Use Dashboard Widgets to Edit admin panel Display
Overview
There are two types of Kuroco admin panels, a normal version and a simple version. Both can be edited with dashboard widget, so we will explain how to do that.
What you'll learn
Follow the steps below to edit the dashboard display.
- Prepare files to be displayed on the dashboard
- Edit the regular version of the admin pannel
- Edit the simple version of the admin panel
Prerequisites
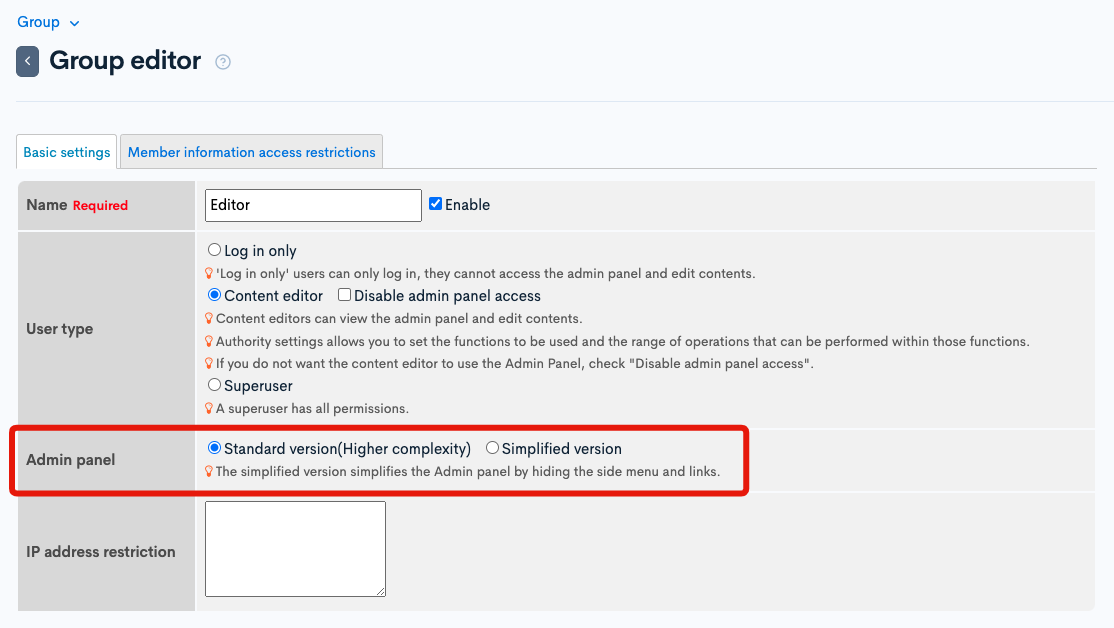
The normal version and simple version of the admin panel are controlled by the settings of the group to which you belong.

