フォーム画面を構築する
Kurocoを利用したプロジェクトで、フォームの利用方法を紹介します。
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
このページはKurocoでのプロジェクトが構築済みであることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
Nuxt.js:Kurocoビギナーズガイド
Kurocoにおけるフォームとは
Kurocoにおけるフォームとは、HTMLフォームの作成支援のためのデータの定義、自動返信の設定、ユーザーから送信されたフォーム用データの閲覧などができる機能です。
フォームの設定は、管理画面の[キャンペーン]の[フォーム]から管理/設定ができます。

詳細は下記を参照してください。
フォームへの回答の送信はAPIを通して行われますので、各種設定とフロントエンド側のコーディングが必要となります。 この記事では、フロントエンドからKurocoのフォームに回答を送信する手順を紹介します。
フォームのデータを作成する
フォームを作成する
まず、フォーム定義を作成します。 フォーム一覧画面より、[フォーム追加]をクリックします。
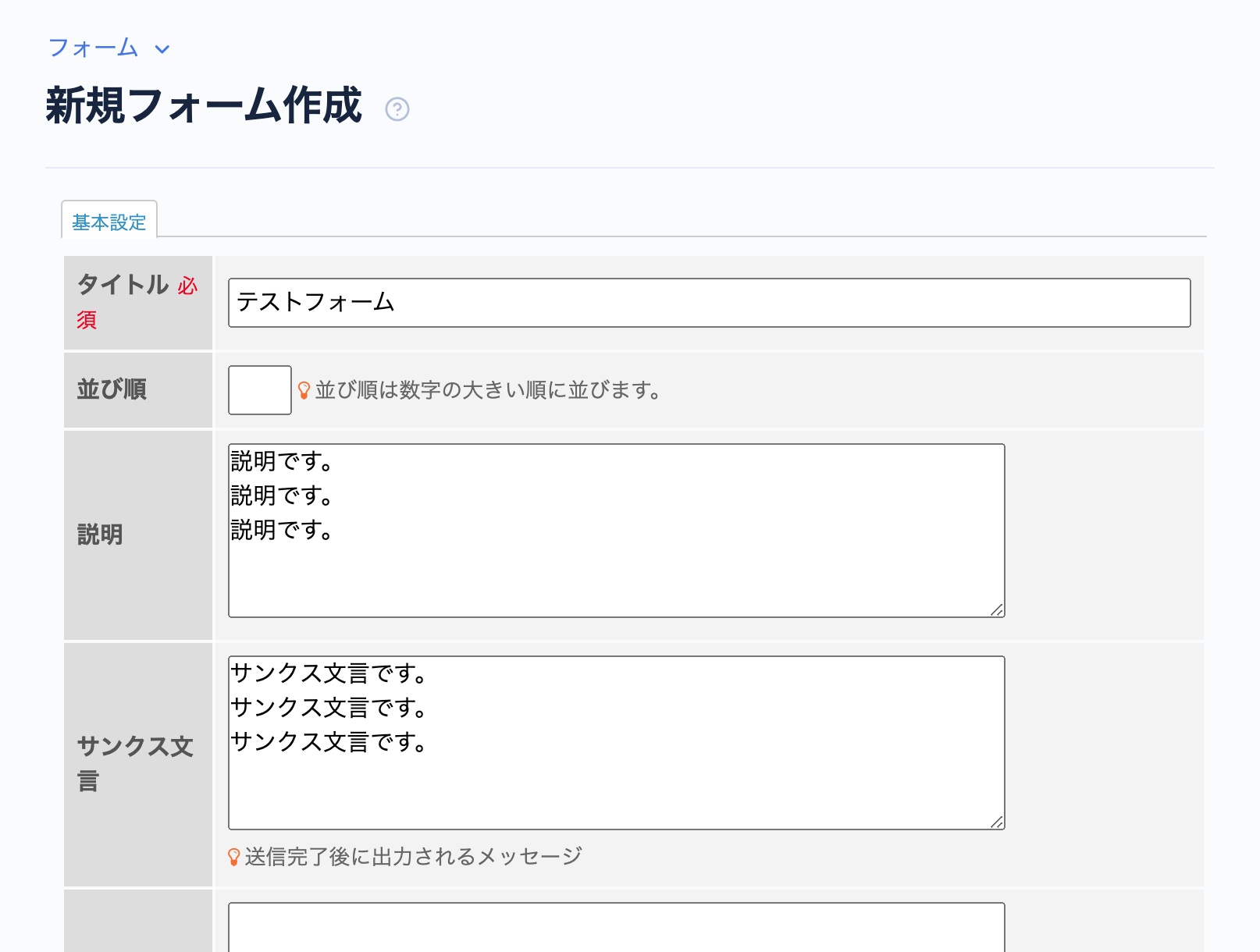
 新規フォーム作成画面が表示されるので、フォーム基本設定を参考に、動作確認用のフォーム定義を入力します。今回は下記のように設定しました。
新規フォーム作成画面が表示されるので、フォーム基本設定を参考に、動作確認用のフォーム定義を入力します。今回は下記のように設定しました。

| 項目 | 値 |
|---|---|
| タイトル | テストフォーム |
| 説明 | 説明です。 説明です。 説明です。 |
| サンクス文言 | サンクス文言です。 サンクス文言です。 サンクス文言です。 |
最下部の[追加する]をクリックします。
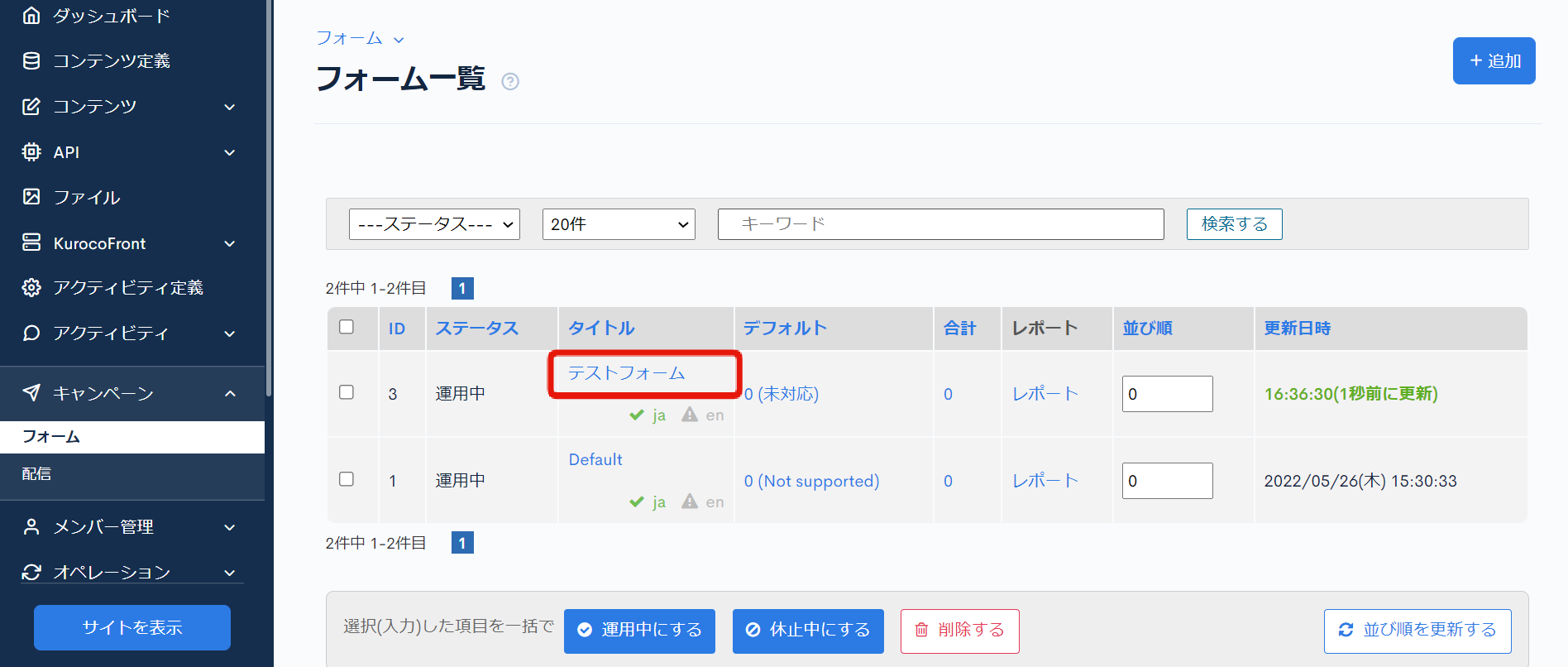
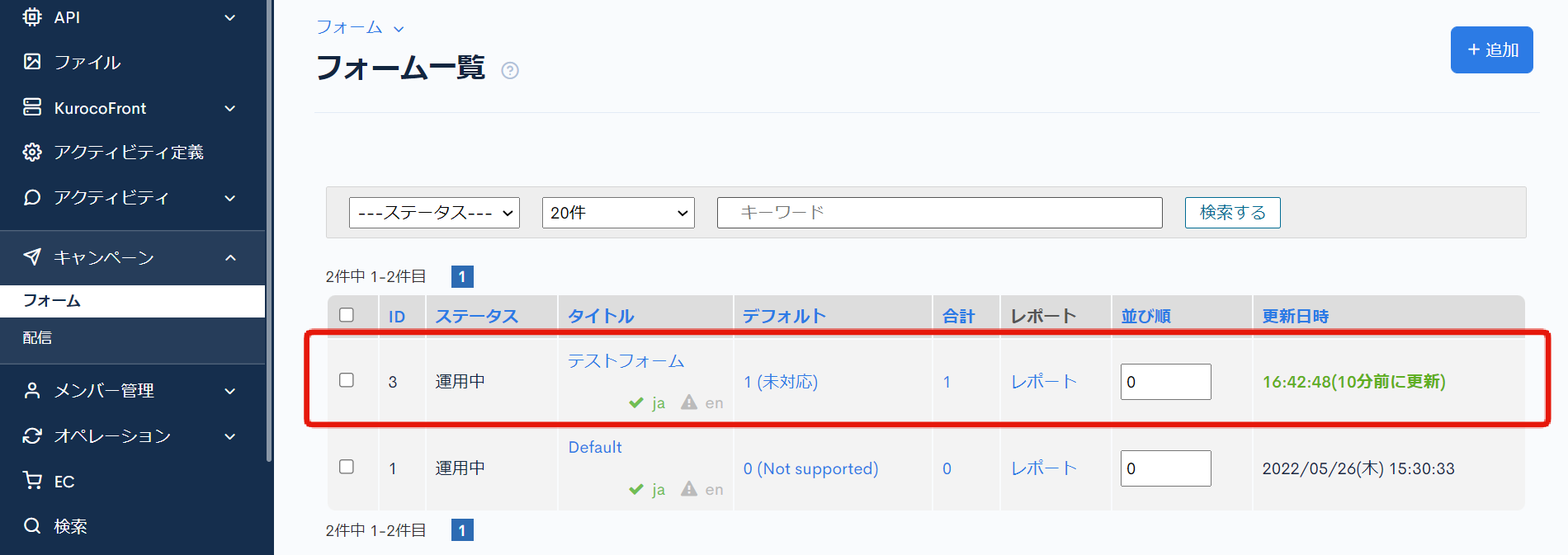
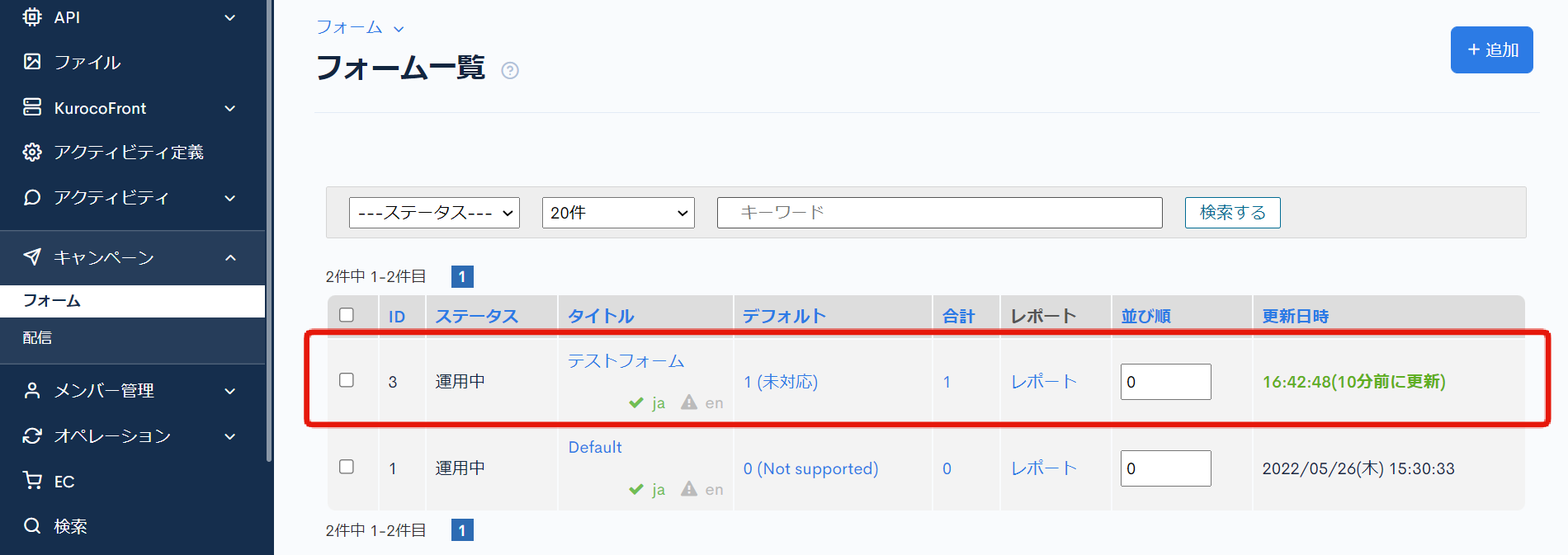
 自動でフォーム一覧画面に遷移し、入力したフォームが新規追加されていることが確認できます。
自動でフォーム一覧画面に遷移し、入力したフォームが新規追加されていることが確認できます。

この画面に表示されているIDが、これから作成していく対象のフォームですので、メモをしておいてください。
ここではID: 3となっていますが、この値は自動採番のため、値は環境によって異なります。この後の操作は、実際に画面に表示されたIDを使用してください。
ここまででフォーム定義の作成は完了しました。
フォームの設定を確認する
次に、先ほど作成したフォームの設定やデータを確認します。
「項目設定」の確認
フォーム一覧画面より、作成した[テストフォーム]をクリックします。

フォーム基本設定画面が表示されるので、[項目設定]タブをクリックします。

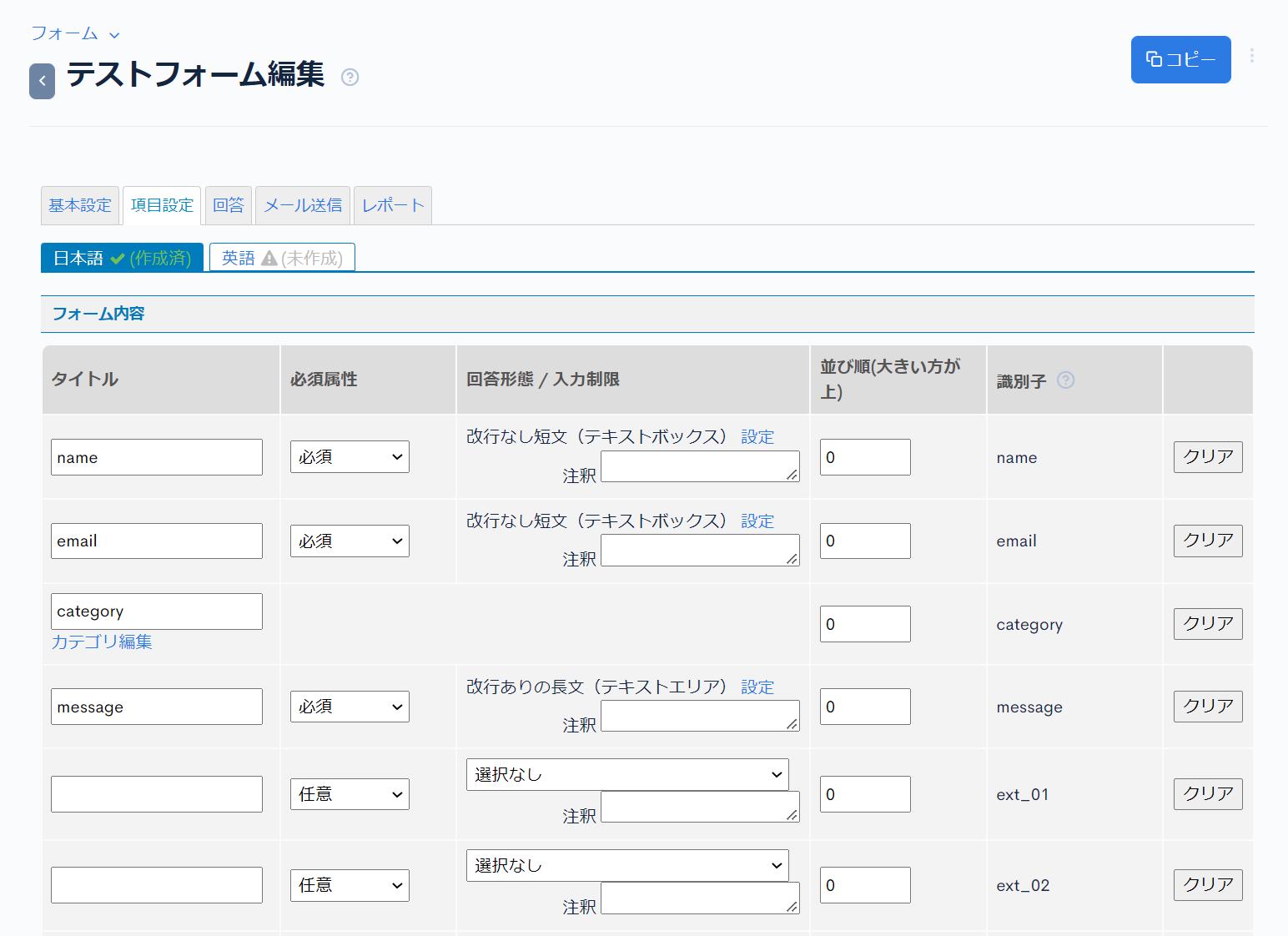
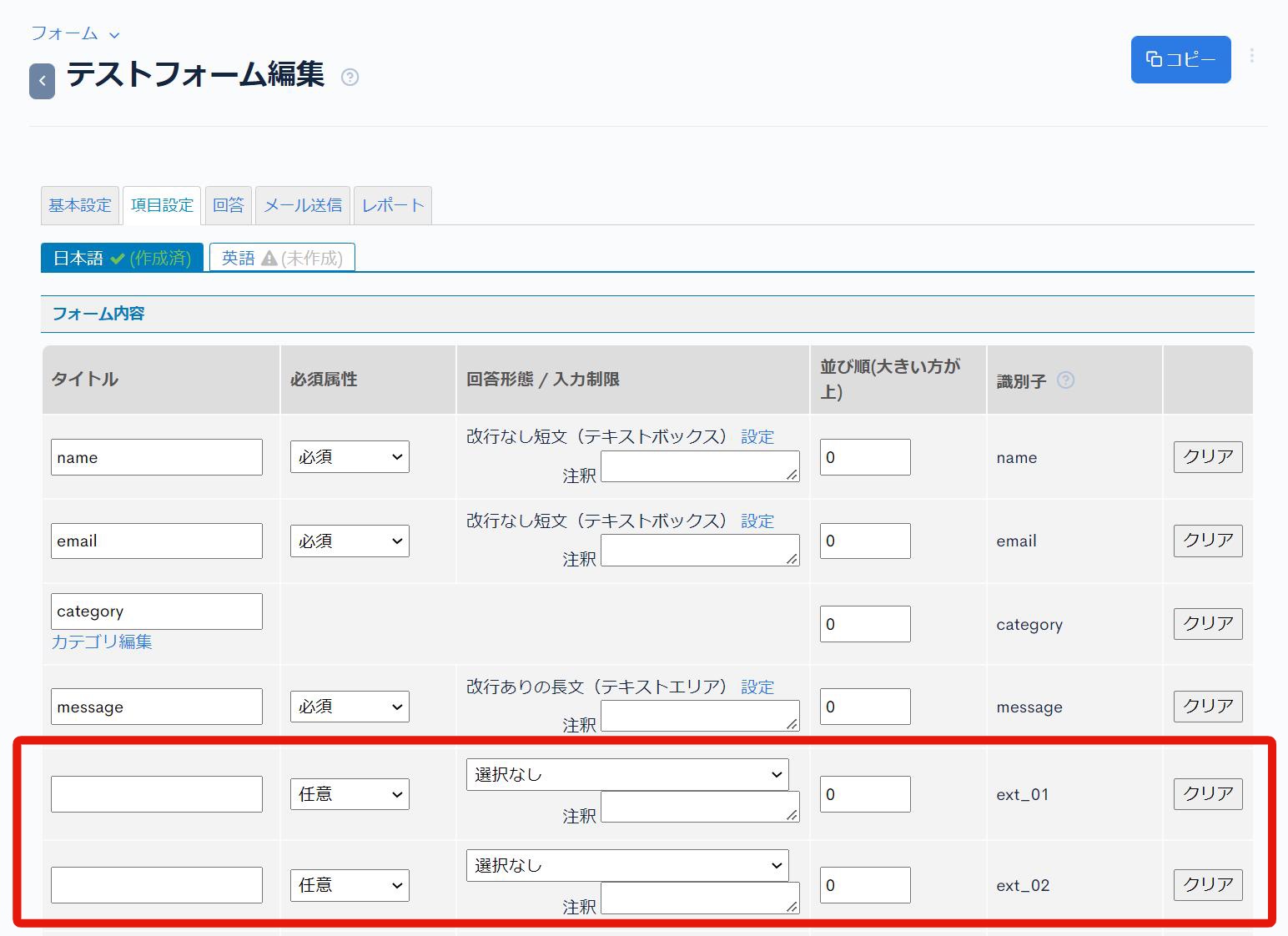
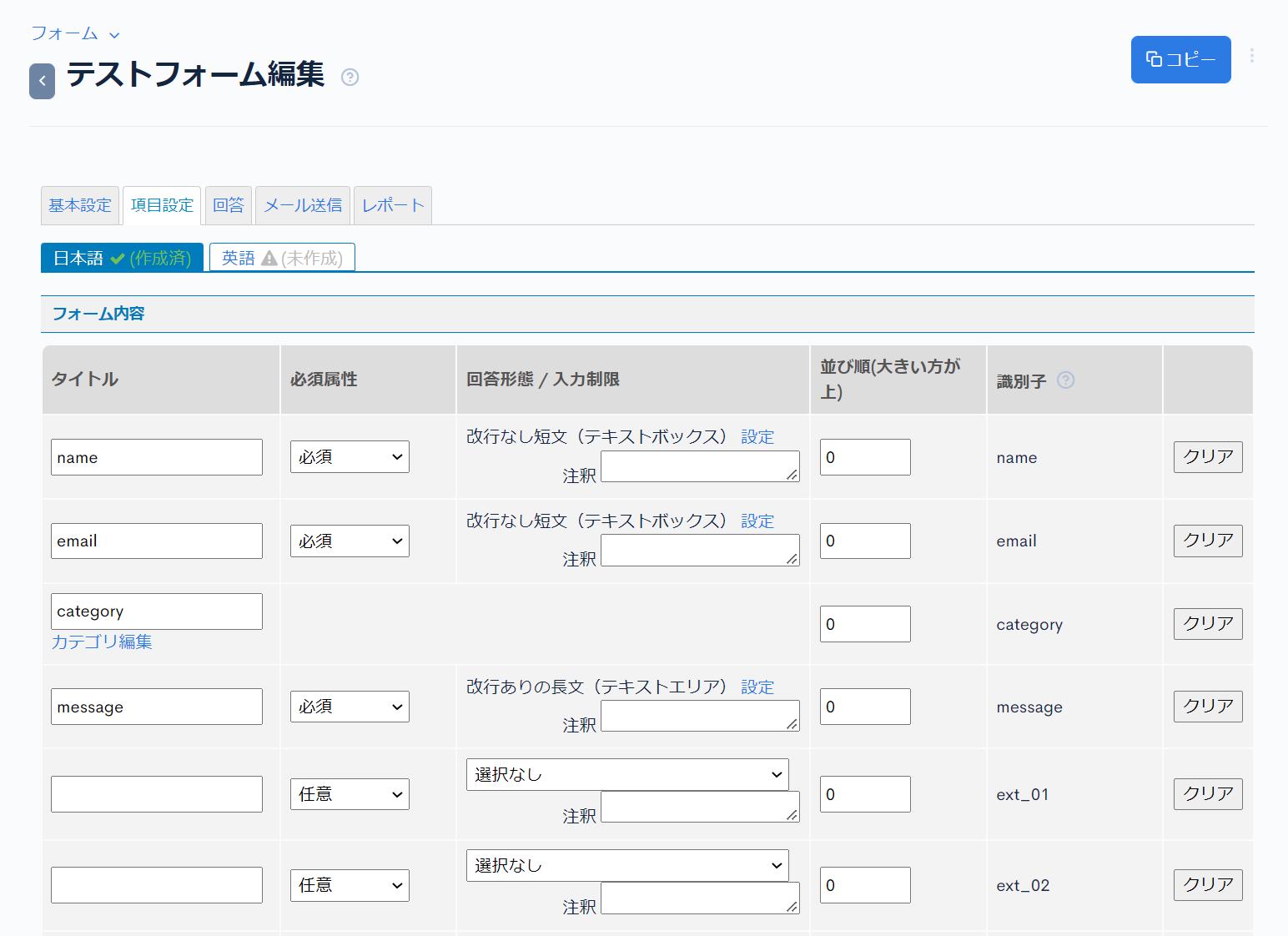
フォーム項目設定画面が表示されます。

