コンテンツにコメント機能を追加する
Kurocoを利用したプロジェクトで、アクティビティ:コメント機能の実装方法を紹介します。
本チュートリアルではフロントエンドのコードとして、Nuxt.jsを紹介します。
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
事前準備
Nuxt.jsプロジェクトの作成について
このページは、KurocoとNuxt.jsでのプロジェクトが構築済み、
かつ既に何らかの記事が閲覧できること、またprofileエンドポイントが有効であることを前提としています。
まだNuxt.jsプロジェクトを構築していない場合、チュートリアル ->KurocoとNuxt.jsで、コンテンツ一覧ページを作成するを参照してください。
またprofileなどはチュートリアル ->KurocoとNuxt.jsで、ログイン画面を構築するを参考にしてください。
今回はcookieによるログイン制御を前提とします。
作成済みの「お知らせ詳細」のエンドポイントをコピー、未ログインメンバーによるコメントの許可設定をした後、お知らせ詳細とそれに紐づくコメントのフォームを作成します。
APIの作成
未承認ユーザーからの操作を許可するために、新しくAPIを作成します。
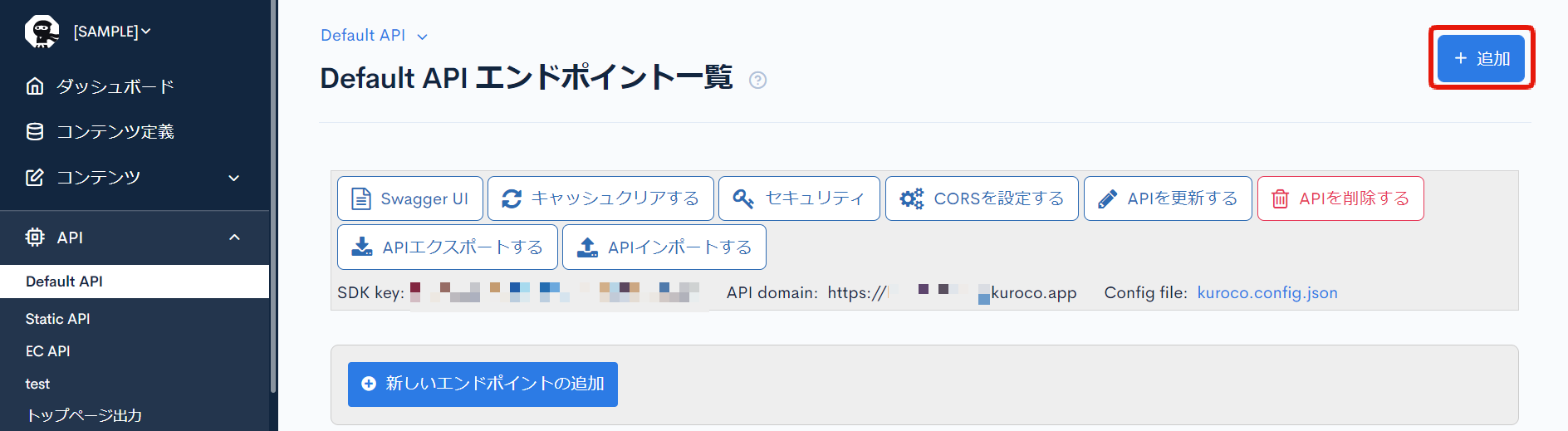