The default display for each is as follows.
Standard version (high function)
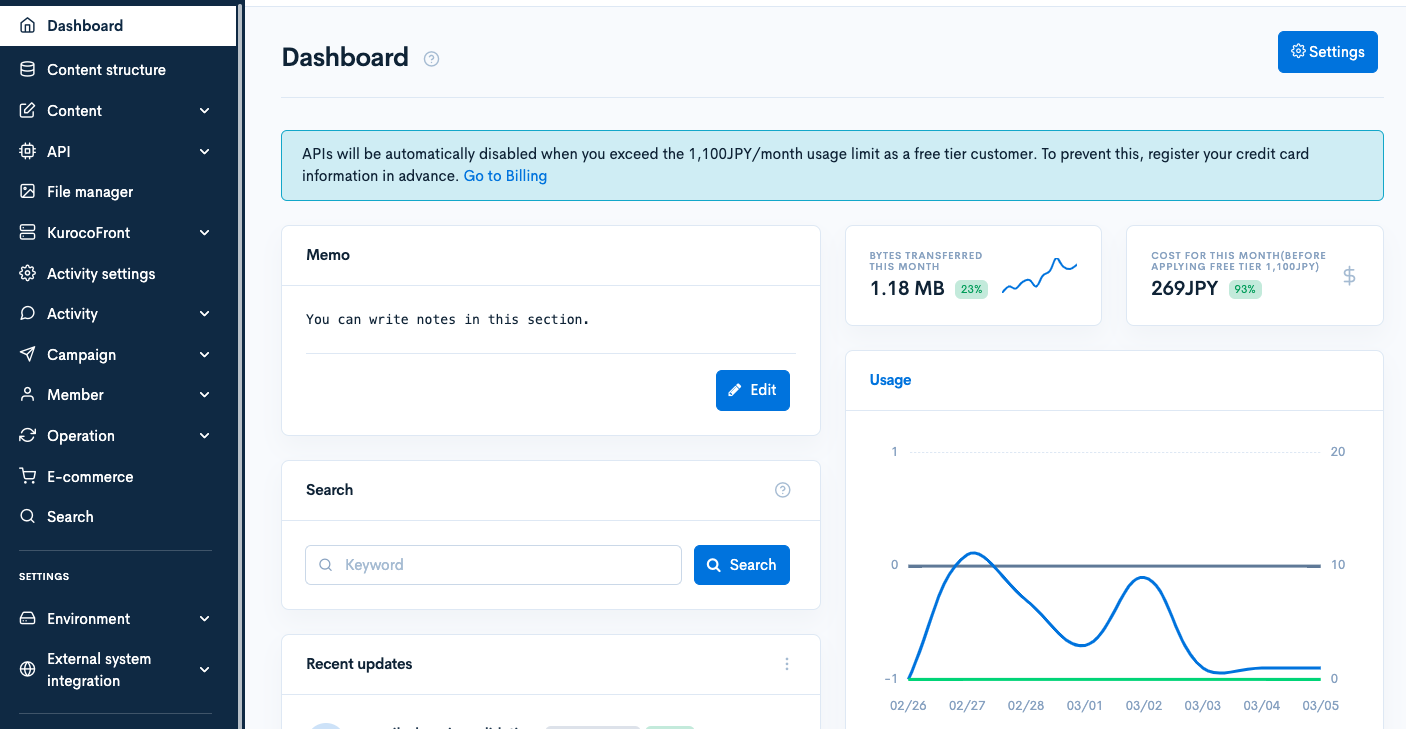
All the capabilities of the member's privileges are displayed. If you are a superuser, you will see all functions.
Simplified version
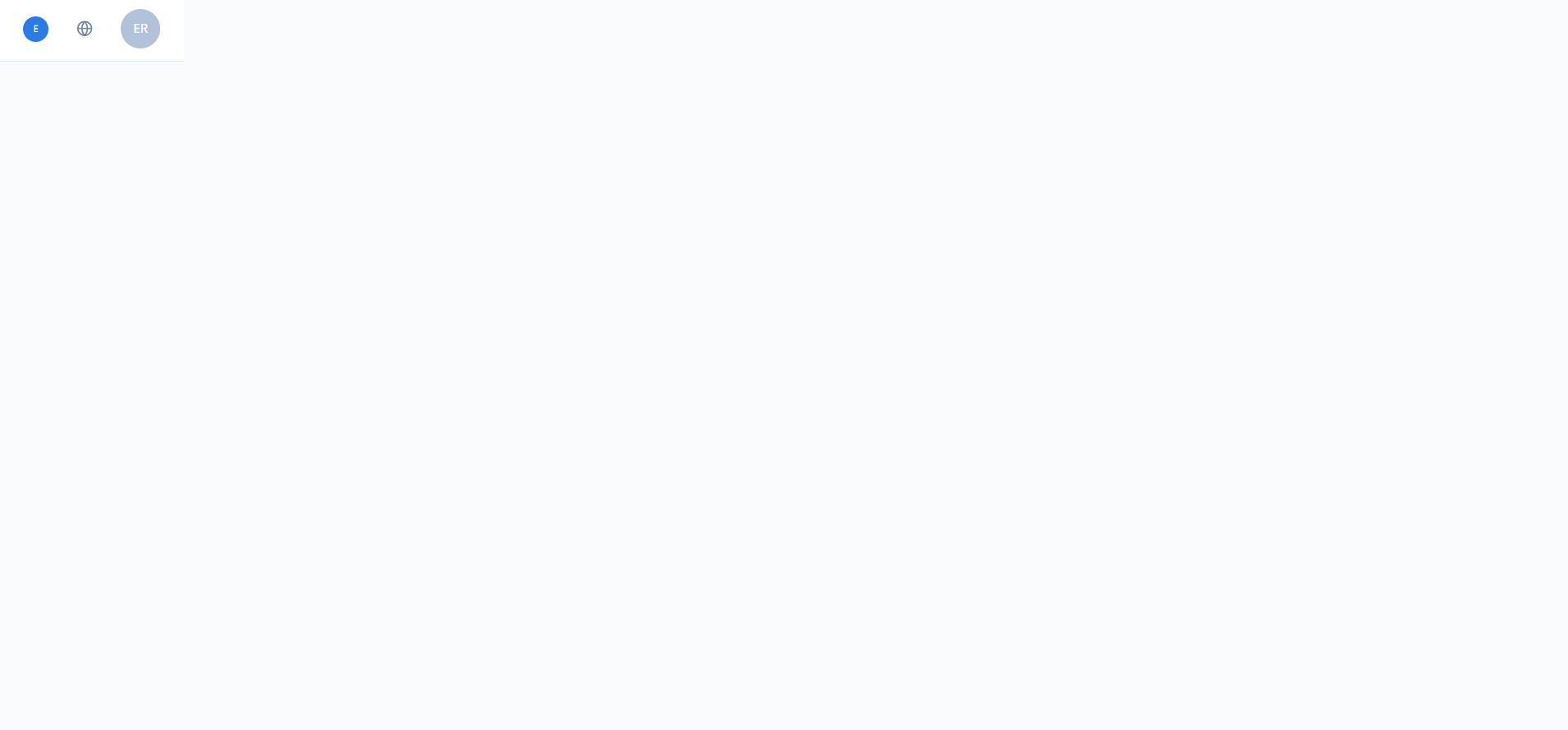
Nothing is displayed by default because it is assumed that you will use the widget function of the dashboard.
As a prerequisite for starting this tutorial, it is assumed that the members and groups for checking the display have been set in advance.
Prepare files to be displayed on the dashboard
Both the normal version and the simple version display a link to a PDF that shows how to use the system on the admin panel. So, first save the operation manual in the Kuroco content.
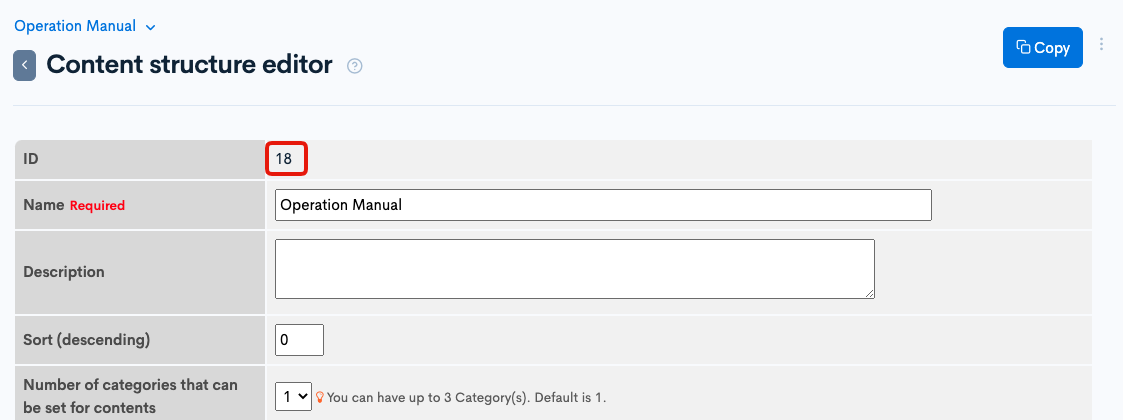
Add content structure
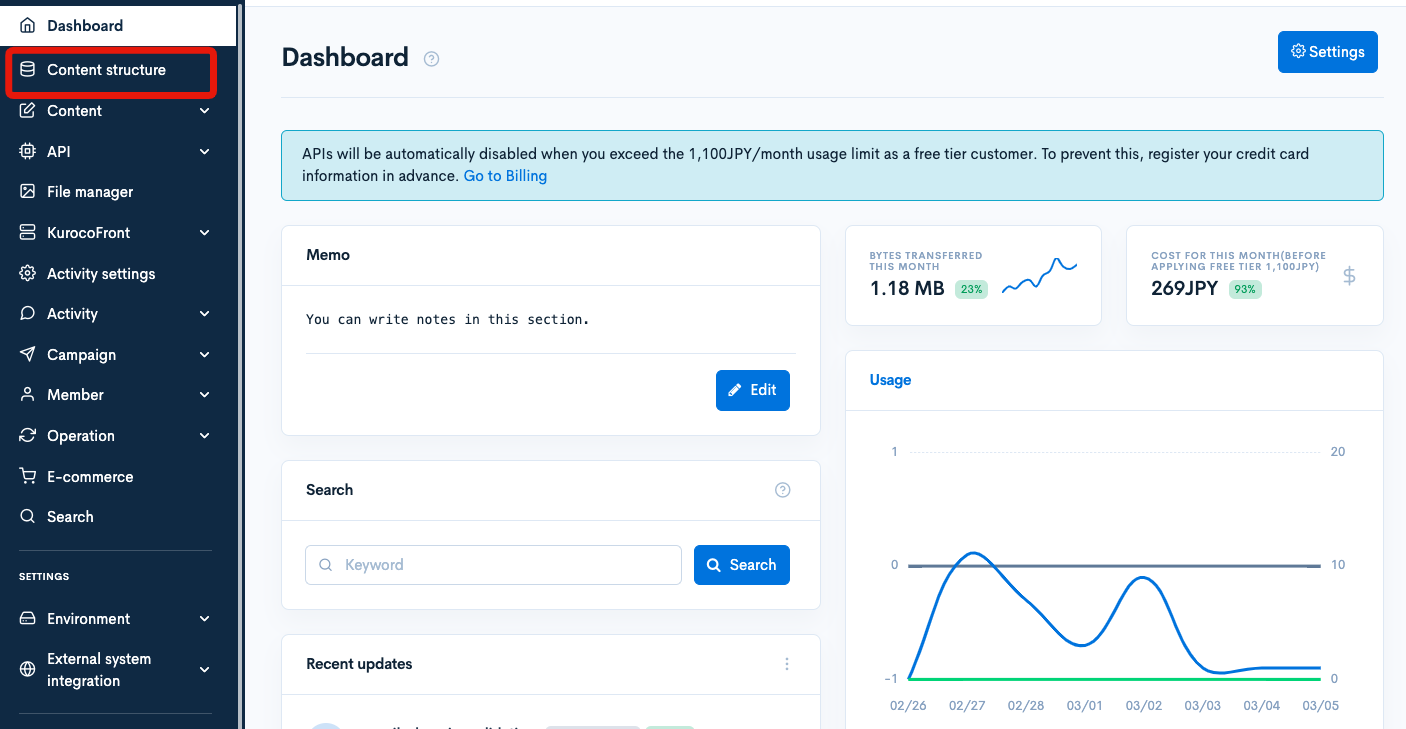
Click [Content structure].

