Can I customize the items displayed in the content list?
Yes, you can. There are two ways to set this up depending on your requirements.
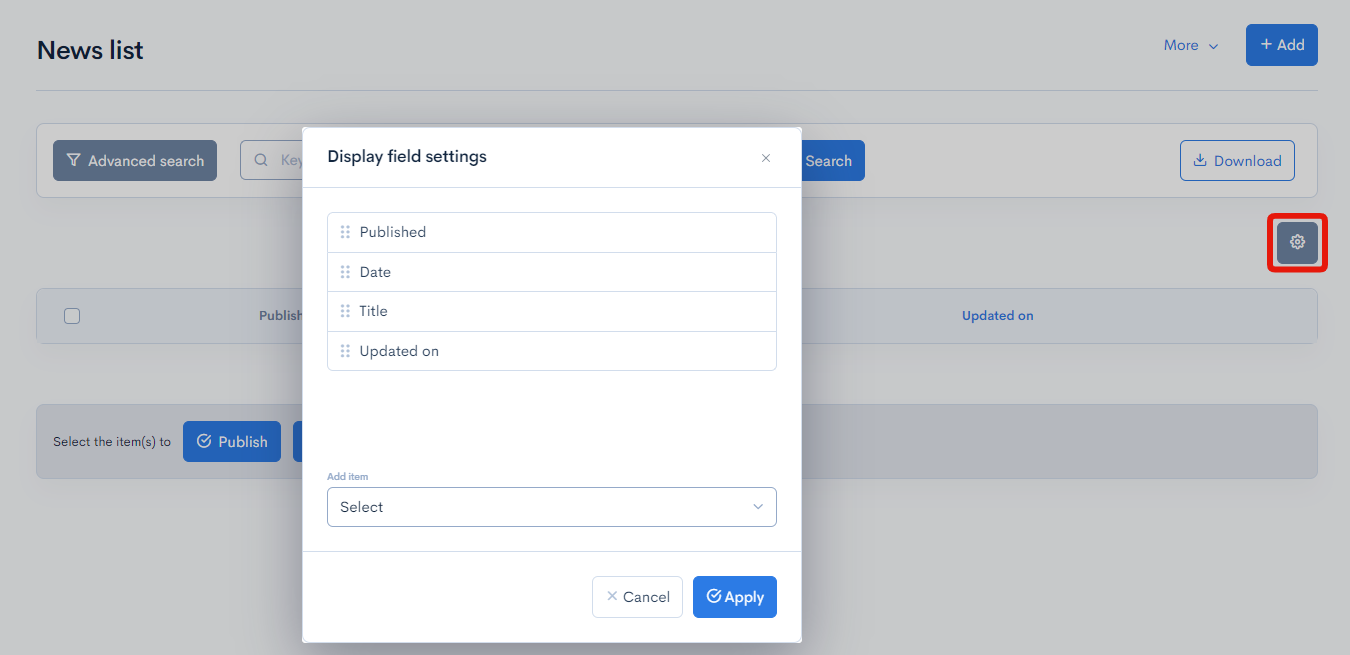
Setting from the Gear Icon
Click on the gear symbol in the top right-hand corner of the contents list to open the display field settings dialog. You can set the fields to be displayed in the contents list.

The default items cannot be hidden. Also, these settings are retained for each user.
If you want to change the default items, modify the display for all users, or change the item names, please use the trigger for [Content Display (Admin Panel)].
Setting with Triggers
Using the trigger for Visibility of content in Admin panel, you can set the items displayed in the list by configuring the $disable_columns and $default_columns variables.
disable_columns
This setting specifies the items to be removed. Specify the items you want to hide in an array as shown below.
