静的アクセストークンによるAPIアクセス制限の方法
KurocoのAPIセキュリティについて
KurocoのAPIセキュリティは下記4つから選択できます。
- 無し
- 静的アクセストークン
- 動的アクセストークン
- Cookie
一時的な開発用APIを作成してテストをする場合や、完全にオープンなデータを利用する場合は「無し」を設定できます。

しかしながら、APIのセキュリティ設定を「無し」にしてしまうと誰でもAPIが利用できるようになり、外部から無差別にAPIリクエストを受け付けることが可能になります。
この状態が想定通りではない場合、静的アクセストークン機能を利用することである程度の制限をかけることができます。
今回は静的アクセストークンを利用してアクセス制限をかける方法を説明します。
静的アクセストークンの文字列は公開サイトのネットワーク通信やJSファイル内の記述を参照することで外部からも閲覧可能な情報となります。その為、セキュアな情報に対する制限をかけたい場合は静的アクセストークンではなく動的アクセストークン・Cookie制限によるログイン認証やAPIに閲覧グループによる制限をかける形で対応をしてください。
静的アクセストークンによるAPIアクセス制限方法
静的アクセストークンによるAPIアクセス制限の方法を説明します。
1. KurocoのAPIのセキュリティを設定する
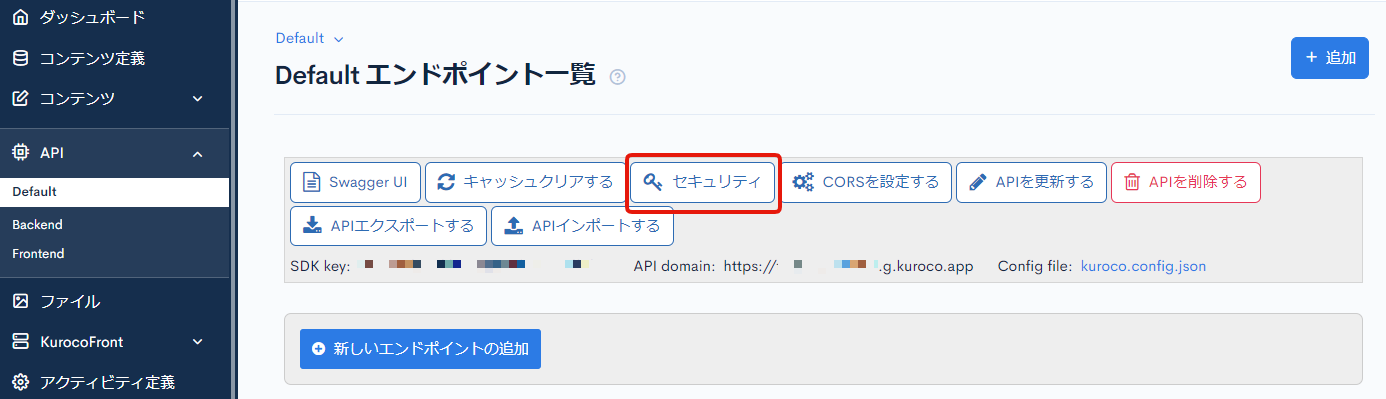
任意のAPI一覧ページから[セキュリティ]をクリックします。

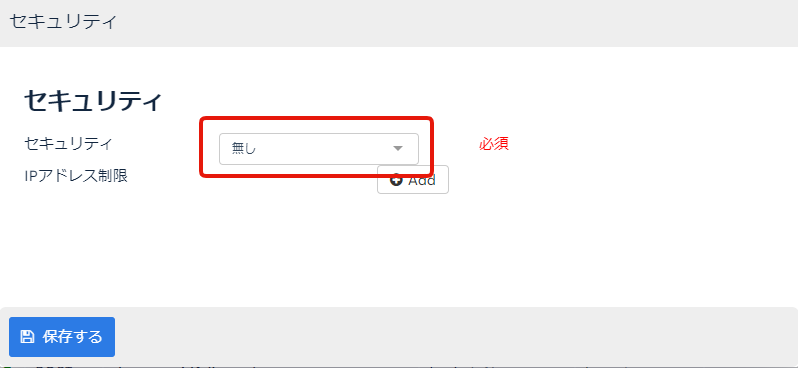
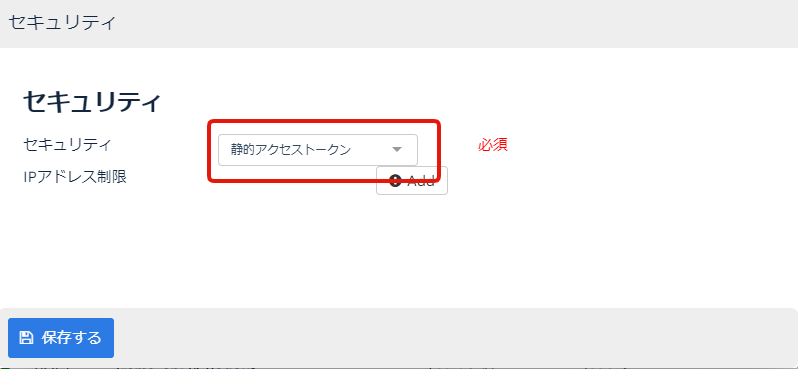
「セキュリティ」を静的アクセストークンに変更し、[保存する]をクリックします。