この画面は、Kurocoが受け付けるフォーム項目を定義するものです。
「name」「email」「message」は、Kurocoで必須の項目のためあらかじめ設定されています。
項目を追加したい場合は、ご自身で項目の定義を追加できます。
[message]以下に空白の項目が見えていますが、必要に応じて、ここに項目を追加していきます。

今回はデフォルトの項目のみでフォームを作成しますので、項目の設定はこのままにしておいてください。
「回答」の確認
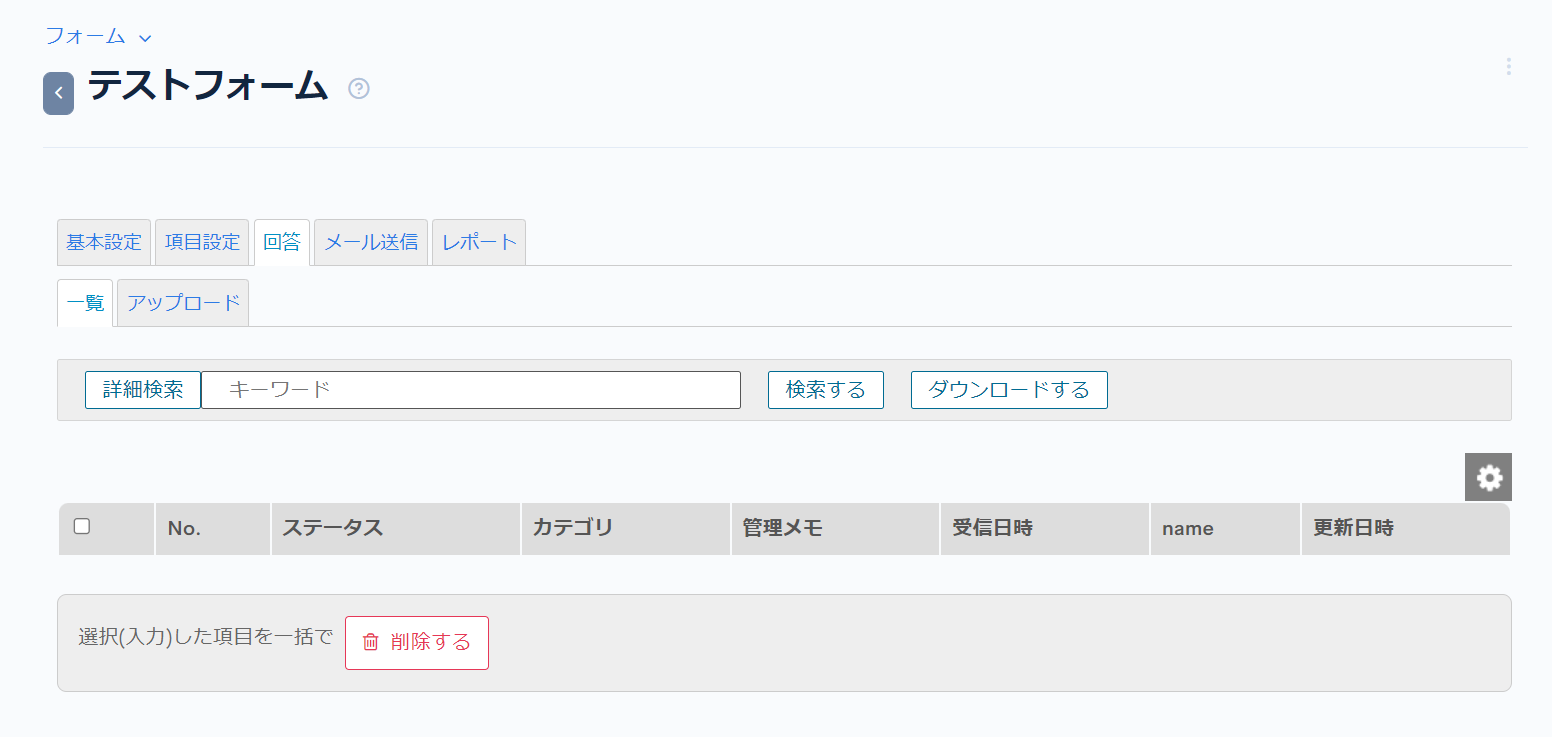
続いて[回答]タブをクリックすると、ユーザーから送信されたフォームの回答データの一覧が表示されます。

ここにはフォームに送信された回答が一覧で表示されます。
(現在はまだデータが送信されていないため、0件で表示されています)
回答内容などの詳細はこの画面や、右隣に隣接している[レポート]タブから確認できます。
フォーム用のAPIを作成する
次に、作成したフォームに関するAPIを作成し、フロントエンドから回答の送信ができるように設定をします。
API基本設定を行う
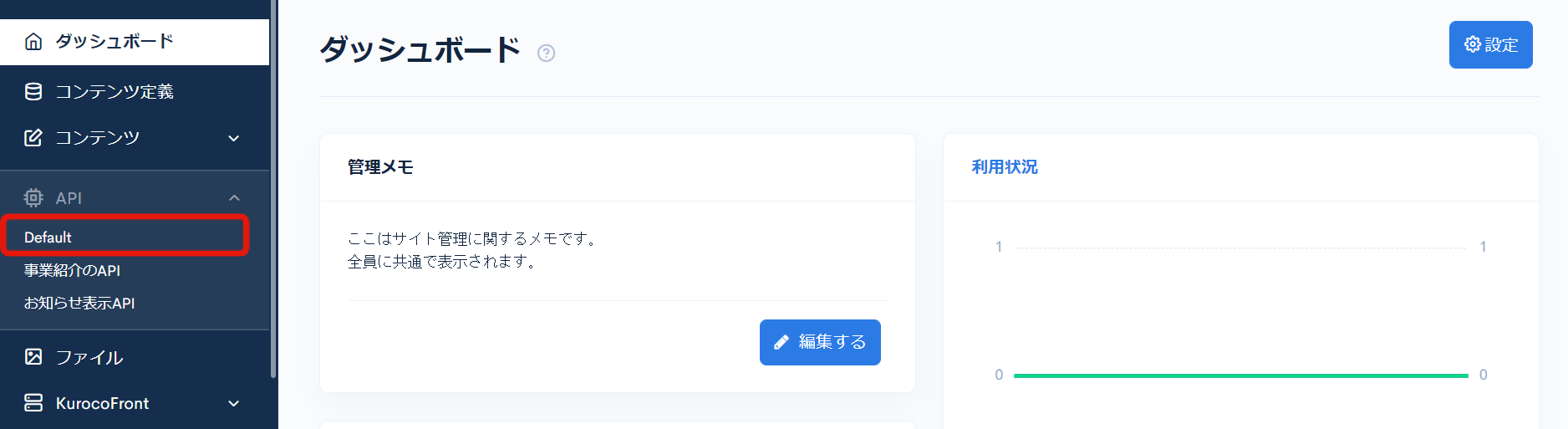
Kurocoの管理画面から[API]->[Default]をクリックします。

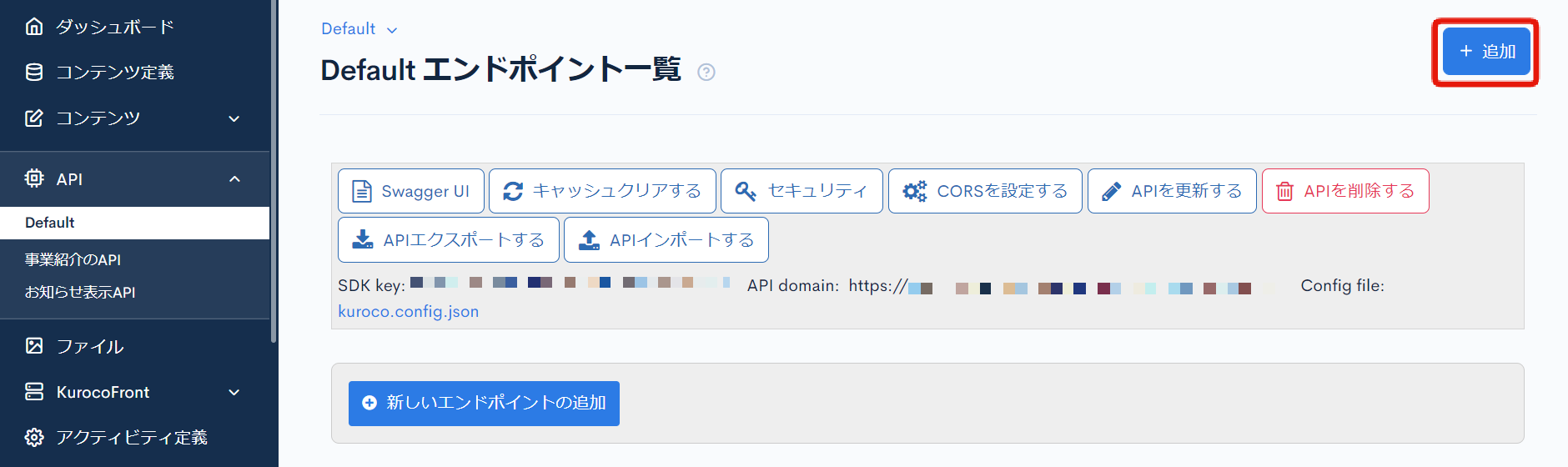
[追加]をクリックします。

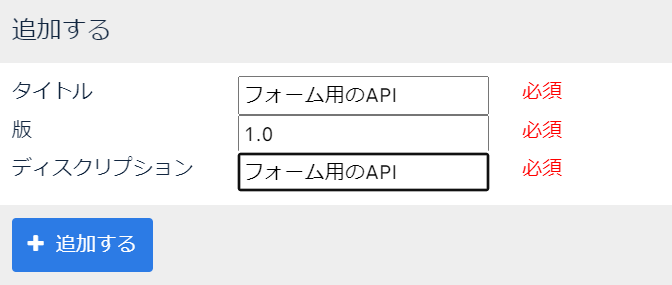
タイトル、版、ディスクリプションを入力して[追加する]をクリックします。

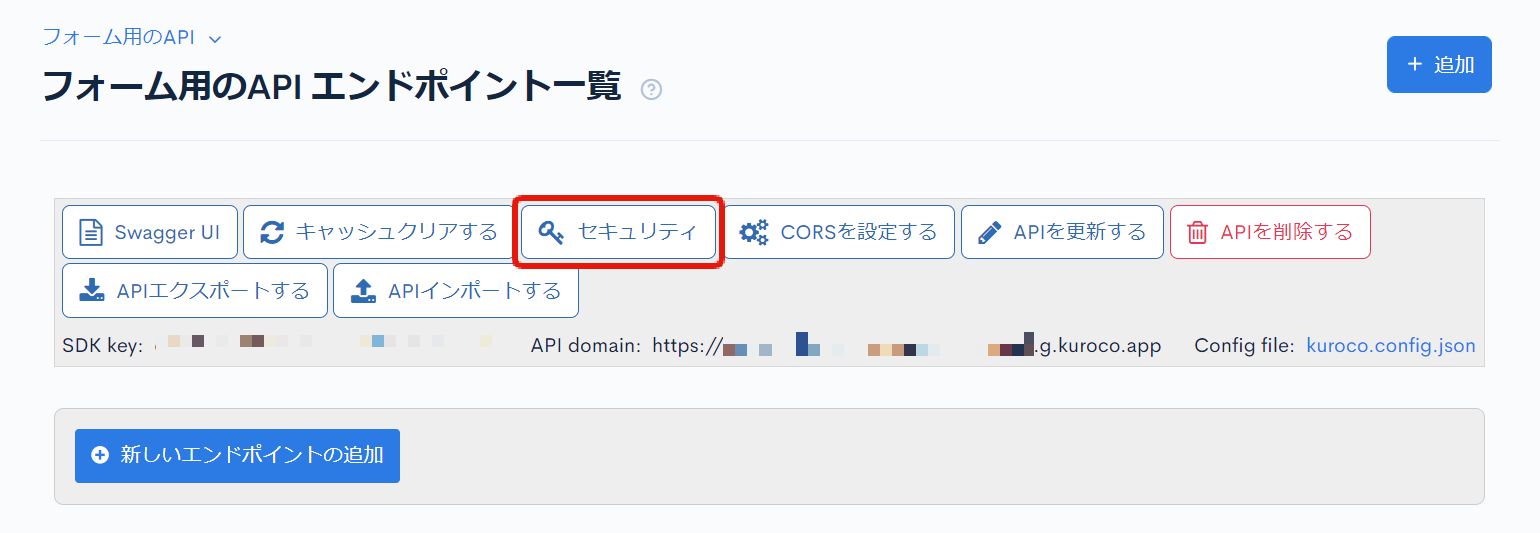
追加したAPIに遷移しますので、続いて、セキュリティの設定をします。
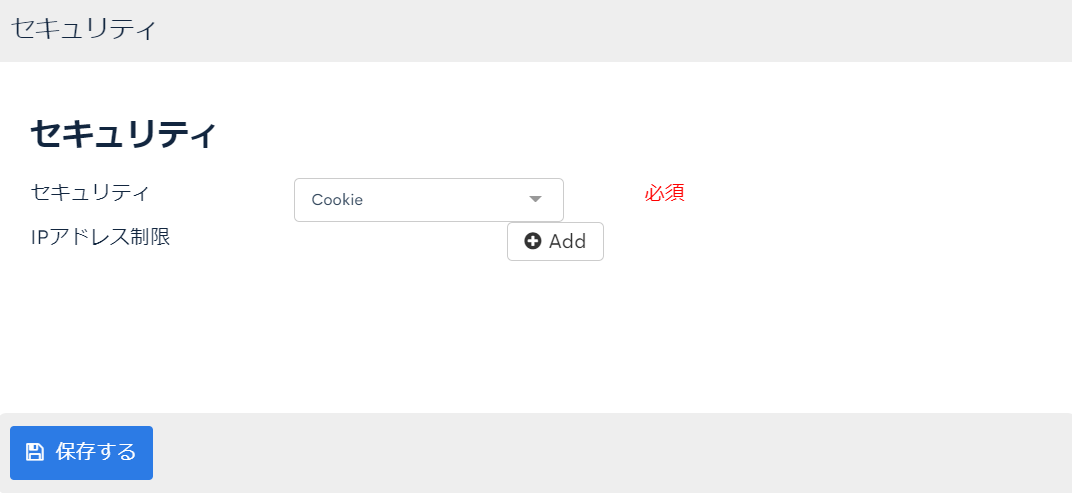
[セキュリティ]をクリックします。

