Can the visibility of other fields be changed based on the values entered in a form?
You can enter JavaScript in the detailed settings of the content definition to write the process accordingly.
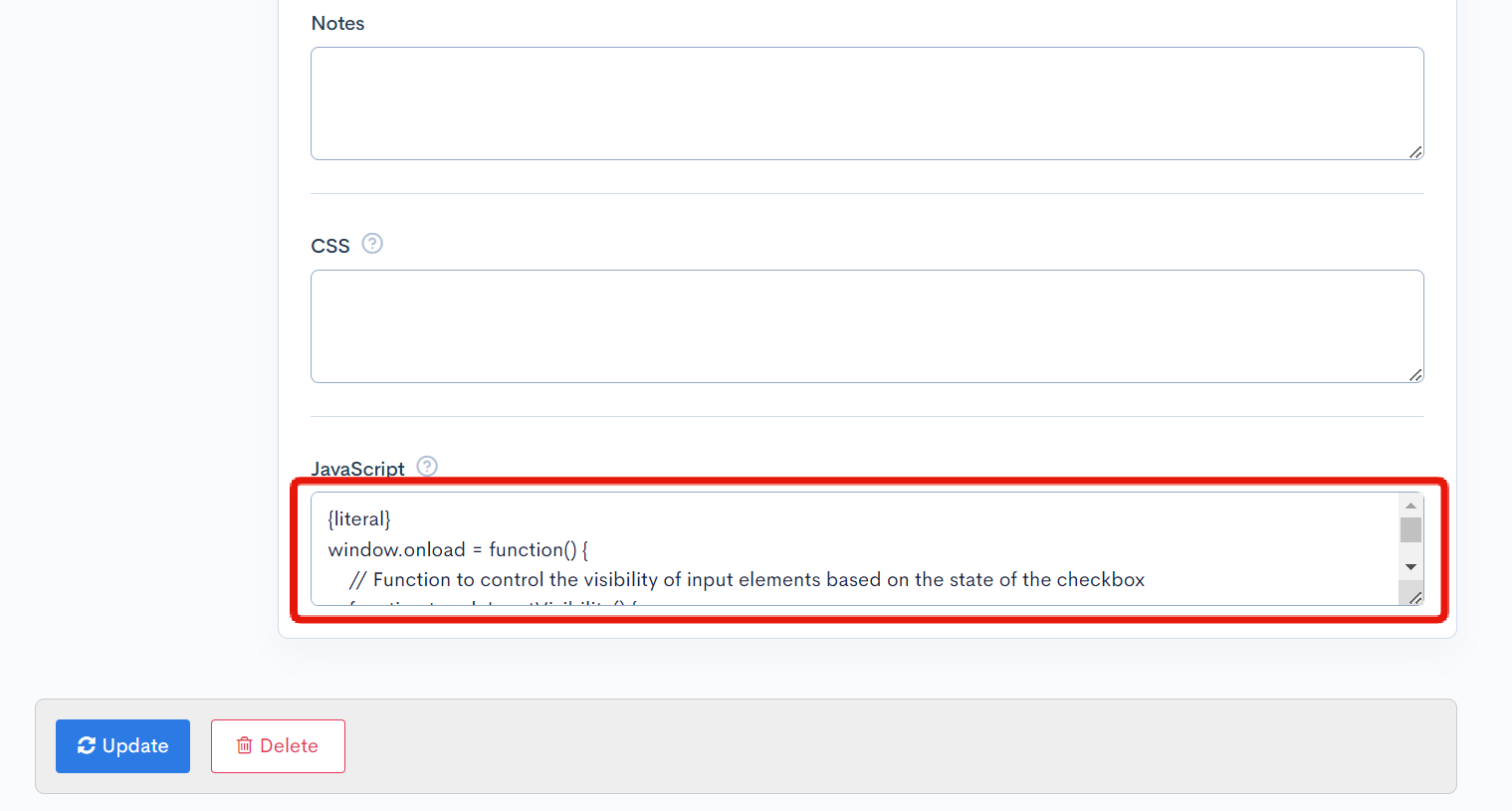
Settings Location
JavaScript section in the advanced settings of content structure editor.

