Swagger UIを利用して、コンテンツのデータ構造を確認する
Swagger UIを利用すると、KurocoのAPIのレスポンスを確認できます。 今回はSwagger UIを利用して、コンテンツ定義で設定した拡張項目のデータ構造を確認してみます。
1. コンテンツ定義を作成する
コンテンツ定義のページから右上の[追加]をクリックします。

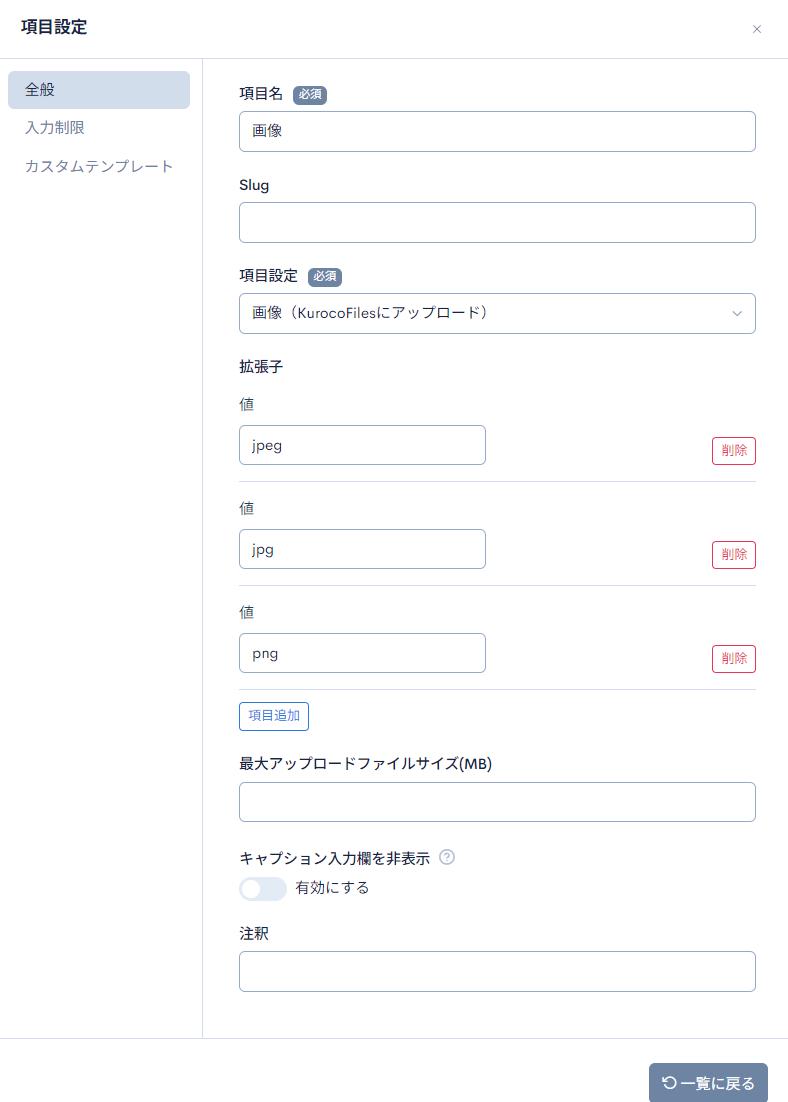
コンテンツ定義編集やコンテンツ定義で利用できる拡張項目一覧を参考に、「画像」の拡張項目を設定してコンテンツ定義を追加します。
今回は下記設定にて項目追加します。
| 設定項目 | 設定 | |
|---|---|---|
| 項目名 | 画像 | |
| 項目設定 | 画像(KurocoFilesにアップロード) | |
| 拡張子 | jpeg、jpg、png |

作成したコンテンツ定義のグループIDを控えておきます。(ここでは7)