[Cookie]を選択して[保存する]をクリックします。
 注意)
注意)
Cookieをセキュリティ用のトークンとして利用する場合、APIドメインとフロントエンドのドメインが違うとサードパティクッキーの問題があり、Safari等で認証が効きません。
フロントエンドとAPIドメインをサブドメイン違いで設定をする必要があるので、独自ドメイン/TLS証明書でAPIドメインを設定し、アカウント設定からAPIドメインを変更ください。
(Chromeでは正常に動作しますので、開発やテストの段階ではまずChromeで構築していただくことをお勧めします。)
CORS設定を行う
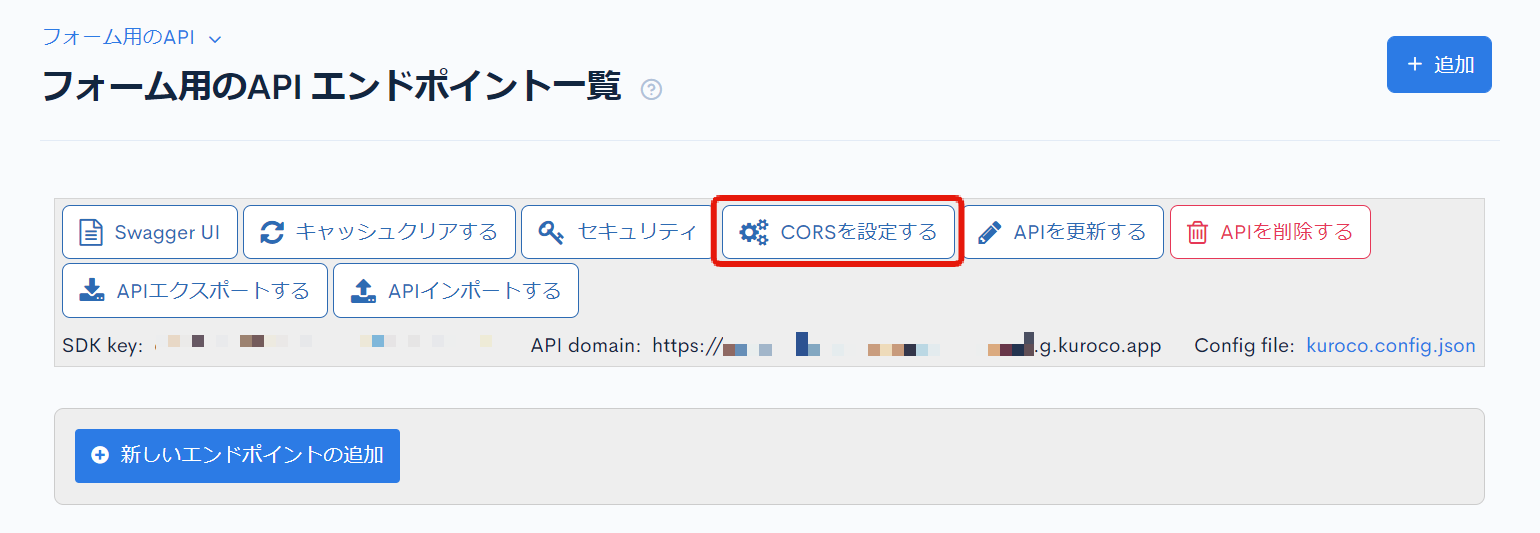
[CORSを設定する] をクリックします。

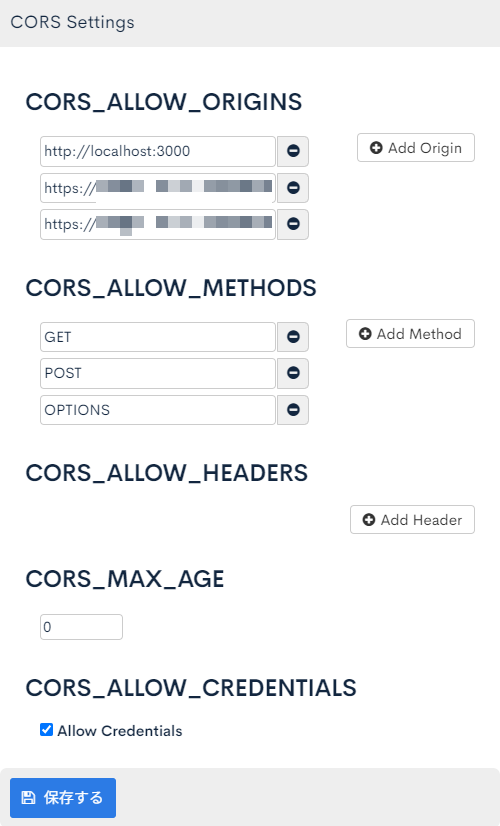
CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
http://localhost:3000/- フロントエンドドメイン
- 管理画面URL
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
CORS_ALLOW_CREDENTIALSの[Allow Credentials]にチェックが入っていることを確認します。

問題なければ [保存する] をクリックします。
エンドポイントを設定する
今回は下記2つのエンドポイントを作成します。
- フォーム定義を取得するエンドポイント:
(GET) form - データを送信するエンドポイント:
(POST) form
フォーム定義を取得するエンドポイントを作成する
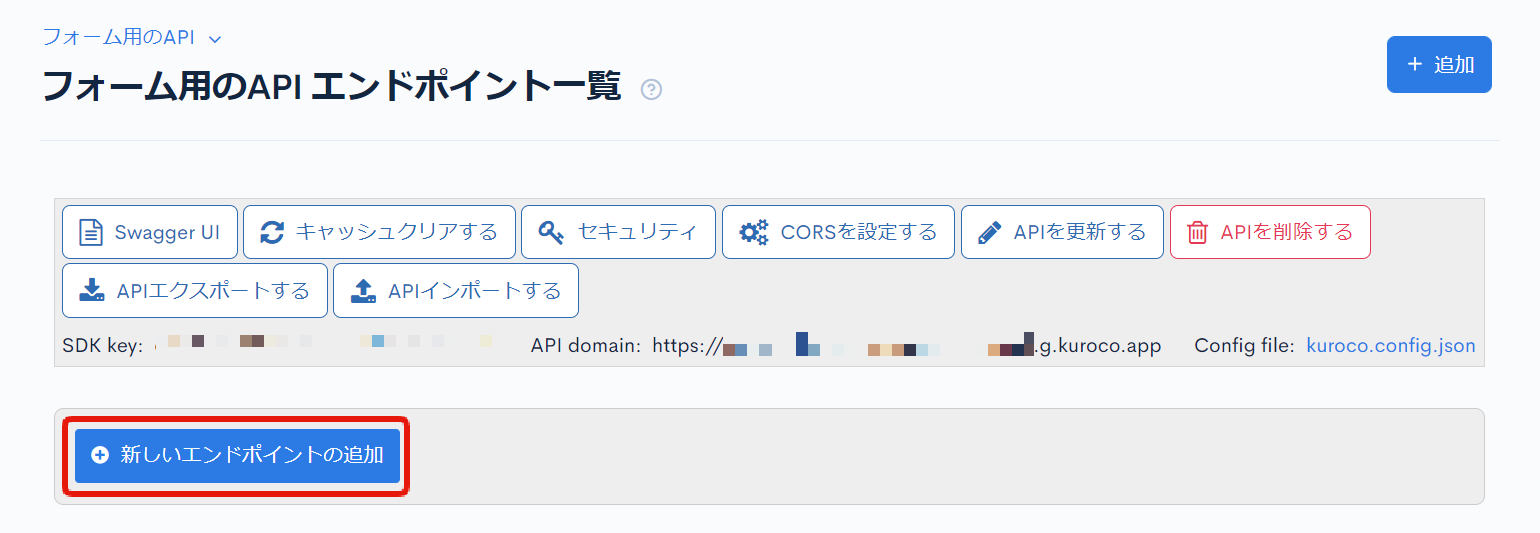
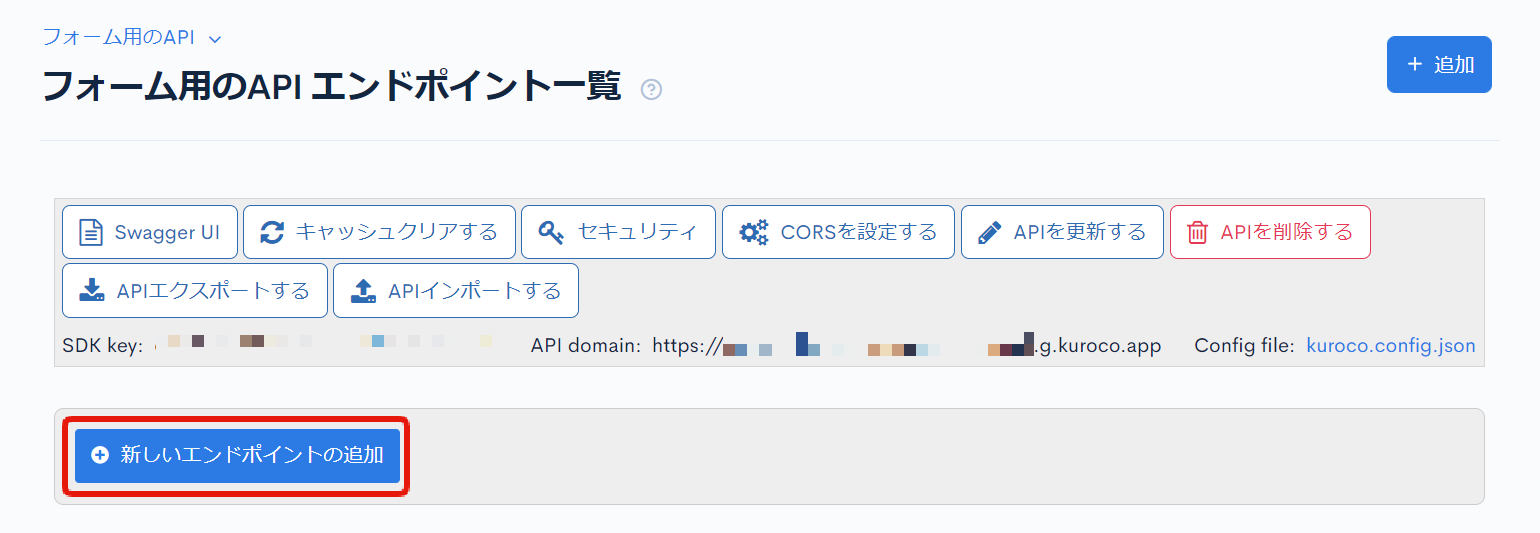
対象のAPI画面より [新しいエンドポイントの追加] をクリックます。

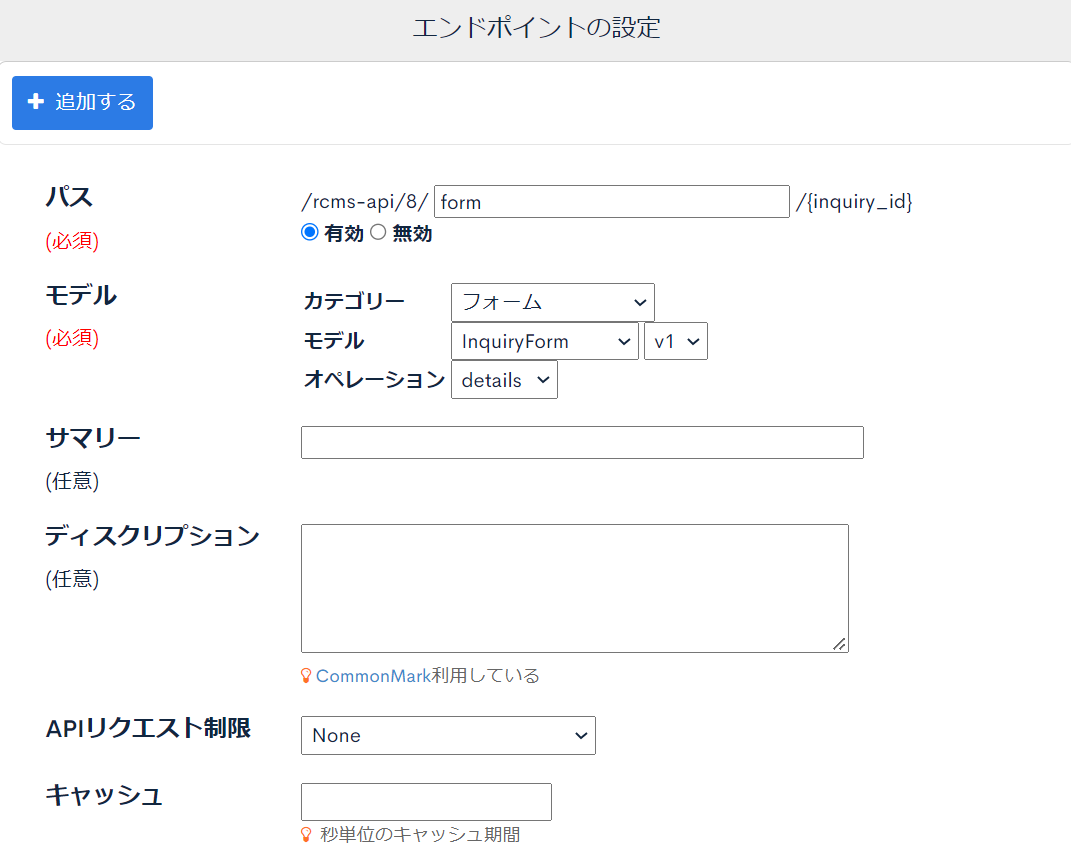
今回は下記設定にてエンドポイントを作成します。
ここでは簡易化のため、APIリクエスト制限はNoneを指定しています。

| 項目 | 設定内容 |
|---|---|
| パス | form |
| カテゴリー | フォーム |
| モデル | InquiryForm |
| オペレーション | details |
| APIリクエスト制限 | None |
[追加する]をクリックしてエンドポイントを作成します。
データを送信するエンドポイントを作成する
次に、HTMLから対象のフォームにデータを送信するためのエンドポイントを作成します。
対象のAPI画面より [新しいエンドポイントの追加] をクリックます。

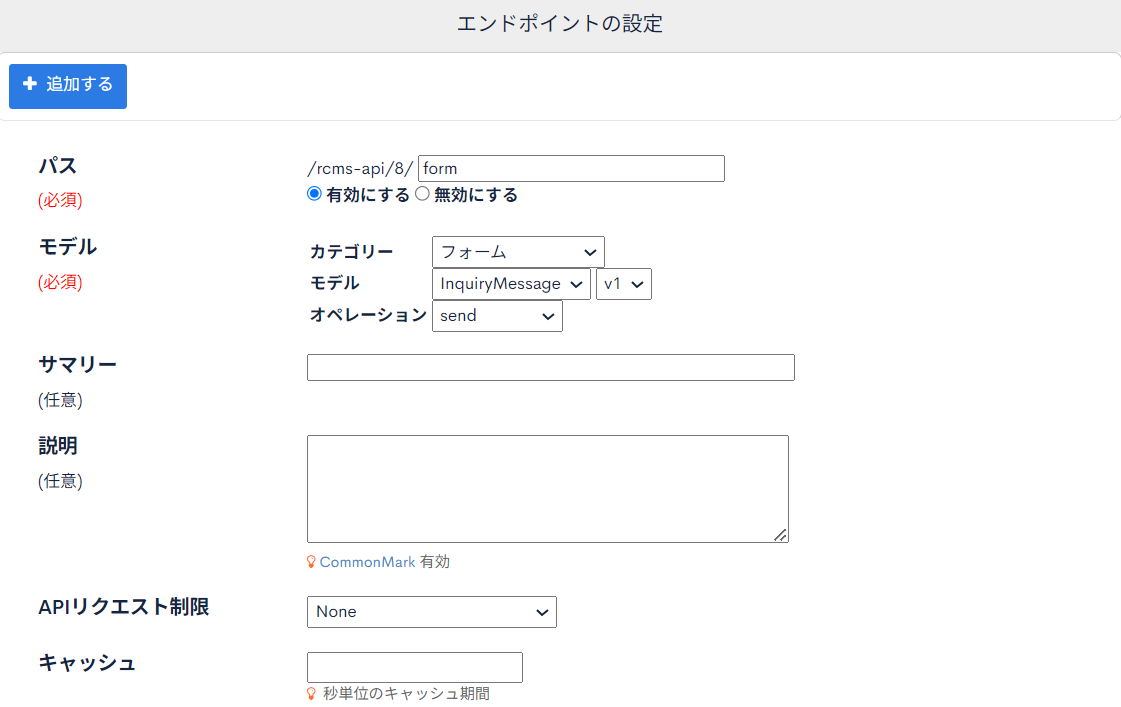
今回は下記設定にてエンドポイントを作成します。
ここでも同じく、APIリクエスト制限はNoneを指定してください。


| 項目 | 設定内容 |
|---|---|
| パス | form |
| カテゴリー | フォーム |
| モデル | InquiryMessage |
| オペレーション | send |
| APIリクエスト制限 | None |
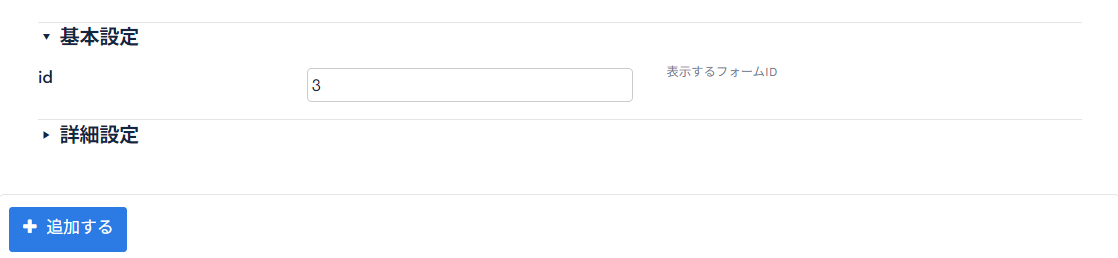
| id | 送信先のフォームID (3) |
[追加する]をクリックしてエンドポイントを作成します。
SwaggerUIで確認する
SwaggerUIにて、作成したフォーム定義を取得できるか確認します。 API画面より、[Swagger UI]をクリックします。

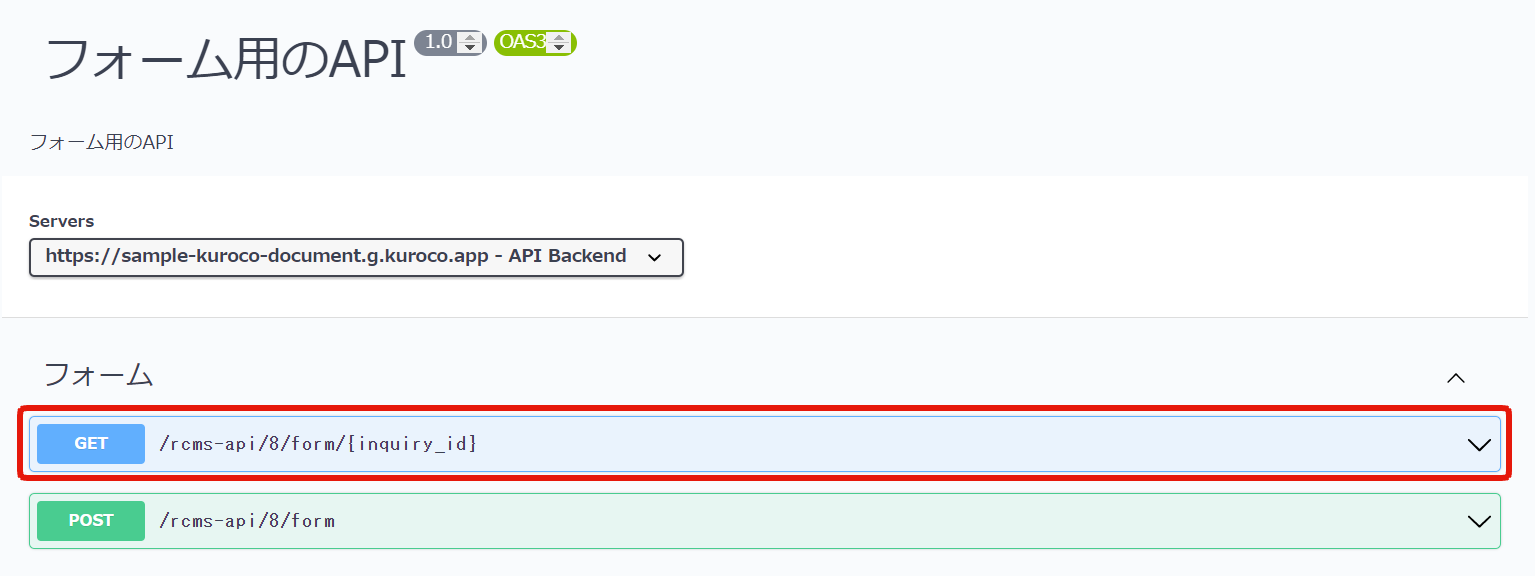
Swagger UI画面が表示されるので、先ほど作成したフォーム定義を取得するエンドポイントをクリックします。