Click [Add].

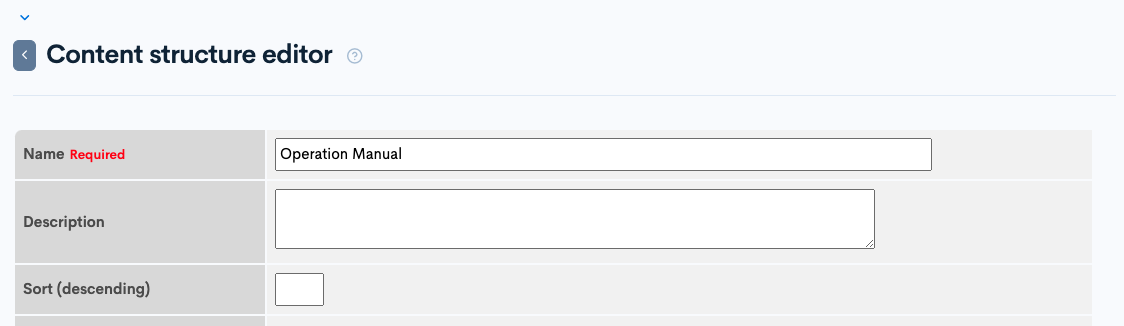
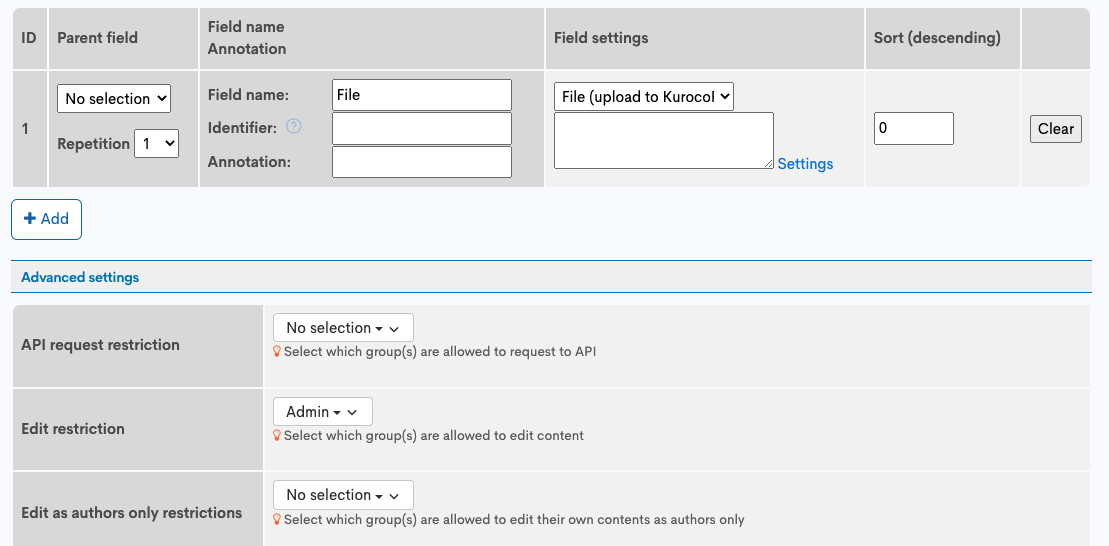
Set the following items.
| Items | Settings |
|---|---|
| Name | Operation Manual |
| ID=1 | Item setting: File (Upload to KurocoFiles) Item name: File Identifier: None Number of repetitions: 1 |
| Edit restriction | Admin |



After completing the settings, click [Add] to add the content structure. Make a note of the content structure ID as it will be used later.

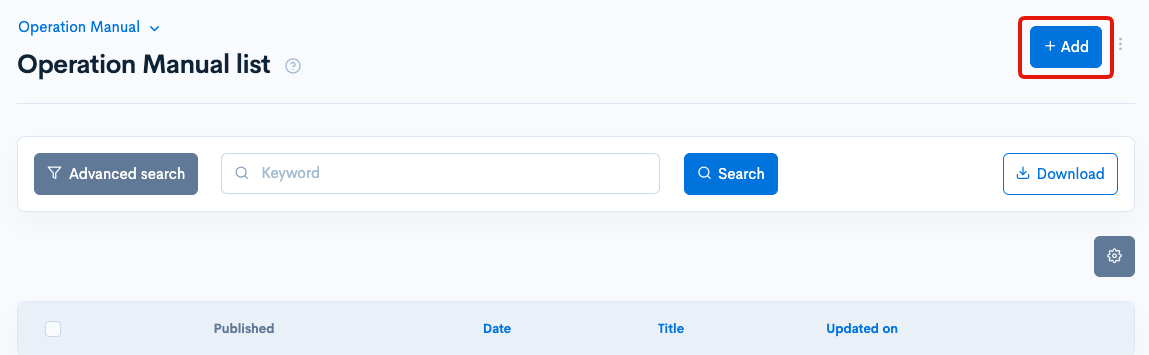
Add content
Click [Add] from the Content list screen.