Code example
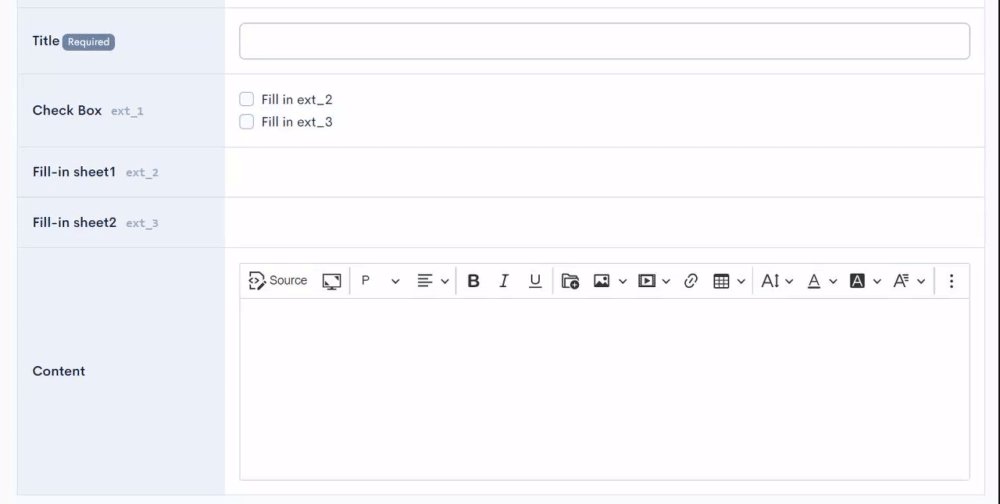
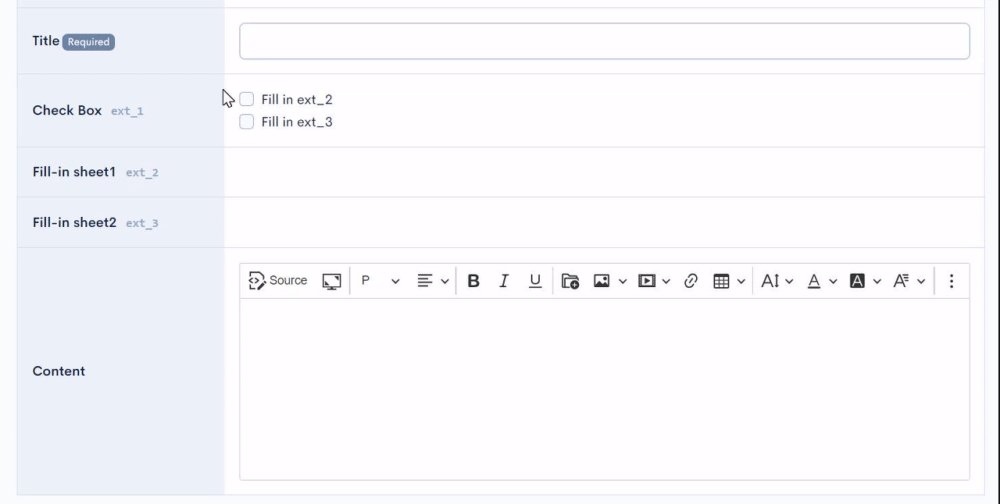
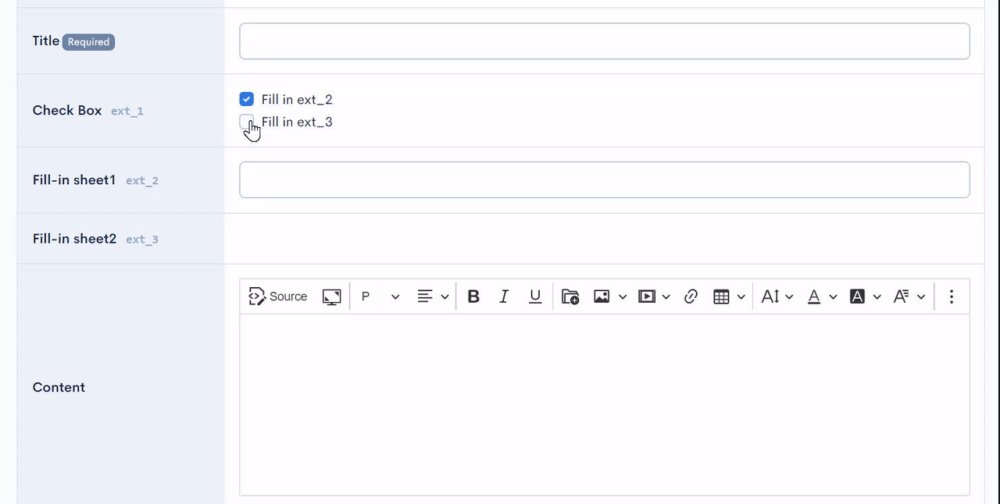
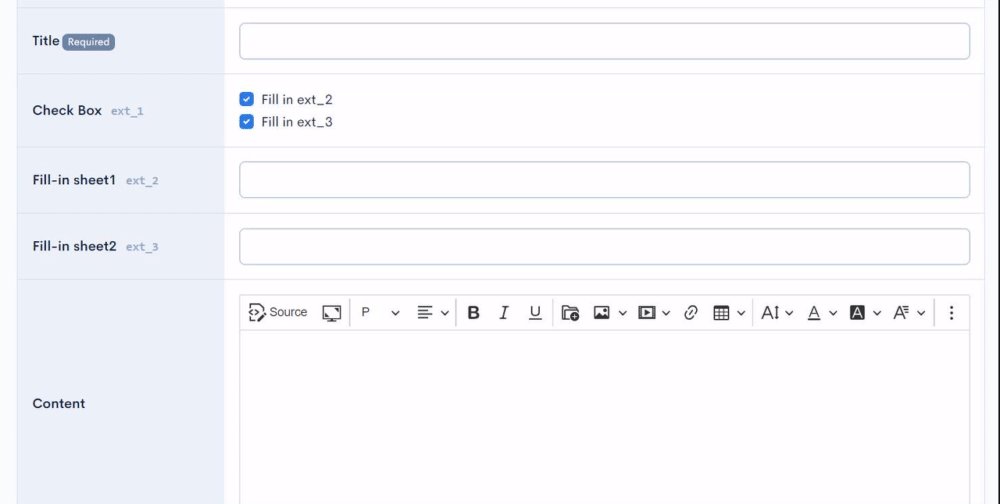
For example, the following code is JavaScript that controls the display of the text fields ext_2 and ext_3 based on whether the multi-select checkbox set to ext_1 is checked.
{literal}
window.addEventListener('load', function() {
// Function to control the visibility of input elements based on the state of the checkbox
function toggleInputVisibility() {
// Get the checkbox with id="ext_1__1"
var checkbox1 = document.getElementById('ext_1__1');
// Get the element with input[name="ext_2"]
var inputText2 = document.querySelector('input[name="ext_2"]');
if (inputText2) {
// Check if the checkbox with id="ext_1__1" is checked
inputText2.style.display = checkbox1.checked ? '' : 'none'; // Display if checked, otherwise hide
}
// Get the checkbox with id="ext_1__2"
var checkbox2 = document.getElementById('ext_1__2');
// Get the element with input[name="ext_3"]
var inputText3 = document.querySelector('input[name="ext_3"]');
if (inputText3) {
// Check if the checkbox with id="ext_1__2" is checked
inputText3.style.display = checkbox2.checked ? '' : 'none'; // Display if checked, otherwise hide
}
}
// Execute once on page load to set the initial state
toggleInputVisibility();
// Set up an event listener to respond to changes in the checkbox state
document.body.addEventListener('change', function(event) {
// Check if the changed element is the checkbox with id="ext_1__1" or id="ext_1__2"
if (event.target.id === 'ext_1__1' || event.target.id === 'ext_1__2') {
toggleInputVisibility();
}
});
});
{/literal}
info
The input elements on the content editing screen are dynamically generated by JavaScript. Please consider this and control the timing of JavaScript execution accordingly.
Operation Example

Support
If you have any other questions, please contact us or check out Our Slack Community.