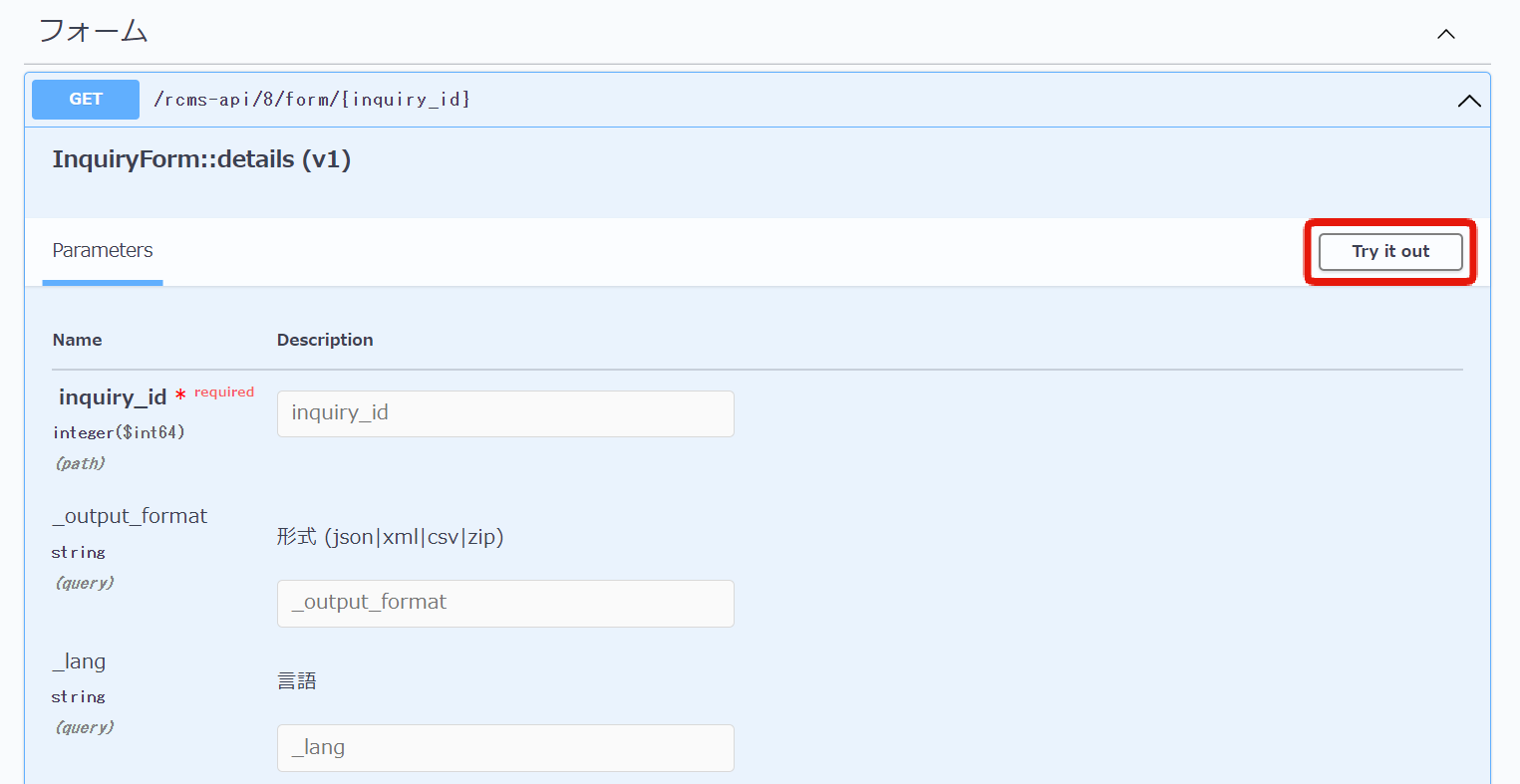
[Try it out]をクリックします。

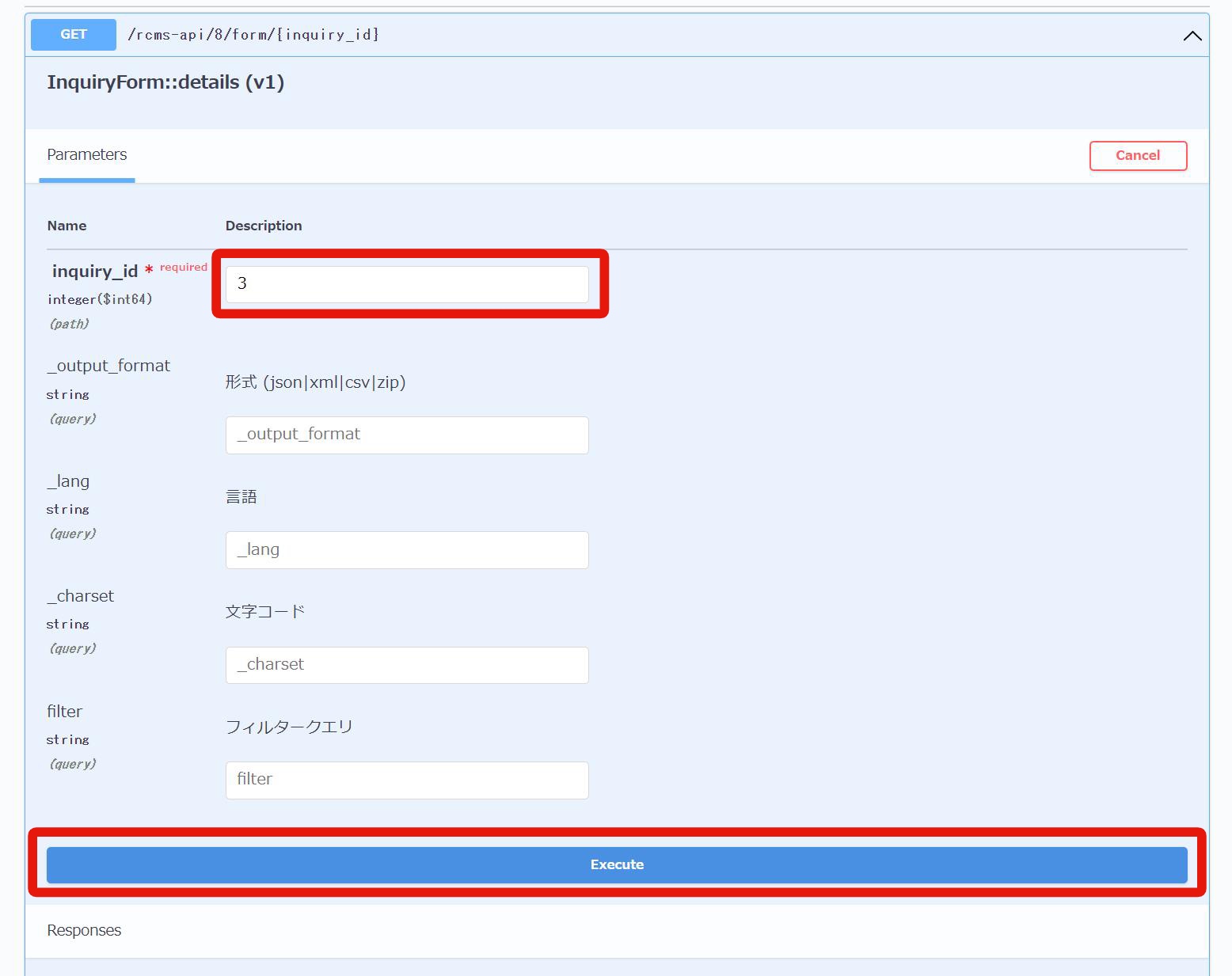
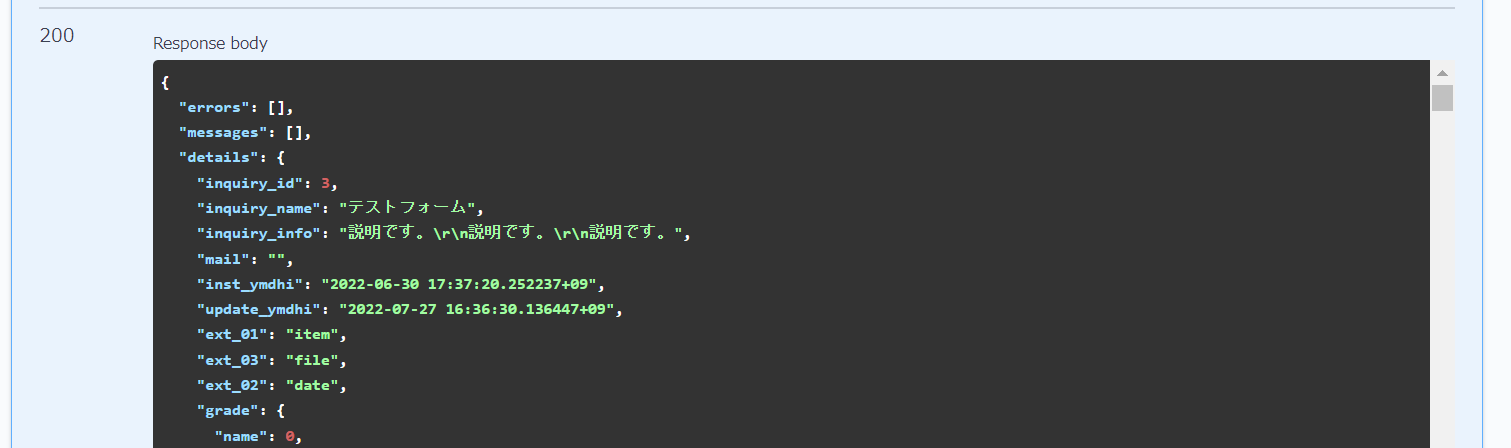
入力項目[inquiry_id]に、先ほど作成したフォームのIDを入力し(ここでは3を入力しています)、[Execute]をクリックします。

作成したフォーム定義がJSON化されて表示されることが確認できます。

次にPOSTの動作も確認します。
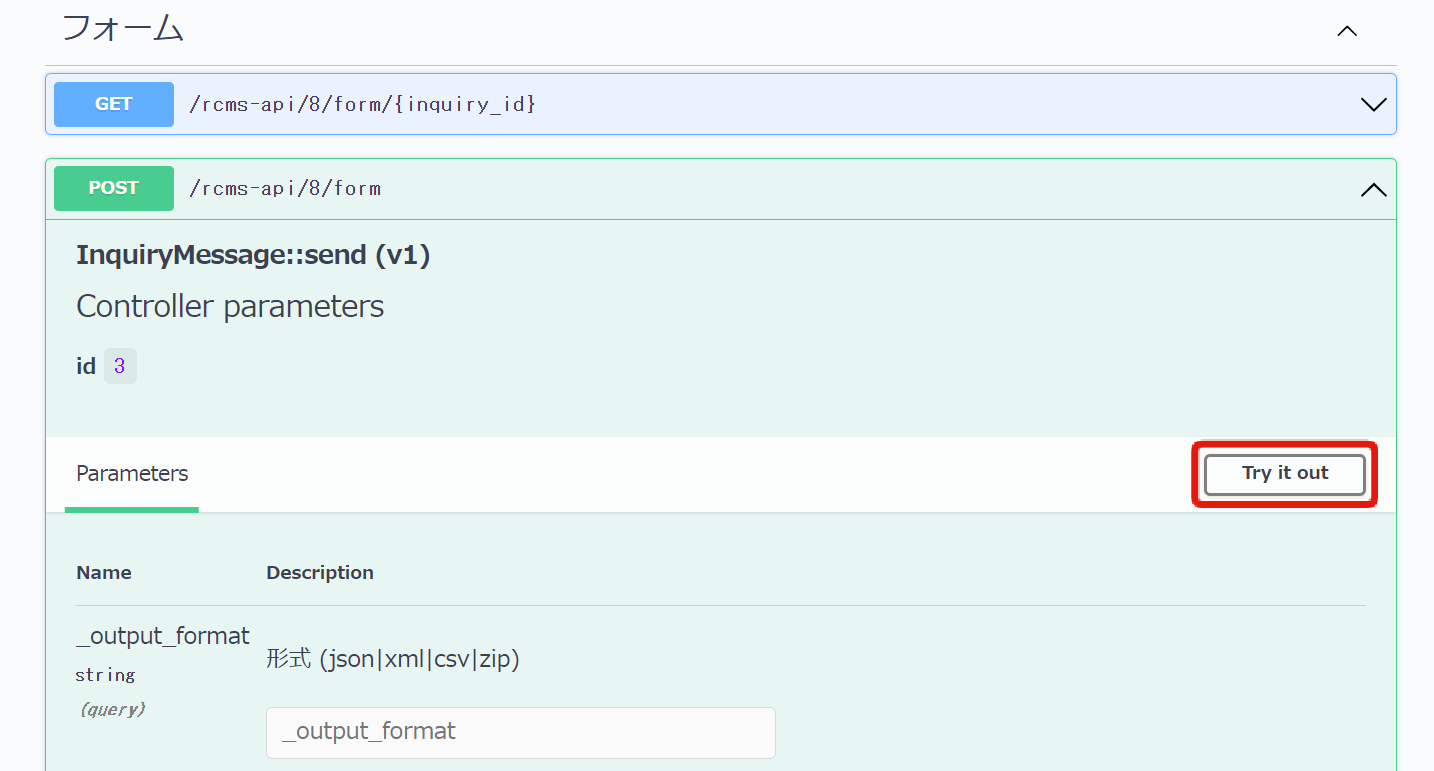
先ほど作成したInquiryMessage::sendのエンドポイントの[Try it out]をクリックします。

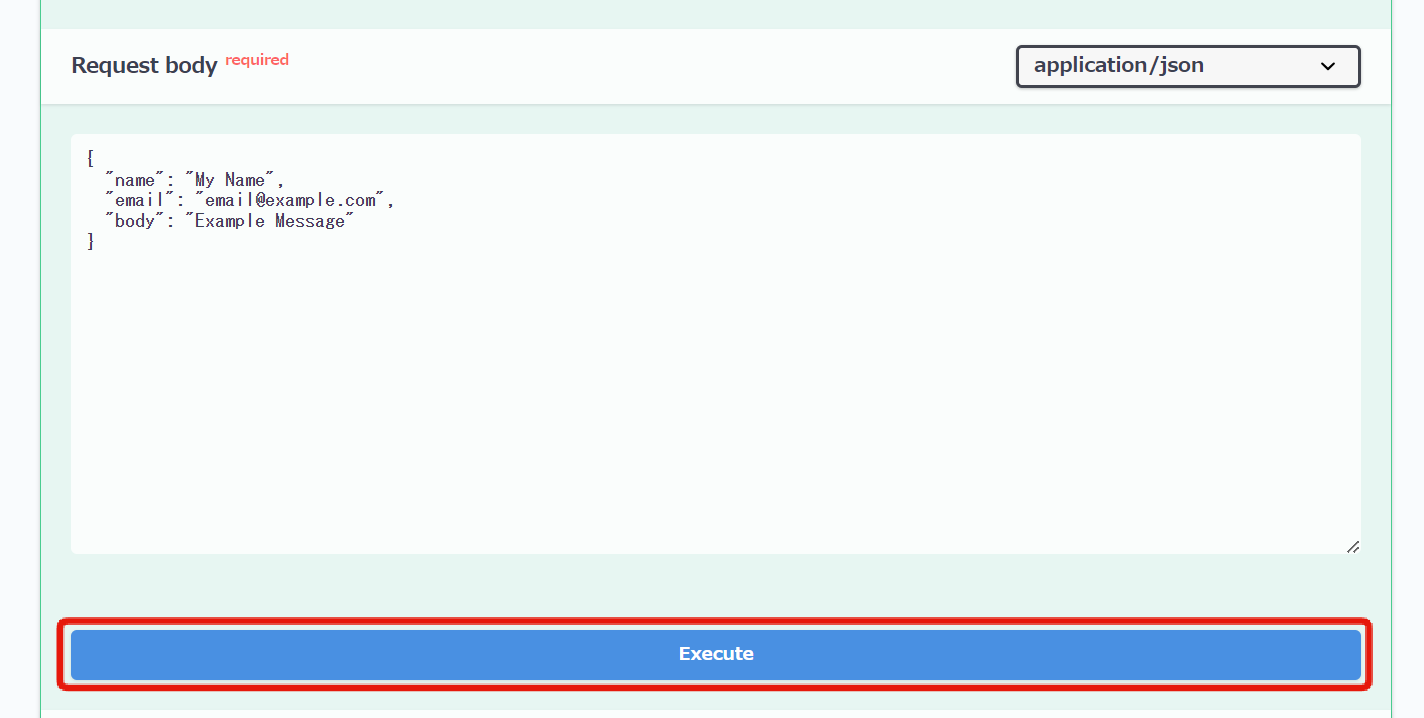
Request bodyの項目に送信できるデータのサンプルが表示されているので、以下のJSONに編集して[Execute]をクリックします。
{
"name": "My Name",
"email": "email@example.com",
"body": "Example Message"
}

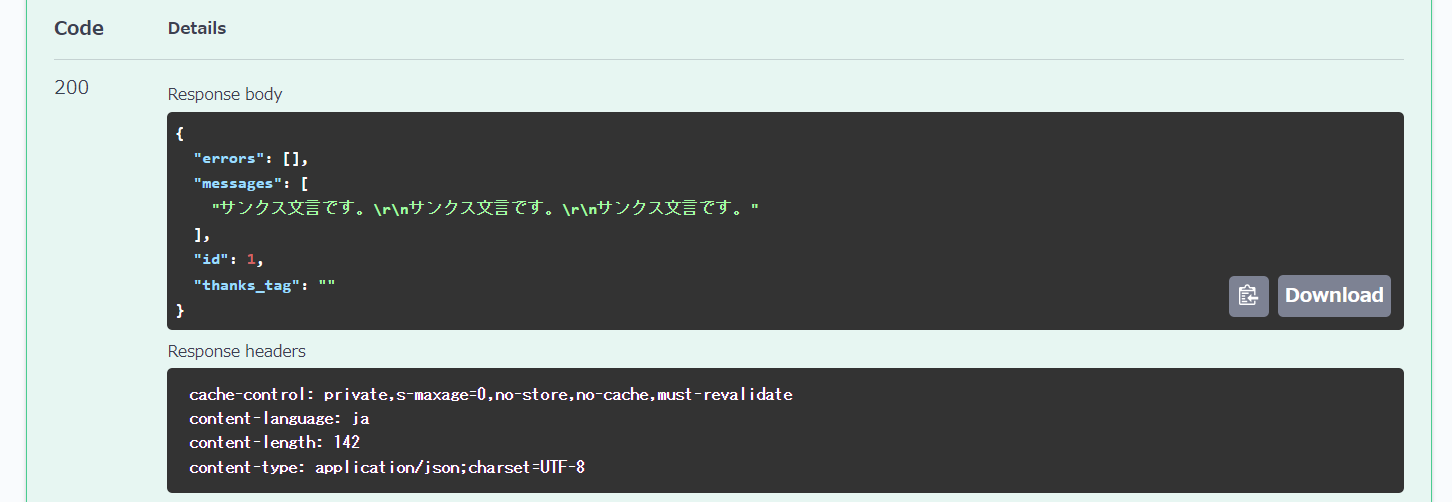
Kurocoのフォームに登録された回答のIDと、サンクス文言がレスポンスされます。