Kuroco管理画面のAPIより「追加」をクリックします。
 API作成画面が表示されます。
API作成画面が表示されます。

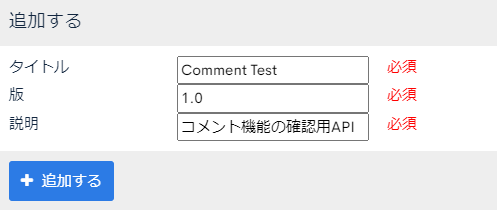
下記入力し「追加する」をクリックします。

| 項目 | 設定内容 |
|---|---|
| タイトル | Comment Test |
| 版 | 1.0 |
| 説明 | コメント機能の確認用API |
CORSの設定
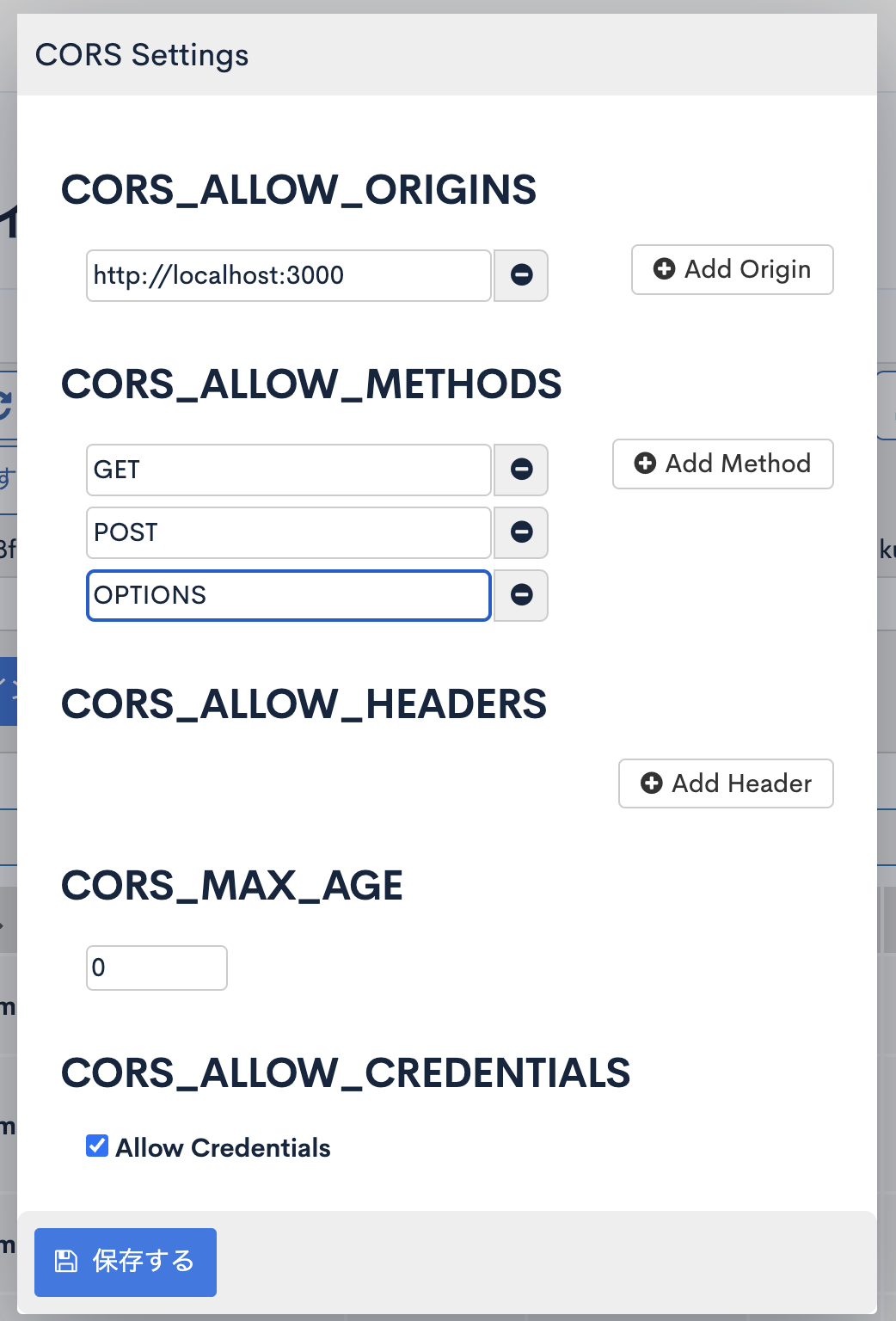
次にCORSの設定をします。[CORSを設定する] をクリックします。
 CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
- http://localhost:3000
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
設定できたら[保存する]をクリックし、CORSの設定が完了です。

ログイン不要でコメント機能の動作を確認する
アクティビティ定義の作成
未承認ユーザーからのコメント操作を許可するために、アクティビティ定義を編集します。
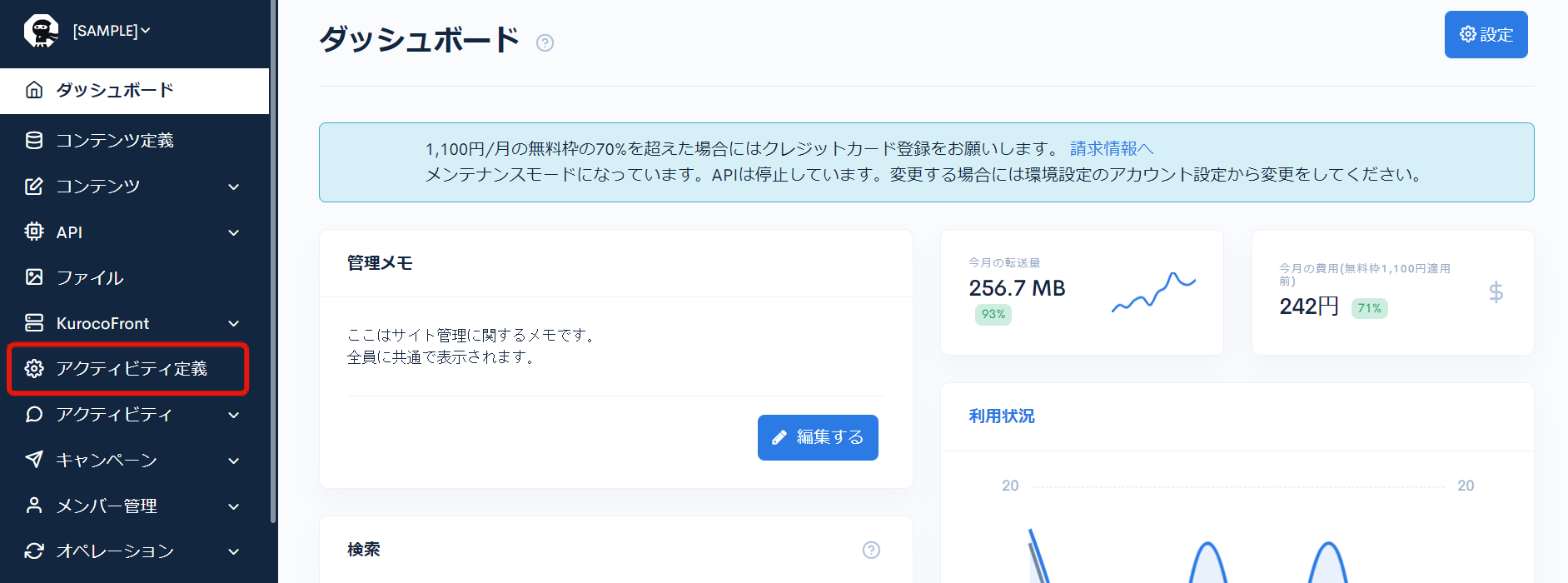