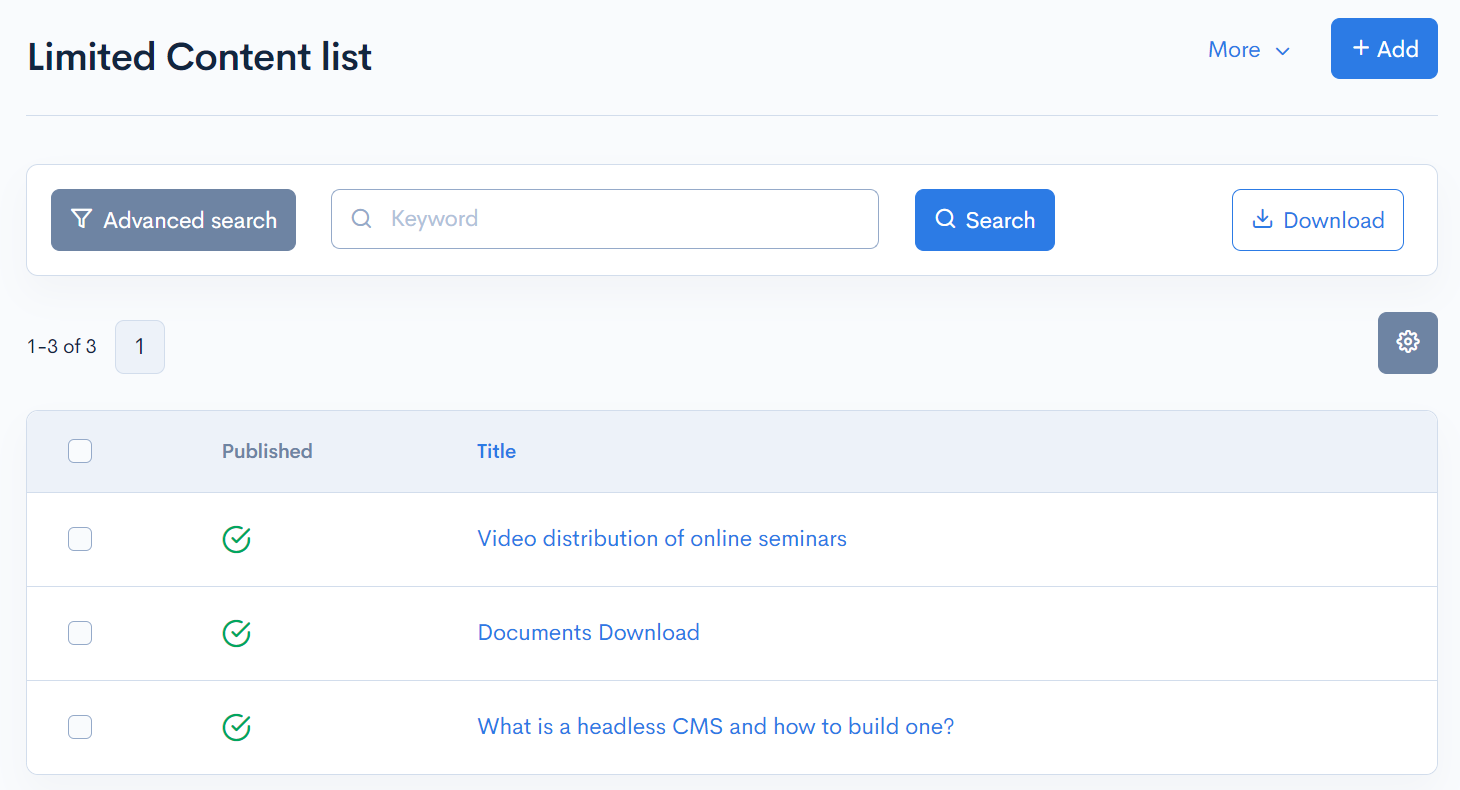
Example of setting disable_columns
{* Use disable_columns*}
{assign_array var="disable_columns" values="ymd,update_ymdhi"}
Display Example

default_columns
This method specifies the items to be displayed from scratch. Specify the key names, display names, and whether sorting is enabled for the items you want to display as shown below.