回答を確認すると、送信したデータがKurocoに保存されていることが分かります。

以上でフォーム用のエンドポイントが完成です。
ここまでで以下の2種類のエンドポイントができました。
- フォーム定義を取得するエンドポイント:
(GET) form - フォームを送信するエンドポイント:
(POST) form
では実際にこれらのエンドポイントを使用して、HTML上からフォームの作成と送信をしていきます。
フロントエンドで、HTMLフォームを作成する
Nuxtインストールディレクトリに、下記構造のファイル追加作成します。
今回は/form/のディレクトリでフォームが表示できるように、以下のファイルを作成します。
pages
- form
- index.vue
追加したファイルに下記を記載します。
- Nuxt2
- Nuxt3
loading...
loading...
const FORM_ID = 3の箇所は、ご自身の作成したフォーム定義のIDをご記入ください。
/rcms-api/8/form/${FORM_ID}、/rcms-api/8/formの箇所は、Kuroco管理画面に記載のパスをご記入ください。
ブラウザで確認する
次に、先ほど作成したファイルをブラウザで確認します。
ローカルサーバーが停止している場合はnpm run devを実行し、http://localhost:3000/formにアクセスします。
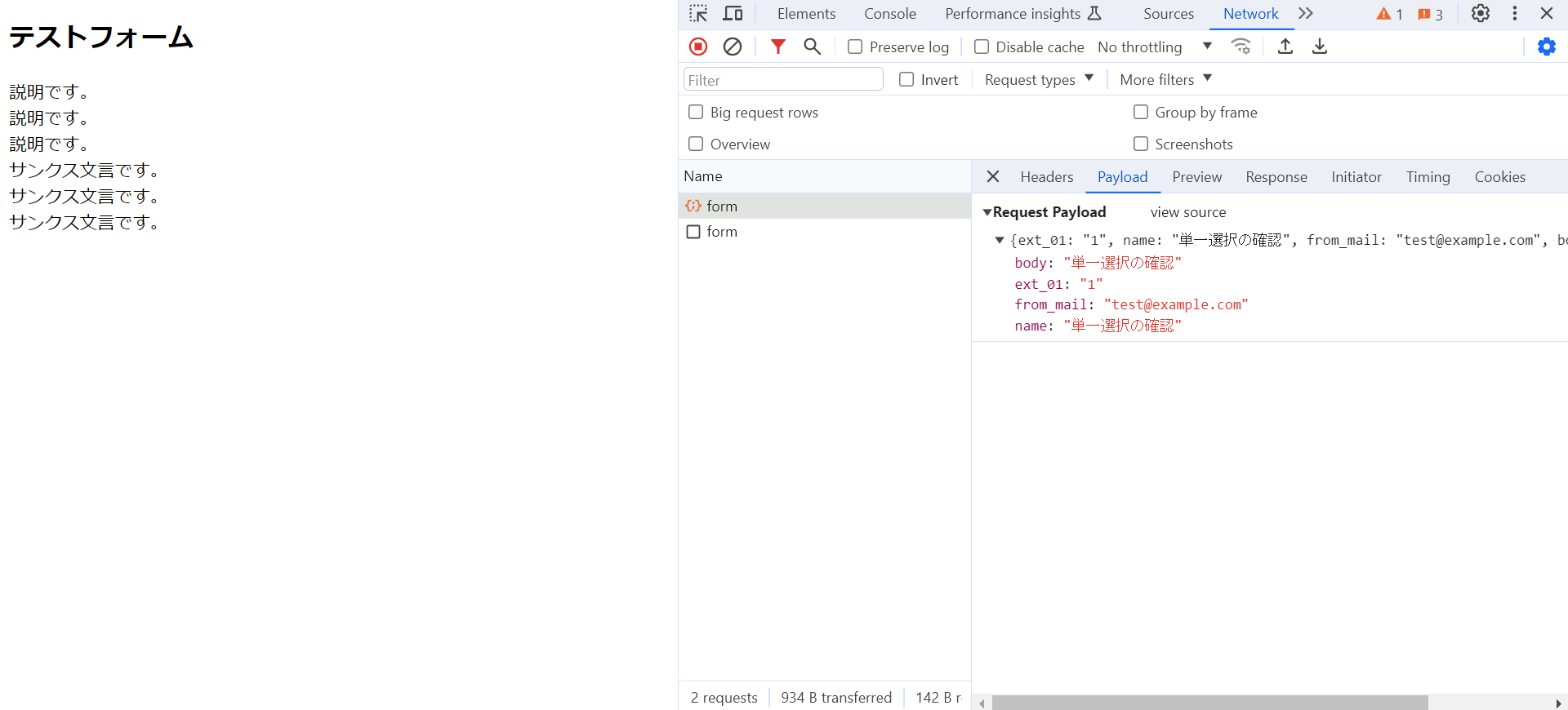
すると、下記画面が表示されます。

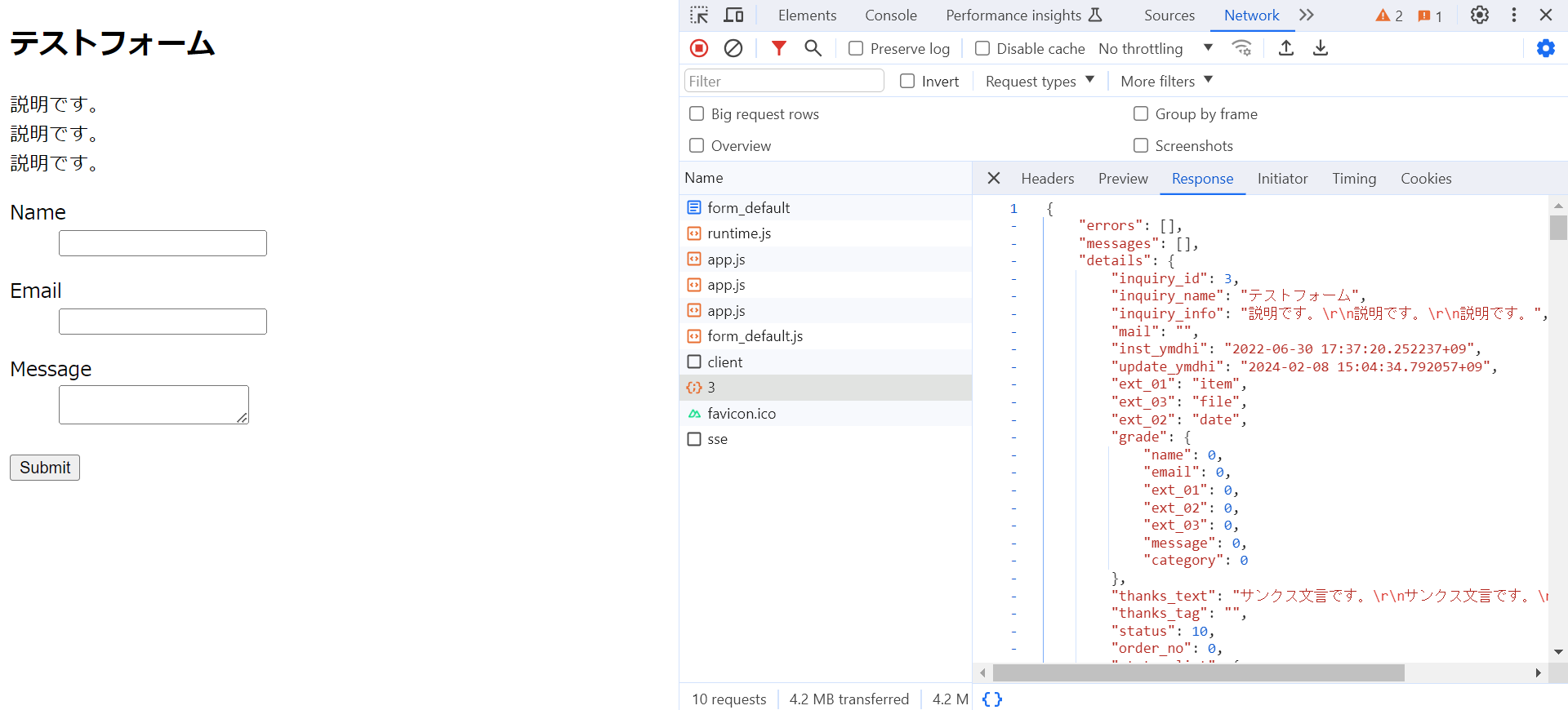
Chromeの開発者コンソールから、[Network]タブを確認すると、Kurocoと通信して、フォームの詳細情報を取得していることが確認できます。

レスポンスされる情報の詳細は開発コンソールから確認するか、SwaggerUIを利用してKuroco管理画面から確認ください。
データを送信する
次に、実際にHTMLフォームからデータを送信します。
各項目に下記のように値を入力します。
| 項目名 | 入力値 |
|---|---|
| Name | テスト名 |
test@example.com | |
| Message | テストメッセージ |
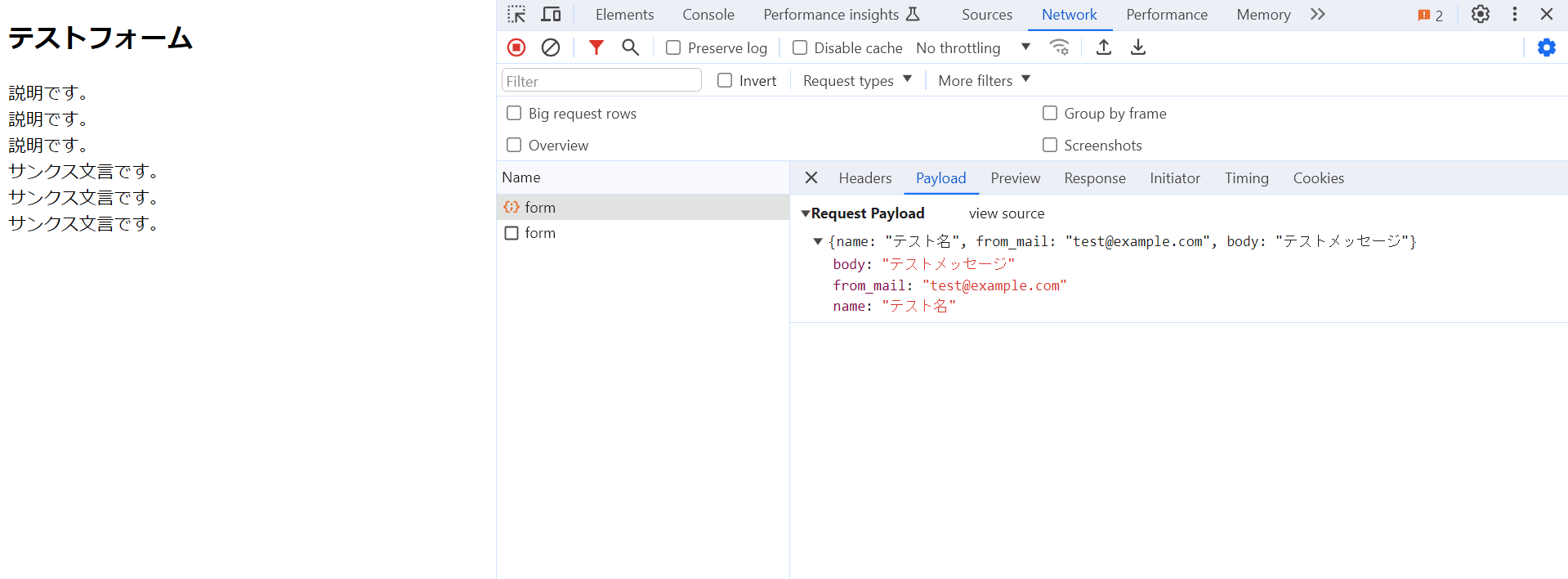
[submit]ボタンをクリックすると、データが送信されサンクス文言が表示されます。

ソースコード内「handleOnSubmit()」にあるように、この操作によって、[フォーム項目]のデータをKurocoにPOSTしました。
POSTした内容も開発コンソールから確認できますので、うまく送信できない場合は、データの形式がSwaggerUIで確認した形式になっているか確認してください。

データをKurocoで確認する。
次に、送信したデータをKurocoで確認します。
フォーム一覧画面より、作成した[テストフォーム]をクリックします。

[回答]タブをクリックして、回答の一覧を表示すると、データが追加されていることを確認できます。

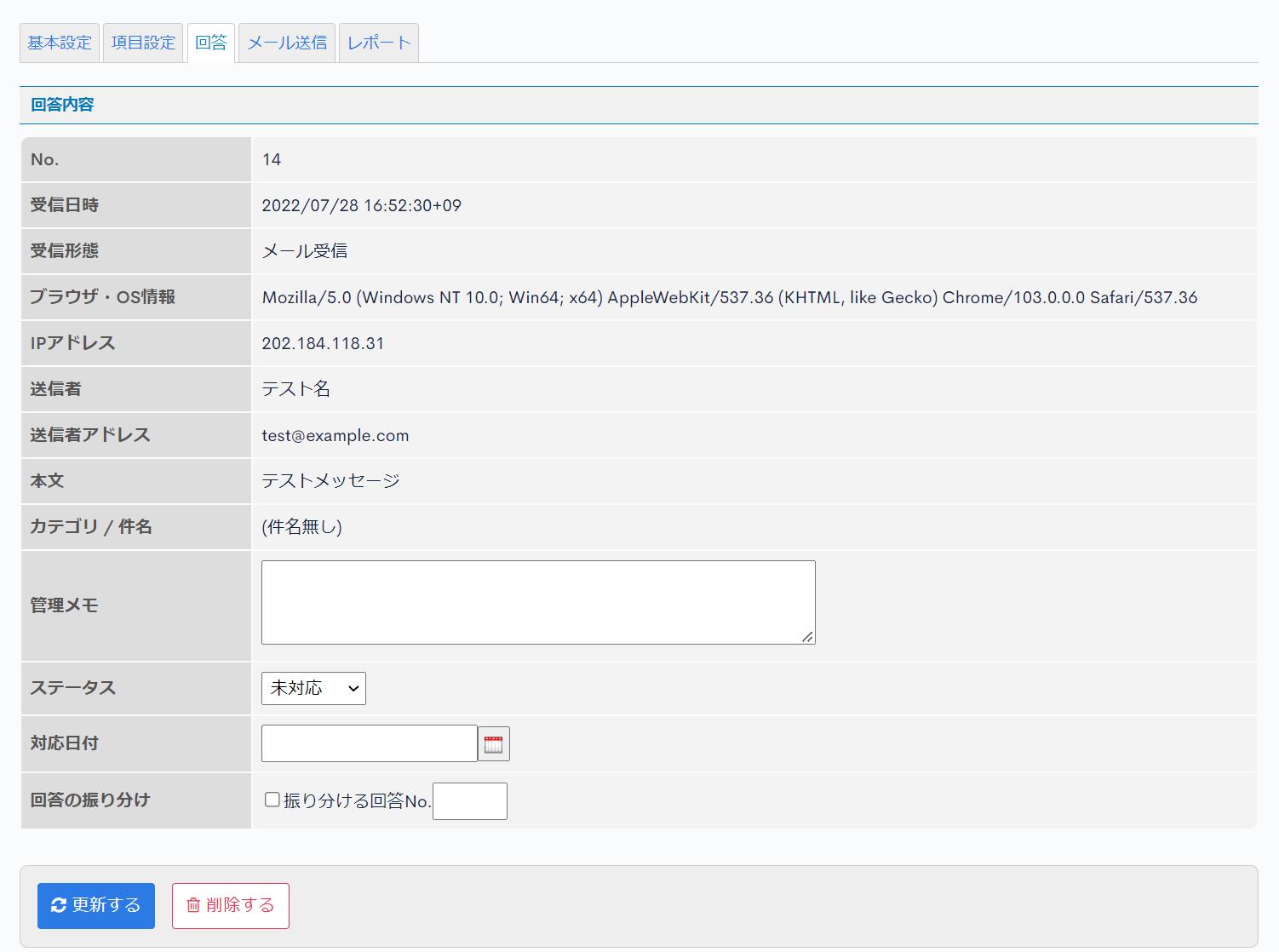
[No.]をクリック(ここでは14)すると、回答内容の詳細を確認できます。

回答の詳細に、HTMLフォームから送信された値が含まれていることが確認できます。
フォームのバリデーションを確認する
最後に、フォームのバリデーションを確認します。
先ほど作成したフロントの画面を再度表示し、[email]の項目に無効なメールアドレスを入力して、エラーが返却されることを確認します。
各行に以下を入力します。
([email]の値は無効なメールアドレスですので、エラーとなることが望ましいです)
| 項目名 | 入力値 |
|---|---|
| [name] | 空欄 |
| [email] | |
| [message] | 空欄 |
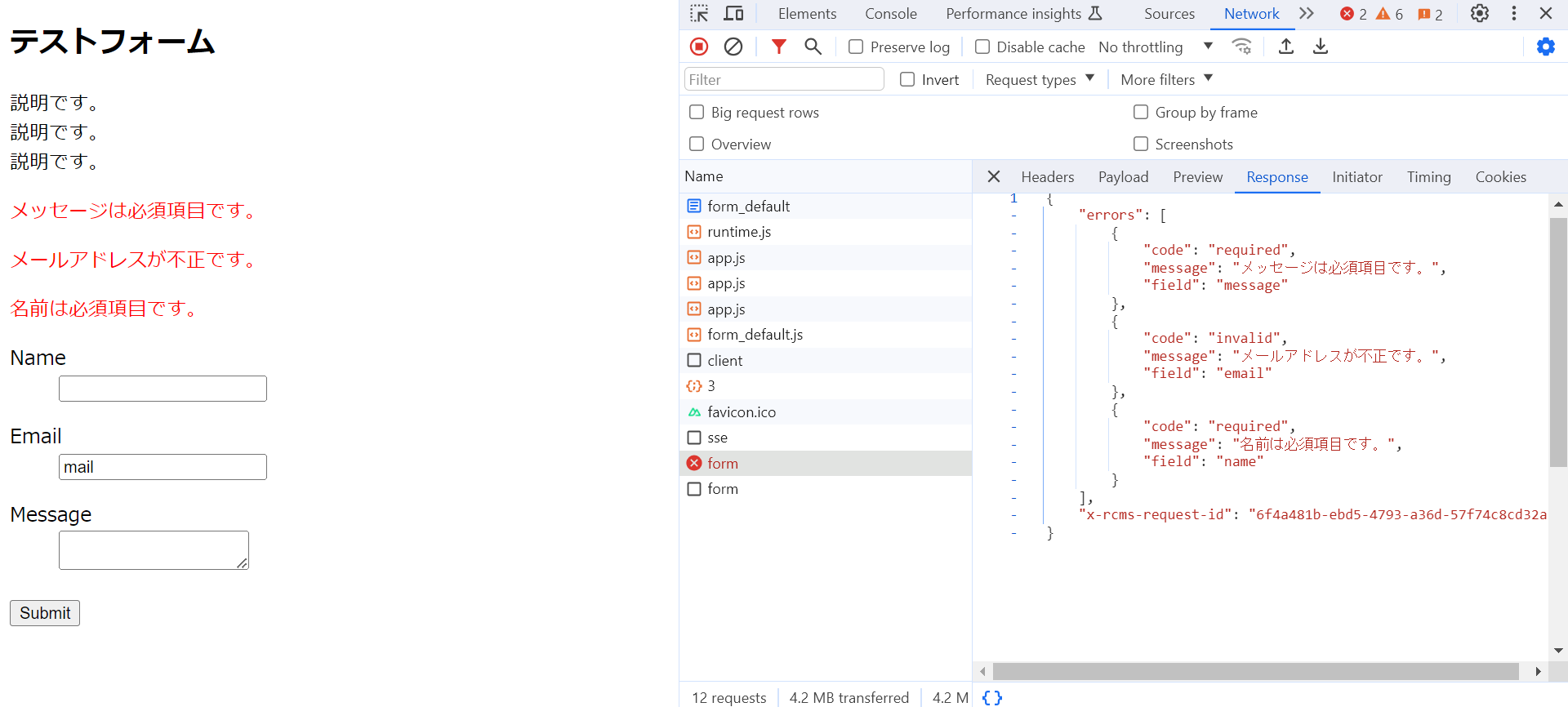
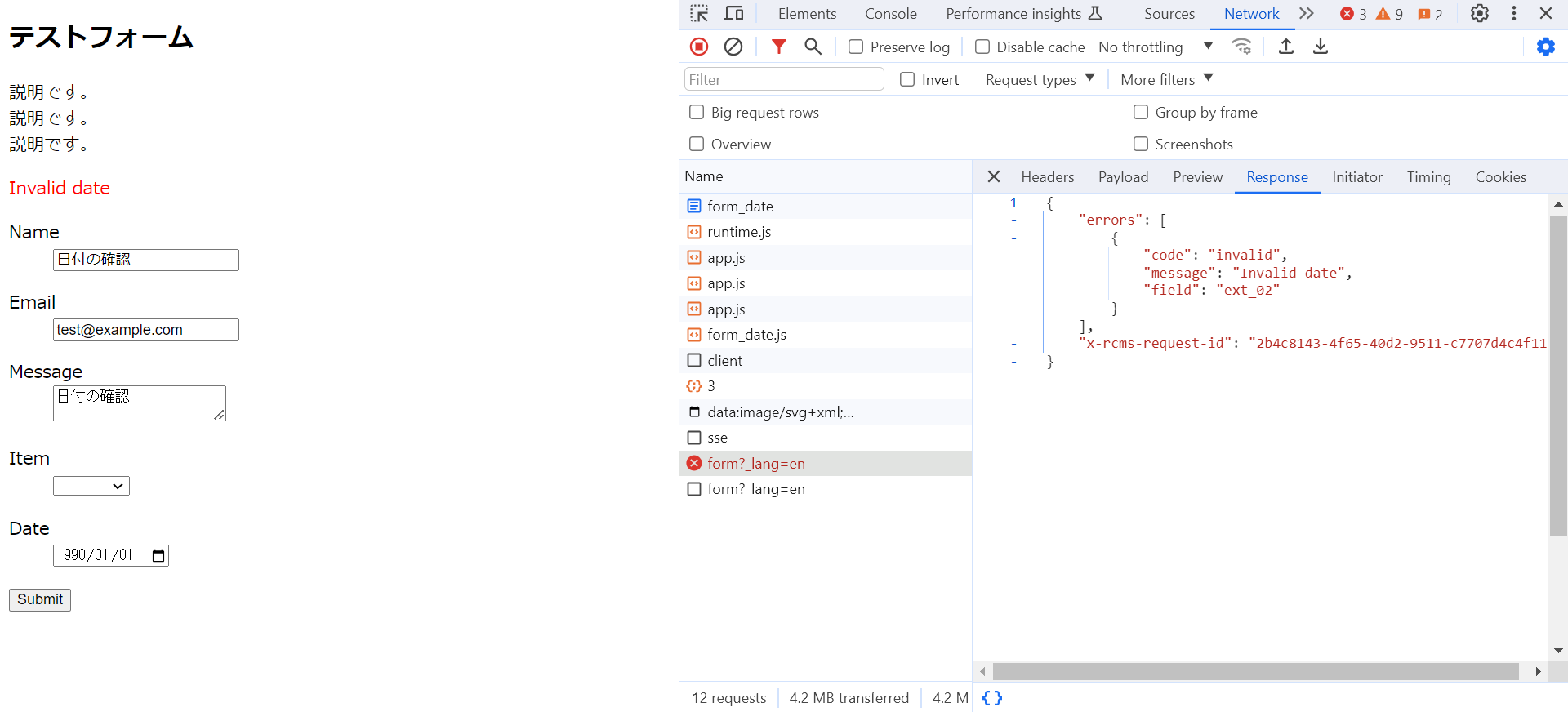
[submit]をクリックすると、画面上部にエラーメッセージが表示されます。
開発コンソールでKurocoからのエラーメッセージも確認してください。