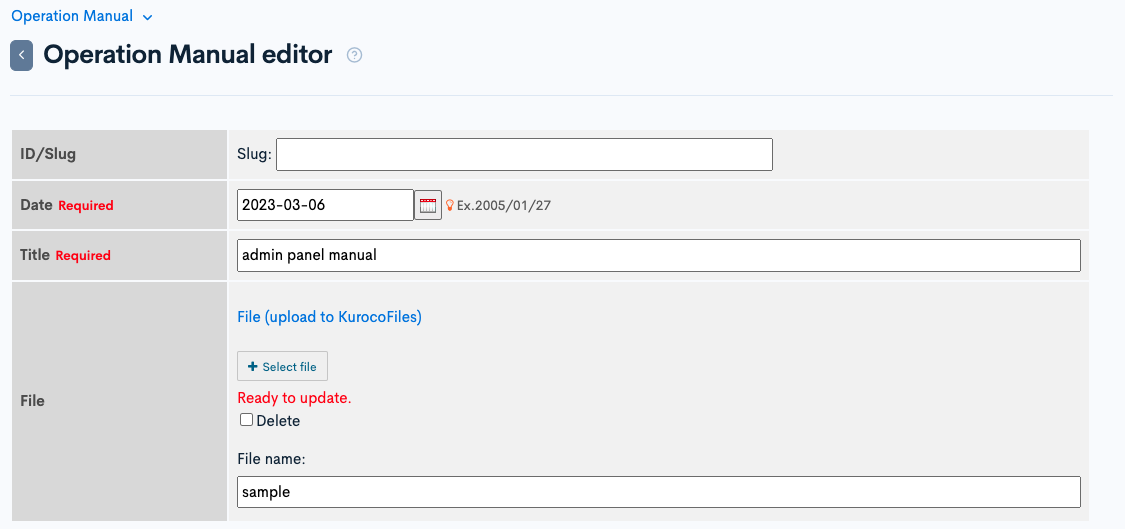
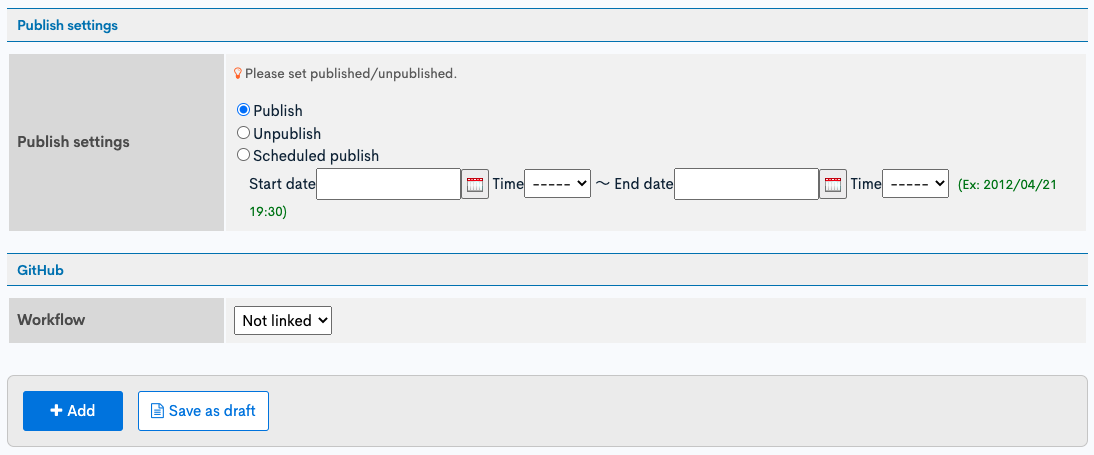
Enter the following and click Add.
| item | content |
|---|---|
| title | any title |
| File | Any PDF file |


Save some content as well. This completes the file settings. The following steps explain how to edit the normal version and simple version of the dashboard.
Edit the regular admin page
The Kuroco admin panel display has a normal version (high function) and a simple version, and you can set which one to display with the function of the group.

If you select the regular version, the contents of the dashboard and side menu will change depending on the member's authority. Therefore, before adding the dashboard widget, we will also introduce how to adjust the display of the side menu in the permission settings.
Adjust group permissions
In the case of the normal version of the admin panel, only the items for which you have authority are displayed in the side menu. The display will change automatically, so adjust the group permissions to narrow down the permissions that the target members have.
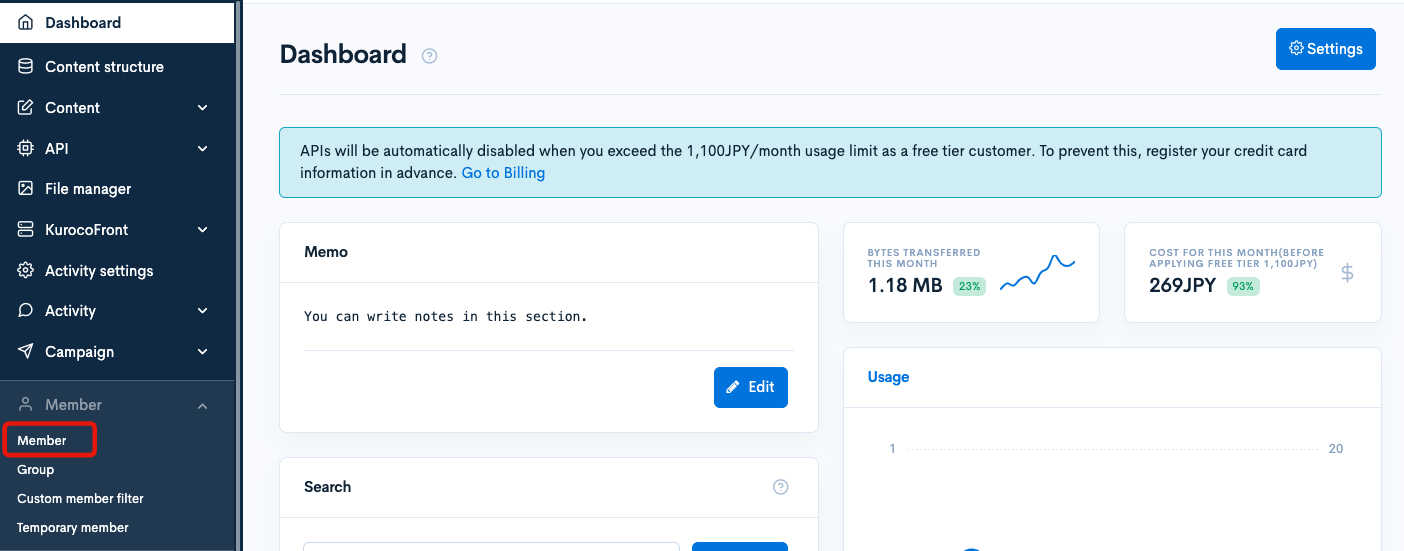
Click [Member] -> [Member].

Click the group name from Member list.