[アクティビティ定義]をクリックします。
 [追加する]をクリックします。
[追加する]をクリックします。
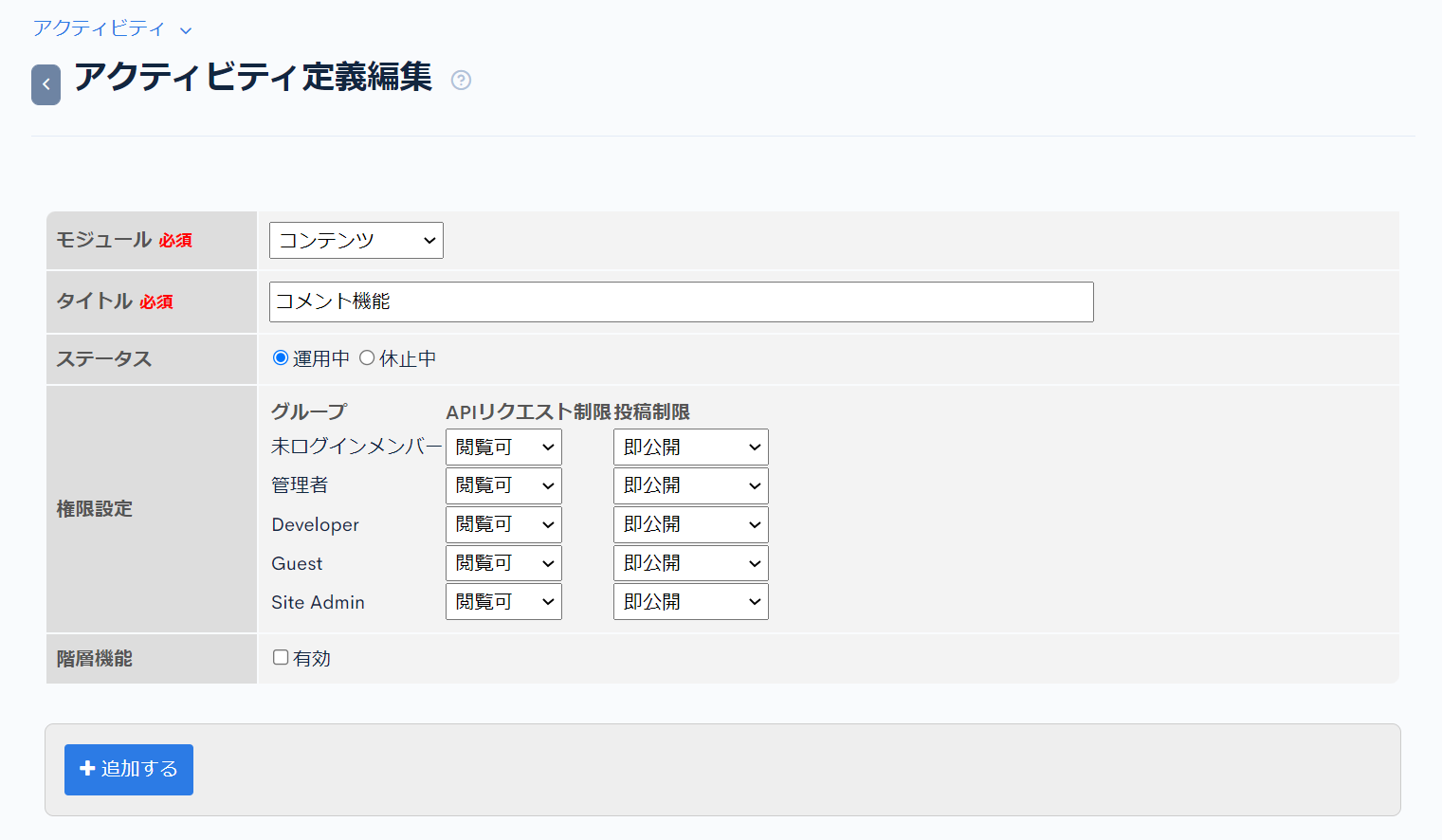
 APIリクエスト制限、投稿制限を
APIリクエスト制限、投稿制限を閲覧可、即公開として[追加する]をクリックします。
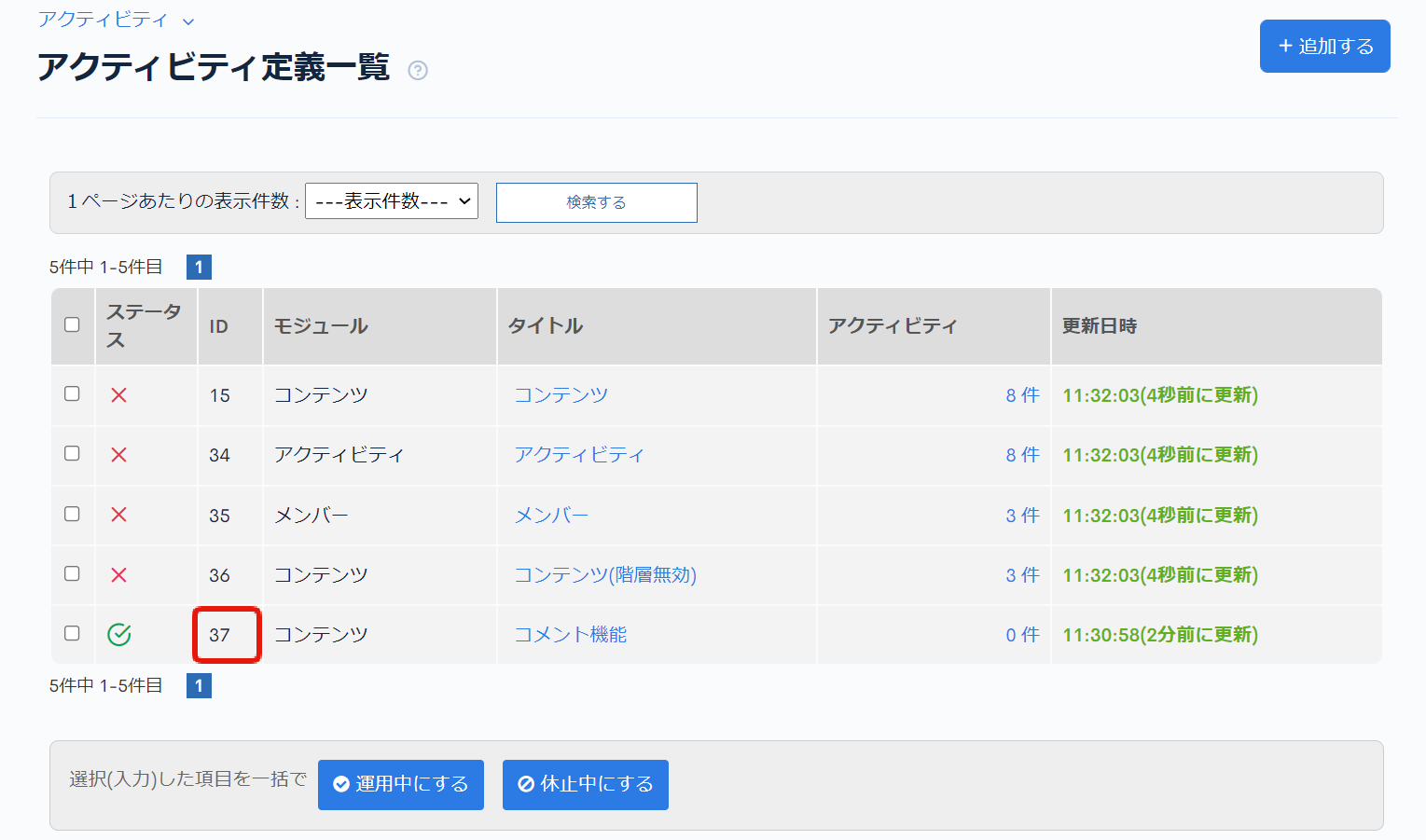
 後ほど利用するので、作成したアクティビティIDをメモしておきます。
後ほど利用するので、作成したアクティビティIDをメモしておきます。

エンドポイントの作成
エンドポイントを作成します。今回は下記エンドポイントを作成します。
- newsdetailエンドポイント -> ニュース詳細
- commentsエンドポイント -> コメントの取得用
- commentエンドポイント -> コメントの追加用
- comment_deleteエンドポイント -> コメントの削除用
Comment TestのAPIで「新しいエンドポイントの追加」をクリックし、それぞれ作成します。

newsdetailエンドポイントの作成
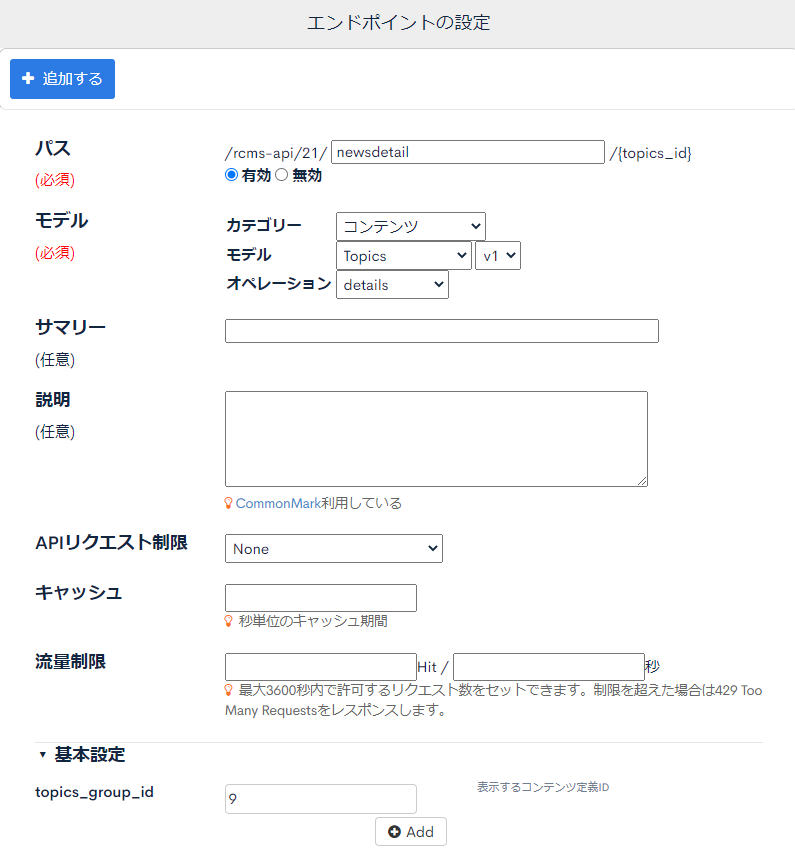
newsdetailエンドポイントを下記設定にて作成します。

| 項目 | 設定内容 |