このように、Kurocoにはサーバー側のバリデーションがあることを確認できます。
エラー時はHTTPのステータスコードでのエラーと共に、レスポンスボディ内にエラー内容が返却されてきます。
ソースコード内にある通り、エラー時のハンドリングを実装したい場合には、フロント側でその実装をする必要があります。
動的なバリデーションが必要な場合は、Kurocoから取得してきた値を元に実装が必要になります。
カスタム項目を追加する
デフォルトのフォーム項目以外に、自由にカスタム項目の定義/作成が可能です。
カスタム項目を作成する場合の手順を確認します。
カスタム項目追加手順
フォーム一覧画面より、作成した[テストフォーム]をクリックします。

[項目設定]タブをクリックして、フォーム項目設定画面を表示します。

単一選択(セレクトボックス)を追加する。
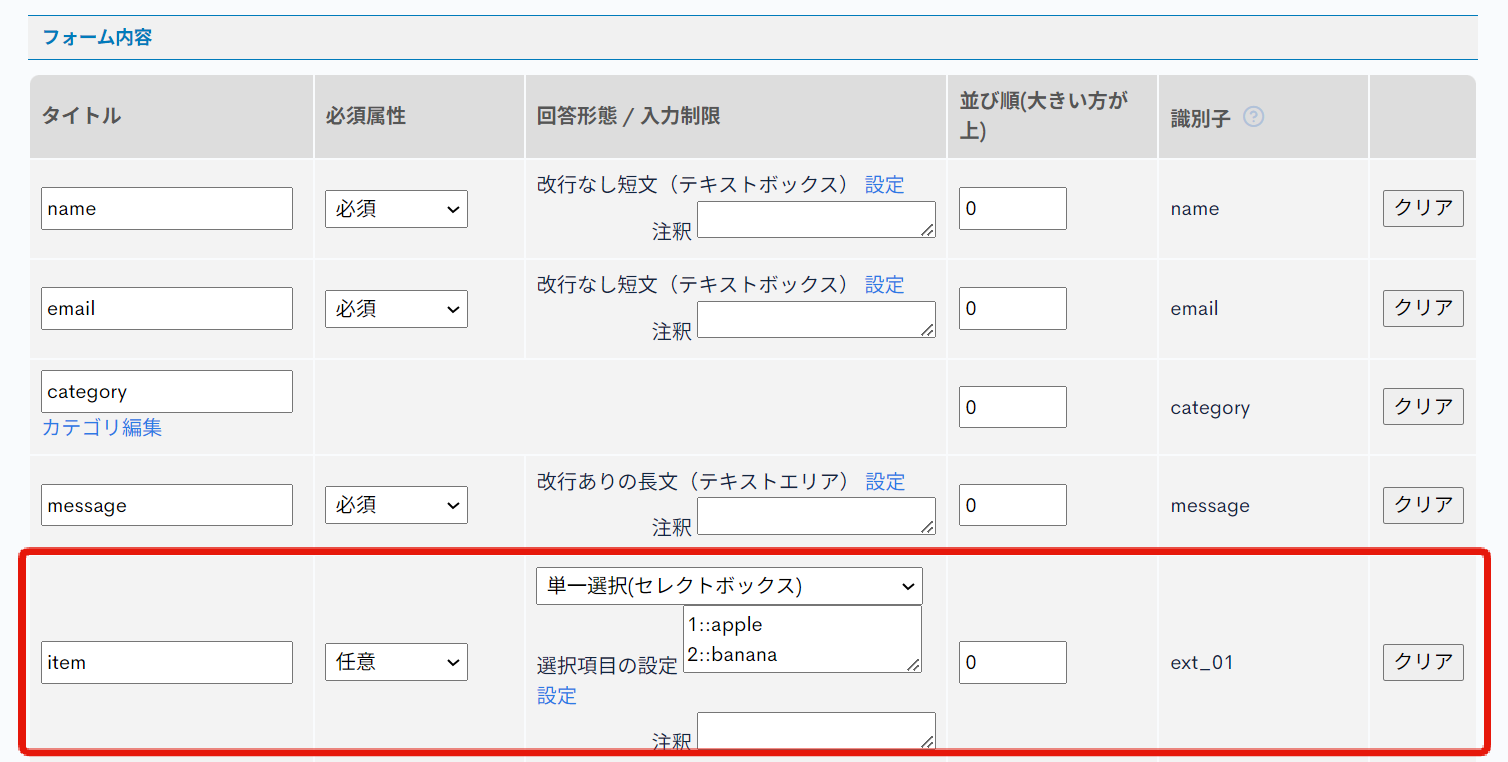
例として、単一選択(セレクトボックス)を追加します。

| 項目名 | 入力値 |
|---|---|
| タイトル | item |
| 必須属性 | 任意 |
| 回答形態/入力制限 | 単一選択(セレクトボックス) |
| 選択項目の設定 | 1::apple 2::banana |
設定したら、画面下部の[更新する]をクリックしてください。

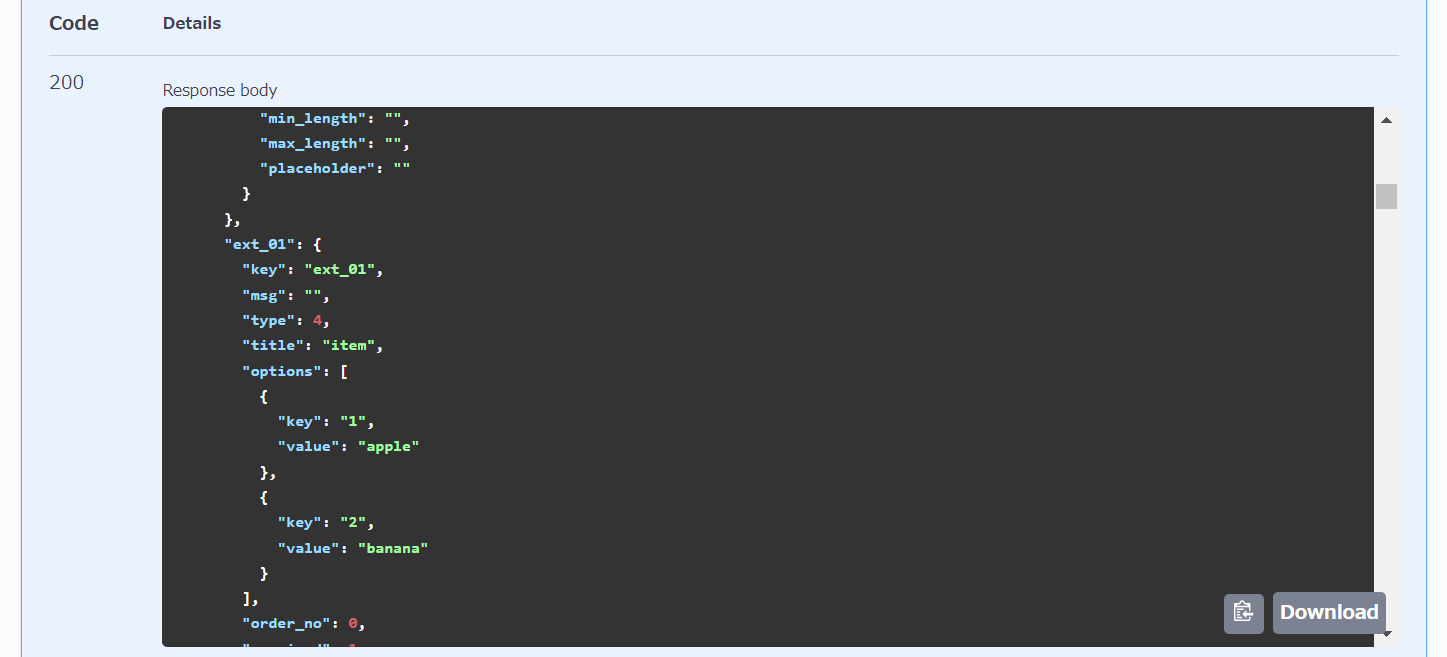
SwaggerUIを利用して、InquiryForm::details のエンドポイントのレスポンスに、追加したフォームの項目(ext_01)が含まれていることを確認します。

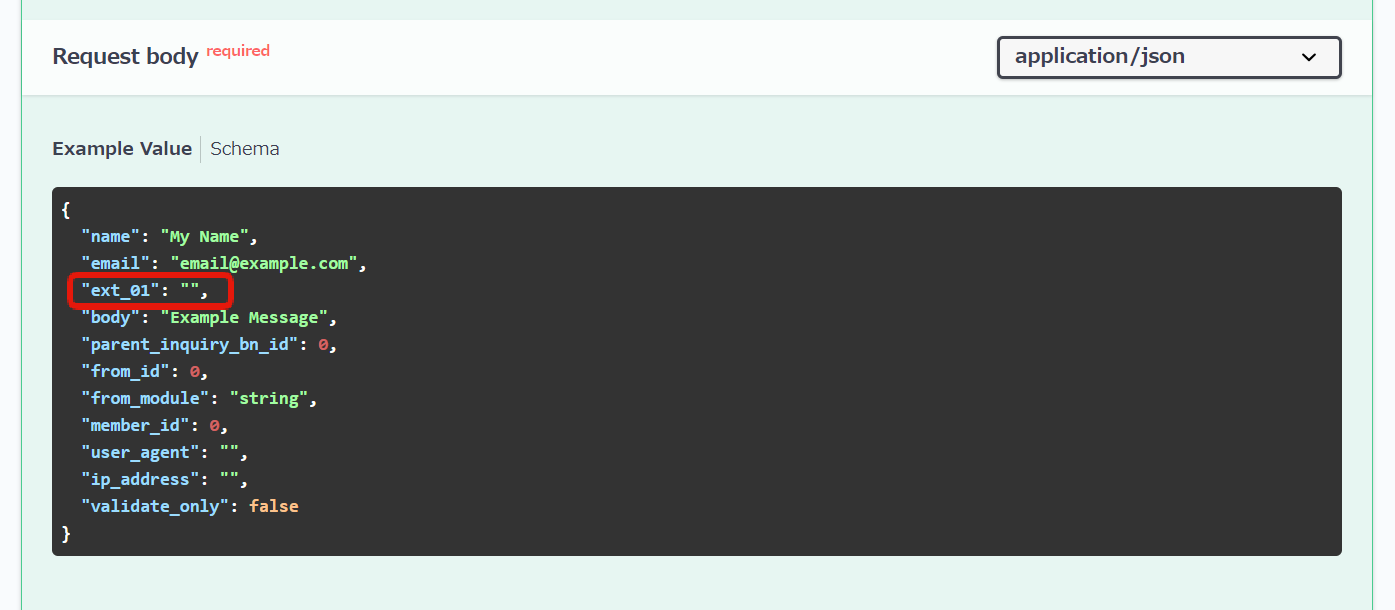
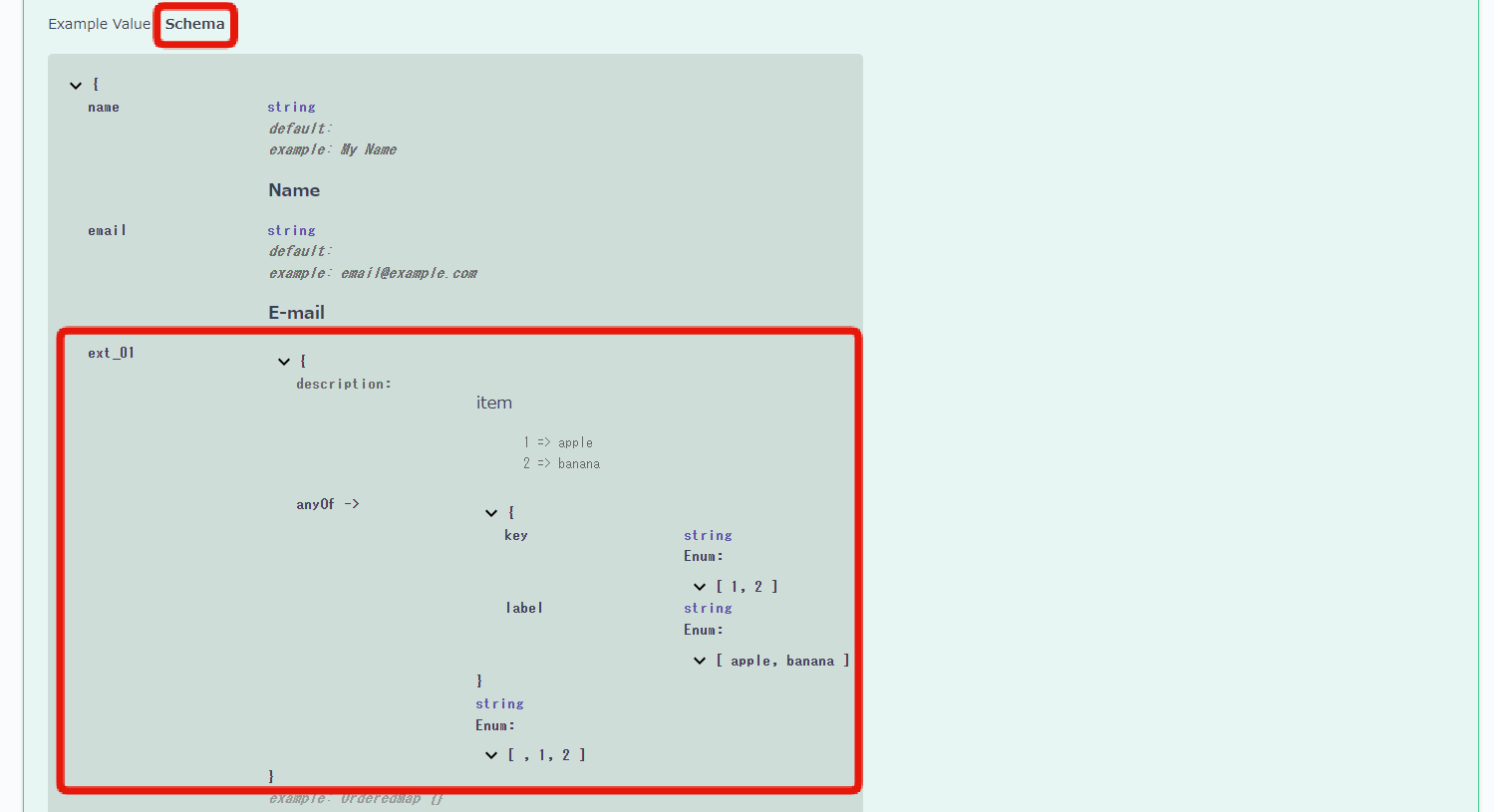
次にSwaggerUIを利用して、InquiryMessage::send のエンドポイントにext_01の項目をどのようなデータ形式でPOSTすれば良いか確認します。
SwagerUIのExample Value及びSchemaを確認します。


この場合、単一選択(セレクトボックス)は以下の形式のデータを受け付けます。
"ext_01": {"key": "1" , "label": "apple"}"ext_01": "1"
確認した内容を元に、Kurocoから得たoptionsの内容を選択肢として表示し、セレクトボックスで選択されたkeyをPOSTするようにフロントエンドのコードを追加します。
更新したコードは以下になります。
- Nuxt2
- Nuxt3
loading...
loading...
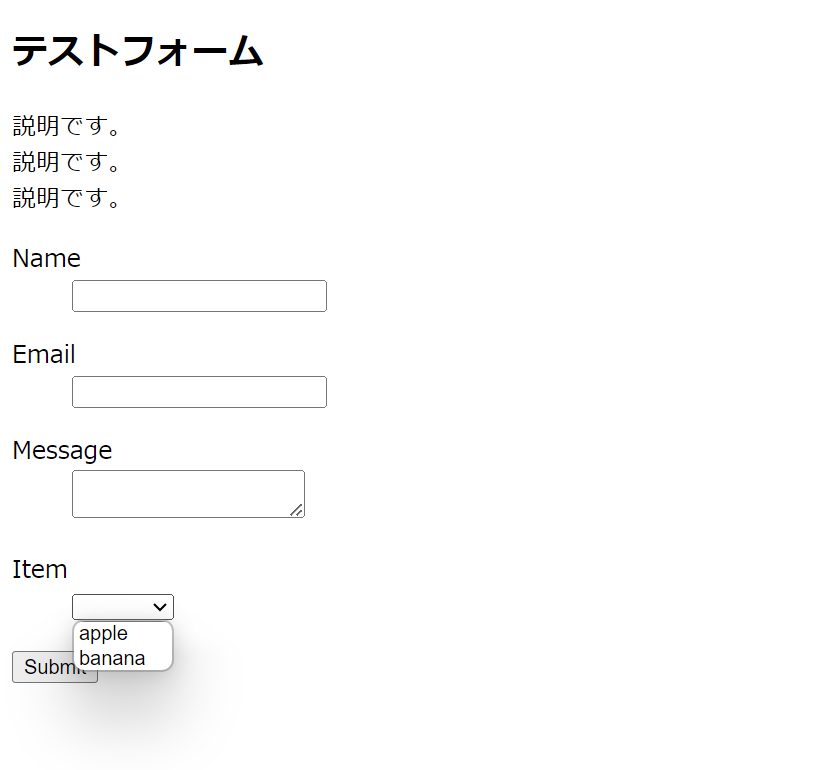
追加した項目が表示されることを確認します。

フォームを送信して、Kurocoに回答を登録できることを確認します。
開発コンソールで、セレクトボックスで選択したkeyが"ext_01":"1"の形式でPOSTされていることを合わせて確認してください。

日付の入力項目を追加する
続いて、日付の入力項目を追加してフォームを確認します。
日付の入力項目をフォーム定義に追加する
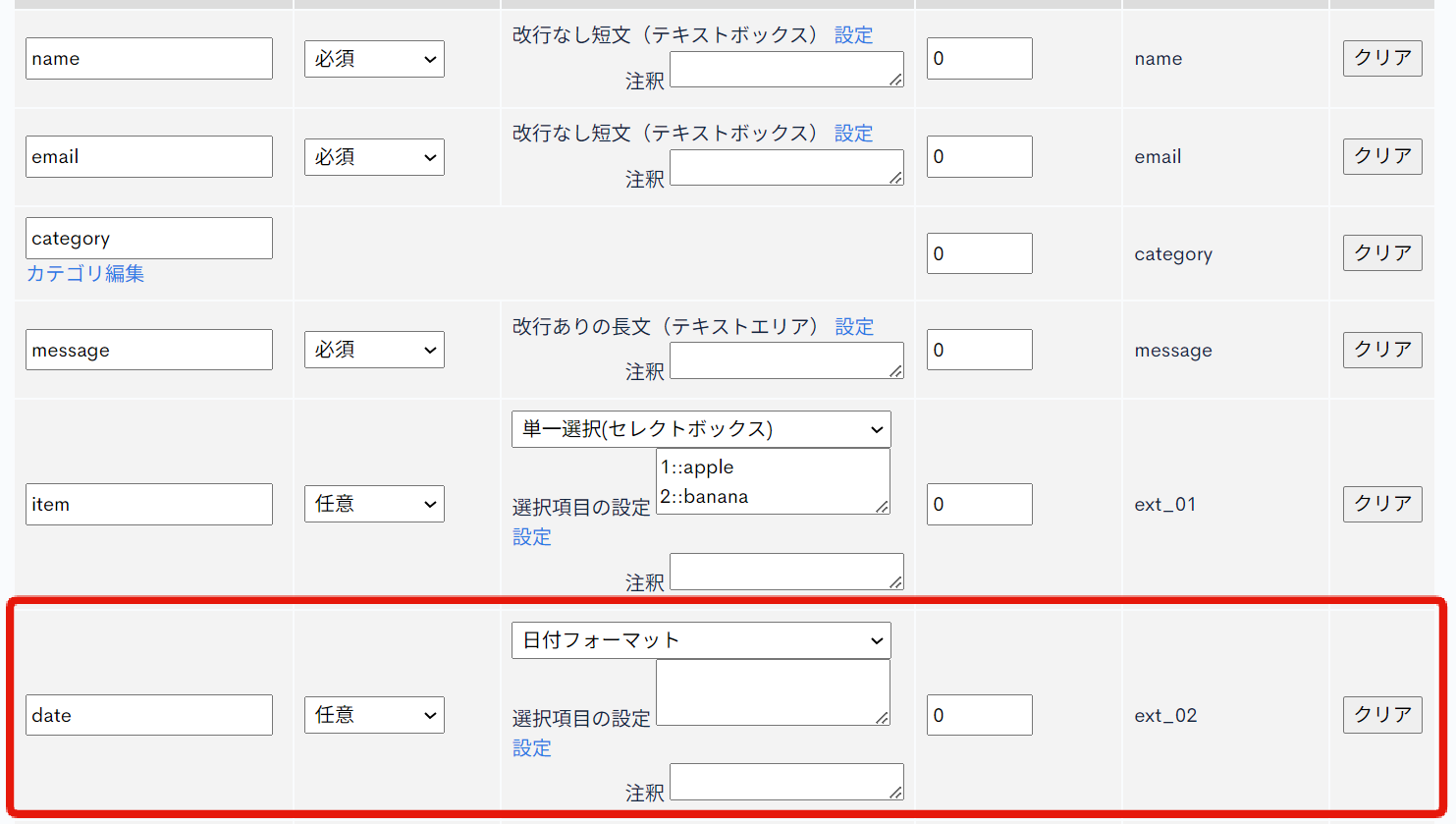
既存で作成したフォーム定義の[項目設定]タブをクリックして、フォーム項目設定画面を表示します。
ここに日付のinput項目を追加定義します。

| 項目名 | 入力値 |
|---|---|
| タイトル | date |
| 必須属性 | 任意 |
| 回答形態/入力制限 | 日付フォーマット |
| 選択項目の設定 | (なし) |
設定したら、画面下部の[更新する]をクリックしてください。

