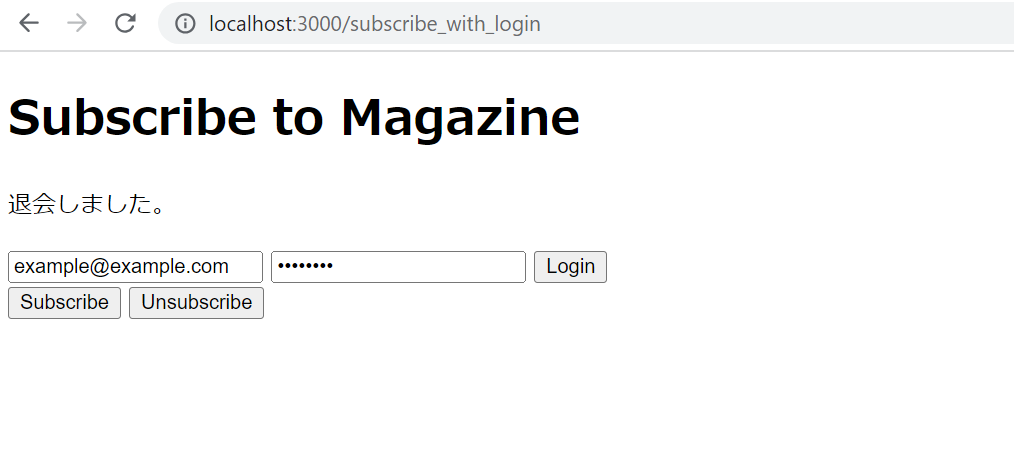
次に[Subscribe]するをクリックすると、KurocoのエンドポイントにAPIリクエストが行われ、「退会しました。」の表示が確認できます。