2. 記事を作成する
記事一覧のページから右上の[追加]をクリックします。

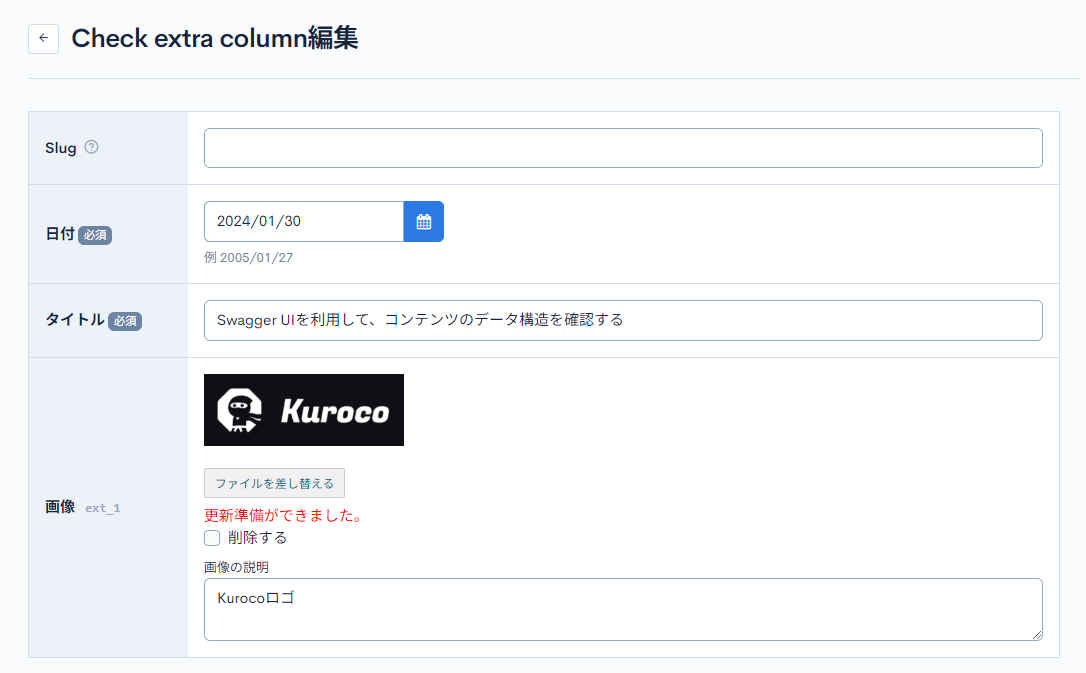
記事編集を参考に下記のように入力し、[追加する]をクリックして記事を作成します。

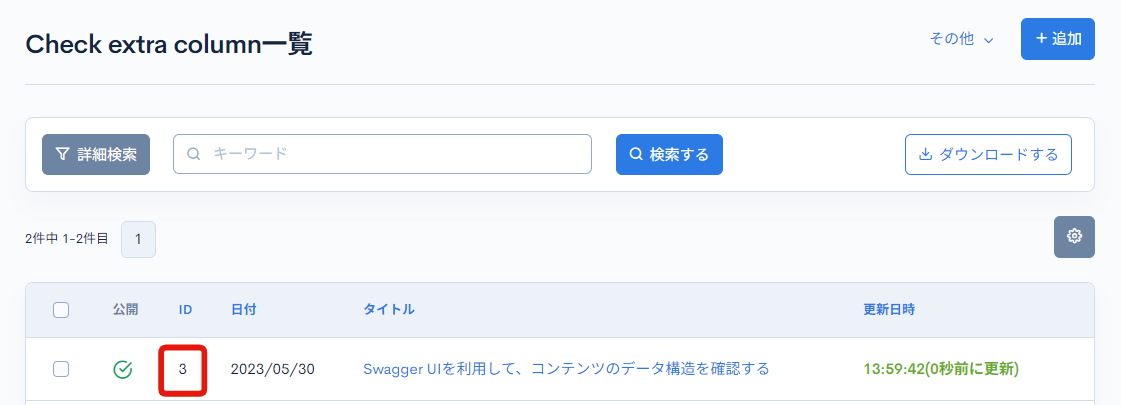
作成した記事のトピックスIDを控えておきます。(ここでは3)

3. エンドポイントを作成する
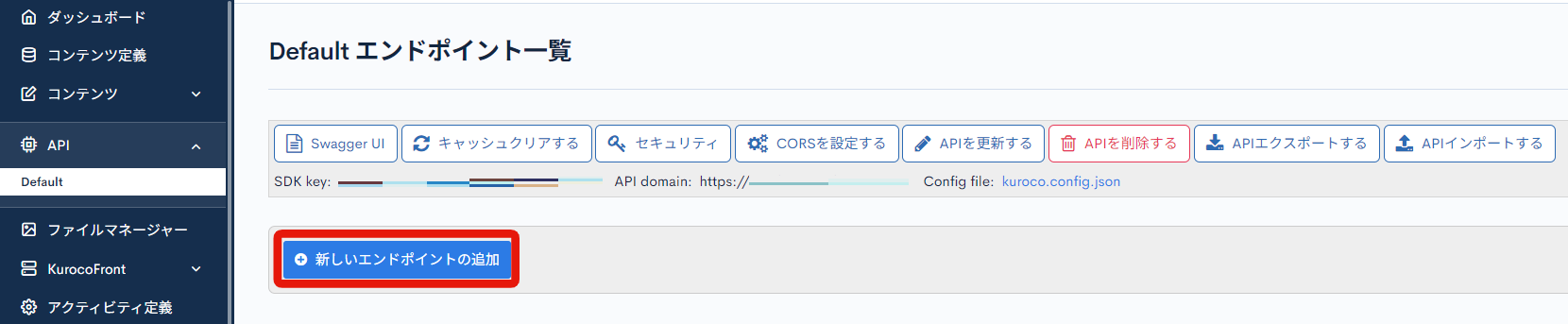
APIのページで[新しいエンドポイントの追加]をクリックします。