先ほどと同じようにSwaggerUIで項目の追加とPOSTするデータの形式を確認します。
日付はString形式でY-m-dでPOSTすることがわかるので、対応するようにindex.vueを修正します。
- Nuxt2
- Nuxt3
loading...
loading...
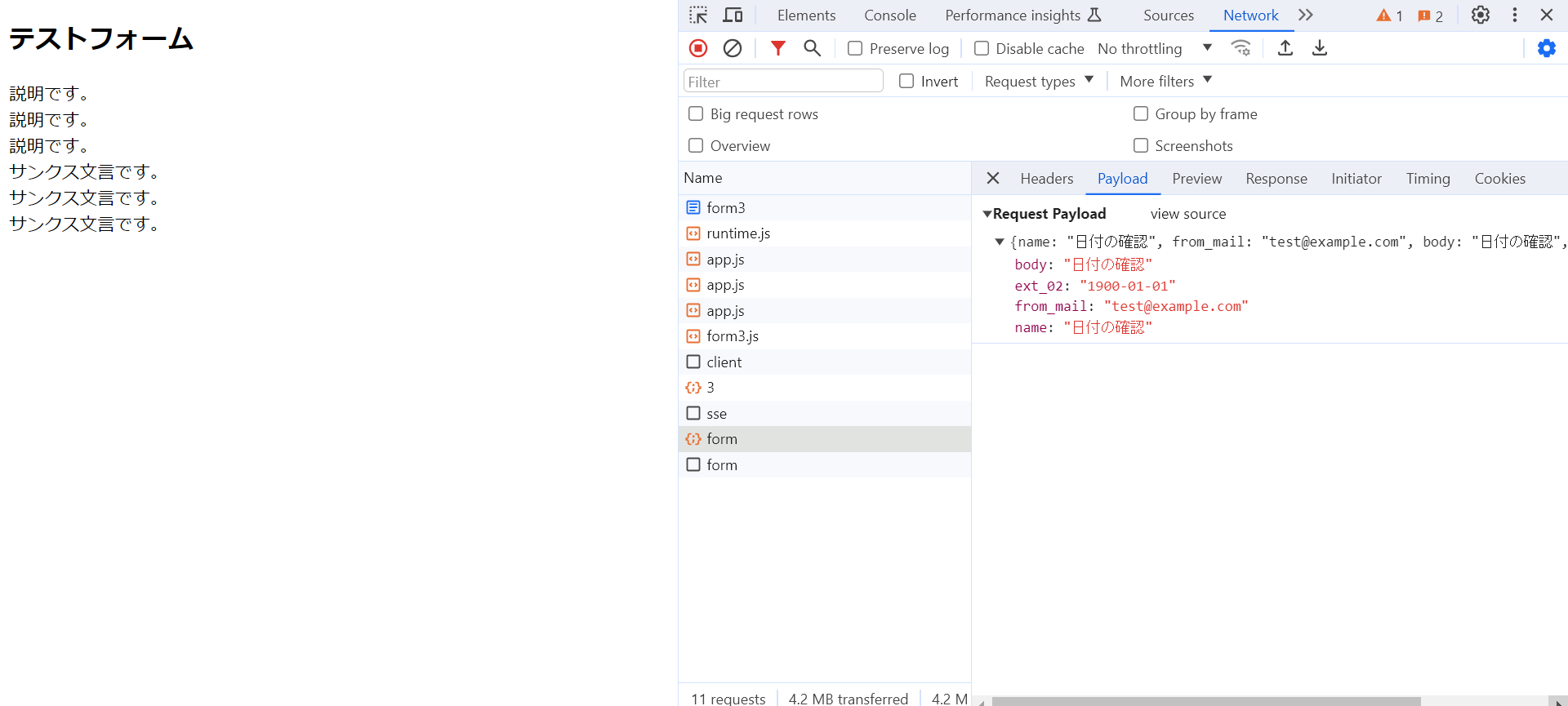
Dateの項目に1900/01/01を入力してフォームを送信し、Kurocoに回答を登録できることを確認します。

日付の入力項目にバリデーションを設定する
項目にはKuroco側でのバリデーションを設定できます。
今回は一例として、今現在から10年前までを許容範囲とするバリデーションを設定します。
作成したフォーム定義の[項目設定]から、フォーム項目設定画面を表示します。
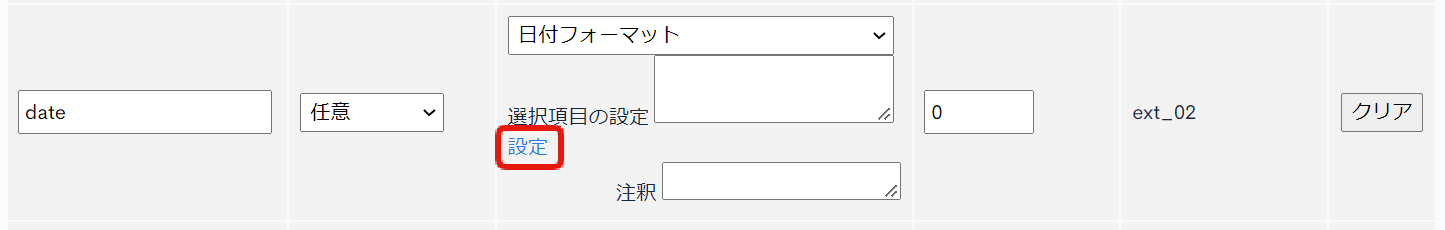
[設定]をクリックします。

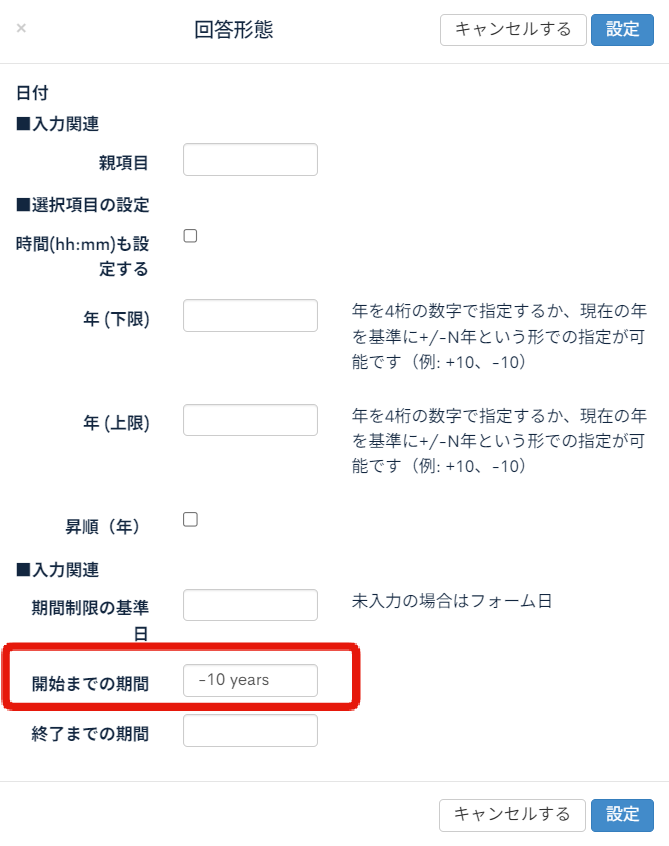
設定画面にて、開始までの期間に-10 yearsを入力して設定、適用します。

項目設定については、フォーム定義で利用できるフォーム項目一覧 -> 日付フォーマットを参照してください。
これでバリデーションが設定されましたので、10年前より以前の日付はエラーとなります。
フロントエンドのフォーム画面から先ほどと同様に1900-01-01をリクエストして、失敗することを確認します。

Kuroco側のバリデーションはあくまでバックエンド側のバリデーションです。
フロントエンドでのバリデーションをさらに実施されたい場合には、ご自身で実装していただく必要があります。
フォーム項目の設定で年 (下限)、年 (上限)を設定すると、InquiryForm::details のレスポンスのdetails.cols.ext_02.options で、選択肢となる年のリストが取得できます。
こちらを利用して選択できる年を制限したり、セレクトボックスで年を選択させることも可能です。
例えば、Kurocoのエンドポイントへのリクエストが"ext_02":"1990-01-01"の形式になっていれば、日付の項目をどんなタグで入力させても構いません。
ファイルの入力項目を追加する
カスタム項目のうち、ファイルの入力項目を追加してフォームを確認します。
ファイルの入力項目をフォーム定義に追加する
既存で作成したフォーム定義の[項目設定]タブをクリックして、フォーム項目設定画面を表示します。
ここにファイルのinput項目を追加定義します。

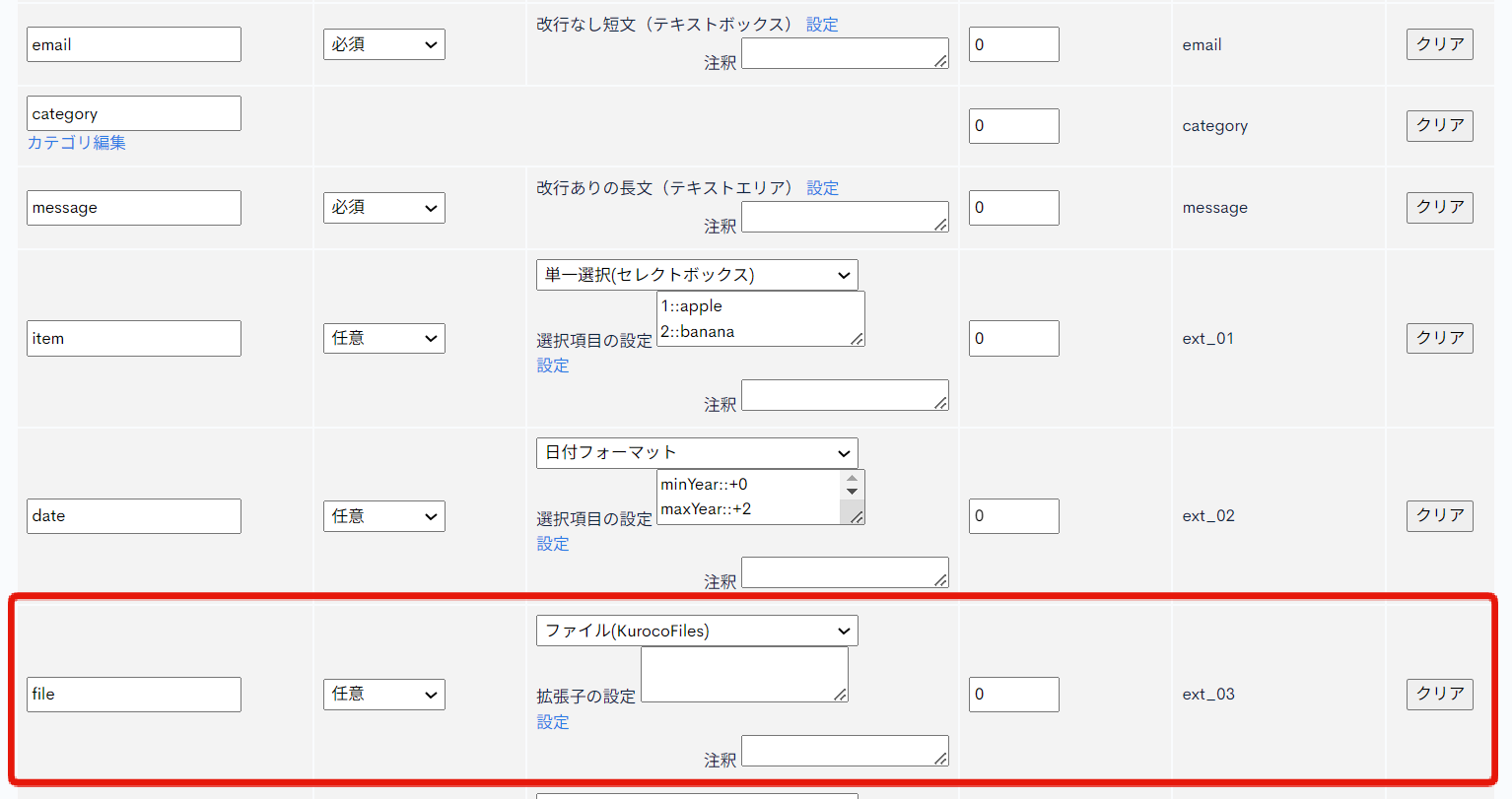
| 項目名 | 入力値 |
|---|---|
| タイトル | file |
| 必須属性 | 任意 |
| 回答形態/入力制限 | ファイル(KurocoFiles) |
| 拡張子の設定 | (なし) |
設定したら、画面下部の[更新する]をクリックしてください。

アップロード用のエンドポイントを作成する
ファイルアップロードの実装は下記の流れとなります。
- Kurocoへファイルをアップロードする
- アップロードしたファイルIDを送信する
そのため、まずはアップロードの受け口となるエンドポイントを追加します。
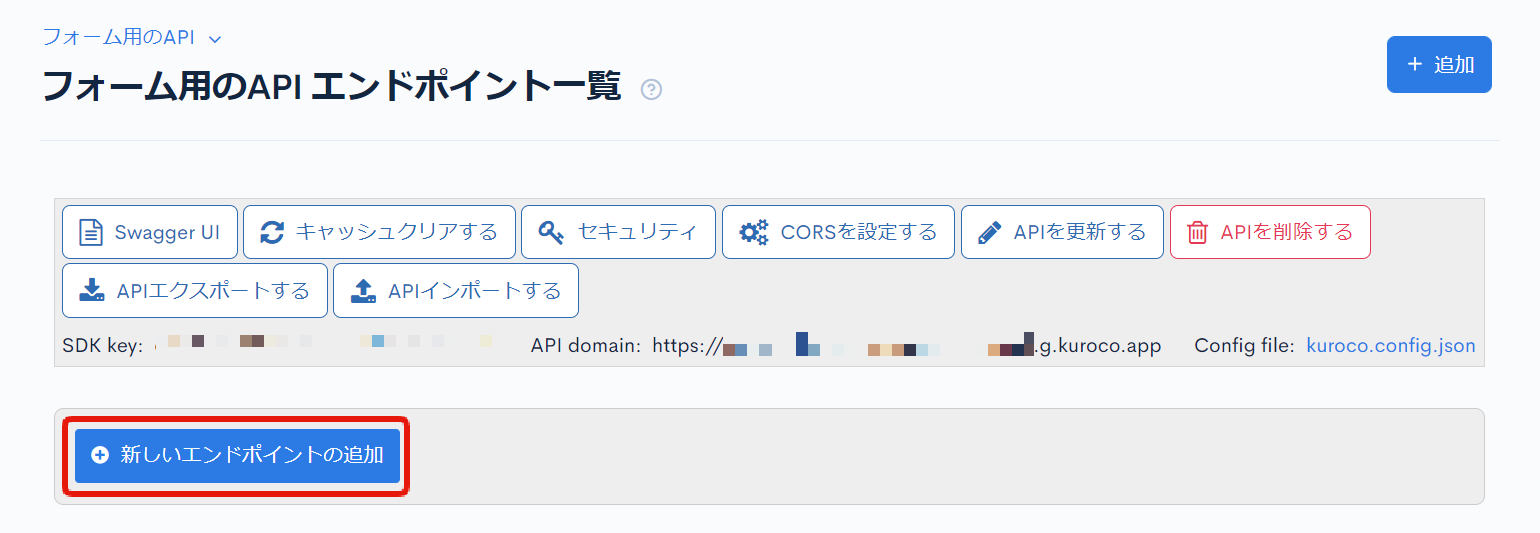
[API]より対象のAPIを選択し、API管理画面より [新しいエンドポイントの追加] をクリックます。

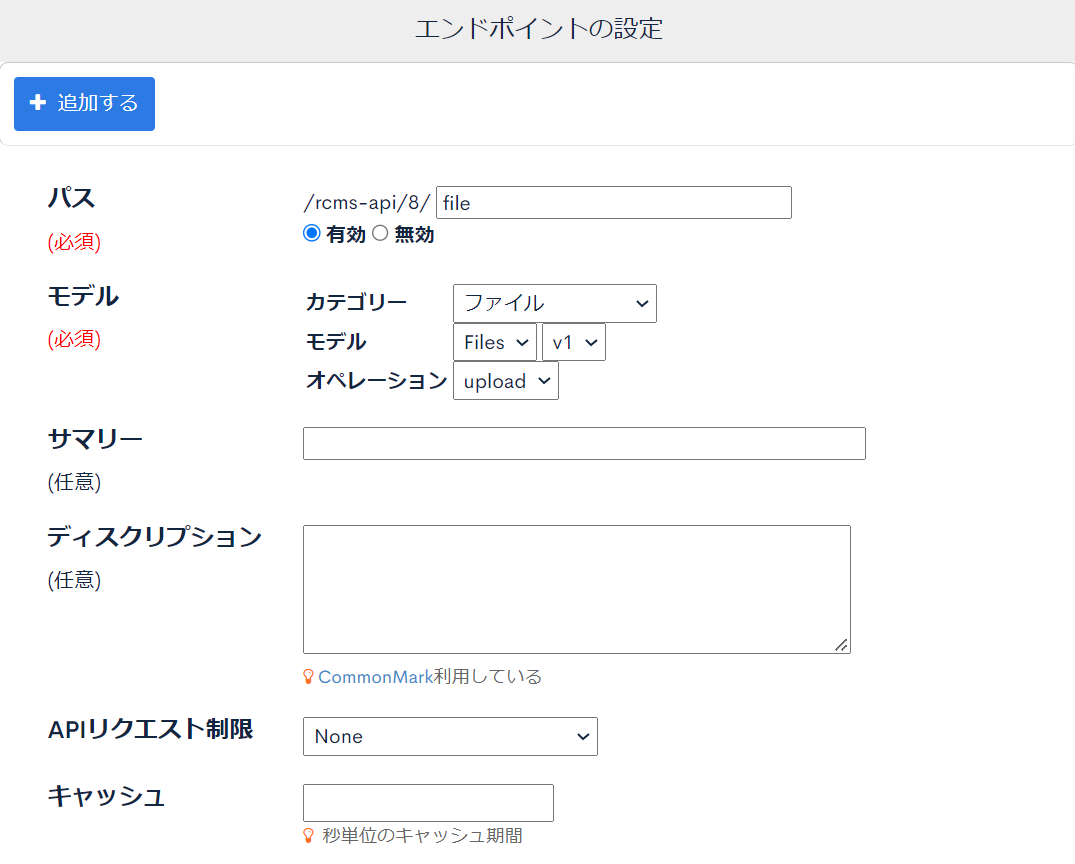
今回は下記設定にてエンドポイントを作成します。

| 項目 | 設定内容 |
|---|---|
| パス | file |
| カテゴリー | ファイル |
| モデル | Files |
| オペレーション | upload |
| APIリクエスト制限 | None |
簡易化のため、APIリクエスト制限はNoneを指定しています。
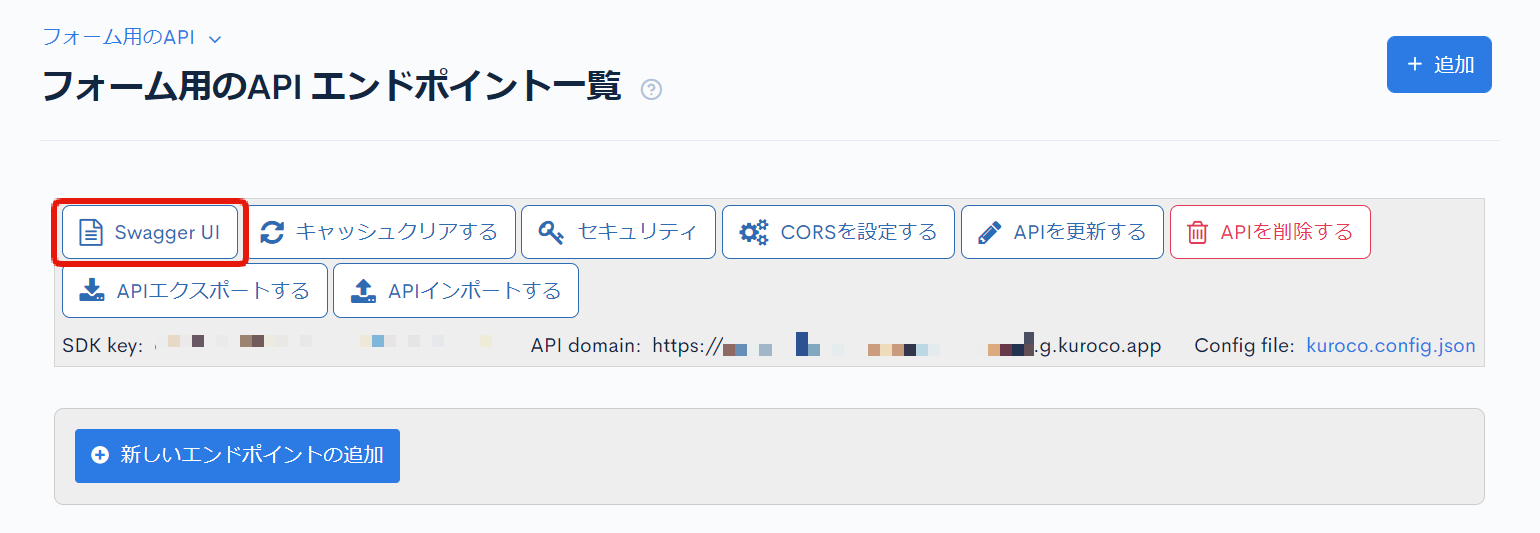
SwaggerUIで確認する
SwaggerUIにて、作成したフォーム定義を取得できるか確認します。 API画面より、[Swagger UI]をクリックします。