購読者一覧のページでも配信購読者が削除されていることが分かります。

ログイン不要の配信登録・解除を行う
配信登録はemailだけで登録できるようにし、配信解除は配信メッセージの[配信解除する]のリンクをクリックすることで解除するように実装します。
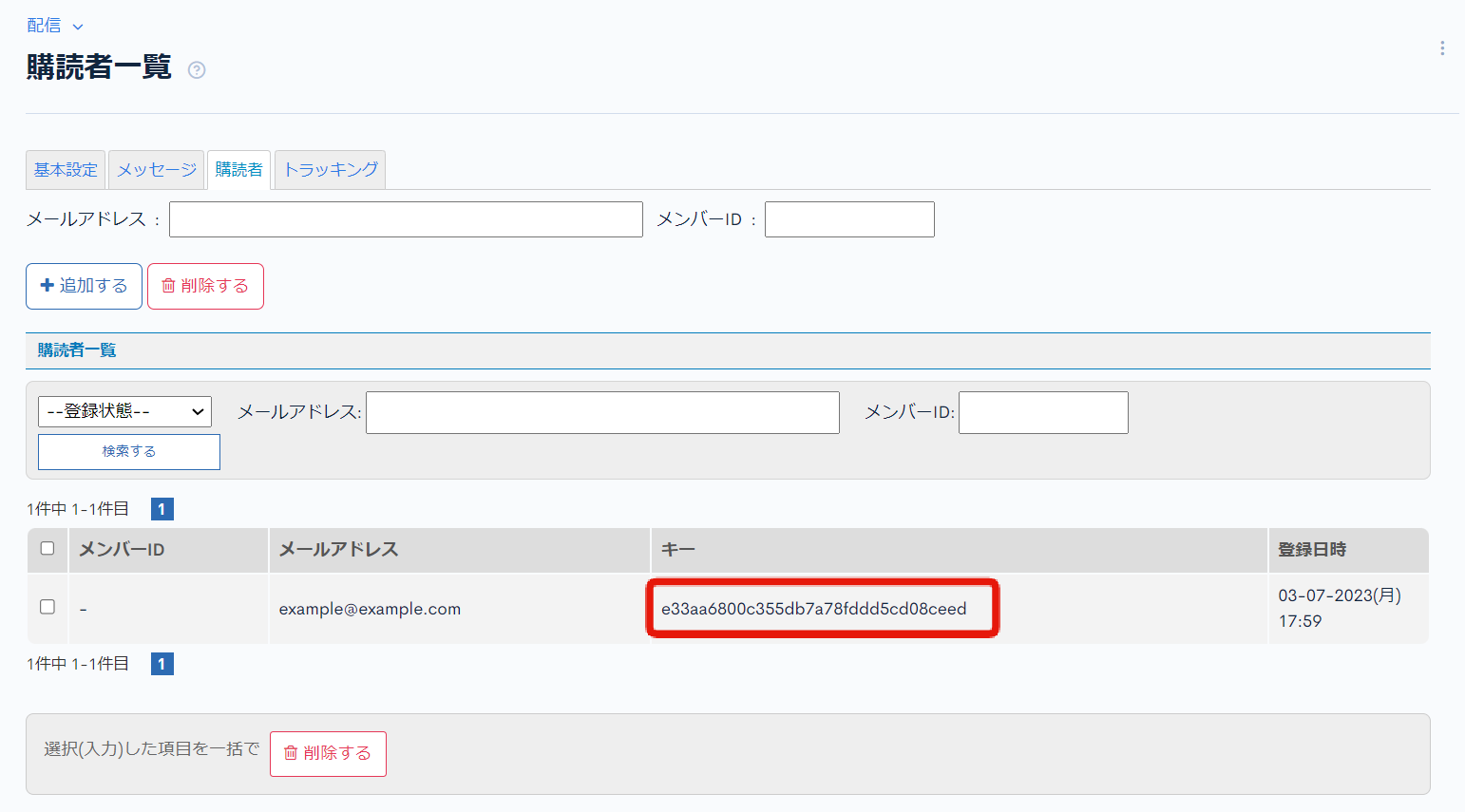
未ログインでの配信解除では、他人の購読を勝手に解除できないよう購読者ごとに割り当てられたkeyを使用します。
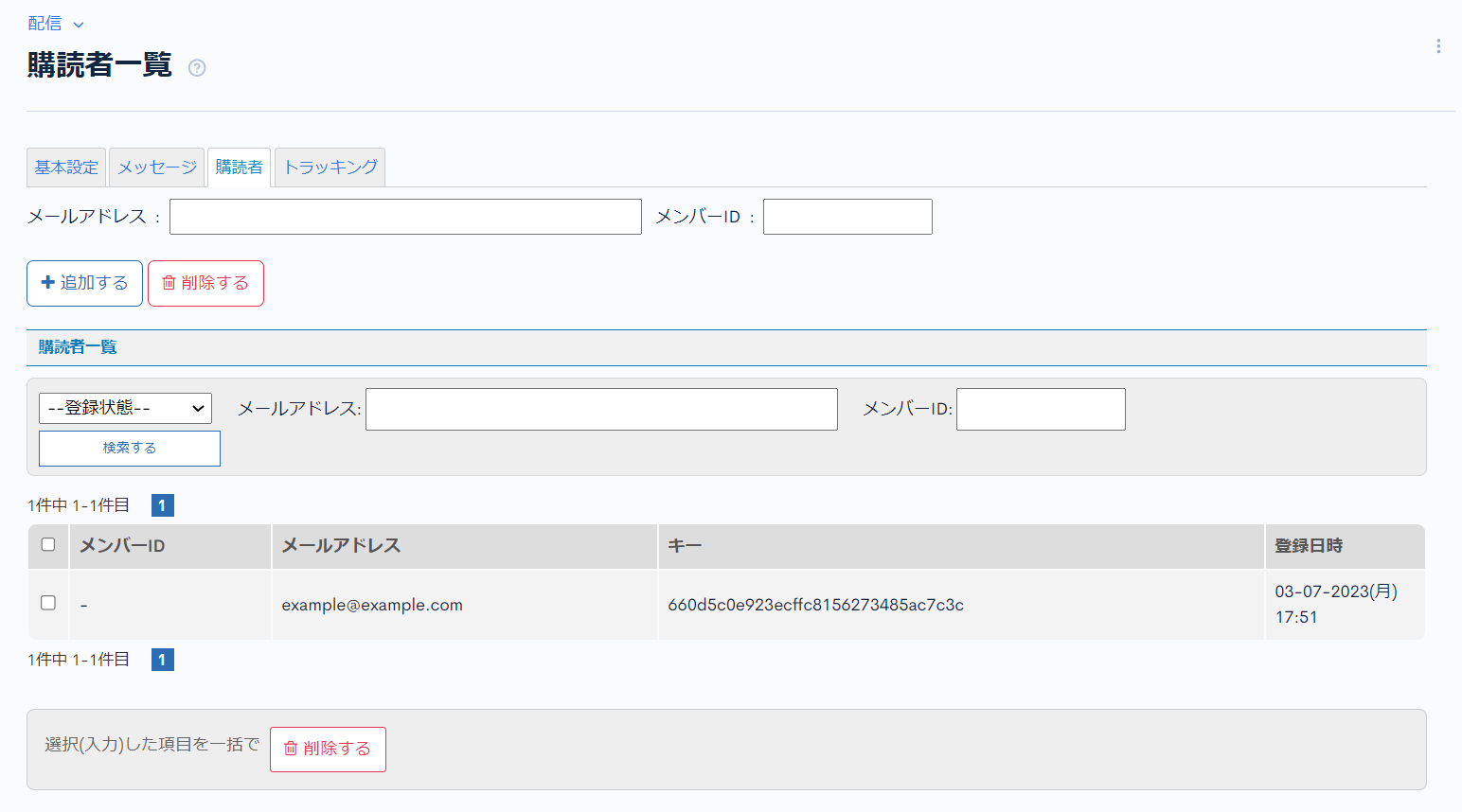
keyは管理画面の配信 購読者一覧で確認できます。