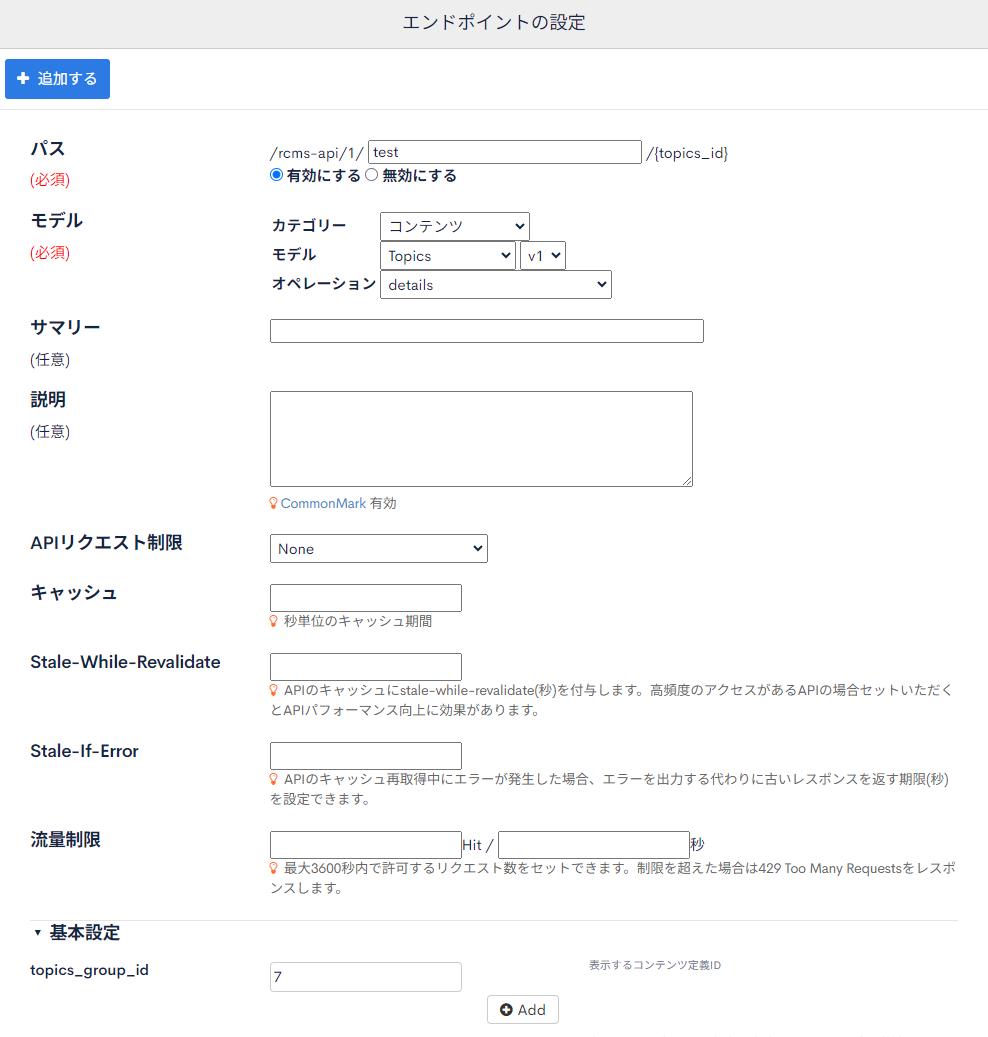
今回は下記設定にてエンドポイントを作成します。
| 設定項目 | 設定 | |
|---|---|---|
| パス | test | |
| 有効/無効 | 有効 | |
| モデル | カテゴリー | コンテンツ |
| モデル | Topics | |
| オペレーション | Details | |
| topics_group_id | 作成したコンテンツ定義のグループID(ここでは7) |