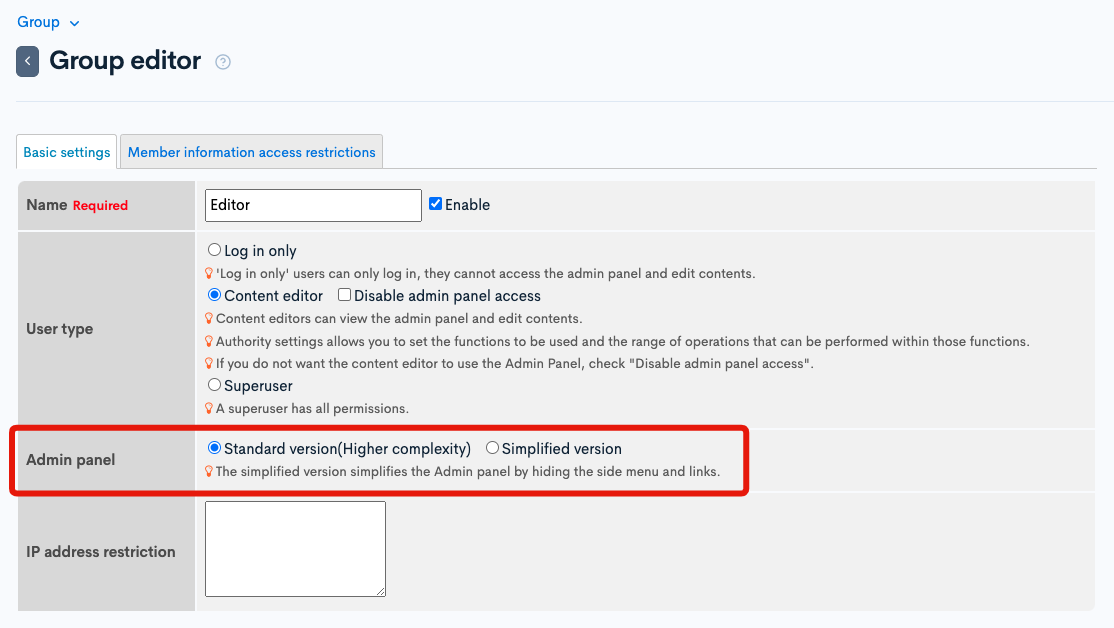
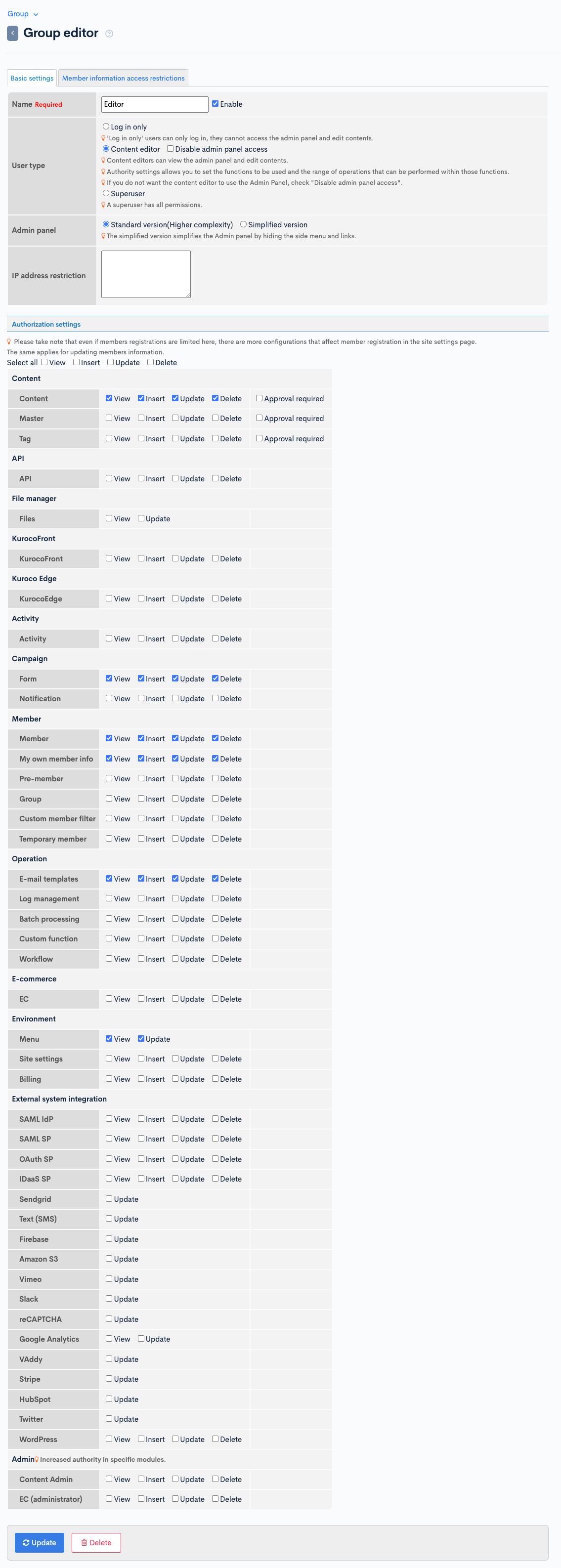
Set the following and click [Update].
| item | content |
|---|---|
| name | arbitrary name |
| User Type | Edit User |
| admin panel | Normal version (high function) |
| Privilege settings | Give the following items "view", "insert", "update" and "delete" privileges.
|

The contents displayed in the side menu will change.
Add Dashboard Widgets
Next, display a link to a PDF created in advance using the Dashboard Widget feature. Click [Environment] -> [Dashboard Widget].

Click [Add].

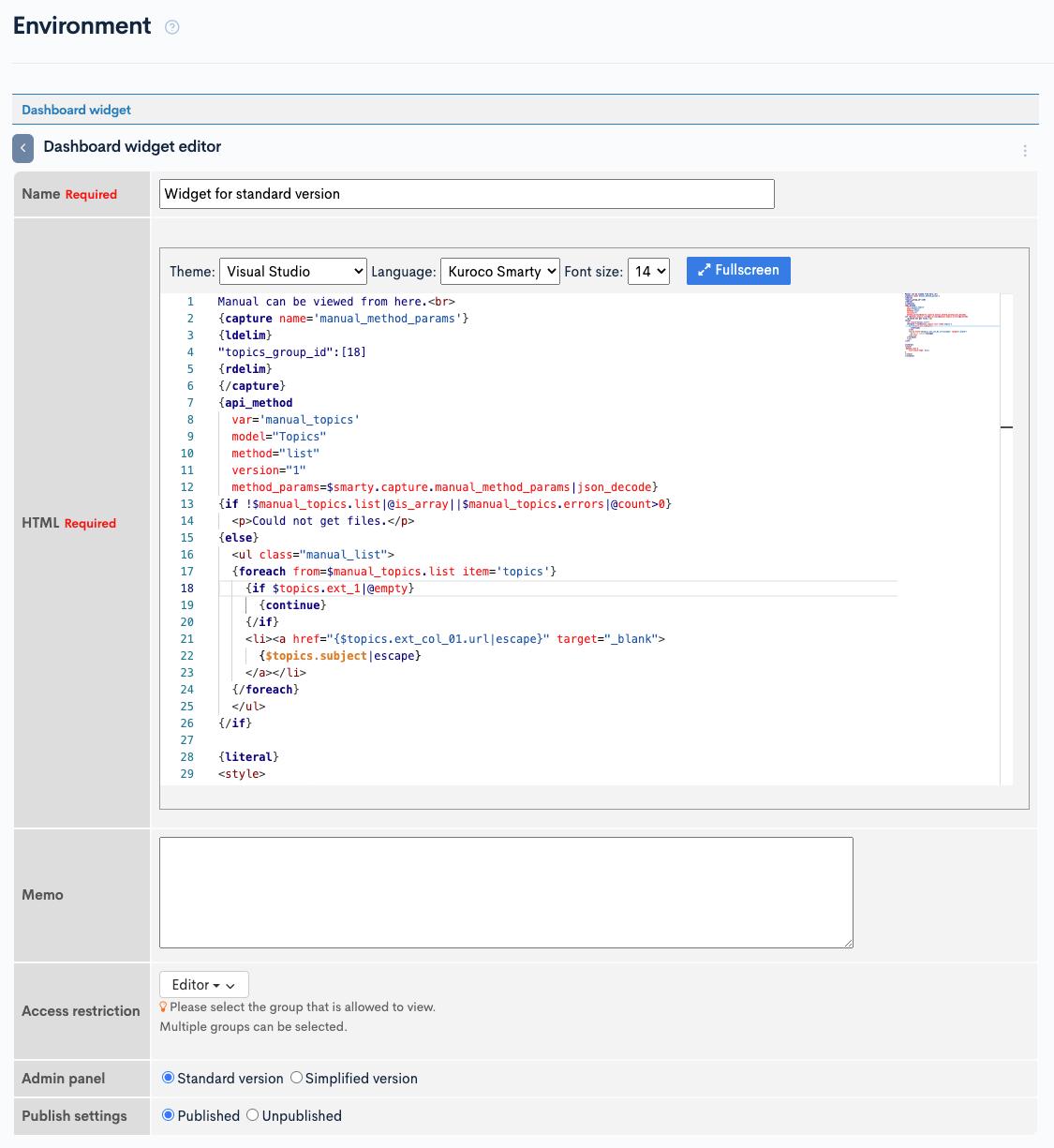
Set as follows.
| item | content |
|---|---|
| name | Widget for standard version |
| HTML | Code Below |
| Access Restrictions | Editor |
| admin panel | Standard version |
| Published settings Settings | Published |
Manual can be viewed from here.<br>
{capture name='manual_method_params'}
{ldelim}
"topics_group_id":[18]
{rdelim}
{/capture}
{api_method
var='manual_topics'
model="Topics"
method="list"
version="1"
method_params=$smarty.capture.manual_method_params|json_decode}
{if !$manual_topics.list|@is_array||$manual_topics.errors|@count>0}
<p>Could not get files.</p>
{else}
<ul class="manual_list">
{foreach from=$manual_topics.list item='topics'}
{if $topics.ext_1|@empty}
{continue}
{/if}
<li><a href="{$topics.ext_1.url|escape}" target="_blank">
{$topics.subject|escape}
</a></li>
{/foreach}
</ul>
{/if}
{literal}
<style>
.manual_list {
list-style-type: disc;
}
</style>
{/literal}
You can write css in the style tag in the dashboard widget.
You can also use Smarty and Kuroco's Smarty plugin.
Use your own content structure ID for "topics_group_id":[18].