|---|---|
| パス | newsdetail |
| カテゴリー | コンテンツ |
| モデル | Topics v1 |
| オペレーション | details |
| APIリクエスト制限 | None |
| topics_group_id | 表示するコンテンツ定義ID(9) |
設定完了後、「追加する」をクリックしnewsdetailエンドポイント完成です。
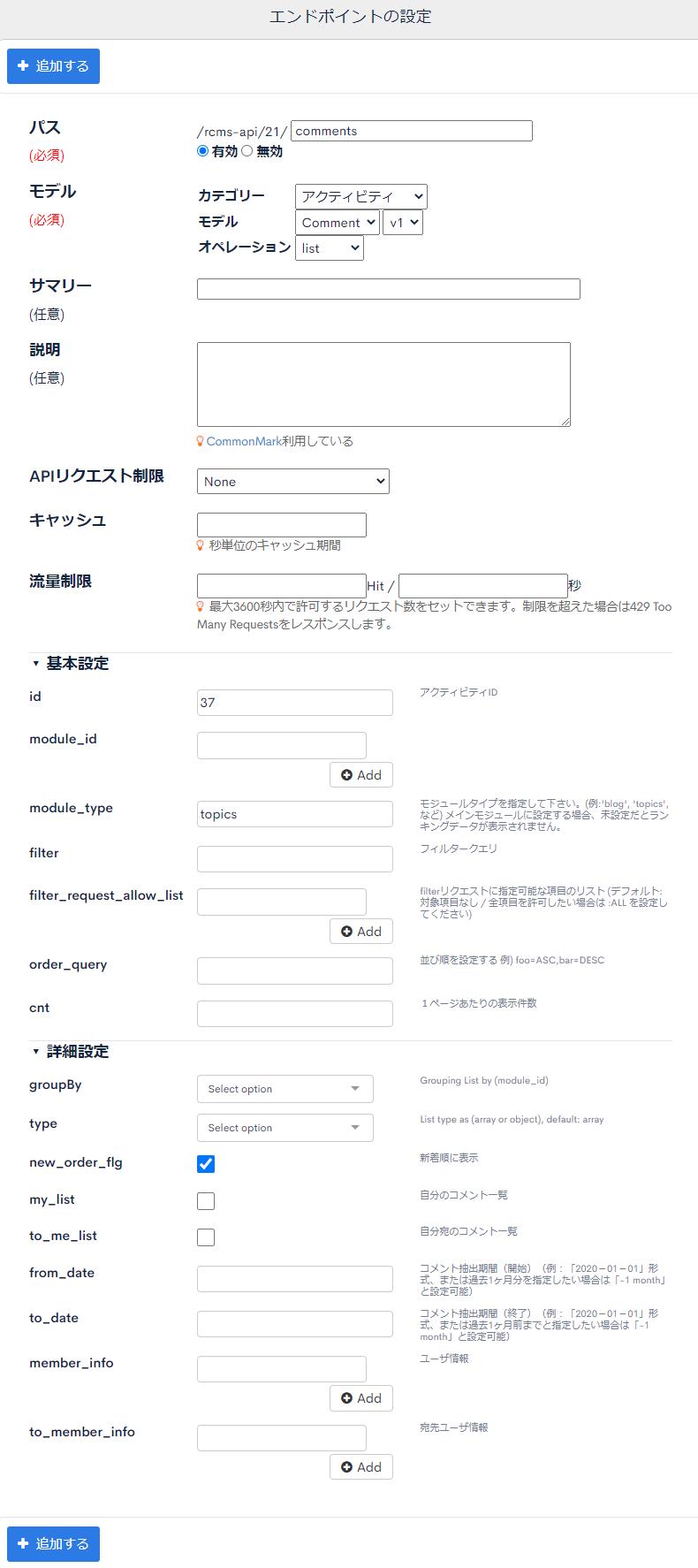
commentsエンドポイントの作成
commentsエンドポイントを下記設定にて作成します。

| 項目 | 設定内容 |
|---|---|
| パス | comments |
| カテゴリー | アクティビティ |
| モデル | Comment v1 |
| オペレーション | list |
| APIリクエスト制限 | None |
| id | アクティビティID(37) |
| module_type | topics |
| new_order_flg | チェックを入れる |
設定完了後、「追加する」をクリックしcommentsエンドポイント完成です。
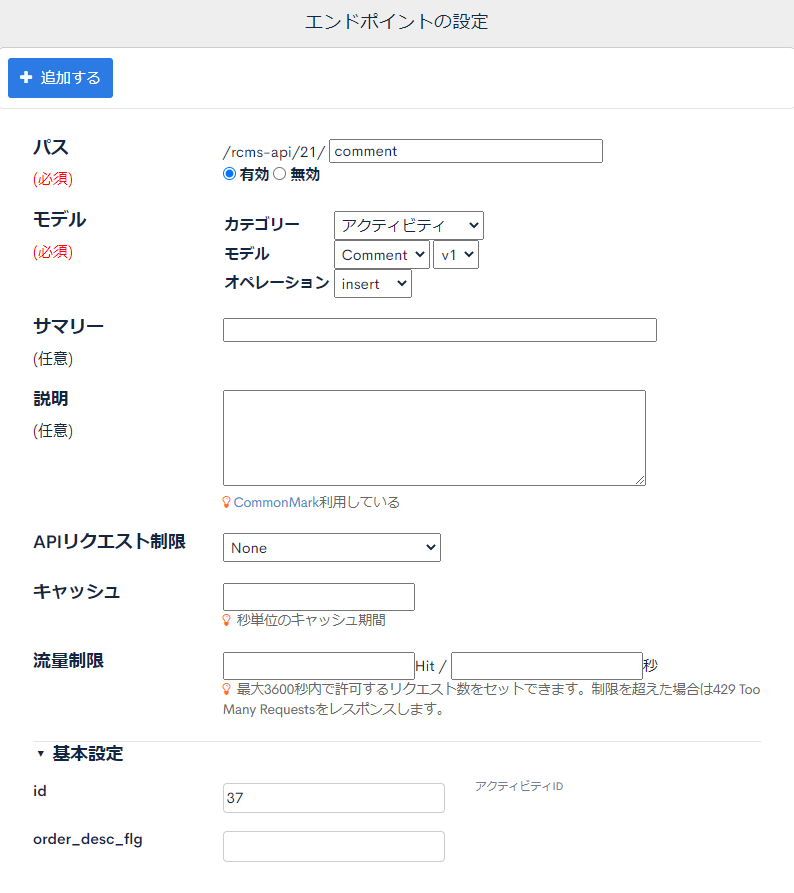
commentエンドポイントの作成