エンドポイントの登録
[新しいエンドポイントの追加]をクリックし、配信登録のエンドポイントと、ログインのエンドポイントを作成します。

配信登録のエンドポイント
以下の内容を設定し、「追加」をクリックします。
| 項目 | 設定内容 |
|---|---|
| パス | magazine_subscribe_with_key |
| カテゴリー | 配信 |
| モデル | MagazineSubscriber |
| オペレーション | subscribe |
| allow_magazine_id | 1 |
配信解除のエンドポイント
以下の内容を設定し、「追加」をクリックします。
| 項目 | 設定内容 |
|---|---|
| パス | magazine_unsubscribe_with_key |
| カテゴリー | 配信 |
| モデル | MagazineSubscriber |
| オペレーション | subscribe |
| allow_magazine_id | 1 |
| required_key | チェックを入れる |
カスタム処理の作成
配信解除を行うためのkeyは配信 購読者一覧に表示されています。 このkeyを配信メッセージ内で使えるようにするためのカスタム処理を作成します。
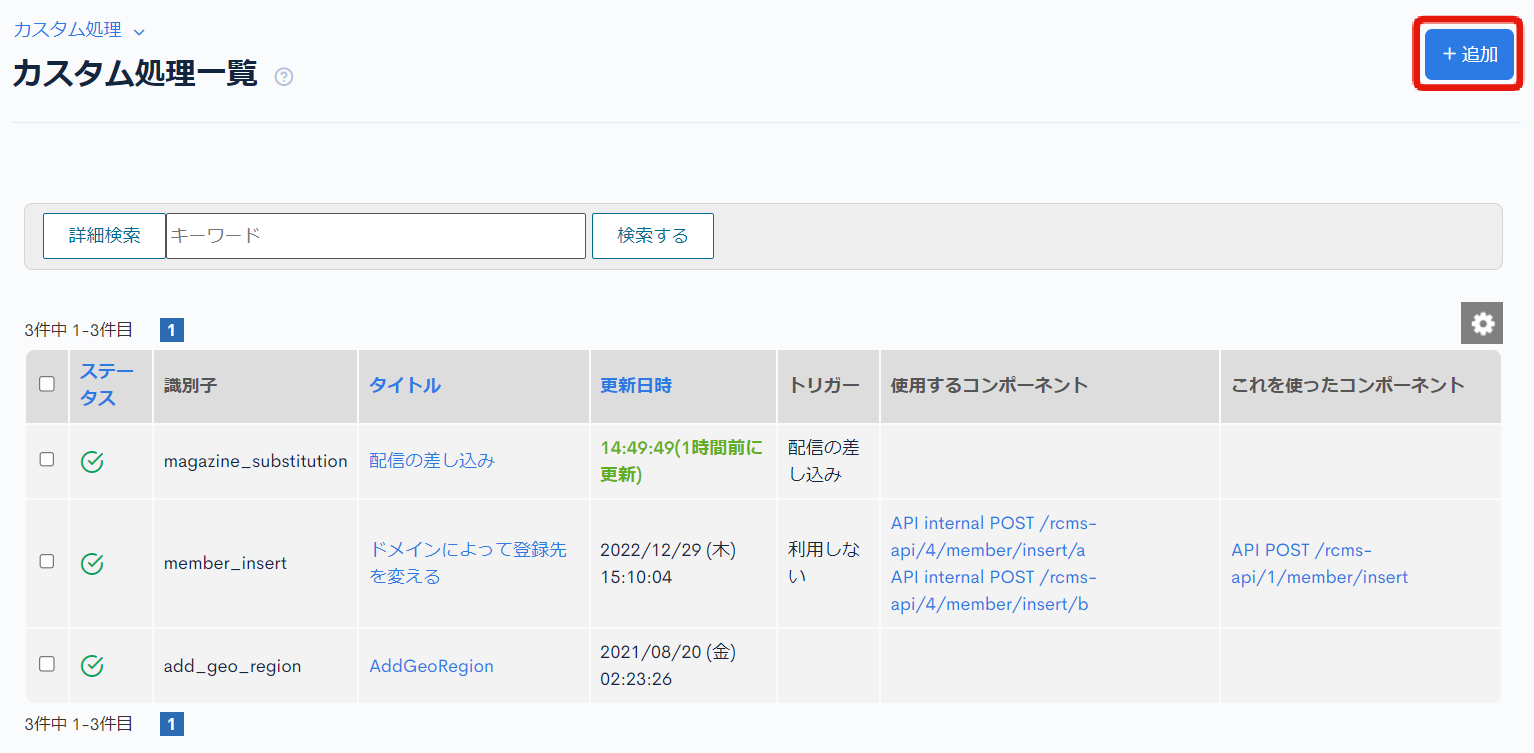
[オペレーション] -> [カスタム処理]をクリックします。

[追加]をクリックします。

以下のように入力します。
| 項目 | 設定 |
|---|---|
| タイトル | マガジンの差し込み(key,emailを使えるようにする) |
| 識別子 | substitution_key |
| これを使ったコンポーネント | トリガー: 配信の差し込み値:1 |
| 処理 | 以下のコード |
{assign_array var=substitutions values=''}
{assign var=substitutions.key value=$member_info.key}
{assign var=substitutions.email value=$member_info.email}
フロントエンドの実装
フロントエンドは配信登録用のページと、配信解除用のページを作成します。
まずは配信登録用のページを作成します。
/subscribe_with_keyのディレクトリで表示できるよう以下のファイルを追加します。
- Nuxt2
- Nuxt3
loading...
loading...
次に配信解除用のページを作成します。
/subscribe_with_key/unsubscribeのディレクトリで表示できるよう以下のファイルを追加します。
配信解除用のページは配信メッセージに記載したリンクからアクセスすることを前提としています。
- Nuxt2
- Nuxt3
loading...
loading...
動作の確認
配信登録する
npm run devを実行して動作の確認をします。
/subscribe_with_keyのURLでemailを入力し[Subscribe]をクリックすると、KurocoのエンドポイントにAPIリクエストが行われ、「登録しました。」の表示が確認できます。