When you are done, click [Add] to add the dashboard widget.
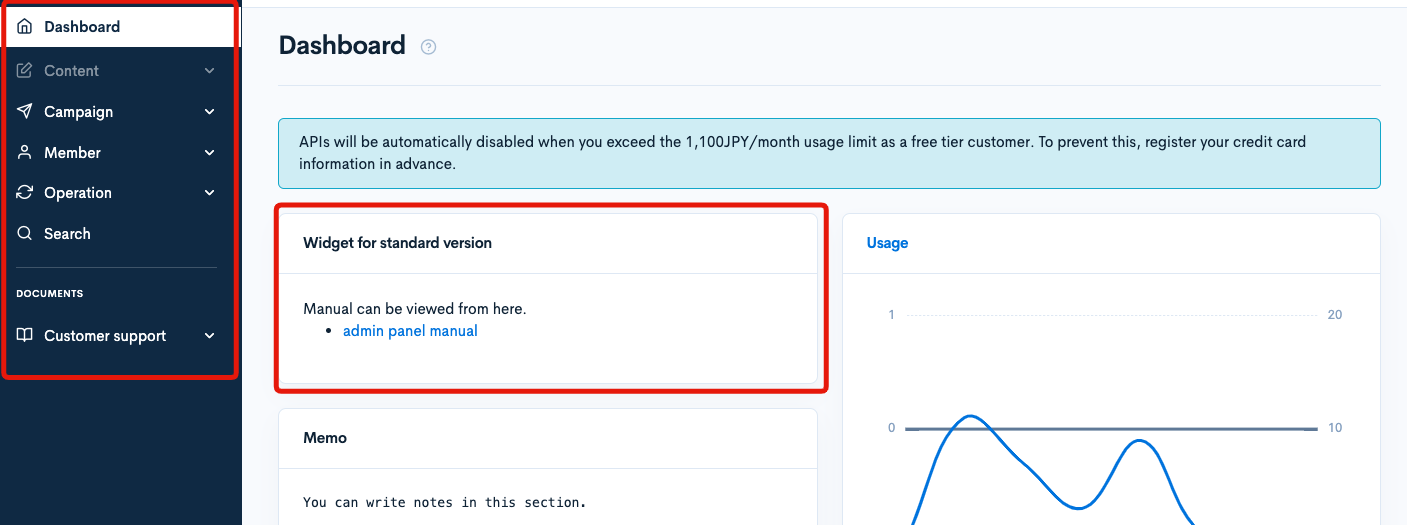
The widget for the standard version added here will be displayed at the top of "Memo" on the dashboard.
Check the display of the admin panel
You can check the set display by logging in to the admin panel as the target member.

Edit the simple admin screen
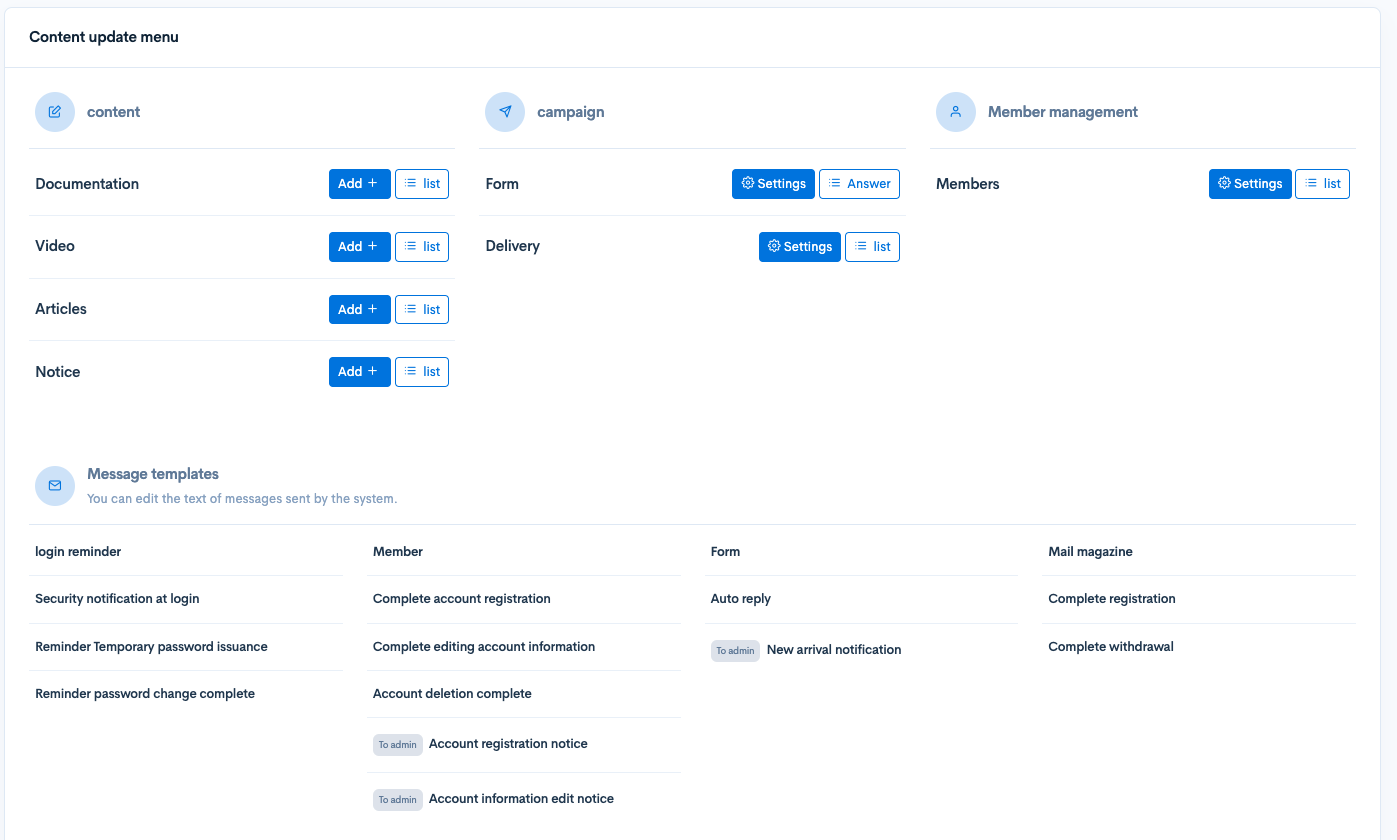
The simple version of the admin panel assumes the use of dashboard widgets, and nothing is displayed in the default state. Instead, you can freely write HTML to create the display of the admin panel.
Add Dashboard Widgets
Click [Environment] -> [Dashboard Widget].