2.静的アクセストークンを発行する
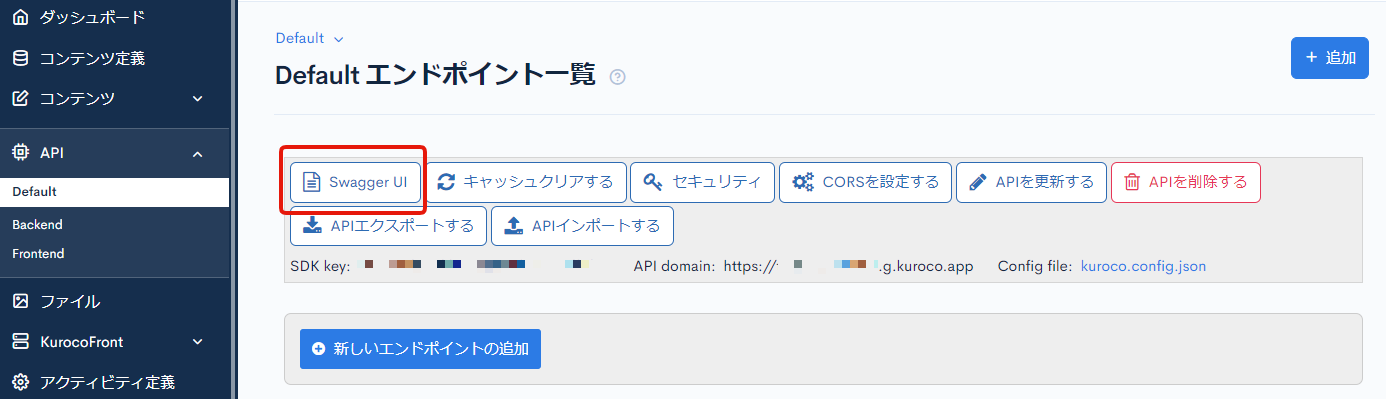
API一覧ページから[Swagger UI]をクリックします。

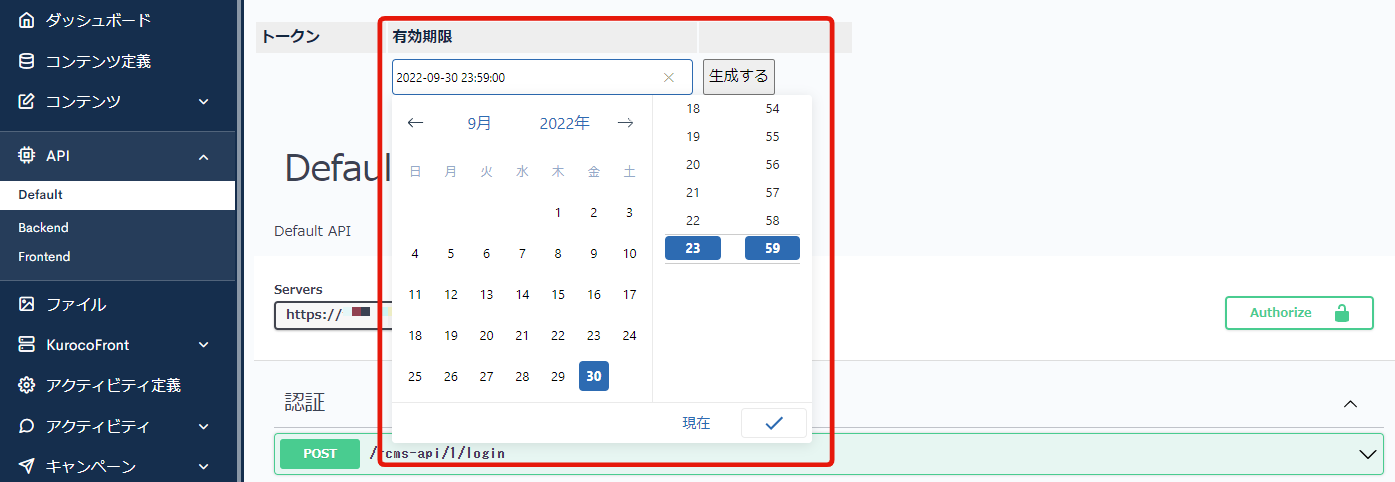
Swagger画面の上部にある 「静的アクセストークン」 の「有効期限」より有効期限を設定し、[生成する]をクリックします。