commentエンドポイントを下記設定にて作成します。

| 項目 | 設定内容 |
|---|---|
| パス | comment |
| カテゴリー | アクティビティ |
| モデル | Comment v1 |
| オペレーション | insert |
| APIリクエスト制限 | None |
| id | アクティビティID(37) |
設定完了後、「追加する」をクリックしcommentエンドポイント完成です。
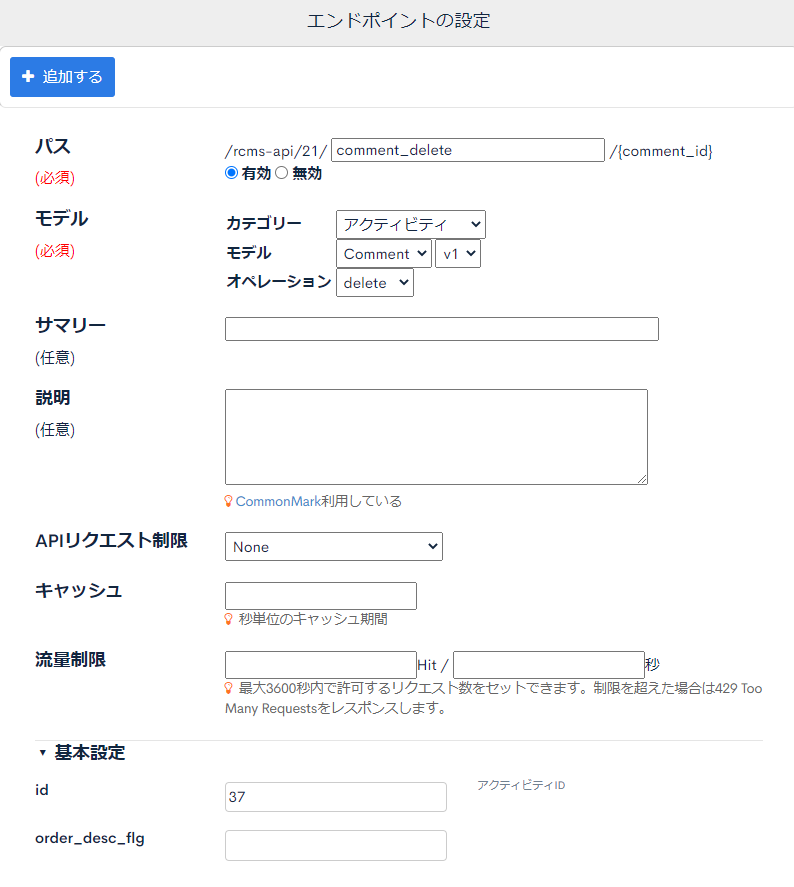
comment_deleteエンドポイントの作成
comment_deleteエンドポイントを下記設定にて作成します。

| 項目 | 設定内容 |
|---|---|
| パス | comment_delete |
| カテゴリー | アクティビティ |
| モデル | Comment v1 |
| オペレーション | delete |
| APIリクエスト制限 | None |
| id | アクティビティID(37) |
設定完了後、「追加する」をクリックしcomment_deleteエンドポイント完成です。
今回の例では、コメントの追加/削除するエンドポイントはセキュリティNoneにしていますが、実際のサイトではコメントの追加/削除を許可するグループを設定してください。