Swagger UI画面が表示されるので、先ほど作成したエンドポイントをクリックします。

[Try it out]をクリックします。

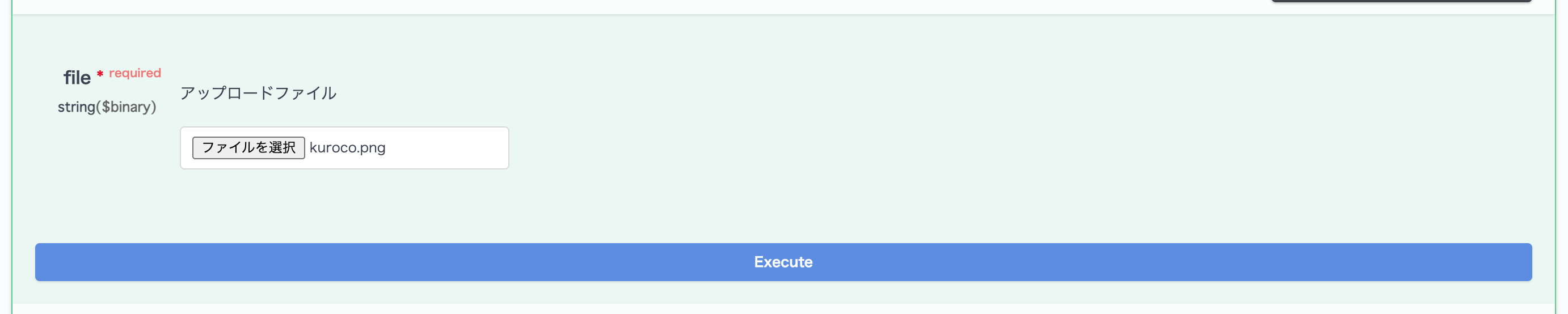
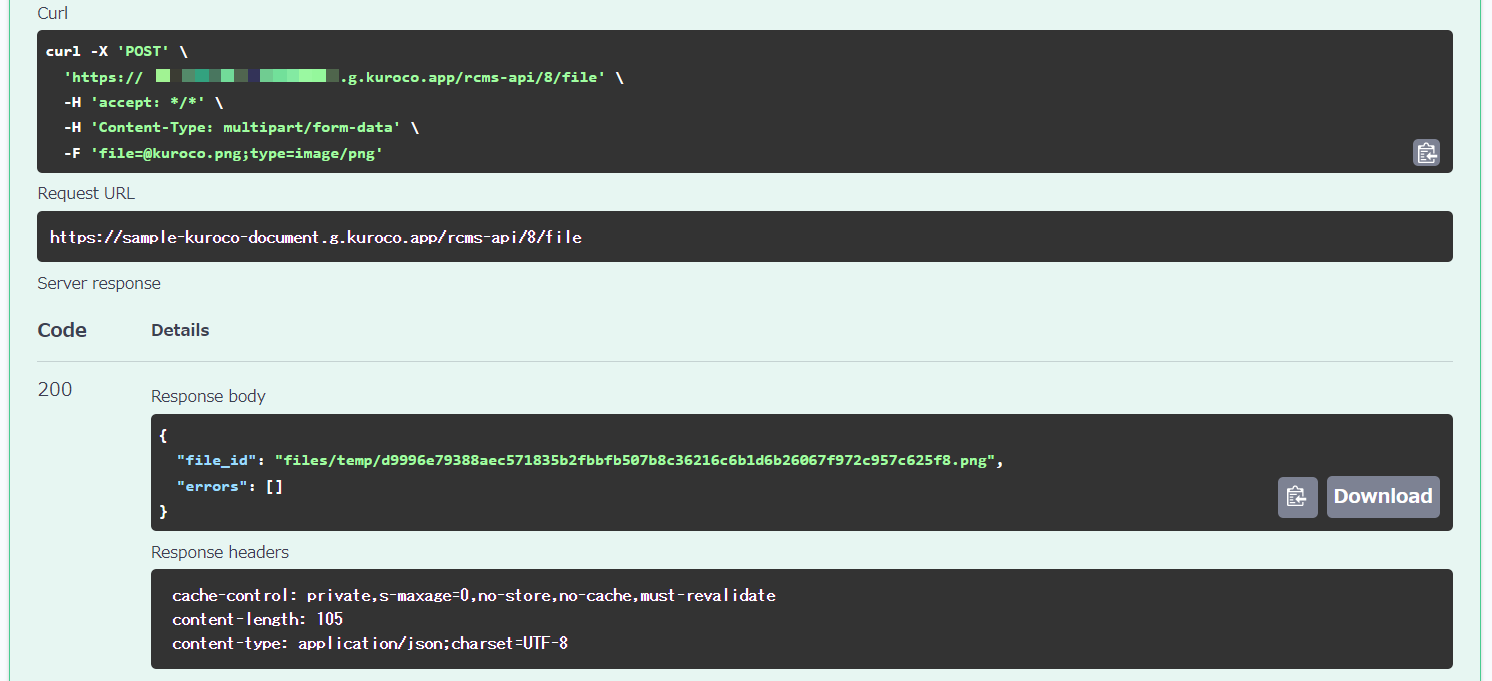
入力項目[file]に、サンプルのファイルを選択し、[Execute]をクリックします。ここではkuroco.pngというロゴ画像を選択しました。

ファイルがアップロードされ、一時領域にファイルが格納されます。file_idには、ファイルの格納先が表示されます。

ファイルアップロードの場合は、ヘッダーの指定が'Content-Type: multipart/form-data'になります。フロントエンドからPOST処理を行う場合に指定するように注意してください。
なお、file_idにブラウザでアクセスすると、アップロードした画像が表示され、ファイルが格納されていることが確認できます。

確認先のURLは、管理画面のホスト名 + file_idです。
このfile_idをInquiryMessage::send のエンドポイントに送信すると、一時領域に格納されたファイルが、回答に紐づいてKurocoFilesに保存されます。
以上でフォーム用のエンドポイントが完成しました。
フォームを修正してファイルを送信する。
次に、pages/form/index.vueを変更します。
以下が更新したコードです。
- Nuxt2
- Nuxt3
loading...
loading...
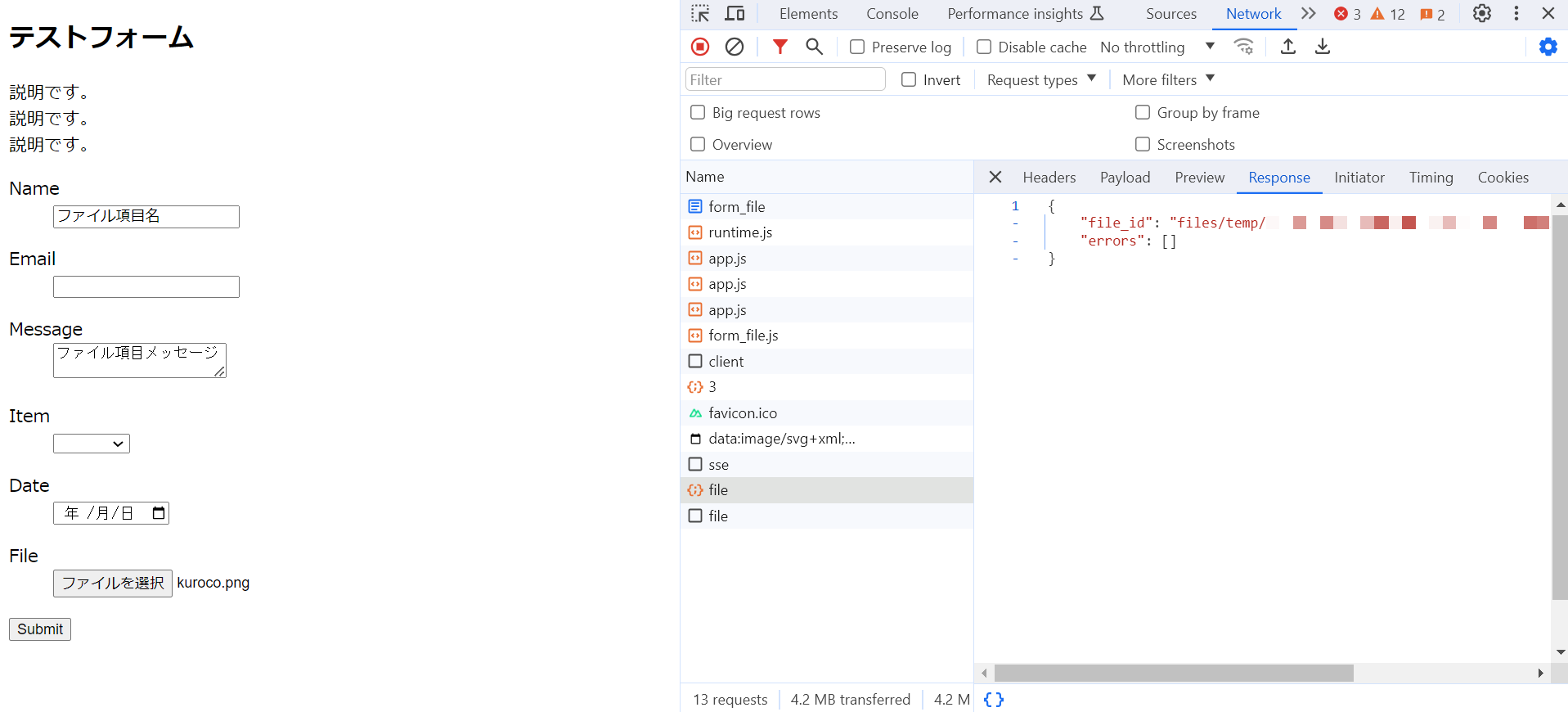
では実際に画像のアップロードとフォームデータ送信し、新しい[file]項目がKurocoに送信されることを確認します。
フロント画面から画像ファイルをアップロードすると、アップロードしたタイミングで、Files::upload のエンドポイントにリクエストが送付され、file_idを取得したことを確認できます。

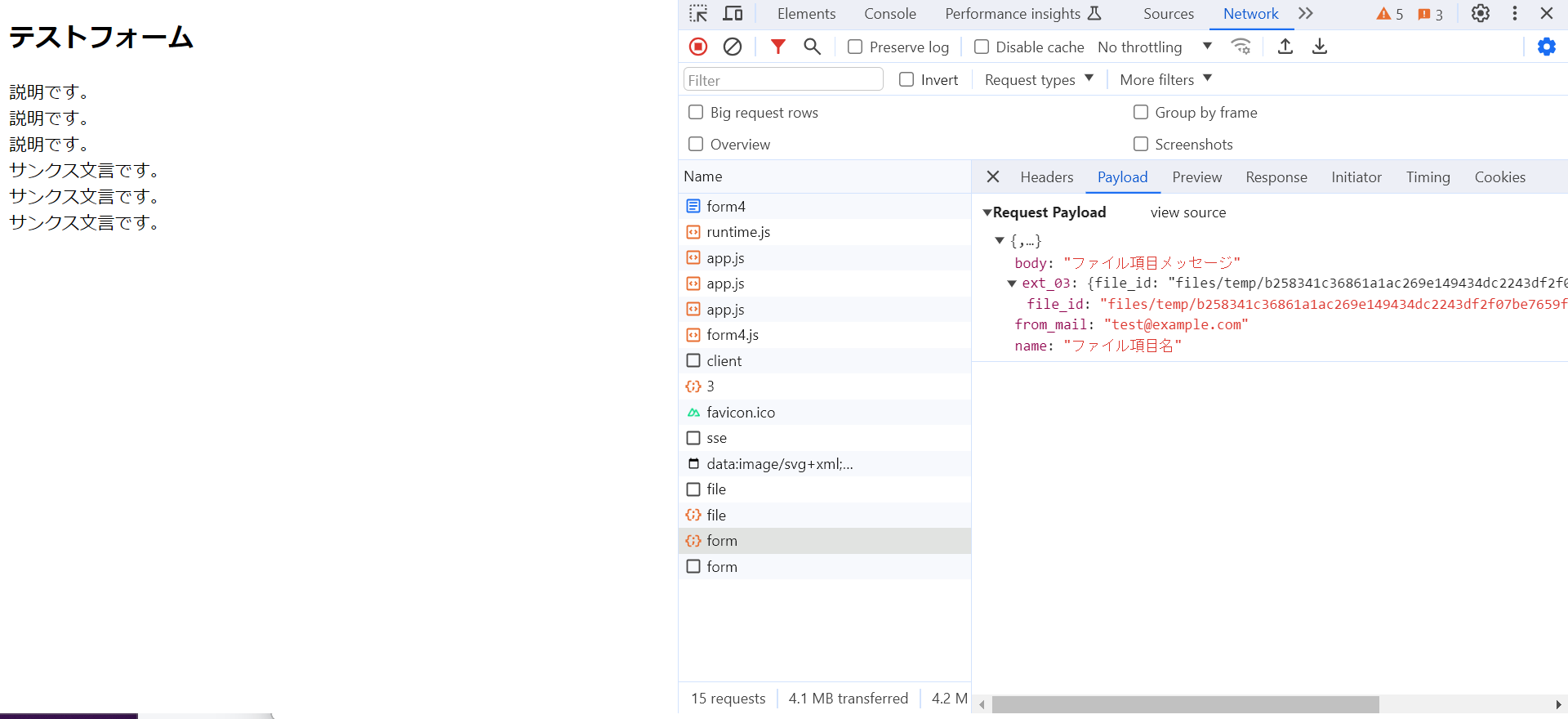
次に、必須項目を入力して、[submit]をクリックすると、file_idをInquiryMessage::send のエンドポイントにPOSTしたことが確認できます。

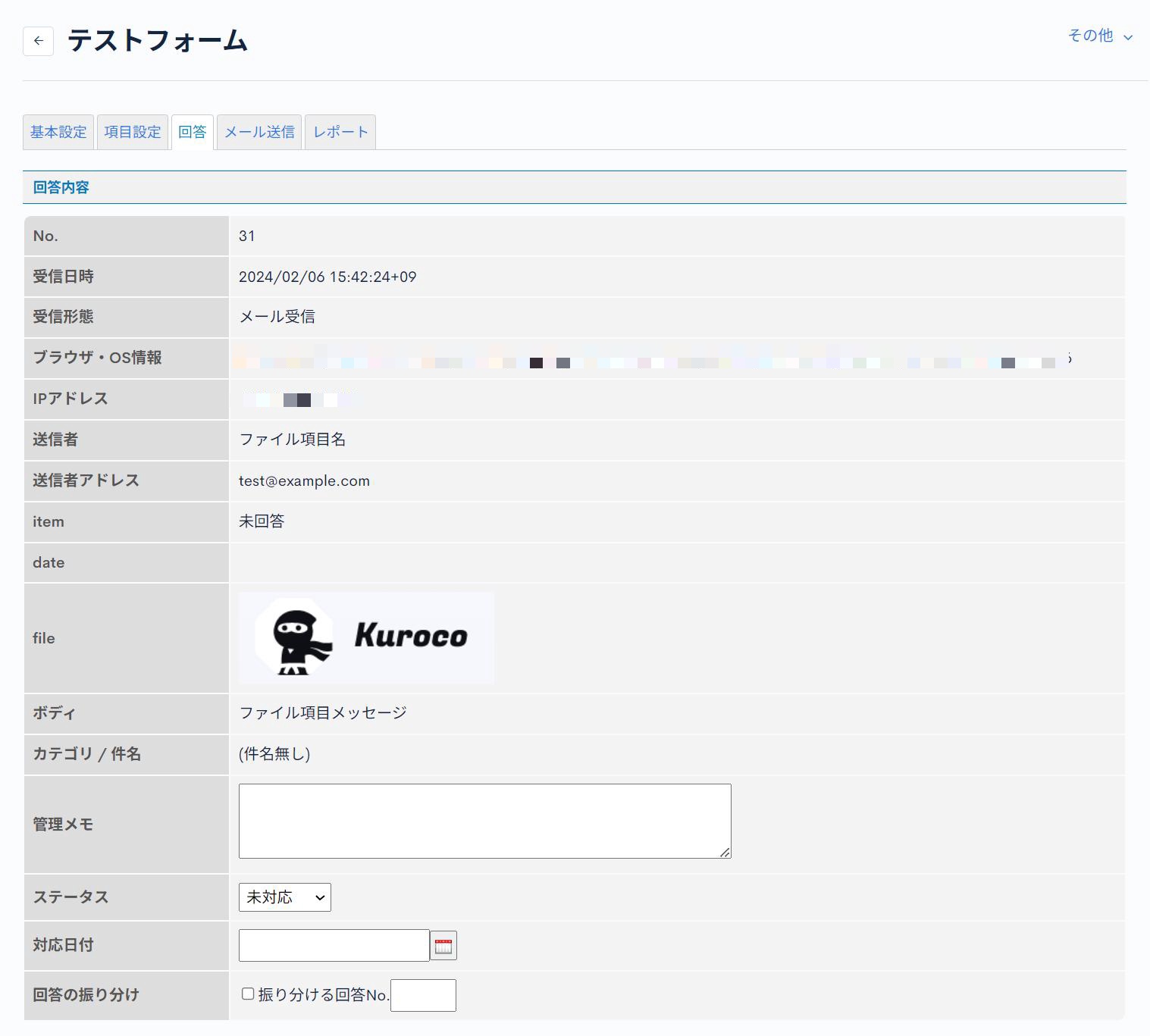
管理画面の[フォーム]から[回答]タブをクリックして回答の一覧を表示し、データが追加されていることを確認します。

[No.]をクリック(ここでは31)して詳細を表示すると、新規追加した項目[file]と、その項目に入力した値が適用されていることが確認できます。

参考
本チュートリアルでは簡易化のため、Kurocoの各項目に対応したHTMLをフロントエンドで書いています。そのため、Kurocoの項目設定を変更するとフロントエンドのコードも更新が必要です。
Kurocoの項目設定に合わせてフロントエンドの表示を動的に変更する場合は、InquiryForm::detailsのレスポンスに含まれるtypeを利用して出し分けしてください。
詳しくはコーポレートサンプルサイトのリポジトリを参照してください。
https://github.com/diverta/front_nuxt_corporate/blob/main/pages/contact/index.vue
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。