入力後、[追加する]をクリックします。

4. Swagger UIで拡張項目の構造を確認する
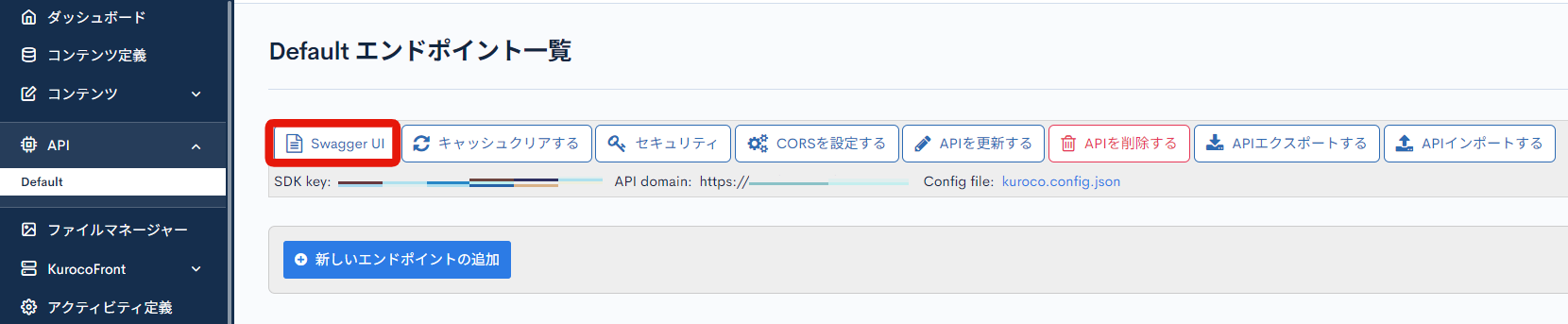
APIのページで[Swagger UI]をクリックします。

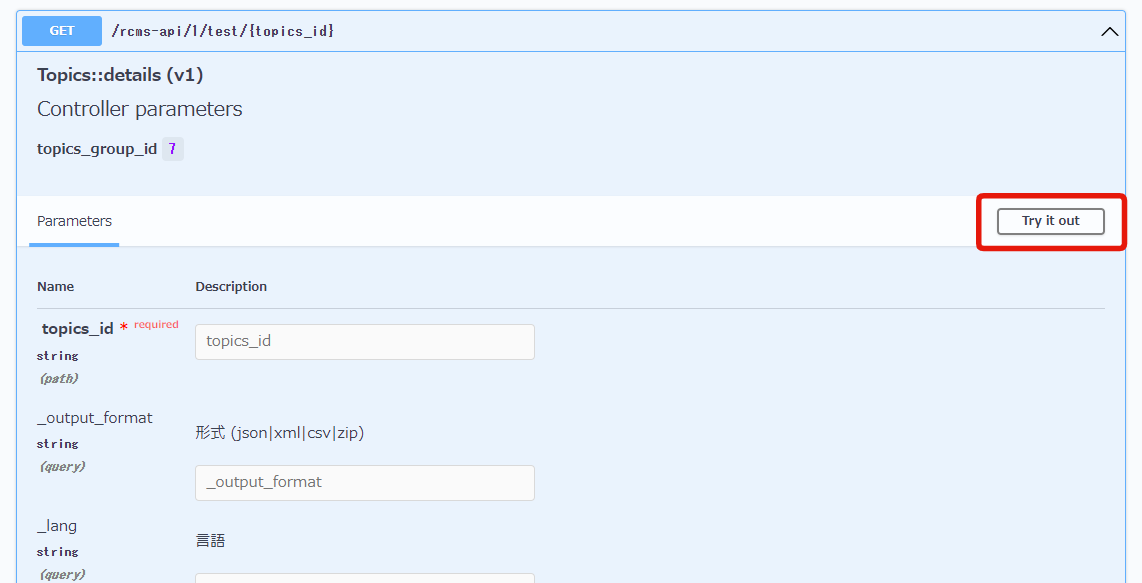
先ほど作成したエンドポイントをクリックします。

[Try it out]をクリックします。

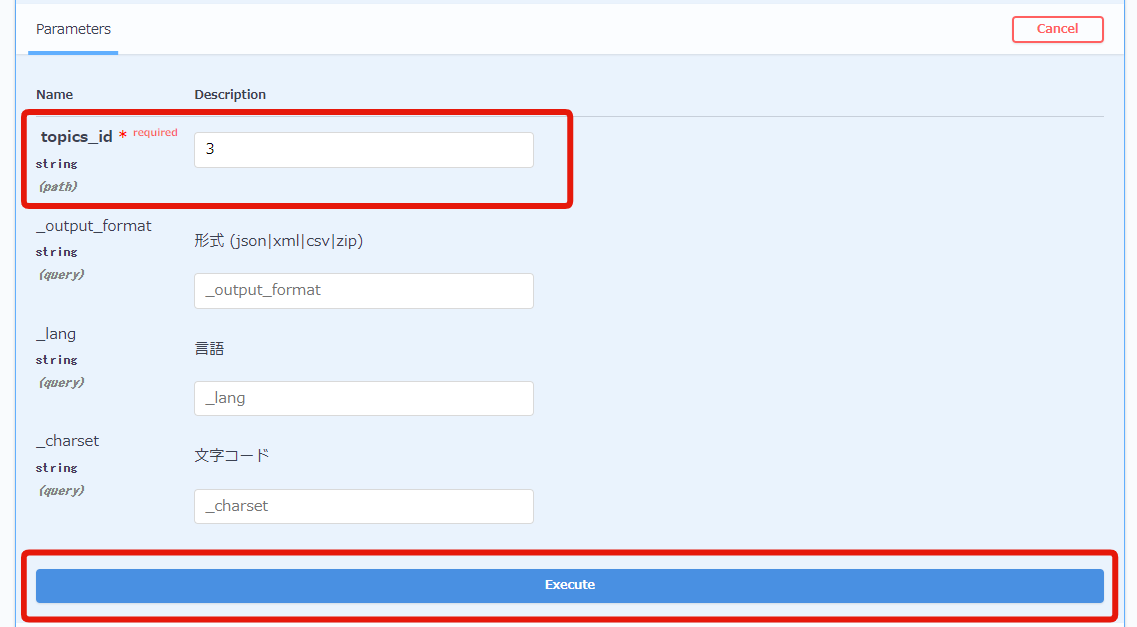
2で確認したトピックスIDを入力して、[Execute]をクリックします。

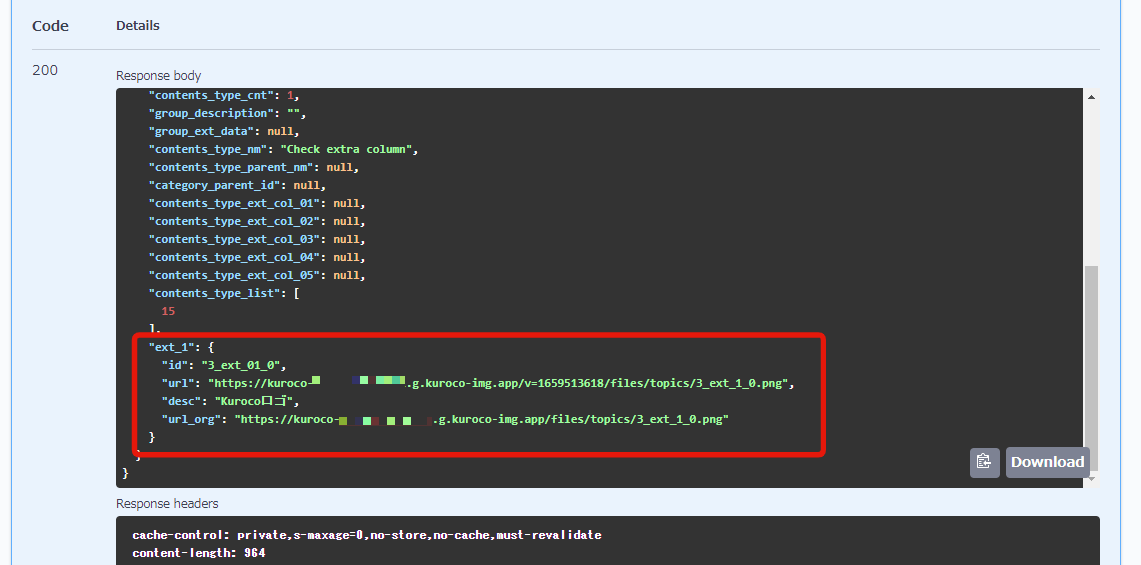
Responsesの項目のDetailsを確認します。

拡張項目のID=1に登録した「画像」の拡張項目については下記のデータ構造になっています。
"ext_1": {
"id": "3_ext_01_0",
"url": "https://kuroco-*****.g.kuroco-img.app/v=1659513618/files/topics/3_ext_1_0.png",
"desc": "Kurocoロゴ",
"url_org": "https://kuroco-*****.g.kuroco-img.app/files/topics/3_ext_1_0.png"
},
- 画像のURL: details.ext_1.url
- 画像の説明: details.ext_1.desc
同じ要領で他の拡張項目や、list形式のAPIエンドポイントのレスポンスなど、様々なデータを確認できますので、フロントエンドの構築にご活用ください。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。