フロントエンドの設定
コメント機能付きニュース詳細ページの追加
今回は既存のニュース詳細画面を参考に画面を作成し、同ページにコメント機能を追加します。
まずは未承認のユーザーでもコメントの閲覧/投稿がきるようにし動作の確認をします。
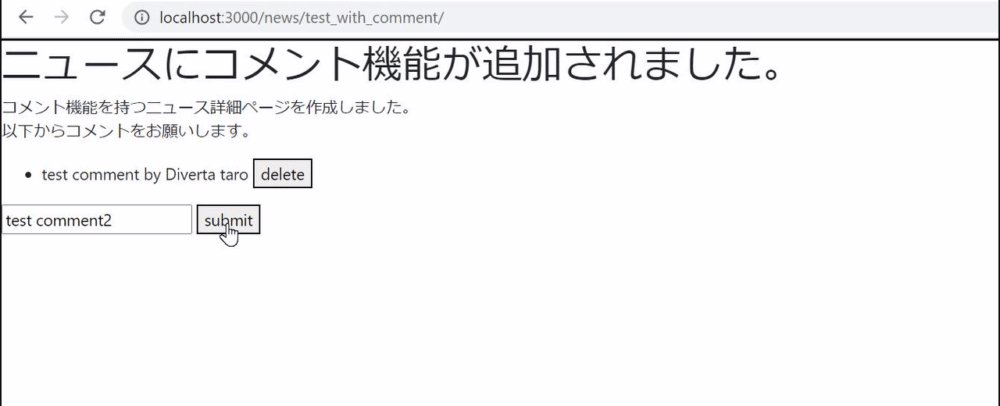
画面を表示する際にニュースへ紐づく全てのコメントを取得し、表示します。
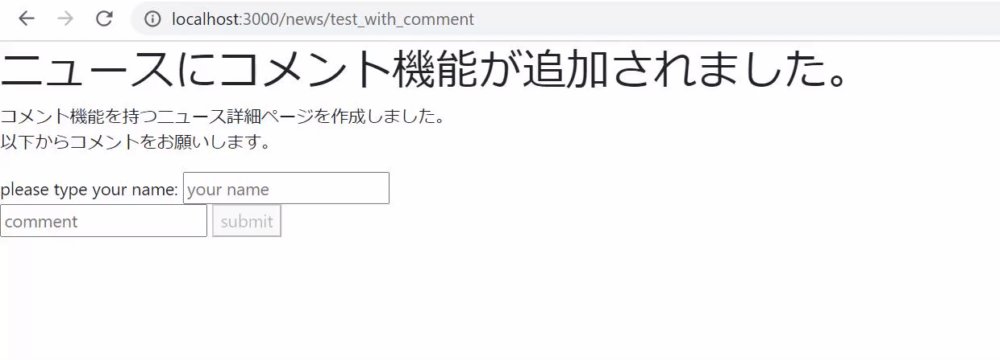
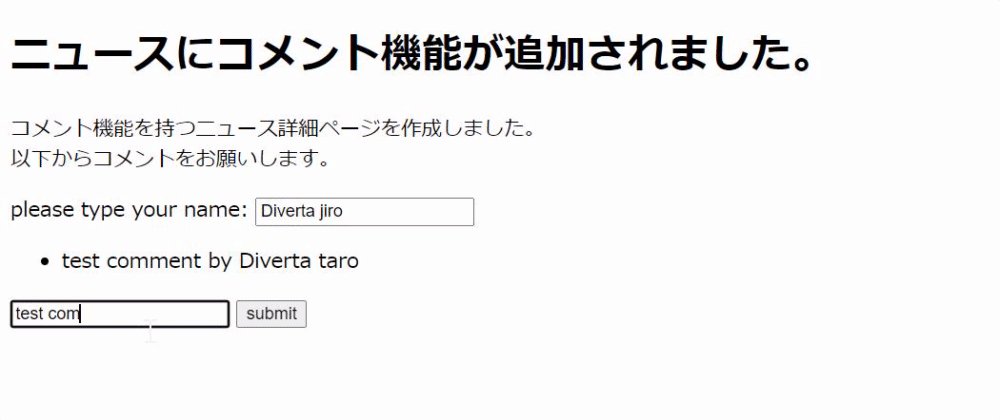
ユーザー名入力欄とコメント投稿のフォームが存在し、ユーザー名入力のあと、追加したコメントは即時に画面へ反映されます。
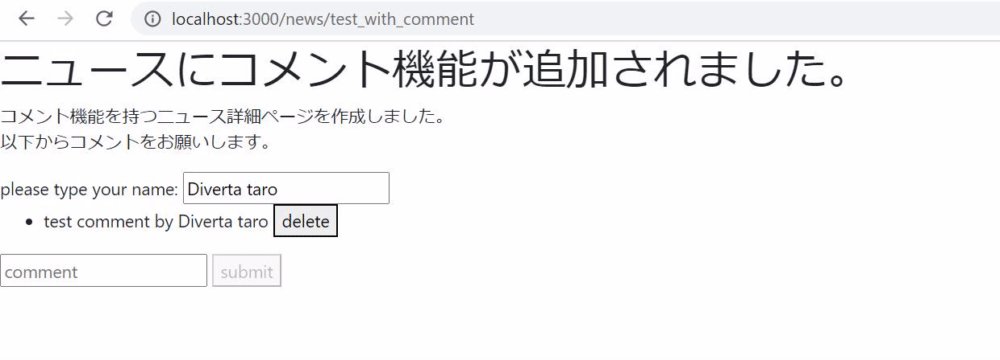
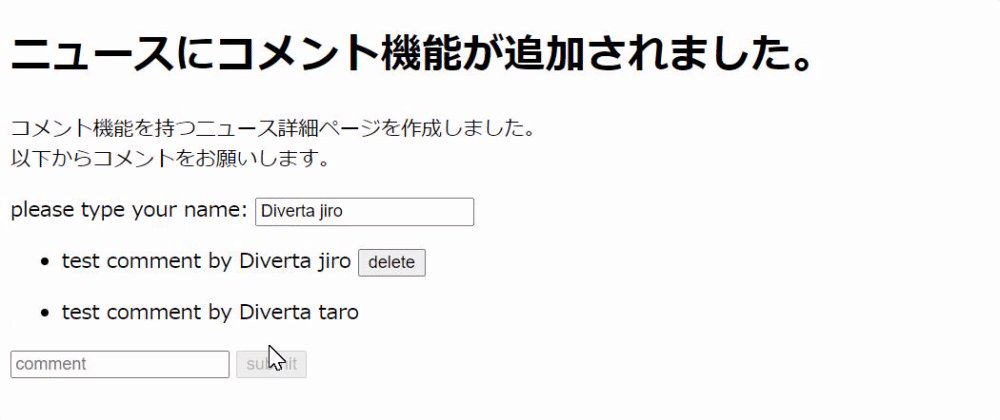
またコメントそれぞれには削除ボタンが存在します。
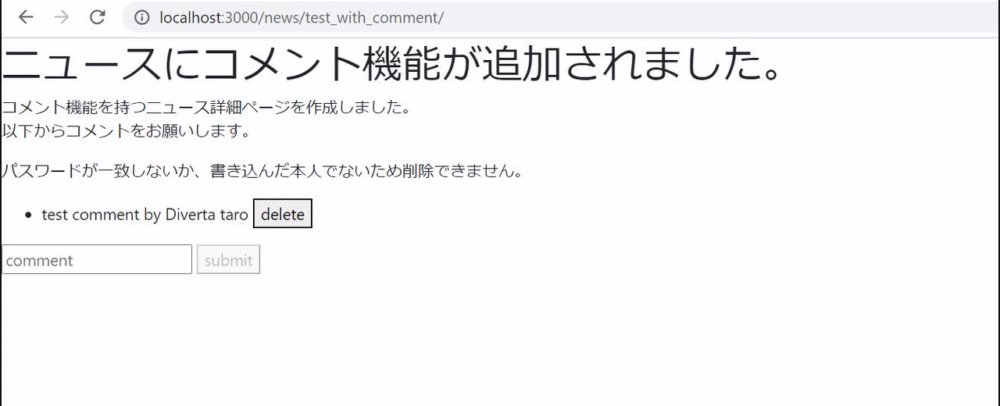
コメントの削除はコメントの投稿・削除にパスワード(delkey)を使用するように構築するか、ログインを前提として、コメントを投稿した本人でないとできません。