配信 購読者一覧のページを確認すると、配信購読者が登録されていることが分かります。

配信メッセージを送付する
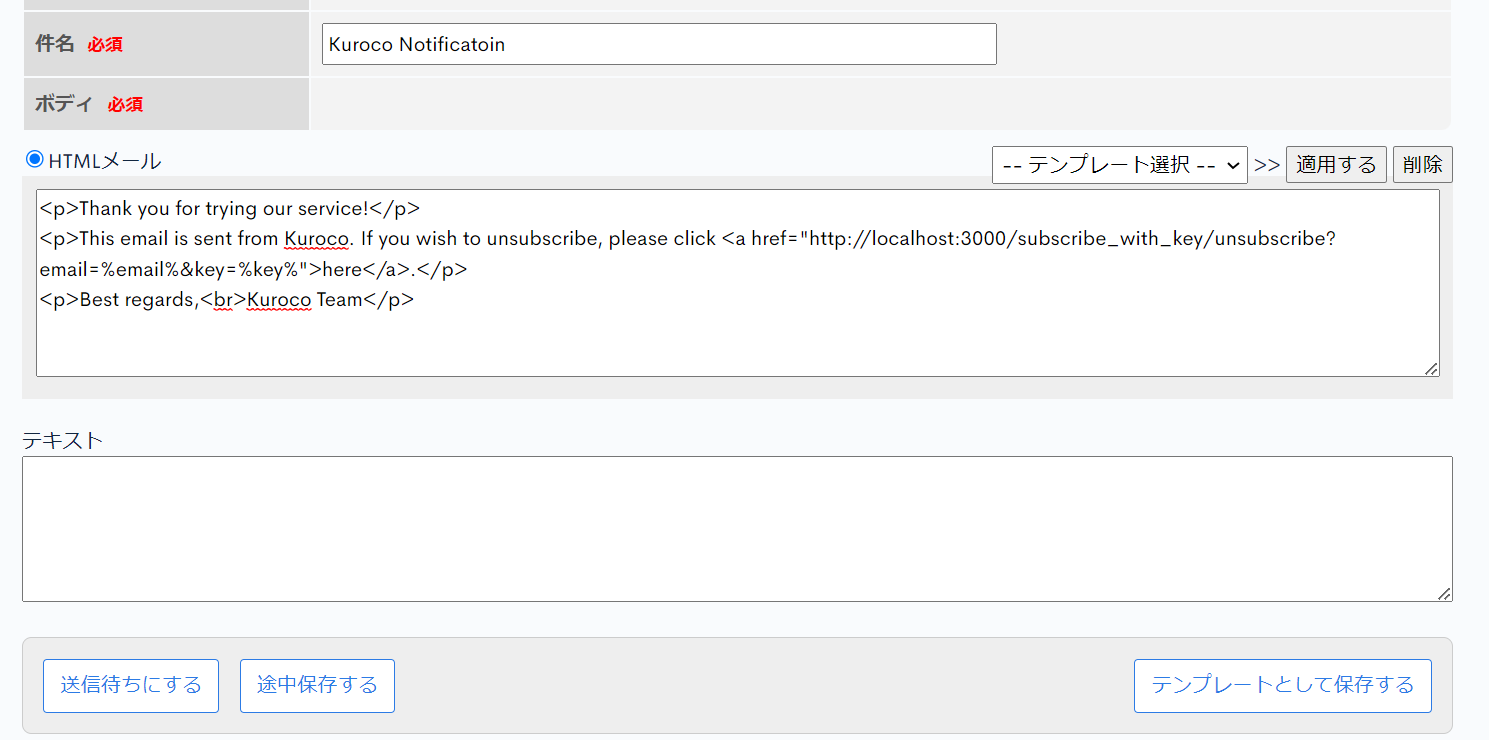
配信 メッセージ作成から購読者宛に以下のメールを送付します。
<p>Thank you for trying our service!</p>
<p>This email is sent from Kuroco. If you wish to unsubscribe, please click <a href="http://localhost:3000/subscribe_with_key/unsubscribe?email=%email%&key=%key%">here</a>.</p>
<p>Best regards,<br>Kuroco Team</p>

購読解除ページへのリンクが付いた配信メッセージが届きます。

メッセージに記載のリンクから購読解除する
リンクにアクセスすると、クエリパラメータに付与されたemailとkeyをKurocoのエンドポイントにAPIリクエストし、購読解除の処理が完了します。

以上で、配信機能の購読者を登録・解除するフォームを構築する方法についての説明を終了します。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。