Click [Add].

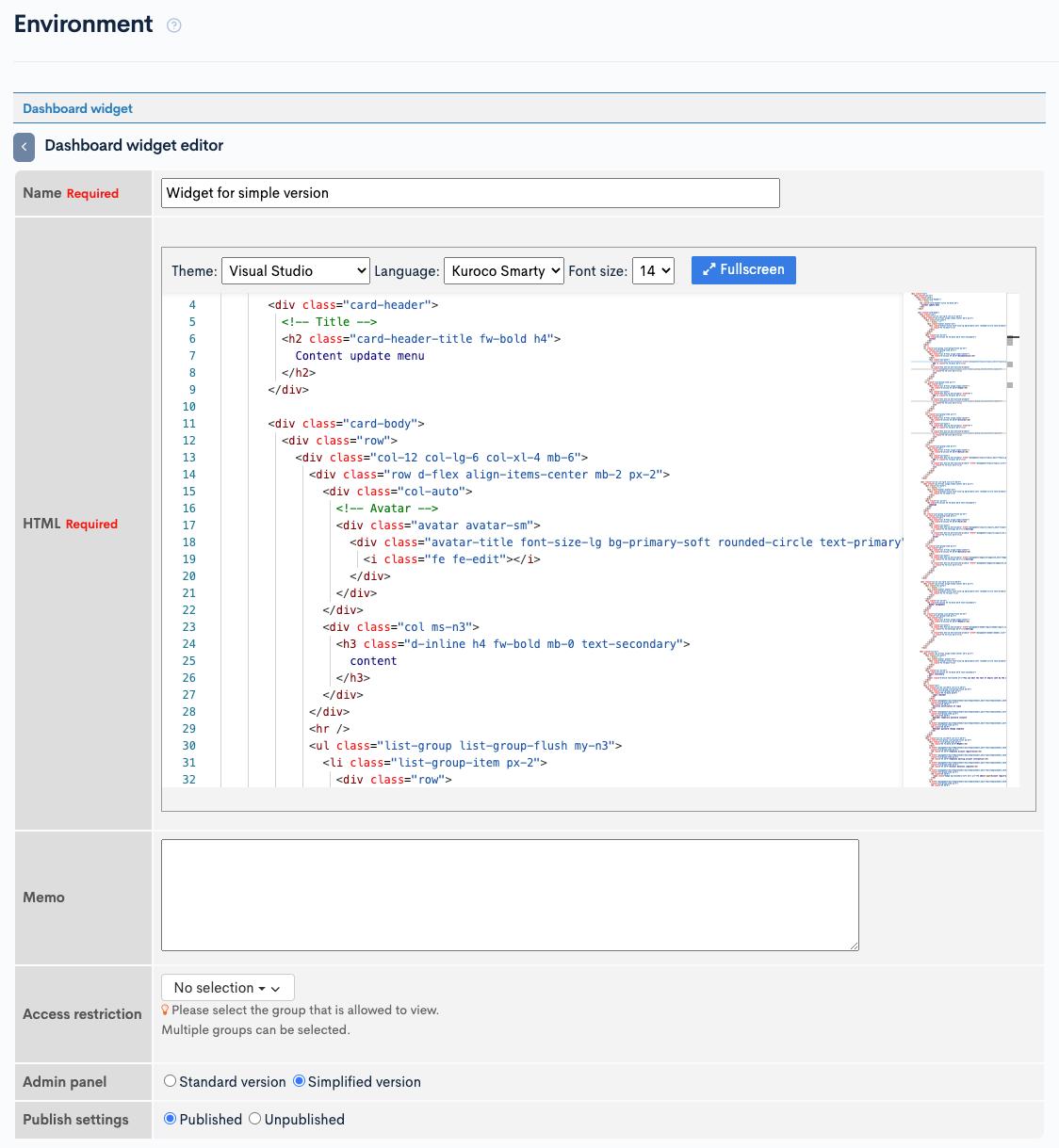
Set as follows.
| item | content |
|---|---|
| name | Widget for simplified version |
| HTML | Code Below |
| Access restriction | No selection |
| admin panel | Simple version |
| Public Settings | Public |
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<!-- Title -->
<h2 class="card-header-title fw-bold h4">
Content update menu
</h2>
</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-lg-6 col-xl-4 mb-6">
<div class="row d-flex align-items-center mb-2 px-2">
<div class="col-auto">
<!-- Avatar -->
<div class="avatar avatar-sm">
<div class="avatar-title font-size-lg bg-primary-soft rounded-circle text--primary">
<i class="fe fe-edit"></i>
</div>
</div>
</div>
<div class="col ms-n3">
<h3 class="d-inline h4 fw-bold mb-0 text-secondary">
content
</h3>
</div>
</div>
<hr />
<ul class="list-group list-group-flush my-n3">
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Documentation</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="/management/topics/topics_edit/?topics_group_id=7">
Add <i class="fe fe-plus me-1"></i>
</a>
<a class="btn btn-sm btn-outline-primary"
href="/management/topics/topics_list/?topics_group_id=7&contents_type=15">
<i class="fe fe-list me-1"></i>
list
</a>
</div>
</div>
</li>
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Video</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="#!">
Add <i class="fe fe-plus me-1"></i>
</a>
<a class="btn btn-sm btn-outline-primary"
href="/management/topics/topics_list/?topics_group_id=7&contents_type=17">
<i class="fe fe-list me-1"></i>
list
</a>
</div>
</div>
</li>
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Articles</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="#!">
Add <i class="fe fe-plus me-1"></i>
</a>
<a class="btn btn-sm btn-outline-primary"
href="/management/topics/topics_list/?topics_group_id=7&contents_type=18">
<i class="fe fe-list me-1"></i>
list
</a>
</div>
</div>
</li>
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Notice</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="/management/topics/topics_edit/?topics_group_id=1">
Add <i class="fe fe-plus me-1"></i>
</a>
<a class="btn btn-sm btn-outline-primary" href="/management/topics/topics_list/?topics_group_id=1">
<i class="fe fe-list me-1"></i>
list
</a>
</div>
</div>
</li>
</ul>
</div>
<div class="col-12 col-lg-6 col-xl-4 mb-6">
<div class="row d-flex align-items-center mb-2 px-2">
<div class="col-auto">
<!-- Avatar -->
<div class="avatar avatar-sm">
<div class="avatar-title font-size-lg bg-primary-soft rounded-circle text--primary">
<i class="fe fe-send"></i>
</div>
</div>
</div>
<div class="col ms-n3">
<h3 class="d-inline h4 fw-bold mb-0 text-secondary">
campaign
</h3>
</div>
</div>
<hr />
<ul class="list-group list-group-flush my-n3">
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Form</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="/management/inquiry/inquiry_edit/?inquiry_id=1">
<i class="fe fe-settings me-1"></i>Settings
</a>
<a class="btn btn-sm btn-outline-primary" href="/management/inquiry/inquiry_bn_list/?inquiry_id=1">
<i class="fe fe-list me-1"></i>
Answer
</a>
</div>
</div>
</li>
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Delivery</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="/management/magazine/magazine_edit/?magazine_id=1">
<i class="fe fe-settings me-1"></i>Settings
</a>
<a class="btn btn-sm btn-outline-primary" href="/management/magazine/magazine_sendmail_list/?magazine_id=1">
<i class="fe fe-list me-1"></i>
list
</a>
</div>
</div>
</li>
</ul>
</div>
<div class="col-12 col-lg-6 col-xl-4 mb-6">
<div class="row d-flex align-items-center mb-2 px-2">
<div class="col-auto">
<!-- Avatar -->
<div class="avatar avatar-sm">
<div class="avatar-title font-size-lg bg-primary-soft rounded-circle text--primary">
<i class="fe fe fe-user"></i>
</div>
</div>
</div>
<div class="col ms-n3">
<h3 class="d-inline h4 fw-bold mb-0 text-secondary">
Member management
</h3>
</div>
</div>
<hr />
<ul class="list-group list-group-flush my-n3">
<li class="list-group-item px-2">
<div class="row">
<div class="col d-flex align-items-center">
<h3 class="d-inline h4 mb-0">Members</h3>
</div>
<div class="col-auto">
<a class="btn btn-sm btn-primary" href="/management/memberregist/memberregist_column_setting/">
<i class="fe fe-settings me-1"></i>Settings
</a>
<a class="btn btn-sm btn-outline-primary" href="/management/member/member_list/">
<i class="fe fe-list me-1"></i>
list
</a>
</div>
</div>
</li>
</ul>
</div>
<div class="col-12">
<div class="row d-flex align-items-center mb-2 px-2">
<div class="col-auto">
<!-- Avatar -->
<div class="avatar avatar-sm">
<div class="avatar-title font-size-lg bg-primary-soft rounded-circle text--primary">