この段階では削除ボタンをクリックした場合、Code 422 "パスワードが一致しないか、書き込んだ本人でないため削除できません。" のエラーが発生します。
/pages/news/test_with_comment.vueを追加します。
- Nuxt2
- Nuxt3
loading...
loading...
以下のようにコメントの追加ができることを確認します。

コメントを削除可能にする(delkeyの使用)
未承認のユーザーでもコメントの削除ができるようにするため、delkeyを使用して削除をリクエストするように変更します。
delkeyはコメントを追加する際に付与できる任意の値です。
今回は以下の仕様で実装します。
- コメントを追加する段階で
delkeyを自動的に付与 delkeyはブラウザのローカルストレージに保存- 削除時にブラウザのローカルストレージから
delkeyを呼び出す
ブラウザへの保存はローカルストレージを使用するため、ブラウザの変更や異なる端末で操作再開する場合には削除できない点にご注意ください。
/pages/news/test_with_comment.vueを下記のように変更します。
- Nuxt2
- Nuxt3
loading...
loading...
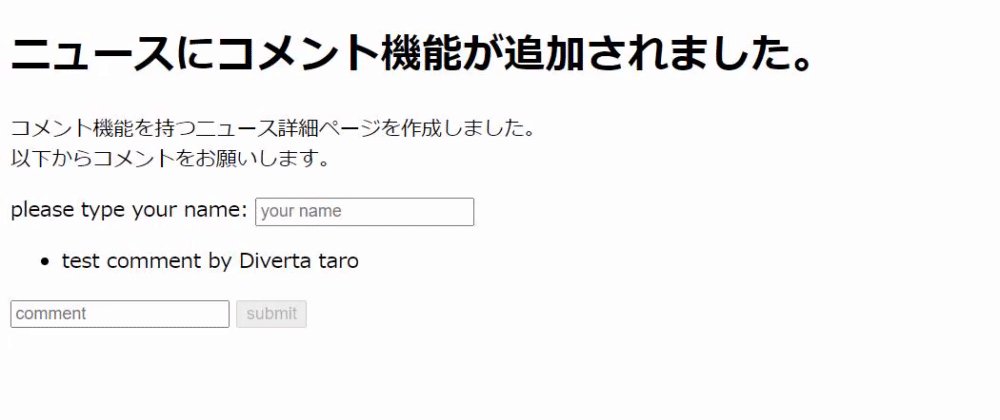
以下のようにコメント済みのもののみ削除ボタンが表示して削除ができることを確認します。

コメントをログイン必須にする
コメント機能のような変更/削除のためのPOSTエンドポイントを無施策に開放してしまうと、DoS攻撃(同時に大量のデータをPOSTすることで、DBをパンクさせるサイバー攻撃)に弱くなります。
Kurocoのエンドポイントでは、同じIPアドレスから短時間に何回もコメントをされた場合に、投稿を受け付けないエラーを返す機能を持っていますが、本チュートリアルではページの閲覧、コメントの表示・投稿・削除にログインを必須とさせるように実装します。
アクティビティ定義の更新
[アクティビティ定義]をクリックします。
 作成したアクティビティのタイトルをクリックします。
作成したアクティビティのタイトルをクリックします。
 未ログインメンバーのAPIリクエスト制限、投稿制限を
未ログインメンバーのAPIリクエスト制限、投稿制限を閲覧不可、受け付けないとして[更新する]をクリックします。

フロントエンドの更新
/pages/news/test_with_comment.vueを次のように修正します。
- Nuxt2
- Nuxt3
loading...
loading...
最後に動作確認をして完了です。

サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。