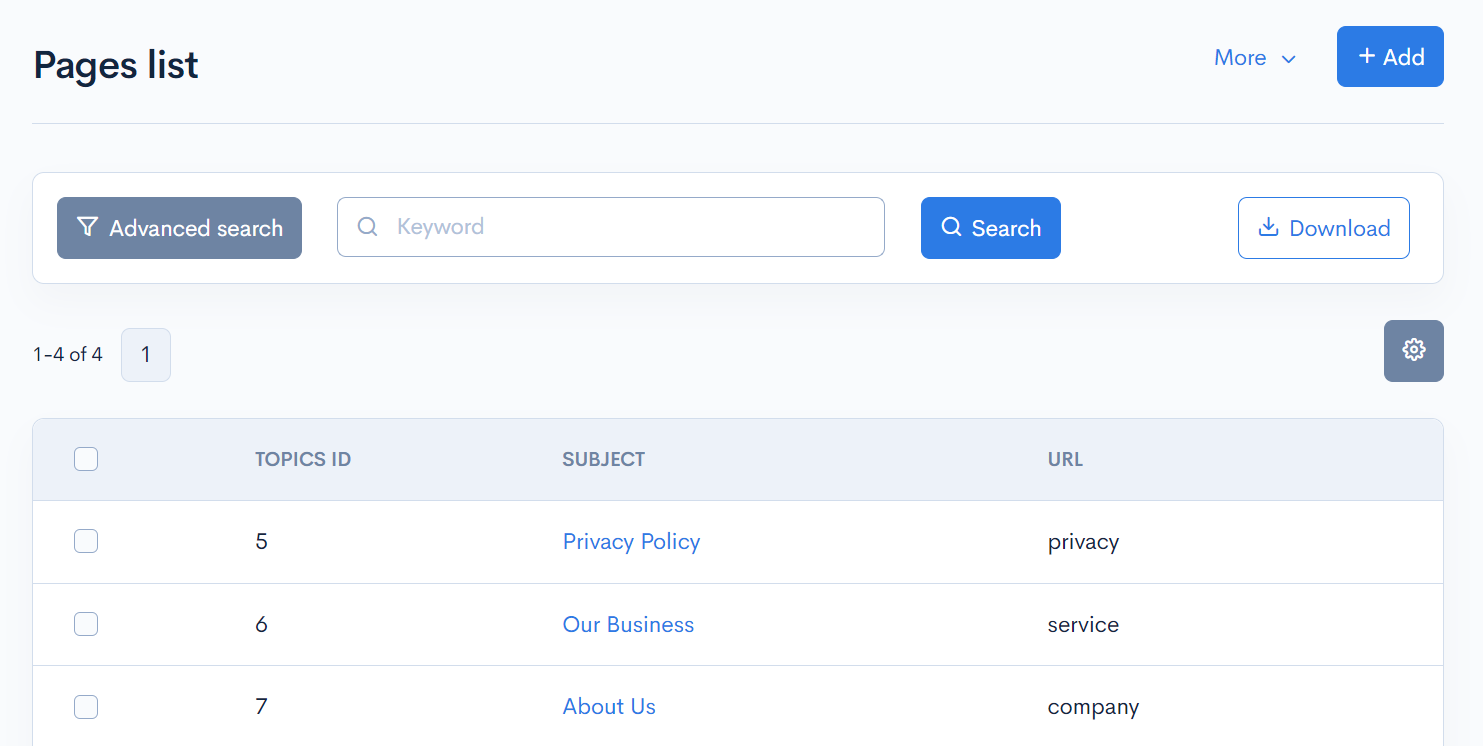
Example of setting default_columns
{*Use default_columns*}
{assign_array var="default_columns" values=""}
{assign_array var="topics_id" values=""}
{assign var="topics_id.key_name" value="topics_id"}
{assign var="topics_id.disp_name" value="TOPICS ID"}
{assign var="topics_id.sortable" value=false}
{assign_array var="subject" values=""}
{assign var="subject.key_name" value="subject"}
{assign var="subject.disp_name" value="SUBJECT"}
{assign var="subject.sortable" value=false}
{assign_array var="slug" values=""}
{assign var="slug.key_name" value="slug"}
{assign var="slug.disp_name" value="URL"}
{assign var="slug.sortable" value=false}
{append var="default_columns" value=$topics_id}
{append var="default_columns" value=$subject}
{append var="default_columns" value=$slug}
Display Example

By hiding the gear icon with the CSS of the admin panel plugin, you can ensure the same list display for each user and prevent changes on the user side.
Related Documents
Support
If you have any other questions, please contact us or check out Our Slack Community.