<i class="fe fe-mail"></i>
</div>
</div>
</div>
<div class="col ms-n3">
<h3 class="d-inline h4 fw-bold mb-0 text-secondary">
Message templates
</h3>
<small class="d-block text-muted mt-1">You can edit the text of messages sent by the system. </small>
</div>
</div>
<hr />
<div class="row">
<div class="col-12 col-md-6 col-xl-3 mb-4">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item px-2">
<h3 class="h5 fw-bold mb-0">
login reminder
</h3>
</div>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=62"
class="list-group-item px-2">
<h3 class="h5 mb-0">
Security notification at login
</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=77"
class="list-group-item px-2">
<h3 class="h5 mb-0">
Reminder Temporary password issuance
</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=76"
class="list-group-item px-2">
<h3 class="h5 mb-0">
Reminder password change complete
</h3>
</a>
</div>
</div>
<div class="col-12 col-md-6 col-xl-3 mb-4">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item px-2">
<h3 class="h5 fw-bold mb-0">Member</h3>
</div>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=83"
class="list-group-item px-2">
<h3 class="h5 mb-0">Complete account registration</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=84"
class="list-group-item px-2">
<h3 class="h5 mb-0">Complete editing account information</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=80"
class="list-group-item px-2">
<h3 class="h5 mb-0">Account deletion complete</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=82"
class="list-group-item px-2">
<h3 class="h5 mb-0">
<span class="badge bg-secondary-soft me-2 p-2">To admin</span>Account registration notice
</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=85"
class="list-group-item px-2">
<h3 class="h5 mb-0">
<span class="badge bg-secondary-soft me-2 p-2">To admin</span>Account information edit notice
</h3>
</a>
</div>
</div>
<div class="col-12 col-md-6 col-xl-3 mb-4">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item px-2">
<h3 class="h5 fw-bold mb-0">Form</h3>
</div>
<a href="/management/inquiry/inquiry_edit/?inquiry_id=1" class="list-group-item px-2">
<h3 class="h5 mb-0">Auto reply</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=75"
class="list-group-item px-2">
<h3 class="h5 mb-0">
<span class="badge bg-secondary-soft me-2 p-2">To admin</span>New arrival notification
</h3>
</a>
</div>
</div>
<div class="col-12 col-md-6 col-xl-3 mb-4">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item px-2">
<h3 class="h5 fw-bold mb-0">Mail magazine</h3>
</div>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=78"
class="list-group-item px-2">
<h3 class="h5 mb-0">Complete registration</h3>
</a>
<a href="/management/mailtemplateedit/mailtemplateedit_edit/?mailtemplateedit_id=79"
class="list-group-item px-2">
<h3 class="h5 mb-0">Complete withdrawal</h3>
</a>
</div>
</div>
</div>
</div>
<div class="col-12">
<div class="row d-flex align-items-center mb-2 px-2">
<div class="col-auto">
<!-- Avatar -->
<div class="avatar avatar-sm">
<div class="avatar-title font-size-lg bg-primary-soft rounded-circle text--primary">
<i class="fe fe-book-open"></i>
</div>
</div>
</div>
<div class="col ms-n3">
<h3 class="d-inline h4 fw-bold mb-0 text-secondary">
manual
</h3>
<small class="d-block text-muted mt-1">You can see the operation manual from the link below. </small>
</div>
</div>
<hr />
<div class="row">
<div class="col-12 col-md-6 col-xl-3 mb-4">
<div class="list-group list-group-flush my-n3">
{capture name='manual_method_params'}
{ldelim}
"topics_group_id":[18]
{rdelim}
{/capture}
{api_method
var='manual_topics'
model="Topics"
method="list"
version="1"
method_params=$smarty.capture.manual_method_params|json_decode}
{if !$manual_topics.list|@is_array||$manual_topics.errors|@count>0}
<p>Could not retrieve file. </p>
{else}
{foreach from=$manual_topics.list item='topics'}
{if $topics.ext_1|@empty}
{continue}
{/if}
<a href="{$topics.ext_1.url|escape}" target="_blank" class="list-group-item px-2">
<h3 class="h5 mb-0">
{$topics.subject|escape}
</h3>
</a>
{/foreach}
{/if}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{literal}
<style>
h2 {
font-size: 20px;
}
</style>
{/literal}
You can write css in the style tag in the dashboard widget.
You can also use Smarty and Kuroco's Smarty plugin.
Use your own content structure ID for "topics_group_id":[18].
Please check the CSS applied to the admin panel with developer tools.

When you are done, click [Add] to add the dashboard widget.
Check the display of the admin panel
You can check the set display by logging in to the admin panel as the target member.

Related document
Support
If you have any other questions, please contact us or check out Our Slack Community.