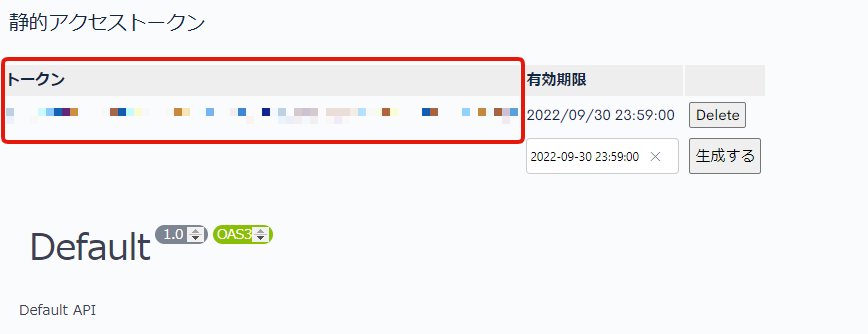
トークンが発行されます。後ほど利用するのでコピーしておいてください。

以上でKuroco管理画面での操作は完了です。
3. APIアクセスの設定
一例としてNuxt3とNext.jsのコードを記載しています。
本チュートリアルでは以下のバージョンでコードを書いています。
- Nuxt3: v3.14.0
- Next.js: v15.0.3 (Using App Router)
まず、チュートリアルで必要なパッケージをインストールします:
- Nuxt3
- Next.js
Nuxt 3では追加のパッケージのインストールは不要です。
npm install axios
4. 環境変数の設定
- Nuxt3
- Next.js
NUXT_STATIC_TOKEN=YOUR_STATIC_TOKEN_HERE
NUXT_PUBLIC_API_BASE_URL=https://your-api-endpoint.com
STATIC_TOKEN=YOUR_STATIC_TOKEN_HERE
NEXT_PUBLIC_API_URL=https://your-api-endpoint.com
NUXT_PUBLIC_/NEXT_PUBLIC_プレフィックスがつく環境変数は、クライアントサイドで参照可能になります。詳細は下記のリンクをご確認ください。
5. 設定ファイルの更新
- Nuxt3
- Next.js
export default defineNuxtConfig({
runtimeConfig: {
public: {
staticToken: process.env.NUXT_STATIC_TOKEN,
publicApiBaseUrl: process.env.NUXT_PUBLIC_API_BASE_URL
}
}
})
/** @type {import('next').NextConfig} */
const nextConfig = {
env: {
STATIC_TOKEN: process.env.STATIC_TOKEN
}
}
module.exports = nextConfig
6. APIのリクエストヘッダーに静的アクセストークンを設定する
- Nuxt3
- Next.js
export default defineNuxtPlugin(() => {
const config = useRuntimeConfig()
return {
provide: {
customFetch: (url: string, options = {}) => {
return useFetch(url, {
baseURL: config.public.apiBase as string,
headers: {
'x-rcms-api-access-token': config.public.staticToken as string
},
...options
})
}
}
}
})
Kurocoビギナーズガイドでは plugins の利用方法はカバーしていませんが、この機会に公式ドキュメントでぜひ触れてみてください。
import axios from 'axios'
export const api = axios.create({
baseURL: process.env.NEXT_PUBLIC_API_URL,
headers: {
'x-rcms-api-access-token': process.env.STATIC_TOKEN
}
})
7. APIの使用例
- Nuxt3
- Next.js
<script setup>
// 基本的な使用例
const { $customFetch } = useNuxtApp()
const { data: response } = await $customFetch('/api/endpoint');
// 個別にヘッダーを上書きする例
const { $customFetch } = useNuxtApp()
const { data: customData } = await $customFetch('/api/endpoint', {
headers: {
'x-rcms-api-access-token': 'different-token'
}
}
</script>
<template>
<div>
<div v-if="pending">Loading...</div>
<div v-else>
<pre>{{ data }}</pre>
</div>
</div>
</template>
// APIクライアントを使用する場合
import { api } from '@/lib/axios'
export default function Page() {
const [data, setData] = useState(null)
useEffect(() => {
const fetchData = async () => {
const response = await api.get('/api/endpoint')
setData(response.data)
}
fetchData()
}, [])
return <div>{/* データの表示 */}</div>
}
// または組み込みfetchを使用する場合
async function getData() {
const res = await fetch('https://api-endpoint.com/api/endpoint', {
headers: {
'x-rcms-api-access-token': process.env.STATIC_TOKEN
}
})
return res.json()
}
// App RouterのServer Componentで使用する場合
export default async function Page() {
const data = await getData()
return <div>{/* データの表示 */}</div>
}
- Nuxt 3:
useFetch/$fetchを使用し、自動的にヘッダーに静的トークンが付与される例を紹介しました。 - Next.js:
fetchまたはaxiosを使用し、リクエストヘッダーに静的トークンを設定する例を紹介しました。
- リクエストヘッダーに、
X-RCMS-API-ACCESS-TOKENをキーとして静的アクセストークンを設定し、リクエストを送信することでデータ取得が可能です。
・プロジェクトにあわせて、実際には .env や .env.local など別ファイルに記述することをお勧めします。 環境変数のファイルは必ず.gitignoreに追加し、機密情報をリポジトリにコミットしないようにしてください。
以上で静的アクセストークンによるAPIアクセス制限の設定が完了です。
参考
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。